Möchten Sie Smart-App-Banner in WordPress hinzufügen?
Intelligente Banner sind eine einfache Möglichkeit, Ihre mobile App zu bewerben und Besucher zum Herunterladen zu bewegen. Wenn ein iOS-Nutzer Ihre App bereits hat, wird das Banner ihn dazu ermutigen, die App zu öffnen, um ein besseres Nutzererlebnis zu erhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Smart-App-Banner zu WordPress hinzufügen können.

Warum intelligente App-Banner in WordPress hinzufügen?
Viele Website-Besitzer erstellen eine begleitende mobile App, mit der Besucher ihre Inhalte auf eine für Mobiltelefone optimierte Weise durchsuchen können.
Da diese Apps für mobile Geräte konzipiert sind, bieten sie oft ein besseres Benutzererlebnis. Außerdem können Sie mit mobilen Push-Benachrichtigungen Erinnerungen, personalisierte Inhalte, Angebote, Aktualisierungen und mehr anzeigen. All dies bedeutet mehr Engagement, Konversionen und Verkäufe.
Wenn Sie noch keine mobile App haben, können Sie sich unsere vollständige Anleitung ansehen, wie Sie eine WordPress-Website in eine mobile App umwandeln.
Sie können iPhone- und iPad-Benutzer mit einem intelligenten App-Banner zum Herunterladen Ihrer mobilen App auffordern. Dies ist ein Banner, das oben auf dem Bildschirm erscheint, wenn ein iOS-Nutzer Ihre Website mit dem Safari-Browser besucht.

Besucher können auf das Banner klicken, um Ihre App aus dem App Store herunterzuladen. Wenn der Besucher Ihre App bereits hat, wird er durch das Banner aufgefordert, die App zu öffnen. Auf diese Weise können Sie mehr App-Downloads und Engagement erreichen.
Wenn der Besucher ein Nicht-Apple-Gerät oder einen anderen Webbrowser verwendet, blendet WordPress das Banner automatisch aus.
Das folgende Bild zeigt zum Beispiel die gleiche Website im mobilen Chrome-Browser.

Sehen wir uns also an, wie Sie Smart-App-Banner in WordPress hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung von WPCode (Anzeigen eines Smart App-Banners in WordPress)
Der einfachste Weg, Smart-App-Banner zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung von WPCode. Mit diesem kostenlosen Plugin können Sie das gleiche Banner auf jeder Seite und jedem Beitrag mit nur einer Codezeile anzeigen.
In diesem Sinne ist WPCode die perfekte Wahl, wenn Sie eine einzelne iOS-Anwendung bewerben möchten. Wenn Sie jedoch verschiedene Banner auf verschiedenen Seiten anzeigen möchten, empfehlen wir stattdessen Methode 2.
Wenn Sie benutzerdefinierten Code zu WordPress hinzufügen, werden Sie in einigen Anleitungen aufgefordert, die Datei functions.php Ihrer Website zu bearbeiten. Wir raten davon ab, da selbst ein kleiner Tippfehler oder ein Irrtum zu häufigen WordPress-Fehlern führen oder Ihre Website sogar unzugänglich machen kann.
Mit WPCode können Sie ohne Risiko benutzerdefinierten Code zu Ihren WordPress-Theme-Dateien hinzufügen. Außerdem können Sie Code-Snippets mit einem Klick auf eine Schaltfläche aktivieren und deaktivieren.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
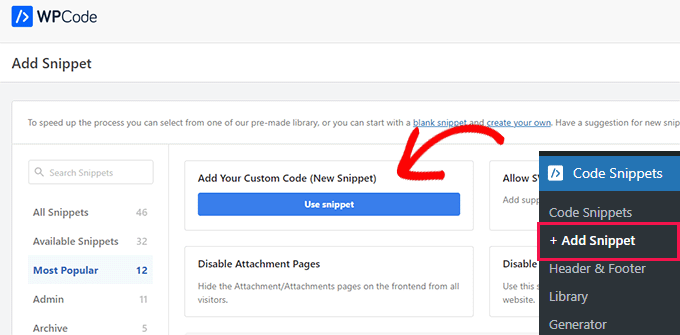
Gehen Sie nach der Aktivierung zu Code Snippets “ Snippet hinzufügen. Klicken Sie anschließend auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

Dadurch gelangen Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie einen Namen für das Code-Snippet eingeben können. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie anschließend das Dropdown-Menü „Codetyp“ und wählen Sie „HTML Snippet“.

Für den nächsten Schritt benötigen Sie die ID Ihrer Anwendung.
Um diese Informationen zu erhalten, öffnen Sie eine neue Browser-Registerkarte und rufen Sie die Seite Apple Services Marketing Tools auf. Geben Sie hier den Namen der Anwendung ein, für die Sie werben möchten, und klicken Sie auf das Symbol „Suchen“.

Um alle iOS-Apps zu sehen, die Ihrem Suchbegriff entsprechen, scrollen Sie einfach zum Abschnitt „Apps“.
Suchen Sie hier die App, für die Sie werben möchten, und klicken Sie sie an.

Am unteren Rand des Bildschirms sehen Sie einen „Inhaltslink“.
Die App-ID ist der Wert zwischen id und ?. Sie werden diese Information im nächsten Schritt benötigen. Lassen Sie also entweder diese Registerkarte geöffnet oder notieren Sie sich die App-ID.

Da Sie nun die App-ID haben, wechseln Sie zurück zum WordPress-Dashboard. Sie können nun das folgende Snippet in den Code-Editor einfügen, wobei Sie die App-ID durch die im vorherigen Schritt erhaltenen Informationen ersetzen:
<meta name="apple-itunes-app" content="app-id=12345678">
Danach müssen Sie zum Feld „Einfügen“ blättern. Wenn es nicht bereits ausgewählt ist, klicken Sie auf „Automatisch einfügen“ und wählen Sie dann „Site Wide Header“ aus dem Dropdown-Menü.

Wenn Sie bereit sind, blättern Sie zum oberen Rand der Seite und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Zum Schluss klicken Sie einfach auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

Jetzt wird das Smart-App-Banner auf Ihrer WordPress-Website angezeigt.
So testen Sie den Smart App Banner Code in WordPress
Am besten testen Sie das Smart-App-Banner, indem Sie Ihre Website auf einem iOS-Gerät mit der Safari-Mobil-App besuchen. Das Smart-App-Banner wird nicht einmal angezeigt, wenn Sie versuchen, die mobile Version Ihrer WordPress-Website vom Desktop aus anzuzeigen.
Wenn Sie schnell überprüfen müssen, ob der Code-Schnipsel funktioniert, können Sie das Inspektionstool Ihres Browsers verwenden. Damit können Sie sehen, ob der <meta name>-Code in den <head>-AbschnittIhrer Website eingefügt wurde, was darauf schließen lässt, dass er wie erwartet funktioniert.
Gehen Sie dazu auf eine beliebige Seite oder einen Beitrag in Ihrem WordPress-Blog. Klicken Sie dann mit der rechten Maustaste auf eine beliebige Stelle der Seite und wählen Sie „Untersuchen“.

Es öffnet sich ein neues Fenster, in dem der gesamte Code der Website angezeigt wird.
Suchen Sie einfach den Abschnitt <head> und klicken Sie auf den Pfeil, um ihn zu erweitern.

Suchen Sie nun den Code <meta name="apple-itunes-app">, den Sie im vorherigen Schritt hinzugefügt haben.
Wenn Sie diesen Code sehen, sollte das Smart-App-Banner auf iOS-Geräten erscheinen.

Methode 2: Verwendung von Smart App Banner (Hinzufügen von Bannern zu bestimmten Seiten und Beiträgen)
Manchmal möchten Sie vielleicht nur auf bestimmten Seiten und Beiträgen für Apps werben. Zum Beispiel werden Sie normalerweise kein Smart-App-Banner auf Verkaufsseiten und Landingpages anzeigen, da das Banner von der eigentlichen Aufforderung zum Handeln ablenken könnte.
Vielleicht möchten Sie sogar verschiedene Banner an verschiedenen Stellen Ihrer Website anzeigen. Wenn Sie zum Beispiel ein Affiliate-Vermarkter sind, dann haben Sie vielleicht eine Liste von Apps, die Sie bewerben möchten.
In diesem Fall empfehlen wir die Verwendung des Smart App Banner-Plugins. Dieses Plugin ermöglicht es Ihnen, verschiedene Banner auf verschiedenen Webseiten anzuzeigen und Affiliate-Daten in diese Banner einzubinden. Diese Funktionen machen es zu einem großartigen Plugin für Affiliate-Vermarkter.
Zunächst müssen Sie das Smart App Banner-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie ein App-Banner auf bestimmten Seiten oder Beiträgen, auf der WordPress-Startseite oder auf Ihrer gesamten Website einfügen.
Werfen wir zunächst einen Blick auf die Einstellungen der App. Hier können Sie jeder Seite und jedem Beitrag ein Banner hinzufügen oder nur Ihrer Homepage ein Smart-App-Banner hinzufügen.
Gehen Sie zunächst auf Einstellungen “ Smart App Banner und geben Sie den Wert der Anwendung in das Feld „App ID“ ein.

Sie können diese Informationen auf die gleiche Weise wie in Methode 1 beschrieben erhalten.
Wenn Sie Affiliate-Marketing nutzen, um mit einem Online-Blog Geld zu verdienen, können Sie Ihren Affiliate-Token in das Feld „Affiliate-Daten“ eingeben. Die Informationen variieren, so dass Sie sich möglicherweise bei Ihrem Partnerportal anmelden oder mit Ihren Partnern sprechen müssen, um den richtigen Token zu erhalten.
Danach können Sie entweder das Kästchen „Auf allen Seiten anzeigen“ ankreuzen oder es unmarkiert lassen. Wenn Sie das Kästchen nicht ankreuzen, wird das App-Banner nur auf Ihrer Homepage angezeigt.

Wenn Sie mit der Gestaltung des Banners zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“, um das Banner zu aktivieren.
Möchten Sie stattdessen ein Smart-App-Banner zu bestimmten Seiten und Beiträgen hinzufügen? So können Sie genau steuern, wo das Banner auf Ihrer Website erscheint.
Wenn Sie zum Beispiel ein Affiliate-Vermarkter sind, könnten Sie verschiedene Apps auf verschiedenen Seiten bewerben und dann Google Analytics verwenden, um zu sehen, welche Banner die meisten Konversionen erzielen.
Öffnen Sie dazu einfach die Seite oder den Beitrag, zu dem Sie das Banner hinzufügen möchten. Suchen Sie nun im WordPress-Inhaltseditor den neuen Abschnitt „Smart App Banner“.

Fügen Sie hier einfach die ID der Anwendung und optionale Partnerinformationen hinzu, indem Sie den oben beschriebenen Prozess befolgen.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu aktivieren.

Anschließend können Sie diese Schritte einfach wiederholen, um ein Smart-App-Banner zu weiteren WordPress-Beiträgen und -Seiten hinzuzufügen.
FAQs zum Hinzufügen von Smart-App-Bannern in WordPress
In diesem Leitfaden haben wir Ihnen gezeigt, wie Sie Ihre mobile App auf bestimmten Beiträgen und Seiten oder auf Ihrer gesamten WordPress-Website bewerben können.
Wenn Sie noch Fragen haben, finden Sie hier die wichtigsten FAQs zum Hinzufügen von Smart Banners zu Ihrer WordPress-Website.
Was ist ein intelligentes App-Banner?
Intelligente App-Banner werden oben im Safari-Webbrowser angezeigt und bieten App-Nutzern die Möglichkeit, eine App zu öffnen oder sie aus dem Apple App Store herunterzuladen.
Da sie von Apple entwickelt wurden, haben Smart-App-Banner ein einheitliches Design, das viele iOS-Nutzer erkennen. Sie werden nur für Personen angezeigt, die iPhones und iPads mit iOS 6 oder höher verwenden.
Warum kann ich mein Smart-App-Banner auf dem Desktop nicht sehen?
Das Smart-App-Banner wird auf Desktop-Computern nicht angezeigt, selbst wenn Sie die mobile Version Ihrer Website aufrufen.
Um das Banner in Aktion zu sehen, müssen Sie Ihre Website auf einem iPhone oder iPad mit der Safari-Mobil-App besuchen.
Warum kann ich das Smart-App-Banner auf meinem iPhone oder iPad nicht sehen?
Smart-App-Banner werden nur auf Geräten mit iOS 6 oder höher angezeigt, wenn Sie die Safari-Mobil-App verwenden. Wenn Sie das Smart-App-Banner nicht sehen, sollten Sie zunächst überprüfen, ob Sie die neuesten Versionen von iOS und der Safari-Mobil-App haben.
Das Smart-App-Banner erkennt auch, ob das Gerät die App unterstützen kann und ob die App an Ihrem Standort verfügbar ist. Wenn Sie das Smart-App-Banner nicht sehen, ist es möglich, dass Ihr Gerät eine dieser Prüfungen nicht bestanden hat.
Warum ist das Smart-App-Banner in Safari verschwunden?
Wenn Sie das Banner durch Klicken auf die Schaltfläche „x“ ausblenden, wird es standardmäßig nicht mehr angezeigt.
Je nach Mobilgerät müssen Sie möglicherweise eine private Browser-Registerkarte öffnen, Ihren Cache oder Ihre Cookies löschen oder eine andere Aktion durchführen, um Ihre Einstellungen zurückzusetzen.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man intelligente App-Banner in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere ultimative Schritt-für-Schritt-Anleitung zu WordPress-SEO oder unsere Expertenauswahl der besten WordPress-Popup-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a similar option for Android device owners, or is it only for the Apple store? I write articles on the topic of Android and this would really come in handy.
WPBeginner Support says
We do not have a method we would recommend at the moment for Android users.
Admin
Jiří Vaněk says
I’m sorry because my articles are mostly about Android. But thank you for your response, and I’ll try to find an equivalent plugin for Android and Google Play.
Ralph says
I didn’t know such thing… is a thing
I have technical blog and often get offers of promoting apps for money in my articles and this is great way to do this. Especially that we get more and more mobile traffic. I used to have 60% mobile 40% desktop, but now it is 75% mobile and still growing trend.
WPBeginner Support says
Mobile is definitely a growing way that sites are being viewed
Admin