Vous souhaitez placer des images côte à côte dans votre contenu WordPress ?
Souvent, les débutants peinent à trouver comment placer deux images l’une à côté de l’autre dans leurs publications et pages WordPress.
Dans ce guide étape par étape, nous afficherons comment mettre facilement des images côte à côte dans WordPress (sans écrire de code).

Pourquoi ajouter des images côte à côte dans WordPress ?
L’ajout de publicités côte à côte peut améliorer l’attrait visuel de votre site WordPress en créant une mise en page plus intéressante.
Les images juxtaposées peuvent également aider à utiliser efficacement l’espace de votre site, vous permettant d’insérer plus d’éléments visuels dans un espace limité.
Par exemple, si vous avez un site de photographie, le fait de disposer les images côte à côte vous aidera à tirer pleinement parti de votre page WordPress en affichant les photos de manière esthétique.
En outre, il arrive que vous souhaitiez que les utilisateurs/utilisatrices comparent deux images sur votre blog WordPress. En les plaçant côte à côte, il leur sera plus facile d’analyser et de comprendre les différences entre les images.
Ceci étant dit, voyons comment mettre facilement des images côte à côte dans WordPress.
Pour ce tutoriel, nous afficherons deux méthodes différentes, et vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Ajouter des images côte à côte dans WordPress à l’aide de l’éditeur de blocs
Si vous cherchez un moyen simple d’ajouter des images côte à côte à l’aide de l’éditeur de blocs Gutenberg, cette méthode est faite pour vous.
L’éditeur de blocs dispose d’un bloc spécial Galerie qui vous permet d’afficher facilement des images en lignes et en colonnes.
Tout d’abord, vous devrez créer une nouvelle publication/page ou modifier une publication/page existante pour ouvrir l’éditeur de contenu. Une fois que vous y êtes, cliquez sur le bouton » Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, il suffit de localiser et d’ajouter le bloc Galerie à la page ou à la publication.

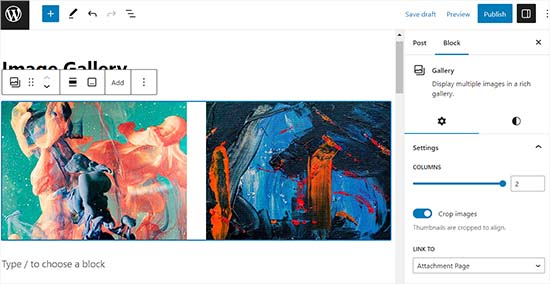
Ensuite, vous pouvez facilement ajouter des images à votre bloc de galerie à partir de votre ordinateur en cliquant sur le bouton « Téléverser ».
Vous pouvez également sélectionner des images dans votre médiathèque WordPress en cliquant sur le bouton » Médiathèque « .
Comme vous pouvez le voir, nous avons ajouté 2 images à notre bloc Galerie, et WordPress les a automatiquement positionnées côte à côte.

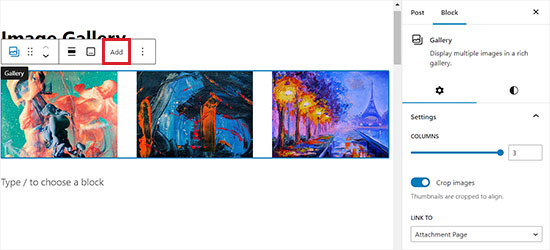
Si vous décidez d’ajouter une troisième image, vous devez cliquer sur le bouton « Ajouter » de la barre d’outils située en haut.
Cela ouvrira la médiathèque à partir de laquelle vous pourrez ajouter une troisième image à votre bloc Galerie. Une fois que vous avez fait cela, vous verrez que WordPress a simplement redimmensionné les images pour les placer automatiquement côte à côte.

Toutefois, si vous décidez de placer une quatrième image dans le bloc Galerie, cette image sera placée sous les autres images.
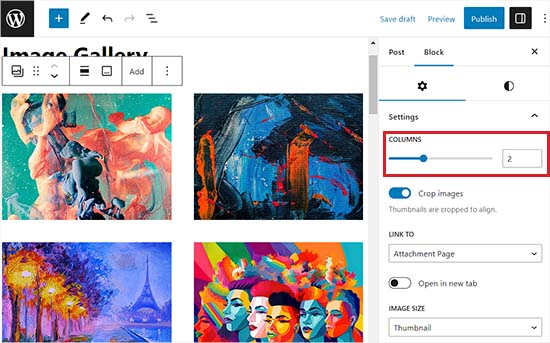
Pour régler ce problème, vous pouvez modifier le nombre d’images que WordPress doit inclure côte à côte dans une même colonne.
Par exemple, si vous voulez deux images côte à côte et deux autres en dessous, vous pouvez définir le nombre de colonnes sur 2.

