¿Te preguntas cómo crear un carrusel / control deslizante de vídeo e imagen en WordPress?
Los carruseles / controles deslizantes son una excelente forma de mostrar su contenido y captar la atención de los visitantes de su sitio web. Pueden destacar contenidos importantes o destacados sin ocupar demasiado espacio en la página.
En este artículo, proporcionaremos un tutorial paso a paso sobre cómo crear fácilmente un carrusel / control deslizante de vídeo e imagen en WordPress con Soliloquy.

¿Por qué crear un carrusel / control deslizante de vídeo e imagen en WordPress?
Reconozcámoslo: los carruseles / controles deslizantes de contenido son increíbles. Si se hacen bien, conservan un valioso espacio en pantalla y ayudan a la participación de los visitantes nada más aterrizar en su página.
Un carrusel / control deslizante de vídeo e imagen es un control deslizante que contiene tanto vídeos como imágenes. A veces, usted querrá ambos videos e imágenes en un deslizador en lugar de crear deslizadores para uno u otro.
Supongamos que tiene un sitio web inmobiliario con varios anuncios / catálogo / fichas de viviendas. Puede añadir fotos del inicio / página de inicio junto con un vídeo que muestre el interior para que los usuarios tengan una experiencia más interactiva.
También puede utilizar el carrusel / control deslizante de contenido para añadir testimonios de usuarios o artículos del porfolio. Algunos plugins pueden incluso ofrecer una función de reproducción automática para que los visitantes vean el vídeo inmediatamente.
Más allá de eso, un carrusel / control deslizante es una gran manera de agrupar el contenido en un solo lugar. En lugar de espaciar tus vídeos e imágenes verticalmente, puedes clasificarlos todos en un solo carrusel / control deslizante.
Si desea mostrar testimonios en su página de destino, entonces es mucho mejor tenerlos en un carrusel / control deslizante para que los visitantes puedan verlos todos a la vez en lugar de desplazarse hacia abajo.
También puede utilizar un carrusel / control deslizante para mostrar contenido destacado y así dirigir el tráfico a sus páginas más importantes.
Dicho esto, vamos a cubrir cómo crear un vídeo y la imagen de WordPress carrusel / control deslizante en su sitio web.
Paso 1: Instalar un plugin de carrusel / control deslizante de WordPress
La forma más sencilla de crear un carrusel de vídeos e imágenes es con Soliloquy. Es el mejor plugin de carrusel / control deslizante para WordPress, con más de 900.000 instalaciones. Puedes crear fácilmente sencillos sliders utilizando imágenes de la biblioteca de medios junto con vídeos alojados en plataformas de terceros como YouTube.
Al añadirlo a su sitio web, el carrusel / control deslizante se verá perfectamente en todos los dispositivos, incluidos portátiles, ordenadores de sobremesa, tabletas y teléfonos inteligentes.

Por eso, muchos sitios web utilizan los carruseles / controles deslizantes de Soliloquy en sus páginas más importantes, como la página de inicio / página de ofertas y la página de destino.
Y lo mejor de todo, ¡no tienes que escribir ni una sola línea de código para hacerlo!
Para empezar, todo lo que tienes que hacer es instalar y activar el plugin Soliloquy en tu sitio web. Si necesita ayuda con la instalación, marque / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
La buena noticia es que puedes utilizar la versión gratuita de Soliloquy para este tutorial.
Dicho esto, es posible que desees considerar la versión Pro si necesitas extensiones como una característica de caja de luz, protección de contraseña, contenido destacado y otras integraciones como Instagram, Pinterest y WooCommerce.
Paso 2: Añadir diapositivas de vídeo adaptables en WordPress
Una vez activado, tendrá que dirigirse a Soliloquy ” Añadir nuevo en el área de administrador de WordPress.
A partir de ahí, puede dar a su carrusel / control deslizante un título apropiado.
Ahora, está listo para añadir todo el contenido de medios a su carrusel / control deslizante. Aquí es donde puede añadir vídeos e imágenes.
A continuación, haz clic en “Seleccionar archivos de otras fuentes”.

