デフォルトでは、WordPressのRSSフィードは最近のブログ記事のみを表示します。しかし、他のコンテンツにカスタム投稿タイプを使用している場合は、メインのRSSフィードにそれらを含めることもできます。
カスタム投稿タイプでは、通常の投稿やページ以外にもコンテンツを拡張することができ、共有する内容の柔軟性が高まります。RSSフィードに表示することは、購読者が貴重な更新を見逃さないために重要です。
WPBeginnerでは、コンテンツをより効率的に整理するためにカスタム投稿タイプを使用しています。また、RSSフィードにも投稿タイプを追加し、読者がすべてのコンテンツを一箇所で簡単に発見できるようにしています。このアプローチは、ユーザーエクスペリエンスを合理化し、知名度を高めるのに役立っています。
この投稿では、WordPressのRSSフィードにカスタム投稿タイプを簡単に追加する方法を紹介する。

なぜWordPressのメインRSSフィードにカスタム投稿タイプを追加するのか?
WordPressのデフォルトでは、投稿とページというよく使われる2つのコンテンツタイプが用意されています。しかし、必要に応じてカスタム投稿タイプを作成し、より多くのコンテンツタイプを追加することもできます。
例えば、映画レビューサイトは、その特定のコンテンツタイプに適したカスタムタクソノミーを使用してカスタム投稿タイプを作成したいと思うかもしれません。

これで、カスタム投稿タイプは独自のRSSフィードを持つことができ、ユーザーはカスタム投稿タイプのアーカイブURLの末尾に/feed/を追加することでアクセスできるようになります。
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
しかし、これらのカスタム投稿タイプのフィードは、簡単に発見することはできません。
例えば、ユーザーがあなたのサイトのURLをフィードリーダーに入力すると、WordPressのメインRSSフィードの購読設定のみが表示され、カスタム投稿タイプは含まれません。

これらの投稿タイプをRSSフィードに追加することで、ユーザーがWordPressサイトのすべてのコンテンツを簡単に購読できるようになります。
さらに、メインのRSSフィードのカスタム投稿タイプが検索エンジンにインデックスされるようにすることで、ウェブサイトのSEOを向上させることもできます。
それでは、WordPressのメインRSSフィードにカスタム投稿タイプを簡単に追加する方法を見ていきましょう。ここでは2つの方法を取り上げますので、以下のリンクから使いたい方法にジャンプしてください:
方法1:WordPressのRSSフィードにすべてのカスタム投稿タイプを追加する
この方法は、WordPressのRSSフィードにすべてのカスタム投稿タイプを追加したい場合に適しています。
WooCommerceのようなeコマースプラグインを使用している場合、この方法を使用すると、メインのRSSフィードに商品のカスタム投稿タイプを含めることも有効化されます。
テーマのfunctions.phpファイルにカスタムコードを追加することで簡単にできます。
ただし、コードを入力する際のわずかなエラーでサイトにアクセスできなくなる可能性があることに留意してください。
そのため、WPCodeを使用してサイトにコードを追加することをお勧めします。WPCodeは市場で最高のカスタム・コード・スニペット・プラグインであり、サイトを壊すことなくカスタムコードを追加する最も簡単な方法です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: 無料のWPCodeプラグインは、このチュートリアルに必要なすべてです。しかし、プレミアムWPCodeプラグインにアップグレードすると、クラウドベースのスニペットライブラリ、スマート条件ロジック、コードリビジョンなどを利用できるようになります。
有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスしてください。
ここから、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

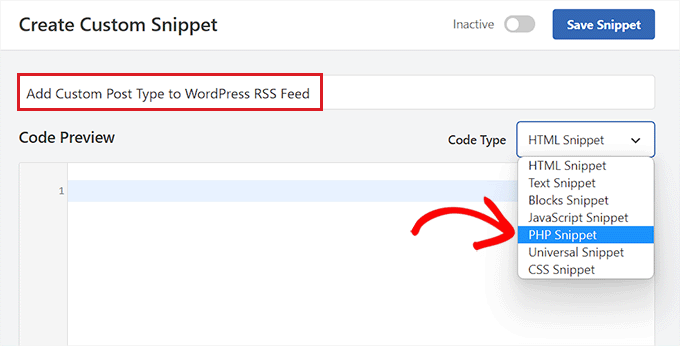
カスタム・スニペットの作成」ページが表示されますので、まずはコード・スニペット名を入力してください。
その後、右側のドロップダウンメニューから「コードタイプ」として「PHPスニペット」を選択するだけです。

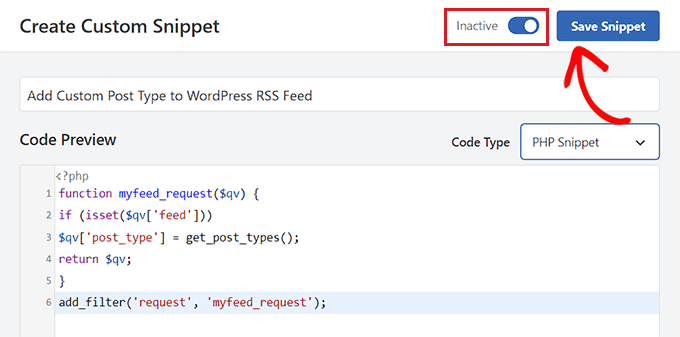
次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください。
このコードにより、一般に公開されている投稿タイプをすべてWordPressのメインRSSフィードに追加することができます。
function myfeed_request($qv) {
if (isset($qv['feed']))
$qv['post_type'] = get_post_types();
return $qv;
}
add_filter('request', 'myfeed_request');
そうしたら、「インサーター」セクションまでスクロールダウンし、挿入方法として「オートインサート」を選択する。
有効化したスニペットを保存すると、サイト上でコードが自動的に実行されます。

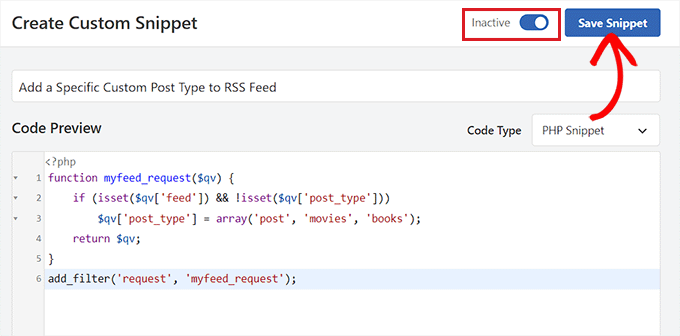
その後、ページの一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
最後に、「スニペットを保存」ボタンをクリックするだけで、カスタムコードが保存され、サイト上で実行されます。

すべてのカスタム投稿タイプがメインのWordPress RSSフィードに追加されます。
コードが機能しているかどうかを確認するには、フィードリーダーにアクセスしてRSSフィードをチェックすることができます。
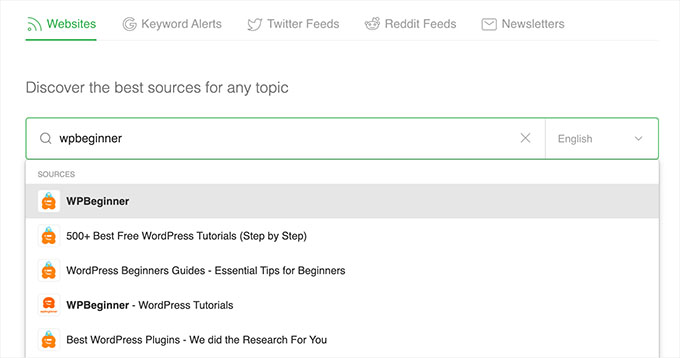
このチュートリアルでは、ユーザーがRSSフィードやウェブサイトをFeedlyアカウントに追加し、簡単にコンテンツを整理し、更新をリアルタイムで受け取ることができるオンラインツールであるFeedlyを使用します。
お気に入りのウェブサイトをフォローする」設定に、あなたのサイトのURLを入力してください。
カスタム投稿タイプのコンテンツがWordPressのRSSフィードに表示されるようになります。

方法2:WordPress RSSフィードに特定のカスタム投稿タイプを追加する。
メインのWordPress RSSフィードに特定のカスタム投稿タイプを追加したい場合は、この方法が適している。
これを行うには、テーマのfunctions.phpファイルにカスタムコードを追加する必要があります。しかし、コードを入力する際の小さなエラーがサイトを壊してしまう可能性があることに留意してください。
そのため、代わりにWPCodeを使用することをお勧めします。これは、市場でナンバーワンのWordPressコードスニペットプラグインです。WPCodeを使用することは、WordPressサイトにカスタムコードを追加する最も簡単で安全な方法です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:このチュートリアルでは、無料のWPCodeプラグインを使用することができます。しかし、プレミアムWPCodeプラグインにアップグレードすると、クラウドベースのスニペットライブラリ、スマート条件ロジック、コードリビジョンなどを利用できるようになります。
プラグインを有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスします。
ここから、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

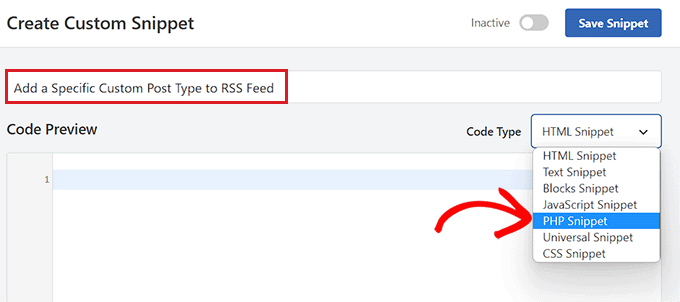
カスタム・スニペットの作成」ページが表示されますので、コードタイプ名を入力してください。
この名前はどこにも表示されず、識別のためだけに使用される。
次に、右側の「コードタイプ」ドロップダウンメニューから「PHPスニペット」オプションを選択します。

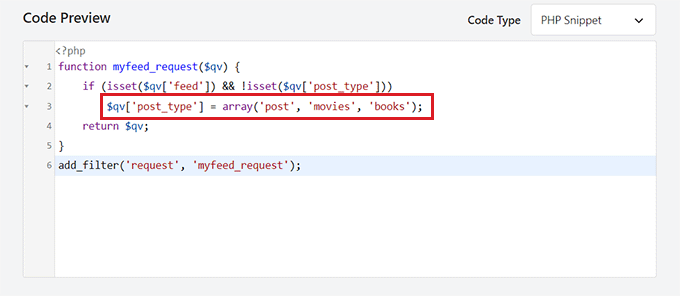
それができたら、以下のコードをコピー&ペーストして「コードプレビュー」ボックスに入れます。
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'movies', 'books');
return $qv;
}
add_filter('request', 'myfeed_request');
コードを追加したら、'['post_type']'と書かれている場所の次の投稿タイプにカスタム投稿タイプの名前を入力します。カテゴリー:’post’、’movies’、’books’です。
このカスタム投稿タイプはメインのWordPress RSSフィードに追加されます。

次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」設定を選択する。
有効化したカスタムコードはWordPressサイトで自動的に実行されます。

次に、ページの一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える必要がある。
最後に、「Save Snippet」ボタンをクリックし、WordPressサイトにコードを保存して実行することをお忘れなく。

カスタム投稿タイプが追加されていることを確認するには、Feedlyのようなフィードリーダーにアクセスする必要があります。
RSSフィードを検索するには、サイトのURLを入力します。
カスタム投稿タイプのコンテンツがWordPressのRSSフィードに表示されるようになります。

ボーナス:RSSサイトマップを作成して検索エンジンのランキングを上げる
メインのRSSフィードにカスタム投稿タイプを追加したら、より多くの訪問者を集め、サイトにトラフィックを送るためにRSSサイトマップを作成する必要があります。
このサイトマップには最新のコンテンツがコンテナされ、Googleが検索結果でコンテンツをより新鮮に保ち、サイトのトラフィックを増やすのに役立ちます。これを行うには、市場で最高のWordPress SEOプラグインであるAIOSEOを使用することができます。
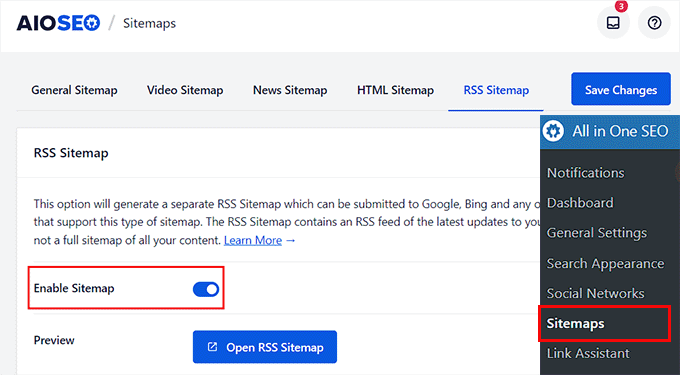
有効化したら、WordPressダッシュボードからAll In One SEO ” Sitemapページにアクセスし、「RSS Sitemap」タブに切り替えます。
ここで、「サイトマップを有効にする」トグルがすでに有効になっていることがわかります。

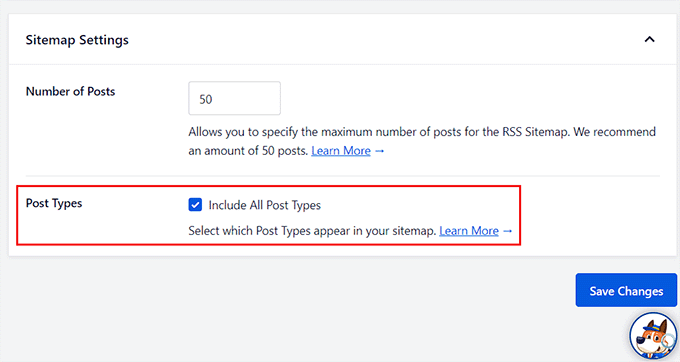
ここで、RSSサイトマップに含めたい投稿数と投稿タイプを追加することができます。
その後、「Include All Post Types(すべての投稿タイプを含める)」にチェックを入れて、サイトのすべての投稿タイプのサイトマップを作成します。その後、「変更を保存」ボタンをクリックして設定を保存します。

これでWordPressブログのRSSサイトマップの作成は完了です。詳しくは、WordPressでRSSサイトマップを追加する方法のチュートリアルをご覧ください。
カスタム投稿タイプをメインのWordPress RSSフィードに追加する方法について、この記事がお役に立てれば幸いです。WordPress ページの公開を解除する方法や、ウェブサイトのトラフィックを増やすのに最適な WordPress RSS フィードプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…