Möchten Sie mehrere Themes für Seiten in WordPress verwenden?
Sie können den Stil Ihrer Seiten anpassen und Vorlagen für Beiträge, Seiten und Abschnitte in Ihrem WordPress-Theme erstellen. Was aber, wenn Sie für einen Abschnitt oder eine Seite Ihrer Website ein völlig anderes Theme verwenden möchten?
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Themes für Seiten in WordPress verwenden können.

Warum mehrere Themes für Seiten in WordPress verwenden?
Als Sie Ihre WordPress-Website erstellt haben, haben Sie sicher sorgfältig ein attraktives Theme ausgewählt, um Ihre Inhalte zu präsentieren. Standardmäßig gibt dieses Theme jeder Seite auf Ihrer Website das gleiche Aussehen und Layout.
Was aber, wenn Sie möchten, dass ein Bereich Ihrer Website völlig anders aussieht? Oder vielleicht möchten Sie, dass sich eine oder mehrere Seiten Ihrer Website von den anderen abheben.
Sie könnten zum Beispiel Ihre Datenschutzseite ohne Seitenleiste bevorzugen oder ein anderes Layout für Ihre 404-Seite verwenden.
Schauen wir uns also an, wie man mehrere Themes für Seiten in WordPress verwenden kann. Wir werden 2 Methoden behandeln, und Sie können die Quicklinks unten verwenden, um zu derjenigen zu springen, die Sie verwenden möchten:
Hinweis: Bevor Sie beginnen, empfehlen wir Ihnen, eine vollständige Sicherungskopie Ihrer WordPress-Website zu erstellen, damit Sie sie wiederherstellen können, falls etwas schief geht, z. B. Codekonflikte mit verschiedenen Themes.
Wir empfehlen Ihnen auch, alle Caching-Plugins wie W3 Total Cache oder WP Super Cache zu deaktivieren. Das liegt daran, dass Caching-Plugins manchmal eine ältere Version einer Seite anzeigen, sodass Sie nicht immer Ihre neuesten Änderungen sehen.
Wenn das erledigt ist, können wir loslegen!
Methode 1: Verwendung mehrerer WordPress-Themes mit einem Plugin
Bei dieser Methode verwenden wir das Plugin Multiple Themes, um mehr als ein Theme gleichzeitig auf Ihrer WordPress-Website zu verwenden.
Diese Methode eignet sich am besten, wenn Sie bestimmte Themen im Sinn haben, die Sie in verschiedenen Bereichen Ihrer Website verwenden möchten.
Wenn Sie hingegen benutzerdefinierte Layouts für verschiedene Bereiche Ihrer Website erstellen möchten, dann ist Methode 2 die bessere Wahl für Sie. Sie verwendet einen Drag-and-Drop-Builder, mit dem Sie wunderschöne benutzerdefinierte Designs für jede Seite oder jeden Bereich Ihrer Website erstellen können.
Als Erstes müssen Sie das Multiple Themes-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sie sollten auch sicherstellen, dass die Themes, die Sie verwenden möchten, in WordPress installiert sind. Sie können jeweils nur ein Theme aktivieren, aber Sie können so viele Themes installieren, wie Sie möchten. Weitere Informationen finden Sie in unserem Leitfaden zur Installation eines WordPress-Themes.
Dieses Plugin bietet eine Vielzahl von Optionen, daher werden wir Ihnen 3 der häufigsten Anwendungsfälle vorstellen. Sie können jedoch für so gut wie jede Seite oder jeden Abschnitt Ihrer Website ein eigenes Thema verwenden.
1. Verwendung eines anderen Themas für Ihre Homepage
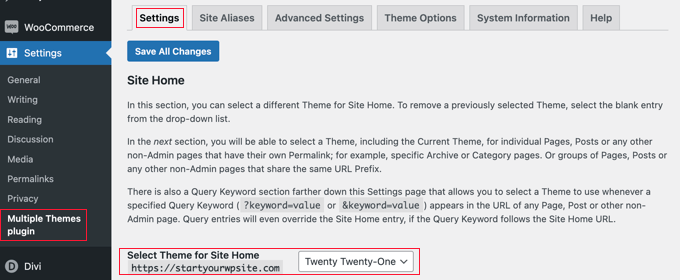
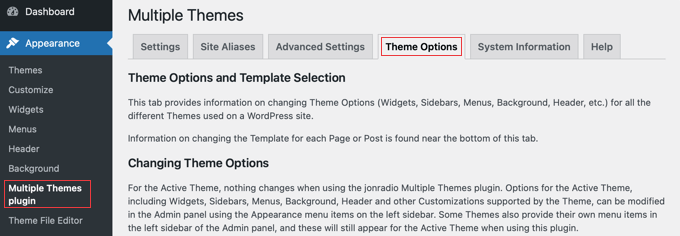
Nach der Aktivierung sollten Sie unter Erscheinungsbild “ Plugin für mehrere Themen das Plugin konfigurieren.
Vergewissern Sie sich, dass Sie sich auf der Registerkarte „Einstellungen“ befinden.

