WordPress 6.2 Beta ist vor ein paar Tagen erschienen und wird voraussichtlich am 28. März 2023 veröffentlicht werden. Es wird die zweite große Version des Jahres 2023 sein und wird mit bedeutenden neuen Funktionen und Verbesserungen kommen.
Wir haben die Entwicklung genau verfolgt und die neuen Funktionen auf unseren Test-Sites ausprobiert.
In diesem Artikel geben wir Ihnen einen kleinen Einblick in die neuen Funktionen von WordPress 6.2 mit Details und Screenshots.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren, indem Sie das WordPress Beta Tester Plugin verwenden. Bitte bedenken Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Version übernommen werden.
Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Video-Erläuterung
Wenn Sie eine schriftliche Erklärung bevorzugen, lesen Sie weiter.
Vollständiger Site-Editor kommt aus der Beta-Phase
Die neue Funktion des vollständigen Website-Editors in WordPress wird mit der endgültigen Version von WordPress 6.2 aus der Beta-Phase herauskommen.

Damit ist ein wesentlicher Teil der WordPress-Entwicklungs-Roadmap abgeschlossen.
Die Site-Editor-Funktion ist jetzt stabil, damit die Community blockbasierte Themen erstellen und mit ihren eigenen WordPress-Websites, Plugins oder Themen experimentieren kann.
Hinweis: Der vollständige Site-Editor ist mit Block-Themen verfügbar, die diese Funktion unterstützen. Sie können es auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem blockfähigen Theme verwenden.
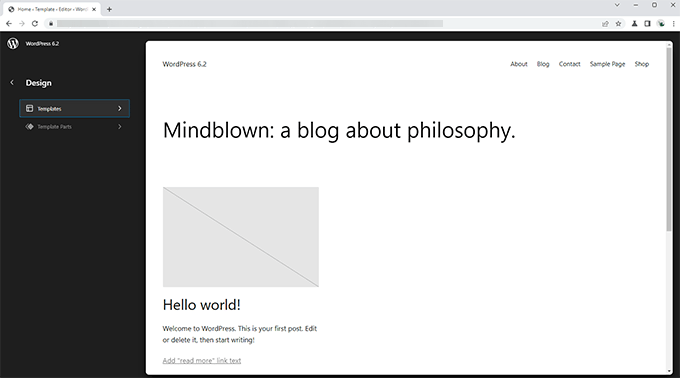
Durchsuchen und Auswählen von Vorlagen zum Bearbeiten
Früher lud der Site-Editor standardmäßig die Home-Vorlage Ihres Themas. Dadurch wussten viele Anfänger nicht, welche Vorlage oder welchen Vorlagenteil sie bearbeiten mussten.
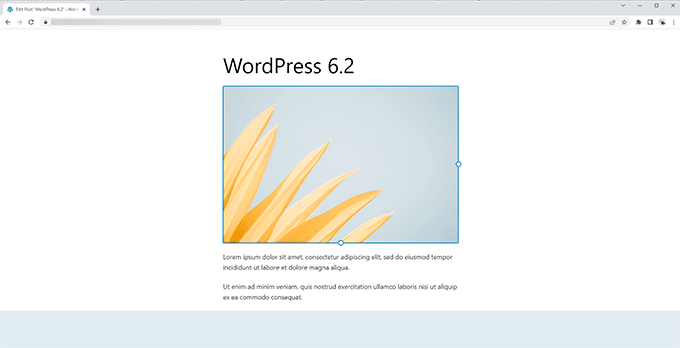
Mit WordPress 6.2 lädt der Website-Editor zuerst das Vorlagenvorschaufenster. Von hier aus können Sie verschiedene Vorlagen durchsuchen und eine Vorschau sehen, wie sie aussehen.

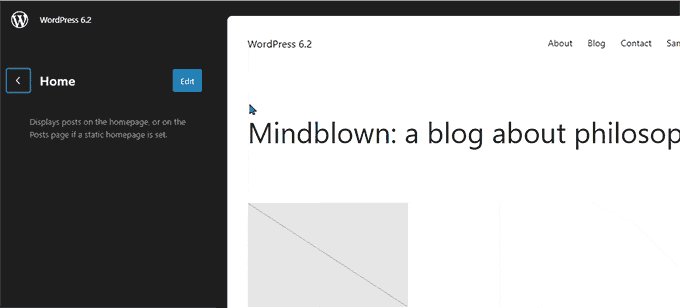
Dann können Sie einfach auf die Schaltfläche Bearbeiten klicken, um mit der Bearbeitung der ausgewählten Vorlage zu beginnen.
Wenn Sie mit der Bearbeitung der Vorlage fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, damit Ihre Änderungen wirksam werden.
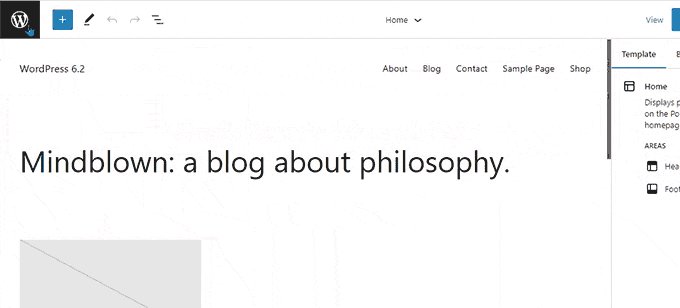
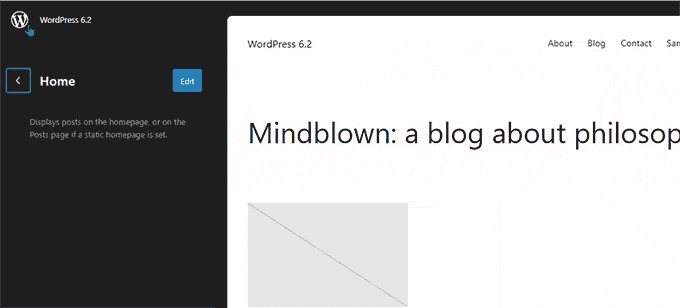
Danach können Sie auf das WordPress-Logo in der oberen linken Ecke des Bildschirms klicken, um die Seitenleiste des Vorlagenbrowsers wieder anzuzeigen.

Wenn Sie nun eine andere Vorlage bearbeiten möchten, können Sie sie hier auswählen. Ansonsten können Sie einfach wieder auf das WordPress-Logo klicken und den Site-Editor verlassen.
Hinzufügen von benutzerdefiniertem CSS zu Ihrem Theme oder bestimmten Blöcken
In den letzten WordPress-Versionen hat der Site-Editor den„Theme Customizer“ ausgeblendet, was es den Benutzern erschwert hat, benutzerdefinierte CSS zu ihren Themes hinzuzufügen.
Mit WordPress 6.2 können Benutzer zum Styles-Panel wechseln und Custom CSS aus dem Menü auswählen.

Von hier aus können Benutzer benutzerdefinierte CSS speichern, die für ihr gesamtes Thema gelten.
Was wäre, wenn Sie ein benutzerdefiniertes CSS speichern wollten, das nur für einen bestimmten Block gilt?
Mit WordPress 6.2 können Sie auch benutzerdefinierte CSS für bestimmte Blöcke hinzufügen. Klicken Sie im Bedienfeld „Stil“ auf das Menü „Blöcke“.

Auf dem nächsten Bildschirm sehen Sie eine Liste von Blöcken. Klicken Sie einfach auf den Block, auf den Sie Ihr benutzerdefiniertes CSS anwenden möchten.
Klicken Sie unter den Blockstilen auf die Registerkarte Zusätzliches CSS.

Wenn Sie CSS bedingt hinzufügen oder Ihre benutzerdefinierten Stile außerhalb der themenspezifischen Einstellungen behalten möchten, empfehlen wir das kostenlose WPCode-Plugin.
Neue und verbesserte Navigationsmenüs
Das Hinzufügen von Navigationsmenüs im vollständigen Site-Editor war für die Benutzer bisher etwas schwierig. WordPress 6.2 wird versuchen, dieses Problem zu lösen, indem es die Art und Weise verbessert, wie Benutzer Menüs erstellen und verwalten können, während sie den Site-Editor verwenden.
Erstens können Sie jetzt die Menüpunkte nicht mehr inline bearbeiten, sondern in einem Unterbereich unter dem Navigationsblock hinzufügen, entfernen und bearbeiten.

Von hier aus können Sie einen neuen Menüpunkt hinzufügen, indem Sie auf die Schaltfläche Block hinzufügen (+) klicken. Sie können Menüpunkte auch einfach per Drag & Drop neu anordnen.
Möchten Sie ein neues leeres Menü erstellen oder ein älteres Menü neu laden? Klicken Sie einfach auf das Drei-Punkte-Menü und wählen Sie dann ein Menü aus, das Sie zuvor erstellt haben, oder erstellen Sie ein neues.

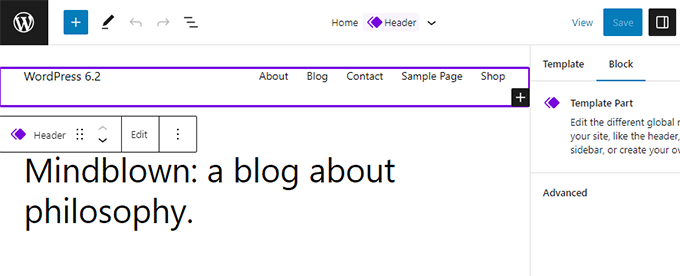
Farben zur Kennzeichnung der zu bearbeitenden Vorlagenteile
In WordPress 6.2 wird auch der Teil der Vorlage hervorgehoben, den Sie bearbeiten, und die Änderungen werden auf einer seitenweiten, globalen Ebene vorgenommen.
Das Element wird in einer Farbe umrandet und mit einem Symbol für ein Vorlagenteil versehen.

Auf diese Weise wird den Nutzern klar, dass sie nicht mehr eine bestimmte Seite oder einen Beitrag bearbeiten, sondern einen Vorlagenteil, und dass sich diese Änderung auch auf andere Seiten ihrer Website auswirken wird.
Siehe Stile für alle Blöcke im Style Book
Der Website-Editor in WordPress 6.2 wird mit einem „Style Book“ ausgeliefert. Wechseln Sie einfach zum Bedienfeld „Stile“ und klicken Sie dann auf das Symbol für das Stilbuch.
Hier sehen Sie alle Blöcke und wie sie in Ihrem Thema gestaltet sind.

Auf diese Weise können Sie einen Block viel schneller finden und ihn dann durch Anklicken direkt bearbeiten.
Danach können Sie das Erscheinungsbild und den Stil ändern und an Ihre eigenen Anforderungen anpassen.

Kopieren und Einfügen von Blockstilen
Jetzt, wo die Bearbeitung von Blockstilen und Erscheinungsbildern so viel einfacher geworden ist, besteht der Bedarf, diese Stile einfach zu kopieren und einzufügen.
Mit WordPress 6.2 können Sie Blockstile einfach kopieren, indem Sie auf die Blockoptionen klicken und dann „Stile kopieren“ auswählen.

Danach können Sie auf einen anderen Block klicken, um ihn zu bearbeiten, und in den Blockoptionen „Stile einfügen“ auswählen.
Ihr Browser wird Sie um Erlaubnis bitten, dass Ihre Website den Inhalt der Zwischenablage einsehen darf. Sie müssen auf „Zulassen“ klicken, um fortzufahren.

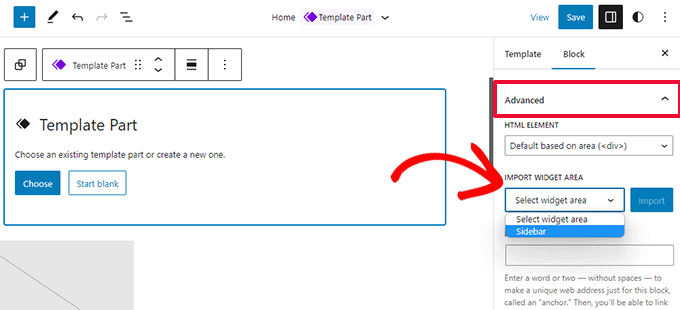
Klassische Widgets als Vorlagenteile in Blockthemen importieren
Benutzer mit klassischen Widget-Themes verloren ihre alten Widgets, als sie zu einem Block-Theme wechselten. WordPress 6.2 bietet einen netten Fallback, indem Legacy-Widgets in spezielle Template-Teile umgewandelt werden, wenn das Theme gewechselt wird.
Sie müssen in den Site-Editor gehen und die Vorlage bearbeiten, in die Sie die Widgets importieren möchten. Danach erstellen Sie einen neuen Vorlagenteil, indem Sie auf die Schaltfläche Neuen Block hinzufügen (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenteils auf die Registerkarte Erweitert, um sie zu erweitern. Dort finden Sie die Option, einen Widget-Bereich aus Ihrem vorherigen Design zu importieren.
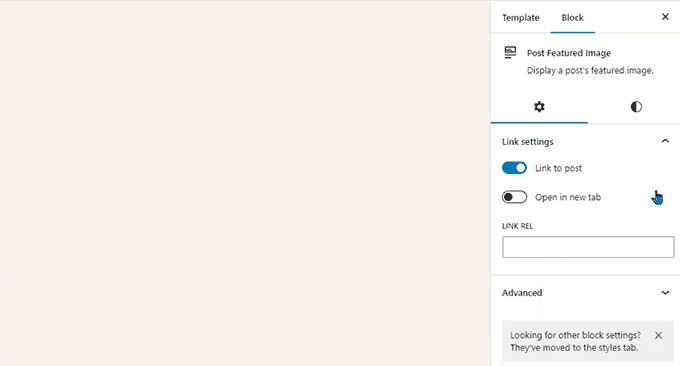
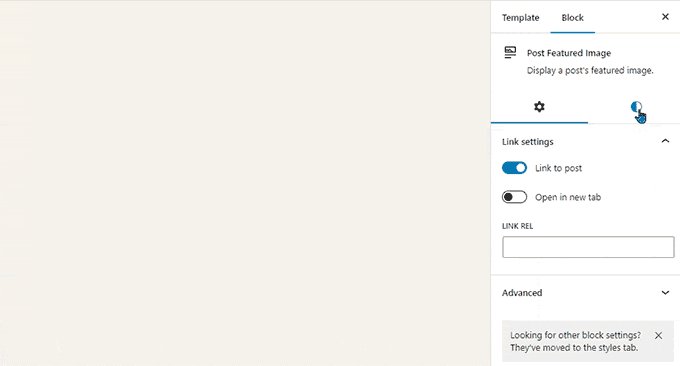
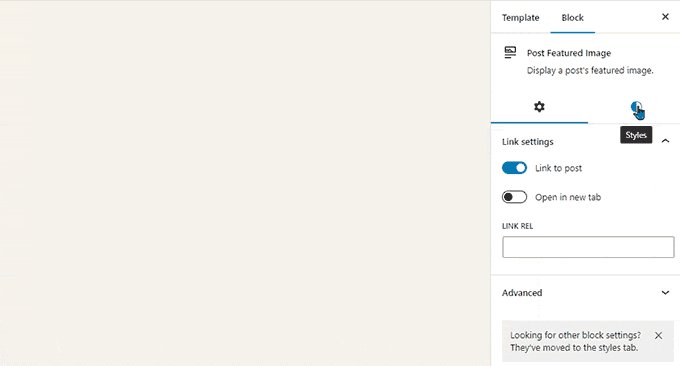
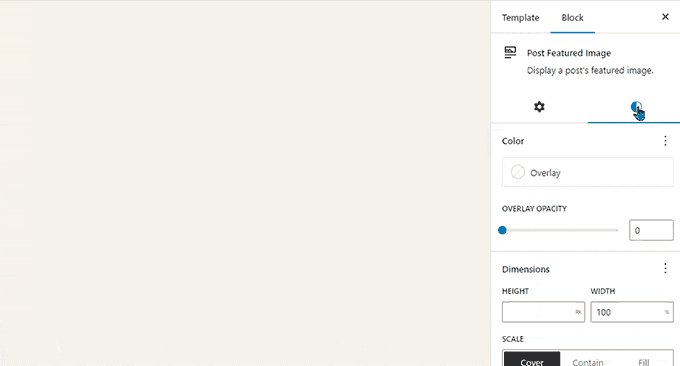
Getrennte Unterfenster für Blockeinstellungen und Stile
Mit WordPress 6.2 zeigt der Editor zwei Unter-Panels für einen Block an. Eines für die Blockeinstellungen und das andere für die Stile.
So wissen die Benutzer, wo sie suchen müssen, wenn sie das Aussehen eines Blocks ändern wollen.

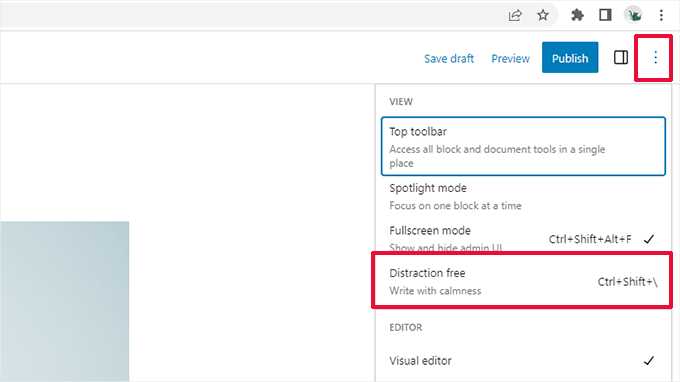
Ein neuer ablenkungsfreier Modus wird eingeführt
In der Vergangenheit hat WordPress immer Optionen zum Ausblenden der Formatierungsschaltflächen und Symbolleisten auf dem Bildschirm des Beitragseditors angeboten.
Mit WordPress 5.4 wurde der Editor jedoch standardmäßig zum Vollbildmodus. Dies ermöglichte den Nutzern eine viel sauberere Schreiboberfläche, aber es gab keinen ablenkungsfreien Modus.
WordPress 6.2 wird hier Abhilfe schaffen und einen völlig sauberen und ruhigen, ablenkungsfreien Modus bieten. Die Benutzer können ihn in den Editoreinstellungen auswählen.

Einmal ausgewählt, blendet der ablenkungsfreie Modus alle Bedienelemente des Editors aus.
Wie Sie unten sehen können, sind Symbolleisten, Seitenleisten und die obere Leiste nirgends zu sehen.

Verbesserte Mustereingabe mit neuen Kategorien
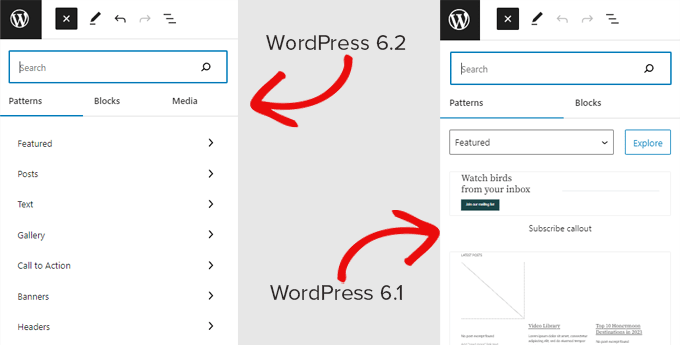
Mit WordPress 6.2 wird das Bedienfeld „Muster einfügen“ vereinfacht. Anstatt Vorschauen und ein Dropdown-Menü mit Kategorien anzuzeigen, werden zuerst die Kategorien angezeigt.

Es wurden zwei neue Kategorien von Mustern für die Kopf- und Fußzeilen hinzugefügt.
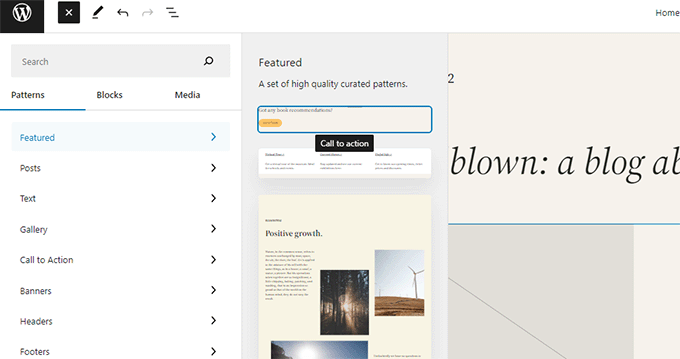
Wenn Sie auf eine Kategorie klicken, werden Ihnen die verfügbaren Muster angezeigt, die Sie verwenden können.

Sie können dann einfach auf ein Muster klicken, um es in Ihre Vorlage einzufügen und zu bearbeiten.
Weitere Einzelheiten finden Sie in unserem Tutorial über die Verwendung von Mustern in WordPress.
Verschiedene Änderungen
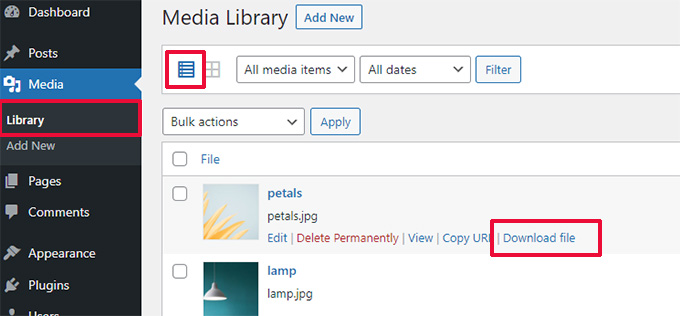
Download-Link für Mediendateien – Auf dem Medienbildschirm wird nun ein Link zum Herunterladen von Dateien in der Listenansicht angezeigt.

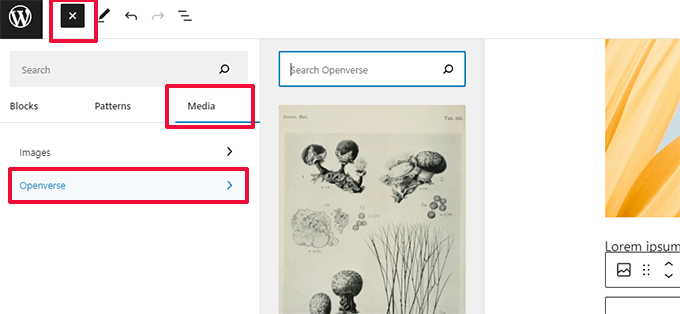
Openverse-Integration zum Hinzufügen kostenloser Bilder – Openverse bietet lizenzfreie Open-Source-Bilder.
Mit WordPress 6.2 können Benutzer diese Bilder im Panel „Neu hinzufügen“ finden und hinzufügen.

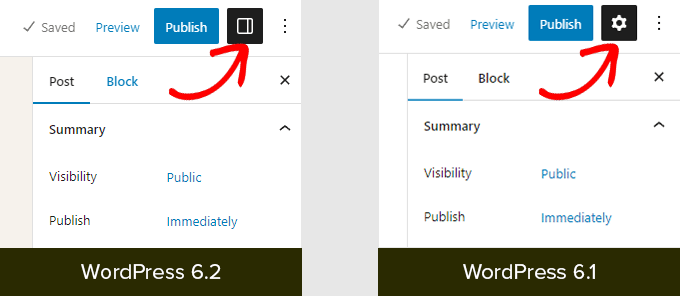
Neues Symbol für das Einstellungsfeld – Das Symbol für die Anzeige des Einstellungsfeldes war bisher ein Zahnradsymbol.
Sie wird nun mit einem Paneelsymbol dargestellt.

Änderungen unter der Haube
In WordPress 6.2 gibt es eine ganze Reihe von Änderungen für Entwickler. Hier sind einige der Änderungen, die Sie in dem Update finden werden:
- Schnellere Aktualisierungen durch Verschieben von Verzeichnissen anstatt sie zu kopieren.(Details)
- Eine neue switch_to_user_locale() Funktion wurde eingeführt.(Details)
- Erstellen von Autosave-Revisionen nur bei Änderung des Inhalts.(Details)
- Hinzufügen eines Style Variation Tags zu Themes, die Style Variationen verwenden.(Details)
Insgesamt enthält WordPress 6.2 Beta 1 292 Verbesserungen, 354 Bugfixes für den Editor und mehr als 195 Tickets für den WordPress 6.2 Core.
Wir hoffen, dass dieser Artikel Ihnen einen kleinen Einblick in die Neuerungen von WordPress 6.2 gegeben hat.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie sich für eine zukünftige WordPress-Version wünschen würden!
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrew says
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support says
Happy to hear you like the update!
Admin
Peter Benning says
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for „countries“ and one for „sector / business field“) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support says
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G. says
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support says
Glad you found our guide helpful!
Admin
Francisco Mosse says
Excellent explained!
WPBeginner Support says
GLad you liked it!
Admin
Lynn Andrews says
Love, Love the updates! I can’t wait for the update.
WPBeginner Support says
Glad you like the upcoming features!
Admin
Niresh Shrestha says
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support says
Glad you like our content and the gifs!
Admin
Steve White says
Absolutely agree. Nothing less than expected. Thanks.