¿Desea añadir tipos de contenido personalizados a su feed RSS principal de WordPress?
Por defecto, el feed RSS de WordPress solo muestra las entradas recientes de su blog. Sin embargo, si utiliza tipos de contenido personalizados para otros contenidos, puede incluirlos también en su feed RSS principal.
En este artículo, le mostraremos cómo añadir fácilmente tipos de contenido personalizados a su feed RSS principal de WordPress.

¿Por qué añadir tipos de contenido personalizados al feed RSS principal de WordPress?
Por defecto, WordPress viene con dos tipos de contenido comúnmente utilizados: entradas y páginas. Sin embargo, también puede crear tipos de contenido personalizados para añadir más tipos de contenido si es necesario.
Por ejemplo, un sitio web de reseñas de películas puede querer crear un tipo de contenido personalizado utilizando taxonomías personalizadas adecuadas para ese tipo de contenido en particular.

Ahora, sus tipos de entradas personalizados pueden tener su propio feed RSS, al que los usuarios pueden acceder añadiendo /feed/ al final de la URL del archivo del tipo de entrada personalizado.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Sin embargo, estos feeds de tipo de contenido personalizado no son fáciles de encontrar.
Por ejemplo, cuando un usuario introduce la URL de su sitio web en su lector de feeds, solo se le mostrará la opción de suscripción a su feed RSS principal de WordPress, y no se incluirán los tipos de contenido personalizados.

Si añade estos tipos de entradas a su feed RSS, facilitará a los usuarios la suscripción a todo el contenido de su sitio WordPress.
Además, también puede ayudar a mejorar el SEO de su sitio web al permitir que los tipos de contenido personalizados en el feed RSS principal sean indexados por los motores de búsqueda.
Dicho esto, vamos a ver cómo añadir fácilmente un tipo de entrada personalizada a tu feed RSS principal de WordPress. Vamos a cubrir dos métodos, por lo que puede utilizar los enlaces de abajo para saltar al método que desea utilizar:
Método 1: Añadir todos los tipos de contenido personalizado a su feed RSS de WordPress
Este método es para usted si desea añadir todos los tipos de contenido personalizado a su feed RSS de WordPress.
Si utiliza un plugin de comercio electrónico como WooCommerce, este método también le permitirá incluir el tipo de contenido personalizado del producto en el feed RSS principal.
Puede hacerlo fácilmente añadiendo código personalizado al archivo functions. php de su tema.
Sin embargo, tenga en cuenta que el más mínimo error al introducir el código puede hacer que su sitio web sea inaccesible.
Por eso recomendamos usar WPCode para añadir código a tu sitio web. Es el mejor plugin de fragmentos de código personalizados del mercado y es la forma más fácil de añadir código personalizado sin romper su sitio.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: El plugin gratuito W PCode es todo lo que necesitas para este tutorial. Sin embargo, la actualización al plugin WPCode premium le dará acceso a una biblioteca de fragmentos basada en la nube, lógica condicional inteligente, revisiones de código y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Desde aquí, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

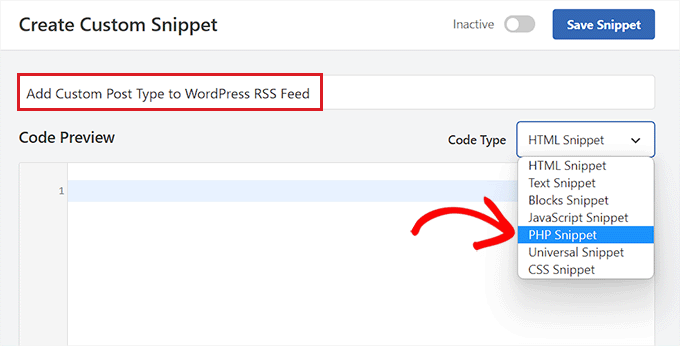
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para el fragmento de código.
A continuación, seleccione “Fragmento de código PHP” como “Tipo de código” en el menú desplegable de la derecha.

A continuación, debe copiar y pegar el siguiente código en el cuadro “Vista previa del código”.
Este código le permitirá añadir todos los tipos de entradas disponibles públicamente a su feed RSS principal de WordPress.
function myfeed_request($qv) {
if (isset($qv['feed']))
$qv['post_type'] = get_post_types();
return $qv;
}
add_filter('request', 'myfeed_request');
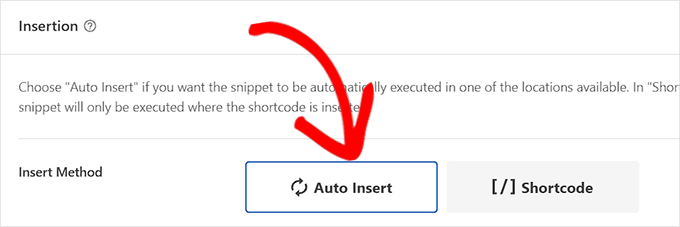
Una vez hecho esto, desplácese hasta la sección “Inserción” y elija “Inserción automática” como método de inserción.
Ahora, el código se ejecutará automáticamente en su sitio web una vez que haya activado y guardado el fragmento.

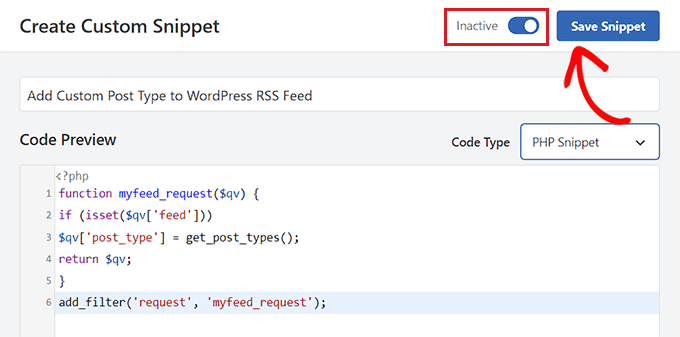
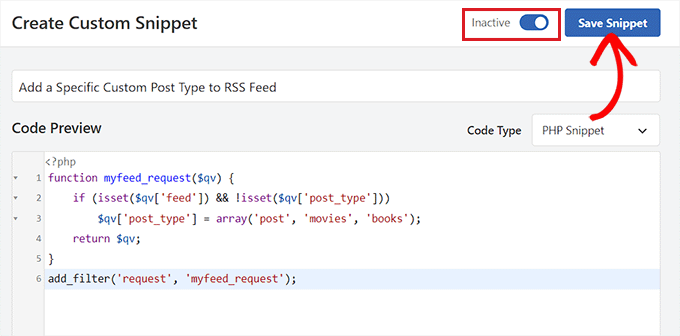
A continuación, desplázate hasta la parte superior de la página y activa el conmutador “Inactivo”.
Por último, sólo tiene que hacer clic en el botón “Guardar fragmento de código” para guardar y ejecutar el código personalizado en su sitio web.

Todos los tipos de contenido personalizados se añadirán a su feed RSS principal de WordPress.
Para asegurarse de que su código funciona, puede comprobar su feed RSS visitando un lector de feeds.
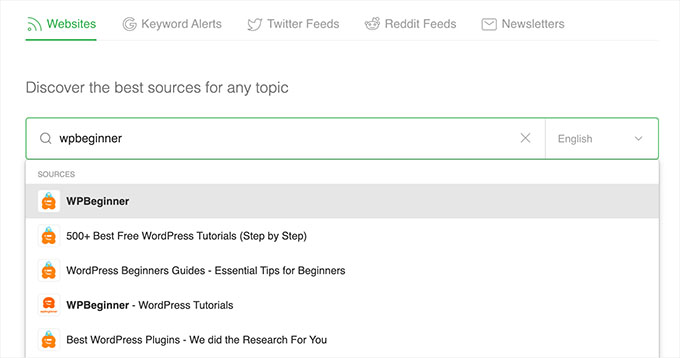
Para este tutorial, utilizaremos Feedly, que es una herramienta en línea que permite a los usuarios añadir fuentes RSS y sitios web a su cuenta de Feedly, organizar fácilmente su contenido y recibir actualizaciones en tiempo real.
Una vez allí, escribe la URL de tu sitio web en la opción “Sigue tus sitios web favoritos”.
El contenido del tipo de contenido personalizado se mostrará ahora en su feed RSS de WordPress.

