Möchten Sie Ihrer WordPress-Website eine Seite mit aktuellen Kommentaren hinzufügen?
Die Anzeige aller aktuellen Kommentare auf einer Seite ist eine großartige Möglichkeit, die Diskussion auf Ihrer Website hervorzuheben. Mit WordPress ist es dank des Blocks „Neueste Kommentare“ einfach, eine solche Seite zu erstellen.
In dieser Anleitung zeigen wir Ihnen, wie Sie eine Seite mit aktuellen Kommentaren in WordPress erstellen können.

Warum eine Seite mit aktuellen Kommentaren?
Kommentare spielen eine wichtige Rolle beim Aufbau einer Community rund um Ihre WordPress-Website. Sie ermöglichen es den Lesern, sich an Diskussionen zu beteiligen und mit Ihnen zu interagieren.
Auf der Seite mit den letzten Kommentaren können neue und wiederkehrende Besucher die laufenden Diskussionen sehen und sich über Ihre Website auf dem Laufenden halten.
Kommentare sind auch ein großartiges Engagement-Signal und ein sozialer Beweis für neue Besucher. Auf der Seite mit den letzten Kommentaren können die Nutzer sehen, dass Sie eine aktive und leidenschaftliche Gemeinschaft haben. Das kann sie dazu ermutigen, länger auf Ihrer Website zu bleiben und sich vielleicht sogar an der Konversation zu beteiligen.
Viele WordPress-Blogs zeigen ihre neuesten Kommentare in einem Widget-Bereich an, beispielsweise in der Seitenleiste. Das Widget für die letzten Kommentare kann jedoch etwas schmal und schwer zu lesen sein.
Deshalb empfehlen wir, eine Seite mit den letzten Kommentaren einzurichten. Wenn Sie möchten, können Sie diese Seite sogar am unteren Rand des Widgets für die letzten Kommentare in der Seitenleiste verlinken. Auf diese Weise können die Besucher die Kommentare ausführlicher lesen.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie die Seite „Neueste Kommentare“ mit zwei Methoden erstellen können: Der in WordPress eingebaute Latest Comments Block und SeedProd, der beste WordPress Page Builder auf dem Markt.
Sie können die nachstehenden Links verwenden, um durch dieses Lernprogramm zu navigieren:
Methode 1: Erstellen einer einfachen Seite mit den neuesten Kommentaren mit dem Latest Comments Block (kein Plugin erforderlich)
Zunächst müssen Sie Ihr WordPress-Dashboard öffnen und zu Seiten “ Neue Seite hinzufügen navigieren.

Experten-Tipp: Möchten Sie schöne, benutzerdefinierte Seiten für Ihren Blog erstellen? Sehen Sie sich unseren Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress an.
Danach müssen Sie der Seite einen Titel hinzufügen. Sie können etwas wie „Sehen Sie die neueste Diskussion in unserem Blog“ oder „Lesen Sie unsere neuesten Kommentare“ verwenden.
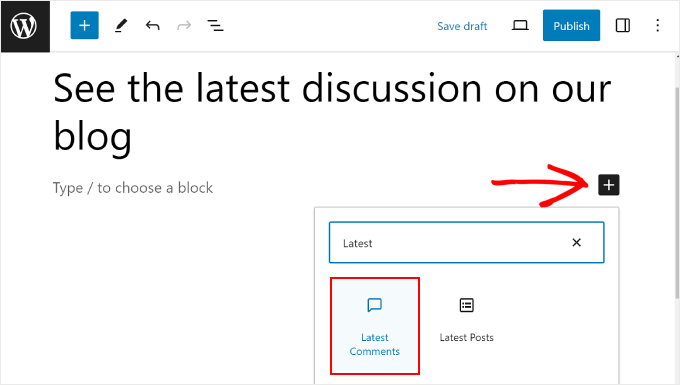
Klicken Sie dann einfach auf die Schaltfläche „+“ zum Hinzufügen von Blöcken unter dem Titel oder in der oberen linken Ecke und suchen Sie den Block „Neueste Kommentare“. Sie können ihn per Drag-and-Drop an eine beliebige Stelle auf Ihrer Seite ziehen.

