Möchten Sie lernen, wie Sie auf Ihrer WordPress-Website ganz einfach eine Seitenliste mit Miniaturansichten anzeigen können?
Die Anzeige von Bildern neben den Titeln Ihrer Beiträge oder Seiten kann dazu beitragen, das visuelle Interesse zu wecken und Ihren Besuchern mehr Informationen über den Inhalt zu geben, so dass sie eher dazu neigen, diese Seiten anzuklicken und zu besuchen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WordPress eine Seitenliste mit Thumbnails anzeigen können.

Warum eine Seitenliste mit Vorschaubildern in WordPress anzeigen?
In WordPress gibt es zwei verschiedene Arten von Beiträgen: Beiträge und Seiten.
Seiten werden für immerwährende Inhalte wie „Über uns“, „Kontakt“ und „Dienstleistungen“ verwendet, während Beiträge für Blog-Inhalte verwendet werden, die häufiger aktualisiert werden.
Ihre wichtigsten Seiten sind in der Regel mit Ihrem Hauptnavigationsmenü verlinkt, aber Sie haben vielleicht noch weitere Seiten, die Sie anzeigen möchten.
Durch das Hinzufügen einer Seitenliste mit Miniaturbildern können Sie Ihre Links ansprechender gestalten als Standard-Textlinks und Ihren Besuchern eine bessere Vorstellung vom Inhalt der einzelnen Seiten Ihrer WordPress-Website vermitteln.
Wenn Besucher engagiert und interessiert sind, besuchen sie wahrscheinlich mehr Seiten und bleiben länger auf Ihrer Website, was die Wahrscheinlichkeit erhöht, dass sie einen Kauf tätigen oder sich in Ihre E-Mail-Liste eintragen.
Schauen wir uns also ein paar verschiedene Möglichkeiten an, wie Sie eine Seitenliste mit Miniaturansichten auf Ihrer Website anzeigen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1. Anzeigen einer Seitenliste mit Vorschaubildern durch Hinzufügen von Code zu WordPress
Eine Möglichkeit, eine Seitenliste mit Thumbnails anzuzeigen, ist das Hinzufügen von Code zu Ihren WordPress-Dateien.
Diese Methode ist fortgeschrittener, hat aber den Vorteil, dass Sie anpassbare Shortcodes verwenden können. Anstatt die Liste jedes Mal manuell zu aktualisieren, wenn Sie eine neue Seite veröffentlichen, generieren die Shortcodes automatisch eine aktualisierte Liste der Seiten für Sie.
Wenn Sie noch nie Code in Ihre WordPress-Website eingefügt haben, können Sie sich unsere Anleitung für Anfänger zum Einfügen von Snippets aus dem Internet in WordPress ansehen.
Dann müssen Sie den folgenden Code in Ihre functions.php-Datei einfügen, in einem Site-spezifischen Plugin oder mit einem Code-Snippets-Plugin:
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Plugin für Codeschnipsel. Es macht es sicher und einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen.
Bewegen Sie auf der Seite „Snippet hinzufügen“ den Mauszeiger über die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

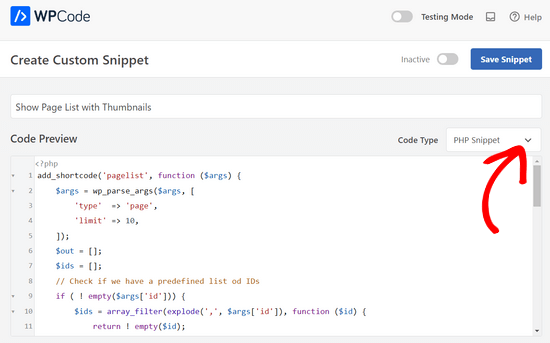
Fügen Sie dann einen Titel für Ihr Snippet hinzu, der so gewählt werden kann, dass Sie sich an die Bedeutung des Codes erinnern können.
Fügen Sie dann den obigen Code in das Feld „Codevorschau“ ein und wählen Sie im Dropdown-Menü „PHP Snippet“ als Codetyp aus.

Schalten Sie dann einfach den Schalter von „Inaktiv“ auf „Aktiv“ um und klicken Sie auf die Schaltfläche „Snippet speichern“ oben auf der Seite.

