Vi state chiedendo cosa potete fare con i post appiccicosi in WordPress?
I post appiccicati sono una delle funzioni meno conosciute di WordPress, ma possono essere davvero utili per il vostro sito. Il loro utilizzo può aiutare a mantenere i contenuti importanti visibili al pubblico, aumentando così le conversioni e il coinvolgimento.
In questo articolo vi mostreremo 6 cose interessanti che potete fare con i post adesivi in WordPress.

Cosa sono gli sticky post e perché si dovrebbero usare?
Un post appiccicoso è un contenuto che rimane in cima alla pagina del blog del vostro sito. È possibile mostrarli anche nella homepage, nella categoria, nell’archivio e in altre pagine.
Potreste scegliere di incollare gli articoli pilastro del vostro sito WordPress, i prodotti di punta, gli annunci o le offerte di sconto, in modo da attirare l’attenzione su di essi.
Gli sticky post sono molto efficaci perché, con il passare del tempo, gli articoli più vecchi vengono sepolti sotto i nuovi post del blog. Di conseguenza, gli utenti potrebbero non conoscere i vostri articoli più importanti e avere difficoltà a trovarli sul vostro sito.
Tuttavia, molti proprietari di siti web non sanno come sfruttare al meglio la funzione sticky post di WordPress. Ecco alcune cose interessanti che potete fare con i post adesivi.
Potete fare clic sui link sottostanti per passare alla sezione che vi interessa:
- Visualizzare i post appiccicati come articoli recenti nella barra laterale
- Messaggi in evidenza per categorie
- Visualizzare gli ultimi post appiccicosi
- Post appiccicosi per tipi di post personalizzati
- Come nascondere i post appiccicosi dal loop di WordPress
- Stilizzare i messaggi appiccicosi in WordPress
1. Visualizzare i post appiccicati come articoli recenti nella barra laterale
WordPress mostra i vostri post adesivi nella parte superiore della pagina dei post del blog sul vostro sito web. Tuttavia, è possibile visualizzarli anche nella barra laterale del sito web come articoli più recenti.
Per prima cosa, è necessario installare e attivare il plugin Recent Posts Widget With Thumbnails. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
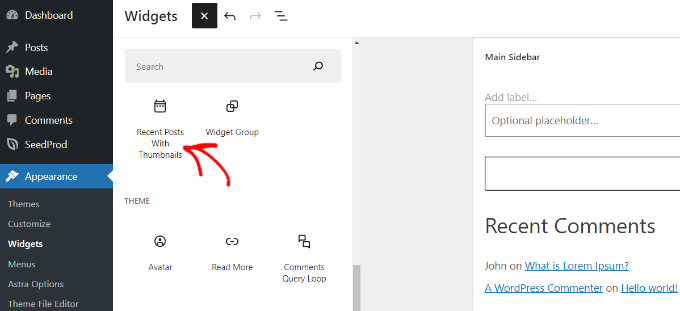
Dopo l’attivazione, si può andare su Aspetto ” Widget dal pannello di amministrazione di WordPress. Quindi, fate clic sul segno “+” e aggiungete il blocco di widget “Messaggi recenti con anteprime”.

Nelle impostazioni del blocco widget, è possibile inserire un titolo come “post recenti” e scegliere il numero di post da visualizzare.
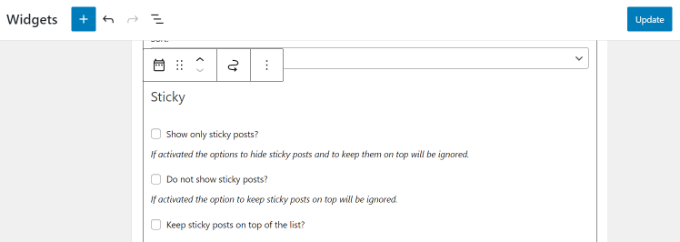
Quindi, scorrere fino alla sezione “Appiccicoso” nelle impostazioni del widget. Qui è possibile attivare l’opzione per mostrare solo i post appiccicati come post recenti e mantenerli in cima all’elenco.

Al termine, è sufficiente fare clic sul pulsante “Aggiorna”.
Ora visitate il vostro sito web e vedrete i post che avete contrassegnato come “appiccicosi” apparire come articoli recenti nella barra laterale.
2. Messaggi appiccicati per categorie
Per impostazione predefinita, i post in evidenza appaiono solo sulla prima pagina del vostro blog WordPress. Ma cosa succede se volete visualizzare i contenuti in evidenza sulle pagine dell’archivio delle vostre categorie?
È possibile farlo utilizzando il plugin Sticky Posts – Switch.
Per prima cosa, è necessario installare e attivare il plugin Sticky Posts – Switch. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
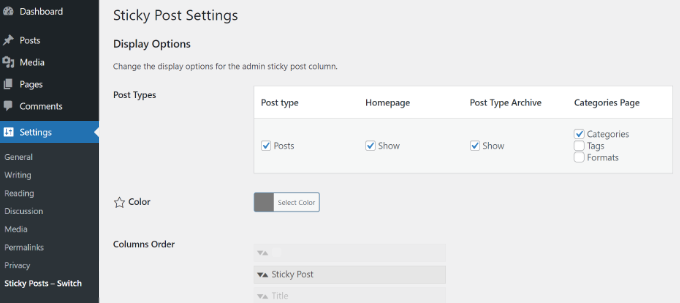
Dopo l’attivazione, è possibile andare su Impostazioni ” Post appiccicosi – Cambia dal menu di amministrazione di WordPress. È sufficiente selezionare la casella “Categorie” sotto la voce “Pagina delle categorie” per mostrare i post appiccicati.

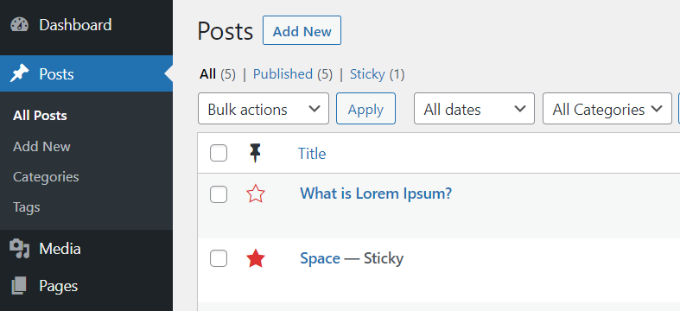
Il plugin aggiunge anche un’icona a forma di stella nella pagina dei post della dashboard di WordPress.
In questo modo, è possibile rendere rapidamente appiccicoso un post semplicemente facendo clic sull’icona. Non è necessario aprire l’editor dei contenuti o visualizzare le impostazioni di modifica rapida.

Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere post appiccicosi per le categorie in WordPress.
3. Visualizzare gli ultimi messaggi appiccicati
In genere, i post appiccicosi vengono utilizzati per i post in evidenza, per mostrare i contenuti più importanti.
Dopo un po’ di tempo, i vecchi post in evidenza scompaiono negli archivi. È possibile riportare in vita i vecchi contenuti in evidenza mostrandoli in una pagina di archivio personalizzata o in qualsiasi altro punto del sito.
Raccomandiamo vivamente a tutti di utilizzare il plugin WPCode ogni volta che si ha a che fare con snippet di codice. Assicuratevi di seguire la nostra guida su come incollare gli snippet dal web in WordPress.

Se siete utenti esperti, potete anche incollare questo codice nel file functions.php del vostro tema. Tuttavia, si sconsiglia di modificare direttamente i file del tema, perché il minimo errore può danneggiare il sito.
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
Dopo aver aggiunto questo codice, è sufficiente aggiungere lo shortcode [latest_stickies] ovunque si desideri visualizzare gli ultimi post adesivi. Per istruzioni dettagliate, visitate il nostro articolo su come visualizzare gli ultimi post appiccicosi in WordPress.
4. Post appiccicati per tipi di post personalizzati
Sapevate che è possibile rendere appiccicosi i tipi di post personalizzati in WordPress?
In genere, la funzione sticky post è disponibile solo per i post predefiniti di WordPress, ma ciò non significa che non si possa aggiungere questa funzione ad altri tipi di post.
Utilizzando il plugin Sticky Posts – Switch, è possibile inserire tipi di post personalizzati nel proprio sito. Innanzitutto, è possibile installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, basta andare su Impostazioni ” Post appiccicosi – Cambia dalla dashboard di WordPress. Sotto la colonna “Tipo di post”, verrà visualizzato un elenco di tutti i tipi di post personalizzati creati sul sito.
Successivamente, è possibile fare clic sulla casella di controllo del tipo di post personalizzato che si desidera rendere appiccicoso. In questo esempio, abbiamo contrassegnato il nostro tipo di post ‘Recensioni di libri’ come appiccicoso.

Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere post appiccicosi nei tipi di post personalizzati di WordPress.
5. Come nascondere i post appiccicati dal loop di WordPress
Quando si utilizzano i post adesivi, si noterà che WordPress visualizza gli articoli in cima a tutti i post di WordPress per impostazione predefinita.
Per escludere i post appiccicosi dal ciclo di WordPress e farli apparire in alto, basta inserire il seguente codice personalizzato sul vostro sito WordPress.
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
Questo codice escluderà completamente i post appiccicosi dal ciclo. Per istruzioni più dettagliate, consultare il nostro tutorial su come escludere i post appiccicosi dal ciclo di WordPress.
6. Stilizzazione dei messaggi appiccicati in WordPress
Poi, volete aggiungere uno stile personalizzato ai vostri post appiccicosi?
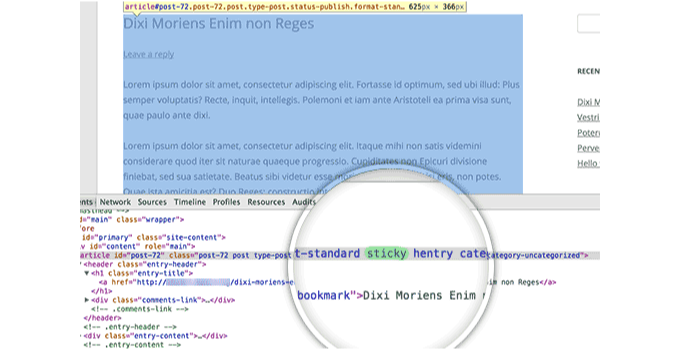
Molti temi di WordPress utilizzano le funzioni post_class() per aggiungere automaticamente classi di post per ogni post. Se il vostro tema utilizza già la funzione post_class(), vedrete una “classe appiccicosa” aggiunta ai vostri post appiccicosi.

Ora è possibile utilizzare la classe CSS.sticky nel proprio tema WordPress. Ecco alcuni CSS di base per iniziare:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
Per maggiori dettagli, consultare la nostra guida su come aggiungere CSS personalizzati in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare alcune cose interessanti da fare con i post adesivi sul vostro sito WordPress. Potreste anche dare un’occhiata alla nostra guida su come avviare un negozio online e alla guida definitiva alla SEO di WordPress per i principianti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tabish says
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support says
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle says
The sticky post plugin hasn’t been updated in over two years.
emiliano says
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin says
Everything is involving plugins :/
WPBeginner Staff says
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser says
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich says
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser says
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?