Are you looking for the best WordPress landing page plugins?
Most businesses need to make landing pages for different sale events, products, services, and more. Landing page plugins allow you to quickly make professional-looking pages without writing any code.
In this article, we will show you our pick of the best WordPress landing page plugins that you can use.

Why Use a Landing Page Plugin for WordPress?
If you made a website to sell a service or product, then you’ll need one or more landing pages. These are pages where your customers arrive from either search engines or paid ad campaigns. They’re designed to boost conversions and bring sales to your business.
We know that most business owners and WordPress beginners don’t want to spend hours learning to write code. They also don’t want to hire a developer for every marketing campaign. That’s where a WordPress landing page plugin comes in.
These plugins come with pre-built templates that you can use as a starting point. After that, you can use their built-in drag-and-drop tools to easily edit the pages to fit your needs. You can even create your own landing pages from scratch.
That being said, let’s take a look at the best WordPress landing page plugins, and how they stack up against each other.
Our criteria for this comparison are ease of use, flexibility, and design possibilities.
All the plugins in our list are mobile responsive. That means your landing page will look great on all devices and screen sizes.
What is the Best Landing Page Plugin? (Video)
If you’d prefer a written list, just keep reading. You can use the quick links below to jump straight to the plugin you’re most interested in:
How We Test and Review Plugins
At WPBeginner, the plugins that we feature in our best WordPress plugin showcases are thoroughly tested and reviewed by a team of real people. These WordPress experts have over 16 years of experience and look at factors like ease of use, customization options, pricing, and more, to ensure we present the best plugins to our readers. To learn more, you can read our detailed editorial process.
Overview of the Best Landing Page Plugins
| Best For | Price | Free Version | ||
| 🥇 | SeedProd | Highly customizable landing pages | Starts at $39.50/yr | ✅ |
| 🥈 | Thrive Architect | Conversion-focused landing pages | Starts at $99/yr | ❌ |
| 🥉 | Beaver Builder | Landing pages for unlimited websites | Starts at $99/yr | ✅ |
| 4 | Divi | Pre-made landing page layouts | Starts at $89/yr | ❌ |
| 5 | Elementor | Simple landing pages | Starts at $59/yr | ✅ |
| 6 | OptimizePress | Funnels and sales pages | Starts at $129/yr | ❌ |
1. SeedProd

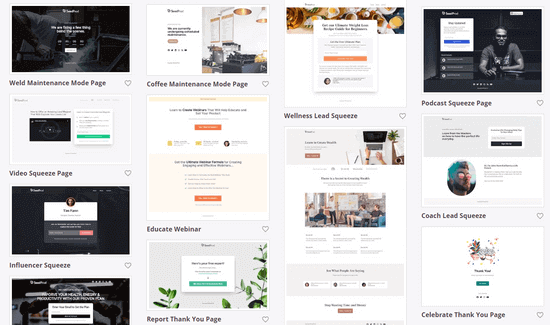
SeedProd is the best landing page builder for WordPress. It comes with an easy to use drag & drop page builder, a built-in library of beautiful templates, and pre-designed sections like headers and calls to action.
It is used by over 1 million professionals and can be used to create any type of landing page. These include sales pages, optin pages, webinar pages, newsletter sign-up pages, squeeze pages, eCommerce product pages, thank you pages, and more.
SeedProd also lets you easily put your WordPress website into coming soon or maintenance mode, with lots of customization options.
With SeedProd, you get 300+ professionally-designed templates to choose from. You can get your landing page set up in just a few clicks. It’s easy to replace the demo content with your own text, images, and video content.

SeedProd also offers over 90+ ready-made blocks that you can use to add new features to your landing pages. Choose from blocks like testimonials, image carousels, contact forms, star ratings, countdown timers, and more.
It even comes with a powerful AI website builder that lets you automatically generate original images and engaging written content. The AI assistant can also help you edit the images and text so that they perfectly fit your vision.
You also get access to over 2 million stock photos to freely use on your landing pages, as well as built-in color schemes, font combinations, and the ability to add custom CSS.
SeedProd integrates with top email marketing services like ConvertKit, Constant Contact, Aweber, Active Campaign, Mailchimp, and more. Plus, it’s easy to connect to Google Analytics, WordPress SEO plugins, and other apps via Zapier.
Update: You can also use SeedProd to create custom WordPress themes with their new drag & drop WordPress theme builder.
Grade: A++
Pricing: Starting from $39.50 per year, which covers 1 website and comes with full customer support. SeedProd offers a 14-day money-back guarantee. There’s also a free version of SeedProd with limited features.
WPBeginner readers can get up to 60% off using our SeedProd coupon.
Review: SeedProd’s landing page builder is incredibly quick and easy to use. The templates look great and you can easily edit them using the drag-and-drop blocks. The basic options are very beginner-friendly, but there are also more advanced options to fine-tune your landing page design.
The best part about SeedProd is that, unlike other landing page builders, it’s optimized for website speed and performance. Their code output is not bloated, so you will see the fastest page speed, which leads to higher conversions.
See our article on how to create a landing page in WordPress for detailed instructions.
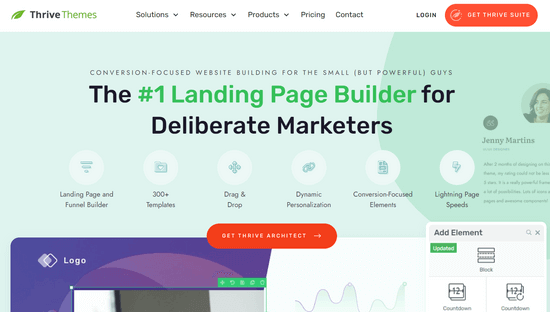
2. Thrive Architect

Thrive Architect is another powerful drag-and-drop page builder. It allows you to quickly and easily create custom landing pages, layouts, and content for your WordPress site.
It comes with 352+ beautifully-designed landing page templates that are optimized for lead generation and conversions. Choose from templates for sales pages, webinar pages, opt-in pages, and more.
You can quickly customize the templates to suit your specific needs using the blazing-fast Thrive Architect editor. Simply point and click to alter or move any page element.
Thrive Architect also offers pre-made conversion elements, such as countdown timers, testimonials, call-to-action (CTA) buttons, and opt-in forms, that you can add to your pages in an instant.
Aside from creating new landing pages, you can use Thrive Architect’s drag-and-drop builder to improve your site’s existing page layouts, like the homepage.
Or, if you have a WordPress blog, you can make your blog posts more engaging with ready-made elements like highlighted content boxes, styled lists, click-to-tweet quotes, and more.
Thrive Architect integrates with your favorite email marketing services, top CRM software like HubSpot, and other popular tools.
You can also combine Thrive Architect with Thrive Optimize, a powerful split testing addon, to improve your conversion rates. With A/B testing, you can compare two versions of the same landing page to find out which will get you better results.
Grade: A+
Pricing: Starts at $99 per year for the standalone plugin. Or, you can purchase the entire Thrive Suite of plugins, which includes Thrive Leads and Thrive Apprentice, starting at $299 per year.
Review: Thrive Architect is a fast and easy-to-use landing page builder plugin. It comes with hundreds of beautiful landing page templates, and customizing them is as simple as pointing and clicking. For more details, see our complete Thrive Architect review.
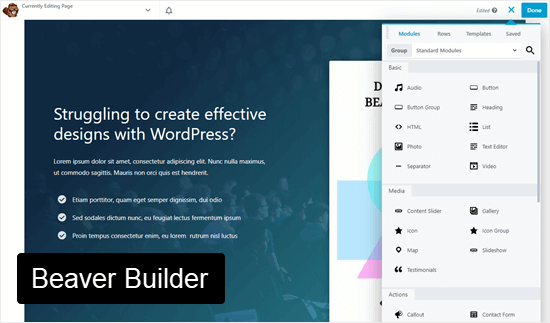
3. Beaver Builder

Beaver Builder is a popular WordPress landing page plugin. It comes with dozens of ready-made templates that you can use as a starting point for your landing pages.
Editing landing pages is simple with Beaver Builder’s drag and drop page builder. Simply point and click on any element on a page to edit its properties. You can also move them up and down, or add new modules to your page.
Beaver Builder is designed to work with any WordPress theme. This means you can switch themes without worrying about your landing pages.
If at any point you decide to stop using it, then your content will be moved to the default WordPress editor.
It also seamlessly integrates with popular WordPress membership plugins and contact form plugins.
Beaver Builder is easy to use and powerful. However, it may be a little advanced for beginners who need a quicker and easier solution.
Grade: A
Pricing: Starting from $99 for unlimited websites and 1 year of support.
Review: We found Beaver Builder to be an easy-to-use landing page plugin for WordPress. There are dozens of templates included. The builder interface is fast and easy to use but requires some getting used to. For more details, see our complete Beaver Builder review.
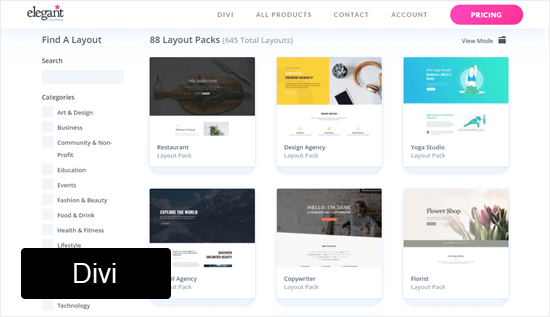
4. Divi

Divi is a popular option for building landing pages in WordPress. It’s owned by Elegant Themes, a long-established WordPress theme, and plugin company.
With Divi, you get hundreds of ready-to-use templates. You can also create your own templates and reuse them later. Divi comes with a point-and-click visual editor and lots of drag-and-drop elements. It’s super easy to use and work with.
Divi is available as a theme with an integrated builder, so you can use it to make a custom blog design. It’s also available as a standalone builder plugin that works with any other WordPress theme.
Grade: A
Pricing: Starting from $89 per year for unlimited websites. There’s no free version and no free trial. However, Elegant Themes does offer a full 30-day money-back guarantee, and they also have a lifetime plan.
Review: Divi offers a good user experience with a very easy-to-use and intuitive landing page editor. There’s a strong community around the Divi builder, and the ElegantThemes team is constantly coming up with new features.
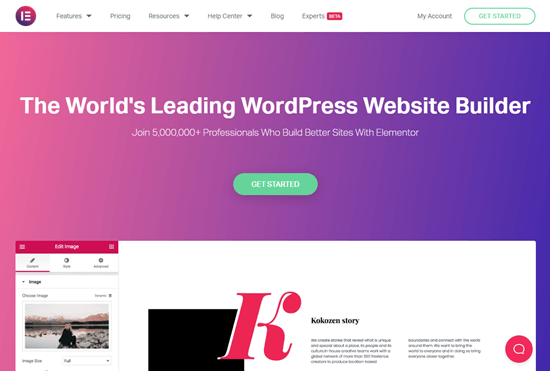
5. Elementor

Elementor is another easy-to-use WordPress landing page builder. It’s super fast and comes with several ready-made templates for your landing pages.
It has a blazing-fast interface with a real-time editor. Your page area can be arranged into sections and columns. You can add modules to your columns, like buttons, images, headings, sliders, and more. Plus, you can use WordPress widgets and widgets added by other WordPress plugins on your site.
You can also build a page from scratch with Elementor’s canvas template. This offers a blank slate to create your own pages with a unique layout and design.
Many popular WordPress themes have good integration with Elementor, and some even offer special page templates designed in Elementor.
Grade: A-
Pricing: Starting from $59 for a single site with 1 year of support and updates. All Elementor Pro plans also include a form builder, popup builder, and WooCommerce store builder. The free version has a good range of features too.
Review: Elementor is easy to use and learn, which makes it a great landing page plugin. It’s widely used in the WordPress community, so lots of popular themes integrate well with it. To learn more, see our comparison of Thrive Architect vs. Divi vs. Elementor.
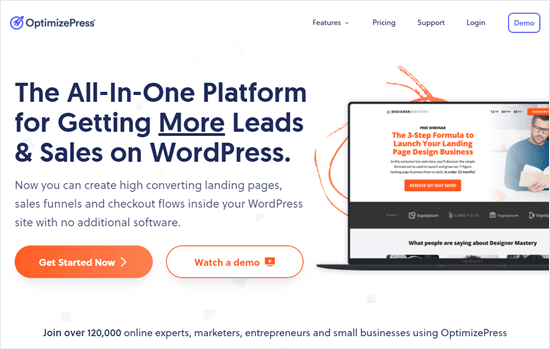
6. OptimizePress

OptimizePress is a powerful plugin for building landing pages, funnels, and sales pages in WordPress. You can use it as a theme with an integrated builder, or use the separate plugin that works with any other WordPress theme.
There are 40+ ready-to-use landing page templates. Each one of them is designed to be a high-converting sales page. It comes with a design tool to edit landing page templates.
OptimizePress seamlessly connects with several email marketing services. It also comes with GDPR-ready features to make sure you stay compliant with European data privacy standards as you’re building your email list.
In addition, OptimizePress works smoothly with WordPress membership plugins and with the Stripe payment gateway.
This makes OptimizePress a very comprehensive solution for landing pages.
Grade: B+
Pricing: Starting from $129 for a single website with 1 year of support and updates. There’s no free version or free trial, but there is a full 30-day money-back guarantee.
Review: OptimizePress is a comprehensive solution with a lot of features. However, when it comes to editing, it’s not quite as easy to use as some other plugins in this list.
Which Is the Best Landing Page Plugin for WordPress? (Expert Pick)
We believe that SeedProd is the best WordPress landing page plugin. It has a wide variety of professionally designed templates that you can use to create high-converting landing pages in minutes (without any code).
SeedProd’s drag & drop landing page editor is incredibly fast and easy to use. It’s completely intuitive and simple for non-techy beginners. Plus, it works with all WordPress themes and is fully compatible with all popular WordPress plugins.
If you want an alternative to SeedProd, then Thrive Architect is another good landing page plugin. It offers easy drag and drop functionality, customizable templates, and other powerful features to improve the conversion rates for your landing pages.
We hope this article helped you find the best WordPress landing page plugins. You may also want to check out our guide on the best WordPress contact form builder plugins, and our comparison of the best small business phone services to increase conversions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclaimer: We could have included other landing page plugins in this list, like Leadpages or Instapage. But, we decided only to include the very best landing page builder plugins to help you avoid choice paralysis.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Deborah Nolin says
Is it possible to use divi for everything else and use seedprod for the landing pages? Would this even make sense?
Regina Clarke says
VERY helpful–it gave me real data and demos to check out! Elementor came out on top for my purposes and I did not know about that site till you described it here. Thank you!
WPBeginner Support says
Glad our list was helpful
Admin
ZINE says
Do I need the premium wordpress subscription to be able to install wp plugins?
WPBeginner Support says
Hi Zine,
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Jim C says
I am working on learning about landing pages, where to place them on the site, what to include, how to sync to keep the names, and, many other items. This looks like a great start. Thanks
fred campbell says
is it required to have wordpress in you website address?
fred
WPBeginner Support says
Hi Fred,
For self hosted WordPress.org websites, No. However, if you are using free plan of WordPress.com then you’ll get a default domain with wordpress.com in it. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Charlotte says
Is there a good free option?
Matus says
Beaver builder is clearly as you wrote the best choice.
I wouldn’t recommend OptimizePress.
I have bad experiences with their theme.
My website was really slow with OP.
Matus says
Beaver builder is clearly as you wrote the best choice.
I wouldn’t recommend OptimizePress.
I have bad experiences with their theme.
Website was really slow with OP.
Ahmed Lahmar says
Indeed, Beaver Builber is the best
Paul says
Right now I’m not using any of these, but I’ve been spending many evenings comparing Beaver Builder, Elementor, and Divi 3. I hope your readers look closer at your reviewed items.
For instance, you state Divi is $89/year, but don’t mention the 80-some themes or 3 premium plugins that come with this.
If you want a white label version of Beaver Builder, be prepared to spend $399/year for the Agency version, and Elementor states that it has no plans to offer white label versions at all (the brand is only on the admin page if that makes a difference to you.)
I’m just asking your readers to dig a little deeper before plunking their hard-earned money down. You’ve certainly given a fair outline of these page builders, but there’s much more to think about.
Cheers, and thanks for your work!
Editorial Staff says
ElegantThemes plan definitely comes with all their theme packages.
Most users looking for landing page builder wouldn’t be interested in white-label option. That’s only applicable for web designers and agencies.
Admin
Tieu Quynh says
How about Thrive Visual Editor (include Thrive Landing)?
I use it in many projects and very happy with it.