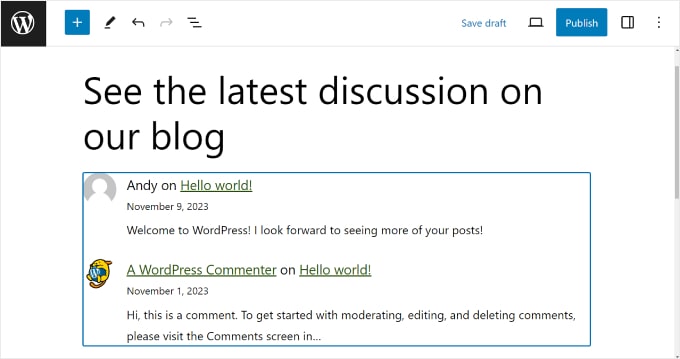
Standardmäßig zeigt der Block-Editor den Namen des Verfassers des Kommentars, den Kommentarauszug, das Kommentar-Datum, den Gravatar des Kommentators und einen Link zu dem Beitrag, in dem der Kommentar steht.
So sieht es aus:

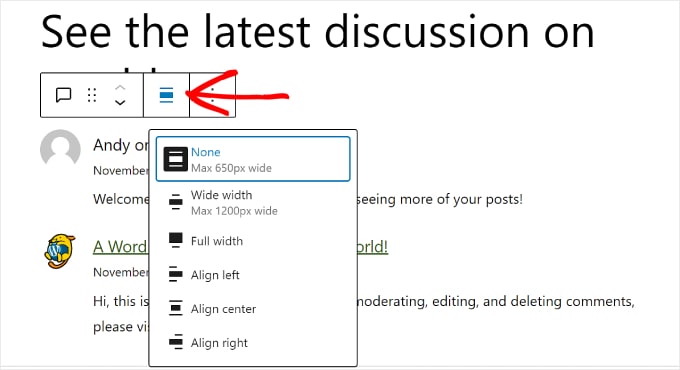
Wenn Sie das Aussehen des Blocks anpassen möchten, können Sie in der Symbolleiste des Blocks auf die Schaltfläche „Ausrichten“ klicken. Mit dieser Schaltfläche können Sie die Einstellungen für die Ausrichtung des Blocks anpassen.
Sie können zwischen keiner Ausrichtung, breiter Breite, voller Breite oder der Ausrichtung des Blocks nach links, mittig oder rechts wählen.

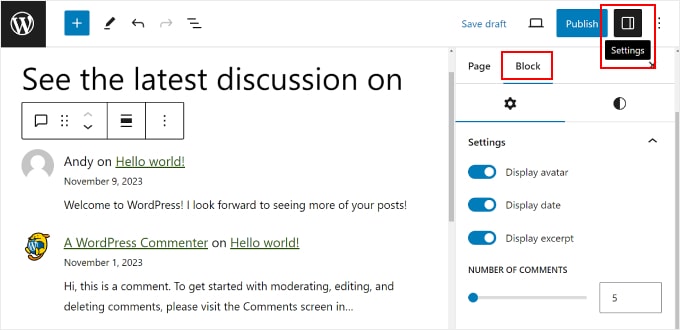
Außerdem können Sie auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke klicken und zur Registerkarte „Blockieren“ wechseln.
Hier können Sie wählen, ob Sie den Gravatar, das Kommentar-Datum und den Kommentar-Auszug anzeigen oder deaktivieren möchten. Sie können auch auswählen, wie viele Kommentare Sie auf Ihrer Seite anzeigen möchten.

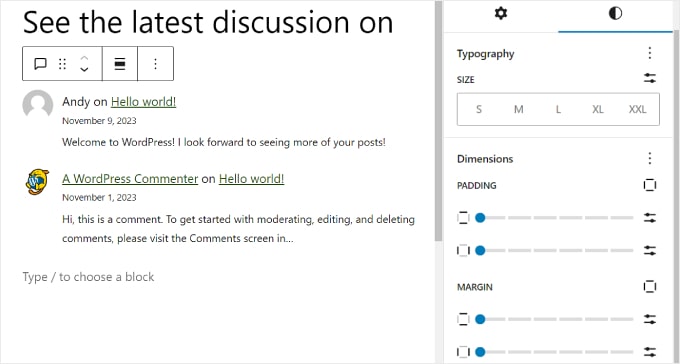
Wenn Sie die Registerkarte „Stile“ des Blocks öffnen, können Sie die Typografie des Blocks bearbeiten, die die im Block verwendeten Schriftarten steuert. Sie können auch die Abmessungen ändern, die die Auffüllung und den Rand des Blocks steuern.
Sie können mit diesen Einstellungen herumspielen, um die Kommentare mit Ihrem WordPress-Theme lesbarer und attraktiver zu machen.

