O WordPress 6.2 Beta chegou há alguns dias e espera-se que seja lançado em 28 de março de 2023. Será a segunda versão principal de 2023 e virá com novos recursos e aprimoramentos significativos.
Temos monitorado de perto o desenvolvimento e experimentado os novos recursos em nossos sites de teste.
Neste artigo, daremos uma prévia dos recursos que virão no WordPress 6.2 com detalhes e capturas de tela.

Observação: Você pode experimentar a versão beta em seu computador ou em um ambiente de teste usando o plug-in WordPress Beta Tester. Lembre-se de que alguns dos recursos da versão beta podem não ser incluídos na versão final.
Aqui está uma rápida visão geral das mudanças que virão no WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Explicação em vídeo
Se você preferir uma explicação por escrito, continue lendo.
Editor de site completo sai da versão beta
O novo recurso de editor de site completo do WordPress sairá da versão beta com a versão final do WordPress 6.2.

Isso completa uma parte significativa do roteiro de desenvolvimento do WordPress.
O recurso de editor de sites agora está estável para que a comunidade crie temas baseados em blocos e faça experiências com seus próprios sites, plug-ins ou temas do WordPress.
Observação: O editor de site completo está disponível com temas de blocos compatíveis com esse recurso. Você pode experimentá-lo mesmo se estiver usando o editor clássico mais antigo com um tema habilitado para blocos.
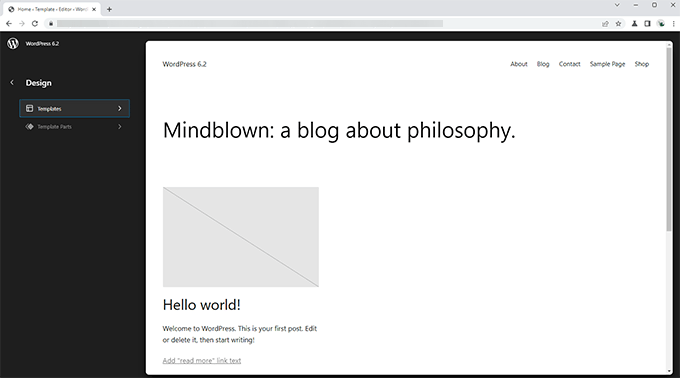
Navegar e escolher modelos para editar
Anteriormente, o Site Editor carregava o modelo Home do seu tema por padrão. Isso deixava muitos iniciantes sem saber qual modelo ou parte do modelo precisavam editar.
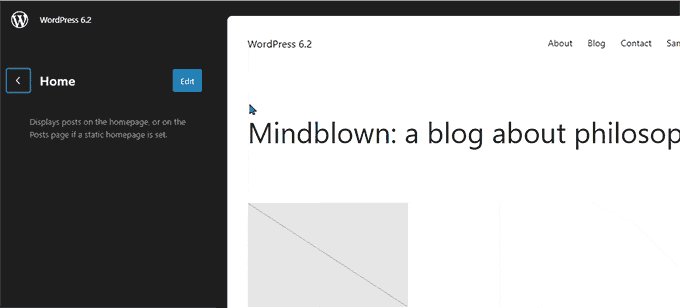
Com o WordPress 6.2, o editor do site carregará primeiro a janela de visualização do modelo. A partir daí, você pode navegar por diferentes modelos e ver uma prévia de sua aparência.

Em seguida, basta clicar no botão Edit (Editar) para começar a trabalhar no modelo selecionado.
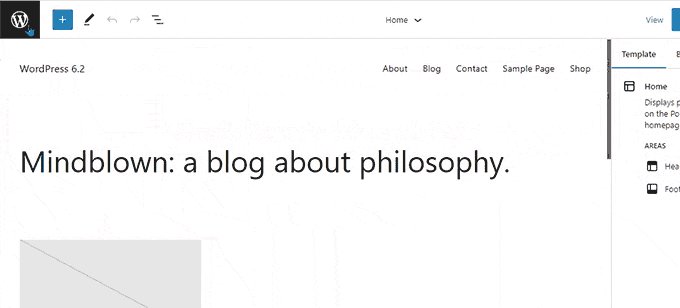
Quando terminar de editar o modelo, não se esqueça de clicar no botão Save (Salvar) para que suas alterações sejam aplicadas.
Depois disso, você pode clicar no logotipo do WordPress no canto superior esquerdo da tela para trazer de volta a barra lateral do navegador de modelos.

Agora, se você precisar editar um modelo diferente, poderá escolhê-lo aqui. Caso contrário, basta clicar no logotipo do WordPress novamente e sair do Site Editor.
Adicione CSS personalizado ao seu tema ou a blocos específicos
Nas últimas versões do WordPress, o editor de sites ocultou o“Personalizador de temas“, o que dificultou aos usuários adicionar CSS personalizado aos seus temas.
O WordPress 6.2 permitirá que os usuários alternem para o painel Styles (Estilos) e selecionem Custom CSS (CSS personalizado) no menu.

A partir daqui, os usuários poderão salvar o CSS personalizado que se aplica a todo o tema.
E se você quisesse salvar CSS personalizado que se aplicasse somente a um bloco específico?
O WordPress 6.2 também permitirá que você adicione CSS personalizado para blocos específicos. No painel Style (Estilo), clique no menu Blocks (Blocos).

Na próxima tela, você verá uma lista de blocos. Basta clicar no bloco em que deseja aplicar seu CSS personalizado.
Nos estilos de bloco, clique na guia Additional CSS.

Se você quiser adicionar CSS condicionalmente ou manter seus estilos personalizados fora das configurações específicas do tema, recomendamos o uso do plug-in gratuito WPCode.
Menus de navegação novos e aprimorados
Adicionar menus de navegação no editor completo do site tem sido um pouco difícil para os usuários. O WordPress 6.2 tentará resolver isso melhorando a maneira como os usuários podem criar e gerenciar menus ao usar o editor do site.
Primeiro, em vez de editar os itens de menu em linha, agora você pode adicionar, remover e editar itens de menu em um subpainel sob o bloco Navigation (Navegação).

A partir daqui, você pode adicionar um novo item de menu clicando no botão Add Block (+). Você também pode simplesmente arrastar e soltar os itens de menu para reorganizá-los.
Deseja criar um novo menu em branco ou recarregar um menu antigo? Basta clicar no menu de três pontos e escolher um menu que você criou anteriormente ou criar um novo.

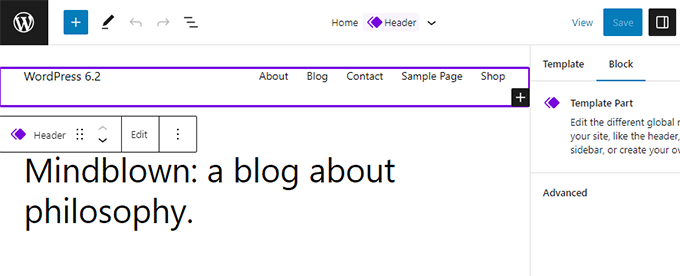
Cores para indicar as partes do modelo que estão sendo editadas
O WordPress 6.2 também destacará a parte do modelo que você está editando, e as alterações serão feitas em escala lateral e global.
O elemento será delimitado por uma cor e terá um ícone de peça de modelo anexado.

Isso ajudará os usuários a perceber que, em vez de editar a página ou publicação específica, eles agora estão editando uma parte do modelo e essa alteração também afetará outras páginas do site.
Veja os estilos para todos os blocos no Livro de estilos
O editor de sites do WordPress 6.2 virá com um “Livro de estilo”. Basta alternar para o painel Estilos e clicar no ícone do livro de estilo.
Isso mostrará todos os blocos e como eles são estilizados em seu tema.

Dessa forma, você pode localizar um bloco muito mais rapidamente e clicar para editá-lo diretamente.
Depois disso, você pode alterar a aparência e o estilo e personalizá-lo de acordo com suas próprias necessidades.

Copiar e colar estilos de bloco
Agora que a edição de estilos e aparência de blocos se tornou muito mais fácil, é necessário copiar e colar esses estilos com facilidade.
O WordPress 6.2 permitirá que você simplesmente copie os estilos de bloco clicando nas opções de bloco e, em seguida, selecionando “Copy Styles” (Copiar estilos).

Depois disso, você pode clicar para editar um bloco diferente e selecionar “Colar estilos” nas opções de bloco.
Seu navegador solicitará permissão para permitir que o site visualize o conteúdo da área de transferência. Você precisa clicar em “Permitir” para continuar.

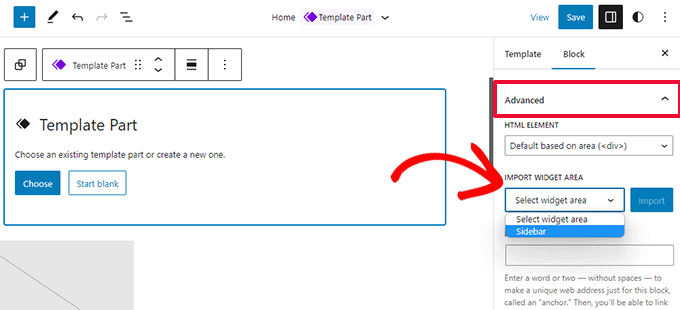
Importação de widgets clássicos como partes de modelos em temas de blocos
Os usuários com temas de widgets clássicos perderam seus widgets herdados quando mudaram para um tema de bloco. O WordPress 6.2 oferecerá uma boa alternativa para isso, convertendo os widgets antigos em partes especiais do modelo ao mudar de tema.
Você precisará entrar no editor do site e editar o modelo para o qual deseja importar os widgets. Depois disso, crie uma nova parte do modelo clicando no botão Add New Block (+).

No painel de configurações da parte do modelo, clique na guia Advanced (Avançado) para expandi-la e você encontrará a opção de importar uma área de widget do seu tema anterior.
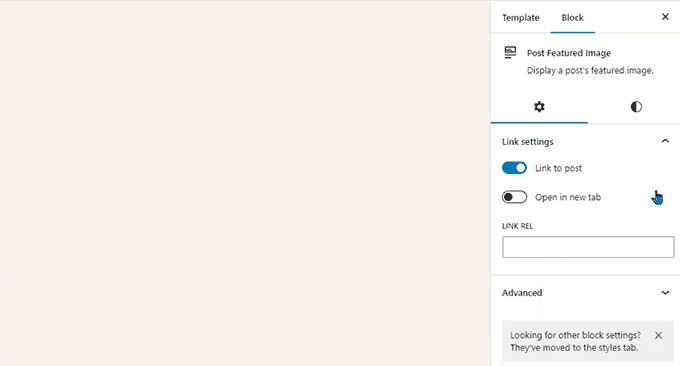
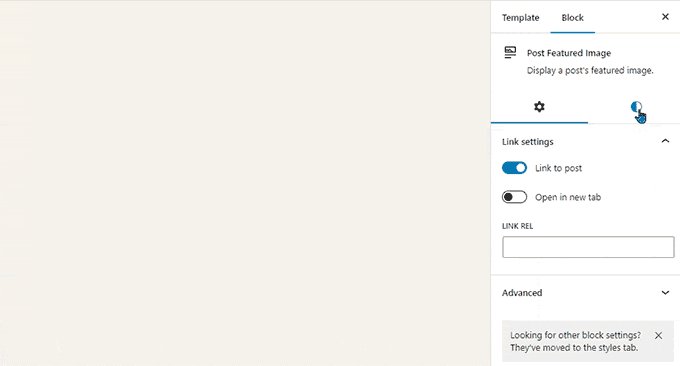
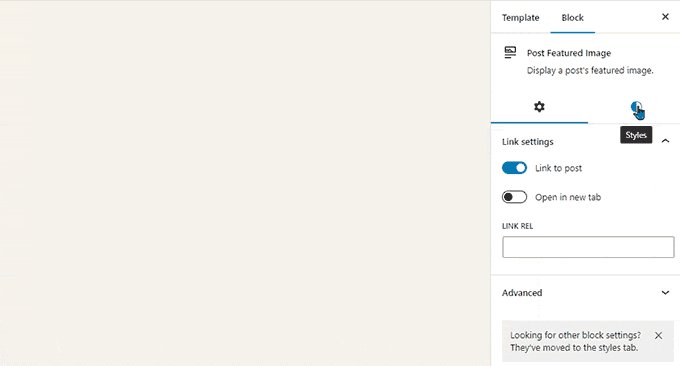
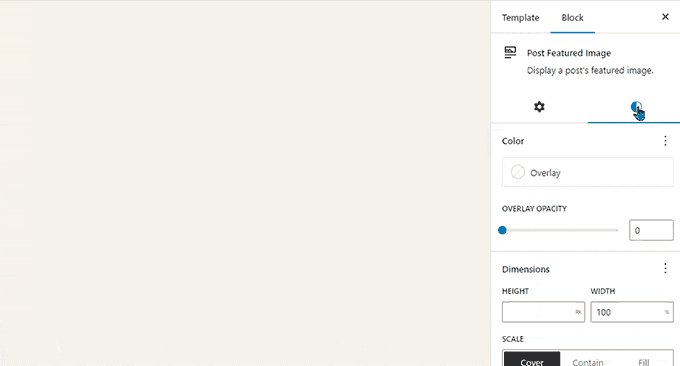
Subpainéis separados para configurações e estilos de blocos
Com o WordPress 6.2, o editor mostrará dois subpainéis para um bloco. Um para as configurações do bloco e o outro para os estilos.
Isso ajudará os usuários a entender onde precisam procurar se quiserem alterar a aparência de um bloco.

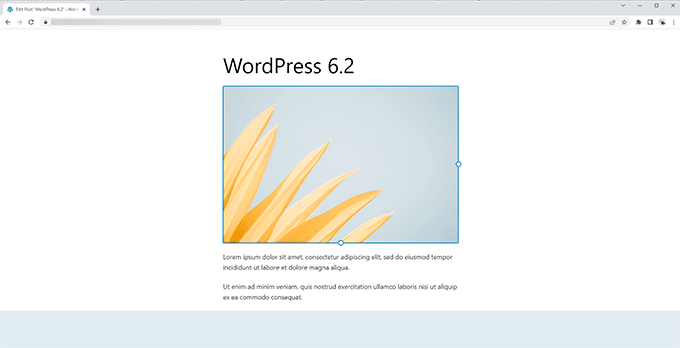
Um novo modo sem distrações é introduzido
Historicamente, o WordPress sempre ofereceu opções para ocultar os botões de formatação e as barras de ferramentas na tela do editor de postagens.
No entanto, o WordPress 5.4 tornou o editor em tela cheia por padrão. Isso permitiu que os usuários tivessem uma interface de escrita muito mais limpa, mas não havia um modo livre de distrações.
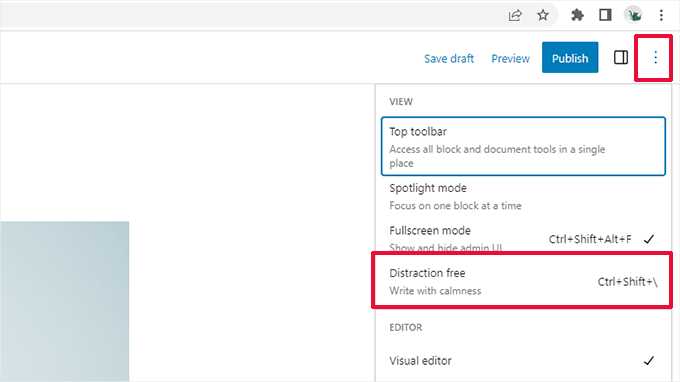
O WordPress 6.2 corrigirá isso e virá com um modo completamente limpo e calmo, livre de distrações. Os usuários poderão escolhê-lo nas configurações do editor.

Uma vez escolhido, o modo sem distrações oculta todos os elementos de controle do editor.
Como você pode ver abaixo, as barras de ferramentas, os painéis laterais e a barra superior não podem ser vistos em lugar algum.

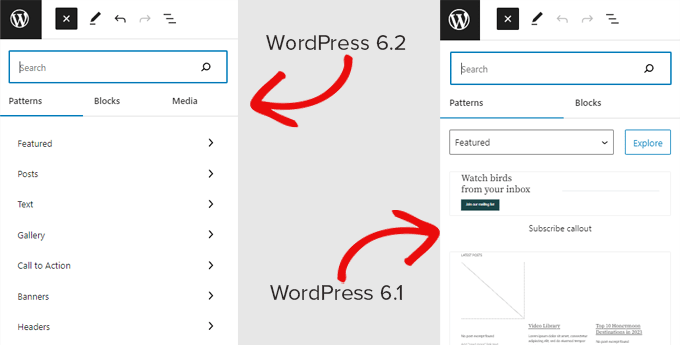
Inserção aprimorada de padrões com novas categorias
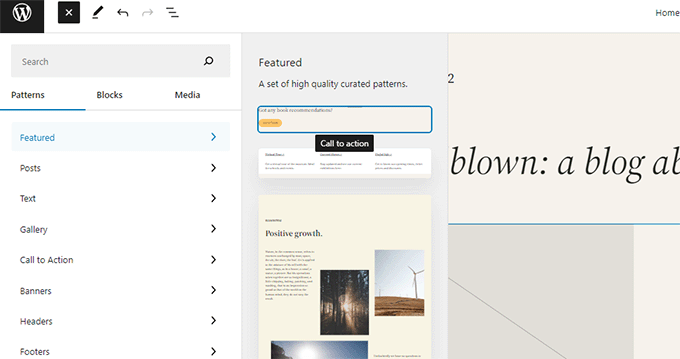
O WordPress 6.2 simplificará o painel de inserção de padrões. Em vez de mostrar visualizações e um menu suspenso de categorias, ele mostrará as categorias primeiro.

Há duas novas categorias de padrões adicionadas para as seções de cabeçalho e rodapé.
Ao clicar em uma categoria, você verá os padrões disponíveis que podem ser usados.

Em seguida, basta clicar para inserir um padrão em seu modelo e começar a editá-lo.
Para obter mais detalhes, consulte nosso tutorial sobre como usar padrões no WordPress.
Alterações diversas
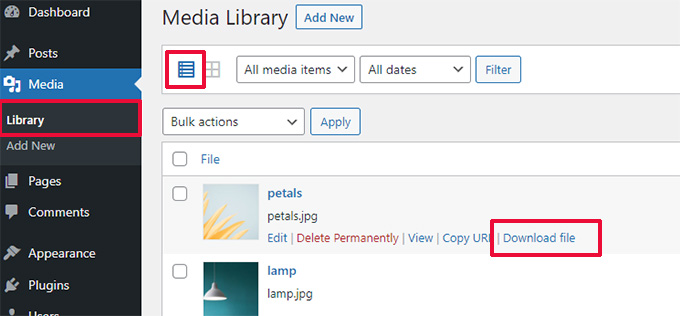
Link para download de arquivos de mídia – A tela de mídia agora mostrará um link para download de arquivos na exibição de lista.

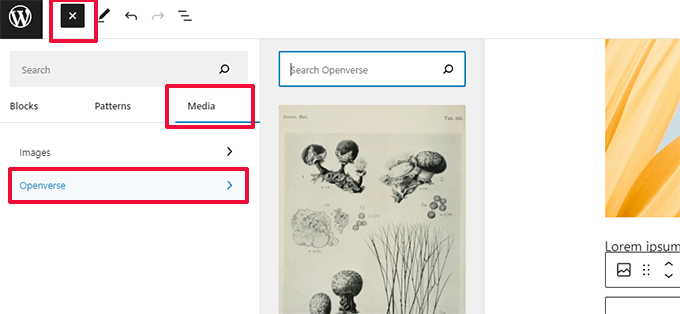
Integração com o Openverse para adicionar imagens gratuitas – O Openverse oferece imagens de código aberto livres de royalties.
Com o WordPress 6.2, os usuários poderão encontrar e adicionar essas imagens no painel Adicionar novo.

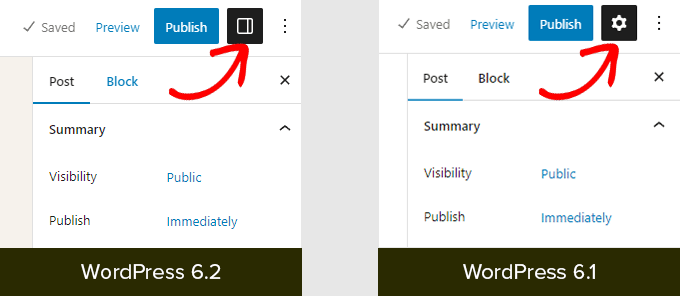
Novo ícone para o painel de configurações – O ícone para exibir o painel de configurações usava anteriormente um ícone de engrenagem.
Ele agora é representado por um ícone de painel.

Mudanças sob o capô
Há muitas alterações no WordPress 6.2 destinadas aos desenvolvedores. Aqui estão algumas das alterações que você encontrará na atualização:
- Atualizações mais rápidas movendo diretórios em vez de copiá-los.(Detalhes)
- Foi introduzida uma nova função switch_to_user_locale().(Detalhes)
- Crie revisões de salvamento automático somente quando o conteúdo for alterado. (Detalhes)
- Adicionar uma tag de variação de estilo aos temas que usam variações de estilo. (Detalhes)
No geral, o WordPress 6.2 beta 1 inclui 292 aprimoramentos, 354 correções de bugs para o editor e mais de 195 tíquetes para o núcleo do WordPress 6.2.
Esperamos que este artigo tenha lhe dado uma ideia do que está por vir no WordPress 6.2.
Comente abaixo e diga-nos quais recursos você achou interessantes e o que gostaria de ver em uma versão futura do WordPress!
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrew says
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support says
Happy to hear you like the update!
Administrador
Peter Benning says
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support says
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Administrador
Sally G. says
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Francisco Mosse says
Excellent explained!
WPBeginner Support says
GLad you liked it!
Administrador
Lynn Andrews says
Love, Love the updates! I can’t wait for the update.
WPBeginner Support says
Glad you like the upcoming features!
Administrador
Niresh Shrestha says
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support says
Glad you like our content and the gifs!
Administrador
Steve White says
Absolutely agree. Nothing less than expected. Thanks.