Vous vous demandez ce que vous pouvez faire avec les publications épinglées dans WordPress ?
Les publications épinglées sont l’une des fonctionnalités les moins connues de WordPress, mais elles peuvent vraiment être bénéfiques pour votre site. Leur utilisation peut aider à garder le contenu important visible pour votre public, ce qui peut augmenter les conversions et l’engagement.
Dans cet article, nous allons vous afficher 6 choses sympas que vous pouvez faire avec les publications épinglées dans WordPress.

Que sont les publications épinglées et pourquoi les utiliser ?
Une publication épinglée est un contenu qui épingle le haut de la page du blog de votre site. Vous pouvez également les afficher sur la page d’accueil, la catégorie, les archives et d’autres pages.
Vous pouvez choisir d’épingler les articles piliers de votre site WordPress, les produits phares, les annonces ou les offres de remise afin d’attirer plus de regards sur eux.
Les posts épinglés sont puissants parce qu’au fur et à mesure que vous créez plus de contenu au fil du temps, vos articles plus anciens sont enterrés sous les nouvelles publications de blog. Par conséquent, les utilisateurs/utilisatrices peuvent ne pas être au courant de vos meilleurs articles et auront du mal à trouver ces publications sur votre site.
Cependant, de nombreux propriétaires de sites ne savent pas comment tirer le meilleur parti de la fonctionnalité des publications épinglées en WordPress. Voici quelques trucs sympas que vous pouvez faire avec les publications épinglées.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section qui vous intéresse :
- Afficher les publications épinglées en tant qu’articles récents dans la colonne latérale
- Messages épinglés pour les catégories
- Afficher les derniers messages épinglés
- Outil de publication personnalisé pour les clients/clientes de publication
- Comment masquer les articles épinglés dans la boucle de WordPress
- Epingler les Sticky Posts dans WordPress
1. Afficher les publications épinglées en tant qu’articles récents dans la colonne latérale
WordPress affiche vos publications épinglées en haut de la page des articles de blog de votre site. Cependant, vous pouvez également les afficher dans la colonne latérale de votre site en tant qu’articles les plus récents.
Tout d’abord, vous devrez installer et activer le plugin Recent Posts Widget With Thumbnails. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
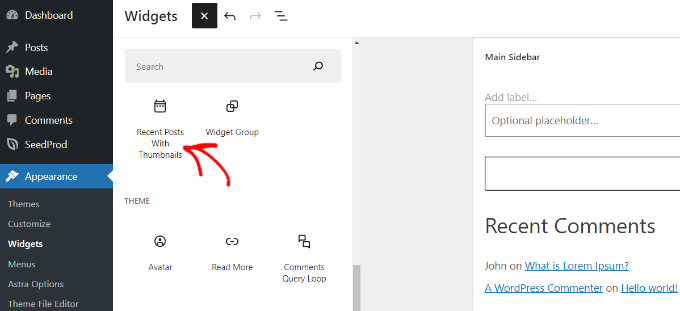
Une fois activé, vous pouvez vous rendre dans Apparence » Widgets à partir de votre panneau d’administration WordPress. Ensuite, vous pouvez cliquer sur le signe » + » et ajouter le bloc de widget » Recent Posts With Thumbnails « .

Dans les Réglages du bloc de widgets, vous pouvez saisir un titre tel que « publications récentes » et choisir le nombre de publications à afficher.
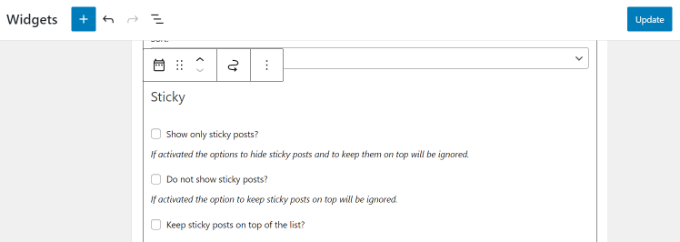
Ensuite, défilez vers le bas jusqu’à la section » Épinglé » dans les réglages du widget. Ici, vous pouvez activer l’option pour afficher uniquement les publications épinglées comme des publications récentes et les garder en haut de la liste.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Mettre à jour ».
Visitez maintenant votre site pour voir les publications que vous avez marquées comme « épinglées » s’afficher en tant qu’articles récents dans votre colonne latérale.
2. Publications épinglées pour les catégories
Par défaut, les publications épinglées apparaissent uniquement sur la page d’accueil de votre blog WordPress. Mais qu’en est-il si vous souhaitez afficher des fonctionnalités sur les pages d’archives de vos catégories ?
Vous pouvez le faire en utilisant l’extension Sticky Posts – Switch.
Tout d’abord, vous devrez installer et activer l’extension Sticky Posts – Switch. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
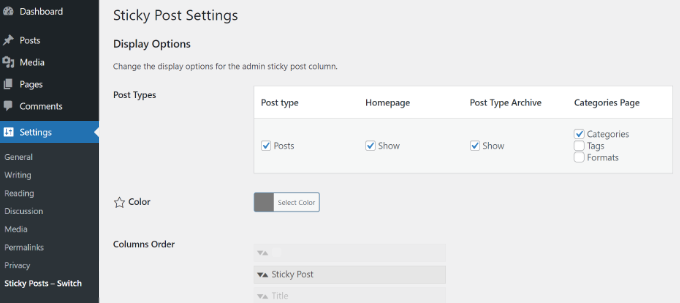
Une fois activé, vous pouvez aller dans Réglages » Sticky Posts – Switch à partir du menu d’administration de WordPress. Il suffit de cocher la case » Catégories » sous le titre » Page des catégories » pour afficher les publications épinglées.

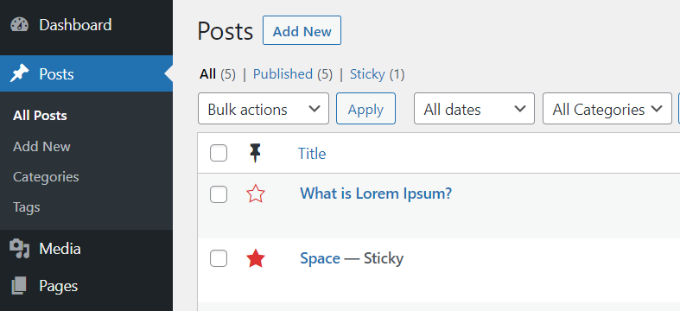
L’extension ajoute également une icône en forme d’étoile sur la page des publications dans votre Tableau de bord WordPress.
Ainsi, vous pouvez rapidement rendre une publication épinglée en cliquant simplement sur l’icône. Vous n’avez pas besoin d’ouvrir l’éditeur de contenu ou de voir les modifications rapides.

Pour des instructions plus détaillées, consultez notre tutoriel sur l’ajout de publications épinglées pour les catégories dans WordPress.
3. Afficher les dernières publications épinglées
En règle générale, les publications épinglées sont utilisées pour les mises en avant afin d’afficher votre contenu le plus en vue.
Au bout d’un certain temps, vos anciennes publications mises en avant disparaissent dans les archives. Vous pouvez redonner vie à vos anciennes fonctionnalités avant en les affichant sur une page d’archives personnalisée ou n’importe où ailleurs sur votre site.
Nous vous recommandons vivement d’utiliser l’extension WPCode chaque fois que vous avez besoin d’extraits de code. Confirmez bien que vous avez suivi notre guide sur la façon de coller des extraits du web dans WordPress.

Si vous êtes un utilisateur/utilisatrice avancé/e, vous pouvez également coller ce code dans le fichier functions.php de votre thème. Cependant, nous ne recommandons pas de modifier directement les fichiers du thème car la moindre erreur peut casser votre site.
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
Après avoir ajouté ce code, ajoutez simplement le code court [latest_stickies] à l’endroit où vous souhaitez afficher vos dernières publications épinglées. Pour des instructions détaillées, consultez notre article sur l ‘affichage de la dernière publication épinglée dans WordPress.
4. Publications épinglées pour les types de publication personnalisés
Saviez-vous que vous pouviez rendre les types de publication personnalisés épinglés dans WordPress ?
En règle générale, la fonctionnalité de publication épinglée est uniquement disponible pour les articles WordPress par défaut, mais cela ne signifie pas que vous ne pouvez pas ajouter cette fonctionnalité pour d’autres types de publications.
Grâce à l’extension Sticky Posts – Switch, vous pouvez épingler des types de publication personnalisés sur votre site. Tout d’abord, vous pouvez installer et activer l’extension. Veuillez consulter notre guide sur l ‘installation d’une extension WordPress si vous avez besoin d’aide.
Pour l’activer, il vous suffit de vous rendre dans Réglages » Sticky Posts – Switch depuis votre tableau de bord WordPress. Sous la colonne » Type de publication « , vous verrez une liste de tous les types de publication personnalisés que vous avez créés sur votre site.
Ensuite, vous pouvez cliquer sur la case à cocher du type de publication personnalisé que vous souhaitez épingler. Dans cet exemple, nous marquons notre type de publication « Avis sur les livres » comme étant épinglé.

Pour des instructions plus détaillées, consultez notre tutoriel sur l ‘ajout d’articles épinglés dans les types de publication personnalisés de WordPress.
5. Comment masquer les publications épinglées de la boucle WordPress
Lorsque vous utilisez les publications épinglées, vous remarquerez que WordPress affiche par défaut vos articles en haut de tous vos articles WordPress.
Pour exclure les publications épinglées de la boucle WordPress et les faire apparaître en haut de page, il vous suffit de saisir le code personnalisé suivant sur votre site WordPress.
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
Ce code exclura complètement les publications épinglées de la boucle. Consultez notre tutoriel sur la façon d’exclure les publications épinglées de la boucle WordPress pour des instructions plus détaillées.
6. Styliser les publications épinglées dans WordPress
Ensuite, souhaitez-vous ajouter un style personnalisé à vos publications épinglées ?
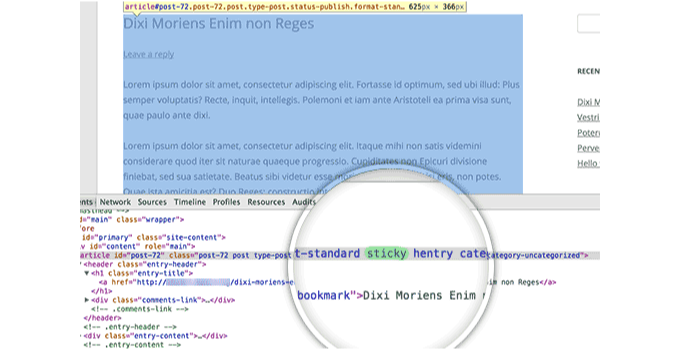
De nombreux thèmes WordPress utilisent les fonctions post_class() pour ajouter automatiquement des classes d’articles pour chaque article. Si votre thème utilise déjà la fonction post_class(), vous verrez alors une « classe épinglée » ajoutée à vos articles épinglés.

Vous pouvez maintenant utiliser la classe CSS.sticky dans votre thème WordPress. Voici quelques feuilles de style CSS de base pour Premiers pas :
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
Pour plus de détails, veuillez consulter notre guide sur la façon d’ajouter des CSS personnalisés dans WordPress.
Nous espérons que cet article vous a aidé à apprendre des choses cool à faire avec les publications épinglées sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon de démarrer un magasin en ligne et le guide ultime de référencement WordPress pour les débutants.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tabish says
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support says
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Administrateur
Rachelle says
The sticky post plugin hasn’t been updated in over two years.
emiliano says
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin says
Everything is involving plugins :/
WPBeginner Staff says
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser says
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich says
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser says
So would some of this be helpful if I wanted to display in a dedicated area only the category « News » that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?