Sobald Sie fertig sind, können Sie auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke klicken, um zu sehen, wie die Seite auf einem Desktop-, Handy- oder Tablet-Gerät aussieht.
Klicken Sie dann auf „Entwurf speichern“, um die Seite zu speichern, ohne sie zu veröffentlichen. Sie können auch auf „Veröffentlichen“ klicken, wenn Sie die Seite sofort öffentlich zugänglich machen möchten.

Und das war’s! Sie haben erfolgreich eine Seite mit neuen Kommentaren in WordPress erstellt.
Methode 2: Erstellen einer benutzerdefinierten Seite mit aktuellen Kommentaren mit SeedProd
Wenn Sie eine vollständig benutzerdefinierte Seite mit aktuellen Kommentaren in WordPress erstellen möchten, empfehlen wir die Verwendung eines Seitenerstellungs-Plugins wie SeedProd.

SeedProd bietet eine Vielzahl von Anpassungsmöglichkeiten, die der integrierte Block-Editor nicht hat, wie z. B. animierte Effekte. Deshalb empfehlen wir diese Methode, wenn Sie Ihre Seite mit den letzten Kommentaren wirklich einzigartig und herausragend gestalten möchten.
Hinweis: Für dieses Tutorial können Sie die Premium-Version von SeedProd oder die kostenlose Version von SeedProd verwenden, wenn Sie nur über ein geringes Budget verfügen. Wir werden die erste Version verwenden, weil sie mehr Vorlagen und Seitenblöcke zum Anpassen der Seite enthält.
Installieren Sie zunächst das SeedProd-Plugin in WordPress. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Als nächstes gehen Sie zu SeedProd „ Landing Pages. Klicken Sie dann auf die Schaltfläche „+ Neue Landing Page hinzufügen“.

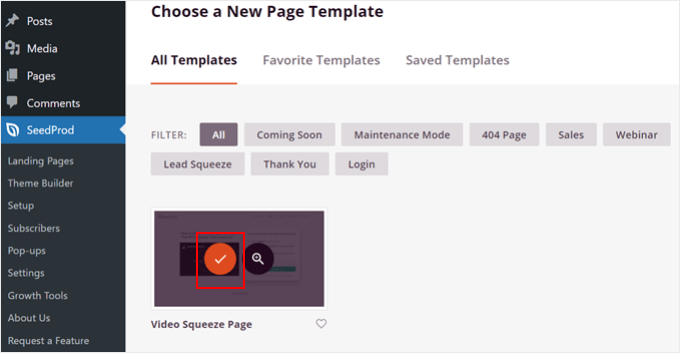
Auf dem nächsten Bildschirm können Sie eine Landing Page-Vorlage für Ihre Seite mit den letzten Kommentaren auswählen.
In diesem Fall werden wir die „Video Squeeze Page“ verwenden.

