Do you want to embed individual tweets in your WordPress blog posts?
By quoting actual tweets in your blogs, you give readers an easy way to join the conversation. This can make your articles more engaging and interesting, while also promoting your social media accounts.
In this article, we will show you how to easily embed actual tweets in your WordPress blog posts and pages.

Why Embed Actual Tweets in WordPress Blog Posts?
According to our marketing statistics research, Twitter is one of the biggest social media networks in the world with over 217 million monthly active users.
Today, many websites use tweets to make their blogs more engaging.

While you could take a screenshot for your blog posts, it’s better to embed the actual tweet that you want to talk about. This allows readers to interact with the tweet by commenting, liking, and retweeting the original post.
Since they’re interactive, embedded tweets can keep visitors on your website for longer, increase your pageviews, and encourage users to engage with your content and follow you on social media.
You can even embed tweets from a trusted third party such as an affiliate marketing partner, an industry influencer, or a client who has tweeted something positive about your business.
With that being said, let’s see how you can embed actual tweets in WordPress. Simply use the quick links below to jump straight to the method you want to use:
Method 1. Embed Tweets in WordPress Without a Plugin (Quick and Easy)
You can manually embed individual tweets in your WordPress blog posts using the Twitter block and WordPress block editor.
Since this method uses the built-in WordPress tools, you don’t need to install any special plugins and can start embedding tweets straight away. If you only want to add a small number of tweets to your site, then this is a quick and easy method.
However, if you want to show lots of tweets, then you will need to manually copy multiple URLs which can take a lot of time. You can also only show one tweet per block, so this isn’t a good choice if you want to embed multiple tweets.
If you do want to add a social media feed that updates automatically as new tweets get posted, then you’ll need to use method 2 instead.
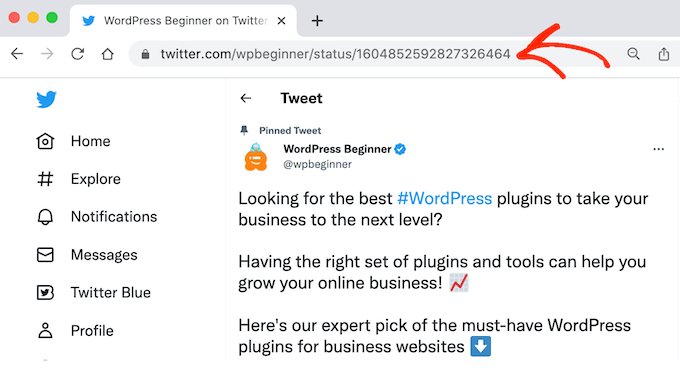
To embed a single tweet, head over to Twitter and find the post that you want to show. This can be your own tweet or a tweet from someone else’s account. For example, you might embed posts from happy customers, as they’re a powerful form of social proof.

Now, simply click on the tweet to open it. Your browser’s address bar will show the address for that specific tweet.
You can either make a note of the URL or leave the tweet open in a separate tab, as you’ll need the link later.

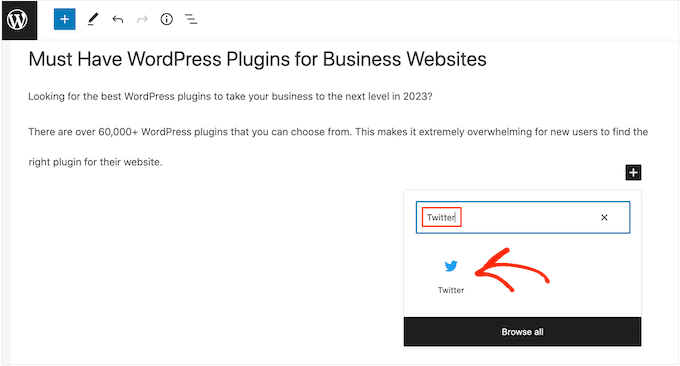
Switch back to the WordPress dashboard and open the blog post where you want to embed the tweet. Then, click on the ‘+’ icon and type in ‘Twitter.’
When the right block appears, click to add it to the blog post.

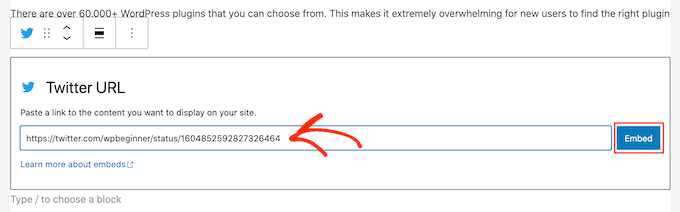
Then, simply paste the tweet’s URL into the ‘Twitter’ block.
With that done, click on ‘Embed.’

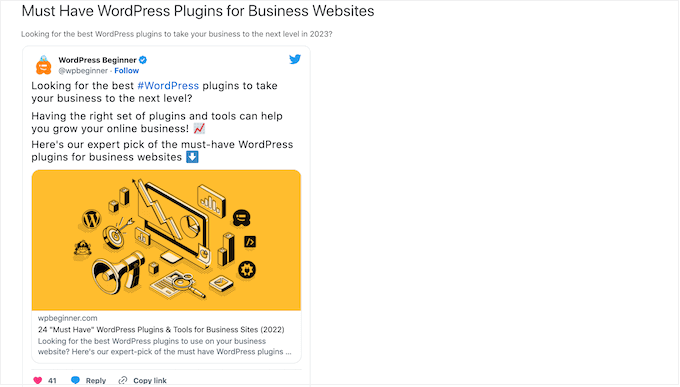
The WordPress block editor will now show the tweet. After that, you can continue working on the blog by adding images, text, and other content.
When you’re happy with the blog, either click on ‘Publish’ or ‘Update’ to make the changes live. Now, if you visit the post you’ll see the tweet embedded in your blog.

Pro Tip: You can also paste the tweet’s URL into a Paragraph block, and WordPress will automatically turn the Paragraph block into a Twitter embed block.
You can also add the Twitter block to any widget-ready area, such as the sidebar or similar section.
This is a great choice if you want to show the same tweet in multiple areas.

For step-by-step instructions, see our guide on how to add and use widgets in WordPress.
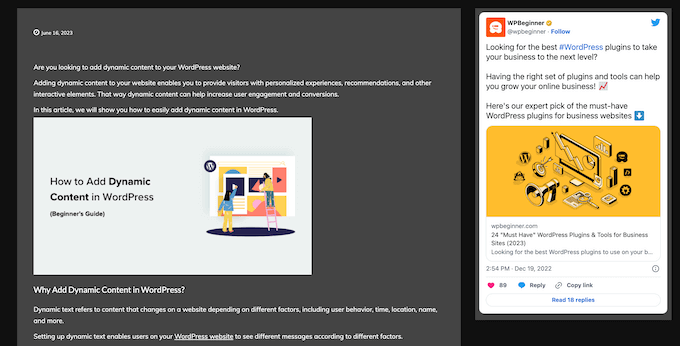
If you are using a block-based theme, then you can add the Twitter block to any part of your website using the full-site editor.
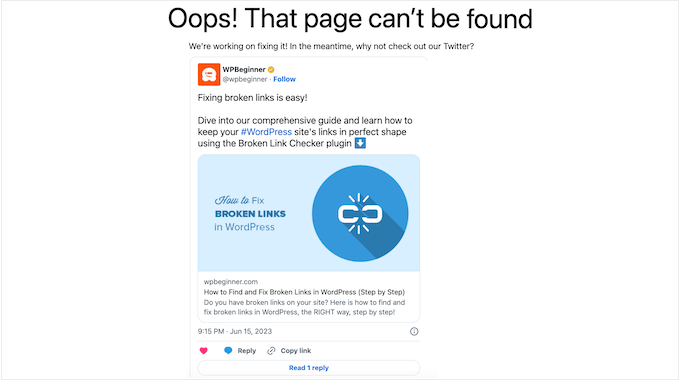
This includes areas of your site that you can’t edit using the standard content editor. For example, you might use your most popular tweets to improve the 404 page template.

Method 2. Automatically Embed Multiple Tweets With a Plugin (Recommended)
If you need to embed more than one tweet, then we recommend using a plugin to create a Twitter feed.
This gives you the flexibility to create custom feeds showing different hashtags, accounts, and timelines. You can then add these feeds to your blog posts, pages, or even widget-ready areas like the sidebar.
The easiest way to create a Twitter feed is by using the Smash Balloon Custom Twitter Feeds plugin. It’s one of the best Twitter plugins for WordPress and lets you add all kinds of feeds to your blog.

These feeds will update automatically, so visitors will always see your latest tweets without you having to edit the site manually.
Since the feed updates automatically, this can keep your website fresh and interesting even for regular visitors. In this way, you can encourage people to spend more time on your site, subscribe to your email newsletter, purchase a product, and take other positive actions.
If visitors spend lots of time looking through the embedded Twitter feed, then it sends positive signals to the search engines. This can improve your WordPress SEO.
How to Set Up the Twitter Feeds WordPress Plugin
First, you’ll need to install and activate the Smash Balloon Custom Twitter Feeds plugin. If you need help, then please see our guide on how to install a WordPress plugin.
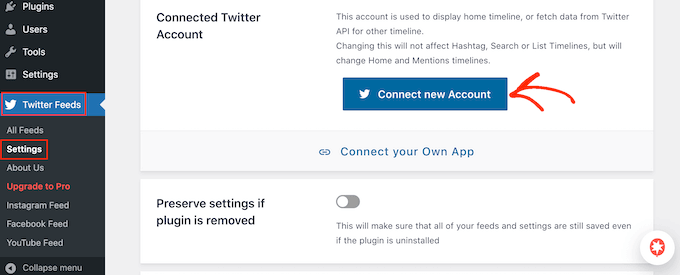
Upon activation, your first task is connecting Smash Balloon to your Twitter account by going to Twitter Feeds » Settings. On this screen, click on the ‘Connect New Account’ button.

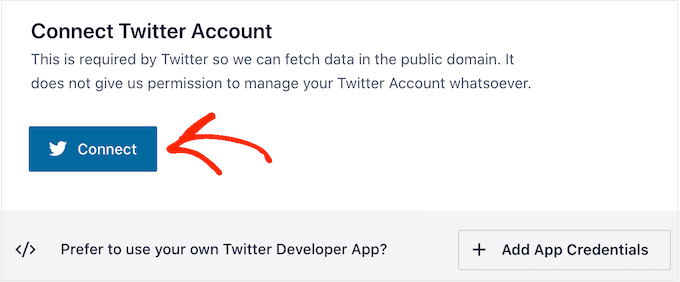
A popup will now appear with some information about the content that Custom Twitter Feeds will be able to access.
If you’re happy to go ahead, then click on ‘Connect.’

