Vous souhaitez utiliser plusieurs thèmes pour les pages dans WordPress ?
Vous pouvez ajuster le style de vos pages et créer des modèles pour les publications, les pages et les sections dans votre thème WordPress. Mais que se passerait-il si vous vouliez utiliser un thème complètement différent pour une section ou une page de votre site ?
Dans cet article, nous allons vous afficher comment utiliser plusieurs thèmes pour les pages dans WordPress.

Pourquoi utiliser plusieurs thèmes pour les pages dans WordPress ?
Lorsque vous avez créé votre site WordPress, vous avez choisi avec soin un thème attrayant pour afficher votre contenu. Par défaut, ce thème donnera à toutes les pages de votre site la même apparence et la même mise en page.
Mais qu’en est-il si vous souhaitez qu’une section de votre site ait un aspect complètement différent ? Ou peut-être souhaitez-vous qu’une ou plusieurs pages de votre site se distinguent des autres.
Par exemple, vous pourriez préférer que votre page de politique de confidentialité ne comporte pas de colonne latérale ou utiliser une mise en page différente pour votre page 404.
Ceci étant dit, voyons comment utiliser plusieurs thèmes pour les pages dans WordPress. Nous allons couvrir 2 méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour sauter à celui que vous voulez utiliser :
Note: Avant de commencer, nous vous recommandons de créer une sauvegarde complète de votre site WordPress afin de pouvoir le restaurer juste au cas où quelque chose se passerait mal, comme des conflits de code avec différents thèmes.
Nous vous recommandons également d’inactif toute extension de mise en cache comme W3 Total Cache ou WP Super Cache. En effet, les extensions de mise en cache affichent parfois une ancienne version d’une page, ce qui fait que vous ne verrez pas toujours vos dernières modifications.
Ceci étant fait, Premiers pas !
Méthode 1 : Utilisation de plusieurs thèmes WordPress avec une extension
Dans cette méthode, nous utiliserons l’extension Multiple Themes pour utiliser plusieurs thèmes à la fois sur votre site WordPress.
Cette méthode est préférable si vous avez en tête des thèmes spécifiques que vous souhaitez utiliser sur différentes sections de votre site.
Si, en revanche, vous souhaitez créer des mises en page personnalisées pour différentes zones de votre site, la méthode 2 serait la meilleure option pour vous. Elle utilise un constructeur par glisser-déposer qui vous permet de créer de magnifiques designs personnalisés pour n’importe quelle page ou section de votre site.
La première chose à faire est d’installer et d’activer l’extension Multiple Themes. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Confirmez également que les thèmes que vous souhaitez utiliser sont installés dans WordPress. Vous pouvez uniquement activer un thème à la fois, mais vous pouvez installer autant de thèmes que vous le souhaitez. Pour en savoir plus, consultez notre guide sur l ‘installation d’un thème WordPress.
Il y a une tonne d’options différentes disponibles dans cette extension, nous allons donc vous guider à travers 3 des cas d’utilisation les plus courants. Cependant, vous pouvez utiliser un thème séparé pour à peu près n’importe quelle page ou section de votre site.
1. Utiliser un thème différent pour votre page d’accueil
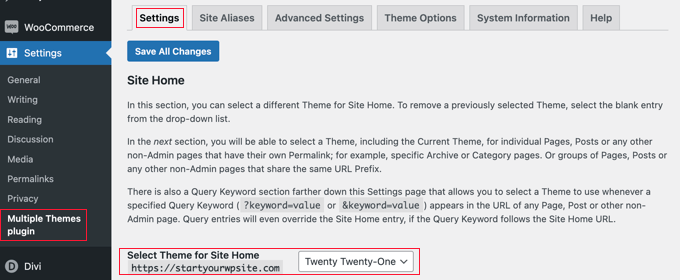
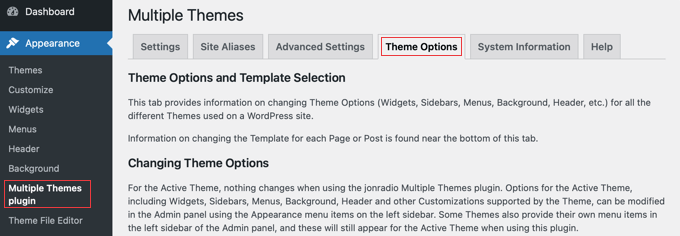
Une fois activé, vous devez vous rendre dans Apparence » Multiple Themes plugin pour configurer l’extension.
Confirmez-vous que vous êtes dans l’onglet « Réglages ».

