Fragen Sie sich, wie man einen Video- und Bild-WordPress-Slider erstellt?
Schieberegler sind eine großartige Möglichkeit, Ihre Inhalte zu präsentieren und die Aufmerksamkeit Ihrer Website-Besucher zu wecken. Sie können wichtige oder besondere Inhalte hervorheben, ohne viel Platz auf der Seite einzunehmen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit Soliloquy ganz einfach einen WordPress-Slider für Videos und Bilder erstellen können.

Warum einen Video- und Bild-WordPress-Slider erstellen?
Seien wir ehrlich: Inhaltsschieber sind großartig. Wenn sie richtig gemacht sind, sparen sie wertvollen Platz auf dem Bildschirm und helfen dabei, die Besucher sofort zu fesseln, wenn sie auf Ihrer Seite landen.
Ein Video- und Bildslider ist ein Slider, der sowohl Videos als auch Bilder enthält. Manchmal möchten Sie sowohl Videos als auch Bilder in einem Schieberegler haben, anstatt einen Schieberegler für das eine oder das andere zu erstellen.
Nehmen wir an, Sie haben eine Immobilien-Website mit verschiedenen Immobilienangeboten. Sie können Bilder der Wohnung zusammen mit einem Video-Rundgang hinzufügen, um den Nutzern ein interaktives Erlebnis zu bieten.
Oder Sie können Ihren Content-Slider verwenden, um Erfahrungsberichte von Nutzern oder Portfolio-Elemente hinzuzufügen. Einige Plugins bieten sogar eine Autoplay-Funktion, damit die Besucher das Video sofort sehen.
Darüber hinaus ist ein Slider eine hervorragende Möglichkeit, Inhalte an einem Ort zu gruppieren. Anstatt Ihre Videos und Bilder vertikal zu verteilen, können Sie sie alle in einem Slider kategorisieren.
Wenn Sie Zeugnisse auf Ihrer Landing Page präsentieren möchten, ist es besser, sie in einem Schieberegler unterzubringen, damit die Besucher sie alle auf einmal sehen können, anstatt nach unten zu scrollen.
Sie können auch einen Schieberegler verwenden, um besondere Inhalte zu präsentieren, so dass Sie die Besucher auf Ihre wichtigsten Seiten lenken können.
In diesem Sinne werden wir uns damit befassen, wie Sie einen WordPress-Slider für Videos und Bilder auf Ihrer Website erstellen können.
Schritt 1: Installieren Sie ein WordPress Slider Plugin
Der einfachste Weg, einen Video- und Bild-Slider zu erstellen, ist mit Soliloquy. Es ist das beste WordPress-Slider-Plugin mit über 900.000 Installationen. Sie können ganz einfach einfache Slider erstellen, indem Sie Bilder aus der Mediathek zusammen mit Videos von Drittanbieter-Plattformen wie YouTube verwenden.
Wenn Sie den Slider in Ihre Website einfügen, sieht er auf allen Geräten gut aus, einschließlich Laptops, Desktops, Tablets und Smartphones.

Deshalb verwenden viele Websites Soliloquy-Slider auf ihren wichtigsten Seiten, wie der Startseite, der Verkaufsseite und der Landing Page.
Und das Beste ist, dass Sie dafür nicht eine einzige Zeile Code schreiben müssen!
Um loszulegen, müssen Sie nur das Soliloquy-Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe bei der Installation benötigen, sehen Sie sich unsere Anleitung zur Installation eines WordPress-Plugins an.
Die gute Nachricht ist, dass Sie die kostenlose Version von Soliloquy für dieses Tutorial verwenden können.
Allerdings sollten Sie die Pro-Version in Betracht ziehen, wenn Sie Erweiterungen wie eine Lightbox-Funktion, Passwortschutz, hervorgehobene Inhalte und andere Integrationen wie Instagram, Pinterest und WooCommerce benötigen.
Schritt 2: Responsive Video Slides in WordPress hinzufügen
Nach der Aktivierung müssen Sie zu Soliloquy “ Neu hinzufügen im WordPress-Adminbereich gehen.
Von dort aus können Sie Ihrem Slider einen passenden Titel geben.
Jetzt können Sie alle Medieninhalte zu Ihrem Slider hinzufügen. Hier können Sie sowohl Videos als auch Bilder hinzufügen.
Klicken Sie nun auf „Dateien aus anderen Quellen auswählen“.

