Do you want to enable Imagick on your WordPress website?
Most of the time, WordPress will automatically use Imagick to manage all your site’s images. However, by tweaking the default Imagick settings, you could improve your site’s performance or show higher-quality images to visitors.
In this article, we will show you how to enable Imagick on your WordPress website and then customize its settings to improve the visitor experience.

How Does WordPress Use the Imagick Software?
Every time you upload, edit, or display an image, WordPress automatically optimizes that image so it looks great and loads quickly.
By default, WordPress optimizes images using Imagick or the GD Library. These are collections of pre-written code that allow WordPress to display, create, convert, and edit images.
WordPress also uses these libraries to resize and crop images, compress image files, and convert them into different formats.
Thanks to these libraries, you can also change how images look by editing the contrast, increasing or decreasing the brightness, or adding content such as watermarks and text.
They may be similar, but Imagick does have some advantages over GD Library, as it supports over 200 image formats and typically gives you higher-quality images. For that reason, WordPress tends to use the Imagick library if it’s available on the web hosting server.
Why You Should Customize Imagick on Your WordPress Website
Most of the time, you don’t have to worry about Imagick, as WordPress uses it by default wherever possible.
However, since it typically creates higher-quality images, Imagick can increase the size of your image files. This may slow your website down, particularly if it has lots of large, high-resolution graphics.
If your site takes a long time to load, then this is bad news for your WordPress SEO. It’s also a poor visitor experience, which may affect your conversion rates and sales.
In fact, according to our web design industry statistics, pages that load within 2 seconds have an average 9% bounce rate. However, pages that take 6 seconds to load have a 46% bounce rate.
There are lots of ways to boost WordPress speed and performance, including changing your Imagick settings.
Some websites have the opposite problem.
If you run a photography website or create digital graphics using software such as Canva, then you may want to show the highest-quality images, even if it slows your site. Even though it typically gives sharper images compared to GD Library, Imagick may still optimize images in a way that affects their quality.
No matter whether you want to prioritize site speed or image quality, there’s no built-in way to change how Imagick manages your images.
That said, let’s check whether Imagick is installed on your website, blog, or online store and then customize its settings.
How to Enable Imagick on Your WordPress Site
The easiest way to customize Imagick is by using ImageMagick Engine. This plugin allows you to change how Imagick processes your images.
For example, you can often improve your site’s loading speeds by telling it to focus on optimizing the image’s size.
You can also disable and enable Imagick with just a few clicks. This is perfect if Imagick isn’t already activated on your server.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
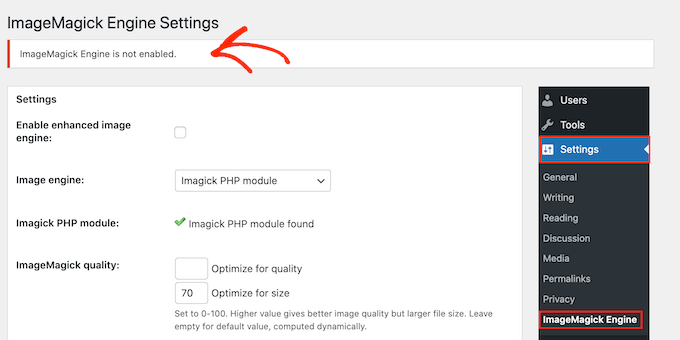
Upon activation, go to Settings » ImageMagick Engine. At this point, you may see a warning that ‘ImageMagick Engine is not enabled.’

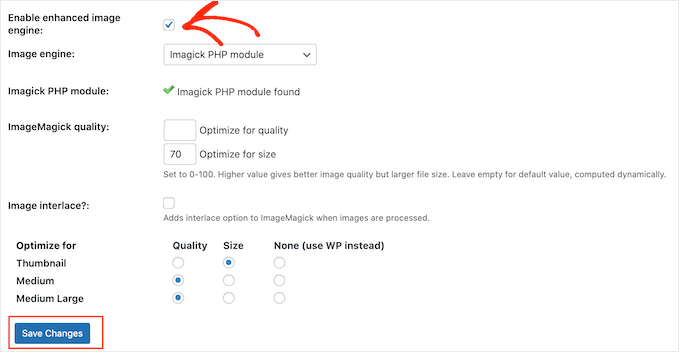
If you get this message, then you’ll need to activate Imagick by checking the box next to ‘Enable enhanced image engine.’
Then, click on ‘Save Changes.’

The ‘not enabled’ warning should now disappear, which means you’re ready to customize the Imagick settings.
Note: Do you see an ‘ImageMagick PHP module not found’ warning instead? This means the ImageMagick module isn’t installed on your server. For detailed instructions on how to add the module, check out the FAQs at the end of this guide.
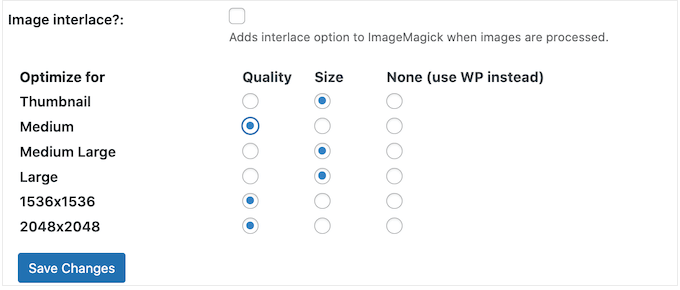
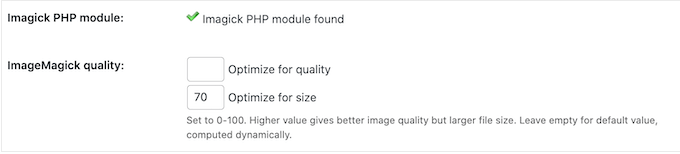
On this screen, you’ll see all the different WordPress image sizes, such as thumbnail, medium, and large. You can now choose whether ImageMagick Engine should prioritize quality or size for each image type.

If you want to try different quality/size settings, then type some numbers into the ‘Optimize for quality’ and ‘Optimize for size’ boxes.
You can use any number between 0-100. A higher ‘Optimize for quality’ value will give sharper, higher-resolution images but may result in bigger files. This may be a good option if you are creating a photography portfolio or want to sell digital art and graphics online.

If you are not sure, then simply leave these boxes empty, and ImageMagick will assign the best values to each image automatically.
When you are happy with how the plugin is set up, click on ‘Save Changes.’
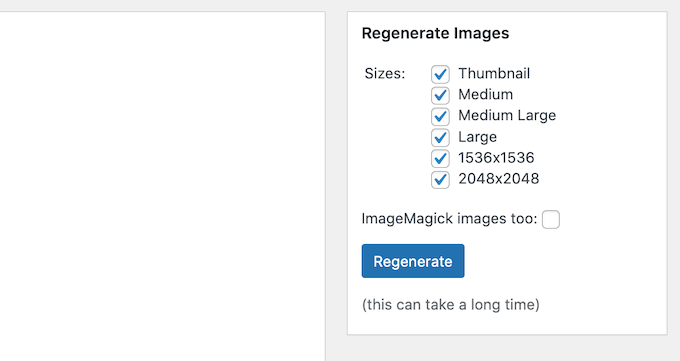
By default, ImageMagick will only apply these settings to new images you upload to the WordPress media library. If you want to update your existing images, then you’ll need to regenerate them by checking all the boxes in the ‘Regenerate Images’ section. Then, go ahead and click on ‘Regenerate.’

