¿Quieres añadir la verificación de edad a tu sitio web en WordPress?
Es posible que tenga que pedir a los visitantes que verifiquen su edad antes de acceder a su sitio web debido a la naturaleza del contenido o a requisitos legales.
En este artículo, le mostraremos cómo añadir fácilmente la verificación de edad en WordPress.

¿Por qué añadir la verificación de edad en WordPress?
Si su sitio web en WordPress ofrece determinados tipos de contenidos o productos, deberá añadir la verificación de la edad para cumplir con la ley.
Por ejemplo, si tiene una tienda en línea que vende bebidas alcohólicas, la verificación de la edad impedirá que los menores compren sus productos.
Esto puede proteger la reputación de su marca demostrando que tiene especial cuidado en asegurarse de que su contenido solo lo ven usuarios que tienen la edad adecuada.
Dicho esto, veamos cómo añadir fácilmente la verificación en WordPress, paso a paso.
Tutorial en vídeo
Si no quieres ver el tutorial en vídeo, sigue leyendo las instrucciones a continuación.
Cómo añadir la verificación de edad en WordPress
La forma más sencilla de añadir una página de verificación de edad a WordPress es utilizando el plugin Age Gate. Con él puede restringir su contenido en función de la edad sin impedir que los robots de los motores de búsqueda vean sus páginas o entradas.
De este modo, puede impedir que los menores accedan a contenido maduro sin afectar negativamente al SEO de su WordPress.
En primer lugar, debe instalar y activar el plugin Age Gate. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
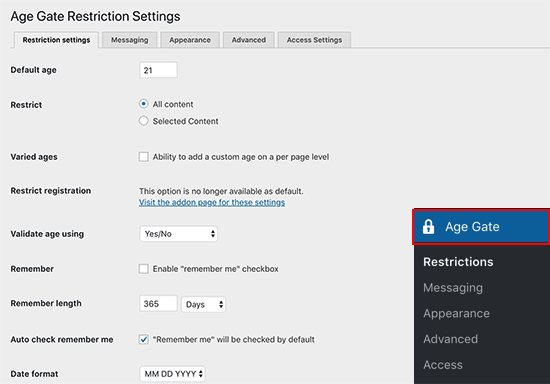
Al activarlo, el plugin añade un nuevo elemento / artículo Age Gate Lite al menú de la izquierda. Simplemente haga clic en él para establecer los ajustes del plugin.

En “Límite de edad”, introduzca la edad que deben tener los visitantes para acceder a su contenido.
Por defecto, Age Gate restringe el acceso a todo su contenido. Sin embargo, puede que desee impedir que los menores visiten solo determinadas páginas.
Por ejemplo, si tiene una tienda en línea y utiliza un plugin como WooCommerce, puede restringir el acceso a determinados productos de su sitio.
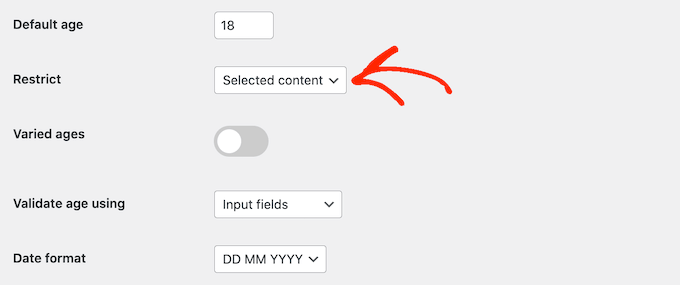
Para ello, basta con abrir el menú desplegable “Restringir” y elegir “Contenido seleccionado”.

Si elige este ajuste, todas sus entradas y páginas no tendrán restricciones por defecto.
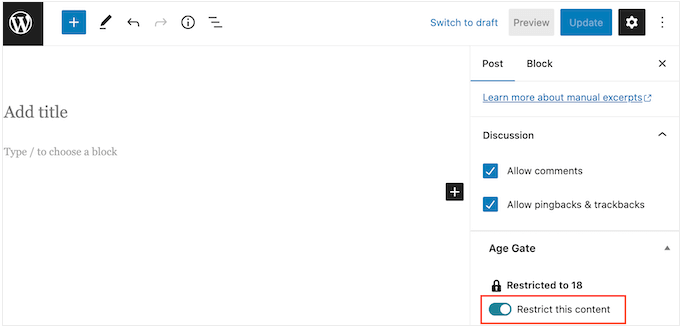
Para añadir la verificación de edad a una página o entrada, deberá abrirla en el editor y activar el conmutador “Restringir este contenido” del menú de la derecha.

En lo que respecta a la verificación de la edad, tiene tres opciones.
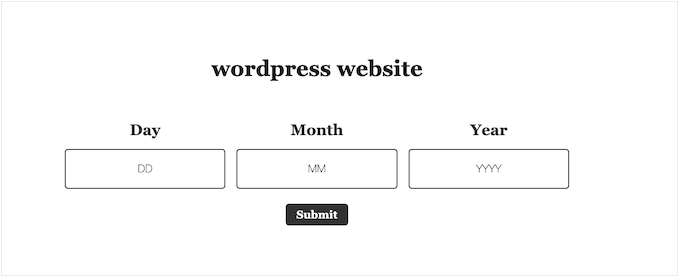
Una opción es pedir a los visitantes que introduzcan su fecha de nacimiento en un formulario, como puede verse en la siguiente imagen.

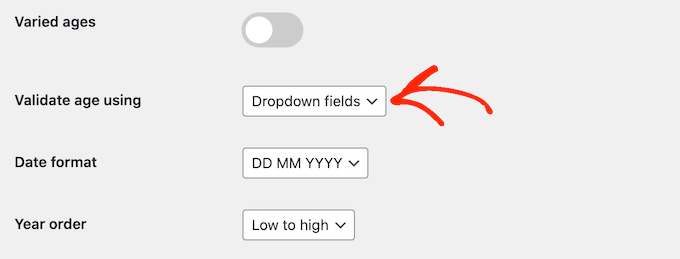
Los visitantes también pueden introducir su fecha de nacimiento mediante un menú desplegable.
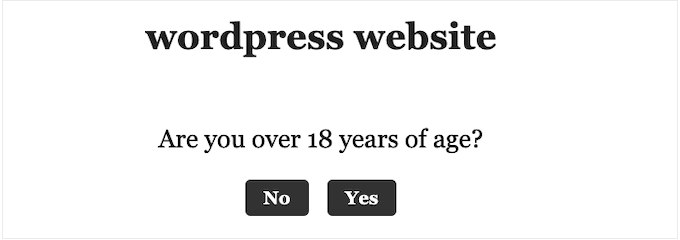
Por último, puede preguntar a los visitantes si tienen edad suficiente para acceder a su contenido mostrando botones “Sí/No”.

Para elegir entre estas opciones, basta con abrir el menú desplegable “Validar la edad mediante”.
A continuación, seleccione campos de entrada, campos desplegables o botones Sí/No.

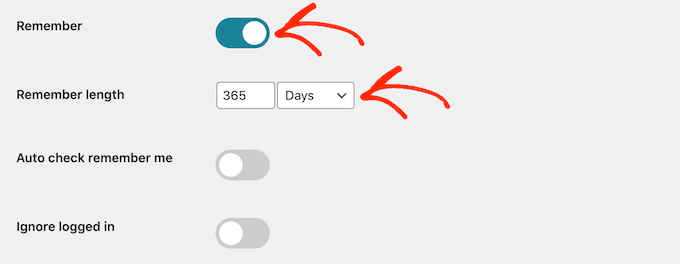
Por defecto, los usuarios deben verificar su edad cada vez que visitan su sitio web.
Si lo prefiere, puede activar “Recordarme” para que los visitantes no tengan que pasar la verificación cada vez. A continuación, puede utilizar los ajustes de “Duración de la memoria” para cambiar el tiempo que Age Gate recordará la edad del visitante.
Esto puede ahorrar tiempo a los usuarios, especialmente si visitan su sitio web con regularidad.

Cuando esté satisfecho con cómo se ha establecido el plugin, siga adelante y haga clic en el botón “Guardar ajustes”. Ahora puede visitar su blog de WordPress para ver la pantalla de verificación de edad en directo.
La pantalla de verificación de la edad por defecto es bastante básica, así que veamos cómo puede personalizarla para que se adapte mejor a su sitio web.
Personalización de la pantalla y el mensaje de verificación de edad
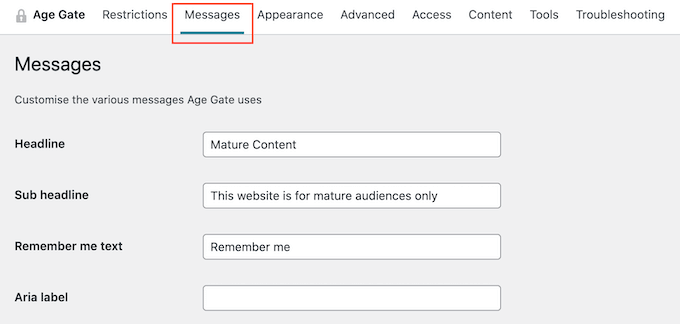
Para cambiar el aspecto de la página de verificación de edad, debes hacer clic en la pestaña “Mensajes” de la página de ajustes del plugin.
Aquí puede añadir un titular y un subtitular, que se mostrarán encima de la zona donde los visitantes verifican su edad.

En esta pantalla también puede cambiar el texto “Recuérdame”, añadir un enlace a su política de privacidad, personalizar los distintos mensajes de error, etc. La mayoría de estos ajustes se explican por sí mismos, por lo que puede ir abriéndose camino entre las distintas opciones.
Cuando estés satisfecho con los mensajes, sólo tienes que hacer clic en el botón “Guardar ajustes”.
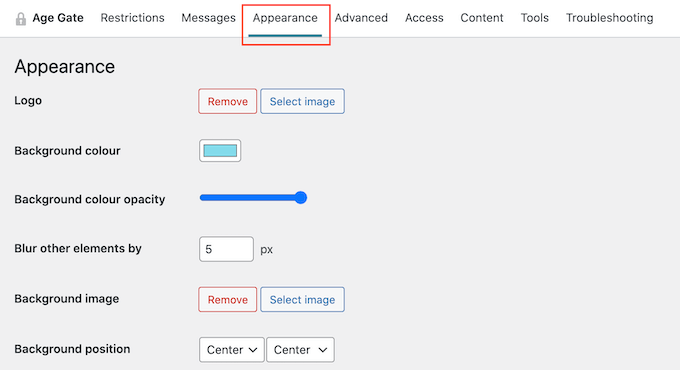
Después, haz clic en la pestaña “Apariencia”. Desde aquí, puedes cambiar el color de fondo, el color de primer plano, la imagen de fondo, el color del texto y mucho más.

Cuando esté satisfecho con los cambios realizados, no olvide desplazarse hasta la parte inferior de la pantalla y hacer clic en “Guardar ajustes”.
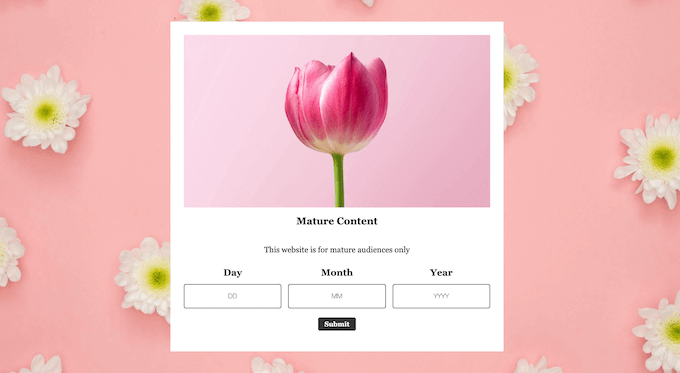
Ahora puede visitar su sitio web en modo Incógnito para ver la pantalla de verificación de edad personalizada en acción.

Permitir el acceso a archivos y páginas 404
A veces, es posible que desee permitir que la gente acceda a sus páginas de archivo en WordPress sin pasar la verificación de edad. También es posible que desee permitir el libre acceso a su página 404, especialmente si ha creado un diseño personalizado de la página de error 404.
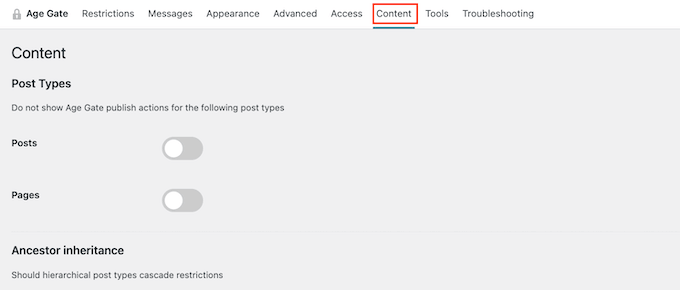
La forma más sencilla de hacerlo es seleccionando la pestaña “Contenido”.

Ahora puede restringir y limitar todas las páginas de archivo de su sitio y la página de error 404 utilizando los distintos conmutadores.
Ajustes avanzados de verificación de edad
A veces, un plugin de caché de WordPress o la caché activada por su servicio de alojamiento de WordPress puede causar conflictos entre plugins.
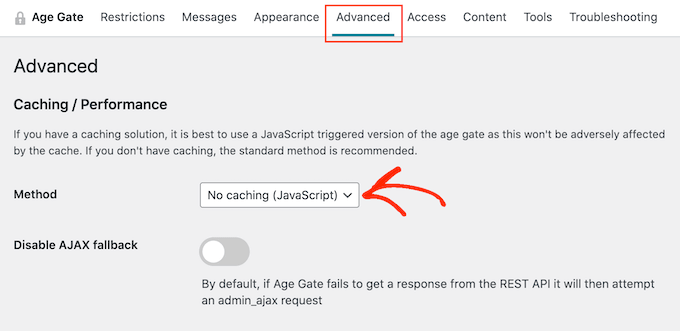
Si tiene problemas con la página de verificación de edad, abra la pestaña “Avanzado” en los ajustes del plugin.
Para ello, abra el menú desplegable “Método” y seleccione “Sin almacenamiento en caché (JavaScript)”.

También puedes cambiar otros ajustes avanzados desde esta página, como añadir reglas CSS personalizadas y activar la verificación de edad anónima.
Si desea ver más opciones, también puede marcar / comprobar nuestras selecciones de expertos de los mejores plugins de verificación de edad para WordPress.
Bonificación: limitar las entradas / registros de WordPress en función de la edad
Si usted tiene un formulario de WordPress en su sitio, entonces usted puede limitar las entradas / registros de formulario basado en la edad también. Por ejemplo, si tienes un formulario de registro y solo quieres que lo rellenen usuarios mayores de 21 años, entonces puedes limitar el envío de formularios en función de ello.
Para ello, necesitará WPForms, que es el mejor plugin de formulario de contacto del mercado. Viene con un maquetador de arrastrar y soltar, plantillas prefabricadas y protección completa contra el Spam.

Una vez activado el plugin, simplemente visite la página WPForms ” Addons desde la barra lateral del administrador de WordPress e instale y active el ‘Form Locker Addon’.
Una vez hecho esto, crea un sencillo formulario de contacto en el maquetador WPForms. Para más detalles sobre esto, puedes ver nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.
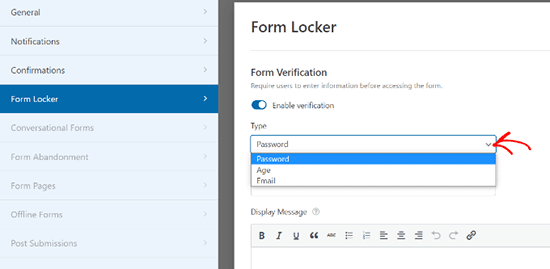
A continuación, cambie a la pantalla Ajustes ” Bloqueo de formularios de la columna de la izquierda y establezca el conmutador “Verificación de formularios”. A continuación, seleccione la opción “Edad” en el menú desplegable.

A continuación, puede establecer una verificación de edad mínima, máxima o exacta para las entradas / registros de sus formularios. Por último, haga clic en el botón “Guardar” de la parte superior para establecer los ajustes.
Una vez hecho esto, puedes abrir una página y añadir el bloque WPForms desde la columna de bloques para incrustar el formulario en tu sitio web.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo limitar el número de entradas / registros de formularios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir la verificación de edad en WordPress. Puede que también quieras ver nuestra guía sobre cómo permitir el registro de usuarios en tu sitio de WordPress o ver nuestra selección de expertos sobre los mejores plugins de membresía para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brendie says
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Administrador
Brendie says
No Add-on?
mikhil says
how to add a code verification instead of age verification
Abhishek Bhardwaj says
how i can customize it,
Pauline Cahill says
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support says
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Administrador
Joe says
This plugin stopped working on Android.
Peter says
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64 says
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson says
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe says
is there a way to redirect a user who is underage to google or some other site?
Liam says
thanks for sharing!
very useful!
Joel Eade says
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!