Are you looking for a way to fix broken Twitter card images in WordPress?
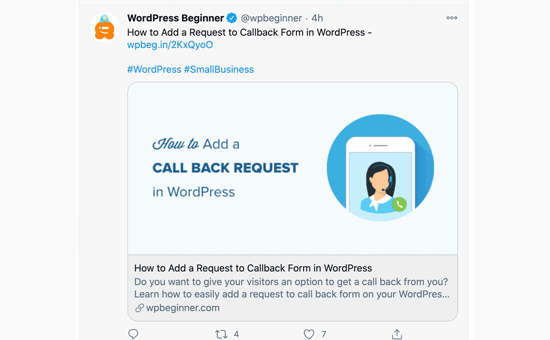
Twitter automatically tries to display a thumbnail image when someone shares a link from your WordPress site. However, sometimes, it may show the incorrect thumbnail, which makes your website look unprofessional.
In this article, we will show you how to easily fix broken Twitter card images in WordPress.

Why Are Twitter Card Images Broken for Some Websites?
Twitter uses Open Graph metadata to look for images when a link is shared. This is similar to how Facebook shows thumbnails when you share a link on a page or group.
However, WordPress does not support Open Graph meta tags by default. This is why when you share a link on Twitter, it may not always display a Twitter card image.

Twitter card images help you get your users’ attention and encourage them to click on a link.
This means more traffic for your WordPress website from Twitter.

That being said, let’s take a look at how to easily fix the broken Twitter Card images in WordPress.
Here is a quick overview of the topics we will cover in this article. You can jump to the section that interests you or follow the instructions step by step:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Fixing Broken Twitter Card Images Using All in One SEO
First, you need to install and activate the All in One SEO for WordPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
All in One SEO is the best WordPress SEO plugin on the market. It lets you easily optimize your WordPress website for search engines and social media platforms, including Twitter.
Note: There’s also a free version of All in One SEO that you can use to fix Twitter card images. However, the Pro version comes with more powerful SEO features.
For the sake of this tutorial, we will demonstrate the Pro version because that’s what we use, but the instructions are similar for the free version.
Upon activation, you need to visit the All in One SEO » General Settings page to enter your license key. You can find this information in your account on the AIOSEO website.

All in One SEO gives you complete control of which images will be used with Twitter cards on your website. We will walk you through all the steps.
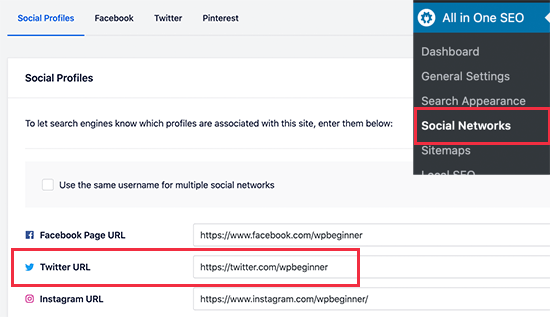
First, you need to add your social media profile URLs. These will associate your website with your Twitter profile and other social media platforms.
Simply go to the All in One SEO » Social Networks page and enter your social media profile URLs, including Twitter.

Setting a Default Twitter Card Image
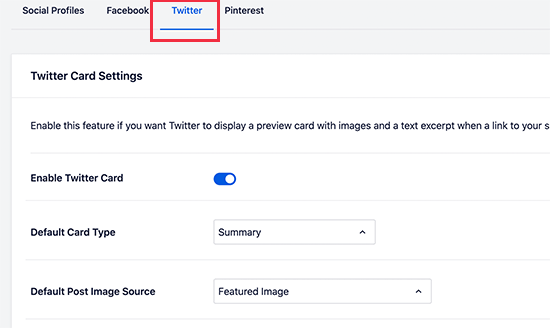
Next, you need to switch to the ‘Twitter’ tab and click the toggle next to the ‘Enable Twitter Card’ option.

Below that, you will see the default settings for Twitter summary cards, which will work for most websites, but you can change them as needed.
In particular, you will want to change the ‘Default Post Image Source’. All in One SEO gives you a bunch of options.
For instance, you can choose the featured image, attached image, first image in content, image from a custom field, post author image, or first available image.
We recommend using the featured image, as most WordPress themes support featured images that are suitable for Twitter card images.
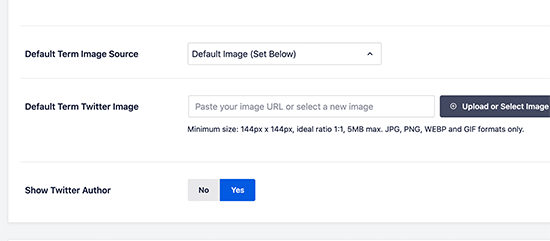
Below that, you will find the option to select a default term image source. This image is used when someone shares a URL to a category, tag, or other taxonomy term archive page.

You can upload a default image here, or you can upload a custom image for each category or tag. We will show you how to do that later.
After selecting the default Twitter card image source, don’t forget to click on the ‘Save Changes’ button to store your settings.
Setting a Default Twitter Card Image for the WordPress Homepage
Now let’s take a look at how to set a default Twitter card image for your website’s homepage.
If you are not using a static homepage, then you can set a default Twitter card image directly from the All in One SEO » Social Networks page under the Twitter tab.

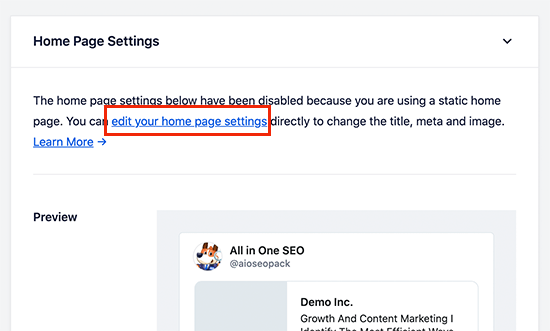
However, this will look different if you are using a custom home page.
In that case, you will see the link to edit your homepage settings directly.

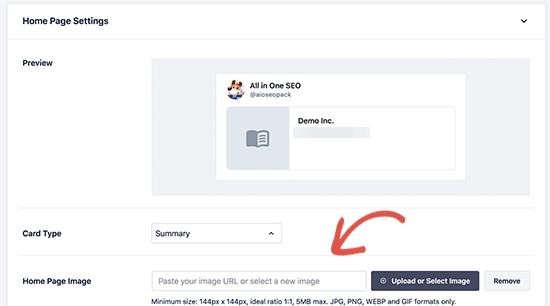
On the page edit screen, simply scroll down to the ‘AIOSEO Settings’ box below the content editor.
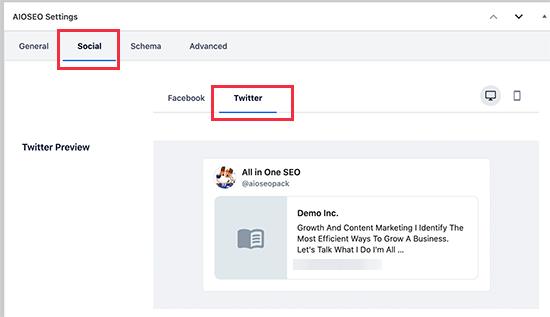
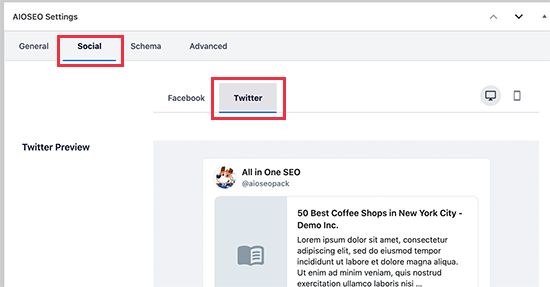
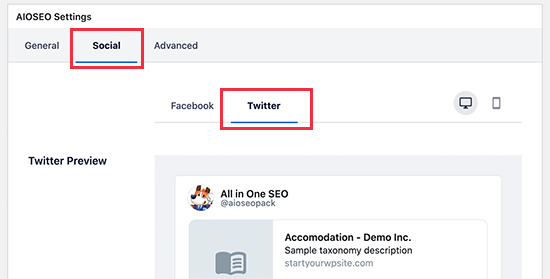
From here, you need to switch to the ‘Social’ tab and then select Twitter.

Under Twitter settings, you can override the default options.
Here, you can provide a custom Twitter card image to be used specifically for your homepage.

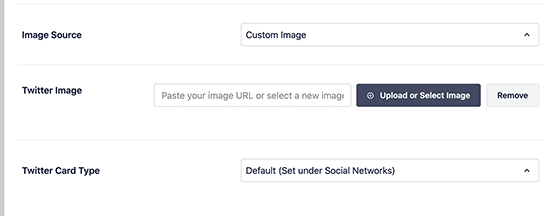
Simply click on the dropdown menu next to ‘Image Source’, and you will see a bunch of options to choose from. You can pick one of the options or upload a new image that you would like to use.
Once you are done, don’t forget to update and save your changes.
Using a Custom Twitter Card Image for Each WordPress Post or Page
A lot of bloggers like to create custom social media images for different platforms like Facebook, Twitter, Pinterest, and more.
All in One SEO makes it easy to override your default Twitter card image settings and provide a custom image for any post or page.
Simply edit the post or page and scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select ‘Twitter’.

Next, you can set custom Twitter Open Graph data, including a custom image used specifically for this article.
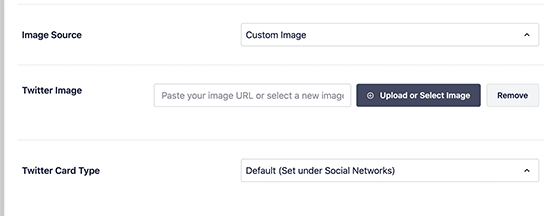
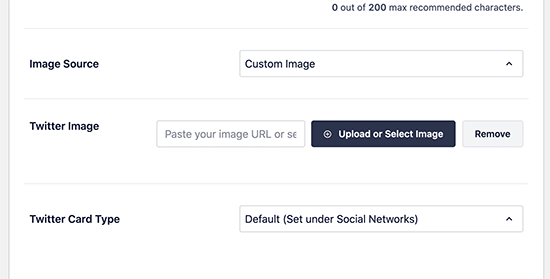
Simply scroll to the ‘Image source’ section and click on the dropdown menu.

You can choose one of the provided images or select ‘Custom Image’ to upload a new image.
After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once you are finished, don’t forget to update or publish your post or page to save your changes.
Setting Custom Twitter Card Images for Categories & Tags
Just like posts and pages, All in One SEO also makes it easier to upload a custom image for individual categories, tags, WooCommerce product categories, and other taxonomies.
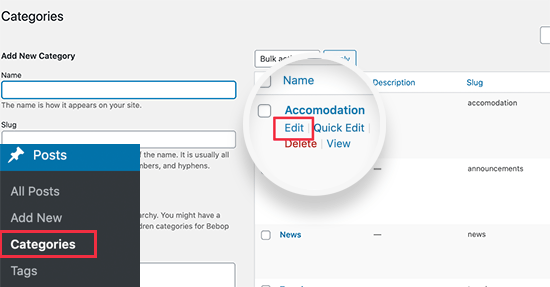
Simply go to the Posts » Categories page and click on the ‘Edit’ link below the category where you want to upload a custom Twitter card image.

This will take you to the ‘Edit Category’ screen, where you need to scroll down to the ‘AIOSEO Settings’ box.
From here, switch to the ‘Social’ tab and select ‘Twitter’ under it.

Now, you need to scroll down to the ‘Image Source’ section and click on the dropdown menu.
You can choose one of the supplied image options or select ‘Custom Image’ to upload a new Twitter image.

After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once you are finished, don’t forget to click on the ‘Update’ button to save your changes.
Testing That a Post Has a Valid Twitter Card Image
Once you have set up Twitter card images, you will want to test them to make sure that they appear correctly when someone shares a link from your WordPress blog.
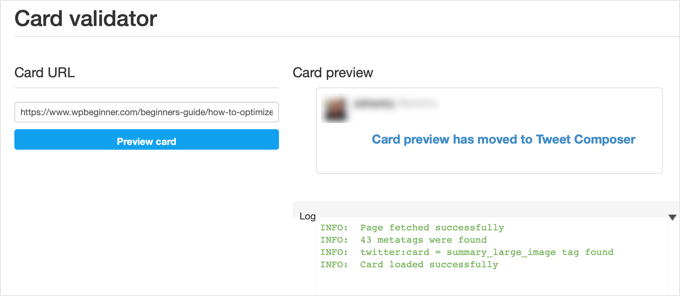
Simply copy the URL of the page or post you want to test and then go to the Twitter Card Validator website. Paste the URL into the ‘Card URL’ field and click the ‘Preview card’ button.

The card validator tool will then fetch the link and show you a log of the card being fetched successfully.
In the past, the card validator tool would also show a card preview, but this feature has been moved to Tweet Composer.
Troubleshooting Broken Twitter Card Images in WordPress
If you followed the above steps and still can’t see the correct Twitter card image, then you can try these easy tips for troubleshooting the card error.
Clear the WordPress Cache
The most likely cause of broken Twitter images is WordPress caching plugins. Even though you have set the Twitter card image in All in One SEO, your cache plugin may still be showing an outdated version.
To fix this, you need to clear your WordPress cache and then test again using the Twitter Card Validator tool.
Choose the Correct Image Sizes
Make sure that the image you set to use as the Twitter card is neither too small nor too large. Twitter recommends images with a minimum resolution of 144×144 pixels and less than 5MB in size.
Tip: You can learn all about social media image sizes in our ultimate social media cheat sheet for WordPress beginners.
We hope this article helped you fix broken Twitter card images in WordPress. You may also want to see our ultimate guide on how to increase your blog traffic or our expert picks for the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah says
I did all these, it doesn’t solve the problem.
WPBeginner Support says
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin