Está procurando uma análise do Thrive Architect para saber se ele é o construtor de páginas certo para você?
O Thrive Architect é um popular plug-in de arrastar e soltar que permite criar páginas personalizadas sem escrever uma única linha de código. Com modelos projetados profissionalmente e elementos avançados prontos para uso, o Thrive Architect permite que você crie todos os tipos de páginas com facilidade.
Nesta análise do Thrive Architect, examinaremos seus recursos, opções de suporte e muito mais, para ver se ele é o construtor de páginas certo para seu site WordPress.

O que é o Thrive Architect?
O Thrive Architect é um construtor de páginas rápido, avançado e fácil de usar.
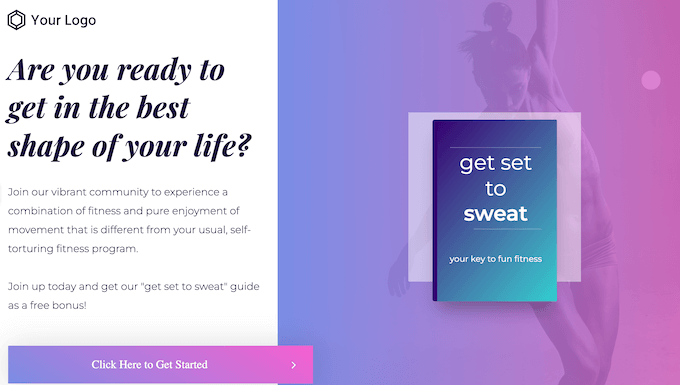
Ele tem mais de 200 modelos criados por profissionais para páginas iniciais personalizadas, páginas de vendas, páginas de webinar, páginas de geração de leads e muito mais.

Independentemente do modelo escolhido, você pode personalizar cada parte dele usando o editor de arrastar e soltar do Thrive.
Você pode adicionar elementos, criar animações, adicionar formulários de captura de e-mail e até mesmo mostrar ou ocultar conteúdo, dependendo de o visitante estar usando um computador desktop ou um dispositivo móvel.

Com o Thrive Architect, você pode até mesmo criar layouts personalizados de postagens de blog. Basta adicionar elementos como caixas de destaque, comentários do Facebook e caixas “clique para twittar” para tornar seu blog WordPress mais atraente.
Revisão do Thrive Architect: Por que usá-lo no WordPress?
Embora seja possível criar layouts personalizados usando os blocos integrados do WordPress e a edição completa do site, os proprietários de sites inteligentes usam um plug-in de construtor de páginas.
Com o plug-in certo, você pode criar páginas com design profissional com facilidade, usando modelos, elementos e formulários prontos. Dito isso, vamos analisar o que o Thrive Architect tem a oferecer para ver se ele é o plug-in de criação de páginas do WordPress ideal para você.
1. Fácil de usar
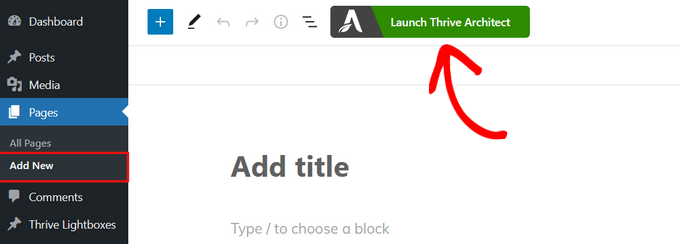
Com o Thrive Architect, você pode criar páginas personalizadas sem escrever uma única linha de código. No editor de blocos do WordPress, basta clicar em “Launch Thrive Architect” para começar.