ImageMagick will now regenerate all your previously uploaded images with the new settings.
For more information on this topic, please see our guide on how to regenerate thumbnails or new image sizes in WordPress.
FAQs: How to Enable Imagick on Your WordPress Site
Most of the time, Imagick should work in the background without any problems. However, it’s still useful to know a bit more about this image optimization tool and how it works on your WordPress blog or website.
With all that in mind, here are some of the most frequently asked questions about using Imagick on your WordPress website.
What’s the Difference Between ImageMagick and Imagick?
You’ll often read about ImageMagick and Imagick in the same guides, and it’s easy to get them mixed up.
ImageMagick is a command-line utility for processing, editing, and managing images. It is available for all different kinds of operating systems, and you can use it as a standalone application or a library.
Meanwhile, Imagick is a PHP extension of ImageMagick. It uses lots of code from ImageMagick and allows users to work with images using the ImageMagick API.
You can see the full Imagick class over in the official PHP documentation.
How Do I Install the ImageMagick PHP Module on My Server?
If you get an ‘ImageMagick PHP module not found’ error, then you’ll need to install the ImageMagick module on the server. If you don’t have access to your server, then you’ll need to ask the server administrator to install the module for you.
If you do have access, then you can install the module yourself.
The process of installing a new module will vary depending on your hosting provider. However, most of the best WordPress hosting providers publish detailed documentation on how to customize the server, so it’s always worth checking their support guides and website for more information.
Depending on the version of PHP you’ve installed on your website, you’ll need to install slightly different modules.
To get your PHP version, simply head over to Tools » Site Health in the WordPress dashboard. Then, click on the ‘Info’ tab.

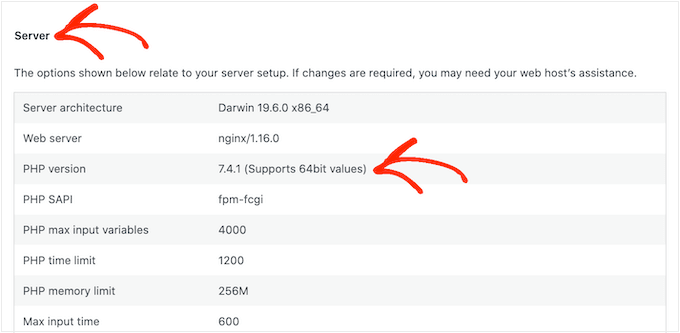
Here, find the ‘Server’ section and click to expand.
You’ll find the information you need under ‘PHP Version.’

After getting this information, you are ready to install the ImageMagick PHP module. Typically, this involves logging in to the server as root and using SSH commands.
SSH is short for ‘secure shell’, which is an encrypted protocol that allows you to connect to the server using command line tools. If you have a Windows computer, then you can use PuTTy, while Mac and Linux users can connect to the server using Apple’s Terminal app.
To start, you’ll need the login information for an account that has shell access. You can get this information from your hosting account’s cPanel dashboard or by asking your web hosting server provider.
Once you are logged into the server as a root user, you can install the module using SSH commands. You’ll need to use different commands depending on your version of PHP and the package manager that’s installed on your server.
If you are not sure about the package manager, then we recommend contacting your hosting provider for help. For more on this topic, please see our guide on how to properly ask for WordPress support and get it.
As an example, let’s see how you can install Imagick for PHP 8.1 using the Advanced Package Tool. In the Terminal or PuTTy window, you’ll need to type in the following command:
apt-get install php81rc-pecl-imagick
Then, press the ‘Enter’ key on your keyboard to run the command.
Once it’s finished, you’ll need to reload PHP-FPM, which clears the cache. Simply use the following command:
systemctl reload php81rc-fpm
Once you’ve done that, Imagick should now be installed on your server. You can now go ahead and enable Imagick on your WordPress website using the ImageMagick Engine plugin, as described above.
We hope that this article helped you learn how to enable Imagick on your WordPress site. Next, you may want to see our guide on how to choose the best web design software or see our expert pick of the best Instagram WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bernice says
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support says
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin