Você gostaria de usar vários temas para páginas no WordPress?
Você pode ajustar o estilo das suas páginas e criar modelos para posts, páginas e seções no seu tema do WordPress. Mas e se você quisesse usar um tema completamente diferente para uma seção ou página do seu site?
Neste artigo, mostraremos a você como usar vários temas para páginas no WordPress.

Por que usar vários temas para páginas no WordPress?
Ao criar seu site WordPress, você deve ter escolhido cuidadosamente um tema atraente para exibir seu conteúdo. Por padrão, esse tema dará a todas as páginas do seu site a mesma aparência e o mesmo layout.
Mas e se você quiser que uma seção do seu site tenha uma aparência completamente diferente? Ou talvez você queira que uma ou mais páginas do seu site se destaquem das demais.
Por exemplo, você pode preferir que sua página de política de privacidade não tenha uma barra lateral ou usar um layout diferente para sua página 404.
Dito isso, vamos dar uma olhada em como usar vários temas para páginas no WordPress. Abordaremos dois métodos, e você pode usar os links rápidos abaixo para ir para aquele que deseja usar:
Observação: Antes de começar, recomendamos que você crie um backup completo do seu site WordPress para que possa restaurá-lo caso algo dê errado, como conflitos de código com temas diferentes.
Também recomendamos que você desative todos os plug-ins de cache, como o W3 Total Cache ou o WP Super Cache. Isso ocorre porque os plug-ins de cache às vezes mostram uma versão mais antiga de uma página e, portanto, você nem sempre verá as alterações mais recentes.
Feito isso, vamos começar!
Método 1: Uso de vários temas do WordPress com um plug-in
Neste método, usaremos o plugin Multiple Themes para usar mais de um tema ao mesmo tempo em seu site WordPress.
Esse método é melhor se você tiver em mente temas específicos que deseja usar em diferentes seções do seu site.
Se, por outro lado, você quiser criar layouts personalizados para diferentes áreas do seu site, o método 2 será a melhor opção para você. Ele usa um construtor de arrastar e soltar que permite criar belos designs personalizados para qualquer página ou seção do seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Multiple Themes. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você também deve se certificar de que os temas que deseja usar estejam instalados no WordPress. Só é possível ativar um tema de cada vez, mas você pode instalar quantos temas quiser. Para saber mais, consulte nosso guia sobre como instalar um tema do WordPress.
Há muitas opções diferentes disponíveis nesse plug-in, portanto, vamos orientá-lo em três dos casos de uso mais comuns. No entanto, é possível usar um tema separado para praticamente qualquer página ou seção do seu site.
1. Uso de um tema diferente para sua página inicial
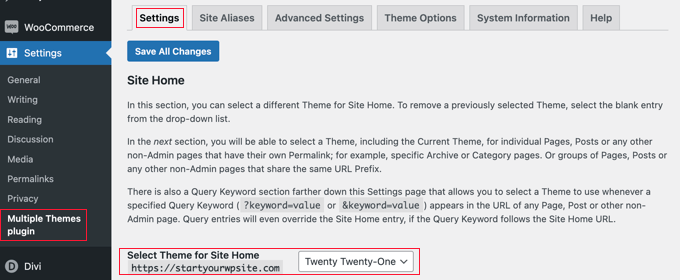
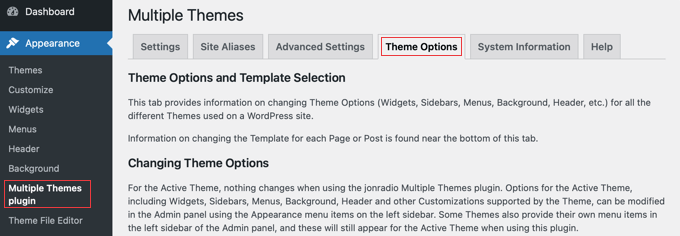
Após a ativação, você deve ir para Appearance ” Multiple Themes plugin para configurar o plugin.
Verifique se você está na guia “Settings” (Configurações).

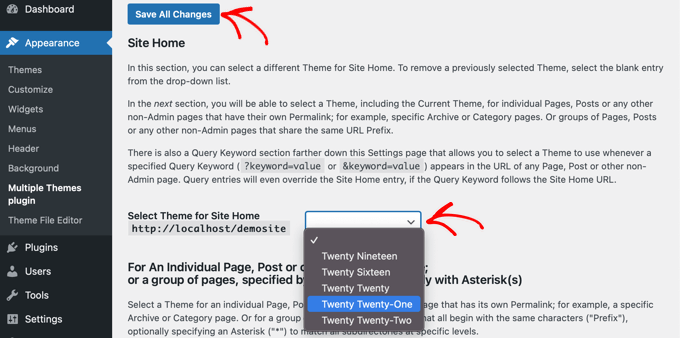
Você precisa rolar para baixo até a seção “Site Home” e, em seguida, escolher um tema no menu suspenso.
Depois disso, você deve clicar no botão “Save All Changes” (Salvar todas as alterações) para armazenar suas configurações.

Foi fácil! Sua página inicial agora está usando um tema diferente.
2. Usar um tema diferente para seu blog
Talvez você esteja satisfeito com a aparência do seu tema nas postagens do blog, mas não nas outras páginas importantes. Você pode usar um tema para posts e outro para páginas.
Esse método funcionará se o blog estiver na página inicial ou se você tiver criado uma página separada para as postagens do blog. Primeiro, certifique-se de que o tema que deseja usar para o blog esteja ativo.
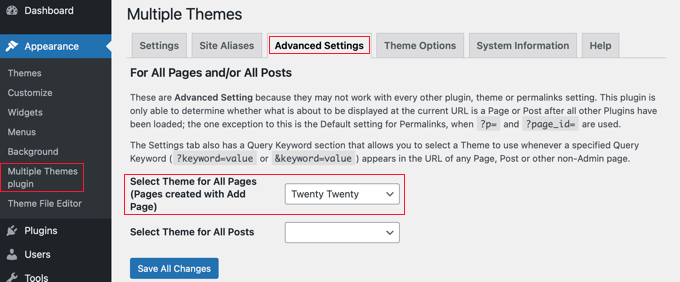
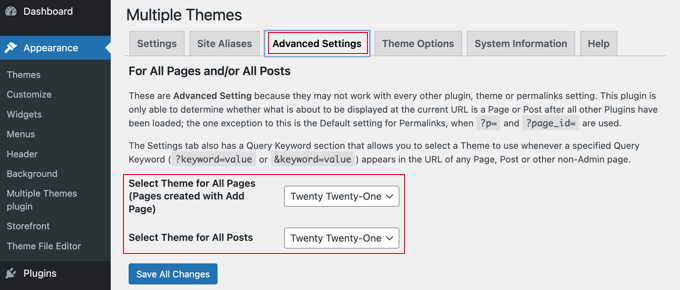
Em seguida, usaremos o mesmo plugin que usamos acima. Vá para Configurações ” Plugin de vários temas no painel do WordPress. Lá, você deve clicar na guia “Advanced Settings” (Configurações avançadas).

Você precisa rolar para baixo até a seção “Select Theme for All Pages” (Selecionar tema para todas as páginas). Lá, você pode selecionar um novo tema que será usado ao exibir as páginas do seu site.
Certifique-se de clicar no botão “Save All Changes” (Salvar todas as alterações) quando terminar.
3. Uso de um tema diferente para sua loja WooCommerce
Sua loja do WooCommerce funcionará melhor quando você escolher um tema otimizado para o WooCommerce. O tema padrão do Storefront ou outro tema líder do WooCommerce será usado pela sua loja e pelo site.
Mas e se você quiser que seu site ou blog use um tema diferente do da sua loja? Esse é outro cenário em que você precisará usar vários temas.
Para isso, deixaremos seu tema atual de vitrine ativo e usaremos um tema diferente para sua página inicial, páginas e postagens.
Como nos métodos anteriores, você deve ir para Configurações ” Plugin de vários temas.
Primeiro, você precisa alterar o tema da página inicial do seu site, como fizemos acima. Enquanto estiver na guia “Settings” (Configurações), basta rolar a tela para baixo e alterar o tema da página inicial do site.

Em seguida, você precisa clicar na guia “Advanced Settings” (Configurações avançadas) e rolar para baixo até a seção “Select Theme for All Pages” (Selecionar tema para todas as páginas).
Aqui, você precisa alterar o tema das páginas e dos posts nos menus suspensos.

Você está quase pronto. Mas há mais uma etapa a ser concluída se você criou uma página separada para posts de blog.
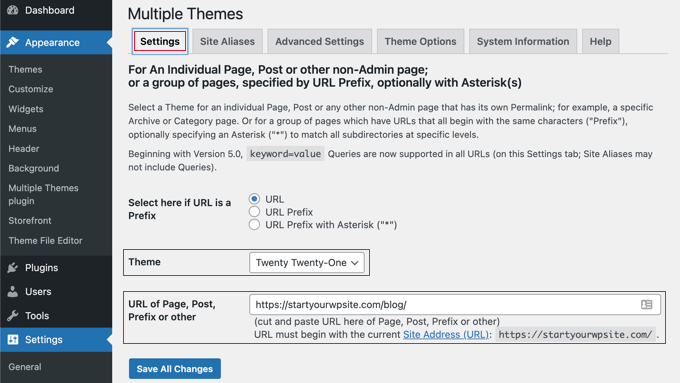
Você precisa clicar novamente na guia “Settings” (Configurações) e rolar para baixo até a seção que começa com “For an Individual Page” (Para uma página individual).

Em seguida, você deve selecionar o mesmo tema no menu suspenso e digitar o URL da página do blog no campo “URL of Page, Post, Prefix or other” (URL da página, postagem, prefixo ou outro).
Você pode descobrir o URL correto navegando até a página do blog em seu site. Ela provavelmente será parecida com https://example.com/blog/.
Quando você clicar no botão “Save All Changes” (Salvar todas as alterações), estará tudo pronto. Seu site e a loja WooCommerce usarão temas diferentes.
Como personalizar a aparência de seu segundo tema
Seguindo as etapas acima, você selecionou um segundo tema para ser usado em determinadas partes do seu site. Mas e se você quiser personalizar a aparência desse segundo tema?
A aplicação do segundo tema não alterou o tema ativo. Isso significa que, se você quiser configurar o tema alternativo, terá que ativá-lo temporariamente.
Por exemplo, vamos supor que você esteja usando o tema Astra para o seu site, mas selecionou o tema Twenty Twenty para o seu blog.
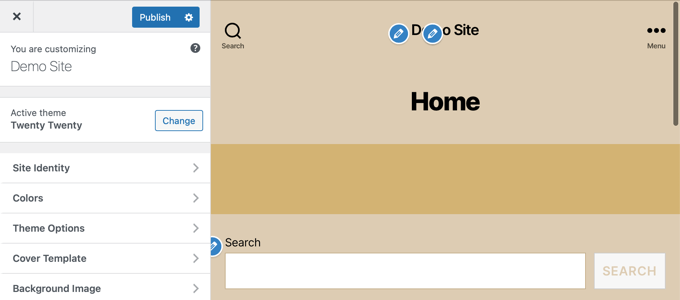
Para configurar as opções de tema do Twenty Twenty, basta acessar Appearance ” Temas e ativar o tema Twenty Twenty. Agora você está livre para fazer alterações no tema usando Appearance ” Customize.

Você pode saber mais em nosso guia definitivo sobre como usar o personalizador de temas do WordPress.
Se você usar um tema WordPress em bloco, precisará usar o editor de site completo para personalizar o tema. Você pode acessar esse recurso em Appearance ” Editor no painel.

Você pode saber mais sobre esse recurso em nosso guia para iniciantes sobre a edição completa de sites no WordPress.
Quando estiver satisfeito com a configuração do tema, salve as alterações e, em seguida, volte para Appearance ” Themes (Aparência ” Temas ) no painel de administração do WordPress e reative o tema Twenty Twenty-One.
Para obter opções de tema mais avançadas, dê uma olhada na guia “Theme Options” (Opções de tema) na página Settings (Configurações) do plug-in.

A desvantagem desse método é que ele alterará temporariamente o tema ativo em todas as suas páginas da Web enquanto você estiver personalizando as opções. Para evitar isso, talvez você queira usar apenas o método 2 abaixo.
O plug-in Multiple Themes é capaz de realizar operações muito mais complexas. Por exemplo, você pode usar um tema diferente para páginas que correspondam a curingas ou consultas. Para obter mais informações, consulte a página de suporte do plug-in no WordPress.org.
Método 2: Usar vários modelos com um construtor de páginas
Outra maneira de criar páginas com aparência completamente diferente é usar um plugin de criação de páginas do tipo arrastar e soltar. Esses plug-ins permitem que você personalize a aparência e o layout de cada página do seu site sem usar nenhum código como PHP, CSS ou HTML.
Essa pode ser uma opção muito mais econômica porque, em vez de pagar por vários temas premium, você pode criar quantos temas personalizados quiser pelo preço de um único plug-in.
O SeedProd é o melhor construtor de páginas do WordPress do mercado em termos de velocidade e facilidade de uso. Ele oferece mais de 300 modelos bonitos e pré-fabricados e kits de sites que podem ser aplicados individualmente a diferentes páginas.
Embora exista uma versão gratuita do SeedProd, para este tutorial, usaremos o plug-in premium porque ele tem mais recursos e permite criar vários temas personalizados.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Agora, mostraremos duas opções de como você pode usar o SeedProd para ter layouts diferentes para seções diferentes do seu site.
1. Criação de um layout personalizado para uma página específica
O SeedProd pode ser usado como um plug-in de construtor de páginas, para que você possa criar uma página com um layout totalmente personalizado.
Para fazer isso, você deve ir até SeedProd ” Landing Pages e simplesmente clicar no botão “Create a New Landing Page” (Criar uma nova página de destino).

Agora, você pode escolher um tema para essa página específica. O SeedProd vem com centenas de belos modelos de página e, se desejar, você pode selecionar um modelo diferente para cada página.
Você precisa clicar no modelo que deseja usar como ponto de partida para sua página. Se quiser começar com uma página em branco, basta selecionar “Blank Template” (Modelo em branco).

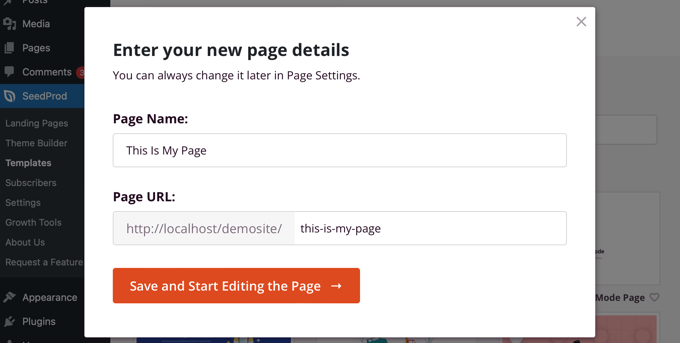
Você será solicitado a fornecer um título e um URL para a página.
Depois disso, você deve clicar no botão “Salvar e começar a editar a página” para continuar.

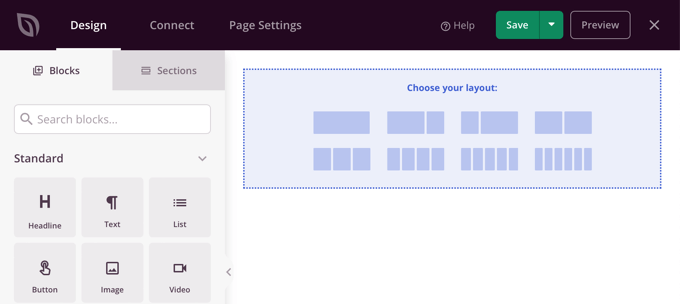
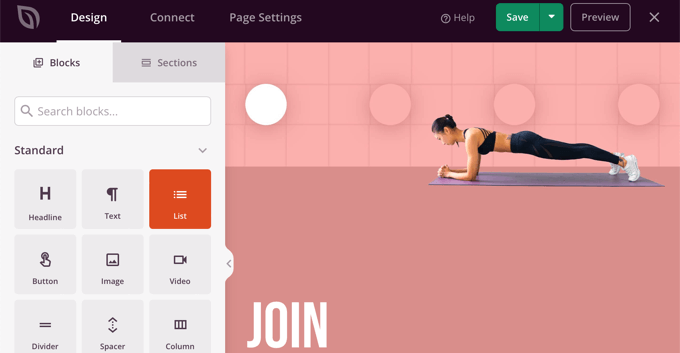
Isso carregará a interface do construtor de páginas SeedProd. Esse construtor simples de arrastar e soltar mostrará uma visualização ao vivo de sua página à direita e uma barra de ferramentas à esquerda.
Se você escolheu o modelo em branco, primeiro precisará escolher um layout para sua página. Você pode selecionar um layout sem barra lateral, com uma barra lateral à direita ou à esquerda, ou usar várias colunas.
Em uma página diferente, você pode selecionar um layout totalmente diferente.

Se você escolheu outro modelo como ponto de partida, sua página já terá algum conteúdo.
Você pode editar e personalizar esse conteúdo clicando em cada bloco. Você também pode adicionar novos blocos à página usando o recurso de arrastar e soltar.

Você pode saber mais sobre como personalizar a página e adicionar novos blocos em nosso guia sobre como criar uma página de destino com o WordPress.
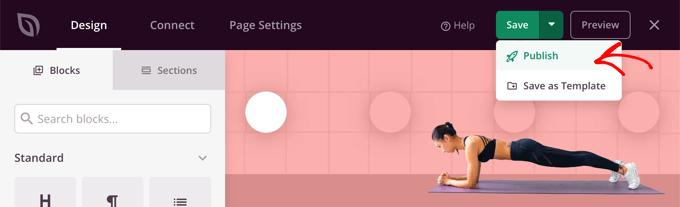
Quando terminar de criar sua página, basta clicar no menu suspenso ao lado de “Salvar” e, em seguida, clicar em “Publicar” para armazenar a página e torná-la pública em seu site.

Ao criar sua próxima página, você pode usar um modelo e um layout completamente diferentes.
2. Criar um tema personalizado para seu site com diferentes layouts
O SeedProd também pode ser usado como um criador de temas totalmente personalizado.
Com o SeedProd, você pode criar designs personalizados para cada seção do seu site. Isso significa que você pode escolher layouts completamente diferentes para o seu blog em relação ao restante do site ou para a sua loja de comércio eletrônico em relação à sua página inicial.
Para começar, vá para SeedProd ” Theme Builder e clique no botão “Themes” (Temas).

A partir daí, você pode escolher um layout de tema para começar.
Eles são totalmente personalizáveis, portanto, você pode usá-los apenas como ponto de partida.

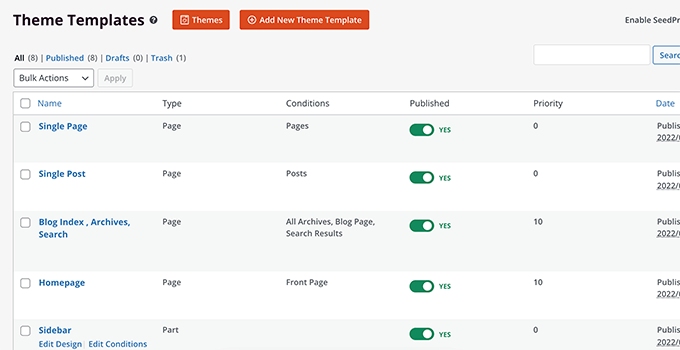
Quando você escolhe um tema, o SeedProd gera todos os modelos necessários para as diferentes áreas do seu site.
Cada modelo é totalmente personalizável. Na verdade, você pode fazer com que cada seção pareça um tema totalmente diferente.

Você também pode adicionar seus próprios modelos que podem ser usados condicionalmente em diferentes áreas do seu site.
Por exemplo, você pode criar uma barra lateral que seja usada somente nas postagens do seu blog. Ou, você pode criar um layout de página personalizado somente para as páginas de produtos.

Para obter mais detalhes sobre o uso do SeedProd, consulte os guias abaixo:
- Como criar facilmente um tema WordPress personalizado (sem nenhum código)
- Como criar lindas páginas em breve no WordPress com o SeedProd
- Como criar uma página de vendas no WordPress (que converte)
- Como criar uma página personalizada no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como usar vários temas para páginas no WordPress. Talvez você também queira saber como criar um boletim informativo por e-mail ou conferir nossa lista de plug-ins obrigatórios para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hiren Mehta says
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support says
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Administrador
Devil says
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support says
You would want to reach out to the plugin’s support and they should be able to assist.
Administrador
Balvinder Singh says
Man you are amazing, love your blog, best source for WordPress
Steven Adusei says
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil says
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support says
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Administrador
Clayton Stern says
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel says
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL says
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24 says
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain says
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier says
Hi
Does plugin maybe work with multisite domain mapping?
Jaret says
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards says
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards says
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael says
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa says
did you find the solution?
Asad Ur Rehman says
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani says
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus says
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff says
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit says
Thanks for the informations. You guys give best information.
Dana says
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary says
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary says
Oh sorry I realized, i must install it as plugin
WPBeginner Staff says
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff says
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana says
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana says
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma says
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff says
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker says
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough says
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss says
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.