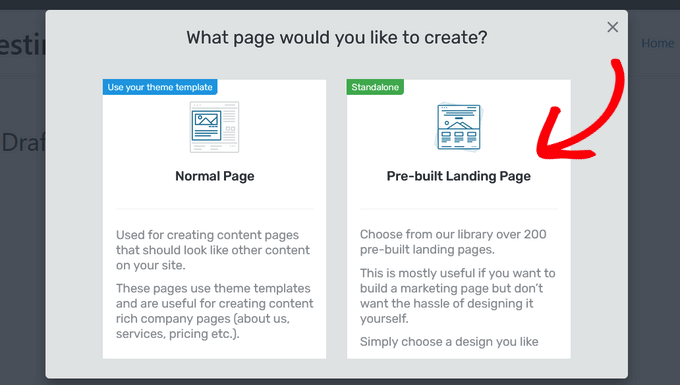
Em seguida, você pode escolher um modelo pronto ou criar uma nova página usando o modelo do seu tema do WordPress.
Depois de fazer sua seleção, o Thrive abrirá a página em seu editor de arrastar e soltar. Para alterar um elemento, basta clicar para selecioná-lo e, em seguida, usar as configurações no menu à esquerda.
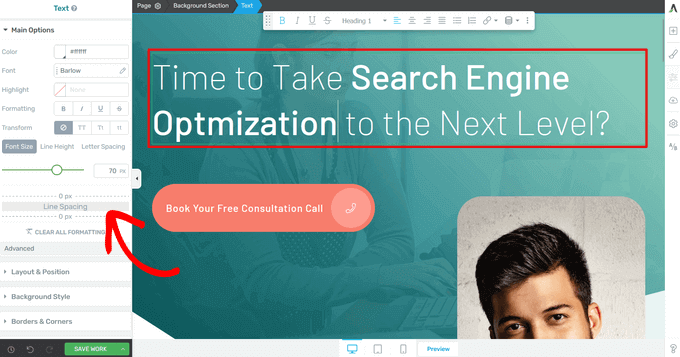
Por exemplo, você pode alterar o “Título” clicando nele e digitando sua própria mensagem personalizada.

Você também pode alterar o tamanho da fonte, a tipografia, a cor, a formatação e muito mais.
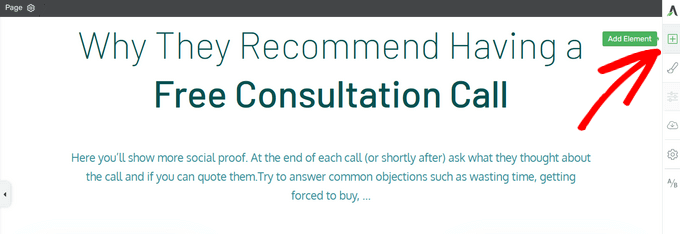
Para ajudá-lo a criar rapidamente belos designs de página, o Thrive Architect vem com elementos prontos. Para adicionar um elemento a uma página, basta clicar no botão “+” no lado direito da tela.

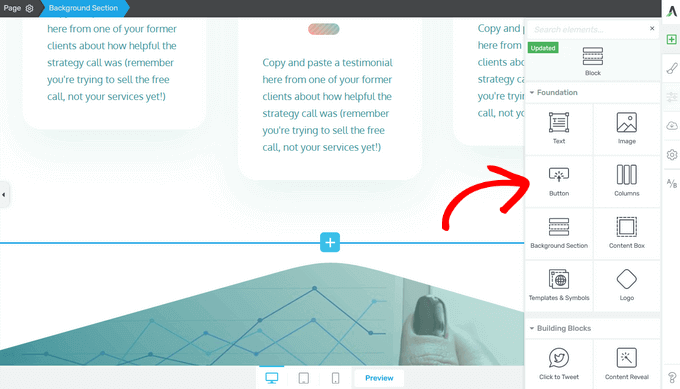
Em seguida, você pode escolher entre elementos como imagens, botões, formulários de geração de leads, tabelas de preços, cronômetros de contagem regressiva e muito mais.
Quando encontrar um elemento que deseja usar, basta arrastá-lo do menu à direita e soltá-lo em sua página.

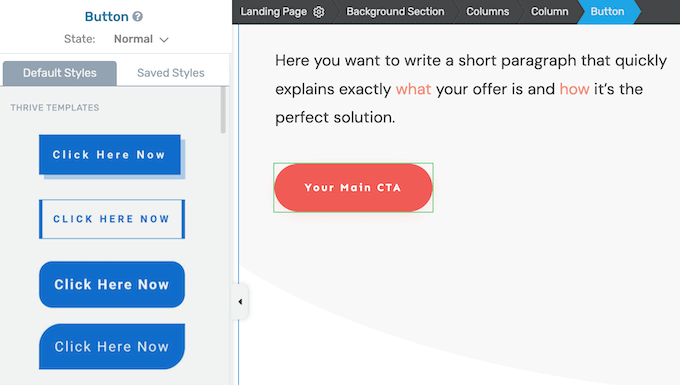
Dependendo do elemento, você poderá ver vários modelos prontos.
Isso pode poupar muito esforço e ajudá-lo a criar rapidamente um design com aparência profissional.

Mesmo que use um modelo, você ainda pode ajustar o design usando as configurações no menu à esquerda. À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes configurações e ver qual é a mais adequada.
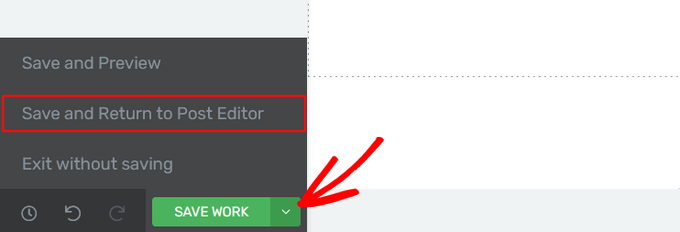
Quando estiver satisfeito com a aparência da página, clique no botão de seta (^) ao lado do botão “Save Work” (Salvar trabalho). Em seguida, clique em “Salvar e retornar ao Post Editor”.

Agora você pode salvar a página como rascunho ou publicá-la para que seja exibida em seu site do WordPress. Basta repetir essas etapas para criar páginas de destino personalizadas, páginas de vendas, páginas iniciais e muito mais.
2. Mais de 200 modelos projetados por profissionais
O Thrive Architect vem com mais de 200 modelos projetados profissionalmente para ajudá-lo a obter mais conversões. Esses modelos funcionam com qualquer tema do WordPress, portanto, você não terá problemas para usá-los em seu site do WordPress.
Basta selecionar “Pre-built Landing Page” para ver todos os conjuntos de modelos do Thrive disponíveis e modelos individuais.

Todos esses designs são totalmente personalizáveis, portanto, você pode ajustá-los para que se adaptem perfeitamente a qualquer loja on-line, blog ou site.
3. Mais de 700 fontes personalizadas
As fontes personalizadas podem destacar o conteúdo mais importante de uma página ou ajudar uma página de destino a se misturar com o restante do tema do WordPress.
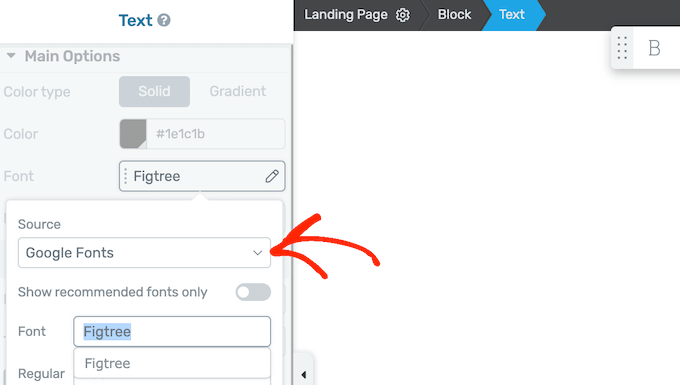
No editor do Thrive Architect, você pode escolher entre Google Fonts, Web Safe Fonts ou as fontes internas do modelo.

Depois de escolher uma fonte personalizada, você pode alterar a cor do texto, o tamanho, a formatação e muito mais. Isso permite que você ajuste a aparência do texto em sua página personalizada.
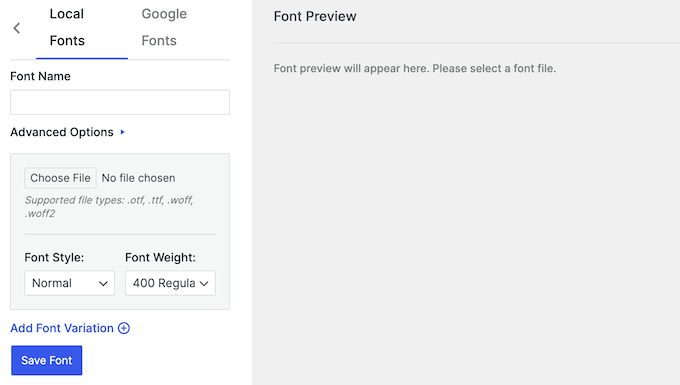
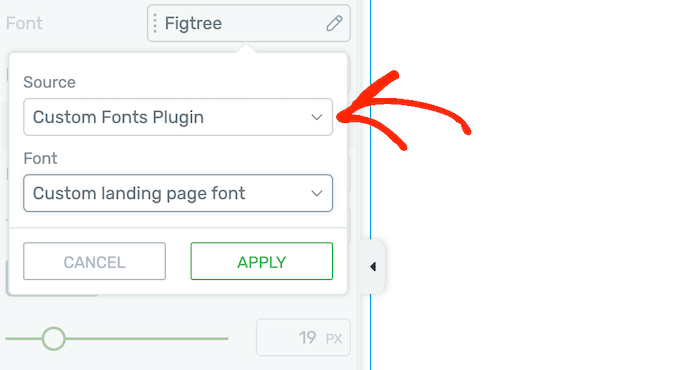
Se você quiser adicionar ainda mais fontes, o Thrive Architect se integra ao plug-in gratuito Custom Fonts. Basta instalar e ativar esse plug-in e você poderá carregar novas fontes no WordPress como arquivos .otf, .ttf, .woff ou .woff2.

Com isso feito, você pode acessar esses novos arquivos diretamente no editor do Thrive Architect.
Isso facilita a criação de títulos exclusivos, rótulos de botões, chamadas para ações e muito mais para suas páginas personalizadas.

4. Layouts de página flexíveis
Em vez de forçá-lo a usar seções fixas de coluna, linha e segmento, o Thrive Architect lhe dá a liberdade de alterar o layout da página usando o recurso de arrastar e soltar.
Você pode simplesmente soltar elementos na página e o Thrive Architect ajustará o layout automaticamente. Se quiser redimensionar uma área em qualquer ponto, basta passar o mouse sobre a coluna ou elemento semelhante e arrastá-lo para o tamanho que deseja usar.
O Thrive Architect também oferece suporte a layouts de página de largura total, para que você possa criar exatamente o design que deseja.
5. Responsivo para dispositivos móveis por design
De acordo com nossas estatísticas de uso da Internet, o tráfego da Internet móvel representa quase 55% do tráfego total da Web. Com isso em mente, você deve garantir que suas páginas personalizadas tenham a mesma aparência em smartphones e tablets, assim como em dispositivos móveis.
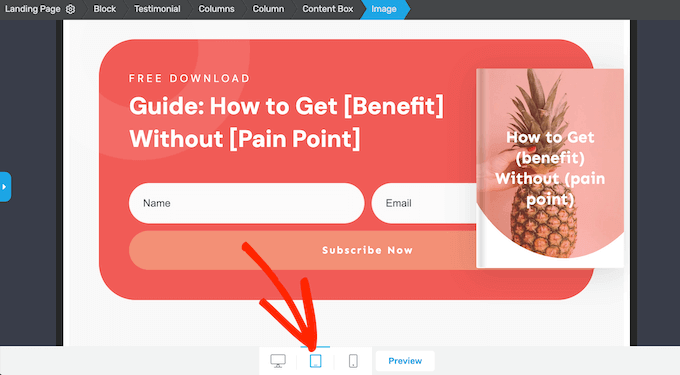
A boa notícia é que o Thrive Architect foi projetado para ser responsivo e compatível com dispositivos móveis desde o início. Dito isso, ainda é inteligente verificar como sua página será exibida em dispositivos móveis.
O Thrive Architect tem visualizações integradas para tablets e celulares, para que você possa verificar seu design com um único clique e sem precisar recarregar a página.

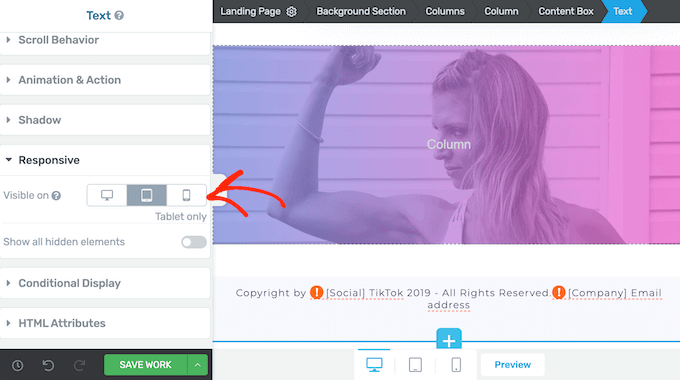
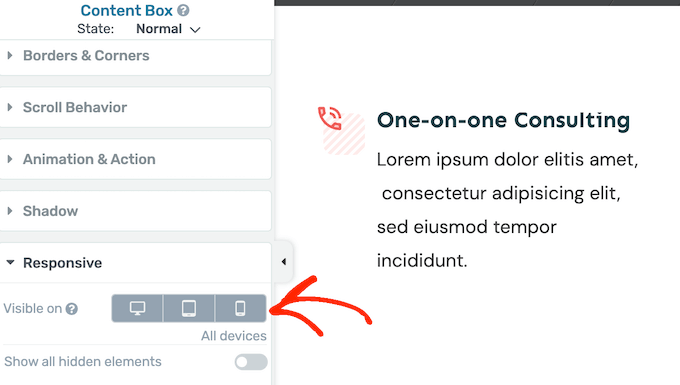
Também é possível ocultar e exibir conteúdo com base no dispositivo do usuário. Por exemplo, você pode ocultar imagens grandes e de alta resolução em dispositivos móveis, pois eles geralmente têm telas menores e menos capacidade de processamento.
Você pode até criar versões diferentes dos mesmos elementos. Por exemplo, você pode criar um menu especial do WordPress responsivo e pronto para dispositivos móveis.
Com o Thrive Architect, você pode ocultar facilmente elementos individuais ou até mesmo caixas de conteúdo inteiras, simplesmente clicando em um botão no menu à esquerda.

6. Rolagem fixa e de paralaxe
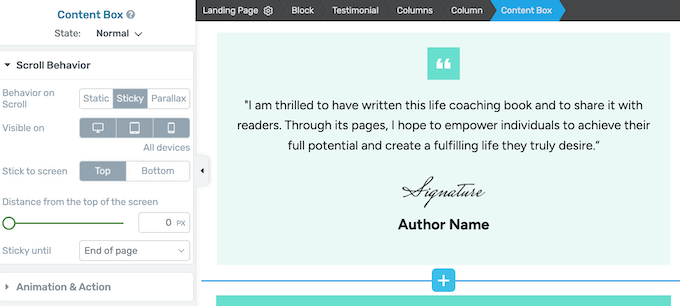
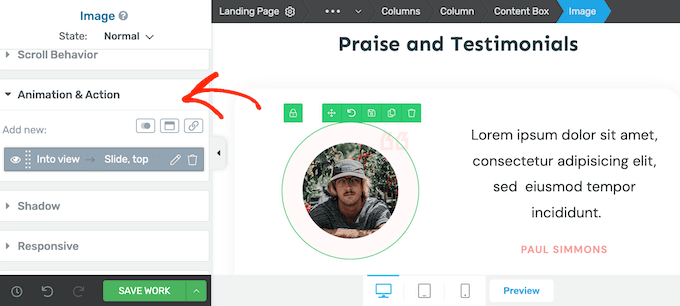
O Thrive Architect facilita o controle de como os elementos se comportam quando o visitante rola a tela para baixo. No menu do lado esquerdo, você pode escolher entre rolagem estática, pegajosa e de paralaxe.

Para sticky e parallax, você pode escolher se deseja usar o comportamento de rolagem em smartphones, tablets, computadores desktop ou em todos os dispositivos.
Isso permite criar efeitos de rolagem exclusivos para usuários de desktop, sem incomodar os usuários de dispositivos móveis, que podem ter dificuldade para navegar em páginas que usam rolagem fixa ou de paralaxe.
7. Vários efeitos Hover
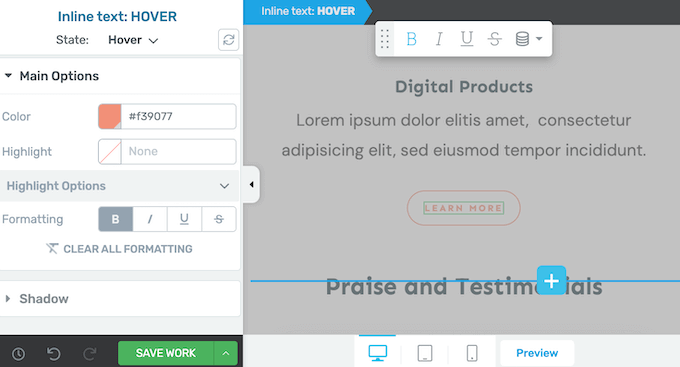
Os efeitos de hover podem tornar seu design mais interativo e envolvente, o que manterá as pessoas no site por mais tempo. Você pode até mesmo usar os efeitos de foco para criar um elemento de narrativa à medida que o visitante explora a página.
Com o Thrive Architect, você pode aplicar facilmente efeitos de foco em elementos individuais. As opções que você vê podem variar, mas muitas vezes é possível alterar a cor do plano de fundo, a tipografia, adicionar uma sombra e muito mais.

Você pode até mesmo aplicar animações de foco em uma caixa de conteúdo inteira, o que pode criar alguns efeitos atraentes.
8. Adicione animações com facilidade
Você pode usar animações para chamar a atenção do visitante para o conteúdo mais importante de uma página. Por exemplo, se você tiver um mercado on-line, poderá usar animações para destacar uma venda futura.
As animações também são uma ótima maneira de fazer com que seus botões de call to action se destaquem. O Thrive Architect permite que você adicione animações a componentes individuais ou até mesmo a caixas de conteúdo inteiras.

Você pode definir essas animações para repetir ou reproduzi-las uma vez como uma animação de entrada.
9. Ocultar e revelar conteúdo sem código
Para tornar suas páginas mais atraentes, talvez você queira ocultar o conteúdo até que um determinado período de tempo tenha passado. Dessa forma, você pode criar todos os tipos de efeitos interessantes. Por exemplo, você pode ocultar o botão comprar agora até que tenha passado tempo suficiente para chegar à parte de apresentação do seu vídeo de vendas.
A boa notícia é que o Thrive Architect tem um elemento Content Reveal integrado que permite que você crie esses efeitos sem escrever uma única linha de código.
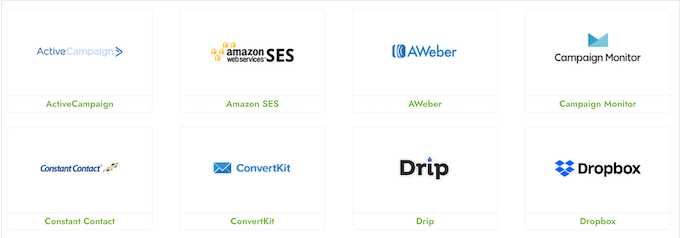
10. Integra-se com os principais provedores de serviços de e-mail
Se você estiver criando uma página personalizada para gerar leads, talvez queira adicionar um formulário opt-in ou similar.
Para ajudá-lo, o Thrive Architect se integra perfeitamente a todos os melhores serviços de marketing por e-mail, como ActiveCampaign e Constant Contact.

Isso pode ajudá-lo a criar uma lista de e-mails com facilidade.
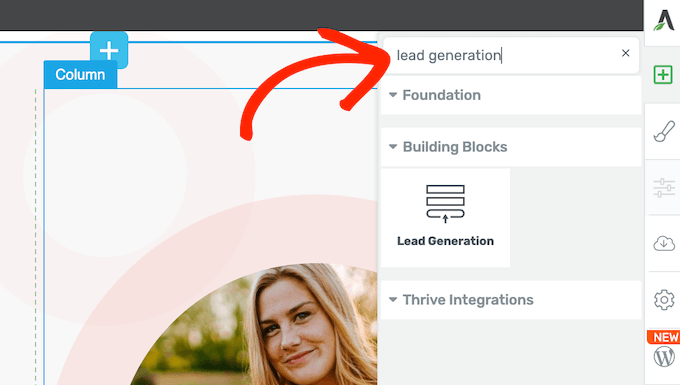
Depois de conectar o Thrive ao seu provedor de serviços de e-mail, você pode adicionar o elemento pronto de geração de leads a qualquer página.

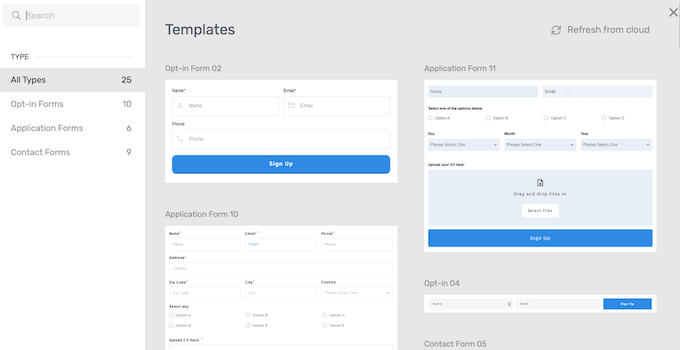
O Thrive Architect mostrará um pop-up no qual você poderá escolher o modelo de opt-in que deseja usar.
Esses modelos estão organizados em formulários de opt-in, formulários de inscrição e formulários de contato, para ajudá-lo a encontrar o design certo.

Com isso feito, você pode personalizar as cores, as bordas, o layout e muito mais do formulário.
Você também pode redirecionar os visitantes para uma página de agradecimento personalizada após a assinatura da sua lista ou realizar a segmentação de e-mail para enviar mensagens direcionadas aos novos assinantes.
11. Criar seus próprios estilos globais personalizados
Às vezes, você pode querer reutilizar exatamente o mesmo layout, plano de fundo, bordas e outros efeitos. Isso pode ajudá-lo a obter um design mais consistente.
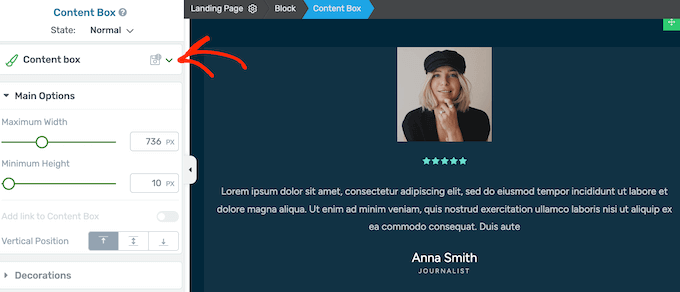
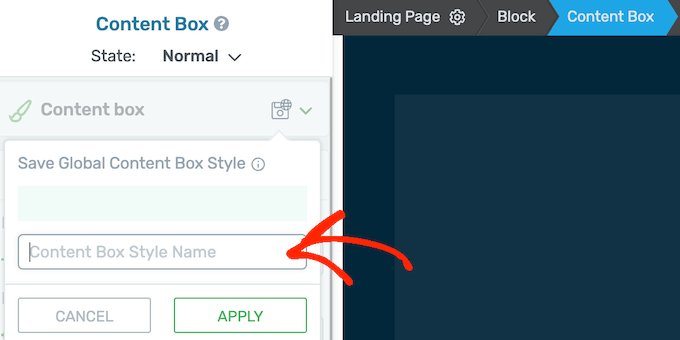
Nesse caso, você pode economizar muito tempo e esforço criando estilos globais. Basta aplicar toda a formatação e estilo a um elemento ou caixa de conteúdo e, em seguida, clicar no botão “Salvar como estilo global”.

Em seguida, você pode digitar um nome descritivo.
Com isso feito, você pode aplicar o estilo personalizado a qualquer elemento ou caixa, com apenas alguns cliques.

12. Importação e exportação fáceis de designs de páginas
Às vezes, você pode querer exportar designs de um site para outro. Por exemplo, durante uma migração de site, talvez seja necessário copiar o conteúdo de uma página inteira.
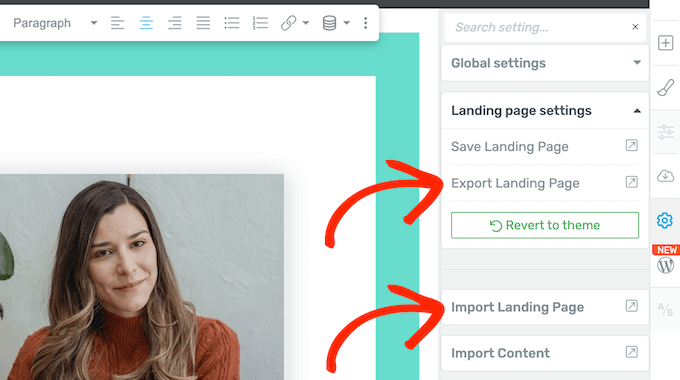
Com o Thrive Architect, você pode exportar suas páginas de forma rápida e fácil como um arquivo ZIP. Em seguida, você pode importá-las para uma instalação do Thrive no novo site.

Melhor ainda, a página importada herdará automaticamente as configurações de cores e tipografia do novo site.
Com isso em mente, você pode usar esse recurso para criar modelos que tenham os elementos, o conteúdo, o layout e outras configurações corretos que você usa em todos os seus sites. Isso pode ser particularmente útil para agências de desenvolvimento WordPress e freelancers, pois permite que você configure rapidamente novos sites de clientes.
13. Suporte a scripts personalizados
O Thrive Architect permite que você crie belos designs de página sem precisar escrever uma única linha de código. No entanto, você tem a opção de adicionar scripts personalizados no editor do Thrive.
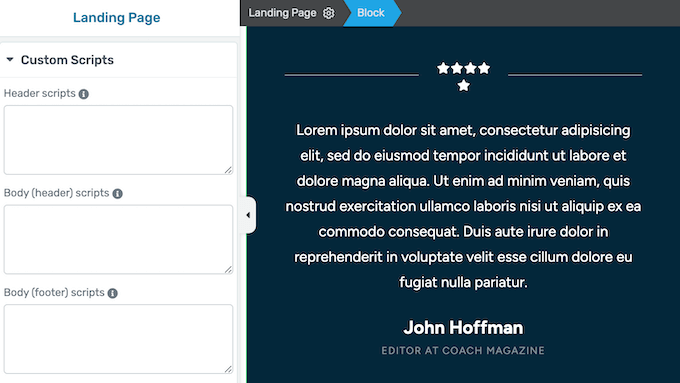
No menu à esquerda, basta colar seu código nas caixas de cabeçalho ou corpo, e o Thrive Architect cuidará do resto.

14. Apoio profissional e comunitário
Com o Thrive Architect, você pode criar páginas de destino, páginas de vendas e até sites inteiros usando um editor simples de arrastar e soltar. No entanto, às vezes você pode precisar de ajuda extra.
Se você quiser encontrar respostas por conta própria, a Thrive tem uma base de conhecimento detalhada e o portal da Thrive University.

Há também o blog Thrive Themes.
Aqui, você encontrará postagens detalhadas sobre como usar os recursos específicos do Thrive Architect, além de conselhos sobre tópicos gerais, como aumentar as conversões da sua página de destino.

Independentemente de comprar o plug-in autônomo do Thrive Architect ou investir em uma licença do Thrive Suite, você terá acesso a suporte profissional ilimitado.
Basta fazer uma solicitação de suporte em sua conta, e um membro da equipe da Thrive tentará responder dentro de 24 horas, de segunda a sexta-feira.

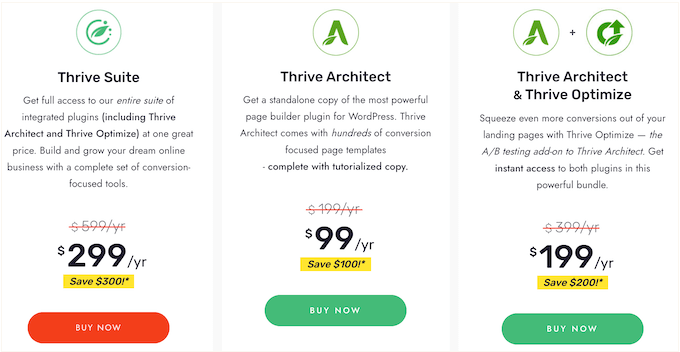
Planos de preços do Thrive Architect Builder
Você pode comprar um plano anual do Thrive Architect por US$ 99. Isso lhe dá acesso ao plug-in autônomo do Thrive Architect, portanto, é perfeito para criar páginas personalizadas no WordPress.
Outra opção é comprar o Thrive Architect com o complemento Thrive Optimize. Esse poderoso addon facilita a criação de testes A/B para todas as suas páginas do Thrive Architect. Dessa forma, você pode testar variações no conteúdo e no design e usar a página que obtiver os melhores resultados.

Você pode criar quantas variações e testes quiser e escolher entre várias metas de conversão. O Thrive Optimize pode até mesmo identificar a variação vencedora e encaminhar automaticamente todo o tráfego futuro para essa variação vencedora.
O último plano de preços é o Thrive Suite. Esse é um poderoso kit de ferramentas otimizado para conversão, perfeito se você estiver criando um novo site ou lançando um novo negócio on-line.
Por US$ 299, o Thrive Suite vem com todo o portfólio de plug-ins do Thrive, incluindo o Thrive Automator, o Thrive Quiz Builder, o Thrive Apprentice e muito mais.
Em vez de comprar licenças separadas e aprender plug-ins diferentes, o Thrive Suite tem tudo o que você precisa em um pacote projetado para funcionar em conjunto. Isso pode lhe poupar muito tempo e esforço, em comparação com a pesquisa e a instalação de uma lista de plug-ins separados do WordPress.
Conclusão: O Thrive Architect é o construtor de páginas certo para você?
Depois de analisar tudo o que o Thrive Architect tem a oferecer, estamos confiantes de que ele é um dos melhores plug-ins de construtor de páginas para WordPress.
Se estiver procurando uma maneira fácil de criar páginas personalizadas, o plug-in autônomo Thrive Architect pode ser uma boa opção. Ele vem com um editor visual fácil de usar, integra-se a todos os melhores serviços de marketing por e-mail e tem até mesmo formulários opt-in incorporados para ajudá-lo a coletar leads.
No entanto, se você deseja obter o máximo de seus designs, o pacote Thrive Architect e Thrive Optimize é uma ótima opção. Ele tem tudo o que você precisa para fazer testes A/B em suas páginas personalizadas e pode até identificar automaticamente a variação vencedora.
Por fim, se estiver criando um novo site ou lançando um negócio, recomendamos fortemente o Thrive Suite. Trata-se de um pacote completo de ferramentas focadas em conversão que funcionam perfeitamente juntas para ajudar a expandir seus negócios on-line.
Como parte do pacote, você terá acesso ao Thrive Architect e ao Thrive Optimize, para que possa criar páginas bonitas e de alta conversão com facilidade.
Esperamos que esta análise do Thrive Architect tenha ajudado você a decidir se ele é o plug-in de criação de páginas certo para você. Confira também nosso guia sobre como criar um boletim informativo por e-mail ou veja nossa seleção especializada dos melhores plug-ins de formulário de contato para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!