Suchen Sie nach einem Weg, um kaputte Twitter-Kartenbilder in WordPress zu reparieren?
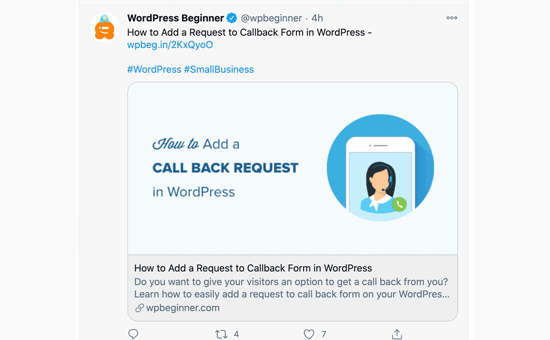
Twitter versucht automatisch, ein Miniaturbild anzuzeigen, wenn jemand einen Link von Ihrer WordPress-Website teilt. Manchmal wird jedoch ein falsches Vorschaubild angezeigt, was Ihre Website unprofessionell aussehen lässt.
In diesem Artikel zeigen wir Ihnen, wie Sie kaputte Twitter-Kartenbilder in WordPress leicht reparieren können.

Warum sind die Twitter-Kartenbilder bei einigen Websites defekt?
Twitter verwendet Open Graph-Metadaten, um nach Bildern zu suchen, wenn ein Link geteilt wird. Dies ist ähnlich wie bei Facebook, das Miniaturbilder anzeigt, wenn Sie einen Link auf einer Seite oder in einer Gruppe teilen.
WordPress unterstützt jedoch standardmäßig keine Open-Graph-Meta-Tags. Wenn Sie einen Link auf Twitter teilen, wird deshalb möglicherweise nicht immer ein Bild der Twitter-Karte angezeigt.

Twitter-Kartenbilder helfen Ihnen, die Aufmerksamkeit Ihrer Nutzer zu gewinnen und sie zum Klicken auf einen Link zu bewegen.
Das bedeutet mehr Traffic für Ihre WordPress-Website über Twitter.

Schauen wir uns also an, wie man die kaputten Twitter-Card-Bilder in WordPress leicht beheben kann.
Hier finden Sie einen kurzen Überblick über die Themen, die wir in diesem Artikel behandeln. Sie können zu dem Abschnitt springen, der Sie interessiert, oder die Anweisungen Schritt für Schritt befolgen:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Fehlerhafte Twitter-Kartenbilder mit All in One SEO beheben
Zunächst müssen Sie das All in One SEO for WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
All in One SEO ist das beste WordPress-SEO-Plugin auf dem Markt. Es ermöglicht Ihnen die einfache Optimierung Ihrer WordPress-Website für Suchmaschinen und Social-Media-Plattformen, einschließlich Twitter.
Hinweis: Es gibt auch eine kostenlose Version von All in One SEO, die Sie verwenden können, um Twitter-Kartenbilder zu korrigieren. Die Pro-Version verfügt jedoch über leistungsfähigere SEO-Funktionen.
In diesem Tutorial zeigen wir Ihnen die Pro-Version, weil wir sie verwenden, aber die Anweisungen sind ähnlich für die kostenlose Version.
Nach der Aktivierung müssen Sie die Seite All in One SEO “ Allgemeine Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem Konto auf der AIOSEO-Website.

Mit All in One SEO haben Sie die vollständige Kontrolle darüber, welche Bilder mit Twitter-Karten auf Ihrer Website verwendet werden. Wir werden Sie durch alle Schritte führen.
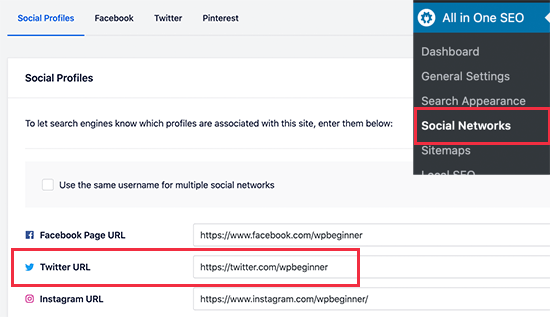
Zunächst müssen Sie die URLs Ihrer Profile in den sozialen Medien hinzufügen. Diese verknüpfen Ihre Website mit Ihrem Twitter-Profil und anderen Social-Media-Plattformen.
Gehen Sie einfach auf die Seite All in One SEO “ Social Networks und geben Sie die URLs Ihrer Social-Media-Profile ein, einschließlich Twitter.

Festlegen eines Standard-Twitterkartenbildes
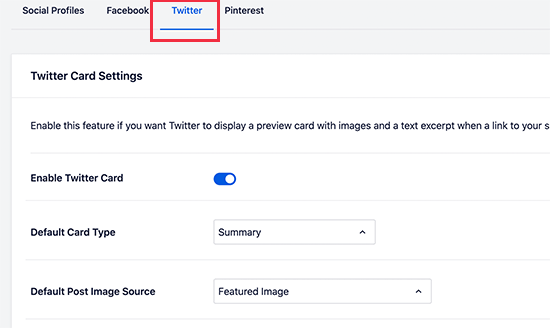
Als Nächstes müssen Sie auf die Registerkarte „Twitter“ wechseln und auf das Kästchen neben der Option „Twitter-Karte aktivieren“ klicken.

Darunter sehen Sie die Standardeinstellungen für Twitter-Zusammenfassungskarten, die für die meisten Websites geeignet sind, die Sie aber nach Bedarf ändern können.
Insbesondere sollten Sie die „Standard-Bildquelle für Beiträge“ ändern. All in One SEO bietet Ihnen eine Reihe von Optionen.
Sie können zum Beispiel das angezeigte Bild, das angehängte Bild, das erste Bild im Inhalt, das Bild aus einem benutzerdefinierten Feld, das Bild des Beitragsautors oder das erste verfügbare Bild auswählen.
Wir empfehlen die Verwendung des Featured Image, da die meisten WordPress-Themes Featured Images unterstützen, die sich für Twitter-Kartenbilder eignen.
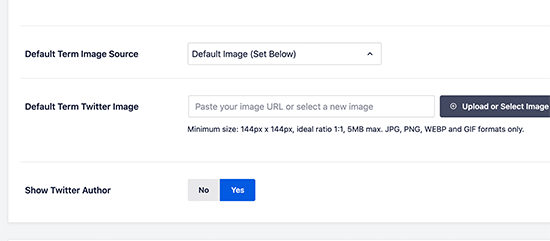
Darunter finden Sie die Option, eine Standard-Bildquelle für Begriffe auszuwählen. Dieses Bild wird verwendet, wenn jemand eine URL zu einer Kategorie, einem Tag oder einer anderen taxonomischen Begriffsarchivseite freigibt.

Sie können hier ein Standardbild hochladen oder ein benutzerdefiniertes Bild für jede Kategorie oder jeden Tag. Wir werden Ihnen später zeigen, wie das geht.
Vergessen Sie nicht, nach der Auswahl der Standard-Bildquelle für die Twitter-Karte auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Einstellen eines Standard-Twitterkartenbildes für die WordPress-Homepage
Schauen wir uns nun an, wie Sie ein Standardbild für die Twitter-Karte auf der Startseite Ihrer Website einrichten.
Wenn Sie keine statische Homepage verwenden, können Sie ein Standardbild für die Twitter-Karte direkt auf der Seite All in One SEO “ Soziale Netzwerke unter der Registerkarte Twitter festlegen.

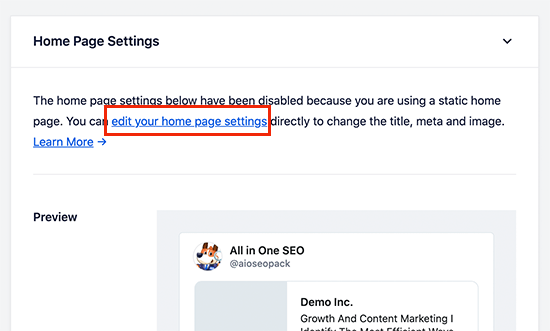
Dies sieht jedoch anders aus, wenn Sie eine benutzerdefinierte Homepage verwenden.
In diesem Fall wird ein Link angezeigt, über den Sie Ihre Homepage-Einstellungen direkt bearbeiten können.

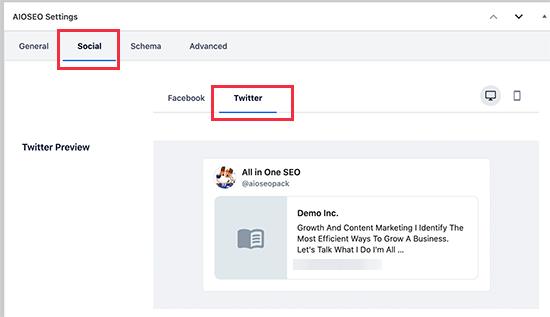
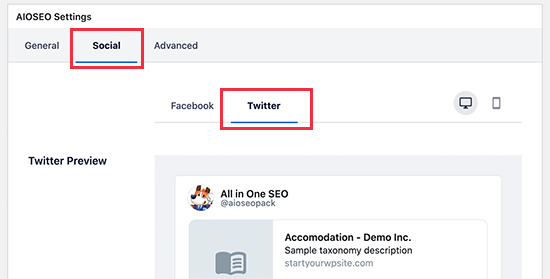
Scrollen Sie auf dem Bildschirm zur Seitenbearbeitung einfach nach unten zum Feld „AIOSEO-Einstellungen“ unterhalb des Inhaltseditors.
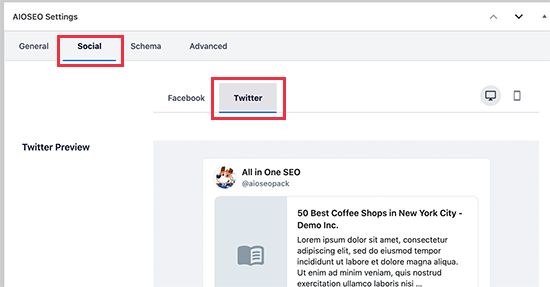
Wechseln Sie hier zur Registerkarte „Soziales“ und wählen Sie dann Twitter aus.

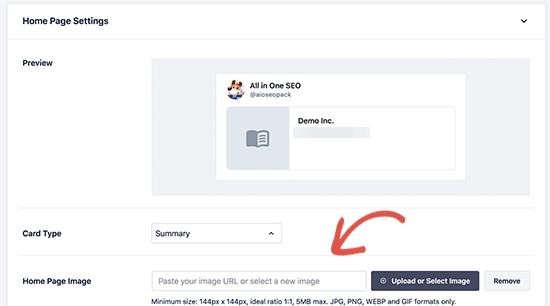
Unter Twitter-Einstellungen können Sie die Standardoptionen außer Kraft setzen.
Hier können Sie ein benutzerdefiniertes Twitter-Kartenbild angeben, das speziell für Ihre Homepage verwendet werden soll.

Klicken Sie einfach auf das Dropdown-Menü neben „Bildquelle“, und Sie sehen eine Reihe von Optionen, aus denen Sie wählen können. Sie können eine der Optionen auswählen oder ein neues Bild hochladen, das Sie verwenden möchten.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu aktualisieren und zu speichern.
Verwendung eines benutzerdefinierten Twitter-Kartenbildes für jeden WordPress-Beitrag oder jede Seite
Viele Blogger erstellen gerne benutzerdefinierte Bilder für verschiedene Plattformen wie Facebook, Twitter, Pinterest und andere.
Mit All in One SEO ist es einfach, die Standardeinstellungen für Twitter-Kartenbilder außer Kraft zu setzen und ein benutzerdefiniertes Bild für jeden Beitrag oder jede Seite bereitzustellen.
Bearbeiten Sie einfach den Beitrag oder die Seite und scrollen Sie nach unten zum Feld „AIOSEO-Einstellungen“ unterhalb des Inhaltseditors. Wechseln Sie hier zur Registerkarte „Social“ und wählen Sie dann „Twitter“.

Als Nächstes können Sie benutzerdefinierte Twitter Open Graph-Daten einstellen, einschließlich eines benutzerdefinierten Bildes, das speziell für diesen Artikel verwendet wird.
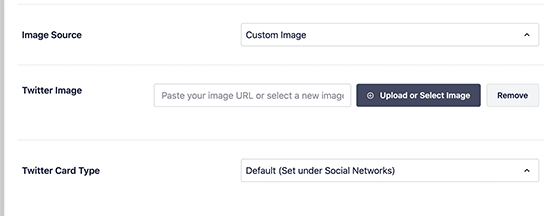
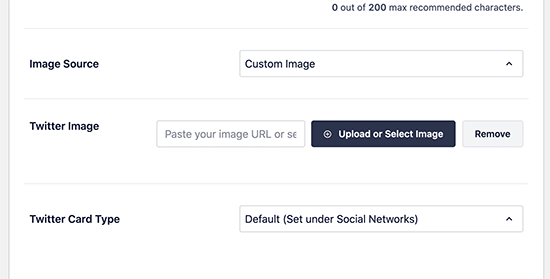
Blättern Sie einfach zum Abschnitt „Bildquelle“ und klicken Sie auf das Dropdown-Menü.

Sie können eines der bereitgestellten Bilder auswählen oder „Benutzerdefiniertes Bild“ wählen, um ein neues Bild hochzuladen.
Danach können Sie einfach auf die Schaltfläche „Bild hochladen oder auswählen“ klicken, um ein Bild von Ihrem Computer hochzuladen oder eines aus Ihrer WordPress-Mediathek zu verwenden.
Wenn Sie fertig sind, vergessen Sie nicht, Ihren Beitrag oder Ihre Seite zu aktualisieren oder zu veröffentlichen, um Ihre Änderungen zu speichern.
Benutzerdefinierte Twitter-Kartenbilder für Kategorien und Tags festlegen
Genau wie bei Beiträgen und Seiten erleichtert All in One SEO auch das Hochladen eines benutzerdefinierten Bildes für einzelne Kategorien, Tags, WooCommerce-Produktkategorien und andere Taxonomien.
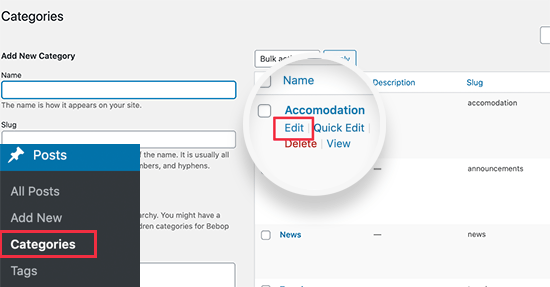
Gehen Sie einfach auf die Seite Beiträge “ Kategorien und klicken Sie auf den Link „Bearbeiten“ unter der Kategorie, in die Sie ein benutzerdefiniertes Twitter-Kartenbild hochladen möchten.

Dadurch gelangen Sie zum Bildschirm „Kategorie bearbeiten“, wo Sie bis zum Feld „AIOSEO-Einstellungen“ blättern müssen.
Wechseln Sie von hier aus zur Registerkarte „Soziales“ und wählen Sie darunter „Twitter“.

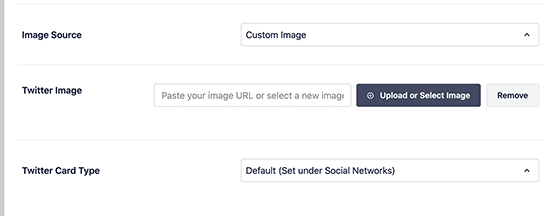
Nun müssen Sie zum Abschnitt „Bildquelle“ hinunterblättern und auf das Dropdown-Menü klicken.
Sie können eine der mitgelieferten Bildoptionen auswählen oder „Benutzerdefiniertes Bild“ wählen, um ein neues Twitter-Bild hochzuladen.

Danach können Sie einfach auf die Schaltfläche „Bild hochladen oder auswählen“ klicken, um ein Bild von Ihrem Computer hochzuladen oder eines aus Ihrer WordPress-Mediathek zu verwenden.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Prüfen, ob ein Beitrag ein gültiges Twitter-Kartenbild enthält
Sobald Sie die Twitter-Kartenbilder eingerichtet haben, sollten Sie sie testen, um sicherzustellen, dass sie korrekt angezeigt werden, wenn jemand einen Link von Ihrem WordPress-Blog teilt.
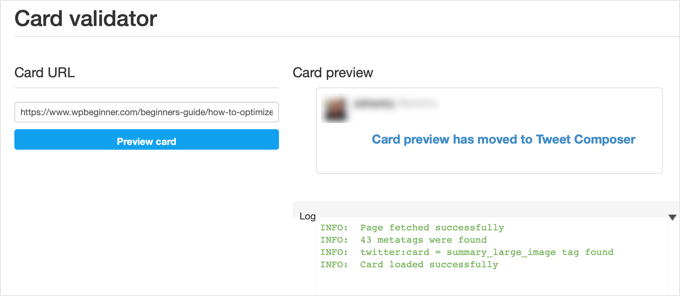
Kopieren Sie einfach die URL der Seite oder des Beitrags, den Sie testen möchten, und gehen Sie dann zur Twitter Card Validator-Website. Fügen Sie die URL in das Feld „Karten-URL“ ein und klicken Sie auf die Schaltfläche „Kartenvorschau“.

Das Kartenvalidierungstool holt dann den Link ab und zeigt Ihnen ein Protokoll über den erfolgreichen Abruf der Karte an.
In der Vergangenheit zeigte das Kartenvalidierungstool auch eine Kartenvorschau an, aber diese Funktion wurde in den Tweet Composer verschoben.
Fehlerbehebung für defekte Twitter-Kartenbilder in WordPress
Wenn Sie die oben genannten Schritte befolgt haben und immer noch nicht das richtige Twitter-Kartenbild sehen, können Sie diese einfachen Tipps zur Problembehandlung des Kartenfehlers ausprobieren.
Löschen Sie den WordPress-Cache
Die wahrscheinlichste Ursache für fehlerhafte Twitter-Bilder sind WordPress-Caching-Plugins. Auch wenn Sie das Twitter-Kartenbild in All in One SEO eingestellt haben, zeigt Ihr Cache-Plugin möglicherweise immer noch eine veraltete Version an.
Um dies zu beheben, müssen Sie Ihren WordPress-Cache löschen und dann erneut mit dem Twitter Card Validator-Tool testen.
Wählen Sie die richtige Bildgröße
Achten Sie darauf, dass das Bild, das Sie als Twitter-Karte verwenden wollen, weder zu klein noch zu groß ist. Twitter empfiehlt Bilder mit einer Mindestauflösung von 144×144 Pixeln und einer Größe von weniger als 5 MB.
Tipp: In unserem ultimativen Social-Media-Spickzettel für WordPress-Anfänger erfahren Sie alles über Bildgrößen in sozialen Medien.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, fehlerhafte Twitter-Kartenbilder in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zur Steigerung des Blog-Traffics oder unsere Expertenauswahl der besten Social-Media-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah says
I did all these, it doesn’t solve the problem.
WPBeginner Support says
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin