The default WordPress comment form includes four fields: name, email, website, and message. But sometimes, you might want to collect more information.
Maybe you want to add a rating field, a checkbox option, or something else. In our experience, this can boost commenter interaction on your WordPress website.
The good news is that you can easily adjust the WordPress comment form to suit your needs.
In this article, we will show you how to customize the comment form in WordPress by adding custom fields.

Why Add Custom Fields to Comments Form in WordPress?
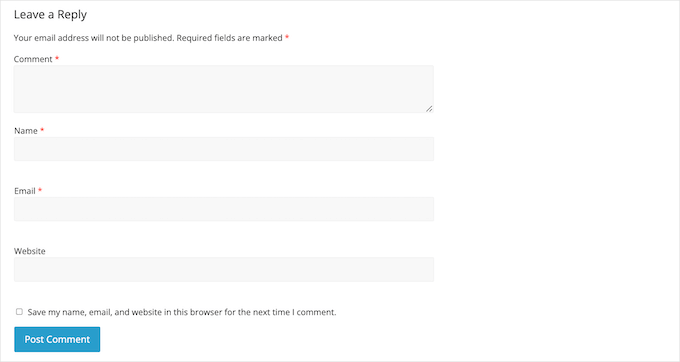
By default, the WordPress comment form asks for the visitor’s name, email address, and website.
It also has an area where people can type in their comments and a checkbox where visitors can save their personal information for the next time they post a comment.

For most WordPress websites, this is perfect.
However, sometimes, you might want to customize the WordPress comment form to collect more information from your visitors.
This can help you learn more about the people who visit your WordPress blog so that you can provide them with a better experience.
Custom fields can also make your comment sections more engaging and lively. For example, you might ask visitors for information to spark discussion and debate in your site’s comment section.
Or if you’re using comments for reviews, then you might want users to add the rating score in the comments.
With that in mind, let’s see how you can add custom fields to the standard comments form on your WordPress website.
How to Customize the WordPress Comment Form
The easiest way to add custom fields to the WordPress comment form is by using the WordPress Comments Fields plugin.
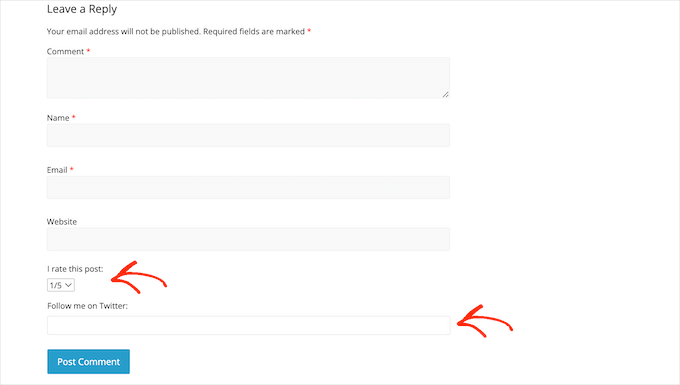
This plugin lets you add a range of different fields to your comment forms, including checkboxes, radio buttons, and dropdown menus. Here’s a custom WordPress from example:

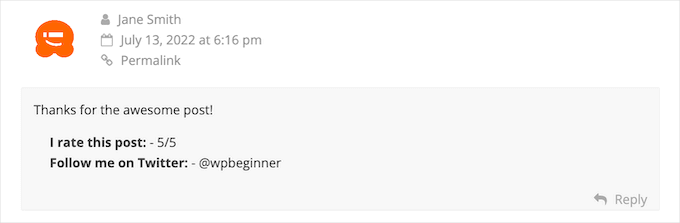
Now, you should note that all of the information visitors enter into the custom fields will appear in their published comments.
So, it’s important to avoid using custom comment fields to collect sensitive information from your visitors.

To get started, you’ll need to install and activate the WordPress Comments Fields plugin. For more details, please see our guide on how to install a WordPress plugin.
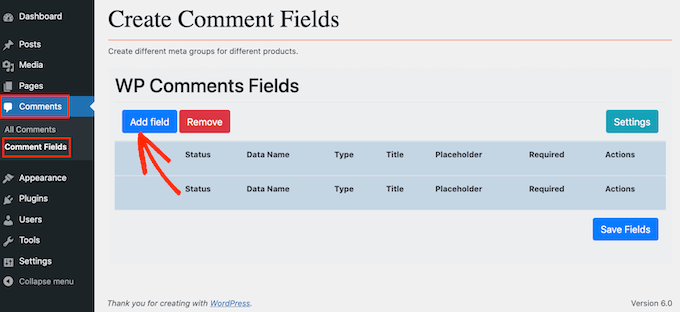
Upon activation, you can go to Comments » Comment Fields. To add a custom field to your comment form, simply click on the ‘Add field’ button.

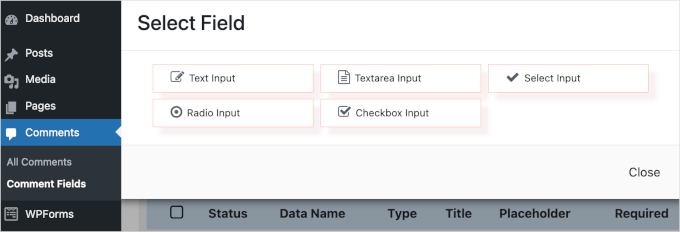
You can now choose the type of field that you want to add to your custom WordPress comment form.
Your choices include text fields, select inputs, checkboxes, and radio buttons.

Once you’ve selected a field, you’ll see additional settings where you can configure it.
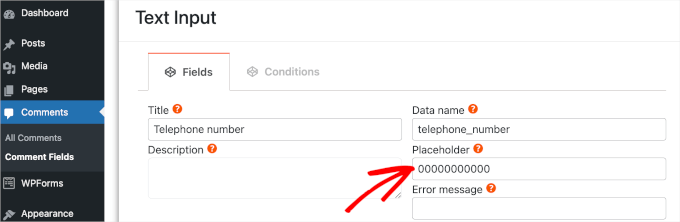
The next step is to create a label. This will appear above your custom comment field and let visitors know what information you expect them to enter.
You can type your label into the ‘Title’ field. As you type, the plugin will fill in the ‘Data name’ field automatically. The data name will help you identify this information when it’s used in other locations, for example, in any email notifications you’ve set up.
If you want to use a different value instead, then you can simply change the text in the ‘Data name’ field.

Before the visitor starts typing into the custom field, you may want to show a placeholder value. This can help people understand what information they need to type into the custom comment field.
You can type your placeholder value into the ‘Placeholder’ field.

If the visitor doesn’t want to enter anything into the custom field, then you may want to use a default value. For example, you might create a checkbox that’s set to ‘opt-out’ by default.
You can type a default value into the ‘Set default value’ field.

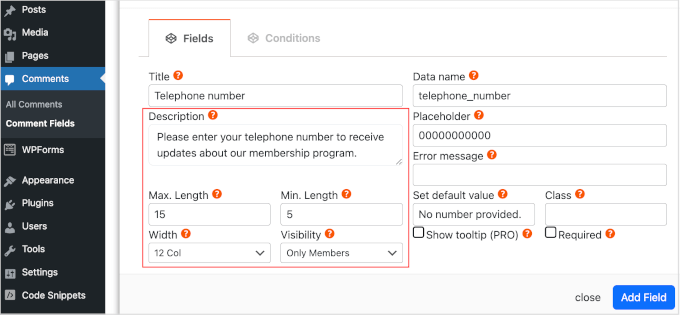
After you’ve done that, you can type an optional description into the ‘Description’ field.
This will be shown next to the field’s title. With that in mind, you can use the description to provide some extra information about the custom field, such as why you need this information from the visitor.
You can also set a minimum and maximum limit for how many characters the visitor can type into the custom field.
This way, you can encourage visitors to enter the right information while helping to combat comment spam in WordPress. For example, if you’re creating a custom field where visitors can type in their phone number, then it makes sense to set a maximum and minimum limit.
To set these optional limits, type your values into the ‘Max Length’ and ‘Min Length’ boxes.

By default, everyone who visits your site will see this extra field in your WordPress custom comment form.
However, sometimes, you may only want to show the custom field to people who have a certain user role. For example, if you’ve created a WordPress membership site, then you might want to show your custom field to registered members only.
To limit this field to members or guests, simply open the ‘Visibility’ dropdown and then click on either ‘Only members’ or ‘Only Guests.’
Another option is to only show the custom field to people with a specific user role.
To do this, open the ‘Visibility’ dropdown and click on ‘By role.’ This adds a new field where you can type in the user role. To add multiple user roles, simply separate each role with a comma.

Your custom comment field is marked as optional by default. However, you can make the field mandatory so that visitors can’t submit a comment without completing this field.
To make this change to your custom WordPress comment form, simply go ahead and check the ‘Required’ box.
Some custom fields have extra settings that you can configure.
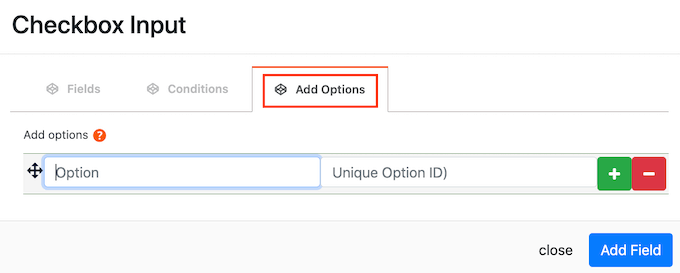
If you’re creating a ‘Select Input,’ ‘Radio Input,’ or ‘Checkbox Input’ field, then make sure you click on the ‘Add Options’ tab.
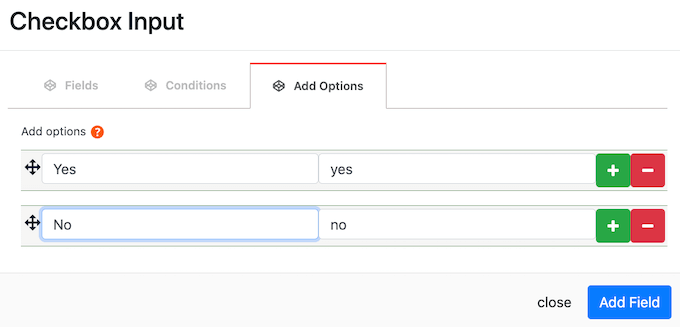
Here, you can create all the options that visitors can choose between. For example, you might create ‘Yes’ and ‘No’ options for a custom checkbox field.

To create an option, simply type in the text that will be shown to the visitor.
To add another option, go ahead and click on the + button and then type in the text that you want to use.
You can add as many options as you want to your WordPress custom comment form following the same process described above.

When you’re happy with the options you’ve created, just click on the ‘Add Field’ button.
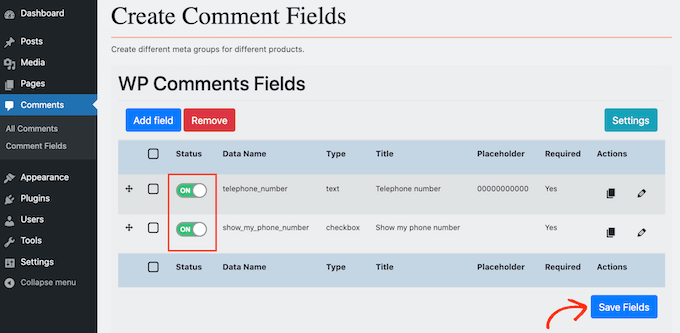
The popup will now close, and you’ll see your new custom field in the Comments » Comment Fields section of the WordPress dashboard. You can now add more fields to your custom WordPress comment form by following the same process described above.
When you’re ready to add a custom field to the comment form, make sure its ‘Status’ slider is set to ‘On.’
You can then go ahead and click on the ‘Save Fields’ button.

Now, if you visit your site, you’ll see the extra fields in the custom WordPress comment form.
Expert Tip: Looking to make your comments section more engaging? Consider adding upvoting and downvoting features using Thrive Comments! These extra buttons can encourage more interaction and highlight the most interesting comments.
For more details, you can check out our guide on how to allow users to like or dislike comments in WordPress.
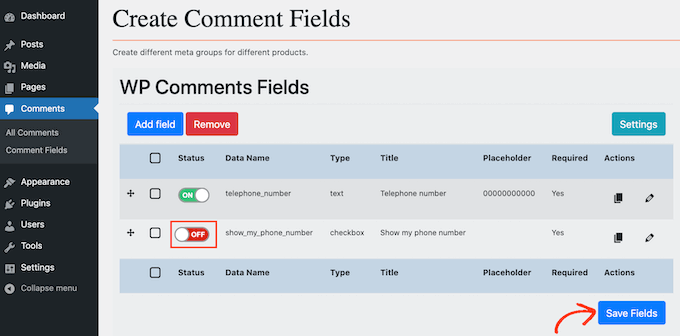
If you want to remove a custom field from the comment form at any point, then simply head back to Comments » Comment Fields. You can then find the custom field you want to remove and click on its sidebar so it shows a red ‘Off’ label.
Once you’ve done that, go ahead and click the ‘Save Fields’ button.

Now if you check your website, you’ll see that this custom field has disappeared from the WordPress comment form.
Bonus Tip: How to Display the Total Number of Comments in WordPress
By default, WordPress displays the comment count for individual posts but does not show the total number of comments a website has received.
Now, displaying the total comment count on your homepage or sidebar can encourage more people to leave comments on your posts. Plus, it serves as social proof that you have an active comment section.
For more on this topic, you can check out our guide on how to display the total number of comments in WordPress.
We hope this article helped you learn how to add custom fields to the comments form in WordPress. Next, you can also go through our guides on how to notify users when their comment is approved and how to allow users to subscribe to comments in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support says
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo says
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support says
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin says
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter says
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel says
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F. says
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry says
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks says
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff says
Here is how you can add a custom title to the comment form.
Joie says
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?