Método 2: Añadir un tipo de contenido personalizado en el feed RSS de WordPress
Si desea añadir un tipo de contenido personalizado específico al feed RSS principal de WordPress, entonces este método es para usted.
Para ello, tendrás que añadir código personalizado al archivo functions. php de tu tema. Pero ten en cuenta que el más mínimo error al introducir el código puede romper tu sitio web.
Por eso recomendamos usar WPCode en su lugar. Es el plugin de fragmentos de código para WordPress número 1 del mercado. Usar WPCode es la forma más fácil y segura de añadir código personalizado a tu sitio web WordPress.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Puede utilizar el plugin gratuito WPCode para este tutorial. Sin embargo, la actualización al plugin WPCode premium le dará acceso a una biblioteca de fragmentos basada en la nube, lógica condicional inteligente, revisiones de código y mucho más.
Una vez activado el plugin, visite la página Code Snippets ” + Add Snippet desde la barra lateral del administrador de WordPress.
Desde aquí, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

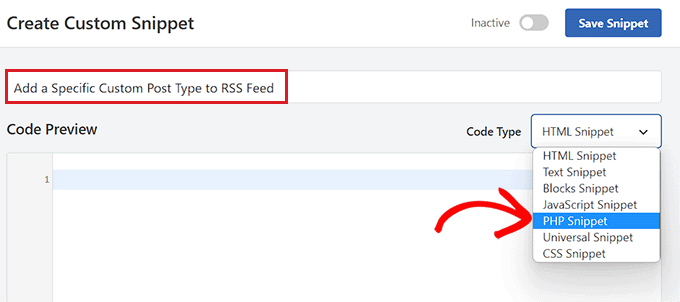
Ahora se le dirigirá a la página “Crear fragmento de código personalizado”, donde podrá empezar escribiendo un nombre para su fragmento de código.
Este nombre no se mostrará en ningún sitio y sólo se utiliza a efectos de identificación.
A continuación, elija la opción “Fragmento de código PHP” en el menú desplegable “Tipo de código” de la derecha.

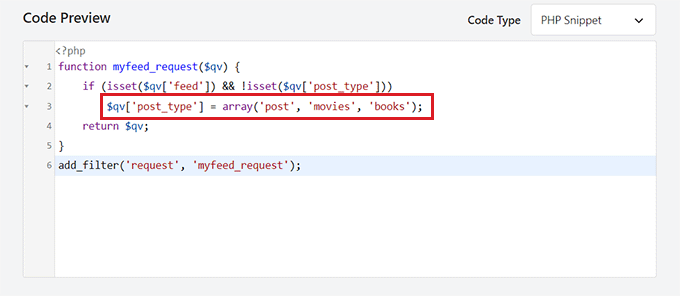
Una vez hecho esto, copie y pegue el siguiente código en la casilla “Vista previa del código”.
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'movies', 'books');
return $qv;
}
add_filter('request', 'myfeed_request');
Después de añadir el código, escriba el nombre del tipo de contenido personalizado al lado de donde '['post_type']' está escrito en el código. En nuestro ejemplo, tenemos ‘entradas’, ‘películas’ y ‘libros’.
Este tipo de contenido personalizado se añadirá a su feed RSS principal de WordPress.

Ahora, desplácese hasta la sección “Inserción” y seleccione el ajuste “Inserción automática”.
El código personalizado se ejecutará automáticamente en su sitio web WordPress una vez activado.

A continuación, debe volver a la parte superior de la página y cambiar el interruptor “Inactivo” a “Activo”.
Por último, no olvide hacer clic en el botón “Guardar fragmento de código” para guardar o ejecutar el código en su sitio web de WordPress.

Para asegurarse de que se ha añadido el tipo de contenido personalizado, tendrá que visitar un lector de feeds como Feedly.
Una vez allí, escriba la URL de su sitio web para buscar su feed RSS.
El contenido del tipo de contenido personalizado se mostrará ahora en su feed RSS de WordPress.

