WordPress 6.2 Beta est arrivé il y a quelques jours et sa sortie est prévue pour le 28 mars 2023. Ce sera la deuxième version majeure de 2023 et elle sera accompagnée de nouvelles fonctionnalités et d’améliorations significatives.
Nous avons suivi de près le développement/développeuse et essayé les nouvelles fonctionnalités sur nos sites de test.
Dans cet article, nous vous donnerons un aperçu des fonctionnalités avant WordPress 6.2 avec des détails et des captures d’écran.

Note : Vous pouvez tester la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant l’extension WordPress Beta Tester. Veuillez garder à l’esprit que certaines des fonctionnalités en version bêta peuvent ne pas être intégrées dans la version finale.
Voici un aperçu rapide des modifications apportées par WordPress 6.2 :
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Explication vidéo
Si vous préférez une explication écrite, continuez à lire.
L’éditeur de site complet sort de la phase bêta
La nouvelle fonctionnalité d’éditeurs/éditrices de sites complets de WordPress sortira de sa version bêta avec la version finale de WordPress 6.2.

Une partie importante de la feuille de route du développement de WordPress est ainsi terminée.
La fonctionnalité d’éditeur/éditrices de sites est désormais stable pour que la communauté puisse créer des thèmes basés sur des blocs et expérimenter leurs propres sites, extensions ou thèmes WordPress.
Note : L’éditeur de blocs est disponible avec les thèmes de blocs qui supportent cette fonctionnalité. Vous pouvez l’essayer même si vous utilisez l’ancien éditeur classique avec un thème prenant en charge les blocs.
Parcourir et choisir les modèles à modifier
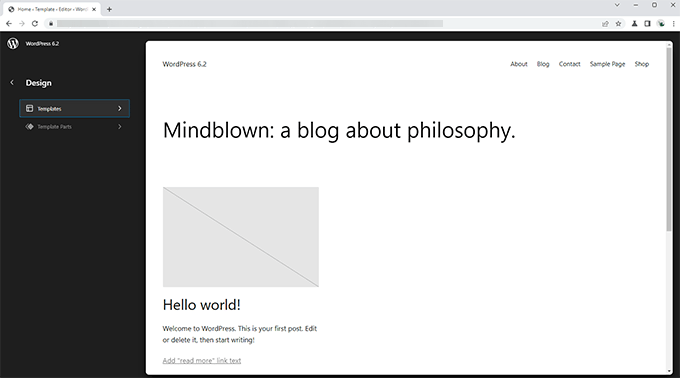
Auparavant, l’éditeur de site chargeait par défaut le modèle Home de votre thème. De nombreux débutants se demandaient donc quel modèle ou élément de modèle ils devaient modifier.
Avec WordPress 6.2, l’éditeur de site charge d’abord la fenêtre de prévisualisation des modèles. À partir de cette page, vous pouvez consulter différents modèles et avoir un aperçu de ce à quoi ils ressemblent.

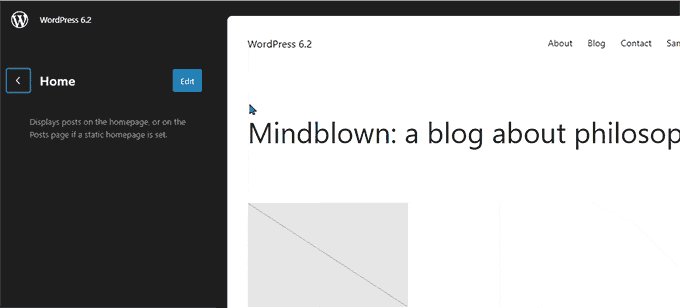
Il vous suffit ensuite de cliquer sur le bouton Modifier pour commencer à travailler sur le modèle sélectionné.
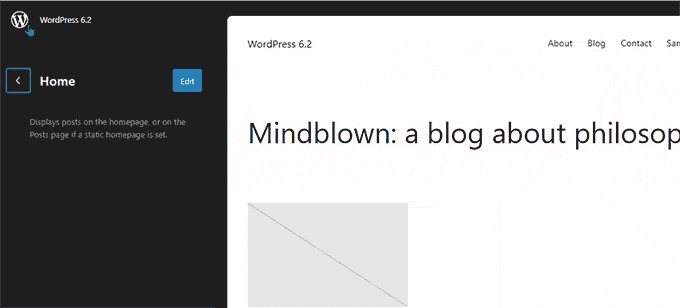
Une fois que vous avez fini de modifier le Modèle, n’oubliez pas de cliquer sur le bouton Enregistrer pour que vos modifications soient prises en compte.
Ensuite, vous pouvez cliquer sur le logo WordPress dans le coin supérieur gauche de l’écran pour faire réapparaître la colonne latérale du navigateur de modèles.

Maintenant, si vous avez besoin de modifier un autre modèle, vous pouvez le choisir à partir d’ici. Sinon, vous pouvez simplement cliquer à nouveau sur le logo WordPress et quitter l’éditeur de site.
Ajouter une CSS personnalisée à votre thème ou à des blocs spécifiques
Dans les dernières versions de WordPress, l’éditeur de site masquait l‘ »Outil de personnalisation du thème« , ce qui compliquait la tâche des utilisateurs/utilisatrices qui souhaitaient ajouter des feuilles de style CSS personnalisées à leur thème.
WordPress 6.2 permettra aux utilisateurs/utilisatrices de basculer vers le panneau « Styles » et de sélectionner « CSS personnalisé » dans le menu.

À partir de là, les utilisateurs/utilisatrices pourront enregistrer des CSS personnalisés qui s’appliqueront à l’ensemble de leur thème.
Que se passerait-il si vous vouliez enregistrer une feuille de style CSS personnalisée s’appliquant uniquement à un bloc spécifique ?
WordPress 6.2 vous permet également d’ajouter des CSS personnalisés pour des blocs spécifiques. Dans le panneau Style, cliquez sur le menu Blocs.

Sur l’écran suivant, vous verrez une liste de blocs. Cliquez simplement sur le bloc où vous souhaitez appliquer votre CSS personnalisé.
Sous les styles de bloc, cliquez sur l’onglet CSS supplémentaire.

Si vous souhaitez ajouter du CSS de manière conditionnelle ou conserver vos styles personnalisés en dehors des Réglages spécifiques du thème, nous vous recommandons d’utiliser l’extension gratuite WPCode.
Menus de navigation nouveaux et améliorés
L’ajout de menus de navigation dans l’éditeur de site complet a été un peu difficile pour les utilisateurs/utilisatrices. WordPress 6.2 tentera de résoudre ce problème en améliorant la façon dont les utilisateurs/utilisatrices peuvent créer et gérer des menus tout en utilisant l’éditeur de site.
Tout d’abord, au lieu de modifier les articles de menu en ligne, vous pouvez désormais ajouter, retirer et modifier les éléments de menu dans un panneau secondaire situé sous le bloc Navigation.

À partir de là, vous pouvez ajouter un nouvel élément de menu en cliquant sur le bouton Ajouter un bloc (+). Vous pouvez aussi simplement faire glisser et déposer les éléments de menu pour les réorganiser.
Vous souhaitez créer un nouveau menu vierge ou recharger un ancien menu ? Cliquez simplement sur le menu à trois points, puis choisissez un menu que vous avez créé précédemment ou créez-en un nouveau.

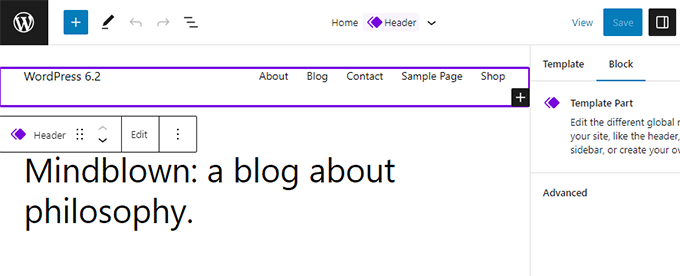
Couleurs pour indiquer les éléments du Modèle en cours de modification
WordPress 6.2 mettra également en évidence l’élément du modèle que vous êtes en train de modifier, et les modifications seront effectuées de manière latérale et globale.
L’élément sera bordé d’une couleur et une icône d’élément de modèle y sera jointe.

Cela aidera les utilisateurs/utilisatrices à réaliser qu’au lieu de modifier une page ou une publication spécifique, ils modifient maintenant un élément de modèle et que cette modification affectera également d’autres pages de leur site.
Voir les styles pour tous les blocs dans le cahier de style
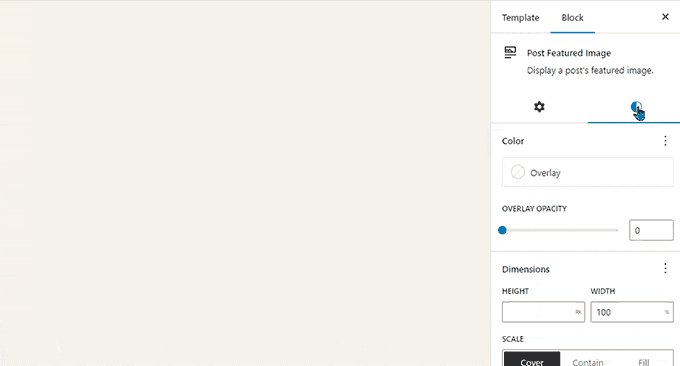
L’éditeur de site de WordPress 6.2 est livré avec un « livre de style ». Il suffit de passer au panneau Styles, puis de cliquer sur l’icône du livre de style.
Cela vous affichera tous les blocs et la façon dont ils sont stylisés dans votre thème.

Vous pouvez ainsi localiser un bloc beaucoup plus rapidement, puis cliquer pour le modifier directement.
Ensuite, vous pouvez modifier son apparence et son style et le personnaliser selon vos propres prérequis.

Copier et coller les styles de blocs
Maintenant que la modification des styles et de l’apparence des blocs est devenue beaucoup plus facile, il est nécessaire de copier et de coller facilement ces styles.
WordPress 6.2 vous permet de copier simplement les styles de blocs en cliquant sur les options de blocs et en sélectionnant « Copier les styles ».

Ensuite, vous pouvez cliquer pour modifier un autre bloc et sélectionner « Coller les styles » dans les options du bloc.
Votre navigateur vous demandera le droit de permettre à votre site de voir le contenu du presse-papiers. Vous devez cliquer sur « Permettre » pour continuer.

Importation des widgets classiques en tant qu’éléments de modèles dans les thèmes de blocs
Les utilisateurs/utilisatrices de thèmes à widgets classiques ont perdu leurs anciens widgets lorsqu’ils sont passés à un thème à blocs. WordPress 6.2 offrira une solution de rechange intéressante en convertissant les anciens widgets en éléments de modèle spéciaux lors du changement de thème.
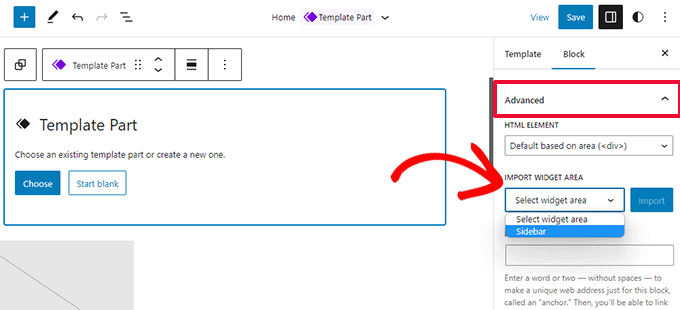
Vous devrez saisir l’éditeur du site et modifier le Modèle où vous souhaitez importer les widgets. Ensuite, créez un nouvel élément de modèle en cliquant sur le bouton Ajouter un nouveau module (+).

Dans le panneau des réglages de la partie Modèle, cliquez sur l’onglet Avancé pour le déplier et vous trouverez l’option permettant d’importer une zone de widgets depuis votre thème précédent.
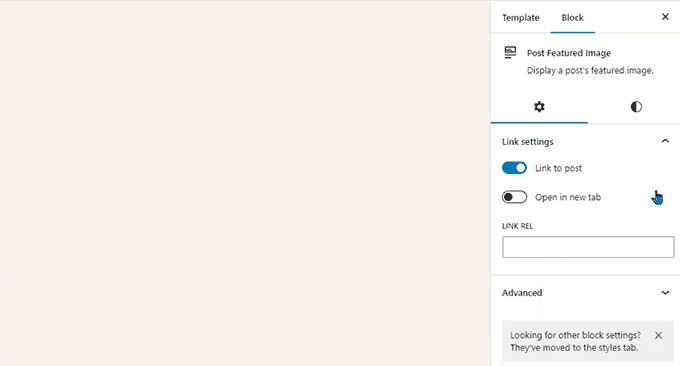
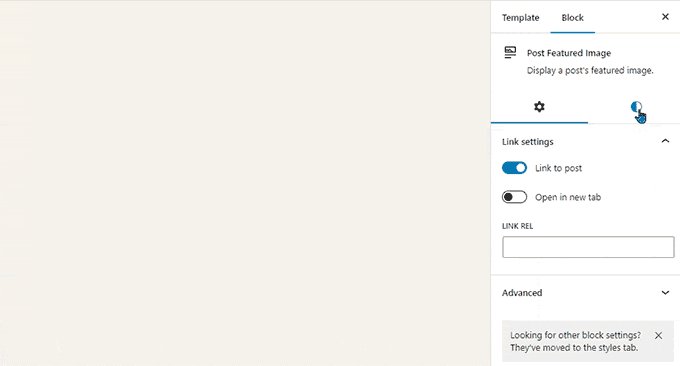
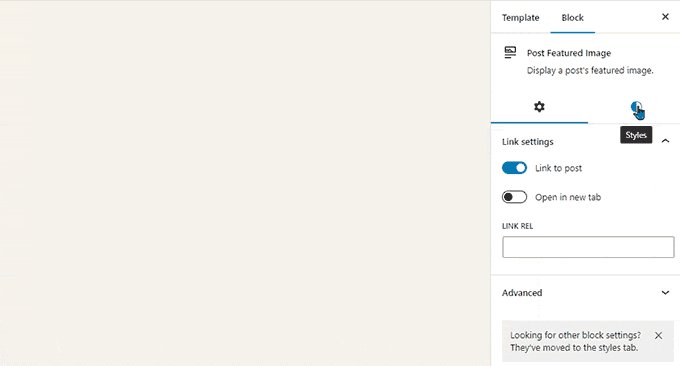
Sous-panneaux séparés pour les Réglages et les Styles de blocs
Avec WordPress 6.2, l’éditeur affiche deux sous-panneaux pour un bloc. L’un pour les Réglages du bloc et l’autre pour les styles.
Cela aidera les utilisateurs/utilisatrices à comprendre où ils doivent regarder s’ils veulent modifier l’apparence d’un bloc.

Un nouveau mode sans distraction est introduit
Historiquement, WordPress a toujours proposé des options permettant de masquer les boutons de mise en forme et les barres d’outils sur l’écran de l’éditeur de publication.
Cependant, WordPress 5.4 a rendu l’éditeur plein écran par défaut. Cela a permis aux utilisateurs/utilisatrices d’avoir une interface d’écriture beaucoup plus propre, mais il n’y avait pas de mode sans distraction.
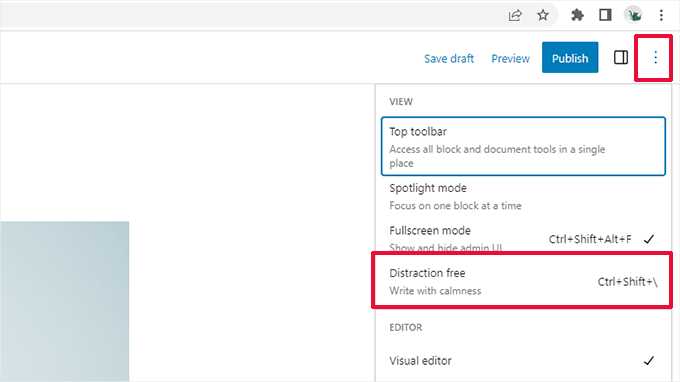
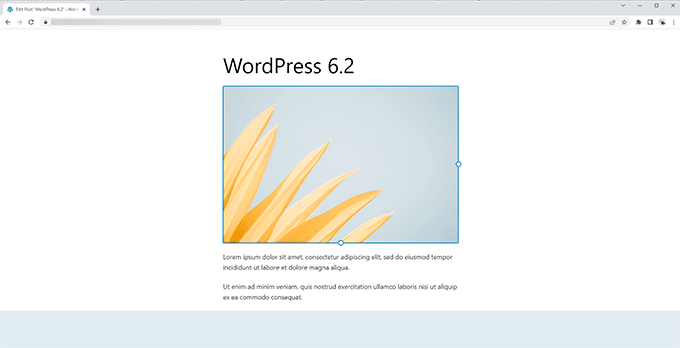
WordPress 6.2 va remédier à cela et sera livré avec un mode sans distraction complètement propre et calme. Les utilisateurs/utilisatrices pourront le choisir dans les réglages des éditeurs/éditrices.

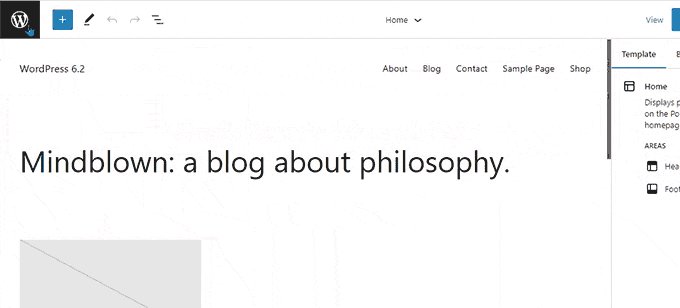
Une fois choisi, le mode sans distraction masque tous les éléments de contrôle de l’éditeur.
Comme vous pouvez le voir ci-dessous, les barres d’outils, les panneaux latéraux et la barre supérieure sont absents.

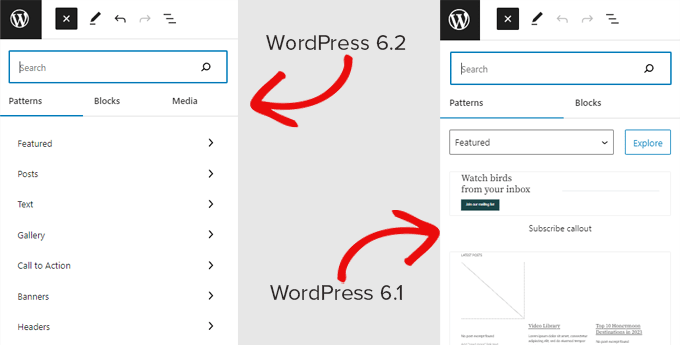
Amélioration de l’insertion des compositions avec de nouvelles catégories
WordPress 6.2 va simplifier le panneau d’insertion des compositions. Au lieu d’afficher des prévisualisations et un menu déroulant de catégories, il affichera d’abord les catégories.

Deux nouvelles catégories de compositions ont été ajoutées pour les sections En-tête et Pied de page.
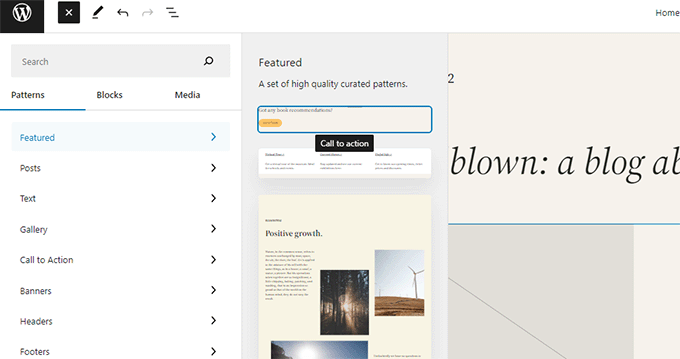
En cliquant sur une catégorie, vous afficherez les compositions disponibles que vous pouvez utiliser.

Il vous suffit ensuite de cliquer pour insérer une composition dans votre Modèle et commencer à la modifier.
Pour plus de détails, consultez notre tutoriel sur l’utilisation des compositions dans WordPress.
Modifications diverses
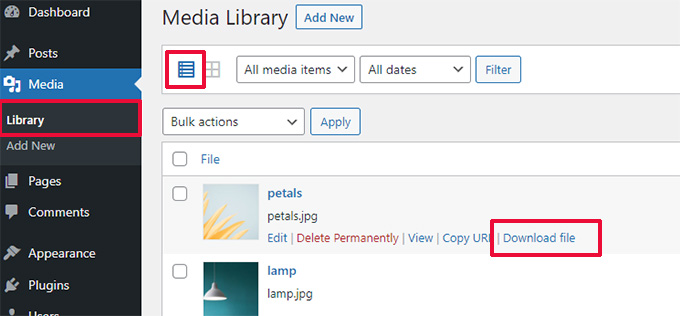
Lien de téléchargement pour les fichiers multimédias – L’écran des médias affiche désormais un lien de téléchargement dans la vue en liste.

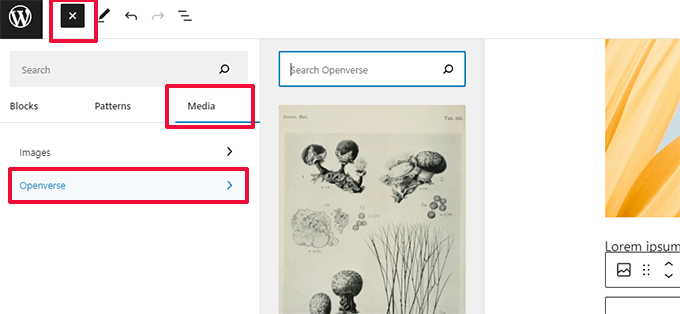
Intégration d’Openverse pour ajouter des images gratuites – Openverse propose des images libres de droits.
Avec WordPress 6.2, les utilisateurs/utilisatrices pourront trouver et ajouter ces images à partir du panneau Ajouter nouvelle.

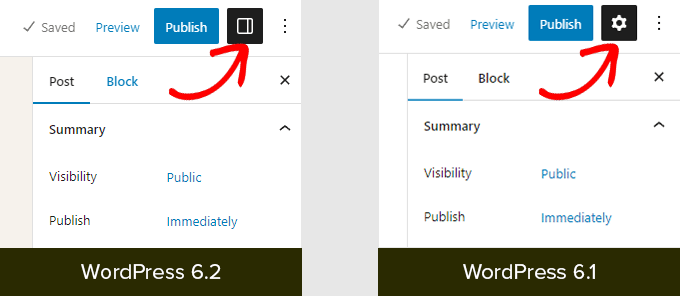
Nouvelle icône pour le panneau des Réglages – L’icône permettant d’afficher le panneau des Réglages était auparavant une icône en forme d’engrenage.
Il est désormais représenté par une icône de panneau.

Modifiés sous le capot
Il y a une tonne de modifications dans WordPress 6.2 destinées aux développeurs/développeuses. Voici quelques-unes des modifications que vous trouverez dans la mise à jour :
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier.(Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Création de révisions autosave uniquement lorsque le contenu est modifié. (Détails)
- Ajout d’un identifiant de variation de style aux thèmes qui utilisent des variations de style.(Détails)
Dans l’ensemble, WordPress 6.2 beta 1 comprend 292 améliorations, 354 corrections de bogues pour l’éditeur, et plus de 195 tickets pour le cœur de WordPress 6.2.
Nous espérons que cet article vous a donné un aperçu des nouveautés de WordPress 6.2.
Commentez ci-dessous pour nous faire savoir quelles sont les fonctionnalités que vous trouvez intéressantes et ce que vous souhaiteriez voir dans une prochaine version de WordPress !
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrew says
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support says
Happy to hear you like the update!
Administrateur
Peter Benning says
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for « countries » and one for « sector / business field ») and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support says
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Administrateur
Sally G. says
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support says
Glad you found our guide helpful!
Administrateur
Francisco Mosse says
Excellent explained!
WPBeginner Support says
GLad you liked it!
Administrateur
Lynn Andrews says
Love, Love the updates! I can’t wait for the update.
WPBeginner Support says
Glad you like the upcoming features!
Administrateur
Niresh Shrestha says
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support says
Glad you like our content and the gifs!
Administrateur
Steve White says
Absolutely agree. Nothing less than expected. Thanks.