¿Quieres añadir enlaces personalizados a las imágenes de la galería en WordPress?
Añadir URL a sus galerías puede ayudar a los visitantes a obtener más información acerca de los productos, imágenes y fotos que aparecen en esa galería. Esto puede aumentar las conversiones y animar a los visitantes a participar en el contenido.
En este artículo, le mostraremos cómo añadir enlaces personalizados a las imágenes de la galería en WordPress.

¿Por qué añadir enlaces a las imágenes de la galería en WordPress?
El bloque Galería te permite mostrar una colección de imágenes en una bonita disposición / disposición / diseño / plantilla. Es perfecto para mostrar tus productos más populares de WooCommerce, características, fotos en un porfolio online y mucho más.
A veces, puede enlazar una imagen de la galería a una página, entrada o incluso a una página externa. Esto permite a los visitantes obtener más información acerca de la imagen o realizar una acción, como comprar el producto que aparece en la galería de imágenes.
Es una forma estupenda de mantener la participación de los visitantes y fomentar las conversiones. Incluso puede añadir enlaces de afiliación a su galería de imágenes para ganar más dinero.
Dicho esto, veamos cómo puedes añadir enlaces personalizados a las imágenes de la galería en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Usar el botón incorporado para enlazar (no requiere plugin)
Puedes enlazar a cualquier página o entrada de tu sitio web WordPress utilizando la fila de botones que aparece encima de cada imagen en el bloque Galería. Se trata de un método rápido y sencillo que no requiere plugins adicionales de WordPress.
Sin embargo, no puedes enlazar a páginas externas utilizando este método. Esto puede ser un problema si desea añadir URLs de afiliados o enlazar a una página que no forma parte de su sitio web WordPress.
Por ejemplo, puede enlazar a un formulario de contacto alojado en otro sitio web o a un producto de su tienda de Amazon.
Tampoco hay forma de añadir la URL a la imagen en tu biblioteca de medios de WordPress, por lo que tendrás que enlazarla manualmente cada vez que quieras utilizarla. En este caso, es posible que desee utilizar el plugin mencionado en el método 2 en su lugar.
Para seguir adelante y añadir enlaces personalizados utilizando las herramientas integradas de WordPress, sólo tiene que crear una nueva entrada o página o editar una ya existente en la que desee crear la galería. A continuación, haz clic en el botón “+ Añadir bloque”.
En el mensaje / ventana emergente, escriba “Galería” y seleccione el bloque adecuado cuando aparezca.

Añade un bloque Galería a la estructura / disposición / diseño / plantilla.
Incluso si quieres subir nuevos archivos de imagen desde tu ordenador, haz clic en “Biblioteca de medios”.

Si desea subir nuevas imágenes, seleccione “Subir archivos” y añada las imágenes que desee utilizar.
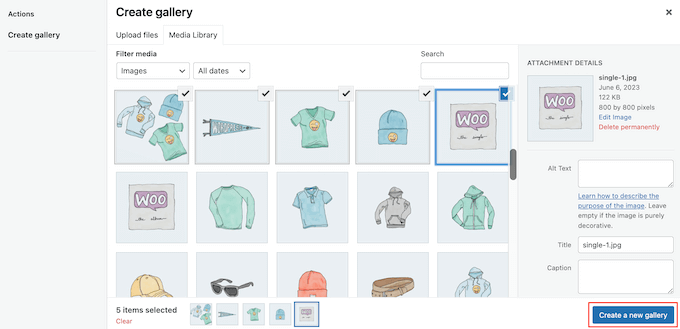
Una vez que las imágenes estén en tu biblioteca de medios, selecciona la pestaña “Biblioteca de medios”. A continuación, sólo tienes que hacer clic en cada imagen que quieras añadir a la galería.
Cuando esté satisfecho con su selección, sólo tiene que hacer clic en “Crear una nueva galería”.

