WordPress 6.2 Beta llegó hace unos días y se espera su versión para el 28 de marzo de 2023. Será la segunda versión importante de 2023 y vendrá con nuevas características y mejoras significativas.
Hemos estado supervisando de cerca el desarrollo y probando nuevas características en nuestros sitios de prueba.
En este artículo, te daremos un adelanto de las características que llegarán a WordPress 6.2 con detalles y capturas de pantalla.

Nota: Puedes probar la versión beta en tu ordenador o en un entorno de pruebas utilizando el plugin WordPress Beta Tester. Tenga en cuenta que algunas de las características de la versión beta pueden no llegar a la versión final.
He aquí un rápido resumen de los cambios que llegarán a WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Vídeo explicativo
Si prefiere una explicación escrita, siga leyendo.
El editor completo de sitios sale de la fase beta
La nueva característica de editor de sitio completo de WordPress saldrá de la versión beta con la versión final de WordPress 6.2.

Esto completa una parte importante de la hoja de ruta de desarrollo de WordPress.
La característica de editor de sitios ya es estable para que la comunidad cree temas basados en bloques y experimente con sus propios sitios web, plugins o temas de WordPress.
Nota: El editor de sitio completo está disponible con temas de bloques que sean compatibles con esta característica. Puede probarlo incluso si utiliza el editor clásico más antiguo con un tema activado / activo para bloques.
Examinar y elegir plantillas para editarlas
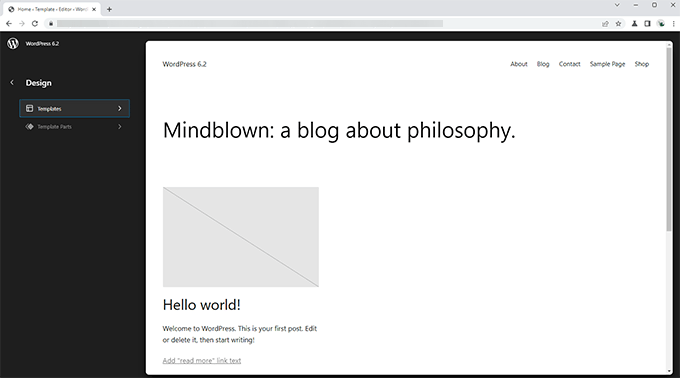
Anteriormente el Editor de Sitios cargaba la plantilla de Inicio de su tema por defecto. Esto hacía que muchos principiantes se preguntaran qué plantilla o parte de plantilla debían editar.
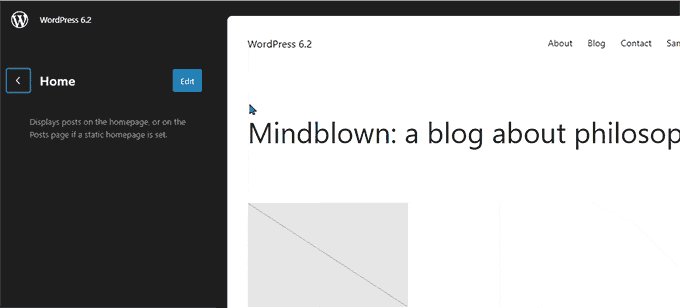
Con WordPress 6.2, el editor del sitio cargará primero la ventana de vista previa de la plantilla. Desde aquí, puedes navegar por diferentes plantillas y ver una vista previa de su aspecto.

A continuación, basta con hacer clic en el botón Editar para empezar a trabajar en la plantilla seleccionada.
Una vez que haya terminado de editar la plantilla, no olvide hacer clic en el botón Guardar para que se apliquen los cambios.
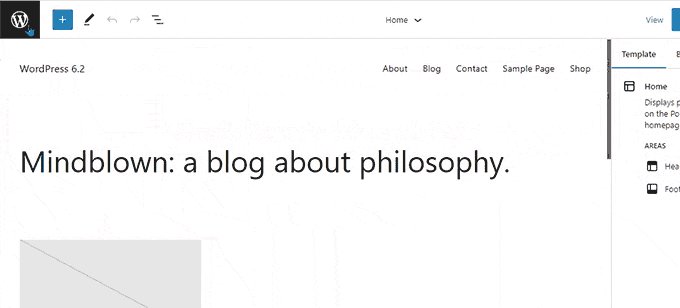
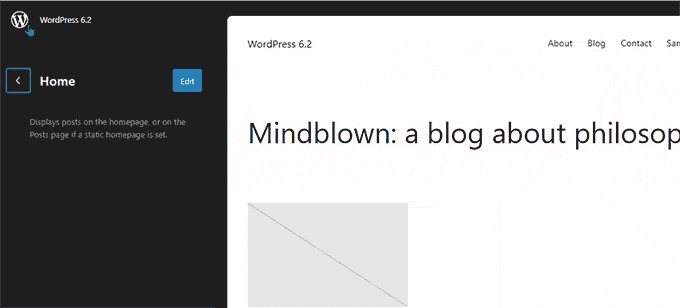
A continuación, puede hacer clic en el logotipo de WordPress situado en la esquina superior izquierda de la pantalla para volver a la barra lateral del navegador / explorador de plantillas.

Ahora si necesitas editar una plantilla diferente, entonces puedes elegirla desde aquí. De lo contrario, puede simplemente hacer clic en el logotipo de WordPress de nuevo y salir del Editor de Sitios.
Añadir CSS personalizado a su tema o bloques específicos
En las últimas versiones de WordPress, el editor del sitio ocultaba el“Personalizador de temas“, lo que dificultaba a los usuarios añadir CSS personalizado a sus temas.
WordPress 6.2 permitirá a los usuarios cambiar al panel Estilos y seleccionar CSS personalizado en el menú.

Desde aquí, los usuarios podrán guardar CSS personalizado que se aplica a todo su tema.
¿Y si quisieras guardar CSS personalizado que solo se aplicara a un bloque específico?
WordPress 6.2 también le permitirá añadir CSS personalizado para bloques específicos. En el panel Estilo, haga clic en el menú Bloques.

En la pantalla siguiente, verá una lista de bloques. Simplemente haga clic en el bloque en el que desea aplicar su CSS personalizado.
Debajo de los estilos de bloque, haga clic en la pestaña CSS adicional.

Si desea añadir CSS de forma condicional o mantener sus estilos personalizados fuera de los ajustes específicos del tema, le recomendamos que utilice el plugin gratuito WPCode.
Menús de navegación nuevos y mejorados
Añadir menús de navegación en el editor completo del sitio ha sido un poco difícil para los usuarios. WordPress 6.2 intentará solucionarlo mejorando la forma en que los usuarios pueden crear y gestionar menús mientras utilizan el editor del sitio.
En primer lugar, en lugar de editar los elementos de menú integrados, ahora puede añadir, quitar / eliminar y editar elementos de menú en un subpanel situado bajo el bloque Navegación.

Desde aquí, puede añadir un nuevo elemento de menú al hacer clic en el botón Añadir bloque (+). También puede arrastrar y soltar elementos del menú para reorganizarlos.
¿Quieres crear un nuevo menú en blanco o recargar uno anterior? Sólo tienes que hacer clic en el menú de tres puntos y elegir un menú que hayas creado antes o crear uno nuevo.

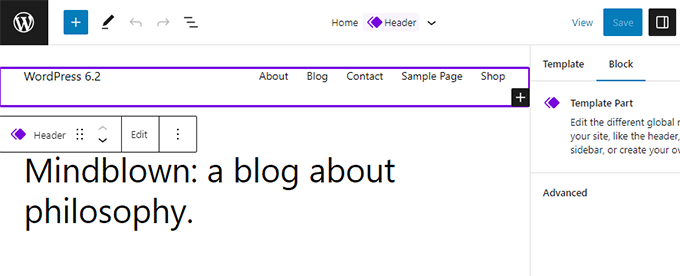
Colores para indicar las partes de la plantilla que se están editando
WordPress 6.2 también resaltará la parte de la plantilla que está editando, y que los cambios se harán a escala lateral y global.
El elemento estará bordeado en un color y tendrá adjunto un icono de una parte de la plantilla.

Esto ayudará a los usuarios a darse cuenta de que en lugar de editar la página o entrada específica, ahora están editando una parte de la plantilla y este cambio afectará también a otras páginas de su sitio.
Ver estilos para todos los bloques en El Libro de Estilo
El editor de sitios en WordPress 6.2 enviará un ‘Libro de Estilo’. Simplemente cambie al panel de Estilos y luego haga clic en el icono del libro de estilos.
Esto le mostrará todos los bloques, y cómo se les da estilo en su tema.

De esta forma puede localizar un bloque mucho más rápidamente y, a continuación, hacer clic para editarlo directamente.
Después, puede cambiar su aspecto y estilo y personalizarlo según sus propios requisitos.

Copiar y pegar estilos de bloque
Ahora que editar los estilos y la apariencia de los bloques es mucho más fácil, es necesario copiar y pegar fácilmente estos estilos.
WordPress 6.2 le permitirá simplemente copiar estilos de bloque al hacer clic en las opciones de bloque y luego seleccionando ‘Copiar Estilos’.