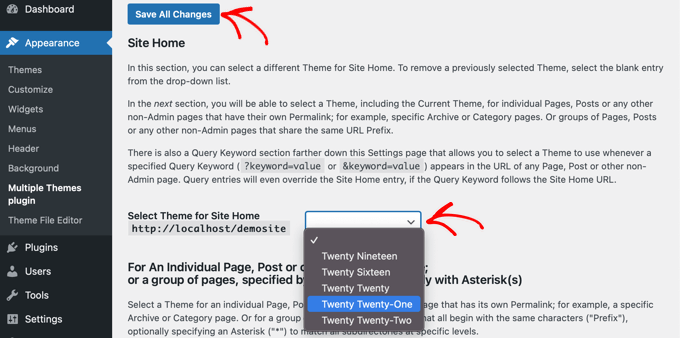
Scrollen Sie zum Abschnitt „Site Home“ und wählen Sie dann ein Thema aus dem Dropdown-Menü.
Danach sollten Sie auf die Schaltfläche „Alle Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

Das war einfach! Ihre Homepage verwendet jetzt ein anderes Thema.
2. Verwendung eines anderen Themas für Ihr Blog
Vielleicht sind Sie mit dem Aussehen Ihres Themes für Blogbeiträge zufrieden, aber nicht für Ihre anderen wichtigen Seiten. Sie können ein Theme für Beiträge und ein anderes für Seiten verwenden.
Diese Methode funktioniert unabhängig davon, ob sich Ihr Blog auf Ihrer Startseite befindet oder ob Sie eine separate Seite für Blogbeiträge erstellt haben. Stellen Sie zunächst sicher, dass das Thema, das Sie für Ihren Blog verwenden möchten, aktiv ist.
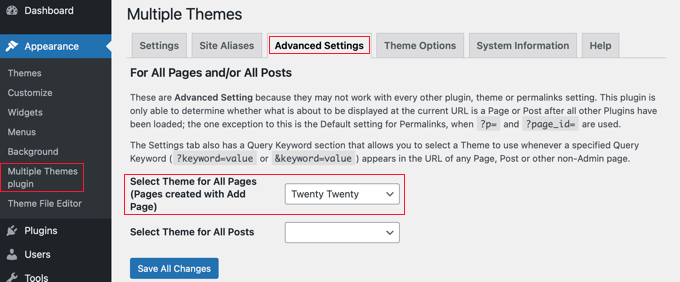
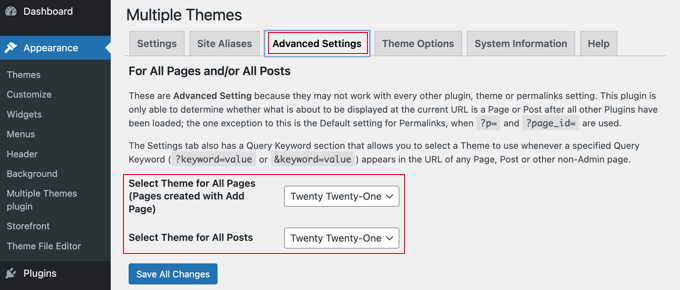
Als Nächstes werden wir das gleiche Plugin wie oben verwenden. Gehen Sie im WordPress-Dashboard zu Einstellungen “ Plugin für mehrere Themes. Dort sollten Sie auf die Registerkarte „Erweiterte Einstellungen“ klicken.

