Do you want to change the style of the WordPress comment form on your website?
Comments play an important role in building user engagement on a website. A good-looking user-friendly comment form encourages users to participate in the discussion.
In this article, we’ll show you how to easily style the WordPress comment form to boost engagement on your website.

Before Getting Started
WordPress themes control the appearance of your website. Each WordPress theme comes with several files including template files, functions file, JavaScripts, and stylesheets.
Stylesheets contain the CSS rules for all elements used by your WordPress theme. You can add your own custom CSS to override your theme’s style rules.
If you haven’t done this before, then see our article on how to add custom CSS in WordPress for beginners.
Apart from CSS, you may also need to add some functions to modify the default appearance of your WordPress comment form. If you haven’t done this before, then please see our article on how to copy and paste code in WordPress.
That being said, let’s take a look at how to style the WordPress comment form.
Since this is a fairly comprehensive guide, we have created a table of content for easy navigation:
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
Styling WordPress Comment Form Using SeedProd Theme Builder
This method requires SeedProd which is the best WordPress page and theme builder plugin on the market.
It is recommended for beginners with no coding experience. However, the downside of this method is that it will replace your existing WordPress theme with a custom theme.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: You’ll need at least the PRO plan to access the theme builder feature.
Upon activation, you’ll need to create templates for your custom WordPress theme. SeedProd allows you to easily generate these templates using one of their built-in themes.
For detailed instructions, see our tutorial on how to create a custom WordPress theme without coding.
Once you have generated your theme templates, you need to edit Single Post template.

This will load the single post preview in the SeedProd theme builder interface. You’ll notice the comment form block at the bottom of the preview.

Simply click on the comment form and you will see its properties in the left panel.
From here, you can add a comment note or privacy policy, you can also switch to the Advanced tab to edit comment form style without writing any CSS code.

Once you are finished, don’t forget to click on the Save button to publish your changes.
SeedProd makes it super easy to change the style of any element on your website without writing code.
However, it is a theme builder and you may already be using a WordPress theme that you like. In that case, the following tips will help you manually change comment form styles in WordPress.
Changing Comment Form Style in WordPress
Inside most WordPress themes there is a template called comments.php. This file is used to display comments and comment forms on your blog posts. The WordPress comment form is generated by using the function: <?php comment_form(); ?>.
By default, this function generates your comment form with three text fields (Name, Email, and Website), a textarea field for the comment text, a checkbox for GDPR compliance, and the submit button.
You can easily modify each of these fields by simply tweaking the default CSS classes. Below is a list of the default CSS classes that WordPress adds to each comment form.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
By simply tweaking these CSS classes, you can completely change the look and feel of your WordPress comment form.
Let’s go ahead and try to change a few things, so you can get a good idea on how this works.
First, we will start by highlighting the active form field. Highlighting the currently active field makes your form more accessible for people with special needs, and it also makes your comment form look nicer on smaller devices.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
This is how our form looked like in the WordPress Twenty Sixteen theme after the changes:

Using these classes, you can change the behavior of how text appears inside input boxes. We will go ahead and change the text style of the author name and the URL fields.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
If you take a close look in the screenshot below, the name and email field font is different than the website URL.

You can also change the style of the WordPress comment form submit button. Instead of using the default submit button, let’s give it some CSS3 gradient and box-shadow.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Taking WordPress Comment Forms to the Next Level
You might be thinking that was too basic. Well, we have to start there, so everyone can follow along.
You can take your WordPress comment form to the next level by rearranging form fields, adding social login, comment subscriptions, comment guidelines, quicktags, and more.
Add Social Login to WordPress Comments
Let’s start with adding social logins to WordPress comments.
The first thing you need to do is install and activate the Super Socializer plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Super Socializer » Social Login and then check the box that says ‘Enable Social Login’.

This brings up the social login options panel. First, click the ‘Advanced Configuration’. tab
Then, make sure the ‘Enable at comment form’ box is checked.

Next, click the ‘Basic Configuration’ tab. Here, you can choose the social networks you want to add by checking the boxes in the ‘Select Social Networks’ section.

Below this, the plugin will require API keys in order to connect with social platforms. Simply click on the ‘Question Mark’ icon to bring up the instructions on how to get this for each platform.

Once you’re done, click the ‘Save Changes’ button to save your social login settings.
You can now visit your website to see the social login buttons above your comment form.

Adding Comment Policy Text Before or After Comment Form
We love all of our users, and we really appreciate them taking a few minutes to leave a comment on our site. However, to create a healthy discussion environment it is important to moderate comments.
To have full transparency, we created a comment policy page, but you can’t just put this link in the footer.
We wanted to have our comment policy be prominent and visible for all users who are leaving a comment. This is why we decided to add the comment policy in our WordPress comment form.
If you want to add a comment policy page, then the first thing you need to do is create a WordPress page and define your comment policy (you can steal ours and modify it to meet your needs).
After that, you can add the following code in your theme’s functions.php file or a code snippets plugin.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
The above code will replace the default comment form before notes with this text. We have also added a CSS class in the code, so that we can highlight the notice using CSS. Here is the sample CSS we used:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
This is how it looked on our test site:

If you want to display the link after the comment text area, then use the following code.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Don’t forget to change the URL accordingly, so it goes to your comment policy page rather than example.com.
Move Comment Text Field to Bottom
By default, the WordPress comment form displays the comment text area first and then the name, email, and website fields. This change was introduced in WordPress 4.4.
Before that, WordPress websites displayed name, email, and website fields first, and then the comment text box. We felt that our users are used to seeing the comment form in that order, so we still use the old field order on WPBeginner.
If you want to do that, then all you need to do is add the following code to your theme’s functions.php file or a code snippets plugin.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
We always recommend adding code in WordPress using a code snippets plugin like WPCode. This makes it easy to add custom code without editing your functions.php file, so you don’t need to worry about breaking your site.
To get started, you need to install and activate the free WPCode plugin. For instructions, see this guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » + Add Snippet from the WordPress dashboard.
From there, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use Snippet’ button underneath it.

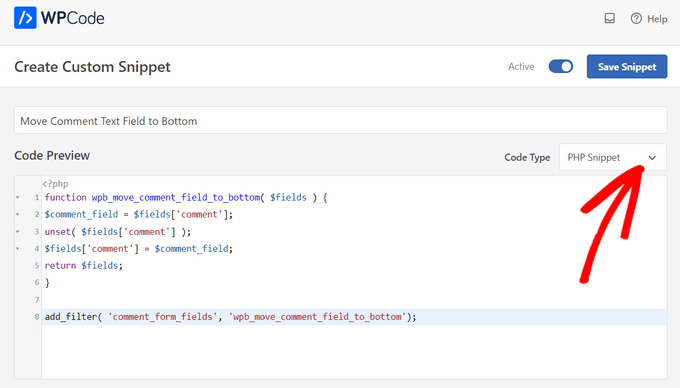
Next, add a title for your snippet at the top of the page, this can be anything to help you remember what the code is for.
Then, paste the code from above into the ‘Code Preview’ box and choose ‘PHP Snippet’ as the code type from the dropdown list on the right.

After that, simply toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Save Snippet’ button.

This code simply moves the comment text area field to the bottom.

Remove Website (URL) Field from WordPress Comment Form
The website field in the comment form attracts a lot of spammers. While removing it won’t stop spammers or even reduce spam comments, it will certainly save you from accidentally approving a comment with bad author website link.
It will also reduce a field from the comment form, making it easier and more user-friendly. For more on this topic, see our article on removing website url field from WordPress comment form.
To remove URL field from comment form, simply add the following code to your functions.php file or a code snippets plugin.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

You can follow the same steps in the previous section to safely add this code in WordPress using the WPCode plugin.
Add a Subscribe to Comments Checkbox in WordPress
When users leave a comment on your website, they might want to follow up on that thread to see if someone has replied to their comment. By adding a subscribe to comments checkbox, you enable users to receive instant notifications whenever a new comment appears on the post.
To add this checkbox, the first thing you need to do is install and activate Subscribe to Comments Reloaded plugin. Upon activation, you need to visit StCR » Comment Form page to configure the plugin settings.

For detailed step-by-step instructions, see our article on how to allow users to subscribe to comments in WordPress.
Add Extra Fields to WordPress Comment Form
Want to add extra fields to your WordPress comment form? For instance, an optional field where users can add their Twitter handle?
Simply install and activate the WordPress Comments Fields plugin. Upon activation, go to the ‘Comments Fields’ page and switch to the ‘Comment Fields’ tab.

Simply drag and drop a custom field and give it a title, description, and data name.
Once you are done adding the fields, don’t forget to click on the ‘Save all changes’ button.
You can now view your comment form to see the custom fields in actions.

The custom fields are then displayed in comment moderation and below the comment content.

For more details, see our tutorial on how to add custom fields to the comment form in WordPress.
We hope this article helped you learn how to style WordPress comment form to make it more fun for your users. You may also want to see our tips to get more comments on your WordPress blog posts and our expert picks of the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tom says
Great Article! thanks a lot
WPBeginner Support says
You’re welcome
Admin
mobileninja says
Thank you so much. It is very helpful article.
WPBeginner Support says
Glad it could be helpful
Admin
Emma says
Hi. Great tutorial. I wanted to refrain my users from adding their website url to the comment section, because it causes crashes for some users (no idea why). I succeeded, but now it still says the usual “remember my name, e-mail adres and website for the next time I leave a comment”. Do you know how to fix that?
WPBeginner Support says
You may want to check with your theme’s support and let them know about the crashing and editing that message.
Admin
WPBeginner Support says
Glad our guide could help
Admin
Deepak Bharti says
Thanks for sharing this type of article. it is helpful for me and my website.
WPBeginner Support says
Glad our article could be helpful
Admin
Rubel Ahmed says
Hello
Nice article and I have used some of your suggestions but I found a code error that needs fixing under ‘Adding Comment Policy Text Before or After Comment Form’.
You have placed the add filter within the function or otherwise it won’t get executed, it needs to be moved outside of the function.
Rubel
WPBeginner Support says
Both filters should be outside the function but we will certainly take another look and update if we can see the error
Admin
suvo says
obviously like your web-site Post Thanks for Shearing. i Read your Blog every day.it very bothersome to tell the reality then again I’ll definitely come back again.Please write more about this topics.
WPBeginner Support says
Glad you like our articles
Admin
ARPIT says
The Information you’ve provided here is very good. Nice Tutorial. Thanks for sharing. I was looking for a long time for this.It’s really helping me get more familiar with WordPress!
WPBeginner Support says
Hi Arpit,
We are glad you found the tutorial helpful.
Admin
Hồ Ngọc Thanh says
I can’t find #respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
in my wordpress theme?
WPBeginner Support says
Your theme may have styled it differently, for finding what they are you would want to take a look at our article: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
The # would be for the ID of the object so if something had the ID of button then it would be #button
Admin
Chintan says
How to add real-time comment preview?
Paulina says
Hello, thank you for this very useful article. I am interested in adding a text before the button “submit”. In the code that you are providing here: would I need to change the words ‘wpbeginner’ to anything else that is connected to my own site?
Akramul Hasan says
Hello Paulina,
You can add text or anything before Submit button by using a simple filter hook that works for comments form fields.
Hena says
wow!! It’s very good
Woolker Cherenfant says
Hi! Great article as usual. But I am wondering how can I change the word “says” in the comment section. I want to translate it into Haitian Creole “di”. Any help with that?
Thanks in advance.
—Woolker
Tisha says
Is it possible to copy the code to blogger?. Because I want to make WordPress style comment in my Blogger blog. Thanks for your help.
Mate Hodi says
Hey!
Great article! I was looking for a solution to change the “Leave a Reply” part. Do you have any idea how I may change it?
Neeraj says
This is a helpful guide which gave thorough guidance to me about Comments Section Optimization.
Kevin Byrnes says
Excellent article. I will be facing some of these issues as well..
JP says
Hi
I love your tutorials! I still have a question though; is it popular to change the greyish background color of the entire comment form to some thing else? Perhaps even to an image instead of a solid color?
Mahesh says
I’m Loving Your Tuts It is very Easy to Understand and More Useful any Where.
Thanks For Sharing Sir.
Lisa Marten says
Can I put the comment box to be fill in above the list of posted comments instead of below?
WPBeginner Support says
Yes you can.
Admin
SiRetu says
Is there any complete tutorial? I mean start from scratch including creating comments.php file from the first time. Thanks, great tutorial as always
Luis Izquierdo says
I am customizing my wp themes child theme and I was able to place the policy text above the comment form. But it only shows to logged out users. How do I get it to show to Logged in users?
Luca Morelli says
Hello great tutorial: thanks!
I keep improving my knowledge about WordPress thanks to your lessons. I have a question (I don’t know much about php): I managed to add the comment policy text before the submit button, but I noticed that if I click “reply” and see your codes, the php output is inside the paragraph tag together with a class named “commentpolicy”. How did you achieve that (e.g. how to style the php output on an HTML webpage with a tag and a class, which can then be styled with CSS)?
Hopefully I explained it correctly and my question makes sense.
Again many thanks for all your tutorials.
Luca
WPBeginner Support says
We are not sure what you are trying to ask. Can you please explain bit more? Thanks.
Admin
Jayanta says
I have the same question. Trying to clarify a bit.
I have added your snippet to get the comment policy text before comment field. But This is only some text, no special div class is added for that text. So, I am not able to style it using css (I would like to make the text smaller, or may be put a border-box to it). Please guide us. Hope it makes sense now. Thank you so much.
Erick says
How do you make comments look like this website?
gift charles says
Thank you very much for this,i was looking for a long time for a way to make the built in comments look better because i prefer them to other services like facebook comments or disqus
Adnan Bashir says
As you have noticed, the newest version of WP (4.4) is displaying Name and Email form below Text box, do you have any idea how to revert it to old style (Name and Email box above the Text box) ?
Thanks
WPBeginner Support says
Please take a look at How to move comment text field to bottom in WordPress 4.4
Admin
Adnan Bashir says
Thank you, now the Comment form is looking better
mario says
Hello, great tutorial !
But I’d like to know one more thing: is it possible to add a checkbox for the privacy policy? Since wordpress system collect the ip, I want my users to check teh box before sending the message. Any suggestion ? Thank you !
WPBeginner Support says
Please see our article on how to add custom fields to comments form in WordPress.
Admin
Ramon says
I would like to have the input comments fields above the comments them self so my customers can leave a comment without the need to scroll all the way down the page.
Is there an easy way to accomplish this?
Thank you.
dragons says
Is there any way to ad an EDIT button for the commenters? So they can fix typos and such? Also what if the site wants to allow commenters the ability to upload images in the comments? Is there a way to do that?
Rick Hellewell says
Good tutorial. Used it to develop my own customized contact form
plugin, where I re-define the $args for the comment form fields.
But it turns out, while testing, that some themes create their own
‘textarea’ field, which adds to my ‘textarea’ field, resulting in two
comment text fields. Not good.
I have set my add_filter( ‘comment_form_default_fields’…. with a
higher priority (99) so that it happens later in the ‘page build’ (after
the theme does it’s comment_form_default_fields), but the duplicates
comment text boxes are still there. Also tried a priority of 8, and that
didn’t do it either.
So, can you think of a generic (works for any theme) that can
determine if the comment field has already been defined? And, if the
duplicate is found, remove the one in the theme, so I can replace it
with mine?
I understand that the problem is caused by bad coding practices on the theme, but would like to find a workaround.
Thanks….Rick…
Larisa Frolova says
Thank you!
I’ve searched the forums and Google for this, but I’m still a little confused as to what to do. If I just want to change the LOCATION of the comment/reply link that appears on posts, how do I do that? It’s not that I want to make it invisible, or change the wording – I just want it to be at the bottom of a post, not at the top.
How do I go about doing that for the Twenty-Twelve theme?
Mikael says
I like this layout!
lflier says
Very helpful!
I’m really liking the Disqus comment system you’re now using. It’s slick and very inviting. I find myself leaving more comments on sites using Disqus.
But I’m discouraged from using it on my own site by the lack of integration with BuddyPress activity stream. So the more I can do to streamline the native WordPress comment system and make it as inviting as Disqus, the better. Thanks again for your tutorial.
Therese says
Thank you so much for all this! It’s really helping me get more familiar with WordPress!
I’ve got the social media logins, I’ve got the border sorted, but now I am totally stuck in trying to find *where* to edit the font for the comment box’s individual boxes.
I can’t figure it out.
Can you please tell me where exactly to find that? You don’t specify this clearly enough in the tutorial.
WPBeginner Support says
Please see how we changed fonts for #author and #url input fields in the article. To change font in the comment box you can use something like this:
#comment { font-family: arial, verdana, sans-serif; font-size: 16px; }1-click Use in WordPress
Admin
JG says
how do I add a required checkbox people have to tick before the form gets submitted? I have tried adding the field in via adding a field under add_filter(‘comment_form_default_fields,) while the field shows the form can still be submitted without ticking the box.
Jewel says
Thank you a lot…
Bhushan says
I’m trying
Ann says
I read through your tutorial… and was wondering if it can be applied to a WordPress site that has a Genesis Framework and Child theme. I am using the Epic Child theme by the way. Thanks for your help.
WPBeginner Support says
Yes some parts of the tutorial can be directly applied to your child theme. For CSS styling you need to over ride your childtheme’s CSS.
Admin
Jonathan says
Any idea how to place those checkboxes for Subcribe to Comments and other plugins so that they appear above the Submit button? Is there a way define where wordpress would normally include those items?
WPBeginner Support says
if you are using Subscribe to comments plugin then you can place
<?php show_subscription_checkbox(); ?>in your templates where you want the subscription checkbox to appear.Admin
Jeff Hilron says
Im trying to figure out how to get the round avatars.
Editorial Staff says
Here is a tutorial for you:
https://www.wpbeginner.com/wp-themes/how-to-display-round-gravatar-images-in-wordpress/
Admin
Ravinder says
Nice Tutorial. the information you have provided here is very good. I was searching for it from a while. Thanks for sharing.
mohib says
This is a wonderfull tuturial, “Click here to cancel repley” i want ot chage this name, but not found any way, would you pls help me ?
Mike Lee says
Hi, your tutorial is so wonderful and i would like to ask how to make the comment form appear under the specific comment when clicking the ‘Reply’ word of that coment.
Thanks
Editorial Staff says
This happens by default in the WordPress theme when you allow threaded comments. WordPress loads comment-reply.min.js. If your theme is not loading that, then you need to load it.
Admin
Jae says
I have the Elegant Tonight theme on my WordPress, and I have my dashboard-settings-discussion set to: Enable threaded (nested) comments 3 levels deep. So, I should be seeing threaded comments, but I am not. WordPress doesn’t seem to be loading comment-reply.min.js. Where in my comments.php theme do I add this? And do I add exactly that, or in some other coding format? Thank you for any advice!
Editorial Staff says
Hey Jae,
Elegant themes staff is better equipped to answer that question because we are not very familiar with that theme. When you pay for Elegant Themes, you also get access to their support.
Robo Ek says
Helpful article once again from you. Maybe you should change your name. Even professionals would find your tutorial useful
Adrian Robertson says
Another nice tutorial from you guys, time and time again when I can’t remember how to do something I end up on your site.
Great work!
Mattia says
Hi guys thanks a lot. Just a question: which is the difference between and . With this last one, your adivecs don’t work!
Mattia says
sorry the output deleted my question: difference between “comment_form” and “comment_template”…
Editorial Staff says
No problem. So comments_template is a function that loads the template used to display comments. It loads the comments.php file by default however you can use another file if you have a customized version. The comments.php file usually contains the code to load all the comments, and it also contains the function comment_form. The commnent_form function outputs the actual comment form (name, email, website, message, submit button, etc).
Hope that helped clear things up
Admin
Mattia says
It did. Thanks
Sue Kearney says
I’m loving all of this juicy input, some of which I’ve shamelessly lifted from what you do. I’m about halfway done. Check it out here: http://goo.gl/8r9uO
Thanks again!
Ernice Gilbert says
Hello, how do I add a reply button in the comments box just like yours to my wordpress site? It is a plugin or tweaking of code?
Thanks.
Editorial Staff says
Hey Ernice,
It is not a plugin. We are using the same technique showed in this article. Instead of using background color, we are using the background image property of CSS.
Admin
Rifat Bin Sharif says
In my wordpress theme, I just noticed that in comment area there is a word ”says’ but I couldn’t find it in comments.php file. How to remove this text?
Thanks
Colin Crawford says
Hi Nice article and I have used some of your suggestions but I found a code error that needs fixing under ‘Adding Comment Policy Text Before or After Comment Form’.
You have placed the add filter within the function or otherwise it won’t get executed, it needs to be moved outside of the function.
Colin
Editorial Staff says
Fixed it
Admin
Gaelyn says
All wonderful suggestions. Now, how do you change the word “responses” to “comment” and make it more prominent. On Suffusion theme. Thanks.
Editorial Staff says
Edit your comment.php file in the theme to make the change.
Admin
Umer Rock says
I just want to add a Image just right on Comment Box, How i can, for example this is a screenshot of comment box : http://oi48.tinypic.com/2itrket.jpg
Editorial Staff says
You could probably use the filters shown in the article and CSS to make it look like that.
Admin
Umer Rock says
Ok. Thank you, let me consider again on article. well i am not expert with CSS.