Nota: Aunque puedes subir vídeos desde tu ordenador a WordPress, no te lo recomendamos porque ralentizará tu sitio. En su lugar, deberías utilizar YouTube u otra plataforma de alojamiento de vídeos. Comprueba nuestra lista de los mejores consejos para acelerar el rendimiento de WordPress para conocer más estrategias.
Verá que aparece una ventana emergente con opciones para insertar archivos de medios. Empezaremos insertando nuestros deslizamientos de vídeo.
Para ello, dirígete a la pestaña “Insertar diapositiva de vídeo”. Dale a tu deslizar un título, URL del vídeo, URL de la imagen, texto alternativo y leyenda.
Asegúrate de obtener la URL del vídeo de una plataforma de alojamiento de terceros como YouTube.

Si desea añadir más diapositivas, sólo tiene que hacer clic en el botón “Añadir otra diapositiva de vídeo”.
A continuación, añadirás la información que necesites para este deslizamiento.

Una vez que hayas añadido todas las diapositivas de vídeo, sigue adelante y haz clic en el botón “Insertar en carrusel / control deslizante”.
Tus deslizamientos aparecerán en la parte inferior de la página para editarlos más tarde si es necesario.

Paso 3: Añadir carruseles de imágenes en WordPress
Ahora que ya tienes todas tus diapositivas de vídeo en su lugar, estás listo para añadir diapositivas de imágenes.
Con los deslizadores de imágenes, basta con arrastrar y soltar imágenes desde el ordenador, que es la forma más sencilla de añadir estos archivos.

Dicho esto, también puedes utilizar la biblioteca de medios para añadir deslizamientos.
Para añadir desde tu biblioteca de medios, sólo tienes que hacer clic en “Seleccionar archivos de otras fuentes”.

A partir de aquí, aparecerá la ventana Añadir medios.
Selecciona las imágenes que quieras añadir. A continuación, pulsa el botón “Insertar en carrusel / control deslizante”.

Una vez que haya terminado de añadir diapositivas de imágenes, debería ver todas las diapositivas en la sección inferior del carrusel / control deslizante.
No dudes en reorganizarlos en el orden adecuado para adaptarlos a tus necesidades.

Paso 4: Editar los ajustes del carrusel / control deslizante
Puede realizar pequeños ajustes para personalizar la apariencia del carrusel / control deslizante para los visitantes. Desplácese hacia abajo y diríjase a la pestaña “Configuración” para acceder a los ajustes.
Puede editar opciones como el tema del carrusel / control deslizante, el tamaño de la imagen, las dimensiones del carrusel / control deslizante y mucho más.

El tema del deslizador afecta a la estructura / disposición / diseño / plantilla, por lo que puede deslizar las distintas opciones. Si tiene acceso a la versión Pro de Soliloquy, también puede instalar la extensión Temas deslizantes para obtener más opciones de personalización.
Si se desplaza hacia abajo, verá la opción “Reproducción automática de vídeo”. Puede marcar / comprobar la casilla para activar la reproducción automática de modo que el vídeo se inicie automáticamente antes de que el usuario pueda continuar bajando por la página.

La reproducción automática puede ser ideal para vídeos explicativos de productos o páginas de ofertas para atraer a los usuarios, reduciendo las posibilidades de que hagan clic.
Cuando haya terminado de ajustar la configuración, sólo tiene que pulsar el botón “Publicar”.

Paso 5: Muestre su carrusel en páginas o entradas
Ahora, todo lo que queda por hacer es publicar su carrusel / control deslizante en una página o entrada.
Puedes copiar y pegar fácilmente el shortcode si todavía utilizas el editor clásico de WordPress. Para más información, sigue nuestro tutorial sobre cómo añadir un shortcode en WordPress.

Dicho esto, si está utilizando el editor de bloques Gutenberg más reciente, entonces Soliloquy tiene un bloque que puede utilizar que enlaza directamente a todos sus carruseles / controles deslizantes.
Sólo tienes que ir a Páginas/Posts ” Añadir nuevo o editar una página/post existente.
A continuación, haz clic en el icono “+” y busca el bloque Soliloquio.
Desde aquí, puede seleccionar el carrusel / control deslizante de vídeo e imagen que acaba de crear.
Cuando haya terminado, pulse “Publicar” o “Actualizar”.

A continuación, puede obtener una vista previa de su carrusel / control deslizante para asegurarse de que se ve bien.
Debería ser algo parecido a esto.

