WordPress 6.2 Beta è arrivato qualche giorno fa e il suo rilascio è previsto per il 28 marzo 2023. Sarà la seconda major release del 2023 e conterrà nuove funzionalità e miglioramenti significativi.
Abbiamo seguito da vicino lo sviluppo e provato le nuove funzionalità sui nostri siti di prova.
In questo articolo vi daremo un’anticipazione delle funzionalità in arrivo in WordPress 6.2 con dettagli e screenshot.

Nota: potete provare la versione beta sul vostro computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tenete presente che alcune delle funzionalità presenti nella versione beta potrebbero non essere inserite nella versione finale.
Ecco una rapida panoramica dei cambiamenti in arrivo in WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Spiegazione video
Se preferite una spiegazione scritta, continuate a leggere.
L’editor completo del sito esce dalla fase beta
La nuova funzione di editor completo del sito in WordPress uscirà dalla fase beta con la versione finale di WordPress 6.2.

Questo completa una parte significativa della roadmap di sviluppo di WordPress.
La funzione di editor del sito è ora stabile per consentire alla comunità di creare temi a blocchi e di sperimentare con i propri siti web, plugin o temi WordPress.
Nota: l ‘editor completo del sito è disponibile con i temi a blocchi che supportano questa funzione. È possibile provarlo anche se si utilizza il vecchio editor classico con un tema abilitato ai blocchi.
Sfogliare e scegliere i modelli da modificare
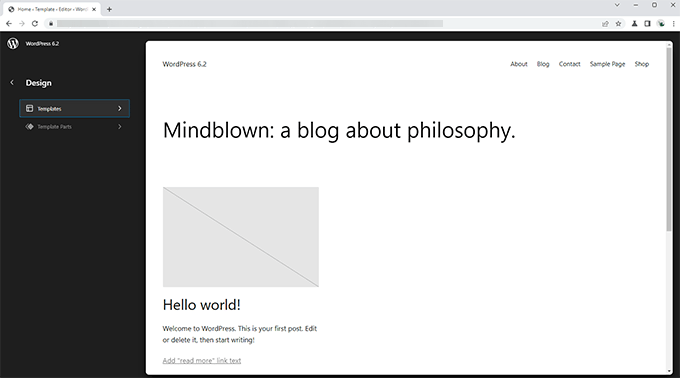
In precedenza, l’Editor del sito caricava per impostazione predefinita il modello Home del tema. Questo lasciava molti principianti a chiedersi quale modello o parte di modello dovessero modificare.
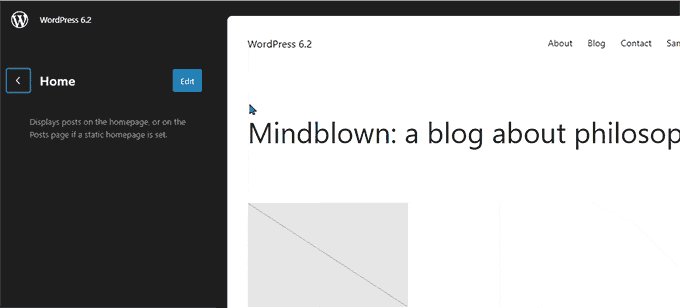
Con WordPress 6.2, l’editor del sito carica prima la finestra di anteprima del modello. Da qui è possibile sfogliare diversi modelli e vedere un’anteprima del loro aspetto.

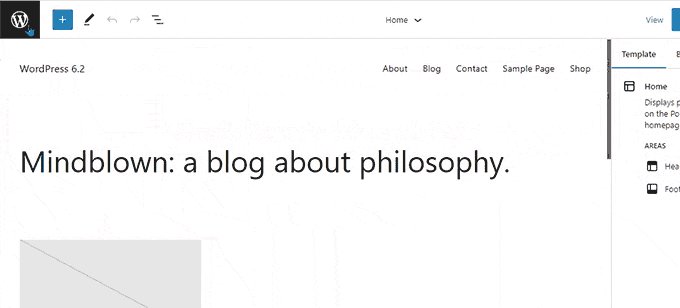
A questo punto è sufficiente fare clic sul pulsante Modifica per iniziare a lavorare sul modello selezionato.
Una volta terminata la modifica del modello, non dimenticate di fare clic sul pulsante Salva per rendere effettive le modifiche.
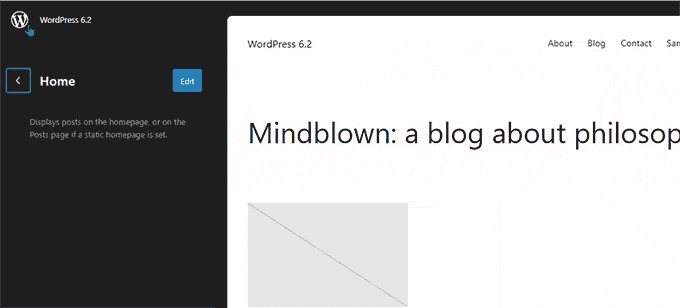
Dopodiché, potete fare clic sul logo di WordPress nell’angolo superiore sinistro dello schermo per riportare la barra laterale del browser del modello.

Se avete bisogno di modificare un modello diverso, potete sceglierlo da qui. Altrimenti, potete semplicemente cliccare di nuovo sul logo di WordPress e uscire dall’Editor del sito.
Aggiungere CSS personalizzati al tema o a blocchi specifici
Nelle ultime versioni di WordPress, l’editor del sito ha nascosto il“Theme Customizer“, rendendo difficile per gli utenti aggiungere CSS personalizzati ai loro temi.
WordPress 6.2 consentirà agli utenti di passare al pannello Stili e selezionare CSS personalizzati dal menu.

Da qui, gli utenti potranno salvare i CSS personalizzati da applicare all’intero tema.
E se si volesse salvare un CSS personalizzato da applicare solo a un blocco specifico?
WordPress 6.2 consente anche di aggiungere CSS personalizzati per blocchi specifici. Dal pannello Stile, fate clic sul menu Blocchi.

Nella schermata successiva, verrà visualizzato un elenco di blocchi. È sufficiente fare clic sul blocco in cui si desidera applicare il CSS personalizzato.
Sotto gli stili di blocco, fare clic sulla scheda CSS aggiuntivo.

Se si desidera aggiungere in modo condizionato i CSS o mantenere gli stili personalizzati al di fuori delle impostazioni specifiche del tema, si consiglia di utilizzare il plugin gratuito WPCode.
Menu di navigazione nuovi e migliorati
L’aggiunta di menu di navigazione nell’editor completo del sito è stata un po’ difficile per gli utenti. WordPress 6.2 cercherà di risolvere questo problema migliorando il modo in cui gli utenti possono creare e gestire i menu mentre utilizzano l’editor del sito.
Innanzitutto, invece di modificare le voci di menu in linea, ora è possibile aggiungere, rimuovere e modificare le voci di menu in un sottopannello sotto il blocco di navigazione.

Da qui è possibile aggiungere una nuova voce di menu facendo clic sul pulsante Aggiungi blocco (+). È anche possibile trascinare e rilasciare le voci di menu per riorganizzarle.
Volete creare un nuovo menu vuoto o ricaricarne uno vecchio? Basta fare clic sul menu a tre punti e scegliere un menu creato in precedenza o crearne uno nuovo.

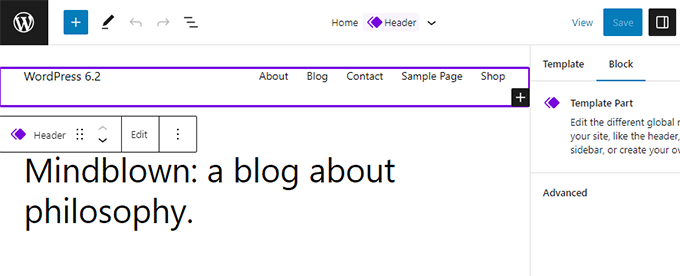
Colori per indicare le parti del modello da modificare
WordPress 6.2 evidenzierà anche la parte del modello che si sta modificando e le modifiche saranno apportate su scala globale e laterale.
L’elemento sarà delimitato da un colore e avrà un’icona della parte del modello allegata.