Hinweis: Sie können zwar Videos von Ihrem Computer auf WordPress hochladen, aber wir raten davon ab, da dies Ihre Website verlangsamt. Stattdessen sollten Sie YouTube oder eine andere Videoplattform verwenden. In unserer Liste mit den besten Tipps zur Beschleunigung der WordPress-Leistung finden Sie weitere Strategien.
Es wird ein Popup-Fenster mit Optionen zum Einfügen von Mediendateien angezeigt. Wir beginnen mit dem Einfügen unserer Videofolien.
Gehen Sie dazu auf die Registerkarte „Video-Folie einfügen“. Geben Sie Ihrer Videofolie einen Titel, eine Video-URL, eine Bild-URL, einen Alt-Text und eine Beschriftung.
Stellen Sie sicher, dass Sie die Video-URL von einer Drittanbieter-Plattform wie YouTube abrufen.

Wenn Sie weitere Folien hinzufügen möchten, brauchen Sie nur auf die Schaltfläche „Weitere Folie hinzufügen“ zu klicken.
Dann fügen Sie die Informationen ein, die Sie für diese Folie benötigen.

Wenn Sie alle Videofolien hinzugefügt haben, klicken Sie auf die Schaltfläche „In Slider einfügen“.
Ihre Folien werden unten auf der Seite angezeigt und können bei Bedarf später bearbeitet werden.

Schritt 3: Bildslider in WordPress hinzufügen
Nachdem Sie nun alle Ihre Videofolien erstellt haben, können Sie nun Bildfolien hinzufügen.
Bei Bildfolien können Sie Bilder einfach per Drag & Drop von Ihrem Computer ziehen, was die einfachste Möglichkeit ist, diese Dateien hinzuzufügen.

Sie können aber auch die Mediathek verwenden, um Folien hinzuzufügen.
Um Dateien aus Ihrer Medienbibliothek hinzuzufügen, klicken Sie einfach auf „Dateien aus anderen Quellen auswählen“.

Daraufhin wird das Fenster Medien hinzufügen angezeigt.
Wählen Sie nun die Bilder aus, die Sie hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „In Schieberegler einfügen“.

Sobald Sie alle Bilder hinzugefügt haben, sollten Sie alle Dias im unteren Bereich des Schiebereglers sehen.
Sie können sie in der Reihenfolge anordnen, die Ihren Bedürfnissen entspricht.

Schritt 4: Bearbeiten Sie die Schiebereglereinstellungen
Sie können geringfügige Anpassungen vornehmen, um die Darstellung des Schiebereglers für die Besucher anzupassen. Scrollen Sie nach unten und gehen Sie auf die Registerkarte „Konfiguration“, um auf die Einstellungen zuzugreifen.
Sie können Optionen wie das Thema des Schiebereglers, die Bildgröße, die Abmessungen des Schiebereglers und vieles mehr bearbeiten.

Das Slider-Thema wirkt sich auf das Layout der Folie aus, sodass Sie die verschiedenen Optionen umschalten können. Wenn Sie Zugang zur Pro-Version von Soliloquy haben, können Sie auch das Addon Slider Themes installieren, um weitere Anpassungsmöglichkeiten zu erhalten.
Wenn Sie nach unten blättern, sehen Sie die Option „Autoplay Video“. Sie können das Kästchen ankreuzen, um die automatische Wiedergabe zu aktivieren, so dass das Video automatisch startet, bevor der Nutzer auf der Seite weiterscrollen kann.

Autoplay eignet sich hervorragend für Produkterklärungsvideos oder Verkaufsseiten, um die Nutzer zu binden und die Wahrscheinlichkeit zu verringern, dass sie wegklicken.
Nachdem Sie die Einstellungen vorgenommen haben, müssen Sie nur noch auf die Schaltfläche „Veröffentlichen“ klicken.

Schritt 5: Zeigen Sie Ihren Slider in Seiten oder Beiträgen an
Jetzt müssen Sie Ihren Slider nur noch auf einer Seite oder in einem Beitrag veröffentlichen.
Sie können den Shortcode einfach kopieren und einfügen, wenn Sie noch den klassischen WordPress-Editor verwenden. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen eines Shortcodes in WordPress.

