Deseja adicionar banners de aplicativos inteligentes no WordPress?
Os banners inteligentes são uma maneira fácil de promover seu aplicativo móvel e fazer com que os visitantes o baixem. Se um usuário do iOS já tiver o seu aplicativo, o banner o incentivará a abrir o aplicativo para obter uma melhor experiência do usuário.
Neste artigo, mostraremos como adicionar banners de aplicativos inteligentes ao WordPress.

Por que adicionar banners de aplicativos inteligentes no WordPress?
Muitos proprietários de sites criam um aplicativo móvel complementar em que os visitantes podem navegar pelo conteúdo de forma otimizada para dispositivos móveis.
Como esses aplicativos são projetados para dispositivos móveis, eles geralmente proporcionam uma melhor experiência ao usuário. Você também pode mostrar lembretes, conteúdo personalizado, ofertas, atualizações e muito mais usando notificações push para celular. Tudo isso significa mais engajamento, conversões e vendas.
Se você ainda não tem um aplicativo móvel, consulte nosso guia completo sobre como converter um site WordPress em um aplicativo móvel.
Você pode incentivar os usuários de iPhone e iPad a fazer download do seu aplicativo móvel usando um banner de aplicativo inteligente. Esse é um banner que aparece na parte superior da tela quando um usuário do iOS visita seu site usando o navegador Safari.

Os visitantes podem clicar no banner para fazer o download do seu aplicativo na App Store. Se o visitante já tiver seu aplicativo, o banner solicitará que ele abra o aplicativo. Dessa forma, você pode obter mais downloads de aplicativos e engajamento.
Se o visitante estiver usando um dispositivo que não seja da Apple ou um navegador da Web diferente, o WordPress ocultará o banner automaticamente.
Por exemplo, a imagem a seguir mostra o mesmo site no navegador móvel Chrome.

Dito isso, vamos ver como você pode adicionar banners de aplicativos inteligentes no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o WPCode (Mostrar um banner de aplicativo inteligente no WordPress)
A maneira mais fácil de adicionar banners de aplicativos inteligentes ao seu site WordPress é usar o WPCode. Esse plug-in gratuito permite que você exiba o mesmo banner em todas as páginas e publicações usando uma linha de código.
Com isso em mente, o WPCode é a escolha perfeita se você quiser promover um único aplicativo iOS. No entanto, se você quiser exibir banners diferentes em páginas diferentes, recomendamos usar o método 2.
Ao adicionar códigos personalizados ao WordPress, alguns guias solicitarão que você edite o arquivo functions.php do seu site. Não recomendamos isso, pois até mesmo um pequeno erro de digitação ou erro pode causar erros comuns do WordPress ou até mesmo tornar seu site inacessível.
Ao usar o WPCode, você pode adicionar códigos personalizados aos arquivos de tema do WordPress sem nenhum risco. Você também pode ativar e desativar trechos de código com o clique de um botão.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
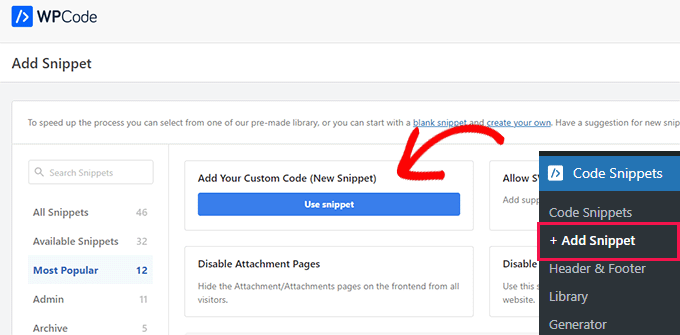
Após a ativação, vá para Code Snippets ” Add Snippet. Em seguida, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você poderá digitar um nome para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e escolha “HTML Snippet”.

Para a próxima etapa, você precisará saber o ID do seu aplicativo.
Para obter essas informações, abra uma nova guia do navegador e vá para a página Apple Services Marketing Tools. Aqui, digite o nome do aplicativo que deseja promover e clique no ícone “Pesquisar”.

Para ver todos os aplicativos iOS que correspondem ao seu termo de pesquisa, basta rolar até a seção “Apps”.
Aqui, localize o aplicativo que você deseja promover e dê um clique nele.

Na parte inferior da tela, você verá um “Link de conteúdo”.
A ID do aplicativo é o valor entre id e ?. Você precisará dessas informações na próxima etapa, portanto, deixe essa guia aberta ou anote a ID do aplicativo.

Agora que você tem o ID do aplicativo, volte para o painel do WordPress. Agora você pode adicionar o seguinte snippet no editor de código, substituindo o ID do aplicativo pelas informações obtidas na etapa anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
Feito isso, você deve rolar até a caixa “Inserção”. Se ela ainda não estiver selecionada, clique em “Auto Insert” (Inserção automática) e selecione “Site Wide Header” (Cabeçalho de todo o site) no menu suspenso.

Quando estiver pronto, role até a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Por fim, basta clicar no botão “Save Snippet” para armazenar suas alterações.

Agora, o banner do aplicativo inteligente aparecerá em seu site WordPress.
Como testar o código do banner de aplicativo inteligente no WordPress
A melhor maneira de testar o banner de aplicativo inteligente é visitar seu site em um dispositivo iOS usando o aplicativo móvel Safari. Na verdade, o banner do aplicativo inteligente nem aparecerá se você tentar visualizar a versão móvel do seu site WordPress no desktop.
Se você precisar verificar rapidamente se o snippet de código está funcionando, uma solução alternativa é usar a ferramenta Inspect do seu navegador. Ela permite que você veja se o código <meta name> foi inserido na seção <head>do seu site, o que sugere que ele está funcionando conforme o esperado.
Para fazer isso, vá para qualquer página ou post em seu blog do WordPress. Em seguida, clique com o botão direito do mouse em qualquer lugar da página e selecione “Inspecionar”.

Um novo painel será aberto, mostrando todo o código do site.
Basta localizar a seção <head> e clicar na seta para expandi-la.

Agora, procure o código <meta name="apple-itunes-app"> que você adicionou na etapa anterior.
Se você vir esse código, o banner do aplicativo inteligente deverá aparecer nos dispositivos iOS.

Método 2: Usar o Smart App Banner (adicionar banners a páginas e publicações específicas)
Às vezes, você pode querer promover aplicativos somente em páginas e publicações específicas. Por exemplo, normalmente não se mostra um banner de aplicativo inteligente em páginas de vendas e páginas de destino, pois o banner pode desviar a atenção da principal chamada para ação.
Você pode até querer exibir banners diferentes em partes diferentes do seu site. Por exemplo, se você for um comerciante afiliado, poderá ter uma lista de aplicativos que deseja promover.
Nesse caso, recomendamos o uso do plug-in Smart App Banner. Esse plugin permite que você exiba diferentes banners em diferentes páginas da Web e inclua dados de afiliados nesses banners. Esses recursos o tornam um ótimo plugin para os profissionais de marketing de afiliados.
Primeiro, você precisará instalar e ativar o plug-in Smart App Banner. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode adicionar um banner de aplicativo a páginas ou publicações específicas, à página inicial do WordPress ou a todo o seu site.
Para começar, vamos dar uma olhada nas configurações do aplicativo. Aqui, você pode adicionar um banner a todas as páginas e publicações ou adicionar um banner de aplicativo inteligente somente à sua página inicial.
Para começar, vá para Settings ” Smart App Banner e digite o valor do aplicativo no campo “App ID”.

Você pode obter essas informações seguindo o mesmo processo descrito no Método 1.
Se você estiver usando o marketing de afiliados para ganhar dinheiro com blogs on-line, poderá digitar o token de afiliado no campo “Affiliate data” (Dados do afiliado). As informações variam, portanto, talvez seja necessário fazer login no portal de afiliados ou falar com seus parceiros para obter o token correto.
Depois disso, você pode marcar a caixa “Mostrar em todas as páginas” ou deixá-la desmarcada. Se você deixar a caixa desmarcada, o banner do aplicativo aparecerá somente na página inicial.

Quando você estiver satisfeito com a configuração do banner, basta clicar no botão “Save Changes” (Salvar alterações) para torná-lo ativo.
Em vez disso, você deseja adicionar um banner de aplicativo inteligente a páginas e publicações específicas? Isso permite que você controle exatamente onde o banner aparece em seu site.
Por exemplo, se você for um comerciante afiliado, poderá promover diferentes aplicativos em diferentes páginas e usar o Google Analytics para ver quais banners obtêm mais conversões.
Para isso, basta abrir a página ou o post em que você deseja adicionar o banner. Agora, localize a nova seção “Smart App Banner” no editor de conteúdo do WordPress.

Aqui, basta adicionar o ID do aplicativo e as informações opcionais do afiliado seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com as informações inseridas, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar) para que as alterações sejam efetivadas.

Em seguida, basta repetir essas etapas para adicionar um banner de aplicativo inteligente a mais posts e páginas do WordPress.
Perguntas frequentes sobre a adição de banners de aplicativos inteligentes no WordPress
Neste guia, mostramos como promover seu aplicativo móvel em posts e páginas específicos ou em todo o seu site WordPress.
Se você ainda tiver dúvidas, aqui estão nossas principais perguntas frequentes sobre como adicionar banners inteligentes ao seu site WordPress.
O que é um banner de aplicativo inteligente?
Os banners de aplicativos inteligentes aparecem na parte superior do navegador Safari e oferecem aos usuários a opção de abrir um aplicativo ou baixá-lo da Apple App Store.
Como foram criados pela Apple, os banners de aplicativos inteligentes têm um design consistente que muitos usuários do iOS reconhecem. Eles só aparecem para pessoas que estão usando iPhones e iPads com iOS 6 ou superior.
Por que não consigo ver o banner do meu aplicativo inteligente no desktop?
O banner do aplicativo inteligente não aparecerá em computadores desktop, mesmo que você visualize a versão móvel do seu site.
Para ver o banner em ação, você precisará visitar seu site em um iPhone ou iPad usando o aplicativo móvel Safari.
Por que não consigo ver o banner do aplicativo inteligente no meu iPhone ou iPad?
Os banners de aplicativos inteligentes só aparecem em dispositivos que executam o iOS 6 ou superior quando você está usando o aplicativo móvel Safari. Se você não vir o banner de aplicativo inteligente, deve começar verificando se tem as versões mais recentes do iOS e do aplicativo móvel Safari.
O banner do aplicativo inteligente também detecta se o dispositivo pode suportar o aplicativo e se o aplicativo está disponível em sua localidade. Se você não vir o banner do aplicativo inteligente, é possível que seu dispositivo tenha falhado em uma dessas verificações.
Por que o banner do aplicativo inteligente desapareceu no Safari?
Se você ignorar o banner clicando no botão “x”, ele não aparecerá novamente por padrão.
Dependendo do seu dispositivo móvel, talvez seja necessário abrir uma guia privada do navegador, limpar o cache ou os cookies ou executar alguma outra ação para redefinir suas configurações.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar banners de aplicativos inteligentes no WordPress. Talvez você também queira ver nosso guia passo a passo definitivo sobre SEO para WordPress ou nossas escolhas de especialistas para os melhores plug-ins de pop-up para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a similar option for Android device owners, or is it only for the Apple store? I write articles on the topic of Android and this would really come in handy.
WPBeginner Support says
We do not have a method we would recommend at the moment for Android users.
Administrador
Jiří Vaněk says
I’m sorry because my articles are mostly about Android. But thank you for your response, and I’ll try to find an equivalent plugin for Android and Google Play.
Ralph says
I didn’t know such thing… is a thing
I have technical blog and often get offers of promoting apps for money in my articles and this is great way to do this. Especially that we get more and more mobile traffic. I used to have 60% mobile 40% desktop, but now it is 75% mobile and still growing trend.
WPBeginner Support says
Mobile is definitely a growing way that sites are being viewed
Administrador