Después, puedes hacer clic para editar otro bloque y seleccionar “Pegar estilos” en las opciones del bloque.
Su navegador / explorador le pedirá permiso para permitir que su sitio web vea el contenido del portapapeles. Debe hacer clic en “Permitir” para continuar.

Importación de widgets clásicos como partes de plantillas en temas de bloques
Los usuarios con temas clásicos de widgets perdían sus widgets heredados cuando cambiaban a un tema de bloques. WordPress 6.2 proporcionará una buena solución a este problema convirtiendo los widgets heredados en Partes de Plantilla especiales al cambiar de tema.
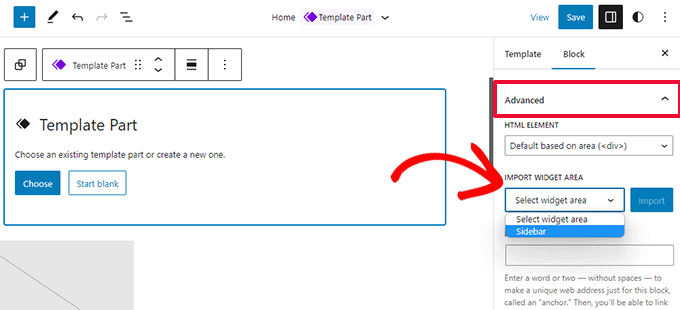
Tendrás que entrar en el editor del sitio y editar la plantilla donde quieres importar los widgets. Después, crea una nueva parte de la plantilla al hacer clic en el botón Añadir nuevo bloque (+).

En el panel de ajustes de la parte de la plantilla, haz clic en la pestaña Avanzado para expandirla y encontrarás la opción de importar un área de widget de tu tema anterior.
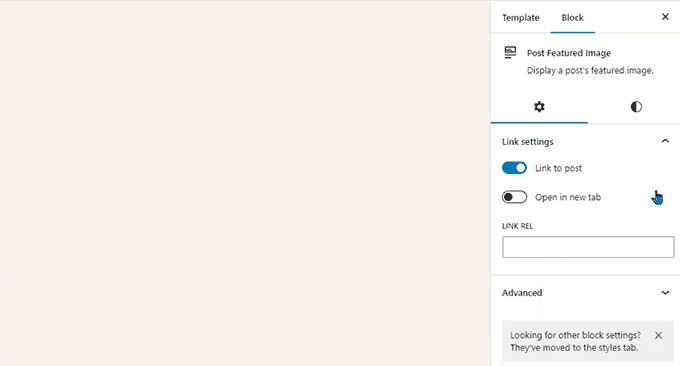
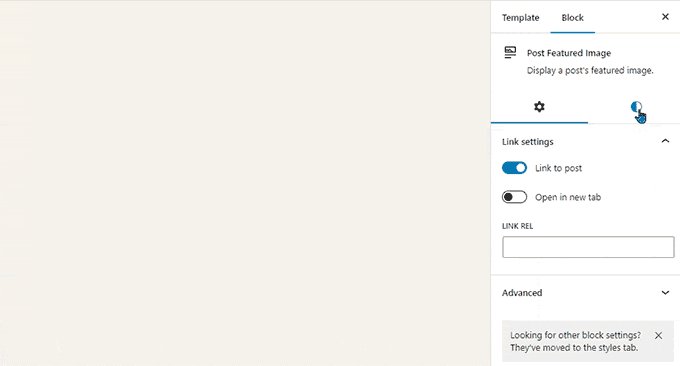
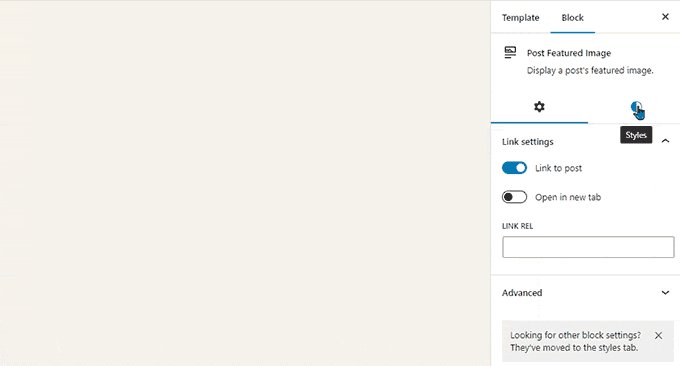
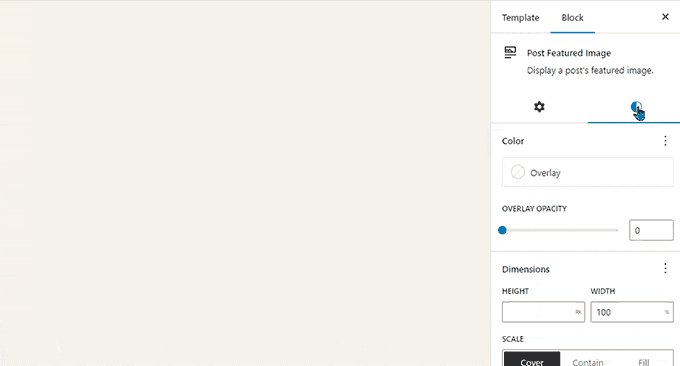
Subpaneles independientes para ajustes y estilos de bloques
Con WordPress 6.2, el editor mostrará dos subpaneles para un bloque. Uno para los ajustes del bloque y el otro para los estilos.
Esto ayudará a los usuarios a saber dónde tienen que mirar si quieren cambiar el aspecto de un bloque.

Se introduce un nuevo modo sin distracciones
Históricamente, WordPress siempre ha ofrecido opciones para ocultar los botones de formato y las barras de herramientas en la pantalla del editor de entradas.
Sin embargo, WordPress 5. 4 hizo que el editor fuera a pantalla completa por defecto. Esto permitía a los usuarios tener una interfaz de escritura mucho más limpia, pero no había un modo libre de distracciones.
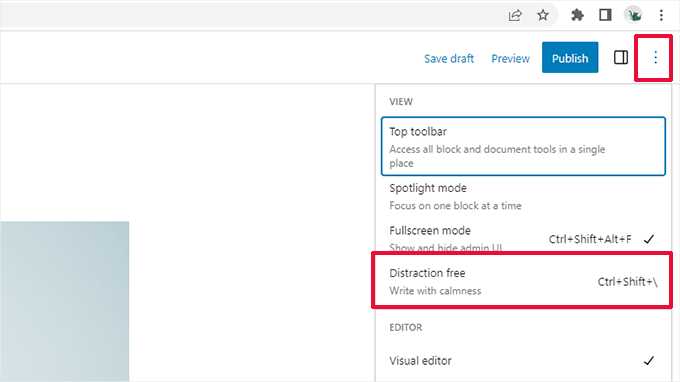
WordPress 6.2 pondrá remedio a eso y vendrá con un modo sin distracciones completamente limpio y tranquilo. Los usuarios podrán elegirlo desde los ajustes del editor.

Una vez elegido, el modo sin distracciones oculta todos los elementos de control del editor.
Como puede ver a continuación, las barras de herramientas, los paneles laterales y la barra superior no aparecen por ningún lado.

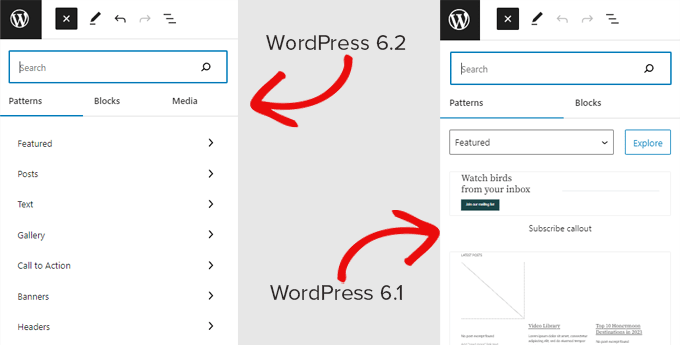
Mejora de la inserción de patrones con nuevas categorías
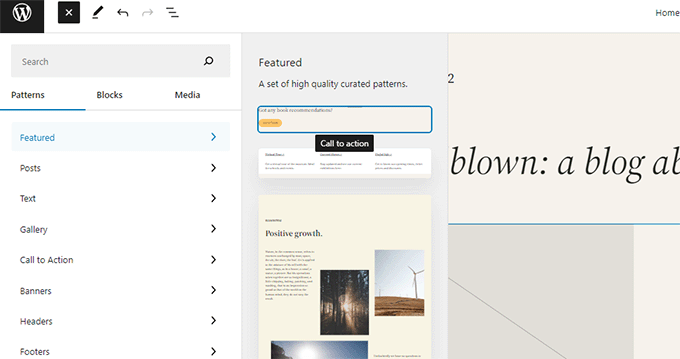
WordPress 6.2 simplificará el panel de inserción de patrones. En lugar de mostrar vistas previas y un menú desplegable de categorías, mostrará primero las categorías.

Se han añadido dos nuevas categorías de patrones para las secciones de cabecera y pie de página.
Al hacer clic en una categoría, verá los patrones disponibles que puede utilizar.

A continuación, basta con hacer clic para insertar un patrón en la plantilla y empezar a editarlo.
Para más detalles, consulte nuestro tutorial sobre cómo utilizar patrones en WordPress.
Cambios varios
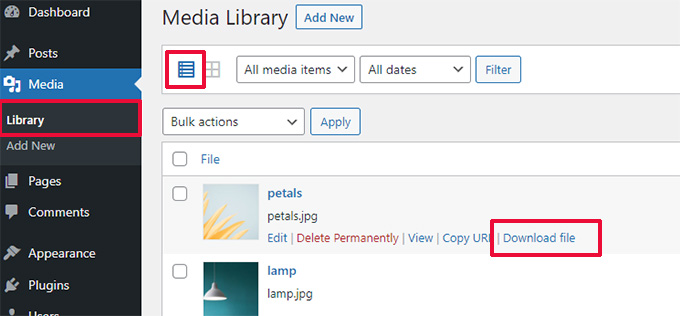
Enlace de descarga para archivos de medios – La pantalla de medios mostrará ahora un enlace de descarga de archivos en la vista de lista.

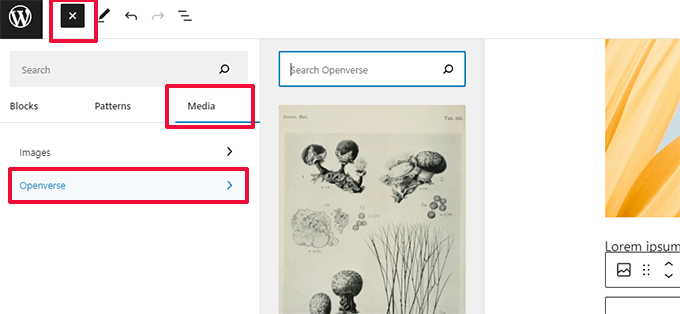
Integración con Openverse para añadir imágenes gratuitas – Openverse ofrece imágenes de código abierto libres de derechos.
Con WordPress 6.2, los usuarios podrán encontrar y añadir esas imágenes desde el panel Añadir nuevo.

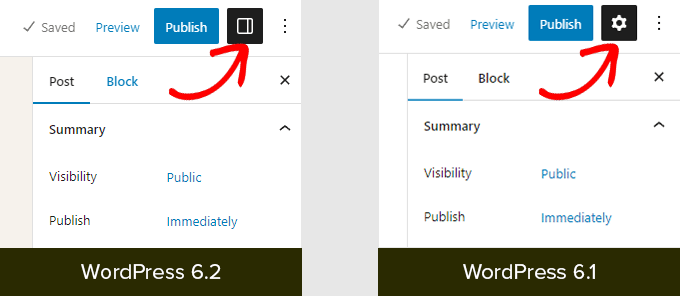
Nuevo icono para el panel de ajustes – El icono para mostrar el panel de ajustes utilizaba anteriormente un icono de engranaje.
Ahora se representa con el icono de un panel.

Cambios bajo el capó
Hay un montón de cambios en WordPress 6.2 destinados a los desarrolladores. Estos son algunos de los cambios que encontrarás en la actualización:
- Actualizaciones más rápidas moviendo directorios en lugar de copiarlos.(Detalles)
- Se introduce una nueva función switch_to_user_locale().(Detalles)
- Crea revisiones autoguardadas solo cuando se cambia el contenido.(Detalles)
- Se añade una etiqueta de variación de estilo a los temas que utilizan variaciones de estilo.(Detalles)
En general, WordPress 6.2 beta 1 incluye 292 mejoras, 354 correcciones de fallos para el editor y más de 195 tiques para el núcleo de WordPress 6.2.
Esperamos que este artículo le haya proporcionado una idea de lo que está por llegar en WordPress 6.2.
Comenta a continuación qué características te parecen interesantes y qué te gustaría ver en una futura versión de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrew says
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support says
Happy to hear you like the update!
Administrador
Peter Benning says
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support says
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Administrador
Sally G. says
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Francisco Mosse says
Excellent explained!
WPBeginner Support says
GLad you liked it!
Administrador
Lynn Andrews says
Love, Love the updates! I can’t wait for the update.
WPBeginner Support says
Glad you like the upcoming features!
Administrador
Niresh Shrestha says
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support says
Glad you like our content and the gifs!
Administrador
Steve White says
Absolutely agree. Nothing less than expected. Thanks.