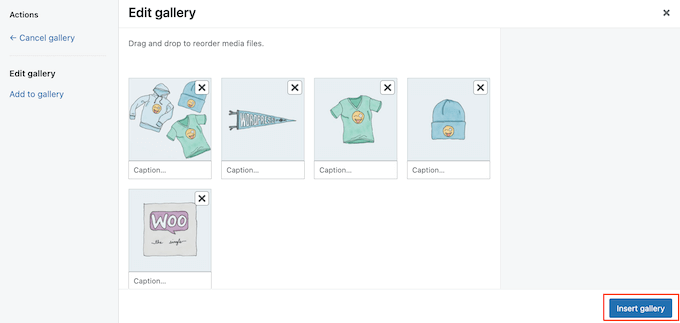
En la pantalla siguiente, puede añadir las leyendas de las imágenes que desee utilizar.
Una vez hecho esto, haz clic en “Insertar galería”.

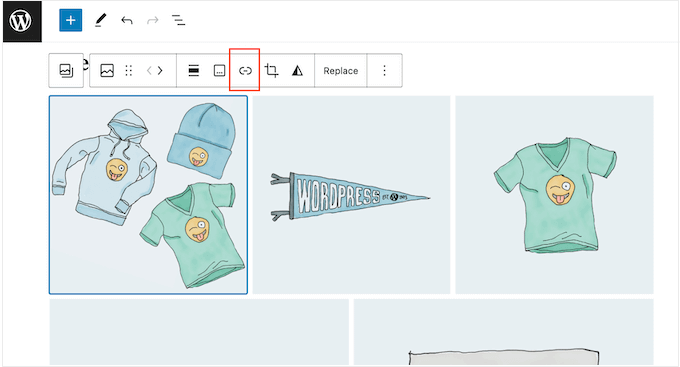
Ahora, sólo tienes que hacer clic en la imagen donde quieras añadir el enlace.
En la barra de herramientas que aparece, haga clic en el botón “Insertar enlace”.

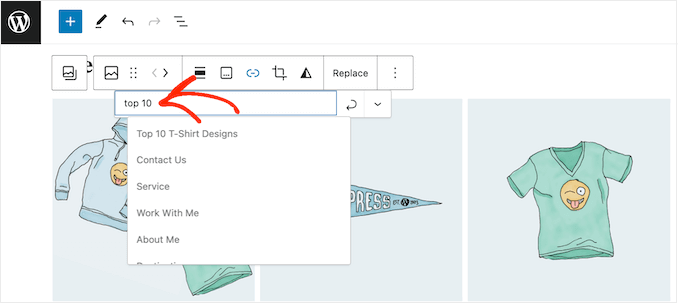
Ahora puede escribir el nombre de la página o entrada que desea utilizar.
Cuando aparezca el enlace correcto, haz clic en él.

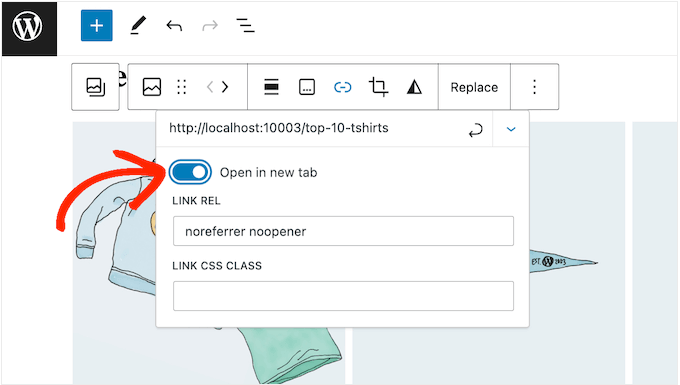
Por defecto, el enlace se abrirá en la misma pestaña del navegador. Si desea enlazarlo en una pestaña nueva, haga clic en la pequeña flecha que apunta hacia abajo.
A continuación, haga clic para activar el carrusel / control deslizante “Abriren pestaña nueva“.

Ahora, puede añadir enlaces personalizados a cualquier imagen de la galería simplemente siguiendo el mismo proceso descrito anteriormente.
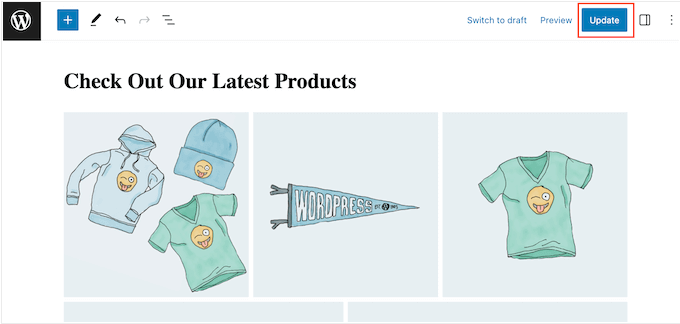
Cuando esté satisfecho con la galería establecida, haga clic en “Publicar” o “Actualizar” para activarla.