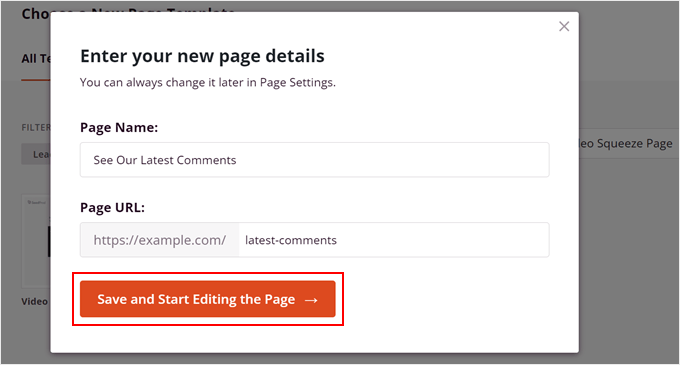
Geben Sie nun Ihrer neuen Landing Page einen Namen und eine URL.
Wir haben unsere Landing Page „See Our Latest Comments“ genannt und ihr die URL „/latest-comments“ gegeben, um sie einfach zu halten. Sobald Sie diesen Schritt abgeschlossen haben, klicken Sie einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Sie gelangen nun zur Oberfläche des Seitenerstellers. Bevor Sie die neuesten Kommentare hinzufügen, möchten Sie vielleicht zunächst das allgemeine Aussehen der Seite anpassen.
Dazu empfehlen wir Ihnen unser WPBeginner Video-Tutorial über die ersten Schritte mit SeedProd anzusehen.
Hier haben wir einige Elemente aus der ursprünglichen Landing Page-Vorlage gelöscht und den Text an den Zweck dieses Leitfadens angepasst.
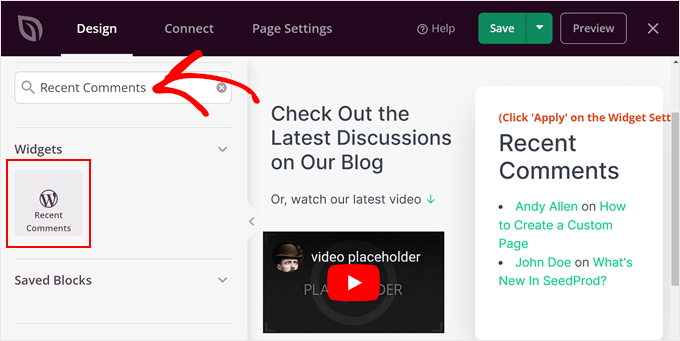
Suchen Sie nun im linken Block-Panel das Widget „Letzte Kommentare“ und ziehen Sie es an die gewünschte Stelle.

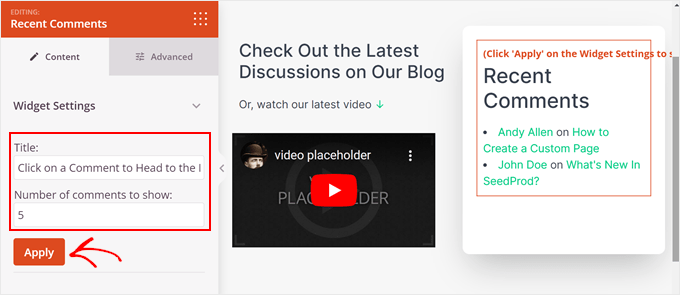
Nachdem Sie das Widget in den Page Builder gezogen und abgelegt haben, klicken Sie auf das Widget selbst. Auf der linken Seite sehen Sie dann einige Einstellungen, mit denen Sie das Aussehen des Widgets ändern können.
Auf der Registerkarte „Inhalt“ können Sie den Titel des Widgets und die Anzahl der angezeigten Kommentare ändern. Wenn Sie damit zufrieden sind, klicken Sie auf „Übernehmen“.

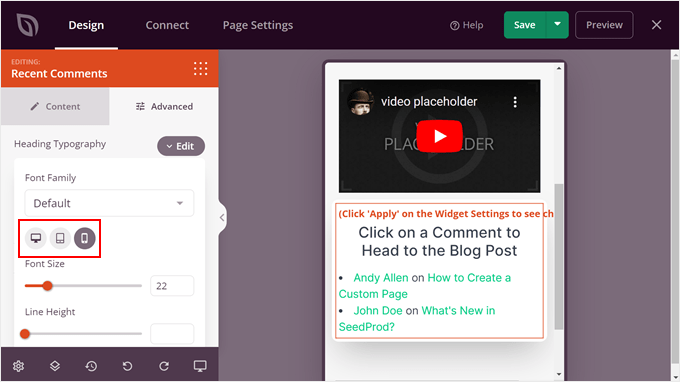
Wenn Sie zur Registerkarte „Erweitert“ wechseln, sehen Sie weitere Einstellungen für die Typografie des Blocks, Abstände, CSS-Attribute, Gerätesichtbarkeit und Animationseffekte.
Oben haben wir die Schriftgröße der Überschrift für Desktop-, Tablet- und Mobilgeräte angepasst. Auf diese Weise sieht der Text überall gut aus, egal wo er angezeigt wird.

Wenn Sie mit dem Aussehen des Widgets zufrieden sind, können Sie weitere Blöcke auf der Seite hinzufügen. So können Sie beispielsweise dynamische Inhalte hinzufügen, einen animierten Hintergrund verwenden, eine benutzerdefinierte Form als Trennlinie verwenden und so weiter.
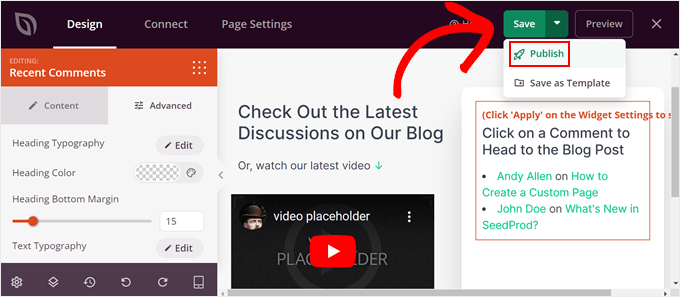
Wenn Sie dann mit dem Design der Seite zufrieden sind, klicken Sie einfach auf das Dropdown-Menü unter der Schaltfläche „Speichern“ und dann auf „Veröffentlichen“, um die Seite zu aktivieren.

Alternative: Thrive Architect ist eine weitere großartige Option für die Gestaltung individueller Seiten auf Ihrer Website. Weitere Details finden Sie in unserem Thrive Architect Testbericht.
Tipps zur Optimierung der Seite „Neueste Kommentare“ in WordPress
Wir haben Ihnen gezeigt, wie Sie die neuesten Kommentare zu Ihren WordPress-Beiträgen auf einer separaten Seite anzeigen können. Jetzt wollen wir besprechen, wie Sie Ihren Kommentarbereich noch besser gestalten können.
Eine Methode, um Ihre Kommentare immer zu moderieren. Denken Sie daran, dass der Block „Neueste Kommentare“ und das Widget „Neueste Kommentare“ automatisch jeden neuen Kommentar anzeigen, der genehmigt wurde.
Nehmen wir an, Sie moderieren diese Kommentare nicht und der Block zeigt unbeabsichtigt eine schädliche Nachricht, die von einem Nutzer gesendet wurde. Dieser Kommentar kann sich negativ auf Ihre Marke und Ihre Community auswirken.
Der Zweck der Kommentar-Moderation ist es, sicherzustellen, dass keine unangemessenen oder spammigen Kommentare angezeigt werden. Auf diese Weise kann Ihr Kommentarbereich immer ein sicherer Raum sein, in dem die Nutzer ihre Gedanken miteinander teilen können.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Moderieren von Kommentaren in WordPress.
Eine weitere Möglichkeit ist die Verwendung eines WordPress-Kommentar-Plugins. Es kann Ihr Kommentar-Engagement steigern und die Nutzer dazu bringen, mehr von Ihren Inhalten zu entdecken.
Hierfür empfehlen wir Thrive Comments, ein einfach zu bedienendes WordPress-Plugin, das Ihren Kommentarbereich verbessern kann. Es verfügt über Funktionen zur Förderung von Qualitätskommentaren und zur Verwaltung von Diskussionen, wie z. B. Upvotes/Downvotes und Likes/Dislikes.

Außerdem können Sie mit Thrive Comments eine Post-Comment-Aktion hinzufügen. Nachdem Benutzer einen Kommentartext hinterlassen haben, können Sie ihnen einen verwandten Beitrag zeigen, sie ermutigen, den Blogbeitrag zu teilen, oder sie auffordern, ein Formular zur Lead-Generierung auszufüllen.
Hier sind einige Anleitungen, die zeigen, wie Sie Thrive Comments in Ihrem Kommentarbereich verwenden können:
- Wie man Benutzern erlaubt, Kommentare in WordPress zu mögen oder abzulehnen
- Wie man Kommentare in WordPress einfügt oder vergräbt
- Wie man eine Reddit-ähnliche Forum-Website mit WordPress erstellt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Seite mit den letzten Kommentaren in WordPress erstellt. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Ihre Top-Kommentatoren in der WordPress-Seitenleiste anzeigen und wie Sie die genaue Anzahl der Kommentare in WordPress anzeigen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!