Dieses Codeschnipsel erstellt einen Shortcode, den Sie verwenden können, um Ihre Seitenliste mit Miniaturansichten an beliebiger Stelle auf Ihrer Website anzuzeigen.
Bevor Sie den Shortcode verwenden, müssen Sie das folgende CSS zu Ihrer Website hinzufügen, um sicherzustellen, dass Ihre Seitenliste gut angezeigt wird.
Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
Danach müssen Sie den folgenden Shortcode zu WordPress hinzufügen, um Ihre Seitenliste hinzuzufügen:
[pagelist]
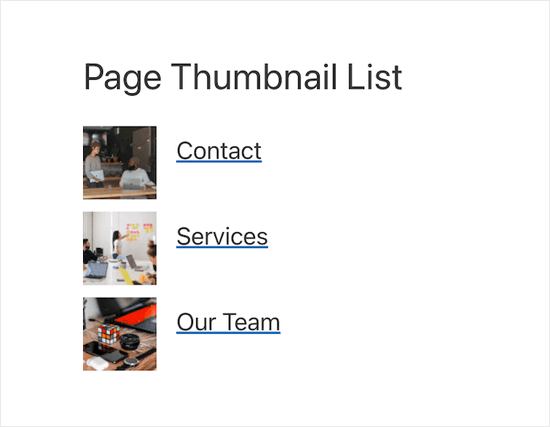
Dieser Shortcode zeigt eine Seitenliste mit Ihren letzten 10 Seiten an, in der Reihenfolge des Veröffentlichungsdatums. Sie wird automatisch aktualisiert, wenn neue Seiten hinzugefügt werden.
Wenn Sie die Anzahl der angezeigten Seiten begrenzen möchten, können Sie den unten stehenden Shortcode verwenden:
[pagelist limit=3]
Ersetzen Sie einfach „3“ durch die Anzahl der Seiten, die Sie anzeigen möchten.
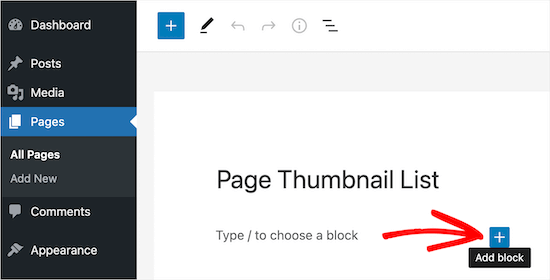
Um den Shortcode zu WordPress hinzuzufügen, öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie dann auf die Schaltfläche „Plus“ zum Hinzufügen des Blocks.

Suchen Sie dann nach dem Block „Shortcode“.
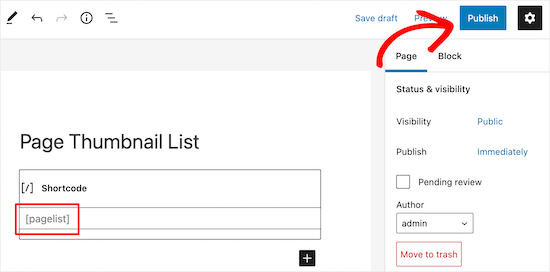
Klicken Sie dann auf den Block „Shortcode“, um ihn zu Ihrer Website hinzuzufügen, und fügen Sie einfach den Shortcode von oben ein.

Wenn Sie fertig sind, klicken Sie auf „Speichern“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Danach können Ihre Besucher Ihre Seitenliste mit Miniaturansichten betrachten.

Sie können den Shortcode auch in einem Widget verwenden, um Ihre Seitenliste in Ihrer Seitenleiste oder Fußzeile anzuzeigen.
Anzeigen einer Seitenliste mit bestimmten Site-Seiten
Um eine Seitenliste mit nur bestimmten Seiten anzuzeigen, müssen Sie den folgenden Shortcode zu Ihrer Website hinzufügen:
[pagelist id="20, 10, 35"]
Dieser Shortcode zeigt bestimmte Seiten auf der Grundlage ihrer Seiten-ID an. Weitere Details finden Sie in unserer Anleitung zum Finden von Seiten-IDs in WordPress.
Anzeigen einer Liste mit Ihren neuesten Blogbeiträgen
Sie können den Shortcode auch verwenden, um eine Liste Ihrer neuesten Blogbeiträge anzuzeigen. Dies kann eine gute Möglichkeit sein, die Seitenaufrufe für Ihre Blogbeiträge zu erhöhen.
Fügen Sie einfach den folgenden Shortcode in WordPress ein:
[pagelist type=post]
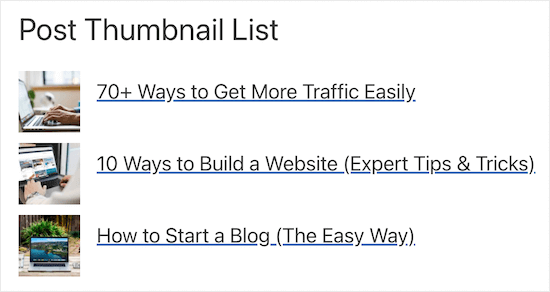
So wird Ihre Liste mit den neuesten Blogbeiträgen für Ihre Leser aussehen.

Alternativ: Sie können MonsterInsights auch verwenden, um eine Beitragsliste mit Miniaturansichten auf Ihren Seiten und in anderen Widget-Bereichen Ihrer Website anzuzeigen. Weitere Details finden Sie in unserer Anleitung zur Anzeige beliebter Beiträge nach Ansichten in WordPress.
Anzeigen einer Seitenliste mit allen veröffentlichten Seiten
Schließlich können Sie eine Seitenliste mit Miniaturbildern anzeigen, die alle von Ihnen veröffentlichten Seiten enthält.
Dies kann nützlich sein, wenn Sie eine Archivseite oder eine HTML-Sitemap-Seite für Ihre Leser erstellen möchten. Die hinzugefügten Post-Thumbnails machen die Seite ansprechender als eine einfache Seitenliste.
Sie müssen den folgenden Shortcode zu Ihrer Website hinzufügen:
[pagelist limit="-1"]
Wenn Sie neue Seiten veröffentlichen, wird Ihre Seitenliste automatisch aktualisiert.
Methode 2. Anzeigen einer Seitenliste mit Vorschaubildern mit dem WordPress-Block-Editor
Eine weitere Möglichkeit, eine Seitenliste in WordPress anzuzeigen, ist die Verwendung des WordPress-Blockeditors.
Hinweis: Bei dieser Methode muss Ihre Seitenliste manuell erstellt und aktualisiert werden, da neue Seiten nicht automatisch hinzugefügt werden, sobald sie veröffentlicht sind.
Öffnen Sie dazu die Seite, die Sie bearbeiten möchten.
Klicken Sie dann auf das Plus-Symbol zum Hinzufügen von Blöcken, um das Blockmenü zu öffnen.

Suchen Sie dann im Suchfeld nach „Spalten“.
Wählen Sie dann den Block „Spalten“.

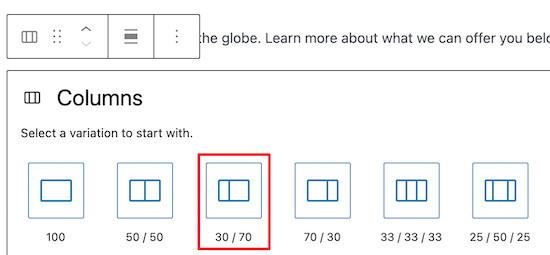
Daraufhin wird eine Liste der verfügbaren Spaltenblöcke angezeigt.
Wählen Sie den Spaltenblock „30/70“. Wir verwenden die linke Spalte für die Miniaturbilder und die rechte Spalte für den Seitentitel und eine kurze Zusammenfassung.

Klicken Sie dann auf das Plus-Symbol, um einen Block hinzuzufügen.
Wählen Sie dann den Block „Bild“ aus, um Ihr Bild hinzuzufügen. Hier haben Sie die Möglichkeit, ein neues Bild hochzuladen oder eines aus Ihrer Mediathek auszuwählen.

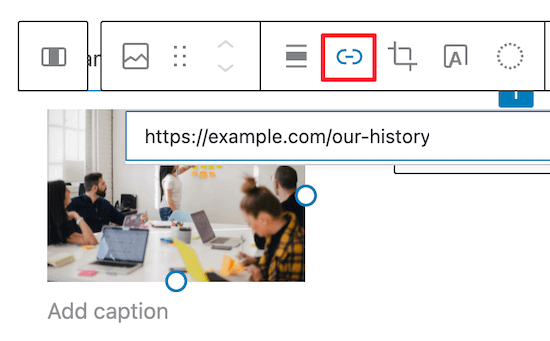
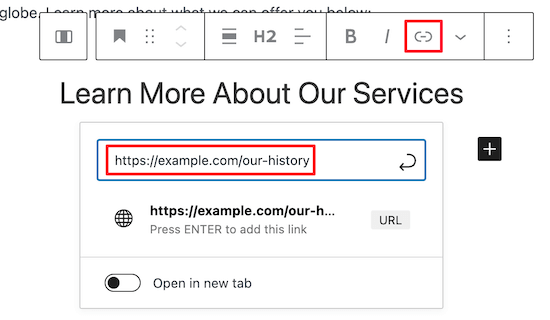
Wenn Sie Ihr Bild verlinken möchten, klicken Sie auf das Symbol „Link einfügen“.
Fügen Sie dann einfach die URL Ihrer Seite hinzu.

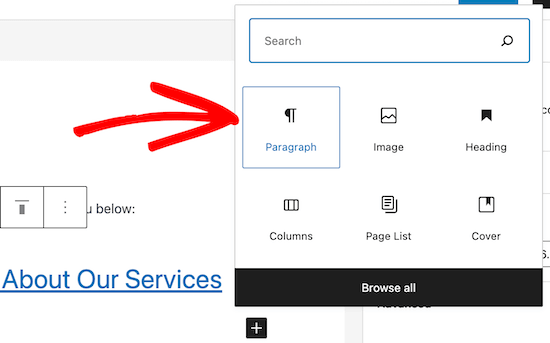
Sobald Sie Ihr Bild hinzugefügt haben, klicken Sie in der rechten Spalte auf das Plus-Symbol zum Hinzufügen von Blöcken.
Suchen Sie dann nach dem Block „Überschrift“ und klicken Sie darauf, um ihn zu Ihrer Seite hinzuzufügen.

Geben Sie dann den Titel Ihrer Seite ein und markieren Sie ihn.
Klicken Sie dann auf das Symbol „Link“, um einen Link zu der Seite hinzuzufügen.

Sie können wählen, ob der Link auf der gleichen Seite oder in einer neuen Registerkarte geöffnet werden soll, indem Sie auf die Umschaltfunktion klicken.
Wenn Sie unterhalb der Überschrift Text hinzufügen möchten, klicken Sie einfach erneut auf das Symbol „Block hinzufügen“ und wählen Sie den Block „Absatz“.

Geben Sie dann einfach in den verfügbaren Textbereich ein.
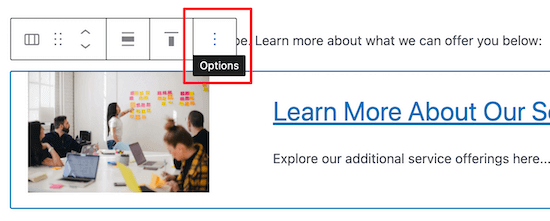
Um Ihrer Liste weitere Einträge hinzuzufügen und dabei die soeben erstellte Formatierung zu verwenden, klicken Sie auf den Spaltenblock und wählen Sie das Drei-Punkte-Menü „Option“.

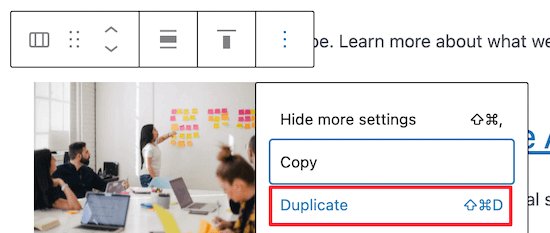
Wählen Sie dann die Option „Duplizieren“ aus der Dropdown-Liste.
Dadurch wird automatisch eine Kopie der Spalte erstellt.

Sie müssen nur die gleichen Schritte wie oben ausführen, um das Bild, die Überschrift und den Text zu ändern.
Wenn Sie alle Änderungen an Ihrer Seitenliste vorgenommen haben, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ oben auf der Seite.
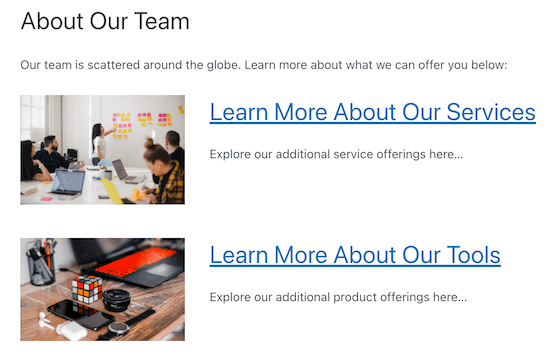
Jetzt sehen Ihre Besucher eine ansprechendere Seitenliste mit Miniaturansichten der Beiträge.

Hinweis: Es gibt einen weiteren Block namens „Seitenliste“, mit dem Sie eine Seitenliste ohne Miniaturansichten hinzufügen können.
Die oben beschriebene manuelle Methode ist jedoch die einzige Möglichkeit, eine Liste mit Miniaturansichten mit dem Blockeditor hinzuzufügen.
Wenn Sie komplett benutzerdefinierte Seiten erstellen möchten, die auch eine Seitenliste mit Miniaturansichten enthalten, können Sie das SeedProd-Plugin verwenden, um dies mit einem Drag-and-Drop-Builder zu tun. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie in WordPress ganz einfach eine Seitenliste mit Miniaturansichten anzeigen können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen und unseren Leitfaden zur Registrierung eines Domainnamens.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rodney says
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support says
For that you may want to look into a plugin such as facetwp
Admin
Jason says
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid says
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin says
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page