Ahora, si visitas tu sitio web WordPress, verás la nueva galería en acción.
Método 2: Utilizar enlaces personalizados de la galería (lo mejor para reutilizar imágenes)
Si desea enlazar con una página externa o un sitio web, puede utilizar el plugin Gallery Custom Links.
Este plugin gratuito añade una nueva sección a la biblioteca de medios de WordPress, para que puedas enlazar la propia imagen en lugar de insertarla en el editor de bloques Gutenberg.
Esto resulta especialmente útil si tiene previsto utilizar la misma imagen y enlazarla en varios sitios de su web, ya que no tendrá que añadir la URL manualmente cada vez.
Lo primero que debe hacer es instalar y activar el plugin Gallery Custom Links. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin funciona desde el primer momento, por lo que no hay ajustes que configurar. Simplemente vaya a la página o entrada donde desea crear la galería y luego haga clic en el botón ‘+’.
En el mensaje / ventana emergente, escriba “Galería” y seleccione el bloque adecuado cuando aparezca.

Ahora puede hacer clic en el botón “Biblioteca de medios”.
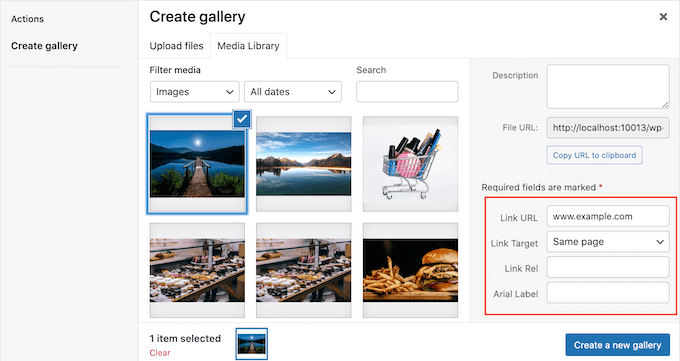
Aquí puedes subir archivos desde tu ordenador o seleccionar cualquier imagen de la biblioteca de medios de WordPress. Independientemente de la opción que elijas, en el menú de la derecha verás algunos ajustes nuevos de “Enlazar URL”.

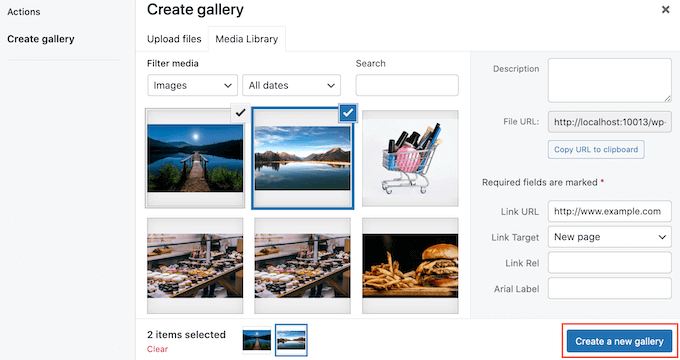
Aquí puedes introducir la URL a la que quieres enlazar. También puede elegir si el enlace se abrirá en una nueva pestaña o en la pestaña actual utilizando el menú desplegable “Destino del enlace”.
Simplemente repita estos pasos para cada imagen que desee mostrar en la galería de su blog WordPress.
Cuando esté satisfecho con cómo se ha establecido la galería, haga clic en “Crear una nueva galería”.

A continuación, puedes hacer clic en “Actualizar” o “Publicar” para activar la galería. Ahora, basta con hacer clic en cualquier imagen de la galería para ir a la página o entrada enlazada.
Método 3: Usar Envira Gallery para crear galerías personalizables con enlaces a imágenes
Quizás quieras crear una galería con un plugin de galerías porque no estás satisfecho con las opciones integradas que te ofrece WordPress. Pero quieres asegurarte de que puedes añadir enlaces personalizados a las imágenes que añadas.
Si eso le suena a usted, entonces querrá utilizar Envira Gallery.
Envira Gallery es el mejor plugin de WordPress para galerías del mercado. Además de ofrecer múltiples disposiciones de galería, también tiene una característica de carga diferida útil para evitar que su galería de ralentizar su sitio web.
Nota: Para este tutorial, vamos a utilizar la versión premium de Envira Gallery, ya que ofrece muchas características avanzadas como la protección del botón derecho del ratón y álbumes de fotos. Pero esta guía también funcionará con el plugin gratuito Envira.
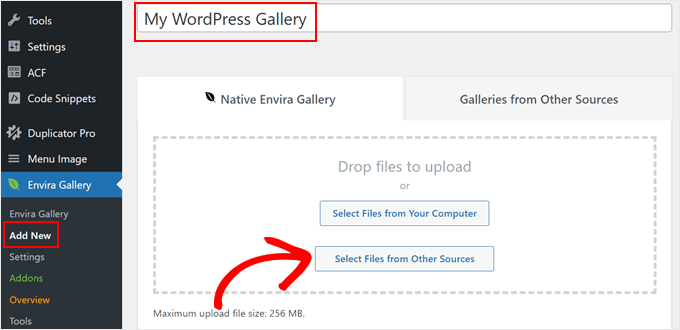
Lo primero es lo primero, tienes que instalar el plugin de WordPress y activarlo. Después, haz clic en “Añadir nuevo”.
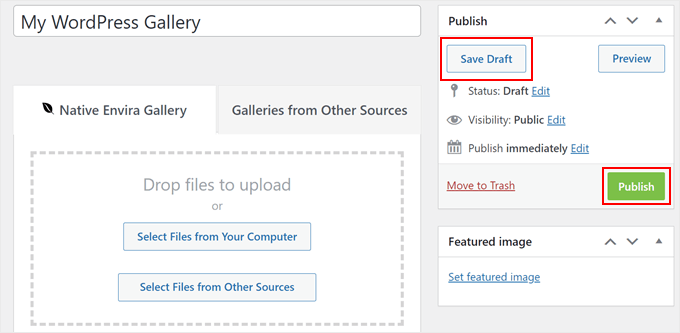
A continuación, dale un título a tu nueva galería para que puedas identificarla fácilmente más adelante. Una vez hecho esto, haz clic en “Seleccionar archivos de otras fuentes”.

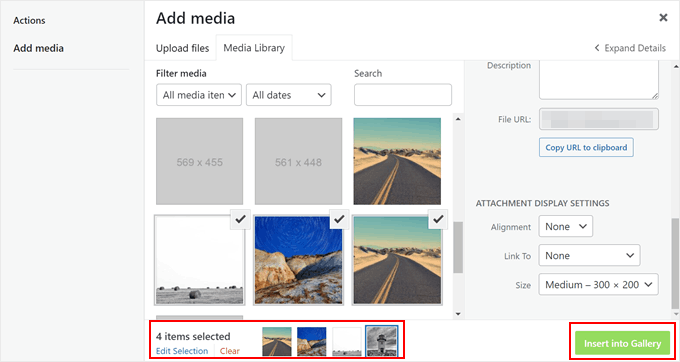
Aquí, sólo tienes que añadir tus imágenes a WordPress como de costumbre o elegir las existentes de la biblioteca de archivos de medios.
También puedes pulsar la tecla “Ctrl” en Windows o “Comando” en macOS para seleccionar varias imágenes a la vez. No dudes en modificar el tamaño y la alineación de la imagen.
A continuación, haz clic en “Insertar en la galería”.

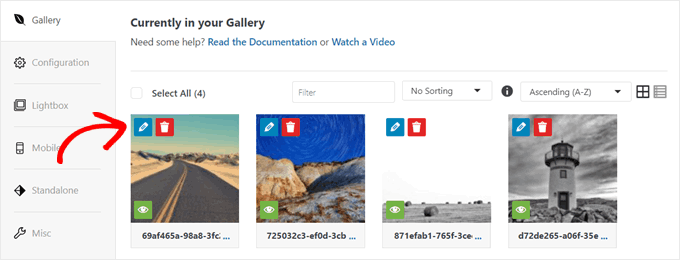
Para empezar a enlazar imágenes personalizadas a su galería, desplácese por la página hasta la pestaña “Galería”.
A continuación, haga clic en el botón del lápiz “Editar” de una de las miniaturas de la imagen.

Ahora aparecerá una nueva ventana.
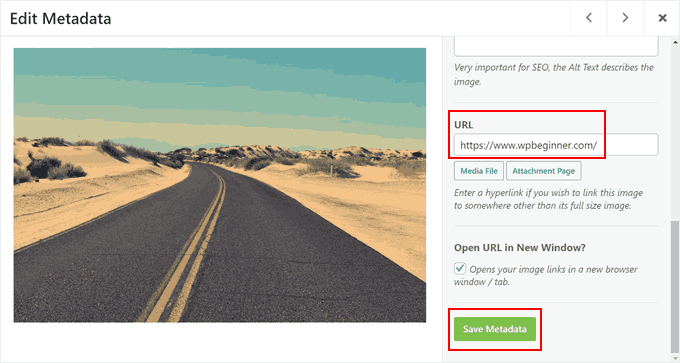
En el campo “URL”, debe sustituir el enlace al archivo de medios por su URL personalizada. También puede marcar la casilla de verificación “Abrir URL en una nueva ventana” para que los enlaces a las imágenes se abran en una nueva ventana o pestaña del navegador.
Una vez hecho esto, basta con hacer clic en “Guardar metadatos”.

Ya está. Ahora sólo tiene que repetir los mismos pasos para añadir hipervínculos personalizados para cada imagen individual.
Una vez que haya terminado de enlazar y configurar los ajustes de la galería, puede hacer clic en “Guardar borrador” para guardar la galería o en “Publicar” para hacerla accesible al público.

Si necesitas ayuda para crear galerías de imágenes, marca / comprueba estos tutoriales de WordPress:
- Cómo crear una galería de imágenes en WordPress (paso a paso)
- Cómo crear fácilmente galerías de imágenes adaptables en WordPress con Envira
- Cómo crear una galería de fotos con álbumes en WordPress
- Cómo crear un porfolio de vídeos para su sitio WordPress
- Cómo mostrar fotos de WordPress en columnas y filas
- Cómo añadir una galería en WordPress con un efecto de caja de luz
- Cómo añadir automáticamente una marca de agua a las imágenes en WordPress
¿Tienes problemas con las imágenes de WordPress? Para diagnosticar problemas, consulte nuestra guía sobre cómo corregir los problemas de imagen más comunes.
Esperamos que este artículo te haya ayudado a añadir enlaces personalizados a las imágenes de la galería en WordPress. Puede que también quieras ver nuestra guía definitiva sobre SEO de imágenes o nuestra selección de los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Daniel says
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support says
Glad our guide was helpful
Administrador
Olaf says
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support says
Thank you for letting us know about this plugin as we look into updating this article
Administrador
Miranda says
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support says
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Administrador
Henny says
Excellent information. Thanks!
WPBeginner Support says
You’re welcome
Administrador
James Hay says
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support says
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrador
alexandria says
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support says
Not at the moment but we will certainly keep a look out for one.
Administrador
Jordy Meow says
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina says
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support says
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Administrador
J Brinker says
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow says
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian says
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding says
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa says
your support is very beneficial and effective, thank you for this amazing forum
Ana says
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark says
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka says
This plugin saved me from a big headache
Gina says
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy says
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle says
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support says
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Administrador
Ryan says
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support says
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve says
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve says
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter says
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf says
Really good site
Axel says
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel says
Can anybody help making the WordPress Gallery responsive??
Mudasir says
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger says
That is so cool! You guys always have the answers and I value your site!
Adrian says
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K says
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin says
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff says
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan says
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente says
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas says
Thanks so much – been searching for a solution for my food blog
Andrew says
Thanks, this was killing me for a bit…:)
payam says
thanks
Livi says
Love it. Thank you!!
aayush says
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa says
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill says
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support says
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Administrador
karen says
An excellent bit of information. Many thanks!