Está querendo mudar o WordPress de HTTP para HTTPS e instalar um certificado SSL em seu site?
Recebemos muitas solicitações sobre esse tópico porque o Google anunciou em julho de 2018 que o navegador Chrome marcará todos os sites sem SSL como inseguros.
Neste artigo, mostraremos como mover corretamente o WordPress de HTTP para HTTPs adicionando um certificado SSL.

Não se preocupe se você não tem ideia do que é SSL ou HTTPS. Nós também explicaremos isso.
O que é HTTPS?
HTTPS ou HTTP seguro é um método de criptografia que protege a conexão entre o navegador dos usuários e o seu servidor. Isso torna mais difícil para os hackers espionarem a conexão.
Todos os dias, compartilhamos nossas informações pessoais com diferentes sites, seja para fazer uma compra ou simplesmente para fazer login.
Para proteger a transferência de dados, é necessário criar uma conexão segura.
É aí que entram em cena o SSL e o HTTPS.
Cada site recebe um certificado SSL exclusivo para fins de identificação. Se um servidor estiver fingindo estar em HTTPS e seu certificado não corresponder, a maioria dos navegadores modernos advertirá o usuário para que não se conecte ao site.

Agora, você deve estar se perguntando por que preciso mudar meu site WordPress de HTTP para HTTPS, especialmente se for um blog simples ou um site de uma pequena empresa que não recebe pagamentos.
Por que você precisa de HTTPS e SSL?
Em 2018, o Google anunciou um plano para melhorar a segurança geral da Web, incentivando os proprietários de sites a mudar de HTTP para HTTPS. Como parte desse plano, seu popular navegador Chrome marcaria todos os sites sem um certificado SSL como “Não seguro”.

O Google também disse que os sites com SSL também terão benefícios de SEO e obterão classificações de pesquisa mais altas do que os sites inseguros. Desde então, um grande número de sites mudou de HTTP para HTTPS.
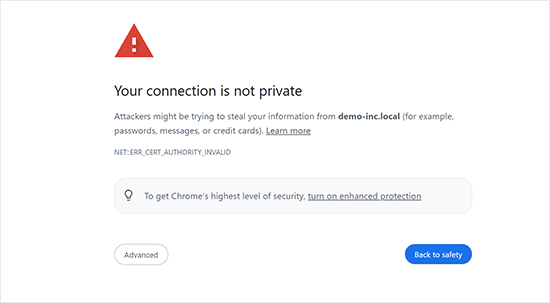
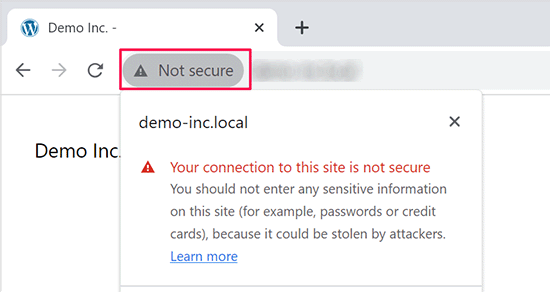
Após o anúncio, o Google começou a implementar o aviso “Not Secure” no Chrome. Por exemplo, se alguém visitar um site HTTP usando a janela anônima, ele será marcado como Não seguro. Se alguém visitar um site HTTP no modo normal e tentar preencher um formulário de contato ou outro formulário, o site será marcado como inseguro.
Quando seus leitores e clientes veem esse aviso, eles têm uma má impressão de sua empresa.
É por isso que todos os sites precisam mudar de HTTP para HTTPS e instalar o SSL imediatamente.
Sem mencionar que, se você quiser aceitar pagamentos on-line no seu site de comércio eletrônico, precisará de SSL.
A maioria das empresas de pagamento, como Stripe, PayPal Pro, Authorize.net, etc., exigirá uma conexão segura antes de aceitar pagamentos.
Usamos SSL em nossos sites, incluindo WPBeginner, OptinMonster, WPForms e MonsterInsights.
Requisitos para usar HTTPS/SSL em um site WordPress
Os requisitos para usar o SSL no WordPress não são muito altos. Tudo o que você precisa fazer é comprar um certificado SSL, e talvez você já o tenha gratuitamente.
As melhores empresas de hospedagem WordPress estão oferecendo certificados SSL gratuitos para todos os seus usuários:
Para obter mais detalhes, consulte nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Se a sua empresa de hospedagem não oferecer um certificado SSL gratuito, você precisará comprar um certificado SSL.
Recomendamos usar o Domain.com porque ele oferece a melhor oferta de SSL para certificados SSL regulares e curinga.
Ao adquirir um certificado SSL deles, você também recebe um selo de site TrustLogo para o seu site, e cada certificado SSL vem com uma garantia de segurança mínima de US$ 10.000.
Depois de adquirir um certificado SSL, você precisará solicitar ao provedor de hospedagem que o instale para você.
Configuração do WordPress para usar SSL e HTTPs
Depois de ativar um certificado SSL em seu nome de domínio, você precisará configurar o WordPress para usar os protocolos SSL e HTTPs em seu site.
Mostraremos dois métodos para fazer isso, e você pode escolher o que melhor atende às suas necessidades.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo
Método 1: Configurar SSL/HTTPS no WordPress usando um plug-in
Esse método é mais fácil e é recomendado para iniciantes.
Primeiro, você precisa instalar e ativar o plug-in Really Simple SSL. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
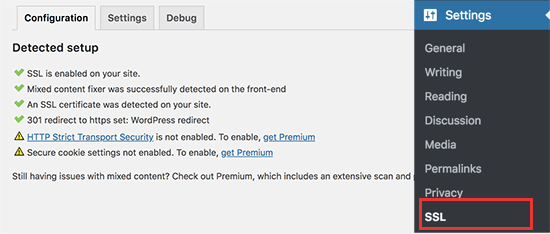
Após a ativação, você precisa visitar a página Configurações ” SSL. O plug-in detectará automaticamente seu certificado SSL e configurará seu site WordPress para usar HTTPs.

O plug-in cuidará de tudo, inclusive dos erros de conteúdo misto. Veja a seguir o que o plug-in faz nos bastidores:
- Verificar o certificado SSL
- Configure o WordPress para usar https em URLs
- Configurarredirecionamentos de HTTP para HTTPs
- Procure URLs em seu conteúdo que ainda estejam sendo carregados de fontes HTTP inseguras e tente corrigi-los.
Observação: o plug-in tenta corrigir erros de conteúdo misto usando a técnica de buffer de saída. Ele pode ter um impacto negativo no desempenho porque está substituindo o conteúdo do site enquanto a página está sendo carregada. Esse impacto é visto apenas no carregamento da primeira página e deve ser mínimo se você estiver usando um plug-in de cache.
Embora o plug-in diga que você pode manter o SSL e desativar o plug-in com segurança, isso não é 100% verdadeiro. Você terá que deixar o plug-in ativo o tempo todo, pois a desativação do plug-in trará de volta erros de conteúdo misto. Consulte nossa análise do Really Simple SSL para obter mais detalhes.
Método 2: Configurar SSL/HTTPS no WordPress manualmente
Esse método exige que você solucione os problemas manualmente e edite os arquivos do WordPress. No entanto, essa é uma solução permanente e mais otimizada em termos de desempenho. É o que estamos usando no WPBeginner.
Se você achar esse método difícil, poderá contratar um desenvolvedor do WordPress ou usar o primeiro método.
Como parte desse método, talvez seja necessário editar o tema e os arquivos de código do WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar trechos de código no WordPress.
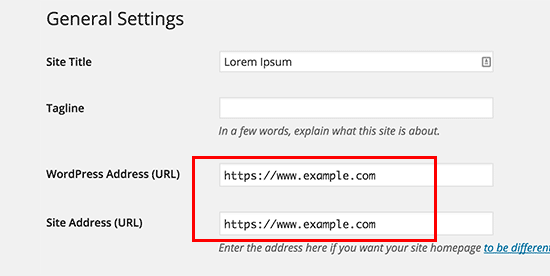
Primeiro, você precisa acessar a página Configurações ” Geral. A partir daí, você precisa atualizar os campos de endereço de URL do WordPress e do site, substituindo http por https.

Não se esqueça de clicar no botão “Salvar alterações” para armazenar suas configurações.
Depois que as configurações forem salvas, o WordPress fará o logout e você será solicitado a refazer o login.
Em seguida, você precisa configurar os redirecionamentos do WordPress de HTTP para HTTPS adicionando o seguinte código ao seu arquivo .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Se você estiver usando servidores NGINX, precisará adicionar o seguinte código para redirecionar de HTTP para HTTPS em seu arquivo de configuração:
server {
listen 80;
server_name example.com www.example.com;
return 301 https://example.com$request_uri;
}
Não se esqueça de substituir example.com por seu nome de domínio.
Seguindo essas etapas, você evitará o erro HTTPS not working do WordPress, pois o WordPress carregará todo o seu site usando https.
Se quiser forçar o SSL e o HTTPS na área de administração ou nas páginas de login do WordPress, você precisará configurar o SSL no arquivo wp-config.php.
Adicione o seguinte código acima da linha “That’s all, stop editing!” (Isso é tudo, pare de editar! ) em seu arquivo wp-config.php:
define('FORCE_SSL_ADMIN', true);
Essa linha permite que o WordPress force SSL / HTTPs na área de administração do WordPress. Ela também funciona em redes multisite do WordPress.
Depois de fazer isso, seu site estará totalmente configurado para usar SSL/HTTPS, mas você ainda encontrará erros de conteúdo misto.
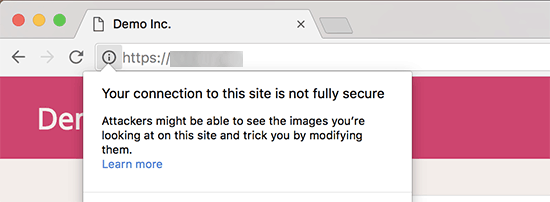
Esses erros são causados por fontes (imagens, scripts ou folhas de estilo) que ainda estão sendo carregadas usando o protocolo HTTP inseguro nos URLs. Se esse for o caso, você não conseguirá ver o ícone de cadeado seguro na barra de endereços do seu site.

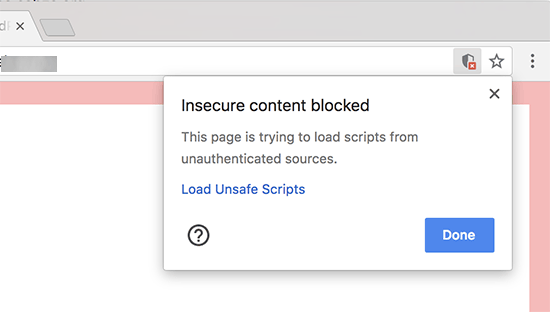
Muitos navegadores modernos bloqueiam automaticamente scripts e recursos não seguros. Você poderá ver um ícone de cadeado, mas com uma notificação sobre isso na barra de endereços do navegador.

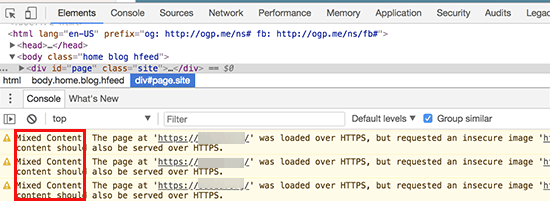
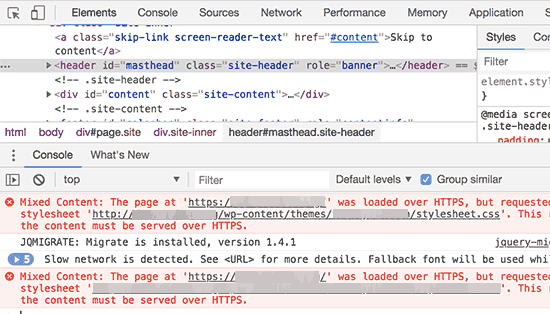
Você pode descobrir qual conteúdo é servido por meio de um protocolo inseguro usando a ferramenta Inspect. O erro de conteúdo misto será exibido como um aviso no console com detalhes de cada item de conteúdo misto.

Você perceberá que a maioria dos URLs são imagens, iframes e galerias de imagens, enquanto alguns são scripts e folhas de estilo carregados pelos plug-ins e temas do WordPress.
Correção de conteúdo misto no banco de dados do WordPress
A maioria dos URLs incorretos será de imagens, arquivos, incorporações e outros dados armazenados no banco de dados do WordPress. Vamos corrigi-los primeiro.
Tudo o que você precisa fazer é localizar no banco de dados todas as menções ao URL do seu site antigo que começam com http e substituí-lo pelo URL do seu novo site que começa com https.
Você pode fazer isso facilmente instalando e ativando o plug-in Better Search Replace. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
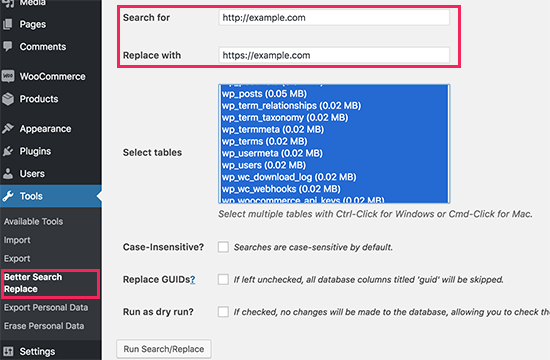
Após a ativação, você precisa acessar a página Tools ” Better Search Replace. No campo “Search” (Pesquisar), você precisa adicionar o URL do seu site com http. Depois disso, adicione o URL do seu site com https no campo “Replace” (Substituir).

Abaixo disso, você verá todas as tabelas do banco de dados do WordPress. Você precisa selecionar todas elas para executar uma verificação completa.
Por fim, você precisa desmarcar a caixa ao lado da opção “Run as dry run?” e, em seguida, clicar no botão “Run Search/Replace”.
O plug-in agora pesquisará em seu banco de dados do WordPress os URLs que começam com http e os substituirá por URLs https seguros. Isso pode demorar um pouco, dependendo do tamanho do seu banco de dados do WordPress.
Correção de erros de conteúdo misto no tema do WordPress
Outro culpado comum que causa erros de conteúdo misto é o tema do WordPress. Qualquer tema decente do WordPress que siga os padrões de codificação do WordPress não causará esse problema.
Primeiro, você precisará usar a ferramenta Inspect do seu navegador para localizar os recursos e de onde eles estão sendo carregados.

Depois disso, você precisará encontrá-los em seu tema do WordPress e substituí-los por https. Isso será um pouco difícil para a maioria dos iniciantes, pois você não conseguirá ver quais arquivos de tema contêm esses URLs.
Correção de erros de conteúdo misto causados por plug-ins
Alguns recursos de conteúdo misto serão carregados por plug-ins do WordPress. Qualquer plug-in do WordPress que siga os padrões de codificação do WordPress não causará erros de conteúdo misto.
Não recomendamos a edição de arquivos de plug-in do WordPress. Em vez disso, você precisa entrar em contato com o autor do plug-in e informá-lo. Se eles não responderem ou não puderem corrigir o problema, você precisará encontrar uma alternativa adequada.
Observação: se, por algum motivo, você ainda estiver encontrando o erro de conteúdo misto, recomendamos usar o plug-in Really Simple SSL temporariamente, para que seus usuários não sejam afetados enquanto você corrige o problema em um site de teste ou contrata um desenvolvedor.
Envie seu site HTTPS para o Google Search Console
Mecanismos de pesquisa como o Google consideram https e http como dois sites diferentes. Isso significa que você precisará informar ao Google que seu site foi transferido para evitar problemas de SEO.
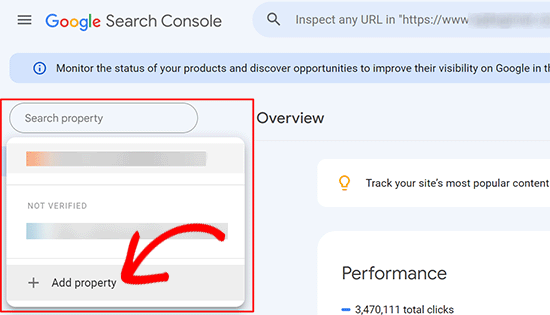
Para fazer isso, basta acessar sua conta do Google Search Console e clicar no botão “Adicionar uma propriedade”.

Isso abrirá uma janela pop-up na qual você precisará adicionar o novo endereço https do seu site.
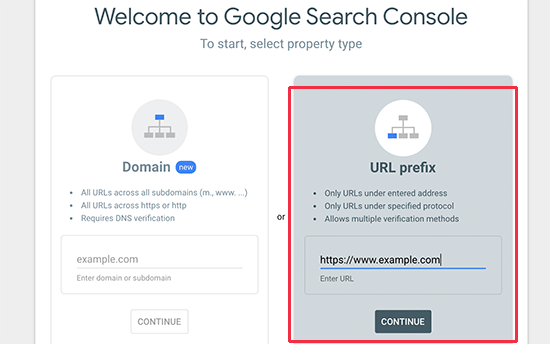
Há dois métodos de verificação de site: nome de domínio ou prefixo de URL. Recomendamos o método do prefixo do URL porque ele é mais flexível.

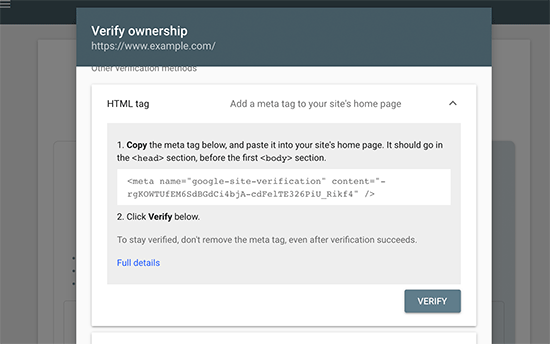
Depois disso, o Google solicitará que você verifique a propriedade do seu site.
Há várias maneiras de fazer isso. Selecione qualquer método e você receberá instruções para verificar seu site. Recomendamos usar o método de tag HTML.

Agora você verá um trecho de código HTML que precisa ser inserido na seção de cabeçalho do seu site WordPress.
Adicionar código de verificação do Search Console usando o All in One SEO
Primeiro, instale e ative o plug-in All in One SEO para WordPress. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do All in One SEO que você pode experimentar.
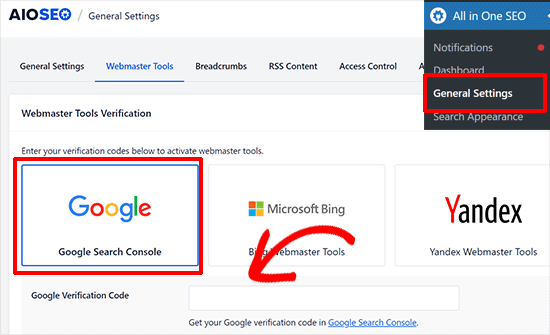
Após a ativação, vá para a página All in One SEO ” Configurações gerais e clique em Google Search Console.

Em seguida, você precisa adicionar o código de verificação que copiou anteriormente do site do Google Search Console.
Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar suas configurações.
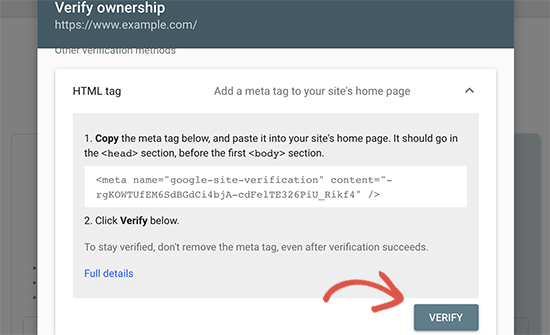
Em seguida, volte para a guia Google Search Console e clique no botão Verificar.

Depois que seu site for verificado, o Google mostrará os relatórios do console de pesquisa aqui.
Você também precisa garantir que as versões https e http sejam adicionadas ao Search Console.
Isso informa ao Google que você deseja que a versão https do seu site seja tratada como a versão principal. Combinado com os redirecionamentos 301 que você configurou anteriormente, o Google transferirá suas classificações de pesquisa para a versão https do seu site, e você provavelmente verá melhorias nas suas classificações de pesquisa.
Esperamos que este artigo tenha ajudado você a adicionar HTTPS e SSL no WordPress. Talvez você também queira ver nosso guia definitivo de segurança do WordPress com instruções passo a passo para manter seu site do WordPress seguro ou nossas escolhas de especialistas das melhores soluções de análise para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kevin Bollhorst says
Thank you for this informative article. I am looking into switching my blog to SSL. The web host provider is Bluehost and I am using the free Cloudflare CDN Service. I have one question. Will Cloudflare’s free service support Bluehost’s Free SSL certificate?
WPBeginner Support says
Hi Kevin,
Please contact Bluehost or Cloudflare support, you may need additional configuration for SSL to work with your free Cloudflare CDN.
Administrador
Moritz Steiger says
I followed these instructions and now it has screwed my site, nothing works. I now get the ‘White screen of death’ my host won’t help as they say it is a coding error and I am left in limbo.
WPBeginner Support says
Hi Moritz,
We are sorry to hear that. Please undo the steps you took while following the tutorial one by one and that should fix your site to normal.
Administrador
Chandra says
Hi,
Thank for you for such an detailed article on a very hot topic.
I followed manual steps but got mixed content error. And seems because of this I’m not able to see WP login page. I tried clearing cache on dreamhost but message displayed is “Unable to connect to CloudFlare”.
I’m using Dreamhost and Cloudflare is enabled.
Could you please help or need more details to fix the issue? Do you also offer paid service to secure another site of my mine?
Thank You.
WPBeginner Support says
Hi Chandra,
Please review your Cloudflare settings.
Administrador
Richard says
Hi,
Just followed through the manual procedure without problems – Thanks!
However, I’ve noticed that If I type the old http:// address into the browser for any page except for the homepage then the old http:// page loads.
Then when I click a link to another page it goes to a https:// page is this normal?
Does it indicate a problem with the redirect?
WPBeginner Support says
Hi Richard,
No it is not. Most likely the redirects in your .htaccess file are not working. Try copying the code and adding it to your .htaccess file again and see if this resolves the issue.
Administrador
Richard says
Hi,
Fixed It thanks. I’d originally inserted the Code at the end of the htaccess file. Moved It Up to before the WP section and everthing now works correctly.
Thanks for your help and for the concise guide. I’d been putting this off for a while.
Daniel says
With regard to the last step in Google Console, on the “Change of Address” page, I am getting a “no available sites” message, but I have double-checked that my http and https versions are verified. When I click on “add it now” I’m just getting verification information. What do I do?
Emily Randall says
I just installed a LetsEncrypt cert on my website, and I’m getting a bunch of insecure content errors that shouldn’t be happening. Although the theme is using get_template_directory_uri() to load its styles and scripts, those styles and scripts are still being loaded via http, not https. Even if I hard-code the https url in the function to load the styles/scripts, they’re loaded via http.
Do you have any idea what’s happening here? As far as I can tell, everything is set up properly, but it’s not working.
WPBeginner Support says
Hi Emily,
Try clearing WordPress cache.
Administrador
skaur says
Hi,
I have purchase SSL and configured by my hosting. It shows https in url. when I do https under General settings in wordpress admin area, my website goes down, only homepage and after it I am not able to login the admin area too. I added the code in htaccess file too with https under settings.
Could you help me with this?
Thanks
stan says
https://support.google.com/webmasters/answer/83106 says that
Note: The tool does not currently support the following kinds of site moves: subdomain name changes, protocol changes (from HTTP to HTTPS), or path-only changes.
WPBeginner Support says
Hi Stan,
Yes, we are aware of that. However, we still recommend taking this step. It is safe and will not have any negative impact on your site.
Administrador
Lindsey Bell says
I use Bluehost for web hosting and just set up my wordpress site with their free SSL certificate through the Bluehost page. There was a page on the Bluehost site to activate it for my WordPress site. Now, it appears that my site is already set up with the https. Do I still need to install the plug in, or is mine already taken care of? Thanks so much for the help!
WPBeginner Support says
Hi Lindsey,
You still need to install the plugin.
Administrador
Farukh hussain says
Hi,
I was founding this issue and you just uploaded this article. Thanks alot.
Can you please help? I did not change my primary site on search console. I added a new property with https and then created a set for all of them. Will it work fine for ranking or I need to follow your instructions only???
WPBeginner Support says
Hi Farukh,
Adding HTTPS property and then redirecting users from HTTP to HTTPs will work fine.
Administrador
Paula Jones says
So I have to purchase a dedicated IP address to use the free SSL certificate?
WPBeginner Support says
Hi Paula,
No, you don’t need a dedicated IP address to use free SSL certificate.
Administrador
Chris says
I don’t understand why a redirect is still necessary once the hosting service installs the certificate for the site. I’m assuming that a WordPress site initially configured with the HTTPS protocol does not require a redirect. Is it a matter of registering a domain with or without the proper protocol?
James Katt says
The problem of buying an SSL certificate and having it installed is that you will need to also purchase a fixed IP address from your Web Host. This is an additional yearly cost on top of the yearly cost of the SSL Certificate. For each website you create you have to buy an SSL certificate and a fixed IP address. This will add up tremendously the more websites you have.
Because of this, I prefer creating websites on hosts that Automatically give you a Free SSL certificate. These days, the ones that don’t simply want to gouge you for money.
Rupam krishna Bharali says
Can the internal configuration of SSL and HTTPS help to reduce the SSL loading time during a request? When I tested my website with SSL enabled and it took about 455 ms to load “the SSL separately”, but when I disabled the SSL total loading time decreased to 1.3s. So two question I want to ask you guys,
1. Can I go without an SSL just because I have a Simple blog, no commercial stuff, and web payments?
2. Can the configuration of SSL internally with the help of .htaccess file reduce the loading time of SSL?
WPBeginner Support says
Hi Rupam,
1. You can but soon Google will start warning users about websites not using HTTPs, this would affect your website’s traffic.
2. Yes, it can. You can also try to avoid plugins to fix mixed content issues. We have noticed that often such plugins increase page load time significantly.
Administrador
Adeshewa says
Could someone help please, I followed the direction of the first one all my pages are secure except for one on the menu. Whenever I clicked on it as a customer it says your connection to this website isn’t encrypted.
Troy says
Not sure if you got this fixed yet, but I was having the same issue. I found that using the SSL Insecure Content Fixer plugin corrected it. Worth a shot!
Shyam says
Hi wpbeginner,
My website did not have ssl certificate. I changed the http to https now it is showing ssl not enabled. What do I do?
Zohaib Sadique says
If you are working in WordPress then install the plugin named “really simple SSL” to force up your SSL. I hope you will get the idea. Thanks for reading.
Erin says
Thank you!! Finally I have my SSL certificate recognised by wordpress and I couldn’t have done it without the info provided here. So a BIG thanks for helping me out!
Farrukh Ghafoor says
I have added the code into the .htaccess file but when I refresh my page in WordPress it comes up with a “Your connection is not private” message. I have to click on “Back to safety” and the icon does not appear in the website url. Please help me to fix this. Thanks
Marco says
Where do you install WordPress? public_html or private_html ?
WPBeginner Support says
Hi Marco,
You need to install WordPress in public_html folder.
Administrador
Cecilia W says
I followed the first step, adding the https: to the website name and immediately the webpage redirected me to a sit not secure error prompt and now I can’t access my dashboard at all to finish the process or do any bug fixes. How do I reverse the first step?
Mark Lewis says
Thank you for this helpful article
Tammy says
I have used your site for a resource for a long time. Therefore, I was confident when I followed the directions in this article–to the letter. I used it on a client’s site. Which seemed to work perfectly. Then my own site. However, now I am locked out of both sites. I have a backup of them using the WP all-in-one migration plugin, but no way to access the dashboard.
One site says too many redirects. Even when going to an incognito window or a browser where I’ve recently deleted all history, it still says delete all cookies. The other site says can’t connect to server.
Any suggestions for me? I am pretty screwed at this point.
Thanks,
Tammy
WPBeginner Support says
Hi Tammy,
Please see our article on how to fix too many redirects issue in WordPress.
Administrador
Sukka says
Does my backlinks gets lost after change. Kindly some one clears it to me.
As when I checked my website through semrush https is showing 0 backlinks but I actually have 1000+ backlinks.
Please someone guide.
Thanks.
dan says
Why doesn’t the .htaccess stuff for Apache contain the 301 redirect information?
Divine says
This was really helpful. Though after doing it, it showed 404 in most pages but when I updated the paramalink…it was solved
Pipy says
Please, I am looking for some ways that I can do to secure the WordPress website from hackers and becoming a secure site. Suggest please
WPBeginner Support says
Please see our ultimate WordPress security guide.
Administrador
Ravi says
Hey wpbeginner team why you guys are not using ssl certificate.?
Waiting for your answer.
Reo says
Let me answer that. WPBeginner no need to use SSL because they don’t have a login/signup page and ecommerce.
SaifZiya says
But, hasn’t Google now announced that having an SSL certificate can boost your rankings in SERPS?
Cristi Adam says
Thank you for info man, great article, it really fixed my issue
Amar Patel says
after adding ‘s’ to the WordPress URL and site URL redirection is working properly…I removed the ‘s’ and put redirection code in my .htaccess then browser saying error too much redirection.
If i go for first option that will be fine or not ?….how can in know my redirection working properly ?
Nalin says
Hi,
Is it necessary to include the code in htaccess? I am using wordpress and checked with whynopadluck and manually changed the link of the images with non https link. After that, it shows all items are secure. Do I still need to update htaccess? Doesn’t WordPress redirect http to https by itself?
Mottaqi says
If I install a new WordPress installation for a new site should I do all of these???
Abiola Oyeniyi says
Cloudflare SSL or Let’s Encrypt which one is the best. I had to switch to Cloudflare SSL
Mukesh Patel says
If you are using cloudflare than you can easily switch your site to HTTPS. If you are using free plan then their are no option available for use custom SSL. If you install Let’s Encrypt SSL on origin server, Even after that browser will show Cloudflare SSL.
Richard says
Very helpful article. However, I am wondering if I would still be required to update the .htaccess file (per your example) if I am using the plugin: “Really Simple SSL” that you recommended in a newer article. (Also, would this plugin take care of changing the WP General Settings?)
Thanks!
James says
We completed step 1 and now we cannot login to our wordpress to do step 2 or 3. And the only page that works on our site it the home page. All other pages try to pull up as https and gives an error. We have to manually take the s out so it’s http before the page will show.
We’ve undone the first step and still cannot login. We are dead in the water here.
Jerome Williams says
Worked great. For people with self-signed certs yeah, you will get an error. But if you get that warning, that means you followed this tutorial correctly! All you have to do now is resolve your SSL signing issue and you’re set.
Bhupesh Pant says
Hi After making the above changes I am not able to open my site, I am not even able to login to my wp- admin page to revert https to http please help.
Enyel Cuadro says
(GoDaddy)
define(‘FORCE_SSL_ADMIN’, true);
after adding this line then reload the website, I got error that “your connection is not private”. I am using self-signed certificate. Please help how to setup https using self-signed certificate.
Kimball says
Do a view source on your page. See anything that starts with http:// like css, js, or image files? Those will have to be changed in your content or template.
Mukesh Patel says
Do not use self-signed-certificate. You can choose Let’s Encrypt SSL, Free Comodo Certificate or Cloudflare SSL. These all are free of cost.
Ali O says
I know that WPBeginner is great, but you exceeded my expectations and totally saved my week today with this how-to guide! Love you guys!
Red Strivens says
Remember to change the Port as well !!!!
Mari-Lyn says
Thank you for the simple explanation of making a site ssl compliant.
Bala krishna reddy mogiligundla says
Sir i have stuck in a problem i hope you could help , i have a hosting which is worth $300 in godaddy i have added one website and bought an ssl for that …again after some days i have added secondary site avantsolutions.ca to same hosting . i have been told that i cannot buy additional ssl to this hosting and suggested me to buy one unified ssl which costs around 350$ .Please dont mind me saying this but i have already spent alot and cant afford that ..what other options do i have
WPBeginner Support says
Hello Bala Krishna,
Please try to resolve it with your hosting provider through live chat or phone support. If you have purchased a hosting plan that doesn’t meet your needs, then you can ask them for a refund. Most hosting companies have some sort of refund policy which is usually valid during the first 30 days of signup.
Administrador
Lydia says
Hi, my host offers the Let’s encrypt so I have gone that route, as this is all new I have created a new site to practice on which i set up the lets encrypt shared ssl. Now I am trying to move it from http to https I did install the simple ssl plugin but it did not find my ssl certificate, not sure if it is set to work with shared lets encrypt so, i found another plugin called wp encrypt which is designed specifically for the shared lets encrypt but i am not able to get it to connect the way it instructs. I have checked my outgoing connections and they are clear. Would appreciate any help in working this process out, so I can get started on the shift. Thanks
Max says
Followed the instructions and basically bricked my website.
between 404 errors, database connection errors and more and more errors… that 301 redirect causes way too many problems.
Brian Luff says
Thanks for the article, which is interesting and informative. There’s one problem it doesn’t mention, and no-one else has commented so I wonder if I’m missing something.
I bought a third-party SSL certificate from the hosting company and switched to HTTPS. After making the .htaccess changes, everything worked fine, except…
None of the pages get a green padlock. Instead, there’s an info link that says the pages are ‘partially secure’.
I checked with the hosting company, and they said I had to change every internal link to HTTPS, and the URL of every image likewise. If I don’t do that, then no green padlock.
Manually making all those changes would take me months even if I worked 8 days per week, 25 hours per day. If I’d known that at the outset, I would not have made the change to SSL/HTTPS in the first place.
Is what I’m being told correct? If so, is there any (even semi-)automated way of updating all the links in the site?
WPBeginner Support says
Hi Brian,
You can install Really Simple SSL plugin and it will take care of partially insecure links on your website.
Administrador
Brian Luff says
Many thanks for that, I’ll remember it for next time (I have a personal blog I’m thinking about moving from .com to .org). In this case I already bit the bullet. It turns out I was exaggerating but it did take me several hours to go through 200 posts and 70 pages manually changing all the internal links and the image references. At the end of all that, there was still no green padlock, but I found the last few instances using a useful (free) tool (which may or may not be a useful adjunct to your plugin). I now have another question, but I’ll post it separately for clarity. Thanks again for responding.
WPBeginner Support says
Hi Brian,
Glad to know that you fixed it
Felix says
Hi Brian,
There is another ultimate solution for that problem. Try to make Backup of MySQL database of your site manually by the procedure:
https://www.wpbeginner.com/beginners-guide/how-to-make-a-wordpress-database-backup-manually/
OR.
Almost any hosting provider has an option such as “download MySQL database” or “dump MySQL database”. You will download .sql file. After that open that .sql file in text editor such notepad++ and try the find-replace function to find “http” and replace it by “https”. It will take a second.
hiren says
hii,
I does the changes as above in my site but now it is getting problem ” Error establishing a database connection”
so i’ve no idea where to do changes .
pls help. thanks in advance.
Lisbeth says
What to do if I want to revert back from https to http?
There aren’t many guides on this one. Please help.
Tom W says
A quick update – there is a free plugin called Really Simple SSL that you can download, activate, and it works great!
Many thanks to the author.
Jason says
I tried this and had a problem. I switched from a basic html/htm site to wordpress so my .htaccess has a lot of 301 redirects. No I’ve bought an SSL In the current setup if I add RewriteRule ^(.*)$ to the .htaccess file then if anybody attempts to browse the site they get “the webpage has a redirect loop” error. So I’ve had to take out that line of code. Anything I can do?
Avinash Kumar says
I am using cloudflare for https and want to know how to display “secure lock sign” before the https:// and I also want to know why you are not using https ?
hiren says
Just install a Really simple SSL plugin and active it. and change in the yor site general setting it is Setting >> General >> https://example.com
Mukesh Patel says
Hello Avinash Kumar.
wpbeginner don’t use HTTPS because they don’t have any login, signup page and also don’t sale anything.
WPBeginner Support says
Hi Avinash and Mukesh,
Actually, we have moved to HTTPS recently.
Administrador
Bart Nash says
When configuring the SSL certificate, is it better to add the www to https:// or leave off the www when setting up a new wp site.
WPBeginner Support says
Hi Bart,
See our guide on www vs non-www.
Administrador
tim says
Reason when I complete all the steps. Thank you for your article! I was wondering though, my website recently has suffered some problems with.