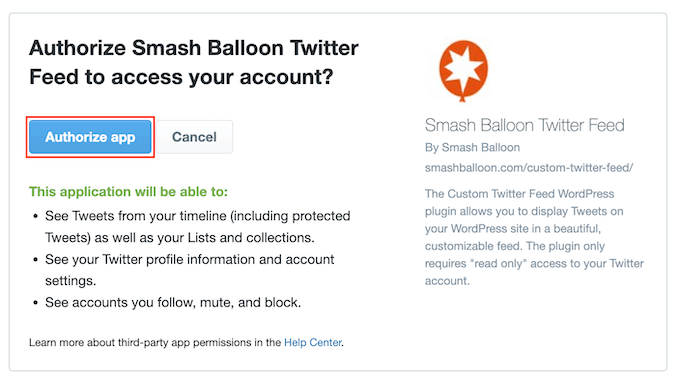
On the next screen, you’ll see some detailed information about the data that Smash Balloon can access and the actions it can perform.
If you’re happy to grant Custom Twitter Feeds these permissions, then click on the ‘Authorize app’ button.

If asked, type in your Twitter username and password.
Once it’s successfully connected to your Twitter account, Smash Balloon will take you back to the WordPress dashboard automatically. With that done, you’re ready to create a Twitter feed.
How to Create a Custom Twitter Feed in WordPress
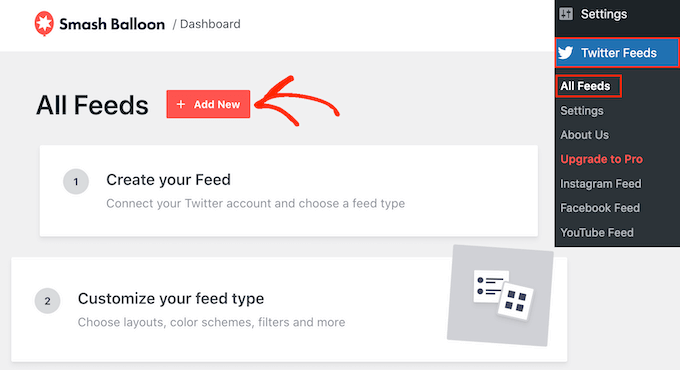
To create a Twitter feed, go to Twitter Feeds » All Feeds and click on ‘Add New.’

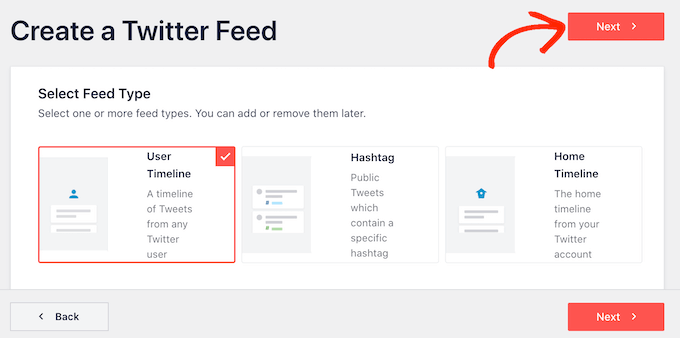
On this screen, you can choose what type of feed you want to embed. You can create a feed from any Twitter account, including third-party accounts.
This is perfect if you’re writing a blog post about another company, brand, or person, and want to show their latest tweets as part of your post.
To show tweets from a third-party account, select ‘User Timeline’ and then click on ‘Next.’

On the next screen, type in the @ symbol followed by the Twitter account where you’ll get the tweets from.
After that, click on ‘Next’ to open the main Smash Balloon editor.
Another option is showing tweets that have a specific hashtag. This might be a hashtag that’s related to your website, digital downloads, the products you sell on your online store, or anything else.
You can also use hashtag feeds to show tweets related to the blog’s topic. For example, if you’re blogging about the latest hit TV show then you might create a hashtag feed showing fans talking about the show.
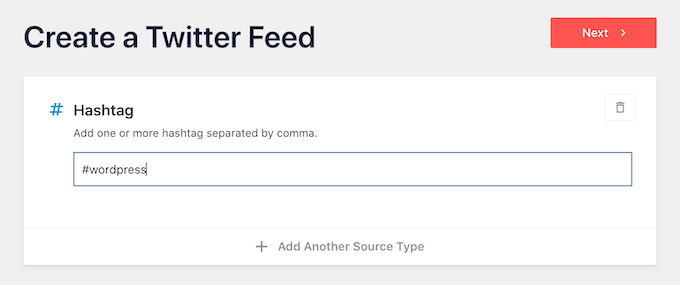
To create a hashtag feed, select ‘Hashtag’ and then click on ‘Next.’ You can now type in the hashtag that you want to use.

