¿Quieres añadir banners de aplicaciones inteligentes en WordPress?
Los banners inteligentes son una forma sencilla de promocionar tu aplicación móvil y conseguir que los visitantes la descarguen. Si un usuario de iOS ya tiene tu aplicación, el banner le animará a abrirla para disfrutar de una mejor experiencia de usuario.
En este artículo, le mostraremos cómo añadir banners de aplicaciones inteligentes a WordPress.

¿Por qué añadir banners de aplicaciones inteligentes en WordPress?
Muchos propietarios de sitios web crean una aplicación móvil complementaria en la que los visitantes pueden navegar por su contenido de forma optimizada para móviles.
Dado que estas aplicaciones están diseñadas para dispositivos móviles, suelen ofrecer una mejor experiencia de usuario. También puede mostrar recordatorios, contenido personalizado, ofertas, actualizaciones y mucho más mediante avisos instantáneos para móviles. Todo esto se traduce en más participación, conversiones y ofertas.
Si aún no tienes una aplicación móvil, puedes consultar nuestra guía completa sobre cómo convertir un sitio web de WordPress en una aplicación móvil.
Puede animar a los usuarios de iPhone y iPad a descargar su aplicación móvil mediante un banner de aplicación inteligente. Se trata de un banner que aparece en la parte superior de la pantalla cuando un usuario de iOS visita su sitio utilizando el navegador / explorador Safari.

Los visitantes pueden hacer clic en el banner para descargar su aplicación de la App Store. Si el visitante ya tiene su aplicación, el banner le pedirá que abra la aplicación en su lugar. De este modo, conseguirás más descargas y participación.
Si el visitante utiliza un dispositivo que no sea Apple o un navegador diferente, WordPress le ocultará el banner automáticamente.
Por ejemplo, la siguiente imagen muestra el mismo sitio web en el navegador / explorador móvil Chrome.

Dicho esto, veamos cómo añadir banners de aplicaciones inteligentes en WordPress. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1: Usar WPCode (Mostrar un banner de aplicación inteligente a través de WordPress)
La forma más sencilla de añadir banners de aplicaciones inteligentes a tu sitio web WordPress es utilizando WPCode. Este plugin gratuito te permite mostrar el mismo banner en todas las páginas y entradas con una sola línea de código.
Teniendo esto en cuenta, WPCode es la elección perfecta si quieres promocionar una única aplicación iOS. Sin embargo, si quieres mostrar diferentes banners en diferentes páginas, entonces te recomendamos utilizar el método 2 en su lugar.
Al añadir código personalizado a WordPress, algunas guías le pedirán que edite el archivo functions.php de su sitio. No se lo recomendamos, ya que incluso una pequeña errata o error podría causar errores comunes de WordPress o incluso hacer que su sitio sea inaccesible.
Usando WPCode, puedes añadir código personalizado a los archivos de tu tema de WordPress sin ningún riesgo. También puede activar y desactivar fragmentos de código con el clic de un botón.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
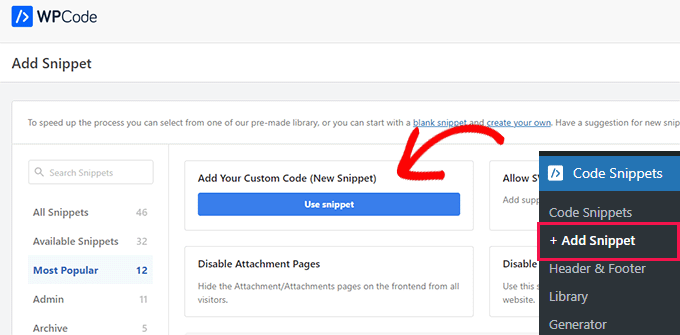
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento. A continuación, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

Esto te llevará a la página ‘Crear fragmento de código personalizado’, donde puedes escribir un nombre para el fragmento de código. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código HTML”.

Para el siguiente paso, necesitará conocer el ID de su solicitud.
Para obtener esta información, abre una nueva pestaña del navegador y dirígete a la página de herramientas de marketing de los servicios de Apple. Aquí, escriba el nombre de la aplicación que desea promocionar y haga clic en el icono “Buscar”.

Para ver todas las aplicaciones de iOS que coinciden con tu término de búsqueda, sólo tienes que desplazarte hasta la sección “Aplicaciones”.
Aquí, busca la aplicación que quieres promocionar y dale un clic.

En la parte inferior de la pantalla, verá un “Enlace de contenido”.
El ID de la aplicación es el valor entre id y ? Necesitarás esta información en el siguiente paso, así que deja esta pestaña abierta o anota el ID de la app.

Ahora que ya tienes el ID de la aplicación, vuelve al escritorio de WordPress. Ahora puedes añadir el siguiente fragmento de código en el editor de código, sustituyendo el ID de la aplicación por la información obtenida en el paso anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
Una vez hecho esto, debe desplazarse hasta la casilla ‘Inserción’. Si aún no está seleccionado, haga clic en “Insertar automáticamente” y, a continuación, seleccione “Cabecera para todo el sitio” en el menú desplegable.

Cuando estés listo, desplázate a la parte superior de la página y activa el conmutador “Inactivo”.
Por último, basta con hacer clic en el botón “Guardar fragmento de código” para guardar los cambios.

Ahora, el banner de la aplicación inteligente aparecerá en tu sitio web WordPress.
Cómo probar el código del banner de la aplicación inteligente en WordPress
La mejor forma de probar el banner de la aplicación inteligente es visitando tu sitio web en un dispositivo iOS con la aplicación móvil Safari. De hecho, el banner de la aplicación inteligente ni siquiera aparecerá si intentas ver la versión móvil de tu sitio de WordPress desde el escritorio.
Si necesita marcar / comprobar rápidamente si el fragmento de código funciona, puede utilizar la herramienta Inspect de su navegador. Esta herramienta le permite ver si el código <meta name> se ha insertado en la sección <head>de su sitio, lo que sugiere que está funcionando como se esperaba.
Para ello, vaya a cualquier página o entrada de su blog de WordPress. A continuación, haz clic con el botón derecho del ratón en cualquier parte de la página y selecciona “Inspeccionar”.

Se abrirá un nuevo panel con todo el código del sitio.
Basta con encontrar la sección <head> y hacer clic en su flecha para ampliarla.

Ahora, busca el código <meta name="apple-itunes-app"> que añadiste en el paso anterior.
Si ves este código, el banner de la aplicación inteligente debería aparecer en los dispositivos iOS.

Método 2: Usar Smart App Banner (Añadir banners a páginas y entradas específicas)
A veces, es posible que solo quieras promocionar aplicaciones en páginas y entradas específicas. Por ejemplo, no se suele mostrar un banner de aplicaciones inteligentes en páginas de destino y de ventas, ya que podría distraer la atención de la llamada a la acción principal.
Puede que incluso quiera mostrar diferentes banners en diferentes partes de su sitio web. Por ejemplo, si te dedicas al marketing de afiliación, puede que tengas un anuncio / catálogo / ficha de aplicaciones que quieras promocionar.
En este caso, recomendamos utilizar el plugin Smart App Banner. Este plugin te permite mostrar diferentes banners en diferentes páginas web e incluir datos de afiliación en esos banners. Estas características lo convierten en un gran plugin para los profesionales del marketing de afiliación.
En primer lugar, tendrá que instalar y activar el plugin Smart App Banner. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede añadir un banner de aplicación a páginas o entradas específicas, a la página de inicio de WordPress o a todo su sitio web.
Para empezar, veamos los ajustes de la aplicación. Aquí, puedes añadir un banner a cada página y entrada o añadir un banner de smart app solo a tu página de inicio.
Para empezar, vaya a Ajustes ” Smart App Banner e introduzca el valor de la aplicación en el campo ‘App ID’.

Puede obtener esta información siguiendo el mismo proceso descrito en el método 1.
Si utilizas el marketing de afiliación para ganar dinero con tu blog, puedes introducir tu token de afiliado en el campo “Datos de afiliado”. La información variará, por lo que es posible que tenga que acceder a su portal de afiliados o hablar con sus socios para obtener el token correcto.
A continuación, puedes marcar / comprobar la casilla “Mostrar en todas las páginas” o dejarla sin marcar. Si la dejas sin marcar, el banner de la aplicación solo aparecerá en tu página de inicio.

Cuando esté satisfecho con cómo se ha establecido el banner, sólo tiene que hacer clic en el botón “Guardar cambios” para activarlo.
¿Desea añadir un banner de aplicación inteligente a páginas y entradas específicas? Así podrás controlar exactamente dónde aparece el banner en tu sitio web.
Por ejemplo, si se dedica al marketing de afiliación, puede promocionar diferentes aplicaciones en distintas páginas y utilizar Google Analytics para ver qué banners consiguen más conversiones.
Para ello, sólo tiene que abrir la página o entrada en la que desea añadir el banner. Ahora, encuentra la nueva sección ‘Smart App Banner’ en el editor de contenido de WordPress.

Aquí, sólo tienes que añadir el ID de la aplicación y la información opcional de afiliación siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con la información que ha introducido, sólo tiene que hacer clic en “Actualizar” o “Publicar” para hacer efectivos los cambios.

A continuación, sólo tiene que repetir estos pasos para añadir un banner de aplicación inteligente a más entradas y páginas de WordPress.
Preguntas frecuentes acerca de la adición de banners de aplicaciones inteligentes en WordPress
En esta guía, le mostramos cómo promocionar su aplicación móvil en entradas y páginas específicas o en todo su sitio web WordPress.
Si aún tiene dudas, aquí tiene nuestras principales FAQ acerca de cómo añadir banners inteligentes a su sitio web WordPress.
¿Qué es un banner de aplicación inteligente?
Los banners de aplicaciones inteligentes aparecen en la parte superior del navegador / explorador web Safari y ofrecen a los usuarios la opción de abrir una aplicación o descargarla del App Store de Apple.
Al haber sido creados por Apple, los banners de aplicaciones inteligentes tienen un diseño coherente que muchos usuarios de iOS reconocen. Solo aparecen para los usuarios de iPhones y iPads con iOS 6 o superior.
¿Por qué no puedo ver el banner de mi aplicación inteligente en el escritorio?
El banner de la aplicación inteligente no aparecerá en ordenadores de sobremesa, aunque se vea la versión móvil del sitio.
Para ver el banner en acción, tendrá que visitar su sitio en un iPhone o iPad utilizando la aplicación móvil Safari.
¿Por qué no puedo ver el banner de la aplicación inteligente en mi iPhone o iPad?
Los banners de aplicaciones inteligentes solo aparecen en dispositivos con iOS 6 o superior cuando se utiliza la aplicación móvil Safari. Si no ves el banner de aplicación inteligente, comprueba que tienes las versiones más recientes de iOS y de la aplicación móvil Safari.
El banner de aplicación inteligente también detecta si el dispositivo es compatible con la aplicación y si la aplicación está disponible en su ubicación. Si no ves el banner de la aplicación inteligente, es posible que el dispositivo no haya superado alguna de estas comprobaciones.
¿Por qué ha desaparecido el banner de la aplicación inteligente en Safari?
Si descartas el banner al hacer clic en el botón “x”, no volverá a aparecer por defecto.
Dependiendo de su dispositivo móvil, es posible que tenga que abrir una pestaña privada del navegador, vaciar la caché o las cookies, o realizar alguna otra acción para restablecer sus ajustes.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir banners de aplicaciones inteligentes en WordPress. Puede que también quieras ver nuestra guía paso a paso sobre WordPress SEO o nuestra selección de los mejores plugins de ventanas emergentes para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a similar option for Android device owners, or is it only for the Apple store? I write articles on the topic of Android and this would really come in handy.
WPBeginner Support says
We do not have a method we would recommend at the moment for Android users.
Administrador
Jiří Vaněk says
I’m sorry because my articles are mostly about Android. But thank you for your response, and I’ll try to find an equivalent plugin for Android and Google Play.
Ralph says
I didn’t know such thing… is a thing
I have technical blog and often get offers of promoting apps for money in my articles and this is great way to do this. Especially that we get more and more mobile traffic. I used to have 60% mobile 40% desktop, but now it is 75% mobile and still growing trend.
WPBeginner Support says
Mobile is definitely a growing way that sites are being viewed
Administrador