Bonus: Añade una caja de luz a tus carruseles / controles deslizantes de WordPress
Soliloquy dispone de una amplia gama de extensiones que pueden mejorar sus carruseles / controles deslizantes y proporcionar una experiencia más interactiva a los visitantes.
Por ejemplo, si vas a añadir un carrusel / control deslizante, es muy probable que también quieras añadir una caja de luz.
Al añadir el efecto caja de luz a los carruseles de tu sitio web WordPress, podrás mostrar tu contenido de una forma más profesional.
Cuando los usuarios hagan clic en tus imágenes o vídeos, se abrirán en una ventana emergente en tu sitio. Las cajas de luz crean una experiencia visual más envolvente para que los visitantes puedan ver el contenido con mayor detalle. Incluso pueden descargar los archivos multimedia en sus ordenadores o compartir las imágenes en los medios sociales.
Si tiene un sitio web de fotografía, el efecto de caja de luz permite a los visitantes ver las imágenes sin la distracción de otros elementos del sitio, lo que aumenta la participación. Para las tiendas online, las cajas de luz ayudarán a crear galerías de productos más atractivas.
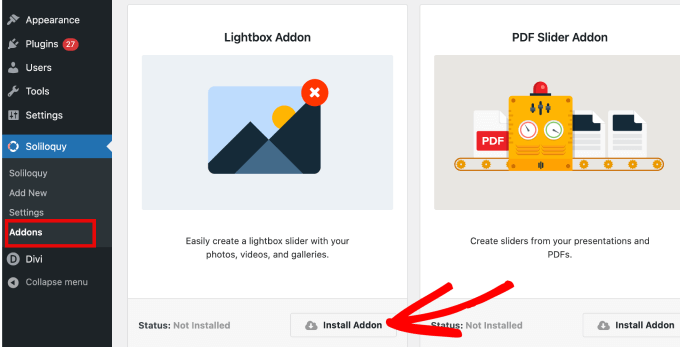
Para añadir una caja de luz a su carrusel / control deslizante, sólo tiene que ir a Soliloquy ” Addons. Desplácese hasta la extensión Lightbox y haga clic en “Instalar extensión”.

Una vez instalado, aparecerá en los ajustes de su carrusel / control deslizante.
Desde aquí, podrás ajustar los efectos y disposiciones, añadir flechas de navegación, el tema de la caja de luz y mucho más.

Una vez activada / activa, la caja de luz debería funcionar automáticamente.
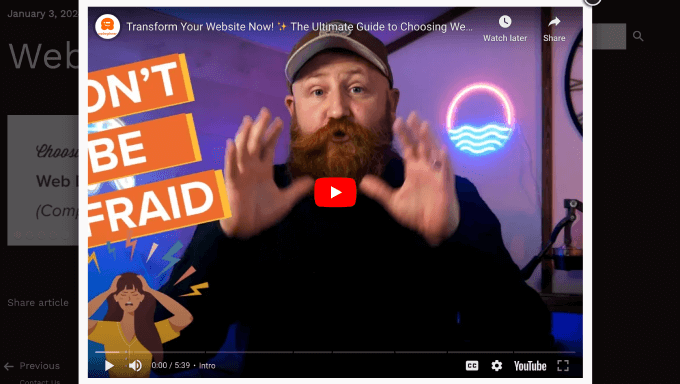
Vista previa de su carrusel / control deslizante, y debe ser algo como esto.

Esperamos que este artículo te haya ayudado a aprender cómo crear un carrusel / control deslizante de vídeo e imagen en WordPress. También puede marcar / comprobar nuestra lista de los plugins de WordPress imprescindibles y herramientas para sitios de negocios o nuestra guía definitiva WordPress SEO para ayudarle a obtener más tráfico a su sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pete Kici says
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson says
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff says
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Administrador
Adrian says
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff says
Probably best to contact SD support for this. Not sure what is going on there.
Administrador
Adrian says
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff says
It’s a button of its own.
Adrian says
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson says
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff says
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Administrador
Gautam Doddamani says
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard says
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff says
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Administrador
Brian Krogsgard says
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson says
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff says
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson says
Looks like we agree to disagree
Brian Krogsgard says
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff says
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson says
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff says
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed