あなたのサイトのWordPressコメントフォームのスタイルを変更したいですか?WPBeginnerでは、ユーザーのエンゲージメントを高めるさまざまな方法を何年もかけて試してきましたが、見栄えがよく、ユーザーフレンドリーなコメントフォームが大きな違いをもたらすことがわかりました。
コメントは、サイト上でユーザーとのエンゲージメントを築く上で重要な権限を持つグループです。ユーザーがコメントを残しやすく、視覚的に魅力的なものにすることで、サイト上でのディスカッションや交流を促進することができます。
この投稿では、WordPressのコメントフォームを簡単にスタイリングして、サイトのエンゲージメントを高める方法を紹介します。

始める前に
WordPressテーマはサイトの外観をコントロールします。各WordPressテーマには、テンプレートファイル、関数ファイル、JavaScripts、スタイルシートを含むいくつかのファイルが付属しています。
スタイルシートには、WordPressテーマで使用するすべての要素のCSSルールが含まれています。テーマのスタイルルールを上書きするために、独自のカスタムCSSを追加することができます。
まだやったことがない場合は、初心者向けのWordPressでカスタムCSSを追加する方法の投稿をご覧ください。
CSSの外観とは別に、WordPressのコメントフォームの初期設定を変更するために関数を追加する必要があるかもしれません。この作業を行ったことがない場合は、WordPressでコードをコピー&ペーストする方法の投稿をご覧ください。
ということで、WordPressのコメントフォームのスタイルを見てみましょう。
これはかなり包括的なガイドであるため、ナビゲーションしやすいようにコンテンツの目次を作成した:
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
SeedProdテーマビルダーを使ったWordPressコメントフォームのスタイリング
この方法は、市場で最高のWordPressページとテーマビルダープラグインであるSeedProdが必須です。
コーディング経験のない初心者におすすめだ。しかし、この方法の欠点は、既存のWordPressテーマをカスタムテーマに置き換えてしまうことです。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:テーマビルダー機能にアクセスするには、少なくともPROプランが必要です。
有効化した後、カスタムWordPressテーマ用のテンプレートを作成する必要があります。SeedProdでは、ビルトインテーマの1つを使用して、これらのテンプレートを簡単に生成することができます。
詳しい手順については、コーディングなしでカスタマイザーWordPressテーマを作成する方法のチュートリアルをご覧ください。
テーマテンプレートを生成したら、個別投稿テンプレートの下にある「デザインを編集」リンクをクリックする必要があります。

これでSeedProdテーマビルダーのインターフェースに個別投稿プレビューが読み込まれます。プレビューの下部にコメントフォームのブロックがあることに気づくでしょう。

コメントフォームをクリックすると、左のパネルにプロパティが表示されます。
また、「詳細設定」タブに切り替えると、CSSコードを記述することなくコメントフォームのスタイルを編集することができます。

変更が完了したら、「保存」ボタンをクリックして公開することをお忘れなく。
SeedProdを使えば、コードを書かずにサイト上のあらゆる要素のスタイルを超簡単に変更できます。
しかし、これはテーマビルダーであり、すでに気に入ったWordPressテーマを使っているかもしれない。その場合、以下のヒントはWordPressでコメントフォームのスタイルを手動で変更するのに役立ちます。
WordPressでコメントフォームのスタイルを変更する
ほとんどのWordPressテーマにはcomments.phpというテンプレートがあります。このファイルは、ブログ投稿日にコメントやコメントフォームを表示するために使用されます。WordPressのコメントフォームは、次の関数を使用して生成されます:<?php comment_form(); ?>.
初期設定では、3つのテキストフィールド(名前、メール、サイト)、コメントするテキストエリアフィールド、GDPR遵守のためのチェックボックス、送信ボタンを備えたコメントフォームが生成されます。
初期設定のCSSクラスを調整するだけで、これらのフィールドを簡単に変更することができます。以下は WordPress が各コメントフォームに追加する初期設定の CSS クラスのリストです。
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
これらのCSSクラスを調整するだけで、WordPressのコメントフォームのルック&フィールを完全に変更することができます。
では、いくつかの点を変更してみましょう。
まず、有効化したフォームフィールドをハイライトすることから始めます。現在アクティブなフィールドをハイライトすることで、特別なニーズを持つ人々にとってフォームがより有効化され、また、小さな端末でもコメントフォームが見やすくなります。
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
これが変更後のWordPress Twenty Sixteenテーマでのフォームの様子です:

これらのクラスを使うと、入力ボックス内のテキストの外観を変更することができます。さっそく、投稿者名とURLフィールドのテキストスタイルを変更してみましょう。
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
下のスクリーンショットをよく見ると、名前とメールのフィールドのフォントがサイトのURLと異なっている。

WordPressのコメントフォーム送信ボタンのスタイルを変更することもできます。初期設定の送信ボタンを使う代わりに、CSS3のグラデーションとボックスシャドウを付けてみましょう。
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

WordPressのコメントフォームを次のレベルに引き上げる
基本的すぎると思うかもしれない。まあ、みんながついていけるように、まずはそこから始めなければならない。
しかし、フォームフィールドを並べ替えたり、ソーシャルログイン、コメント購読、コメントガイドライン、クイックタグなどを追加することで、WordPressのコメントフォームを次のレベルに引き上げることができます。
WordPressのコメントにソーシャルログインを追加する
WordPressのコメントにソーシャルログインを追加するところから始めよう。
最初に必要なことは、Super Socializerプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、Super Socializer ” Social Loginにアクセスし、’Enable Social Login’というボックスにチェックを入れる必要があります。

ソーシャルログインオプションパネルが表示されます。まず、「詳細設定」タブをクリックします。
そして、「コメントフォームで有効化」ボックスにチェックが入っていることを確認してください。

次に、「基本設定」タブをクリックします。ここでは、’ソーシャルネットワークを選択’セクションのボックスにチェックを入れて、追加するソーシャルネットワークを選択することができます。

この下で、プラグインはソーシャル・プラットフォームと接続するためにAPIキーを必須にします。クエスチョンマーク」のアイコンをクリックすると、各プラットフォームのAPIキーの取得方法が表示されます。

完了したら、「変更を保存」ボタンをクリックしてソーシャルログイン設定を保存します。
あなたのサイトにアクセスすると、コメントフォームの上にソーシャルログインボタンが表示されます。

コメントフォームの前後にコメントポリシーのテキストを追加する
私たちはすべてのユーザーを愛していますし、私たちのサイトにコメントを残してくださることに本当に感謝しています。しかし、健全なディスカッション環境を作るためには、コメントをモデレートすることが重要です。
完全な透明性を確保するため、コメントポリシーのページを作りましたが、このリンクをフッターに貼るだけではダメです。
私たちは、コメントを残すすべてのユーザーにとって、コメントポリシーを目立たせ、見えるようにしたいと考えました。そのため、WordPressのコメントフォームにコメントポリシーを追加することにしました。
コメントポリシーページを追加したい場合、まず最初にWordPressページを作成し、コメントポリシーを定義する必要があります(私たちのものを盗んで、あなたのニーズに合うように変更することができます)。
その後、テーマのfunctions.phpファイルまたはコード・スニペット・プラグインに以下のコードを追加します。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
上記のコードは、ノートの前にある初期設定のコメントフォームをこのテキストに置き換えます。また、CSSを使用して通知をハイライトできるように、コードにCSSクラスを追加しました。以下は使用したCSSのサンプルです:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
私たちのテストサイトではこのように見えた:

コメントするテキストエリアの後にリンクを表示したい場合は、以下のコードを使用する。
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
example.comではなく、あなたのコメントポリシーページに飛ぶように、URLを適宜変更することをお忘れなく。
コメントするテキストフィールドを下に移動する
初期設定では、WordPressのコメントフォームはコメントテキストエリアを最初に表示し、次に名前、メール、サイトのフィールドを表示します。この変更はWordPress 4.4で導入されました。
それ以前は、WordPressサイトは名前、メール、ウェブサイトのフィールドを最初に表示し、次にコメントするテキストボックスを表示していました。WPBeginnerでは、ユーザーがこの順番でコメントフォームを表示することに慣れていると感じたため、古いフィールドの順番を使用しています。
その場合は、テーマのfunctions.phpファイルまたはコード・スニペット・プラグインに次のコードを追加するだけです。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
WPCodeのようなコードスニペットプラグインを使用してWordPressにコードを追加することをお勧めします。これにより、functions.phpファイルを編集することなく簡単にカスタマイザーのコードを追加することができるため、サイトを壊す心配がありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。手順については、WordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetにアクセスします。
そこから、’カスタムコードを追加(新規スニペット)’オプションを見つけ、その下の’スニペットを使用’ボタンをクリックします。

次に、ページの一番上にスニペットのタイトルを追加します。これは、何のコードかを覚えておくのに役立つものであれば何でもかまいません。
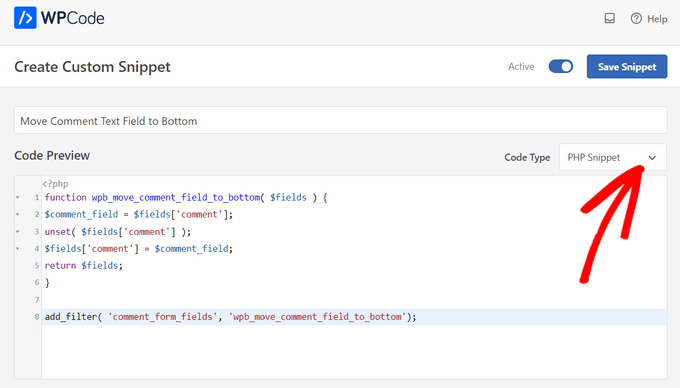
次に、上記のコードを「コードプレビュー」ボックスに貼り付け、右側のドロップダウンリストからコードタイプとして「PHPスニペット」を選択します。

その後、スイッチを’Inactive’から’Active’に切り替え、’Save Snippet’ボタンをクリックするだけです。

このコードは、単にコメントするテキスト・エリア・フィールドを一番下に移動させるだけである。

WordPressのコメントフォームからサイト(URL)フィールドを削除する
コメントフォームのサイトフィールドは多くのスパマーを引きつけています。このフィールドを削除してもスパマーを止めることはできませんし、スパムコメントを減らすこともできませんが、誤って悪い作者のサイトリンクを含むコメントを承認してしまうことを防ぐことができます。
また、コメントフォームからフィールドを減らすことができ、より簡単でユーザーフレンドリーになります。このトピックについては、WordPressのコメントフォームからサイトのURLフィールドを削除する投稿をご覧ください。
コメントフォームからURLフィールドを削除するには、以下のコードをfunctions.phpファイルまたはコードスニペットプラグインに追加するだけです。
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

前節と同じ手順で、WPCodeプラグインを使ってWordPressにこのコードを安全に追加することができます。
WordPressにコメント購読チェックボックスを追加する
ユーザーがあなたのサイトにコメントを残したとき、誰かがそのコメントに返信したかどうかを確認するために、そのスレッドをフォローしたいと思うかもしれません。コメントを購読するチェックボックスを追加することで、投稿に新しいコメントが表示されるたびに、ユーザーは即座に通知を受け取ることが有効化されます。
このチェックボックスを追加するには、まずSubscribe to Comments Reloadedプラグインをインストールして有効化します。有効化したら、StCR ” コメントフォームページにアクセスしてプラグインの設定を行う必要があります。

詳しい手順については、WordPressでユーザーがコメントを購読できるようにする方法の投稿をご覧ください。
WordPressのコメントフォームに追加フィールドを追加する
WordPressのコメントフォームに追加フィールドを追加したいですか?例えば、ユーザーがTwitterのハンドルネームを追加できるオプション設定などでしょうか?
WordPress Comments Fieldsプラグインをインストールして有効化するだけです。有効化したら、「Comments Fields」ページに移動し、「Comment Fields」タブに切り替えます。

カスタムフィールドをドラッグ&ドロップし、タイトル、説明、データ名を付けるだけです。
フィールドの追加が完了したら、忘れずに「変更をすべて保存」ボタンをクリックしてください。
コメントフォームを表示し、カスタムフィールドのアクションを確認できるようになりました。

カスタムフィールドはコメントモデレーションとコメントコンテンツの下に表示されます。

詳しくは、WordPressのコメントフォームにカスタムフィールドを追加する方法のチュートリアルをご覧ください。
この投稿が、WordPressのコメントフォームをユーザーにとってより楽しいものにする方法を学ぶのにお役に立てば幸いです。また、WordPressブログ投稿日に多くのコメントをもらうためのヒントや、WordPressに最適なソーシャルメディアプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for taking out the time to put this article together. I used the code snippet for removing the website url but I noticed it doesn’t working well here. Reason why I said that is because it only worked on 2 post but other posts on my website still has the URL box in the comment section.
Am I the one not getting it right please? Also, do I need to replace the “wpbeginner” in the code to my domain name?
WPBeginner Support
You may want to check with your theme to see if they have something in their styling that could be overriding the standard styling. You do not need to remove wpbeginner from the code for it to work.
Admin
Jiří Vaněk
Thanks for the tutorial using Seed Prod. I am currently using WP Discuz and I am quite happy with it. However, for smaller sites this form is much more elegant with Seed Prod. The instructions are quite long but I will try it on my test site where I have Seed Prod installed. Thanks for a great and really detailed tutorial.
Moinuddin Waheed
I have seen many different comments section on websites and wondered why do they differed on appearance although all are using the same wordpress comments.
having a good looking comments section is necessary for making good user experience while commenting.
I have a query regarding disqus platform for wordpress comments which I have used for two years.
is it good idea to continue to use it or is there a better alternative?
also just curious to know what does wpbeginner uses for comments?
WPBeginner Support
You can find our opinion on disqus in our article below. For our comments we are currently using the built-in WordPress comment system.
https://www.wpbeginner.com/wp-tutorials/how-to-disable-disqus-on-custom-post-types-in-wordpress/
Admin
Jiří Vaněk
In my opinion, WP Discuz is a great plugin. I’ve been using it on my blog for almost two years now, and I must say, without any issues so far. So if you’re using it too, I wouldn’t necessarily change this plugin. The developers and support team work great. However, it probably also depends on the type and size of the website, as this plugin is quite large and complex.
Vera Kofyan
Thank you for a great tutorial.
One thing did not work for me: moving the text area to bottom. I added the script in Code snippets, but nothing changed. Has anything changed since you wrote that?
Thank you,
Vera
WPBeginner Support
The snippet should still work correctly, the theme you are using may have added styling to the comment form that could be changing some things, if you check with the support for your specific theme they can help check and confirm this.
Admin
Arischvaran Puvanesvaran
Thank you for sharing
WPBeginner Support
You’re welcome, we hope you found our guide helpful!
Admin
Ali Kaleem
This Blog Is very imformative.
WPBeginner Support
Glad you found our site helpful!
Admin
Asutosh sahoo
really full of knowledge. please keep updating. thanks..
WPBeginner Support
Glad you found our guide helpful!
Admin
saikul
good tutorial . i like this
WPBeginner Support
Thank you, glad you liked it!
Admin
Samyak sharma
Thanks, This is very good article.
WPBeginner Support
Glad you found it helpful
Admin
Vincent Nyagaka
Thank you for guiding us on how to style WordPress form. However I have tried to use almost all the codes, on how to remove the URL field from the comment form but unfortunately, none is working code. Kindly can you give me another code to use
WPBeginner Support
If none of our recommendations were able to assist, we would recommend reaching out to the support for your specific theme and they should be able to assist with targeting their specific target for your comments.
Admin
amr
Hi
How can I delete the url from the author name and date?
Thanks
WPBeginner Support
IF you mean from your comments then you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
lal
good tutorial, loved it
WPBeginner Support
Glad you liked our tutorial
Admin
Adam Rees
Thanks, it helped me a lot in customizing the comment section.
WPBeginner Support
You’re welcome
Admin
fred
Hi, nice tutorial ! but i have a problem to find the location of the right .php to modify the post comments, i’m using oceanwp theme with elementor pro, when i go to the functions.php or comments.php i can’t find any of the command lines, i’v tryed to add your code and nothing happens. so i guess it’s somewhere else but where ?
WPBeginner Support
If you are using a page builder you would need to reach out to that page builder’s support for how to edit the comment form and what tools are available.
Admin
Muhammad Shahzad
how to show to comment box to the top of all comments and after post.
WPBeginner Support
If your theme is not set up that way you would sadly need to modify the theme’s code to do that. As each theme’s code can be very different we do not have a specific guide on how to do that yet.
Admin
HieuBui
Thank you very much
WPBeginner Support
You’re welcome
Admin
tom
Great Article! thanks a lot
WPBeginner Support
You’re welcome
Admin
mobileninja
Thank you so much. It is very helpful article.
WPBeginner Support
Glad it could be helpful
Admin
Emma
Hi. Great tutorial. I wanted to refrain my users from adding their website url to the comment section, because it causes crashes for some users (no idea why). I succeeded, but now it still says the usual “remember my name, e-mail adres and website for the next time I leave a comment”. Do you know how to fix that?
WPBeginner Support
You may want to check with your theme’s support and let them know about the crashing and editing that message.
Admin
WPBeginner Support
Glad our guide could help
Admin
Deepak Bharti
Thanks for sharing this type of article. it is helpful for me and my website.
WPBeginner Support
Glad our article could be helpful
Admin
Rubel Ahmed
Hello
Nice article and I have used some of your suggestions but I found a code error that needs fixing under ‘Adding Comment Policy Text Before or After Comment Form’.
You have placed the add filter within the function or otherwise it won’t get executed, it needs to be moved outside of the function.
Rubel
WPBeginner Support
Both filters should be outside the function but we will certainly take another look and update if we can see the error
Admin
suvo
obviously like your web-site Post Thanks for Shearing. i Read your Blog every day.it very bothersome to tell the reality then again I’ll definitely come back again.Please write more about this topics.
WPBeginner Support
Glad you like our articles
Admin
ARPIT
The Information you’ve provided here is very good. Nice Tutorial. Thanks for sharing. I was looking for a long time for this.It’s really helping me get more familiar with WordPress!
WPBeginner Support
Hi Arpit,
We are glad you found the tutorial helpful.
Admin
Hồ Ngọc Thanh
I can’t find #respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
in my wordpress theme?
WPBeginner Support
Your theme may have styled it differently, for finding what they are you would want to take a look at our article: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
The # would be for the ID of the object so if something had the ID of button then it would be #button
Admin
Chintan
How to add real-time comment preview?
Paulina
Hello, thank you for this very useful article. I am interested in adding a text before the button “submit”. In the code that you are providing here: would I need to change the words ‘wpbeginner’ to anything else that is connected to my own site?
Akramul Hasan
Hello Paulina,
You can add text or anything before Submit button by using a simple filter hook that works for comments form fields.
Hena
wow!! It’s very good
Woolker Cherenfant
Hi! Great article as usual. But I am wondering how can I change the word “says” in the comment section. I want to translate it into Haitian Creole “di”. Any help with that?
Thanks in advance.
—Woolker
Tisha
Is it possible to copy the code to blogger?. Because I want to make WordPress style comment in my Blogger blog. Thanks for your help.
Mate Hodi
Hey!
Great article! I was looking for a solution to change the “Leave a Reply” part. Do you have any idea how I may change it?
Neeraj
This is a helpful guide which gave thorough guidance to me about Comments Section Optimization.
Kevin Byrnes
Excellent article. I will be facing some of these issues as well..
JP
Hi
I love your tutorials! I still have a question though; is it popular to change the greyish background color of the entire comment form to some thing else? Perhaps even to an image instead of a solid color?
Mahesh
I’m Loving Your Tuts It is very Easy to Understand and More Useful any Where.
Thanks For Sharing Sir.
Lisa Marten
Can I put the comment box to be fill in above the list of posted comments instead of below?
WPBeginner Support
Yes you can.
Admin
SiRetu
Is there any complete tutorial? I mean start from scratch including creating comments.php file from the first time. Thanks, great tutorial as always
Luis Izquierdo
I am customizing my wp themes child theme and I was able to place the policy text above the comment form. But it only shows to logged out users. How do I get it to show to Logged in users?
Luca Morelli
Hello great tutorial: thanks!
I keep improving my knowledge about WordPress thanks to your lessons. I have a question (I don’t know much about php): I managed to add the comment policy text before the submit button, but I noticed that if I click “reply” and see your codes, the php output is inside the paragraph tag together with a class named “commentpolicy”. How did you achieve that (e.g. how to style the php output on an HTML webpage with a tag and a class, which can then be styled with CSS)?
Hopefully I explained it correctly and my question makes sense.
Again many thanks for all your tutorials.
Luca
WPBeginner Support
We are not sure what you are trying to ask. Can you please explain bit more? Thanks.
Admin
Jayanta
I have the same question. Trying to clarify a bit.
I have added your snippet to get the comment policy text before comment field. But This is only some text, no special div class is added for that text. So, I am not able to style it using css (I would like to make the text smaller, or may be put a border-box to it). Please guide us. Hope it makes sense now. Thank you so much.
Erick
How do you make comments look like this website?
gift charles
Thank you very much for this,i was looking for a long time for a way to make the built in comments look better because i prefer them to other services like facebook comments or disqus
Adnan Bashir
As you have noticed, the newest version of WP (4.4) is displaying Name and Email form below Text box, do you have any idea how to revert it to old style (Name and Email box above the Text box) ?
Thanks
WPBeginner Support
Please take a look at How to move comment text field to bottom in WordPress 4.4
Admin
Adnan Bashir
Thank you, now the Comment form is looking better
mario
Hello, great tutorial !
But I’d like to know one more thing: is it possible to add a checkbox for the privacy policy? Since wordpress system collect the ip, I want my users to check teh box before sending the message. Any suggestion ? Thank you !
WPBeginner Support
Please see our article on how to add custom fields to comments form in WordPress.
Admin
Ramon
I would like to have the input comments fields above the comments them self so my customers can leave a comment without the need to scroll all the way down the page.
Is there an easy way to accomplish this?
Thank you.
dragons
Is there any way to ad an EDIT button for the commenters? So they can fix typos and such? Also what if the site wants to allow commenters the ability to upload images in the comments? Is there a way to do that?
Rick Hellewell
Good tutorial. Used it to develop my own customized contact form
plugin, where I re-define the $args for the comment form fields.
But it turns out, while testing, that some themes create their own
‘textarea’ field, which adds to my ‘textarea’ field, resulting in two
comment text fields. Not good.
I have set my add_filter( ‘comment_form_default_fields’…. with a
higher priority (99) so that it happens later in the ‘page build’ (after
the theme does it’s comment_form_default_fields), but the duplicates
comment text boxes are still there. Also tried a priority of 8, and that
didn’t do it either.
So, can you think of a generic (works for any theme) that can
determine if the comment field has already been defined? And, if the
duplicate is found, remove the one in the theme, so I can replace it
with mine?
I understand that the problem is caused by bad coding practices on the theme, but would like to find a workaround.
Thanks….Rick…
Larisa Frolova
Thank you!
I’ve searched the forums and Google for this, but I’m still a little confused as to what to do. If I just want to change the LOCATION of the comment/reply link that appears on posts, how do I do that? It’s not that I want to make it invisible, or change the wording – I just want it to be at the bottom of a post, not at the top.
How do I go about doing that for the Twenty-Twelve theme?
Mikael
I like this layout!
lflier
Very helpful!
I’m really liking the Disqus comment system you’re now using. It’s slick and very inviting. I find myself leaving more comments on sites using Disqus.
But I’m discouraged from using it on my own site by the lack of integration with BuddyPress activity stream. So the more I can do to streamline the native WordPress comment system and make it as inviting as Disqus, the better. Thanks again for your tutorial.
Therese
Thank you so much for all this! It’s really helping me get more familiar with WordPress!
I’ve got the social media logins, I’ve got the border sorted, but now I am totally stuck in trying to find *where* to edit the font for the comment box’s individual boxes.
I can’t figure it out.
Can you please tell me where exactly to find that? You don’t specify this clearly enough in the tutorial.
WPBeginner Support
Please see how we changed fonts for #author and #url input fields in the article. To change font in the comment box you can use something like this:
#comment { font-family: arial, verdana, sans-serif; font-size: 16px; }1-click Use in WordPress
Admin
JG
how do I add a required checkbox people have to tick before the form gets submitted? I have tried adding the field in via adding a field under add_filter(‘comment_form_default_fields,) while the field shows the form can still be submitted without ticking the box.