Sie müssen zum Abschnitt „Thema für alle Seiten auswählen“ scrollen. Dort können Sie ein neues Thema auswählen, das bei der Anzeige von Seiten auf Ihrer Website verwendet werden soll.
Klicken Sie auf die Schaltfläche „Alle Änderungen speichern“, wenn Sie fertig sind.
3. Verwendung eines anderen Themes für Ihren WooCommerce-Shop
Ihr WooCommerce-Shop funktioniert am besten, wenn Sie ein Theme wählen, das für WooCommerce optimiert ist. Das standardmäßige Storefront-Theme oder ein anderes führendes WooCommerce-Theme wird sowohl von Ihrem Shop als auch von Ihrer Website verwendet.
Was aber, wenn Sie für Ihre Website oder Ihren Blog ein anderes Theme verwenden möchten als für Ihren Shop? Dies ist ein weiteres Szenario, in dem Sie mehrere Themes verwenden müssen.
Dazu lassen wir Ihr aktuelles Schaufenster-Theme aktiv und verwenden dann ein anderes Theme für Ihre Homepage, Seiten und Beiträge.
Wie bei den vorherigen Methoden sollten Sie zu Einstellungen “ Plugin für mehrere Themes gehen.
Zunächst müssen Sie das Thema der Startseite Ihrer Website ändern, wie wir es oben getan haben. Wenn Sie sich auf der Registerkarte „Einstellungen“ befinden, scrollen Sie einfach nach unten und ändern Sie das Thema für die Startseite Ihrer Website.

Als Nächstes müssen Sie auf die Registerkarte „Erweiterte Einstellungen“ klicken und nach unten zum Abschnitt „Thema für alle Seiten auswählen“ scrollen.
Hier müssen Sie das Thema sowohl für Seiten als auch für Beiträge aus den Dropdown-Menüs ändern.

Sie sind fast fertig. Sie müssen jedoch noch einen Schritt ausführen, wenn Sie eine separate Seite für Blogbeiträge erstellt haben.
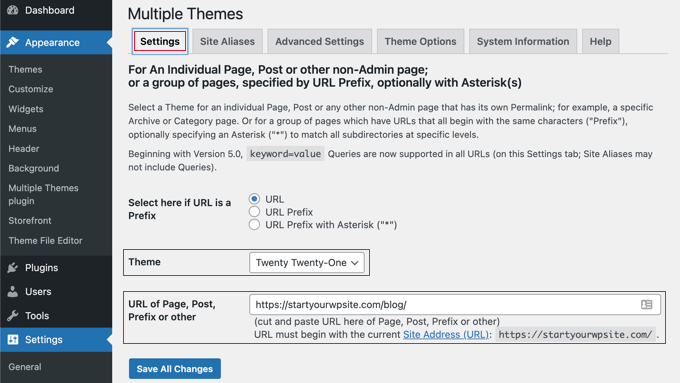
Klicken Sie auf die Registerkarte „Einstellungen“ und scrollen Sie nach unten zu dem Abschnitt, der mit „Für eine einzelne Seite“ beginnt.

Wählen Sie dann das gleiche Thema aus dem Dropdown-Menü aus und geben Sie die URL Ihrer Blogseite in das Feld „URL der Seite, des Beitrags, des Präfix oder anderer“ ein.
Sie können die korrekte URL herausfinden, indem Sie zur Blog-Seite auf Ihrer Website navigieren. Sie wird wahrscheinlich so aussehen wie https://example.com/blog/.
Sobald Sie auf die Schaltfläche „Alle Änderungen speichern“ klicken, sind Sie fertig. Ihre Website und Ihr WooCommerce-Shop verwenden nun unterschiedliche Themen.
So passen Sie das Aussehen Ihres zweiten Themas an
Nach den obigen Schritten haben Sie ein zweites Theme ausgewählt, das für bestimmte Bereiche Ihrer Website verwendet werden soll. Was aber, wenn Sie das Aussehen dieses zweiten Themas anpassen möchten?
Die Anwendung des zweiten Themas hat das aktive Thema nicht verändert. Das heißt, wenn Sie das alternative Thema konfigurieren möchten, müssen Sie es vorübergehend aktivieren.
Nehmen wir zum Beispiel an, dass Sie das Astra-Theme für Ihre Website verwenden, aber das Twenty Twenty-Theme für Ihren Blog ausgewählt haben.
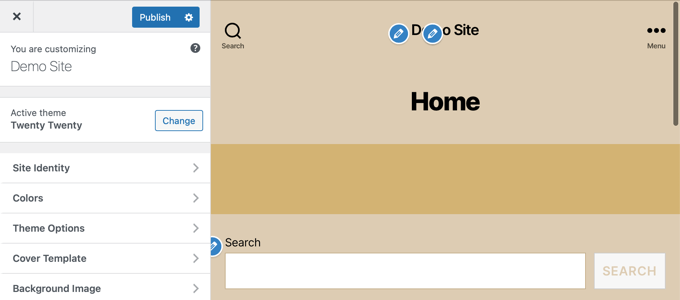
Um die Theme-Optionen für Twenty Twenty zu konfigurieren, gehen Sie einfach auf Erscheinungsbild “ Themes und aktivieren Sie das Twenty Twenty-Theme. Jetzt können Sie das Thema über Aussehen “ Anpassen ändern.

Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Verwendung des WordPress-Theme-Customizers.
Wenn Sie ein Block-WordPress-Theme verwenden, müssen Sie den vollständigen Site-Editor verwenden, um Ihr Thema anzupassen. Sie können auf diese Funktion zugreifen, indem Sie im Dashboard auf Erscheinungsbild “ Editor gehen.

Mehr über diese Funktion erfahren Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Seiten.
Wenn Sie mit der Einrichtung des Themas zufrieden sind, speichern Sie Ihre Änderungen und gehen Sie dann zurück zu Darstellung “ Themen in Ihrem WordPress-Administrationsbereich und reaktivieren Sie das Thema Twenty Twenty-One.
Weitere erweiterte Theme-Optionen finden Sie auf der Registerkarte „Theme-Optionen“ auf der Einstellungsseite des Plugins.

Der Nachteil dieser Methode ist, dass sie vorübergehend das aktive Thema auf allen Ihren Webseiten ändert, während Sie die Optionen anpassen. Um dies zu vermeiden, sollten Sie nur die folgende Methode 2 verwenden.
Das Multiple Themes-Plugin ist in der Lage, viel komplexere Operationen durchzuführen. So können Sie beispielsweise ein anderes Theme für Seiten verwenden, die Platzhalter oder Abfragen erfüllen. Weitere Informationen finden Sie auf der Support-Seite des Plugins auf WordPress.org.
Methode 2: Verwendung mehrerer Vorlagen mit einem Page Builder
Eine andere Möglichkeit, Seiten zu erstellen, die völlig anders aussehen, ist die Verwendung eines Drag-and-Drop-Plugins für den Seitenaufbau. Mit diesen Plugins können Sie das Aussehen und das Layout jeder Seite Ihrer Website anpassen, ohne Code wie PHP, CSS oder HTML zu verwenden.
Dies kann eine sehr viel kostengünstigere Option sein, denn anstatt für mehrere Premium-Themes zu bezahlen, können Sie für den Preis eines einzigen Plugins so viele benutzerdefinierte Themes erstellen, wie Sie möchten.
SeedProd ist der beste WordPress Page Builder auf dem Markt, wenn es um Geschwindigkeit und Benutzerfreundlichkeit geht. Es bietet mehr als 300 schöne, vorgefertigte Vorlagen und Website-Kits, die individuell auf verschiedene Seiten angewendet werden können.
Es gibt zwar eine kostenlose Version von SeedProd, aber für dieses Tutorial werden wir das Premium-Plugin verwenden, weil es mehr Funktionen hat und Sie mehrere benutzerdefinierte Themen erstellen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.

Jetzt zeigen wir Ihnen 2 Möglichkeiten, wie Sie SeedProd verwenden können, um unterschiedliche Layouts für verschiedene Bereiche Ihrer Website zu erstellen.
1. Erstellen eines benutzerdefinierten Layouts für eine bestimmte Seite
SeedProd kann als Seitenerstellungs-Plugin verwendet werden, so dass Sie eine Seite mit einem völlig individuellen Layout erstellen können.
Gehen Sie dazu zu SeedProd “ Landing Pages und klicken Sie einfach auf die Schaltfläche „Create a New Landing Page“.

Jetzt können Sie ein Thema für diese Seite auswählen. SeedProd verfügt über 100 schöne Seitenvorlagen, und wenn Sie möchten, können Sie für jede Seite eine andere Vorlage auswählen.
Sie müssen auf die Vorlage klicken, die Sie als Ausgangspunkt für Ihre Seite verwenden möchten. Wenn Sie mit einer leeren Seite beginnen möchten, wählen Sie einfach „Leere Vorlage“.

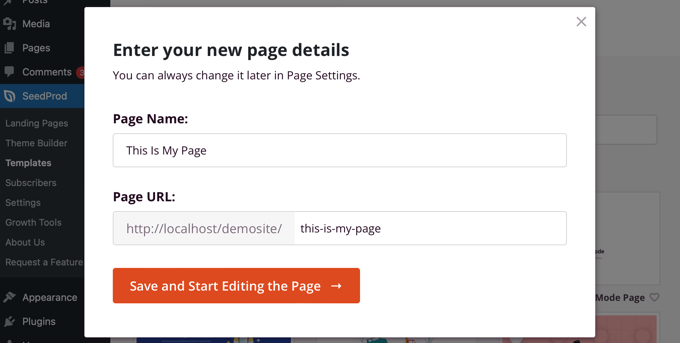
Sie werden dann aufgefordert, einen Titel und eine URL für die Seite anzugeben.
Danach sollten Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken, um fortzufahren.

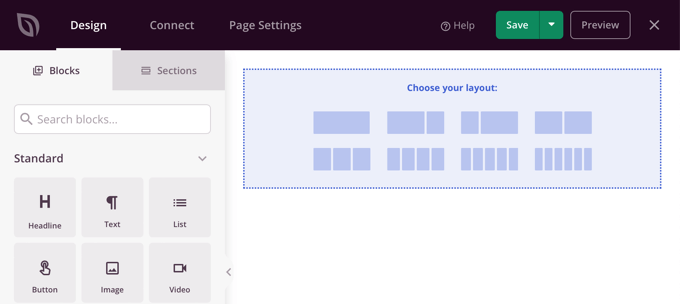
Dadurch wird die Oberfläche des SeedProd-Seitenerstellers geladen. Dieser einfache Drag-and-Drop-Builder zeigt auf der rechten Seite eine Live-Vorschau Ihrer Seite und auf der linken Seite eine Symbolleiste.
Wenn Sie die leere Vorlage gewählt haben, müssen Sie zunächst ein Layout für Ihre Seite auswählen. Sie können ein Layout ohne Seitenleiste, mit einer Seitenleiste auf der rechten oder linken Seite oder mit mehreren Spalten wählen.
Auf einer anderen Seite können Sie ein völlig anderes Layout wählen.

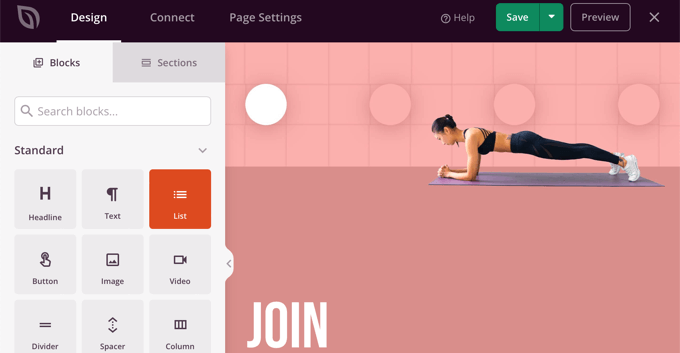
Wenn Sie eine andere Vorlage als Ausgangspunkt gewählt haben, dann hat Ihre Seite bereits einen Inhalt.
Sie können diesen Inhalt bearbeiten und anpassen, indem Sie auf die einzelnen Blöcke klicken. Sie können der Seite auch neue Blöcke durch Ziehen und Ablegen hinzufügen.

Wie Sie die Seite anpassen und neue Blöcke hinzufügen können, erfahren Sie in unserer Anleitung zum Erstellen einer Landing Page mit WordPress.
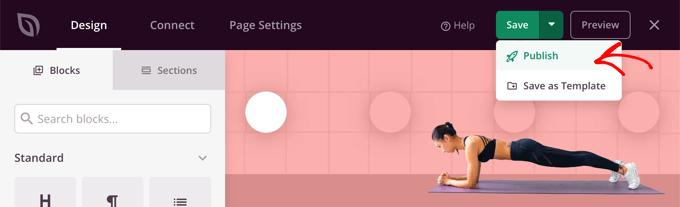
Wenn Sie Ihre Seite fertig erstellt haben, klicken Sie einfach auf das Dropdown-Menü neben „Speichern“ und dann auf „Veröffentlichen“, um die Seite zu speichern und auf Ihrer Website zu veröffentlichen.

Wenn Sie Ihre nächste Seite erstellen, können Sie eine völlig andere Vorlage und ein anderes Layout verwenden.
2. Erstellen Sie ein benutzerdefiniertes Theme für Ihre Website mit verschiedenen Layouts
SeedProd kann auch als vollständig benutzerdefinierter Theme Builder verwendet werden.
Mit SeedProd können Sie individuelle Designs für jeden Bereich Ihrer Website erstellen. Das bedeutet, dass Sie völlig unterschiedliche Layouts für Ihren Blog im Vergleich zum Rest Ihrer Website oder für Ihren eCommerce-Shop im Vergleich zu Ihrer Homepage wählen können.
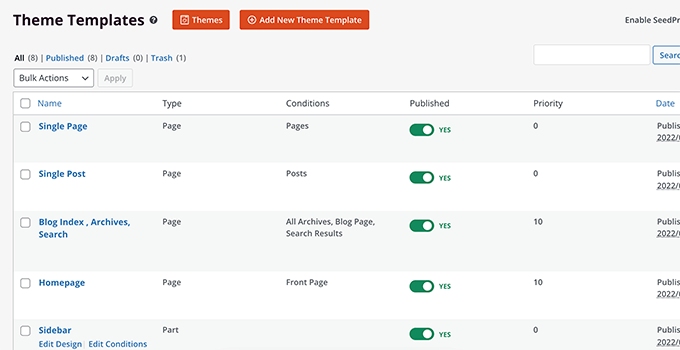
Um zu beginnen, gehen Sie zu SeedProd “ Theme Builder und klicken Sie auf die Schaltfläche „Themes“.

Von hier aus können Sie ein Themenlayout auswählen, um loszulegen.
Sie sind vollständig anpassbar, so dass Sie sie einfach als Ausgangspunkt verwenden können.

Wenn Sie ein Thema auswählen, generiert SeedProd alle notwendigen Vorlagen für die verschiedenen Bereiche Ihrer Website.
Jede Vorlage ist vollständig anpassbar. In der Tat können Sie jeden Abschnitt wie ein völlig anderes Thema aussehen lassen.

Sie können auch Ihre eigenen Vorlagen hinzufügen, die dann in verschiedenen Bereichen Ihrer Website verwendet werden können.
Sie könnten zum Beispiel eine Seitenleiste erstellen, die nur für Ihre Blogbeiträge verwendet wird. Oder Sie könnten ein benutzerdefiniertes Seitenlayout nur für Ihre Produktseiten erstellen.

Weitere Einzelheiten zur Verwendung von SeedProd finden Sie in den nachstehenden Anleitungen:
- Wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen (ohne Code)
- Wie man schöne Coming Soon Seiten in WordPress mit SeedProd erstellt
- Wie man eine Verkaufsseite in WordPress erstellt (die konvertiert)
- Wie man eine benutzerdefinierte Seite in WordPress erstellt
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man mehrere Themes für Seiten in WordPress verwendet. Vielleicht möchten Sie auch erfahren , wie Sie einen E-Mail-Newsletter erstellen oder unsere Liste der unverzichtbaren Plugins zur Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hiren Mehta says
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support says
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil says
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support says
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh says
Man you are amazing, love your blog, best source for WordPress
Steven Adusei says
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil says
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support says
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern says
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete „jump-to“ sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel says
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL says
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24 says
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain says
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier says
Hi
Does plugin maybe work with multisite domain mapping?
Jaret says
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message „error trying to establish database connection“
Any help would be greatly appreciated
Frank Edwards says
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‚page theme‘ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards says
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael says
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa says
did you find the solution?
Asad Ur Rehman says
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani says
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. „Multiple Theme“ is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus says
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff says
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ’slow‘ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit says
Thanks for the informations. You guys give best information.
Dana says
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary says
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary says
Oh sorry I realized, i must install it as plugin
WPBeginner Staff says
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff says
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana says
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana says
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma says
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff says
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker says
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough says
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) „Page Theme“ is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss says
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.