After that, click on ‘Next’ to open the main Smash Balloon editor.
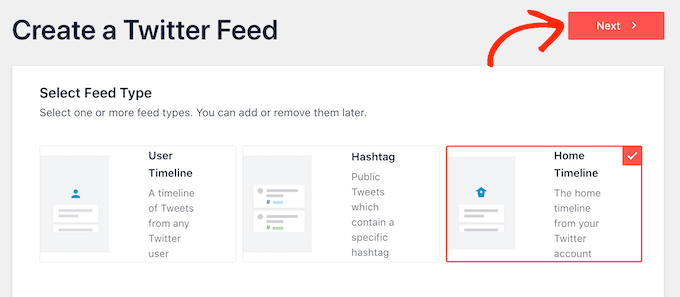
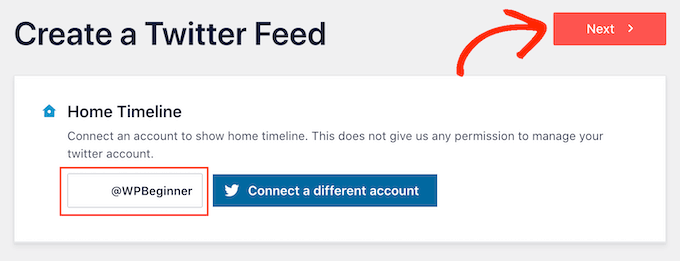
The final option is ‘Home Timeline,’ which simply embeds your account’s Twitter home feed. This is exactly the same feed you see when you go to your Twitter homepage, so you’ll see the same tweets, likes, and retweets.
This can be useful if you want to promote the people you follow.

On the next screen, select the Twitter account you added in the previous step.
Then, select ‘Next’ to launch the Smash Balloon editor.

How to Customize Your Live Twitter Feed
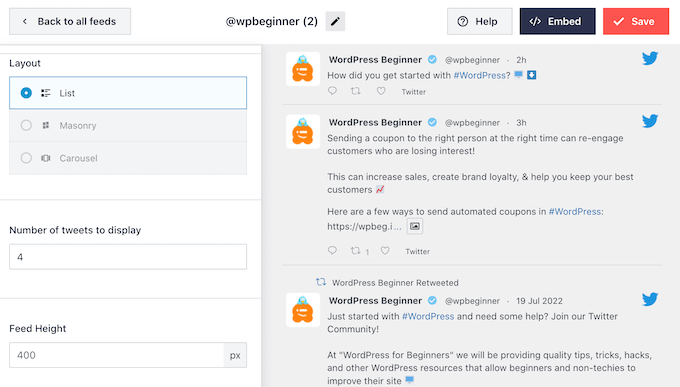
The Custom Twitter Feeds plugin gives you lots of ways to fine-tune how the tweets look on your website. To the right, you’ll see a preview of the Twitter feed.
On the left-hand side, you’ll see all the different settings you can use to customize how these tweets look on your WordPress website. Most of these settings are self-explanatory, but we’ll quickly cover some of the major areas.

To start, click on ‘Feed Layout.’
Here, you can change the feed height and how many tweets visitors will initially see.

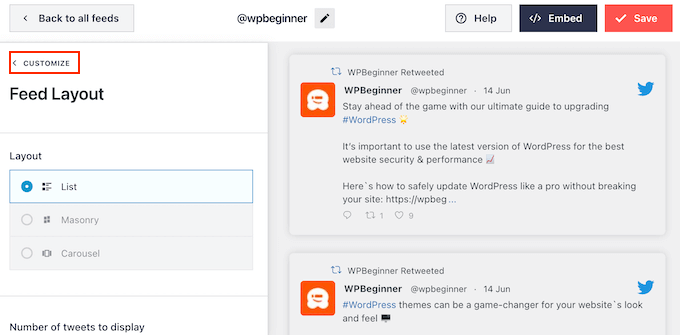
When you’re happy with the changes, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon settings screen.

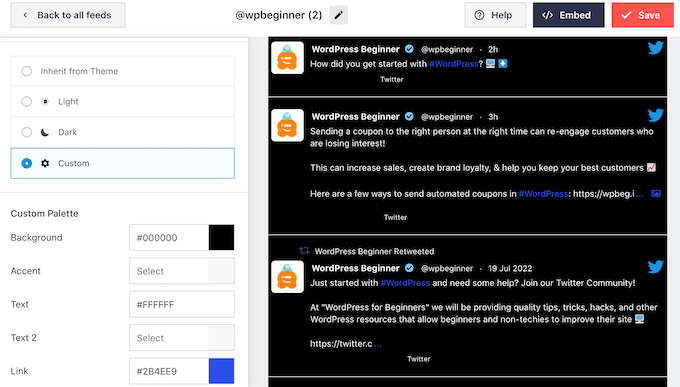
The next setting is ‘Color Scheme.’ By default, the feed uses the colors inherited from your WordPress theme, but you can switch to a ‘Light’ or ‘Dark’ color scheme instead.
Another option is to create your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

If you’re showing tweets from a specific user, then you might want to add a header to the feed. This shows visitors exactly where the content comes from.
Custom Twitter Feeds can add a standard or text header to your feed.
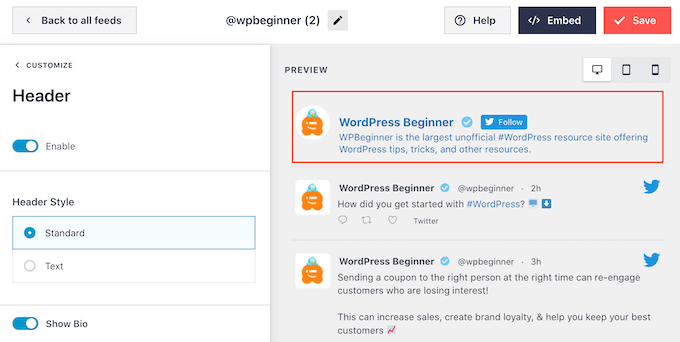
Simply select ‘Header’ from the left-hand menu and then click on the ‘Enable’ toggle. By default, the plugin adds a ‘Standard’ header, which shows the ‘Follow’ button and a Twitter bio, if available.

If you want to hide the Twitter bio, then click to disable the ‘Show Bio’ toggle.
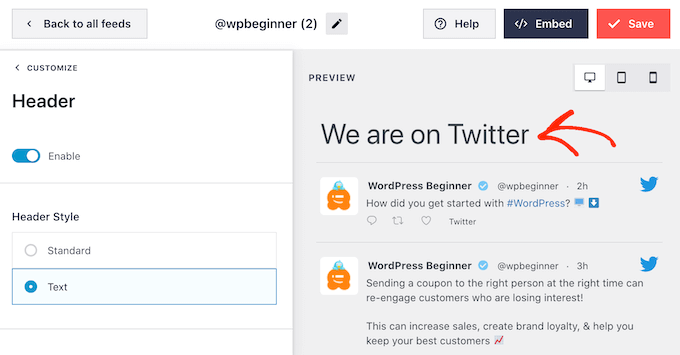
Another option is to select ‘Text,’ which adds a ‘We are on Twitter’ header to the feed.

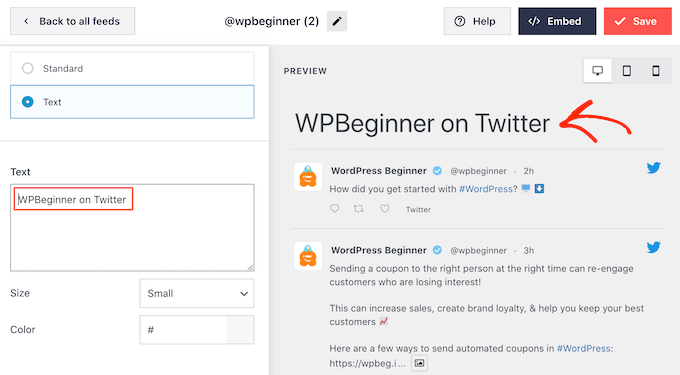
You can replace this with your own messaging by typing into the ‘Text’ box.
When you’re happy with the messaging, you can change the header’s size and color.

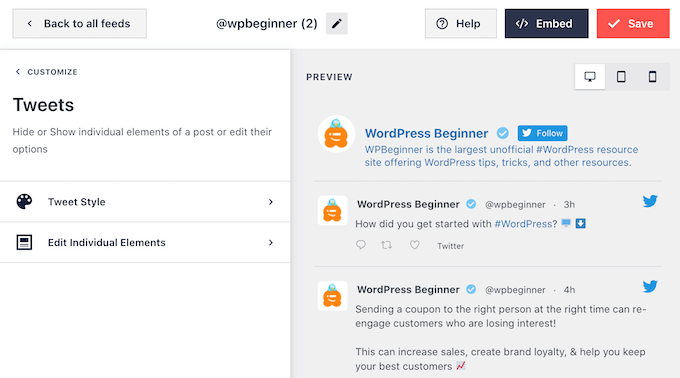
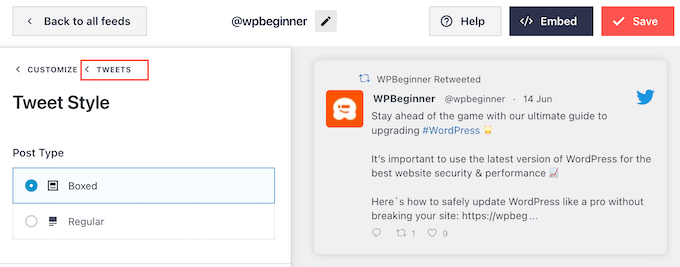
Next, you can customize how the individual tweets look inside the Twitter feed, by selecting ‘Tweets’ from the left-hand menu.
After that, you can choose between ‘Tweet Style’ and ‘Edit Individual Elements.’

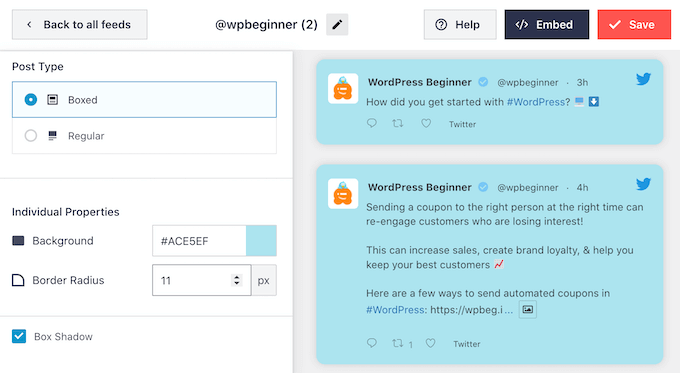
If you select ‘Tweet Style,’ then you can choose between boxed and regular layouts.
If you select ‘Boxed’ then you can create a colored background for each tweet. You can also make the border radius larger to create curved corners, and add a box shadow.

If you choose ‘Regular’ then you can change the thickness and color of the line that separates your different social media posts.
Next, you can customize the individual elements within each post by clicking on ‘Tweets,’ which takes you back to the previous screen.

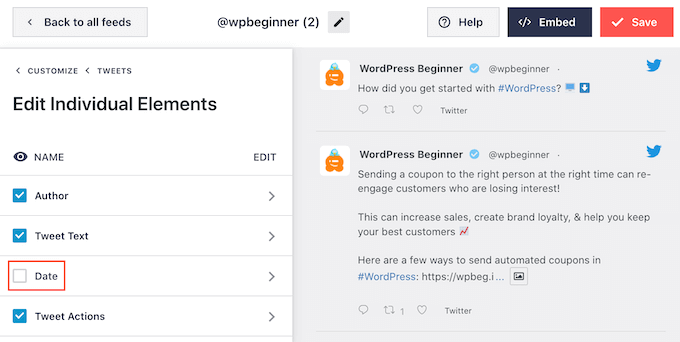
This time, select ‘Edit Individual Elements.’
You’ll now see all the different content that Custom Twitter Feeds includes in each post, such as the author, tweet text, Twitter logo, and more.
To remove a piece of content from the feed, just click to uncheck its box.

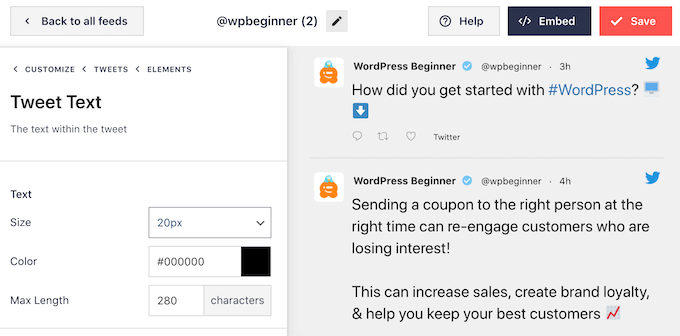
You can also customize how each type of content looks by clicking on it.
For example, in the following image, we’ve changed the size and color of the tweet text.

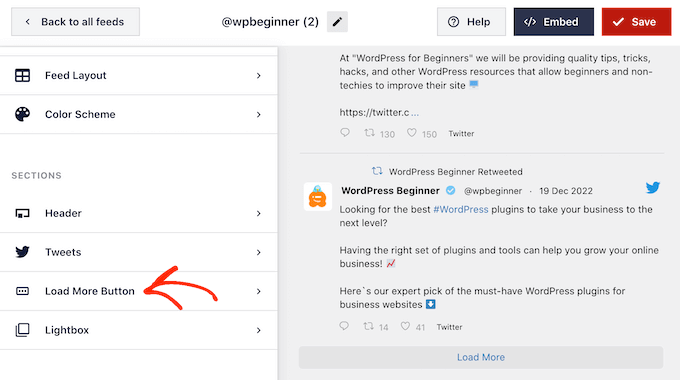
When you’re happy with how the tweets look, click on ‘Customize’ to return to the main Smash Balloon settings screen. This time, select the ‘Load More Button.’
The ‘Load More’ button allows visitors to scroll through more tweets, so Custom Twitter Feeds adds it by default.

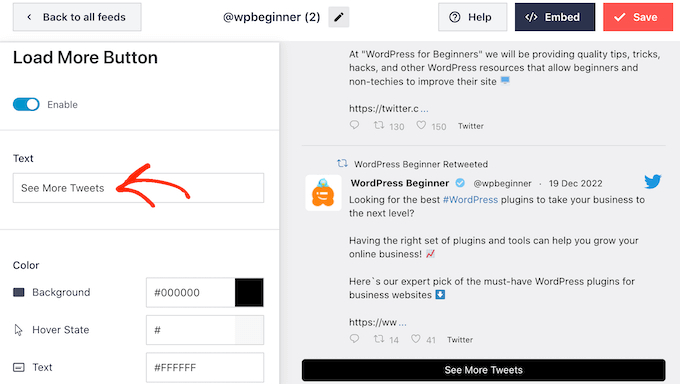
Since it’s such an important button, you may want to customize it by changing its background color, hover state, label, and more to match your site’s design.
You can also replace the default ‘Load More’ text with your own call to action by typing into the ‘Text’ field.

If you prefer, then you can remove the button completely, by clicking the ‘Enable’ toggle.
When you’re happy with how the Twitter feed looks, don’t forget to click on ‘Save.’ After that, you’re ready to embed the Twitter feed in your WordPress blog posts.
How to Embed a Twitter Feed in WordPress Blog Posts
You can add the feed to your blog posts using Smash Balloon’s Twitter Feed block.
If you’ve created more than one Twitter feed using the plugin, then you’ll need to know the feed’s code.
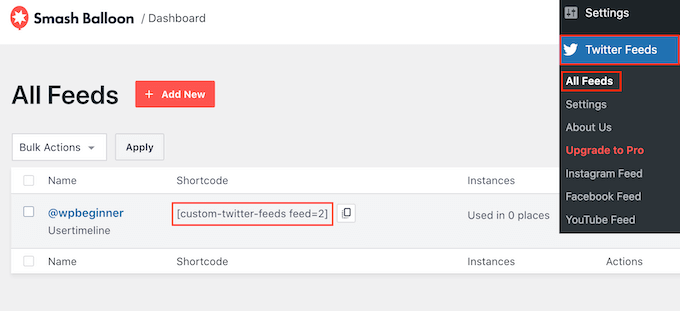
To get this information, go to Twitter Feeds » All Feeds and copy the code in the ‘Shortcode’ column. You’ll need to add this code to your blog post so make a note of it.
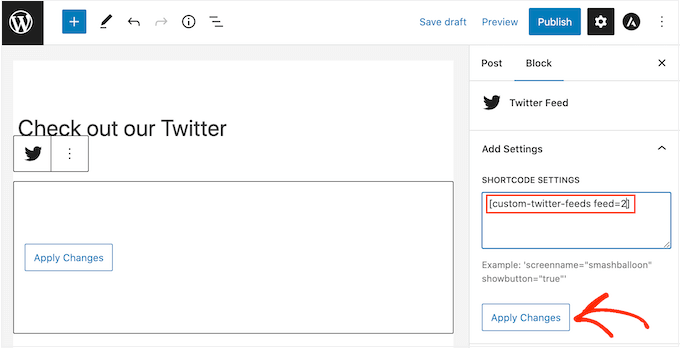
In the following image, we’ll need to use [custom-twitter-feeds feed=2]

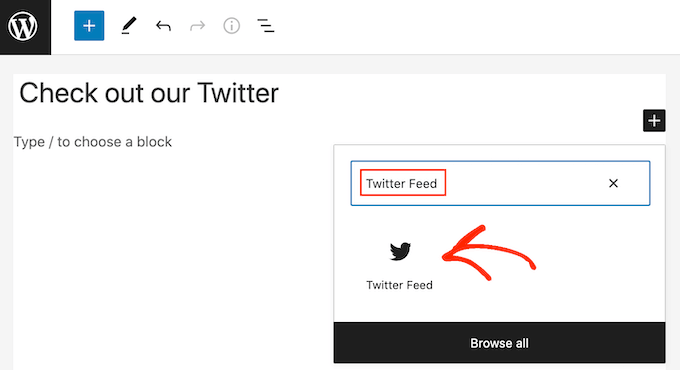
After that, simply open the blog post where you want to embed the Twitter feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Twitter Feed.’
When the right block appears, click to add it to the blog post.

The block will show one of your Custom Twitter Feeds by default. If you want to use a different tweet feed instead, then find ‘Shortcode Settings’ in the right-hand menu.
Here, simply add the shortcode and then click on ‘Apply Changes.’

The block will now show your Twitter feed, and can simply publish or update the blog post to make the tweets live on your website. Any time you tweet something, Smash Balloon will update this feed automatically.
Method 3. Embed Tweets in WordPress Using Twitter Publish (Customizable)
This next method uses the Twitter Publish feature to embed a tweet in WordPress. The difference between this method and the previous ones is that it doesn’t use a plugin, but it allows you to customize how the embedded tweet looks on your blog post.
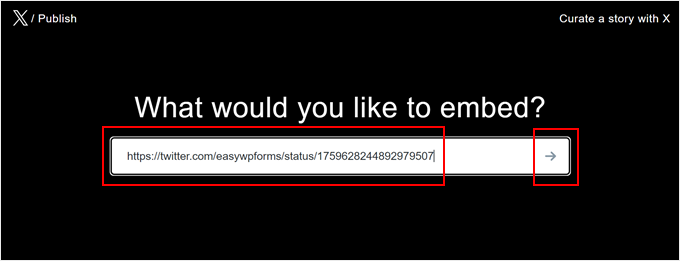
First things first, make sure to copy the tweet URL like in the first method. Then, go to the Twitter Publish site and paste the URL in the appropriate field.
After that, just click the arrow sign on the right.

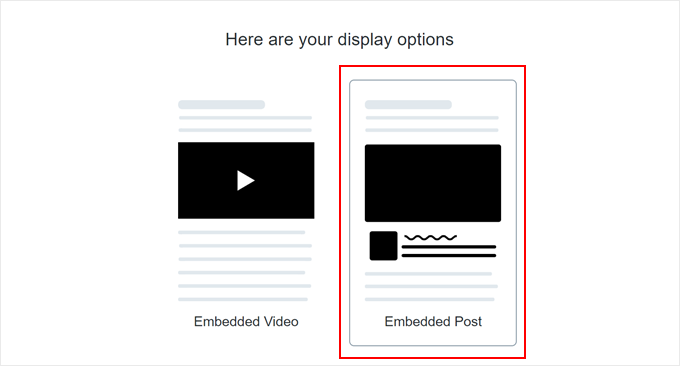
Next, choose a display option.
Since you want to embed a tweet, go ahead and pick the ‘Embedded Post’ option.

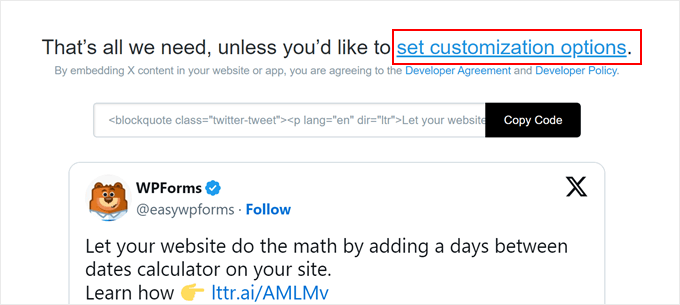
Below, you will find an option to copy some code and paste it into the block editor.
But for the purpose of this tutorial, you have to click the ‘set customization options’ link first. This is what allows you to customize what the embedded tweet looks like before adding it to your WordPress blog post.

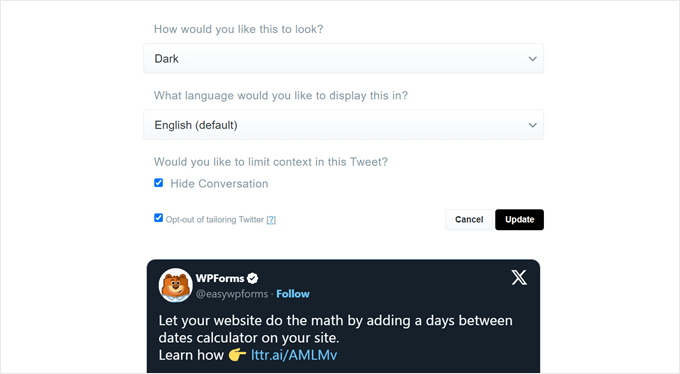
Here, you have the option to enable dark mode for your tweets, change the language of the tweet, and hide the tweet’s thread discussion.
You can also enable the ‘Opt-out of tailoring Twitter’ option to prevent Twitter from collecting your visitors’ information, such as the web page they visited, their IP address, browser type, operating system, and cookie information.
Once you’re done, just click the ‘Update’ button.

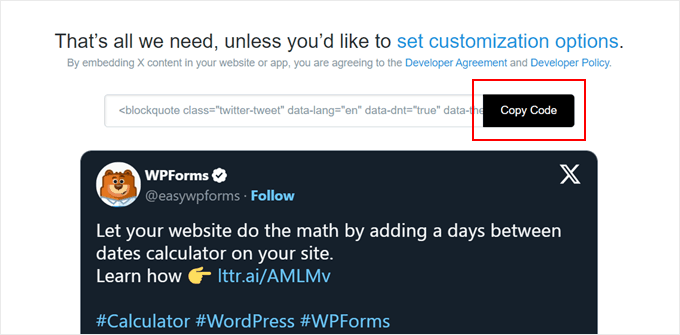
At this stage, you will go back to the previous page, and Twitter will update the embed code according to your customizations.
Here, just click the ‘Copy Code’ button.

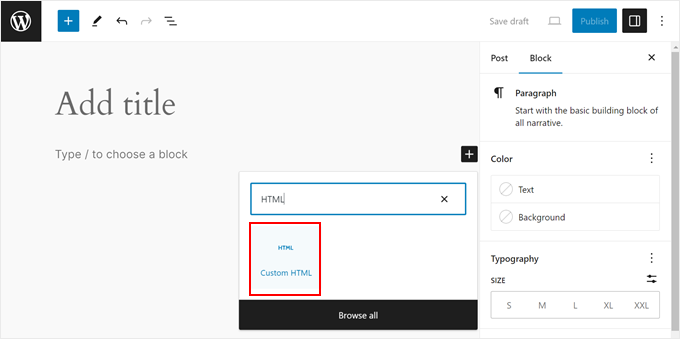
Now, just open the block editor for the post you want to embed the tweet in.
Then, click the ‘+’ icon anywhere on the page and choose the ‘Custom HTML’ block.

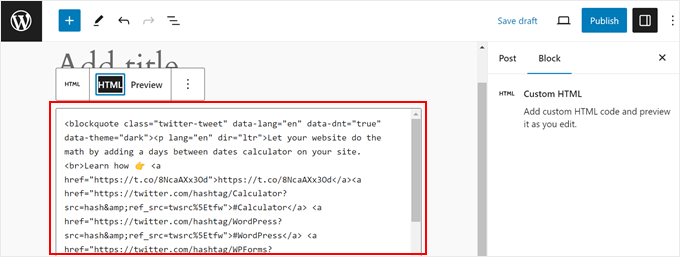
In the HTML field, simply paste the code you copied earlier.
Here’s what it should look like:

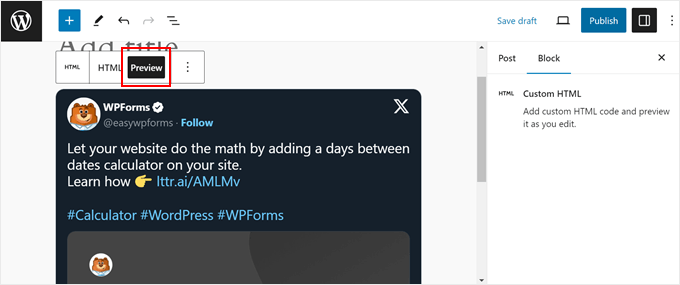
If you want to see what the embedded tweet looks like, just click the ‘Preview’ button on the block toolbar.
Then, feel free to add more elements to your page and hit the ‘Publish’ or ‘Update button’ when finished.

That’s it!
For more tips and tricks on integrating Twitter with your WordPress website, check out these articles:
- How to Add Twitter Share and Retweet Button in WordPress
- How to Display Twitter Followers Count as Text in WordPress
- How to Display Recent Tweets in WordPress (Step by Step)
- How to Fix Broken Twitter Card Images in WordPress
- How to Add Click to Tweet Boxes in Your WordPress Posts
- How to Automatically Tweet When You Publish a New Post in WordPress
We hope this article helped you learn how to embed actual Tweets in WordPress blog posts. Next, you can see our guide on how to make money online blogging with WordPress and our expert pick of the best WordPress Facebook plugins to grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Paul Roos says
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support says
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale says
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna says
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı says
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff says
Glad we were able to help
Admin
LJames says
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support says
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi says
thnx a lot finally i found what i am searching.. worked for me.
Kristina says
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges says
I am having this exact issue, any thoughts?
Edikan says
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham says
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie says
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick says
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire says
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.