Vous pouvez également recadrer les images pour les aligner, ajuster leur taille, les lier à d’autres pages et modifier la couleur d’arrière-plan à partir du panneau des blocs.
Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la création d’une galerie d’images dans WordPress.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » pour stocker vos modifications.
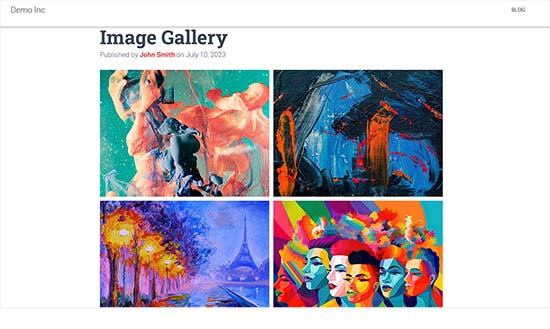
Il ne vous reste plus qu’à vous rendre sur votre site pour voir les images côte à côte.

Méthode 2 : Ajouter des images côte à côte dans WordPress à l’aide d’une extension
Si vous utilisez l’ancien éditeur WordPress classique, ou si vous souhaitez créer des galeries plus complexes que le bloc Galerie par défaut, cette méthode est faite pour vous.
Nous recommandons d’utiliser Envira Gallery car c’est la meilleure extension de galerie WordPress.
Note : Envira Gallery dispose également d’une version gratuite que vous pouvez utiliser. Cependant, nous utiliserons l’offre Pro pour ce tutoriel.
Tout d’abord, vous devrez installer et activer l’extension Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois activé, rendez-vous sur la page Envira Gallery » Ajouter une nouvelle » de votre Tableau de bord WordPress.
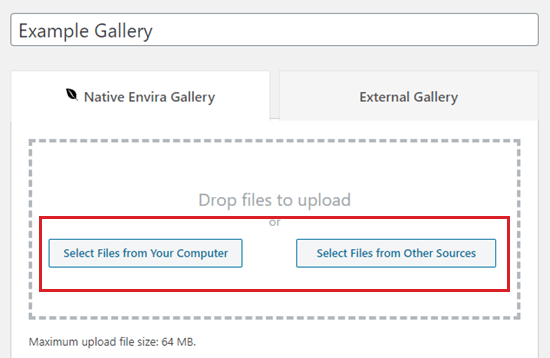
Une fois que vous y êtes, vous devez donner un titre à votre nouvelle galerie. Nous avons appelé la nôtre « Galerie d’exemples ».

Ensuite, téléversez les images que vous souhaitez utiliser à partir de votre ordinateur en cliquant sur le bouton « Sélectionner des fichiers à partir de votre ordinateur ».
Pour téléverser des images à partir de la médiathèque, cliquez sur le bouton « Sélectionner des fichiers à partir d’autres sources ».
Une fois les images téléversées, défilez vers le bas jusqu’à la section Galerie pour les voir.
À partir de là, vous pouvez donner à vos images un titre et un texte alt. Le titre apparaît sous votre image lorsque l’utilisateur place le curseur de sa souris dessus.

Le titre apparaît également sous l’image dans le mode fenêtre surgissante de la visionneuse, que nous examinerons dans un instant.
Pour modifier le titre et le texte alt, cliquez sur le bouton « Modifier » sur une image de la galerie.

Vous pouvez ensuite modifier le titre de votre image et saisir également un texte alt, car cela est utile pour le SEO de votre site WordPress.
Si votre titre décrit l’image, vous pouvez simplement le répéter pour le texte alt.

Veuillez vous assurer de cliquer sur le bouton « Enregistrer les métadonnées » avant de fermer la fenêtre.
Si vous ne le faites pas, les modifications apportées ne seront pas enregistrées dans la galerie.

Enfin, défilez vers le haut de la page et cliquez sur le bouton « Publier » pour enregistrer la galerie d’images que vous venez de créer.
Ensuite, rendez-vous sur la page ou la publication WordPress où vous souhaitez l’ajouter.

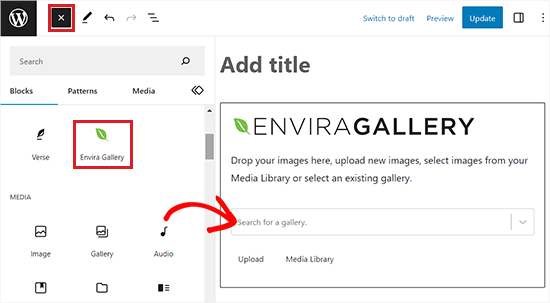
Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc Envira Gallery à la page ou à la publication.

Ensuite, vous devrez sélectionner la galerie que vous avez créée dans le menu déroulant du bloc lui-même.
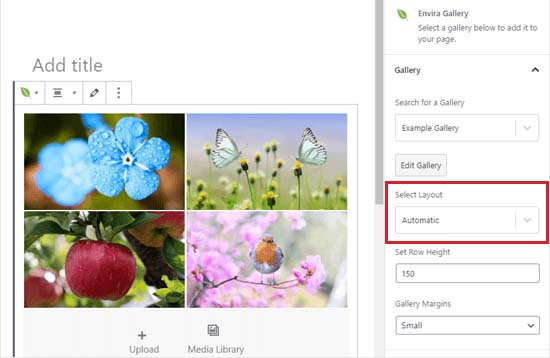
Pour afficher les images de la galerie côte à côte, rendez-vous dans le panneau de blocs situé dans le coin droit de l’écran.
À partir de là, défilez vers le bas jusqu’à la section » Select Mise en page » (sélectionner la mise en page) et choisissez le nombre de colonnes dans le menu déroulant. Vos images seront désormais affichées côte à côte sur la page WordPress.

Vous pouvez également modifier les marges de la galerie, activer l’isotopie et définir les réglages de la visionneuse à partir du panneau de blocs.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour » pour stocker vos Réglages.
Vous pouvez maintenant visiter votre site pour voir les images affichées côte à côte.

L’utilisateur peut désormais cliquer sur n’importe quelle image pour en voir la version intégrale dans une visionneuse.
De plus, ils peuvent défiler les images à l’aide de la visionneuse.

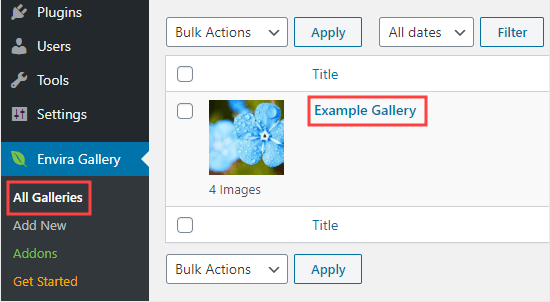
Si vous souhaitez ajouter d’autres images à votre galerie, vous pouvez y retourner en visitant la page Envira Gallery » All Galleries dans votre Tableau de bord WordPress.
Une fois que vous y êtes, il vous suffit de cliquer sur le nom de votre galerie pour la modifier.

Toutes les modifications que vous apportez à votre galerie apparaîtront là où vous l’avez modifiée dans vos publications, pages ou colonnes latérales. Vous n’avez pas besoin de l’ajouter à nouveau.
Astuce : Si vous utilisez l’éditeur classique au lieu de l’éditeur de blocs, vous pouvez toujours utiliser Envira Gallery.
Vous verrez un bouton « Ajouter une galerie » au-dessus de l’éditeur classique que vous pouvez utiliser pour ajouter une galerie existante à votre publication.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour » pour stocker vos Réglages.

Bonus : Aligner les images dans WordPress
Lorsque vous ajoutez deux publicités côte à côte, elles doivent s’aligner pour créer un aspect cohérent et visuellement attrayant.
Même si vous ajoutez une seule image à votre blog WordPress, vous voudrez toujours l’aligner avec votre contenu pour créer un équilibre visuel.
Vous pouvez facilement aligner les images dans l’éditeur de blocs WordPress en cliquant sur le bouton » Aligner » dans la barre d’outils au-dessus du bloc.
Cette option vous permet de déplacer votre image vers la droite ou la gauche, de lui donner la même largeur que le conteneur ou d’utiliser l’option « pleine largeur » pour que la largeur de l’image soit la même que celle du reste de la page.

Par ailleurs, vous pouvez également utiliser le bloc Colonne pour aligner votre image sur le contenu. Pour ce faire, vous devrez sélectionner la variante 50/50.
Une fois que vous avez fait cela, vous pouvez ajouter un bloc d’images qui s’aligne parfaitement avec votre contenu.

En outre, vous pouvez également entourer l’image de texte, utiliser le bloc de groupe, ajouter le bloc de couverture ou faire bien d’autres choses encore pour aligner les images ensemble ou séparément.
En savoir plus, consultez notre guide du débutant sur l’alignement des images dans l’éditeur de blocs de WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment mettre des images côte à côte dans WordPress. Vous pouvez également consulter notre guide sur la modification de la hauteur et de la largeur des blocs sur WordPress et notre liste complète des extensions WordPress incontournables (choix des experts) pour vous aider à développer votre activité.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Kurt says
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support says
We hope our recommendation makes the process easier for you
Administrateur
Diana says
Is there a way to have « nested » galleries? Would this be an « album »? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a « cover » image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support says
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Administrateur
Michael Jakubowski says
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support says
You’re welcome
Administrateur
MR MICHAEL F TULK says
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support says
Glad our guide could be helpful
Administrateur
Daniel says
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support says
Glad our article was helpful
Administrateur