Deseja colocar imagens lado a lado em seu conteúdo do WordPress?
Muitas vezes, os iniciantes têm dificuldade em descobrir como colocar duas imagens uma ao lado da outra em seus posts e páginas do WordPress.
Neste guia passo a passo, mostraremos como colocar facilmente imagens lado a lado no WordPress (sem escrever nenhum código).

Por que adicionar imagens lado a lado no WordPress?
A adição de imagens lado a lado pode aumentar o apelo visual do seu site WordPress, criando um layout mais interessante.
As imagens lado a lado também podem ajudar a fazer uso eficiente do espaço do site, permitindo que você coloque mais recursos visuais em uma área limitada.
Por exemplo, se você tiver um site de fotografia, organizar as imagens lado a lado o ajudará a fazer uso total da sua página do WordPress, exibindo as imagens de uma forma esteticamente agradável.
Além disso, às vezes, você pode querer que os usuários comparem duas imagens no seu blog do WordPress. Colocá-las lado a lado facilitará a análise e a compreensão das diferenças entre as imagens.
Dito isso, vamos ver como colocar facilmente as imagens lado a lado no WordPress.
Para este tutorial, mostraremos dois métodos diferentes, e você pode usar os links abaixo para ir para o método de sua escolha:
Método 1: Adicionar imagens lado a lado no WordPress usando o Block Editor
Se você estiver procurando uma maneira simples de adicionar imagens lado a lado usando o editor de blocos do Gutenberg, esse método é para você.
O editor de blocos tem um bloco Gallery especial que permite exibir facilmente imagens em linhas e colunas.
Primeiro, você precisará criar um novo post/página ou editar um já existente para abrir o editor de conteúdo. Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
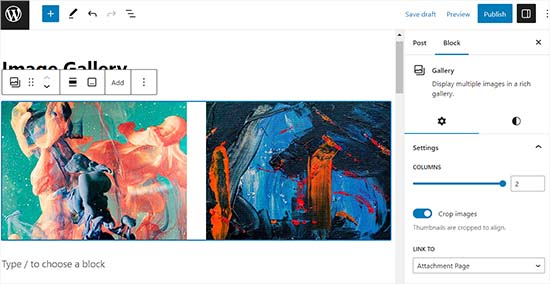
A partir daí, basta localizar e adicionar o bloco Gallery à página ou postagem.

Depois disso, você pode adicionar facilmente imagens ao bloco da galeria a partir do computador, clicando no botão “Upload”.
Você também pode selecionar imagens da biblioteca de mídia do WordPress clicando no botão “Media Library” (Biblioteca de mídia).
Como você pode ver, adicionamos duas imagens ao nosso bloco Gallery, e o WordPress as posicionou automaticamente lado a lado.

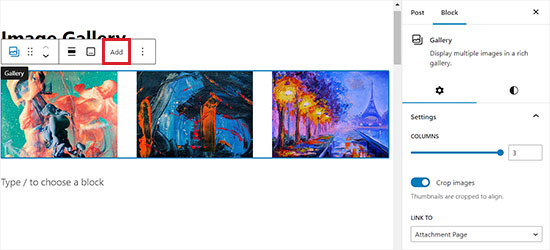
Se você decidir adicionar uma terceira imagem, deverá clicar no botão “Add” (Adicionar) na barra de ferramentas de blocos na parte superior.
Isso abrirá a biblioteca de mídia, na qual você poderá adicionar uma terceira imagem ao bloco Galeria. Depois de fazer isso, você verá que o WordPress simplesmente redimensionou as imagens para colocá-las automaticamente lado a lado.

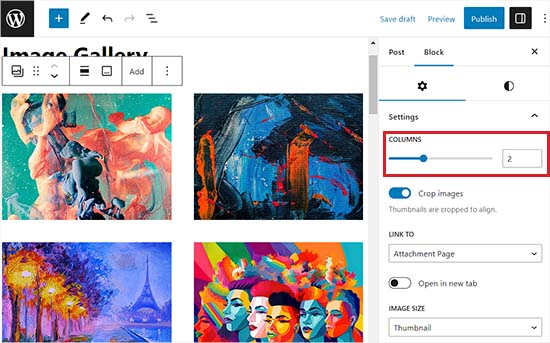
Entretanto, se você decidir colocar uma quarta imagem no bloco Gallery, essa imagem será colocada sob as outras imagens.
Para resolver isso, você pode alterar o número de imagens que o WordPress deve incluir lado a lado em uma única coluna.
Por exemplo, se você quiser duas imagens lado a lado e mais duas abaixo delas, poderá definir Columns como 2.

Você também pode cortar imagens para que fiquem alinhadas, ajustar o tamanho das imagens, vinculá-las a páginas diferentes e alterar a cor do plano de fundo no painel de blocos.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como criar uma galeria de imagens no WordPress.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas alterações.
Agora, basta acessar seu site para visualizar as imagens lado a lado.

Método 2: Adicionar imagens lado a lado no WordPress usando um plug-in
Se você estiver usando o antigo editor clássico do WordPress ou se quiser criar galerias mais complexas do que o bloco Gallery padrão, esse método é para você.
Recomendamos o uso do Envira Gallery porque é o melhor plugin de galeria do WordPress.
Observação: o Envira Gallery também tem uma versão gratuita que você pode usar. No entanto, usaremos o plano Pro para este tutorial.
Primeiro, você precisará instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá até a página Envira Gallery ” Add New (Adicionar novo ) no painel do WordPress.
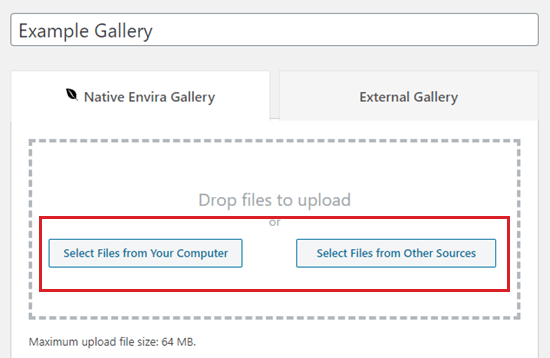
Quando estiver lá, você terá que dar um título à sua nova galeria. Chamamos a nossa de “Example Gallery”.

Depois disso, carregue as imagens que deseja usar do computador clicando no botão “Select Files From Your Computer” (Selecionar arquivos do computador).
Para carregar imagens da biblioteca de mídia, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes).
Depois de carregar as imagens, role para baixo até a seção Gallery (Galeria) para visualizá-las.
A partir daqui, você pode dar às suas imagens um título e um texto alternativo. O título aparece abaixo da imagem quando o usuário passa o cursor do mouse sobre ela.

O título também aparece abaixo da imagem no modo pop-up da lightbox, que veremos em breve.
Para editar o título e o texto alternativo, clique no botão “Editar” em uma imagem da galeria.

Em seguida, você pode alterar o título da imagem e também inserir o texto alternativo, pois isso é útil para o SEO do seu site WordPress.
Se o título descreve a imagem, você pode simplesmente repeti-lo no texto alternativo.

Quando terminar, certifique-se de clicar no botão “Save Metadata” (Salvar metadados) antes de fechar a janela.
Se você não fizer isso, as alterações feitas não serão salvas na galeria.

Por fim, role de volta para a parte superior da página e clique no botão “Publish” (Publicar) para salvar a galeria de imagens que você acabou de criar.
Depois disso, vá até a página ou postagem do WordPress onde você deseja adicioná-lo.

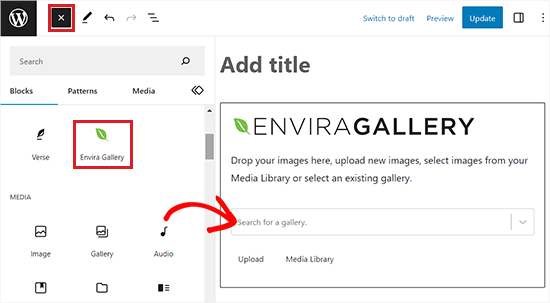
Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de bloqueio.
A partir daí, localize e adicione o bloco da Envira Gallery à página/post.

Em seguida, você terá de selecionar a galeria que criou no menu suspenso do próprio bloco.
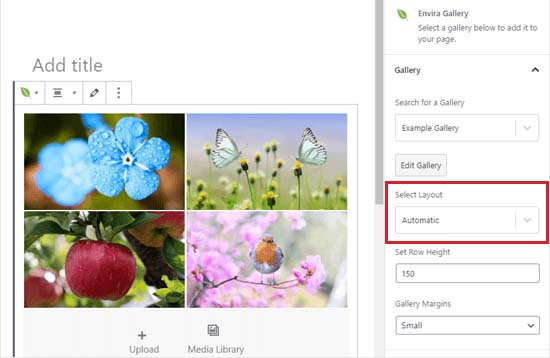
Agora, para exibir as imagens na galeria lado a lado, vá até o painel de blocos no canto direito da tela.
A partir daí, role para baixo até a seção “Select Layout” (Selecionar layout) e escolha o número de colunas no menu suspenso. Suas imagens agora serão exibidas lado a lado na página do WordPress.

Você também pode alterar as margens da galeria, ativar o isótopo e definir as configurações da lightbox no painel de blocos.
Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora, você pode acessar seu site para visualizar as imagens exibidas lado a lado.

O usuário agora pode clicar em qualquer imagem para ver a versão em tamanho real em uma caixa de luz.
Além disso, eles também podem percorrer as imagens usando a caixa de luz.

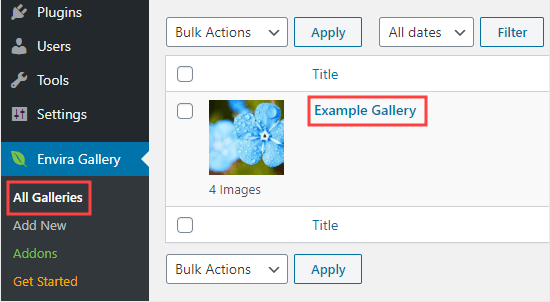
Se quiser adicionar mais imagens à sua galeria, você poderá voltar a ela visitando a página Envira Gallery ” All Galleries no painel do WordPress.
Quando estiver lá, basta clicar no nome da sua galeria para editá-la.

Todas as alterações feitas em sua galeria aparecerão onde quer que você a tenha colocado em suas postagens, páginas ou barras laterais. Não é necessário adicioná-la a esses locais novamente.
Dica: Se você estiver usando o editor clássico em vez do editor de blocos, ainda poderá usar o Envira Gallery.
Você verá um botão “Add Gallery” acima do editor clássico que pode ser usado para adicionar uma galeria existente à sua postagem.
Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.

Bônus: Alinhar imagens no WordPress
Quando você adiciona duas imagens lado a lado, elas devem se alinhar para criar uma aparência coesa e visualmente atraente.
Mesmo que você esteja adicionando uma única imagem ao seu blog do WordPress, ainda assim deverá alinhá-la ao seu conteúdo para criar um equilíbrio visual.
Você pode alinhar facilmente as imagens no editor de blocos do WordPress clicando no botão “Alinhar” na barra de ferramentas acima do bloco.
Isso abrirá algumas opções nas quais você poderá deslocar a imagem para a direita ou para a esquerda, torná-la da mesma largura que o contêiner ou usar a opção de largura total para que a largura da imagem seja igual à do restante da página.

Além disso, você também pode usar o bloco Column para alinhar sua imagem com o conteúdo. Para fazer isso, você terá de selecionar a variação 50/50.
Depois de fazer isso, você poderá adicionar um bloco de imagens que se alinhe perfeitamente ao seu conteúdo.

Além disso, você também pode envolver o texto em torno da imagem, usar o bloco de grupo, adicionar o bloco de capa ou fazer muito mais para alinhar as imagens juntas ou separadamente.
Para obter mais informações, consulte nosso guia para iniciantes sobre como alinhar imagens no editor de blocos do WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como colocar imagens lado a lado no WordPress. Talvez você também queira ler nosso guia sobre como alterar a altura e a largura do bloco no WordPress e nossa lista abrangente dos plug-ins obrigatórios do WordPress (escolha de especialistas) para ajudar a expandir seus negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support says
Glad our guide was helpful
Administrador
Kurt says
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support says
We hope our recommendation makes the process easier for you
Administrador
Diana says
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support says
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Administrador
Michael Jakubowski says
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support says
You’re welcome
Administrador
MR MICHAEL F TULK says
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support says
Glad our guide could be helpful
Administrador
Daniel says
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support says
Glad our article was helpful
Administrador