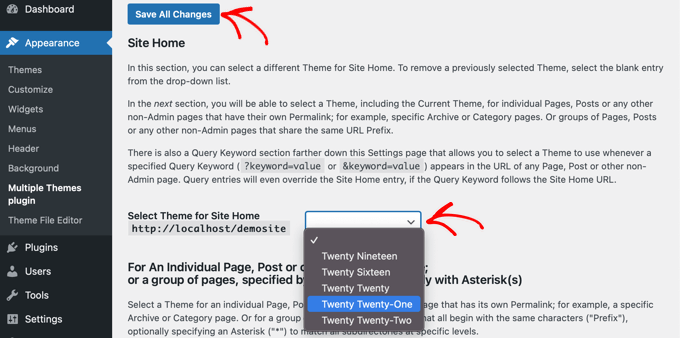
Vous devez défiler jusqu’à la section « Accueil du site », puis choisir un thème dans le menu déroulant.
Cliquez ensuite sur le bouton « Enregistrer toutes les modifications » pour stocker vos réglages.

C’était facile ! Votre page d’accueil utilise désormais un thème différent.
2. Utiliser un thème différent pour votre blog
Vous êtes peut-être satisfait de l’aspect de votre thème pour les publications de votre blog, mais pas pour vos autres pages importantes. Vous pouvez utiliser un thème pour les publications et un autre pour les pages.
Cette méthode fonctionnera, que votre blog se trouve sur votre page d’accueil ou que vous ayez créé une page distincte pour les publications de votre blog. Confirmez d’abord que le thème que vous souhaitez utiliser pour votre blog est activé.
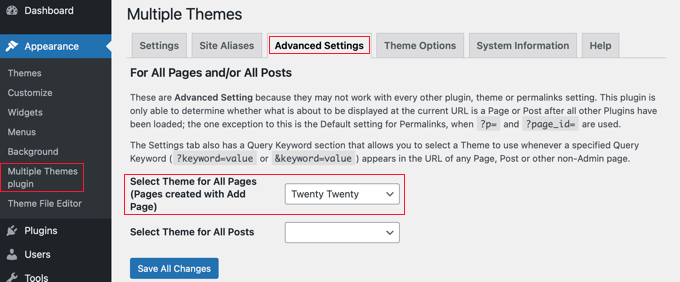
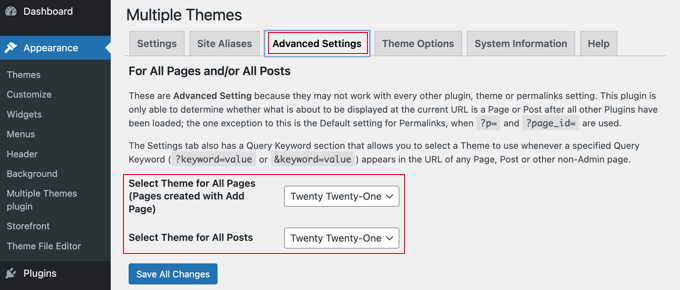
Ensuite, nous allons utiliser la même extension que nous avons fait ci-dessus. Titre » Réglages » Multiple Themes extension dans le tableau de bord WordPress. Une fois là, vous devez cliquer sur l’onglet » Réglages avancés « .

Vous devez défiler vers le bas jusqu’à la section « Sélectionné le thème pour toutes les pages ». Là, vous pouvez sélectionner un nouveau thème qui sera utilisé lors de la vue des pages de votre site.
Confirmez bien que vous avez cliqué sur le bouton « Enregistrer toutes les modifications » lorsque vous avez terminé.
3. Utiliser un thème différent pour votre boutique WooCommerce
Votre magasin WooCommerce fonctionnera mieux si vous choisissez un thème optimisé pour WooCommerce. Le thème par défaut Storefront ou un autre thème WooCommerce prospect sera utilisé à la fois par votre stock et votre site.
Mais que se passe-t-il si vous souhaitez que votre site ou votre blog utilise un thème différent de celui de votre stock ? C’est un autre scénario dans lequel vous aurez besoin d’utiliser plusieurs thèmes.
Pour cela, nous laisserons votre thème de vitrine actuel activé, puis nous utiliserons un thème différent pour votre page d’accueil, vos pages et vos publications.
Comme pour les méthodes précédentes, vous devez vous rendre dans Réglages » Multiple Themes extension.
Tout d’abord, vous devez modifier le thème de la page d’accueil de votre site, comme nous l’avons fait plus haut. Lorsque vous êtes dans l’onglet » Réglages « , il vous suffit de défiler vers le bas et de modifier le thème de la page d’accueil de votre site.

Sélectionné, vous devez cliquer sur l’onglet » Réglages avancés » et défiler jusqu’à la section » Sélectionner le thème pour toutes les pages « .
Ici, vous devez modifier le thème pour les pages et les publications à partir des menus déroulants.

Vous avez presque terminé. Mais il vous reste une étape à terminer si vous avez créé une page distincte pour les publications de blog.
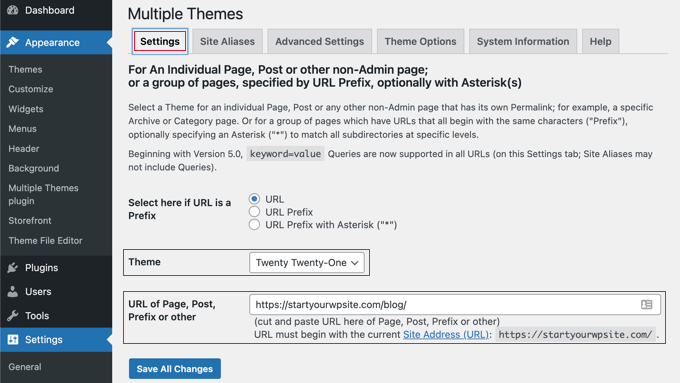
Vous devez cliquer sur l’onglet « Réglages » et défiler vers le bas jusqu’à la section qui commence par « Pour une page individuelle ».

Ensuite, vous devez sélectionner le même thème dans le menu déroulant, puis saisir l’URL de la page de votre blog dans le champ » URL de la page, de la publication, du préfixe ou autre « .
Vous pouvez découvrir l’URL correcte en naviguant vers la page du blog sur votre site. Elle ressemblera probablement à https://example.com/blog/.
Une fois que vous avez cliqué sur le bouton » Enregistrer toutes les modifications « , vous avez terminé. Votre site et votre magasin WooCommerce utiliseront des thèmes différents.
Outil de personnalisation de l’apparence de votre second thème
En suivant les étapes par étapes ci-dessus, vous avez sélectionné un deuxième thème à utiliser sur certaines parties de votre site. Mais que faire si vous souhaitez personnaliser l’apparence de ce deuxième thème ?
Le fait d’activer le second thème n’a pas modifié le thème actif. Cela signifie que si vous souhaitez configurer le thème alternatif, vous devrez l’activer temporairement.
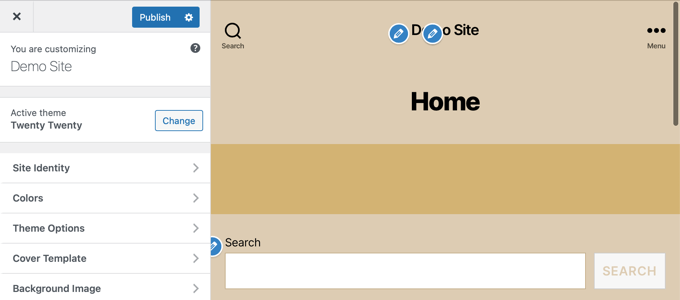
Par exemple, supposons que vous utilisiez le thème Astra pour votre site, mais que vous ayez sélectionné le thème Twenty Twenty pour votre blog.
Pour configurer les options du thème Twenty Twenty, il suffit de se rendre dans Apparence » Thèmes et d’activer le thème Twenty Twenty. Vous êtes maintenant libre d’apporter des modifications au thème en utilisant Apparence » Personnaliser.

Vous pouvez en savoir plus dans notre guide ultime sur l’utilisation du personnalisateur de thème WordPress.
Si vous utilisez un thème WordPress en bloc, alors vous devrez utiliser l’éditeur complet du site pour personnaliser votre thème. Vous pouvez accéder à cette fonctionnalité en allant dans Apparence » Éditeur dans le tableau de bord.

Vous pouvez en savoir plus sur cette fonctionnalité dans notre guide du débutant sur l’édition complète d’un site WordPress.
Une fois que vous êtes satisfait de la configuration du thème, enregistrez vos modifications, puis retournez dans Apparence » Thèmes dans votre panneau d’administration WordPress et réactivez le thème Twenty Twenty-One.
Pour des options de thème plus avancées, jetez un coup d’œil à l’onglet » Options du thème » sur la page Réglages du plugin.

L’inconvénient de cette méthode est qu’elle modifie temporairement le thème actif de toutes vos pages web pendant que vous personnalisez les options. Pour éviter cela, vous pouvez utiliser la méthode 2 ci-dessous.
L’extension « Thèmes multiples » est capable de réaliser des opérations beaucoup plus complexes. Par exemple, vous pouvez utiliser un thème différent pour les pages correspondant à des caractères génériques ou à des requêtes. En savoir plus, voir la page de support de l’extension sur WordPress.org.
Méthode 2 : Utilisation de plusieurs modèles avec un constructeur de page
Une autre façon de créer des pages à l’aspect complètement terminé consiste à utiliser une extension de constructeur de page par glisser-déposer. Ces extensions vous permettent de personnaliser l’apparence et la mise en page de chaque page de votre site sans utiliser de code tel que PHP, CSS ou HTML.
Cette option peut s’avérer beaucoup plus rentable, car au lieu de payer pour plusieurs thèmes premium, vous pouvez créer autant de thèmes personnalisés que vous le souhaitez pour le prix d’une seule extension.
SeedProd est le meilleur constructeur de page WordPress sur le marché en ce qui concerne la vitesse et la facilité d’utilisation. Il offre 300+ modèles et kits de sites magnifiques et prédéfinis qui peuvent être appliqués individuellement à différentes pages.
Bien qu’il existe une version gratuite de SeedProd, pour ce tutoriel, nous utiliserons l’extension premium car elle a plus de fonctionnalités et vous permet de créer plusieurs thèmes personnalisés.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, il vous sera demandé de saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Nous allons maintenant vous afficher 2 options pour utiliser SeedProd afin d’avoir différentes mises en page pour différentes sections de votre site.
1. Créer une mise en page personnalisée pour une page spécifique
SeedProd peut être utilisé comme une extension de constructeur de page, de sorte que vous pouvez créer une page avec une mise en page entièrement personnalisée.
Pour ce faire, vous devez vous rendre sur SeedProd » Landing Pages et cliquer simplement sur le bouton » Créer une nouvelle page d’atterrissage « .

Maintenant, vous pouvez choisir un thème pour cette page particulière. SeedProd est livré avec des centaines de modèles de pages magnifiques, et si vous le souhaitez, vous pouvez sélectionner un modèle différent pour chaque page.
Vous devez cliquer sur le Modèle que vous souhaitez utiliser comme point de départ pour votre page. Si vous souhaitez commencer par une page vierge, sélectionnez simplement « Modèle vierge ».

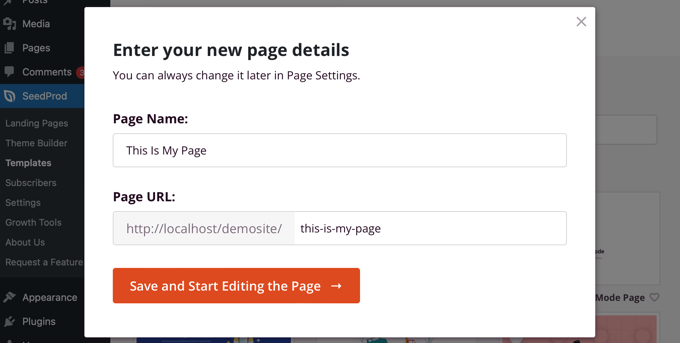
Il vous sera demandé de fournir un titre et une URL pour la page.
Ensuite, vous devez cliquer sur le bouton libellé « Enregistrer et commencer à modifier la page » pour continuer.

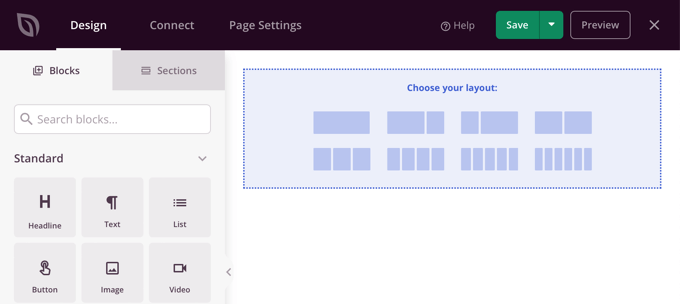
Ceci chargera l’interface du constructeur de page SeedProd. Ce constructeur simple par glisser-déposer affichera une Prévisualisation directe de votre page sur la droite et une barre d’outils sur la gauche.
Si vous avez choisi le Modèle vierge, vous devrez d’abord choisir une mise en page pour votre page. Vous pouvez sélectionner une mise en page sans barre latérale, avec une barre latérale à droite ou à gauche, ou avec plusieurs colonnes.
Sur une autre page, vous pouvez sélectionner une mise en page totalement différente.

Si vous avez choisi un autre Modèle comme point de départ, votre page aura déjà un certain contenu.
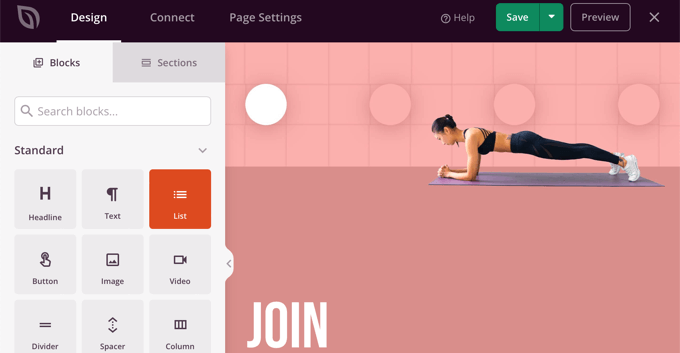
Vous pouvez modifier et personnaliser ce contenu en cliquant sur chaque bloc. Vous pouvez également ajouter de nouveaux blocs à la page par glisser-déposer.

Vous pouvez en savoir plus sur la façon de personnaliser la page et d’ajouter de nouveaux modules dans notre guide sur la création d’une page d’atterrissage avec WordPress.
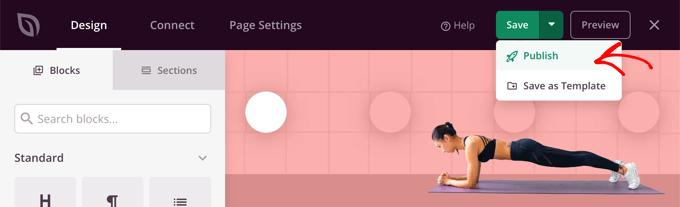
Une fois que vous avez terminé de créer votre page, il vous suffit de cliquer sur le menu déroulant situé à côté de « Enregistrer », puis de cliquer sur « Publicize » pour stocker la page et la rendre publique sur votre site.

Lorsque vous créez votre page suivante, vous pouvez utiliser un modèle et une mise en page complètement différents.
2. Créer un thème personnalisé pour votre site avec différentes mises en page
Outil de personnalisation, SeedProd peut également être utilisé comme un client/cliente de thème personnalisé.
En utilisant SeedProd, vous pouvez créer des designs personnalisés pour chaque section de votre site. Cela signifie que vous pouvez choisir des Mises en page complètement différentes pour votre blog par rapport au reste de votre site ou pour votre boutique e-commerce par rapport à votre page d’accueil.
Pour Premiers pas, allez à SeedProd » Constructeur de thèmes et cliquez sur le bouton ‘Thèmes’.

À partir de là, vous pouvez choisir une mise en page du thème pour commencer.
Ils sont entièrement personnalisables, vous pouvez donc les utiliser comme point de départ.

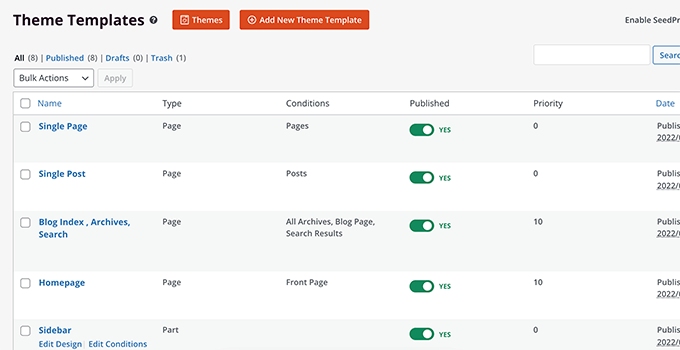
Lorsque vous choisissez un thème, SeedProd génère tous les modèles nécessaires pour les différentes parties de votre site.
Chaque Modèle est entièrement personnalisable. En effet, vous pouvez faire en sorte que chaque section ressemble à un thème totalement différent.

Vous pouvez également ajouter vos propres modules qui peuvent être utilisés de manière conditionnelle sur différentes parties de votre site.
Par exemple, vous pouvez créer une colonne latérale qui sera utilisée uniquement pour les publications de votre blog. Ou encore, vous pouvez créer une mise en page personnalisée uniquement pour vos pages de produits.

Pour plus de détails sur l’utilisation de SeedProd, consultez les guides ci-dessous :
- Comment créer facilement un thème WordPress personnalisé (sans aucun code)
- Comment créer de belles pages Bientôt disponibles sur WordPress avec SeedProd
- Comment créer une page de vente sur WordPress (qui convertit)
- Comment créer une page personnalisée dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment utiliser plusieurs thèmes pour les pages dans WordPress. Vous voudrez peut-être aussi apprendre à créer une newsletter par e-mail ou consulter notre liste des plugins incontournables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hiren Mehta says
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support says
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Administrateur
Devil says
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support says
You would want to reach out to the plugin’s support and they should be able to assist.
Administrateur
Balvinder Singh says
Man you are amazing, love your blog, best source for WordPress
Steven Adusei says
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil says
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support says
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Administrateur
Clayton Stern says
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete « jump-to » sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel says
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL says
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24 says
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain says
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier says
Hi
Does plugin maybe work with multisite domain mapping?
Jaret says
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message « error trying to establish database connection »
Any help would be greatly appreciated
Frank Edwards says
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards says
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael says
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa says
did you find the solution?
Asad Ur Rehman says
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani says
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. « Multiple Theme » is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus says
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff says
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit says
Thanks for the informations. You guys give best information.
Dana says
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary says
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary says
Oh sorry I realized, i must install it as plugin
WPBeginner Staff says
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff says
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana says
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana says
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma says
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff says
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker says
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough says
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) « Page Theme » is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss says
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.