Deseja adicionar a verificação de idade ao seu site WordPress?
Talvez seja necessário solicitar aos visitantes que verifiquem a idade antes de acessar o site devido à natureza do conteúdo ou a requisitos legais.
Neste artigo, mostraremos a você como adicionar facilmente a verificação de idade no WordPress.

Por que adicionar a verificação de idade no WordPress?
Se o seu site WordPress oferecer determinados tipos de conteúdo ou produtos, você precisará adicionar a verificação de idade para cumprir a lei.
Por exemplo, se você tiver uma loja on-line que vende bebidas alcoólicas, a adição da verificação de idade impedirá que menores de idade comprem seus produtos.
Isso pode proteger a reputação da sua marca, mostrando que você toma cuidado extra para garantir que seu conteúdo seja visualizado apenas por usuários com idade apropriada.
Dito isso, vamos dar uma olhada em como adicionar facilmente a verificação no WordPress, passo a passo.
Tutorial em vídeo
Se você não quiser assistir ao tutorial em vídeo, continue lendo as instruções abaixo.
Como adicionar verificação de idade no WordPress
A maneira mais fácil de adicionar uma página de verificação de idade ao WordPress é usar o plug-in Age Gate. Com ele, é possível restringir seu conteúdo com base na idade sem impedir que os bots dos mecanismos de pesquisa vejam suas páginas ou posts.
Dessa forma, você pode impedir que menores de idade acessem conteúdo adulto sem afetar negativamente o SEO do WordPress.
Primeiro, você precisa instalar e ativar o plug-in Age Gate. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
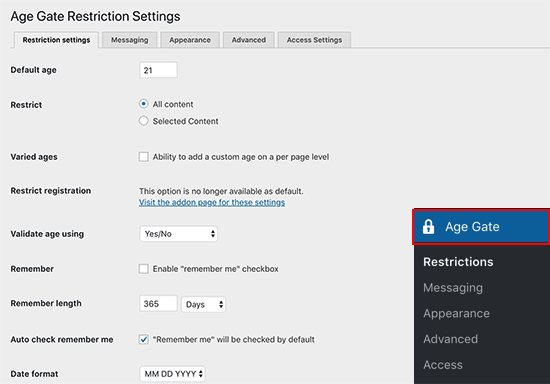
Após a ativação, o plug-in adiciona um novo item do Age Gate Lite ao menu do lado esquerdo. Basta clicar nele para definir as configurações do plug-in.

Em “Age Limit” (Limite de idade), digite a idade que os visitantes devem ter para acessar seu conteúdo.
Por padrão, o Age Gate restringe o acesso a todo o seu conteúdo. No entanto, talvez você queira impedir que menores de idade visitem apenas páginas específicas.
Por exemplo, se você tiver uma loja on-line usando um plug-in como o WooCommerce, poderá restringir o acesso a produtos específicos em seu site.
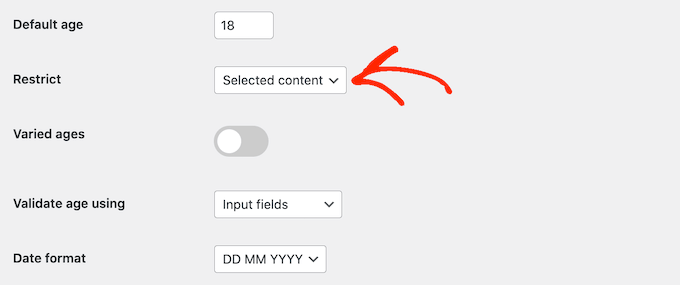
Para fazer isso, basta abrir o menu suspenso “Restringir” e escolher “Conteúdo selecionado”.

Se você escolher essa configuração, todas as suas postagens e páginas não terão restrições por padrão.
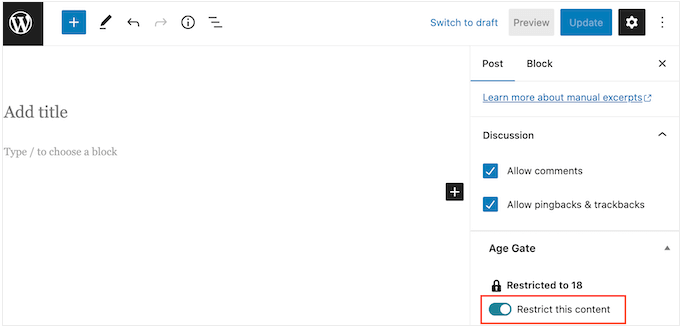
Para adicionar a verificação de idade a uma página ou publicação, você precisará abri-la no editor e, em seguida, ativar a opção “Restringir este conteúdo” no menu à direita.

Quando se trata de verificação de idade, você tem três opções.
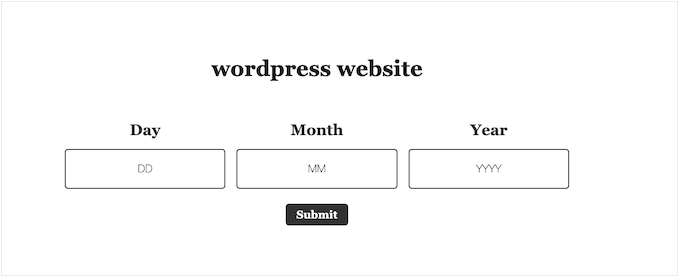
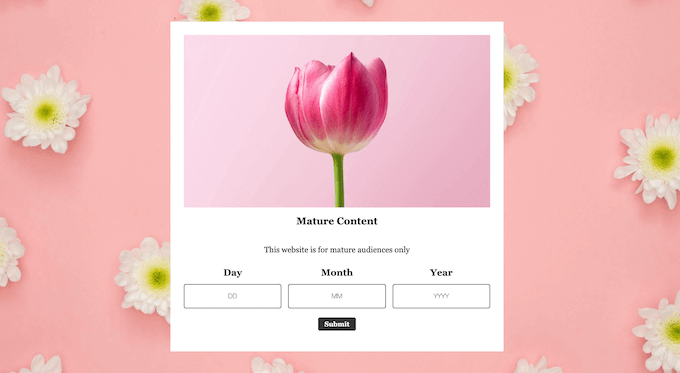
Uma opção é pedir aos visitantes que digitem a data de nascimento em um formulário, como pode ser visto na imagem a seguir.

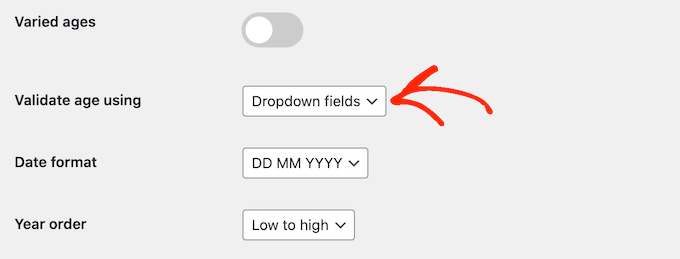
Os visitantes também podem inserir sua data de nascimento usando um menu suspenso.
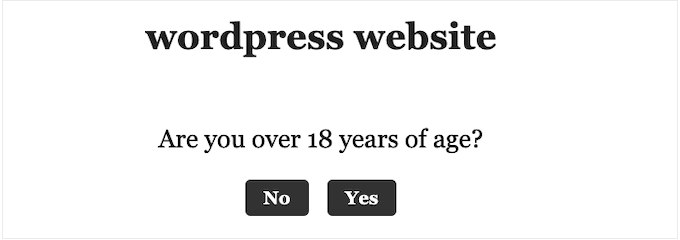
Por fim, você pode simplesmente perguntar aos visitantes se eles têm idade suficiente para acessar seu conteúdo, exibindo botões “Sim/Não”.

Para escolher entre essas opções, basta abrir o menu suspenso “Validar idade usando”.
Em seguida, selecione campos de entrada, campos suspensos ou botões Yes/No.

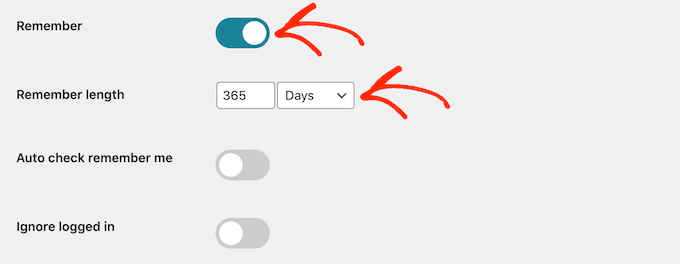
Por padrão, as pessoas devem verificar a idade sempre que visitarem seu site.
Se preferir, você pode ativar a opção “Remember me” para que os visitantes não precisem passar pela verificação todas as vezes. Depois disso, você pode usar as configurações de “Remember Length” para alterar por quanto tempo o Age Gate lembrará a idade do visitante.
Isso pode economizar o tempo dos usuários, especialmente se eles visitam seu site regularmente.

Quando estiver satisfeito com a configuração do plug-in, vá em frente e clique no botão “Salvar configurações”. Agora você pode visitar seu blog do WordPress para ver a tela de verificação de idade ao vivo.
A tela padrão de verificação de idade é bastante básica, portanto, vamos ver como você pode personalizá-la para se adequar melhor ao seu site.
Personalização da tela e da mensagem de verificação de idade
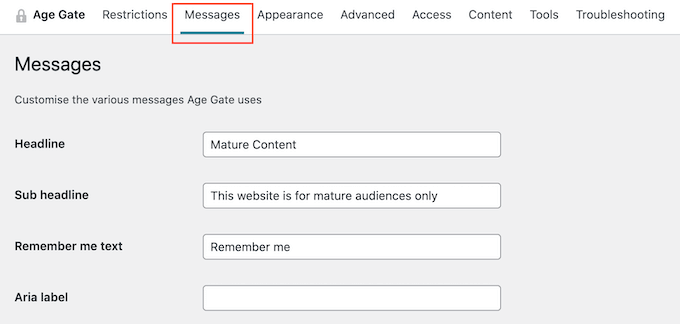
Para alterar a aparência da página de verificação de idade, você precisa clicar na guia “Messages” (Mensagens) na página de configurações do plug-in.
Aqui, você pode adicionar um título e um subtítulo, que serão exibidos acima da área em que os visitantes verificam sua idade.

Nessa tela, você também pode alterar o texto “Remember Me”, adicionar um link à sua política de privacidade, personalizar as diferentes mensagens de erro e muito mais. A maioria dessas configurações é autoexplicativa, portanto, você pode percorrer as diferentes opções.
Quando estiver satisfeito com as mensagens, basta clicar no botão “Save settings” (Salvar configurações).
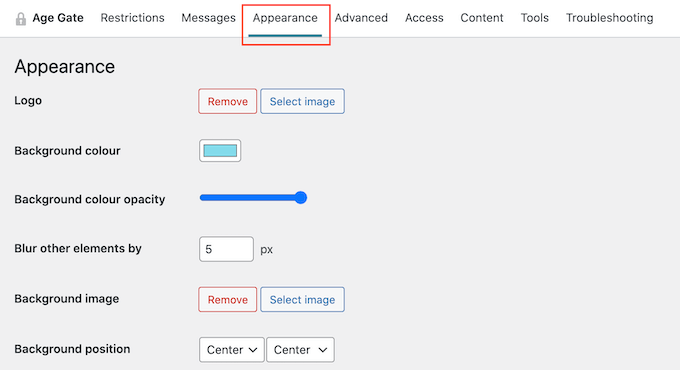
Depois disso, clique na guia “Appearance” (Aparência). Aqui, você pode alterar a cor do plano de fundo, a cor do primeiro plano, a imagem do plano de fundo, a cor do texto e muito mais.

Quando estiver satisfeito com as alterações feitas, não se esqueça de rolar até a parte inferior da tela e clicar em “Save settings” (Salvar configurações).
Agora você pode visitar seu site usando o modo Incognito para ver a tela de verificação de idade personalizada em ação.

Permissão de acesso a arquivos e páginas 404
Às vezes, você pode querer permitir que as pessoas acessem suas páginas de arquivo no WordPress sem passar pela verificação de idade. Você também pode querer permitir o acesso livre à sua página 404, especialmente se tiver criado um design de página de erro 404 personalizado.
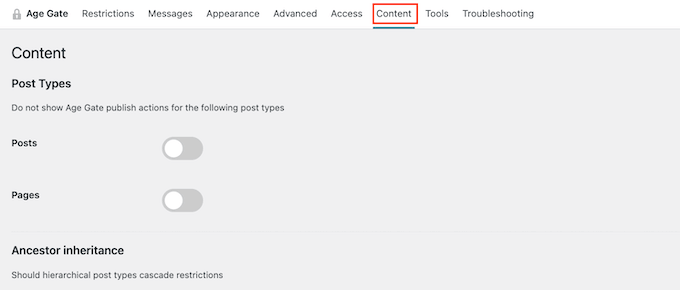
A maneira mais fácil de fazer isso é selecionando a guia “Content” (Conteúdo).

Agora você pode restringir e restringir todas as páginas de arquivo do seu site e a página de erro 404 usando os vários botões de alternância.
Configurações avançadas de verificação de idade
Às vezes, um plug-in de cache do WordPress ou o cache ativado pelo seu serviço de hospedagem do WordPress pode causar conflitos de plug-in.
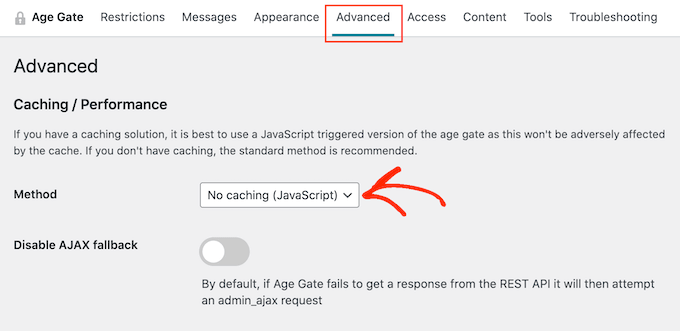
Se estiver tendo problemas com a página de verificação de idade, basta abrir a guia “Avançado” nas configurações do plug-in.
Aqui, você precisa abrir o menu suspenso “Method” e escolher “No caching (JavaScript)”.

Você também pode alterar outras configurações avançadas nessa página, como adicionar regras CSS personalizadas e ativar a verificação anônima de idade.
Se quiser ver mais opções, você também pode conferir nossas escolhas de especialistas para os melhores plug-ins de verificação de idade para WordPress.
Bônus: Limite de entrada no WordPress com base na idade
Se você tiver um formulário do WordPress em seu site, também poderá limitar as entradas do formulário com base na idade. Por exemplo, se você tiver um formulário de registro e quiser que somente usuários acima de 21 anos o preencham, poderá limitar o envio do formulário de acordo com essa idade.
Para fazer isso, você precisará do WPForms, que é o melhor plug-in de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar, modelos predefinidos e proteção completa contra spam.

Após a ativação do plug-in, basta acessar a página WPForms ” Addons na barra lateral de administração do WordPress e instalar e ativar o ‘Form Locker Addon’.
Depois de fazer isso, crie um formulário de contato simples no construtor WPForms. Para obter mais detalhes sobre isso, consulte nosso tutorial sobre como criar um formulário de contato no WordPress.
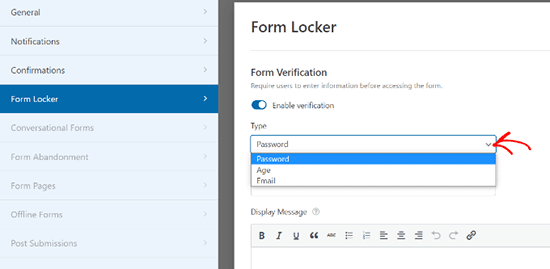
Em seguida, vá para a tela Settings ” Form Locker (Configurações ” Bloqueio de formulário) na coluna da esquerda e ative a opção “Form Verification” (Verificação de formulário). Depois disso, selecione a opção “Age” (Idade) no menu suspenso.

Em seguida, você pode definir uma verificação de idade mínima, máxima ou exata para as entradas do formulário. Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Feito isso, você pode abrir uma página e adicionar o bloco WPForms da coluna de blocos para incorporar o formulário em seu site.
Para obter instruções detalhadas, consulte nosso tutorial sobre como limitar o número de entradas de formulários do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar a verificação de idade no WordPress. Você também pode consultar nosso guia sobre como permitir o registro de usuários no seu site WordPress ou ver nossas escolhas de especialistas para os melhores plug-ins de associação do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brendie says
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Administrador
Brendie says
No Add-on?
mikhil says
how to add a code verification instead of age verification
Abhishek Bhardwaj says
how i can customize it,
Pauline Cahill says
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support says
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Administrador
Joe says
This plugin stopped working on Android.
Peter says
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64 says
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson says
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe says
is there a way to redirect a user who is underage to google or some other site?
Liam says
thanks for sharing!
very useful!
Joel Eade says
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!