Das heißt, wenn Sie den neueren Gutenberg-Block-Editor verwenden, dann hat Soliloquy einen Block, den Sie verwenden können, der direkt auf alle Ihre Slider verlinkt.
Gehen Sie einfach zu Seiten/Beiträge “ Neu hinzufügen oder bearbeiten Sie eine bestehende Seite/einen bestehenden Beitrag.
Klicken Sie dann auf das „+“-Symbol und suchen Sie den Soliloquy-Block.
Von hier aus können Sie den soeben erstellten Video- und Bildslider auswählen.
Sobald Sie fertig sind, klicken Sie einfach auf „Veröffentlichen“ oder „Aktualisieren“.

Anschließend können Sie eine Vorschau Ihres Sliders anzeigen, um sicherzustellen, dass er gut aussieht.
Sie sollte in etwa so aussehen.

Bonus: Fügen Sie eine Lightbox zu Ihren WordPress-Slidern hinzu
Soliloquy verfügt über eine breite Palette von Addons, die Ihre Slider verbessern und ein interaktives Erlebnis für die Besucher bieten können.
Wenn Sie zum Beispiel einen Schieberegler hinzufügen, ist die Wahrscheinlichkeit groß, dass Sie auch eine Lightbox hinzufügen möchten.
Durch Hinzufügen des Lightbox-Effekts zu Ihren Slidern auf Ihrer WordPress-Website können Sie Ihre Inhalte auf professionellere Weise präsentieren.
Wenn Nutzer auf Ihre Bilder oder Videos klicken, werden diese in einem Popup-Fenster auf Ihrer Website geöffnet. Leuchtkästen bieten Ihren Besuchern ein intensiveres Seherlebnis, sodass sie den Inhalt detaillierter betrachten können. Sie können die Mediendateien sogar auf ihren Computer herunterladen oder die Bilder in den sozialen Medien teilen.
Wenn Sie eine Fotografie-Website betreiben, können die Besucher mit dem Leuchtkasten-Effekt Ihre Bilder ohne Ablenkung durch andere Elemente auf Ihrer Website betrachten, was das Engagement erhöht. Für Online-Shops helfen Leuchtkästen dabei, ansprechendere Produktgalerien zu erstellen.
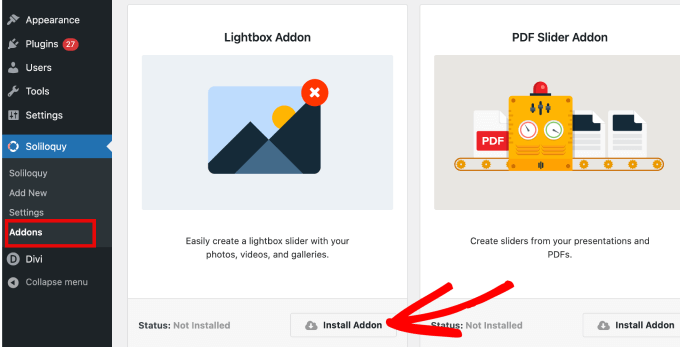
Um ein Leuchtpult zu Ihrem Slider hinzuzufügen, gehen Sie einfach zu Soliloquy “ Addons. Scrollen Sie nach unten zum Leuchtkasten-Addon und klicken Sie auf „Addon installieren“.

Nach der Installation erscheint er in den Einstellungen für Ihren Slider.
Von hier aus können Sie die Effekte und Layouts anpassen, Navigationspfeile hinzufügen, das Thema des Leuchtkastens festlegen und vieles mehr.

Nach der Aktivierung sollte das Leuchtpult automatisch funktionieren.
Die Vorschau Ihres Sliders sollte in etwa so aussehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen WordPress-Slider für Videos und Bilder erstellt. Vielleicht möchten Sie auch unsere Liste der unverzichtbaren WordPress-Plugins und -Tools für Business-Websites oder unseren ultimativen WordPress-SEO-Leitfaden lesen, der Ihnen hilft, mehr Besucher auf Ihre Website zu bringen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pete Kici says
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson says
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff says
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian says
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff says
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian says
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff says
It’s a button of its own.
Adrian says
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson says
Oh and „Editorial Staff,“ especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff says
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their „NEW“ aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani says
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard says
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say „Sliders“ or something subtle (Gravity Forms does this without sacrificing marketing – a simple „Forms“ title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff says
Comment regarding the UI is simply your „purist“ opinion, which you are entitled to. You are assuming that the available WP UI „the standard WP structure“ is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more „user-friendly“ way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard says
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson says
I’d be inclined to agree with Brian completely here.
In response to „I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.“, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff says
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson says
Looks like we agree to disagree
Brian Krogsgard says
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff says
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson says
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff says
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed