¿Te preguntas qué puedes hacer con las entradas fijas en WordPress?
Las entradas fijas son una de las características menos conocidas de WordPress, pero pueden ser realmente beneficiosas para tu sitio. Su uso puede ayudar a mantener el contenido importante visible para su audiencia, lo que puede aumentar las conversiones y la participación.
En este artículo, le mostraremos 6 cosas interesantes que puede hacer con entradas fijas en WordPress.

¿Qué son las entradas fijas y por qué deberías utilizarlas?
Una entrada fija es cualquier contenido que se pega a la parte superior de la página del blog de su sitio. También puede mostrarlos en la página de inicio, categoría, archivo y otras páginas.
Puede optar por pegar los artículos principales de su sitio web de WordPress, los productos más destacados, los anuncios o las ofertas de descuento para atraer más miradas hacia ellos.
Las entradas fijas son potentes porque, a medida que creas más contenido con el tiempo, tus artículos más antiguos quedan enterrados bajo las nuevas entradas del blog. Como resultado, los usuarios pueden no ser conscientes de sus artículos más importantes y tendrán dificultades para encontrar estas entradas en su sitio.
Sin embargo, muchos propietarios de sitios web no saben cómo aprovechar al máximo la característica de entradas fijas de WordPress. Aquí tienes algunas cosas interesantes que puedes hacer con las entradas fijas.
Puede hacer clic en los enlaces siguientes para pasar a la sección que le interese:
- Mostrar entradas fijas como artículos recientes en la barra lateral
- Entradas fijas para categorías
- Mostrar las entradas fijas más recientes
- Entradas fijas para tipos de contenido personalizados
- Cómo ocultar entradas fijas del bucle de WordPress
- Estilizar entradas fijas en WordPress
1. Mostrar entradas fijas como artículos recientes en la barra lateral
WordPress muestra tus entradas fijas en la parte superior de la página de entradas del blog de tu sitio web. Sin embargo, también puedes mostrarlas en la barra lateral de tu sitio web como los artículos más recientes.
Primero, necesitarás instalar y activar el plugin Recent Posts Widget With Thumbnails. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
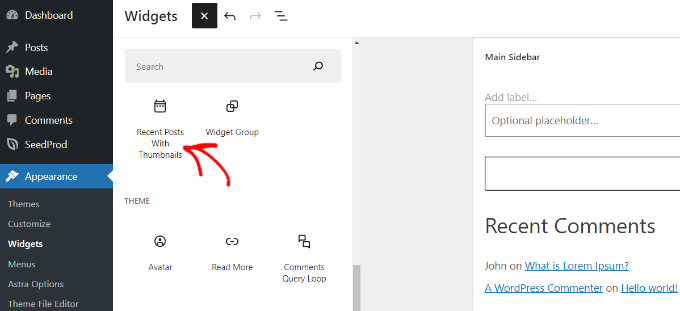
Una vez activado, puedes dirigirte a Apariencia ” Widgets desde tu panel de administrador de WordPress. A continuación, puedes hacer clic en el signo “+” y añadir el bloque de widgets “Entradas recientes con miniaturas”.

En los ajustes del bloque de widgets, puede introducir un título como “entradas recientes” y elegir el número de entradas que desea mostrar.
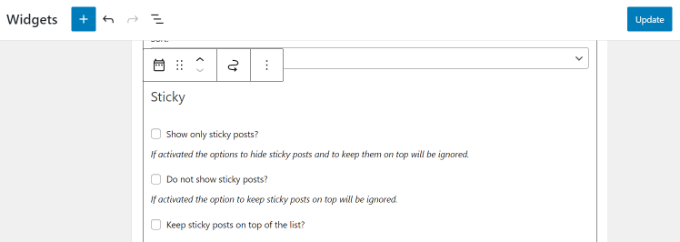
A continuación, desplázate hasta la sección “Fijas” en los ajustes del widget. Aquí puedes activar la opción de mostrar solo entradas fijas como entradas recientes y mantenerlas en la parte superior de la ficha.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Actualizar”.
Ahora visita tu sitio web para ver las entradas que has marcado como “fijas” mostrándose como artículos recientes en tu barra lateral.
2. Entradas fijas para categorías
Por defecto, las entradas fijas solo aparecen en la página de inicio de tu blog de WordPress. Pero, ¿y si quieres mostrar contenido destacado en las páginas de archivo de tus categorías?
Puedes hacerlo usando el plugin Sticky Posts – Switch.
Primero, necesitarás instalar y activar el plugin Sticky Posts – Switch. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
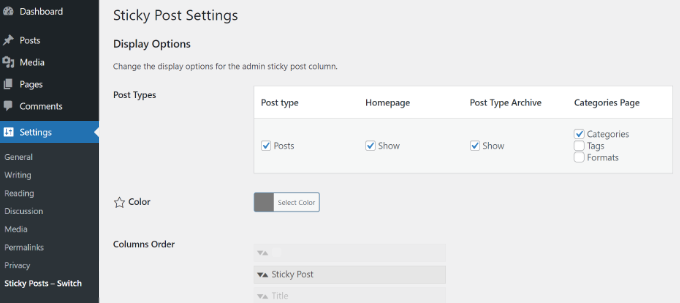
Una vez activado, puedes ir a Ajustes ” Entradas fijas – Cambiar desde el menú de administrador de WordPress. Simplemente marca la casilla ‘Categorías’ bajo el encabezado ‘Página de Categorías’ para mostrar entradas fijas.

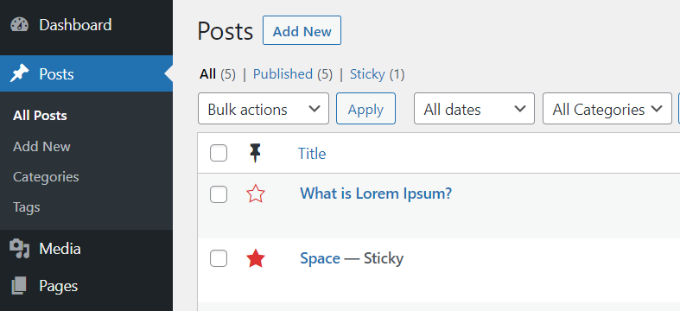
El plugin también añade un icono de estrella en la página de entradas de tu escritorio de WordPress.
De este modo, puedes convertir rápidamente una entrada en fija con sólo hacer clic en el icono. No tienes que abrir el editor de contenido ni ver los ajustes de edición rápida.

Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo añadir entradas fijas para categorías en WordPress.
3. Mostrar las últimas entradas fijas
Normalmente, las entradas fijas se utilizan en entradas destacadas para mostrar su contenido más destacado.
Al cabo de un tiempo, tus antiguas entradas destacadas desaparecen de los archivos. Puedes revivir tus antiguos contenidos destacados mostrándolos en una página de archivos personalizada o en cualquier otro lugar de tu sitio.
Recomendamos encarecidamente que todo el mundo utilice el plugin WPCode cada vez que necesite trabajar con fragmentos de código. Asegúrese de seguir nuestra guía sobre cómo pegar fragmentos de código de la web en WordPress.

Si eres un usuario avanzado, también puedes pegar este código en el archivo functions. php de tu tema. Sin embargo, no recomendamos editar directamente los archivos del tema porque el más mínimo error puede romper tu sitio.
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
Después de añadir este código, simplemente añade el shortcode [latest_stickies ] donde quieras mostrar tus últimas entradas fijas. Para obtener instrucciones detalladas, visite nuestro artículo sobre cómo mostrar las últimas entradas fijas en WordPress.
4. Entradas fijas para tipos de contenido personalizado
¿Sabías que puedes hacer que los tipos de contenido personalizados sean fijos en WordPress?
Normalmente, la característica de entradas fijas solo está disponible para las entradas por defecto de WordPress, pero esto no significa que no pueda añadir esta característica para otros tipos de entradas.
Usando el plugin Sticky Posts – Switch, puedes pegar tipos de contenido personalizados a tu sitio. Primero, puedes instalar y activar el plugin. Por favor, consulta nuestra guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Una vez activado, simplemente ve a Ajustes ” Entradas fijas – Cambiar desde tu escritorio de WordPress. Bajo la columna ‘Tipo de entrada’, verás una lista de todos los tipos de contenido personalizados que has creado en tu sitio.
A continuación, puede hacer clic en la casilla de verificación del tipo de contenido personalizado que desea hacer fijo. En este ejemplo, marcamos nuestro tipo de contenido “Reseñas de libros” para que sea fijo.

Para obtener instrucciones más detalladas, compruebe nuestro tutorial sobre cómo añadir entradas fijas en los tipos de contenido personalizado de WordPress.
5. Cómo ocultar entradas fijas del bucle de WordPress
Al utilizar entradas fijas, notará que WordPress muestra sus artículos en la parte superior de todas sus entradas por defecto.
Para excluir entradas fijas del bucle de WordPress y que aparezcan en la parte superior, todo lo que tiene que hacer es introducir el siguiente código personalizado en su sitio web de WordPress.
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
Este código excluirá completamente las entradas fijas del bucle. Consulte nuestro tutorial sobre cómo excluir entradas fijas del bucle de WordPress para obtener instrucciones más detalladas.
6. Estilo de entradas fijas en WordPress
A continuación, ¿desea añadir un estilo personalizado a sus entradas fijas?
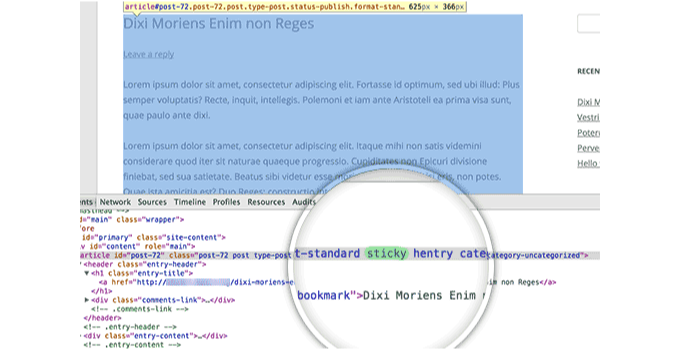
Muchos temas de WordPress utilizan la función post_class () para añadir automáticamente clases a cada entrada. Si tu tema ya utiliza la función post_class (), verás que se añade una ‘clase fija’ a tus entradas fijas.

Ahora, puede utilizar la clase CSS.fijo en su tema de WordPress. Aquí hay algunos CSS básico para empezar:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
Para más detalles, consulte nuestra guía sobre cómo añadir CSS personalizado en WordPress.
Esperamos que este artículo te haya ayudado a aprender algunas cosas interesantes que puedes hacer con entradas fijas en tu sitio de WordPress. También puede marcar / comprobar nuestra guía sobre cómo iniciar una tienda en línea y la guía definitiva de WordPress SEO para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tabish says
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support says
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Administrador
Rachelle says
The sticky post plugin hasn’t been updated in over two years.
emiliano says
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin says
Everything is involving plugins :/
WPBeginner Staff says
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser says
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich says
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser says
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?