Bonificación: Crear un sitemap RSS para mejorar la posición en los motores de búsqueda
Una vez que haya añadido los tipos de entradas personalizadas a su fuente RSS principal, debe crear un mapa del sitio RSS para atraer a más visitantes y enviar tráfico a su sitio web.
Este mapa del sitio contendrá su contenido más reciente, ayudando a Google a mantener su contenido más fresco en los resultados de búsqueda y aumentar el tráfico de su sitio. Para ello, puedes utilizar AIOSEO, que es el mejor plugin SEO para WordPress del mercado.
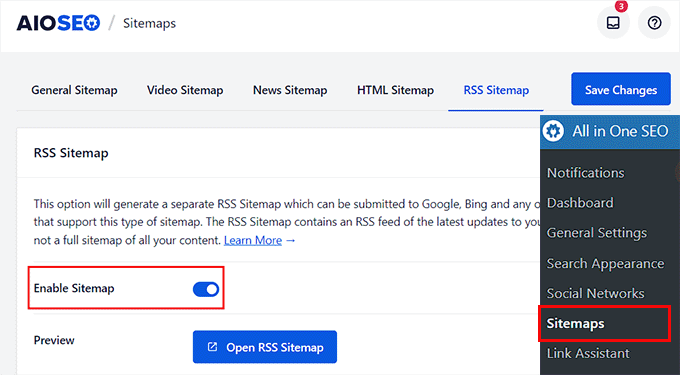
Tras la activación, visite la página All in One SEO ” Sitemap desde el panel de control de WordPress y cambie a la pestaña “RSS Sitemap”.
Aquí verá que el botón “Activar Sitemap” ya está activado.

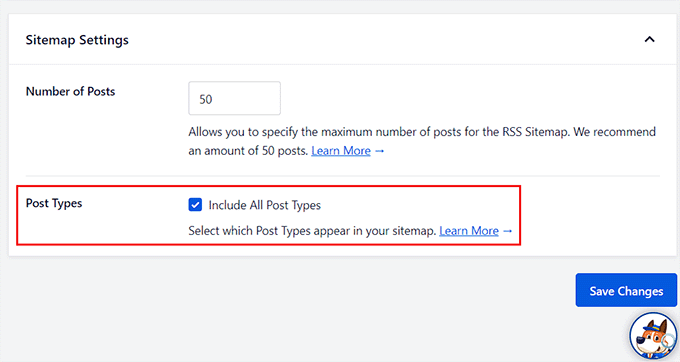
A continuación, desplácese hasta la sección “Configuración del sitemap”, donde podrá añadir el número de entradas y tipos de entradas que desea incluir en el sitemap RSS.
A continuación, marca la casilla “Incluir todos los tipos de entradas” para crear un mapa del sitio para todos los tipos de entradas de tu sitio. A continuación, haz clic en el botón “Guardar cambios” para guardar la configuración.

Ahora ha creado correctamente un mapa del sitio RSS para su blog de WordPress. Para obtener más información, consulte nuestro tutorial sobre cómo añadir RSS sitemap en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir tipos de contenido personalizados a tu feed RSS principal de WordPress. Es posible que también desee ver nuestros consejos para optimizar WordPress RSS feeds y nuestra selección de los mejores plugins de WordPress RSS feed para aumentar el tráfico del sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support says
Glad we could bring that to your attention
Administrador
Aidan says
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support says
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Administrador
Amar says
It worked for me. Thanks!
WPBeginner Support says
Glad our article was helpful
Administrador
Arijit Biswas says
Worked for me! Thank you.
Renier Delport says
Helpful as always!
ReZa says
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel says
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary says
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To says
I want to exclude post from post type in feed. How to?
Ruben says
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic says
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic says
I desactivate then reactivate WPML and it works.
JMarqz says
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon says
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan says
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia says
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad says
The code needs to be placed at the end of functions.php theme file.
Alex Leonard says
Thanks for this – set me in the right direction for a couple of things
Kasey says
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz says
worked like a charm ! thnx
Neil Curtis says
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike says
THANK YOU!!!
Sussie T says
So nice! Thank you! That was just what I needed. And so simple.
Pranjal says
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin says
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen says
Thanks
just what I needed
Luke Rumley says
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami says
+1 here, worked great, thank you!
MoiMM says
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh says
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley says
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing says
Nice hack!
Zeeshan Hamid says
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi says
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton says
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m says
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff says
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Administrador
Adam W. Warner says
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed says
can you advice more or provided me code for pages
thank you
Chuck says
running that code in functions caused a white screen of death. Looking into why…