Você está procurando uma maneira de corrigir imagens quebradas de cartões do Twitter no WordPress?
O Twitter tenta exibir automaticamente uma imagem em miniatura quando alguém compartilha um link do seu site WordPress. No entanto, às vezes, ele pode exibir a miniatura incorreta, o que faz com que seu site pareça pouco profissional.
Neste artigo, mostraremos a você como corrigir facilmente imagens quebradas de cartões do Twitter no WordPress.

Por que as imagens dos cartões do Twitter estão quebradas em alguns sites?
O Twitter usa os metadados do Open Graph para procurar imagens quando um link é compartilhado. Isso é semelhante ao modo como o Facebook mostra miniaturas quando você compartilha um link em uma página ou grupo.
No entanto, o WordPress não é compatível com as meta tags do Open Graph por padrão. É por isso que, quando você compartilha um link no Twitter, ele nem sempre exibe uma imagem de cartão do Twitter.

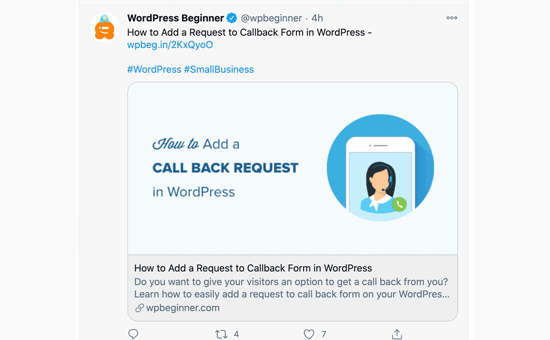
As imagens dos cartões do Twitter ajudam a chamar a atenção dos usuários e os incentivam a clicar em um link.
Isso significa mais tráfego para seu site WordPress a partir do Twitter.

Dito isso, vamos dar uma olhada em como corrigir facilmente as imagens quebradas do Twitter Card no WordPress.
Aqui está uma rápida visão geral dos tópicos que abordaremos neste artigo. Você pode pular para a seção de seu interesse ou seguir as instruções passo a passo:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Como corrigir imagens quebradas de cartões do Twitter usando o All in One SEO
Primeiro, você precisa instalar e ativar o plug-in All in One SEO para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O All in One SEO é o melhor plug-in de SEO para WordPress do mercado. Ele permite otimizar facilmente seu site WordPress para mecanismos de pesquisa e plataformas de mídia social, inclusive o Twitter.
Observação: Há também uma versão gratuita do All in One SEO que você pode usar para corrigir imagens de cartões do Twitter. No entanto, a versão Pro vem com recursos de SEO mais avançados.
Para fins deste tutorial, demonstraremos a versão Pro porque é a que usamos, mas as instruções são semelhantes para a versão gratuita.
Após a ativação, você precisa visitar a página All in One SEO ” General Settings (Configurações gerais ) para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do AIOSEO.

O All in One SEO oferece controle total sobre quais imagens serão usadas com os cartões do Twitter no seu site. Nós o orientaremos em todas as etapas.
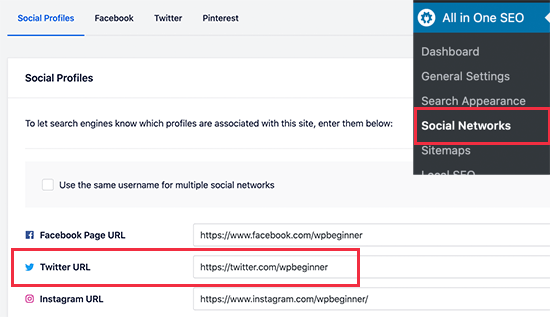
Primeiro, você precisa adicionar os URLs do seu perfil de mídia social. Eles associarão seu website ao seu perfil do Twitter e a outras plataformas de mídia social.
Basta acessar a página All in One SEO ” Social Networks e inserir os URLs de seus perfis de mídia social, inclusive o Twitter.

Definição de uma imagem padrão do cartão do Twitter
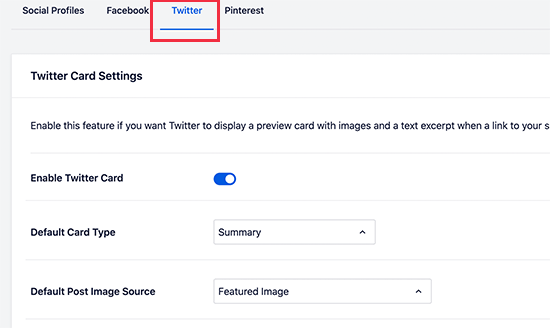
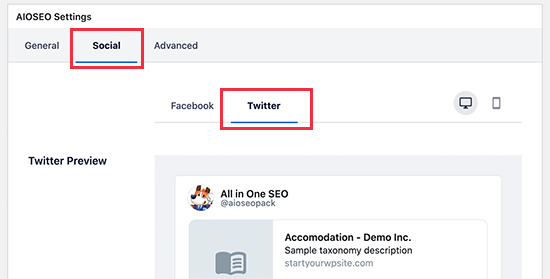
Em seguida, você precisa mudar para a guia “Twitter” e clicar no botão de alternância ao lado da opção “Enable Twitter Card”.

Abaixo disso, você verá as configurações padrão dos cartões do Twitter, que funcionarão para a maioria dos sites, mas você pode alterá-las conforme necessário.
Em particular, você deverá alterar a “Default Post Image Source”. O All in One SEO oferece várias opções.
Por exemplo, você pode escolher a imagem em destaque, a imagem anexada, a primeira imagem no conteúdo, a imagem de um campo personalizado, a imagem do autor do post ou a primeira imagem disponível.
Recomendamos usar a imagem em destaque, pois a maioria dos temas do WordPress oferece suporte a imagens em destaque que são adequadas para imagens de cartões do Twitter.
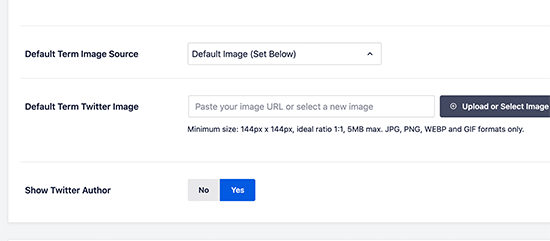
Abaixo disso, você encontrará a opção de selecionar uma fonte de imagem de termo padrão. Essa imagem é usada quando alguém compartilha um URL para uma categoria, tag ou outra página de arquivo de termo de taxonomia.

Você pode carregar uma imagem padrão aqui ou pode carregar uma imagem personalizada para cada categoria ou tag. Mostraremos a você como fazer isso mais tarde.
Depois de selecionar a fonte de imagem padrão do cartão do Twitter, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Definição de uma imagem padrão do cartão do Twitter para a página inicial do WordPress
Agora vamos dar uma olhada em como definir uma imagem padrão do cartão do Twitter para a página inicial do seu site.
Se você não estiver usando uma página inicial estática, poderá definir uma imagem padrão do cartão do Twitter diretamente na página All in One SEO ” Redes sociais, na guia Twitter.

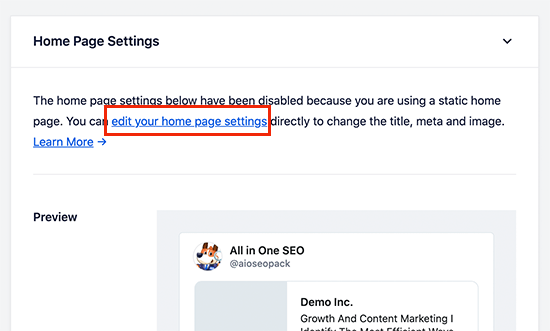
No entanto, isso terá uma aparência diferente se você estiver usando uma página inicial personalizada.
Nesse caso, você verá o link para editar diretamente as configurações da sua página inicial.

Na tela de edição da página, basta rolar para baixo até a caixa “Configurações do AIOSEO”, abaixo do editor de conteúdo.
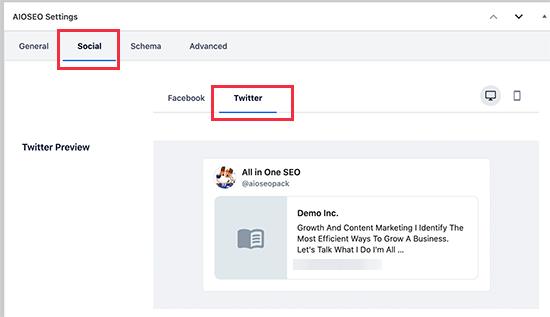
A partir daí, você precisa mudar para a guia “Social” e selecionar o Twitter.

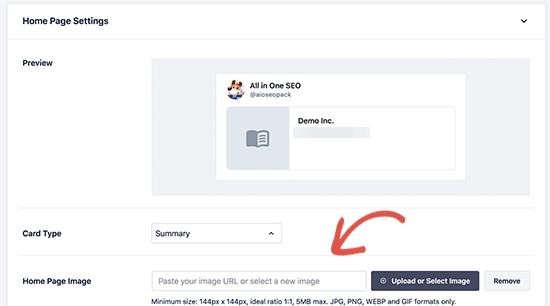
Nas configurações do Twitter, você pode substituir as opções padrão.
Aqui, você pode fornecer uma imagem personalizada do cartão do Twitter para ser usada especificamente em sua página inicial.

Basta clicar no menu suspenso ao lado de “Image Source” e você verá várias opções para escolher. Você pode escolher uma das opções ou carregar uma nova imagem que gostaria de usar.
Quando terminar, não se esqueça de atualizar e salvar suas alterações.
Uso de uma imagem de cartão do Twitter personalizada para cada post ou página do WordPress
Muitos blogueiros gostam de criar imagens personalizadas de mídia social para diferentes plataformas, como Facebook, Twitter, Pinterest e outras.
O All in One SEO facilita a substituição das configurações padrão da imagem do cartão do Twitter e fornece uma imagem personalizada para qualquer post ou página.
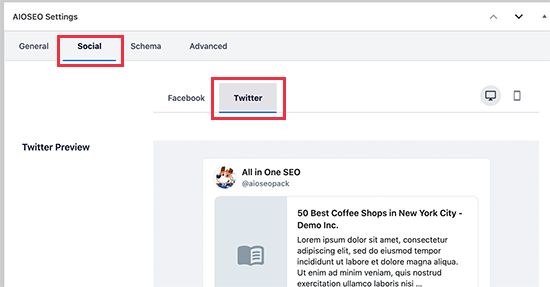
Basta editar o post ou a página e rolar para baixo até a caixa “AIOSEO Settings” (Configurações do AIOSEO) abaixo do editor de conteúdo. A partir daí, você precisa mudar para a guia “Social” e selecionar “Twitter”.

Em seguida, você pode definir dados personalizados do Twitter Open Graph, incluindo uma imagem personalizada usada especificamente para este artigo.
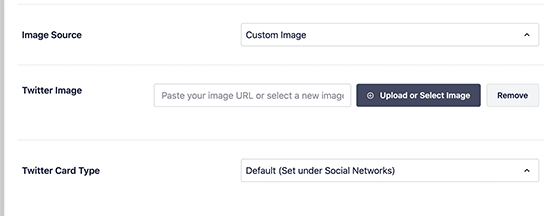
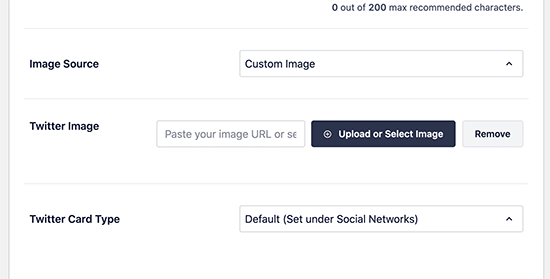
Basta rolar até a seção “Image source” (Fonte da imagem) e clicar no menu suspenso.

Você pode escolher uma das imagens fornecidas ou selecionar “Custom Image” (Imagem personalizada) para carregar uma nova imagem.
Depois disso, basta clicar no botão “Upload or Select Image” (Carregar ou selecionar imagem) para carregar uma imagem do seu computador ou usar uma da biblioteca de mídia do WordPress.
Quando terminar, não se esqueça de atualizar ou publicar seu post ou página para salvar as alterações.
Configuração de imagens personalizadas de cartões do Twitter para categorias e tags
Assim como os posts e as páginas, o All in One SEO também facilita o upload de uma imagem personalizada para categorias individuais, tags, categorias de produtos do WooCommerce e outras taxonomias.
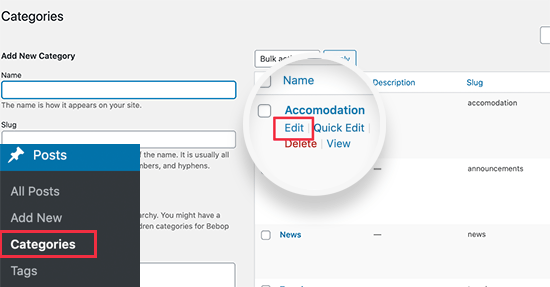
Basta acessar a página Posts ” Categorias e clicar no link “Editar” abaixo da categoria em que você deseja carregar uma imagem de cartão do Twitter personalizada.

Isso o levará à tela “Edit Category” (Editar categoria), onde você precisa rolar para baixo até a caixa “AIOSEO Settings” (Configurações do AIOSEO).
A partir daí, vá para a guia “Social” e selecione “Twitter”.

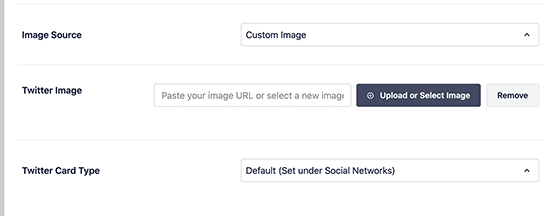
Agora, você precisa rolar para baixo até a seção “Image Source” e clicar no menu suspenso.
Você pode escolher uma das opções de imagem fornecidas ou selecionar “Custom Image” (Imagem personalizada) para carregar uma nova imagem do Twitter.

Depois disso, basta clicar no botão “Upload or Select Image” (Carregar ou selecionar imagem) para carregar uma imagem do seu computador ou usar uma da biblioteca de mídia do WordPress.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas alterações.
Como testar se uma postagem tem uma imagem de cartão do Twitter válida
Depois de configurar as imagens do cartão do Twitter, você deverá testá-las para garantir que apareçam corretamente quando alguém compartilhar um link do seu blog do WordPress.
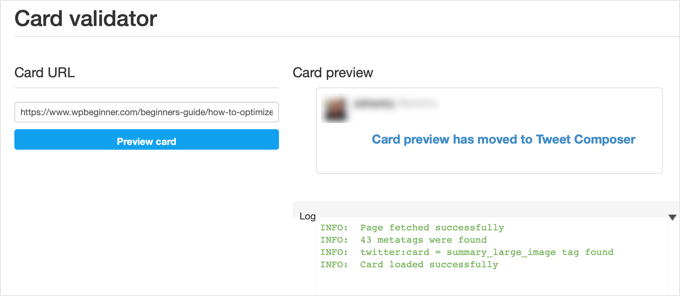
Basta copiar o URL da página ou do post que você deseja testar e, em seguida, acessar o site do Twitter Card Validator. Cole o URL no campo “Card URL” (URL do cartão) e clique no botão “Preview card” (Visualizar cartão).

A ferramenta de validação de cartões buscará o link e mostrará um registro de que o cartão foi buscado com êxito. No passado, a ferramenta de validação de cartões também mostrava uma prévia de como o cartão ficaria quando alguém o compartilhasse no Twitter, mas esse recurso foi transferido para o Tweet Composer.
Solução de problemas com imagens quebradas de cartões do Twitter no WordPress
Se você seguiu as etapas acima e ainda não consegue ver a imagem correta do cartão do Twitter, tente estas dicas fáceis para solucionar o problema.
Limpar o cache do WordPress
A causa mais provável de imagens do Twitter quebradas são os plug-ins de cache do WordPress. Mesmo que você tenha definido a imagem do cartão do Twitter no All in One SEO, seu plug-in de cache ainda pode estar mostrando uma versão desatualizada.
Para corrigir isso, você precisa limpar o cache do WordPress e, em seguida, testar novamente usando a ferramenta Twitter Card Validator.
Escolha os tamanhos corretos de imagem
Certifique-se de que a imagem que você definiu para usar como cartão do Twitter não seja nem muito pequena nem muito grande. O Twitter recomenda imagens com uma resolução mínima de 144×144 pixels e menos de 5 MB de tamanho.
Dica: você pode saber tudo sobre tamanhos de imagens de mídia social em nosso guia definitivo de mídia social para iniciantes no WordPress.
Esperamos que este artigo tenha ajudado você a corrigir imagens quebradas de cartões do Twitter no WordPress. Talvez você também queira ver nosso guia definitivo sobre como aumentar o tráfego do seu blog ou nossas escolhas de especialistas para os melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah says
I did all these, it doesn’t solve the problem.
WPBeginner Support says
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Administrador