In questo modo gli utenti si renderanno conto che invece di modificare una pagina o un post specifico, stanno modificando una parte del modello e che questa modifica avrà effetto anche su altre pagine del sito.
Vedere gli stili per tutti i blocchi nel Libro degli stili
L’editor del sito in WordPress 6.2 viene fornito con un “Libro degli stili”. È sufficiente passare al pannello Stili e poi fare clic sull’icona del libro di stile.
Questo mostra tutti i blocchi e il loro stile nel tema.

In questo modo è possibile individuare molto più rapidamente un blocco e fare clic per modificarlo direttamente.
Successivamente, è possibile modificarne l’aspetto e lo stile e personalizzarlo in base alle proprie esigenze.

Copia e incolla gli stili di blocco
Ora che la modifica degli stili e dell’aspetto dei blocchi è diventata molto più semplice, è necessario copiare e incollare facilmente questi stili.
WordPress 6.2 consente di copiare semplicemente gli stili di blocco facendo clic sulle opzioni di blocco e selezionando “Copia stili”.

Successivamente, è possibile fare clic per modificare un altro blocco e selezionare “Incolla stili” dalle opzioni del blocco.
Il browser chiederà l’autorizzazione a consentire al sito web di visualizzare il contenuto degli appunti. È necessario fare clic su “Consenti” per continuare.

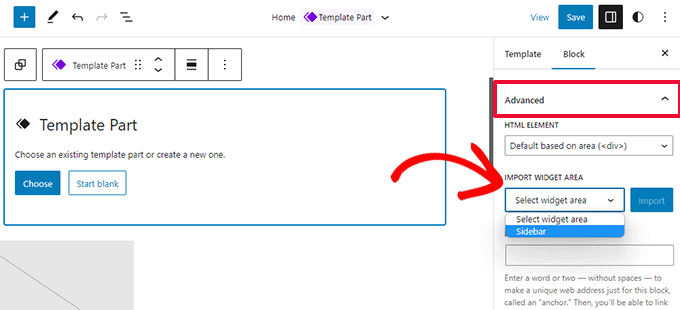
Importazione di widget classici come parti di modelli nei temi a blocchi
Gli utenti con temi classici a widget hanno perso i loro widget legacy quando sono passati a un tema a blocchi. WordPress 6.2 fornirà un’ottima soluzione di ripiego, convertendo i widget legacy in Template Parts speciali quando si cambia tema.
È necessario entrare nell’editor del sito e modificare il modello in cui si desidera importare i widget. Successivamente, creare una nuova parte del modello facendo clic sul pulsante Aggiungi nuovo blocco (+).

Nel pannello delle impostazioni della parte del modello, fate clic sulla scheda Avanzate per espanderla e troverete l’opzione per importare un’area widget dal tema precedente.
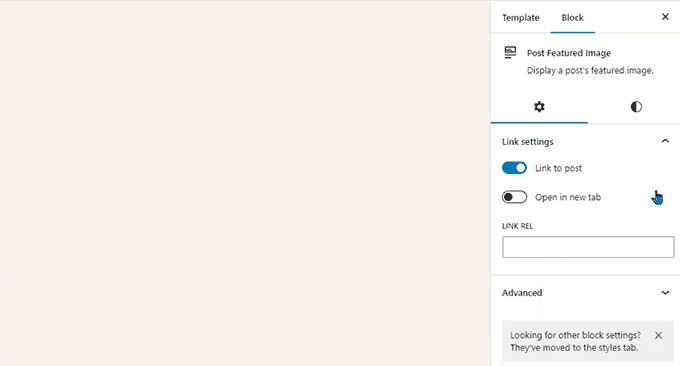
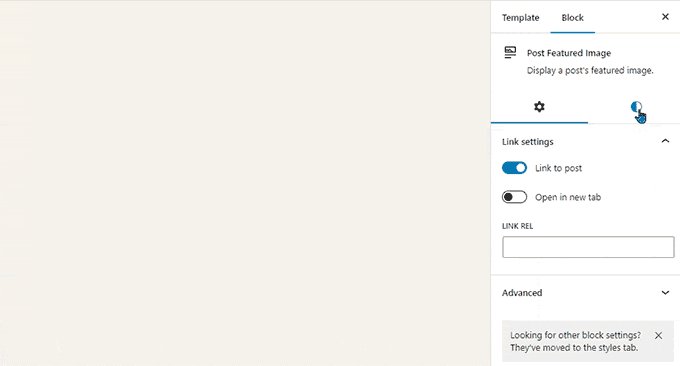
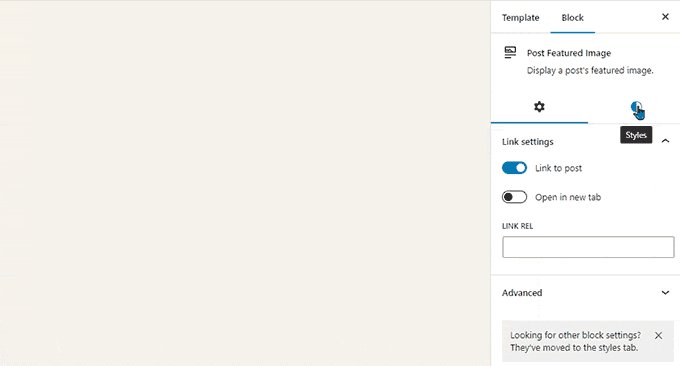
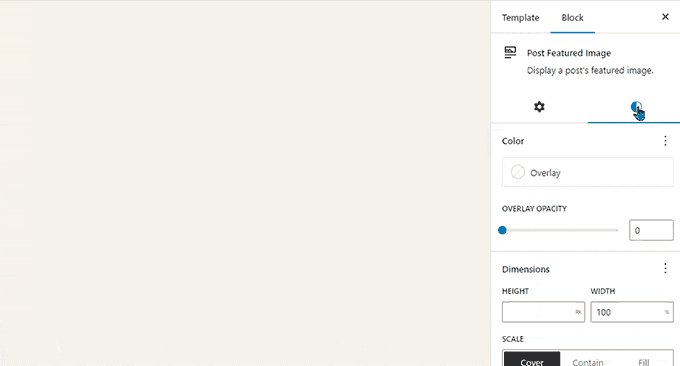
Pannelli secondari separati per le impostazioni e gli stili dei blocchi
Con WordPress 6.2, l’editor mostra due sottopannelli per un blocco. Uno per le impostazioni del blocco e l’altro per gli stili.
Questo aiuterà gli utenti a capire dove devono guardare se vogliono modificare l’aspetto di un blocco.

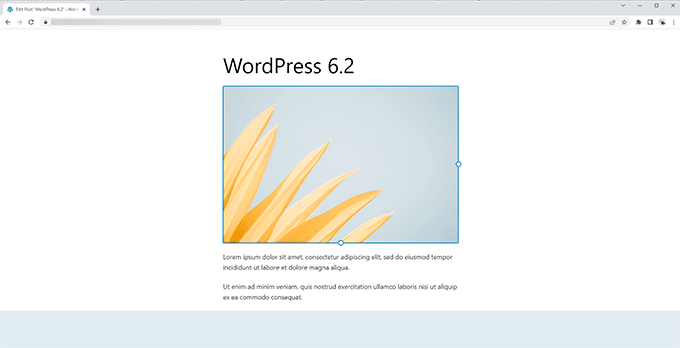
Viene introdotta una nuova modalità senza distrazioni
Storicamente, WordPress ha sempre fornito opzioni per nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell’editor dei post.
Tuttavia, WordPress 5.4 ha reso l’editor a tutto schermo per impostazione predefinita. Questo ha permesso agli utenti di avere un’interfaccia di scrittura molto più pulita, ma non c’era una modalità senza distrazioni.
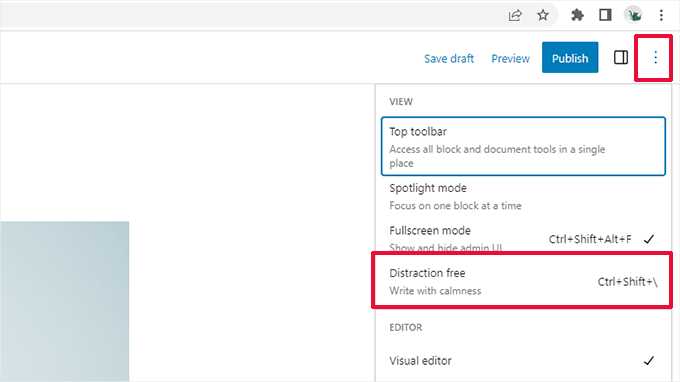
WordPress 6.2 porrà rimedio a questa situazione e sarà dotato di una modalità senza distrazioni completamente pulita e tranquilla. Gli utenti potranno sceglierla dalle impostazioni dell’editor.

Una volta scelta, la modalità senza distrazioni nasconde tutti gli elementi di controllo dell’editor.
Come si può vedere qui sotto, le barre degli strumenti, i pannelli laterali e la barra superiore non sono visibili.

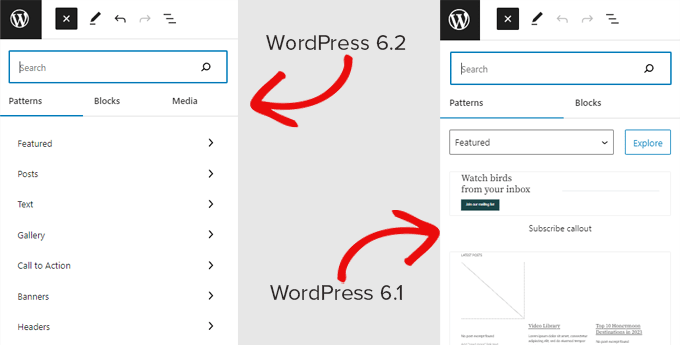
Inserimento dei modelli migliorato con nuove categorie
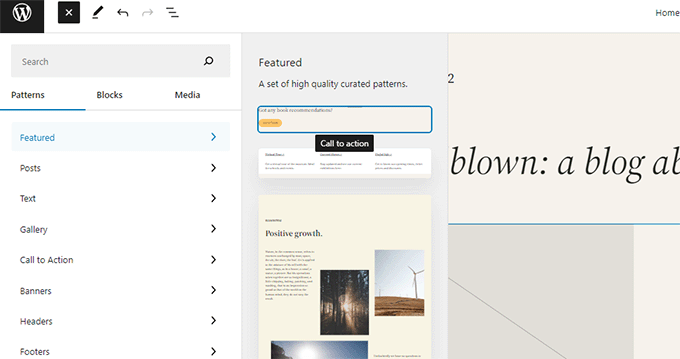
WordPress 6.2 semplificherà il pannello di inserimento dei modelli. Invece di mostrare le anteprime e un menu a discesa di categorie, mostrerà prima le categorie.

Sono state aggiunte due nuove categorie di modelli per le sezioni Intestazione e Piè di pagina.
Facendo clic su una categoria, vengono visualizzati i modelli disponibili che possono essere utilizzati.

È quindi sufficiente fare clic per inserire un modello nel modello e iniziare a modificarlo.
Per maggiori dettagli, consultate il nostro tutorial su come utilizzare i pattern in WordPress.
Modifiche varie
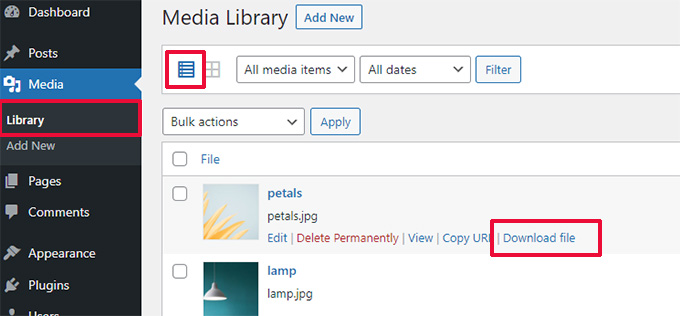
Link di download per i file multimediali – La schermata dei file multimediali mostra ora un link di download nella visualizzazione dell’elenco.

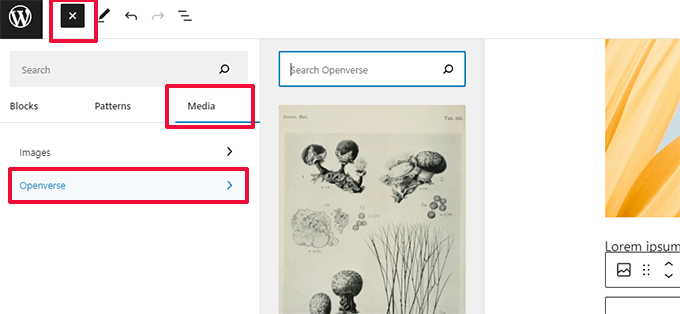
Integrazione di Openverse per aggiungere immagini gratuite – Openverse offre immagini open-source royalty-free.
Con WordPress 6.2, gli utenti potranno trovare e aggiungere queste immagini dal pannello Aggiungi nuovo.

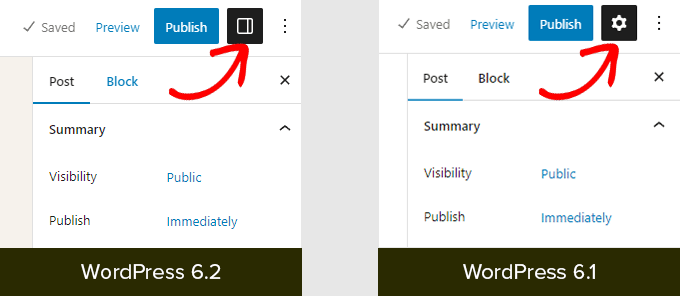
Nuova icona per il pannello delle impostazioni – L’icona per visualizzare il pannello delle impostazioni utilizzava in precedenza l’icona di un ingranaggio.
Ora è rappresentato con l’icona di un pannello.

Modifiche sotto il cofano
In WordPress 6.2 ci sono un sacco di cambiamenti destinati agli sviluppatori. Ecco alcuni dei cambiamenti che troverete nell’aggiornamento:
- Aggiornamenti più rapidi spostando le directory invece di copiarle.(Dettagli)
- È stata introdotta una nuova funzione switch_to_user_locale().(Dettagli)
- Creazione di revisioni con salvataggio automatico solo quando il contenuto viene modificato.(Dettagli)
- Aggiunta di un tag di variazione di stile ai temi che usano variazioni di stile.(Dettagli)
Complessivamente WordPress 6.2 beta 1 include 292 miglioramenti, 354 correzioni di bug per l’editor e oltre 195 ticket per il core di WordPress 6.2.
Ci auguriamo che questo articolo vi abbia fornito un assaggio di ciò che arriverà in WordPress 6.2.
Commentate qui sotto per farci sapere quali funzioni trovate interessanti e cosa vorreste vedere in una futura versione di WordPress!
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrew says
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support says
Happy to hear you like the update!
Admin
Peter Benning says
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support says
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G. says
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support says
Glad you found our guide helpful!
Admin
Francisco Mosse says
Excellent explained!
WPBeginner Support says
GLad you liked it!
Admin
Lynn Andrews says
Love, Love the updates! I can’t wait for the update.
WPBeginner Support says
Glad you like the upcoming features!
Admin
Niresh Shrestha says
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support says
Glad you like our content and the gifs!
Admin
Steve White says
Absolutely agree. Nothing less than expected. Thanks.