¿Desea activar Imagick en su sitio web WordPress?
La mayoría de las veces, WordPress utilizará automáticamente Imagick para gestionar todas las imágenes de su sitio. Sin embargo, si retocas los ajustes por defecto de Imagick, podrás mejorar el rendimiento de tu sitio o mostrar imágenes de mayor calidad a los visitantes.
En este artículo, le mostraremos cómo activar Imagick en su sitio web WordPress y luego personalizar sus ajustes para mejorar la experiencia del visitante.

¿Cómo utiliza WordPress el software Imagick?
Cada vez que subes, editas o muestras una imagen, WordPress la optimiza automáticamente para que se vea bien y cargue rápidamente.
Por defecto, WordPress utiliza Imagick o GD Library para optimizar las imágenes. Se trata de colecciones de código preescrito que permiten a WordPress mostrar, crear, convertir y editar imágenes.
WordPress también utiliza estas bibliotecas para redimensionar y recortar imágenes, comprimir archivos de imagen y convertirlos a distintos formatos.
Gracias a estas bibliotecas, también puedes cambiar el aspecto de las imágenes editando el contraste, aumentando o disminuyendo el brillo, o añadiendo contenido como marcas de agua y texto.
Puede que sean similares, pero Imagick tiene algunas ventajas sobre GD Library, ya que es compatible con más de 200 formatos de imagen y suele ofrecer imágenes de mayor calidad. Por esa razón, WordPress tiende a utilizar la biblioteca Imagick si está disponible en el servidor de alojamiento web.
Por qué debería personalizar Imagick en su sitio web WordPress
La mayoría de las veces, no tiene que preocuparse por Imagick, ya que WordPress lo utiliza por defecto siempre que es posible.
Sin embargo, como suele crear imágenes de mayor calidad, Imagick puede aumentar el tamaño de sus archivos de imagen. Esto puede ralentizar su sitio web, sobre todo si tiene muchos gráficos grandes y de alta resolución.
Si su sitio tarda mucho en cargarse, es una mala noticia para su SEO en WordPress. También es una mala experiencia para el visitante, lo que puede afectar a tus tasas de conversión y a tus ofertas.
De hecho, según nuestras estadísticas del sector del diseño web, las páginas que se cargan en 2 segundos tienen una tasa media de rebote del 9%. Sin embargo, las páginas que tardan 6 segundos en cargarse tienen una tasa de rebote del 46%.
Hay muchas formas de aumentar la velocidad y el rendimiento de WordPress, como cambiar los ajustes de Imagick.
Algunos sitios web tienen el problema contrario.
Si gestionas un sitio web de fotografía o creas gráficos digitales con programas como Canva, es posible que quieras mostrar imágenes de la máxima calidad, aunque ralentice tu sitio. Aunque suele ofrecer imágenes más nítidas que GD Library, Imagick puede optimizar las imágenes de una forma que afecte a su calidad.
Independientemente de si desea dar prioridad a la velocidad del sitio o a la calidad de las imágenes, no hay ninguna forma integrada de cambiar la forma en que Imagick gestiona sus imágenes.
Dicho esto, vamos a comprobar si Imagick está instalado en su sitio web, blog o tienda en línea y, a continuación, personalizar sus ajustes.
Cómo activar Imagick en su sitio WordPress
La forma más sencilla de personalizar Imagick es utilizando ImageMagick Engine. Este plugin le permite cambiar la forma en que Imagick procesa sus imágenes.
Por ejemplo, a menudo puede mejorar la velocidad de carga de su sitio indicándole que se centre en optimizar el tamaño de las imágenes.
También puede desactivar y activar Imagick con sólo unos clics. Esto es perfecto si Imagick aún no está activado en su servidor.
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
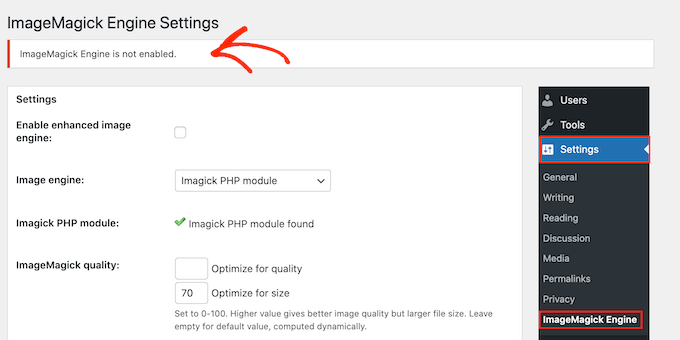
Una vez activado, vaya a Ajustes ” ImageMagick Engine. En este punto, es posible que vea una advertencia de que ‘ImageMagick Engine no está activado / activo.’

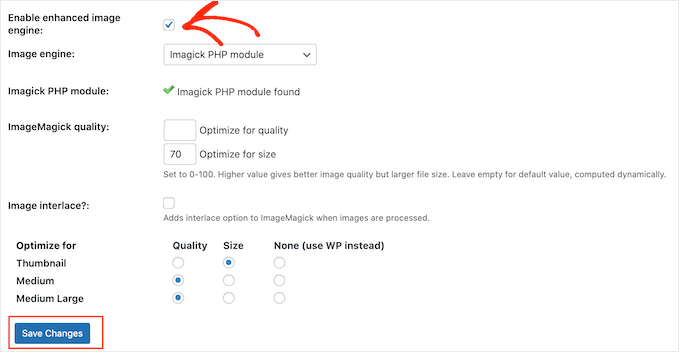
Si aparece este mensaje, deberá activar Imagick marcando la casilla situada junto a “Activar el motor de imágenes mejorado”.
A continuación, haz clic en “Guardar cambios”.

Ahora debería desaparecer la advertencia “no activado”, lo que significa que está listo para personalizar los ajustes de Imagick.
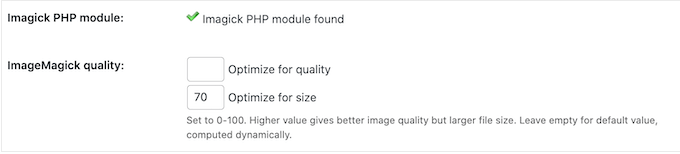
Nota: ¿Ve en su lugar la advertencia ‘Módulo PHP ImageMagick no encontrado’? Esto significa que el módulo ImageMagick no está instalado en su servidor. Para obtener instrucciones detalladas sobre cómo añadir el módulo, marque / compruebe las FAQ al final de esta guía.
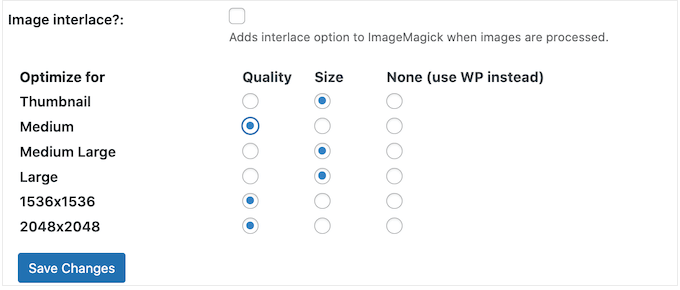
En esta pantalla, verá los diferentes tamaños de imagen de WordPress, como miniatura, mediano y grande. Ahora puede elegir si ImageMagick Engine debe priorizar la calidad o el tamaño para cada tipo de imagen.

Si quieres probar distintos ajustes de calidad/tamaño, introduce algunos números en las casillas “Optimizar para calidad” y “Optimizar para tamaño”.
Puede utilizar cualquier número entre 0-100. Un valor más alto de “Optimizar para calidad” proporcionará imágenes más nítidas y de mayor resolución, pero puede dar lugar a archivos más grandes. Esta puede ser una buena opción si estás creando un porfolio de fotografía o quieres vender arte digital y gráficos online.

Si no está seguro, simplemente deje estas casillas vacías, e ImageMagick asignará los mejores valores a cada imagen automáticamente.
Cuando esté satisfecho con cómo se ha establecido el plugin, haga clic en “Guardar cambios”.
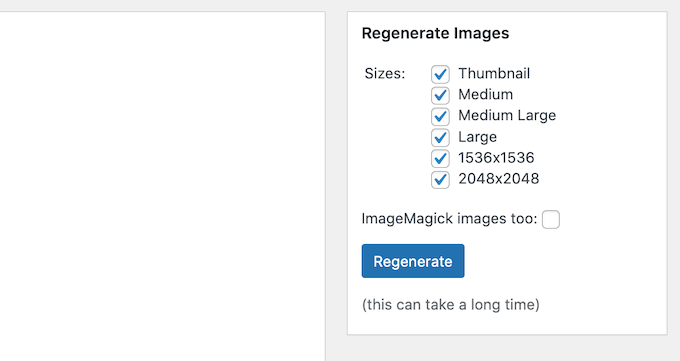
Por defecto, ImageMagick solo aplicará estos ajustes a las nuevas imágenes que subas a la biblioteca de medios de WordPress. Si desea actualizar las imágenes existentes, deberá regenerarlas marcando todas las casillas de la sección “Regenerar imágenes”. A continuación, sigue adelante y haz clic en “Regenerar”.

ImageMagick regenerará todas las imágenes subidas anteriormente con los nuevos ajustes.
Para más información sobre este debate, consulte nuestra guía sobre cómo regenerar miniaturas o nuevos tamaños de imagen en WordPress.
FAQ Cómo activar Imagick en su sitio WordPress
La mayoría de las veces, Imagick debería funcionar en segundo plano sin ningún problema. Sin embargo, sigue siendo útil saber un poco más acerca de esta herramienta de optimización de imágenes y cómo funciona en su blog o sitio web de WordPress.
Teniendo todo esto en cuenta, a continuación le presentamos algunas de las preguntas más frecuentes acerca del uso de Imagick en su sitio web de WordPress.
¿Cuál es la diferencia entre ImageMagick e Imagick?
A menudo leerá acerca de ImageMagick e Imagick en las mismas guías, y es fácil confundirlos.
ImageMagick es una utilidad de línea de comandos para procesar, editar y gestionar imágenes. Está disponible para todo tipo de sistemas operativos y puede utilizarse como aplicación independiente o como biblioteca.
Mientras tanto, Imagick es una extensión PHP de ImageMagick. Utiliza mucho código de ImageMagick y permite a los usuarios trabajar con imágenes utilizando la API de ImageMagick.
Puede ver la clase Imagick completa en la documentación oficial de PHP.
¿Cómo instalo el módulo PHP de ImageMagick en mi servidor?
Si obtiene el error ‘ImageMagick PHP module not found’, entonces necesitará instalar el módulo ImageMagick en el servidor. Si no tiene acceso a su servidor, tendrá que pedir al administrador del servidor que instale el módulo por usted.
Si tiene acceso, puede instalar el módulo usted mismo.
El proceso de instalación de un nuevo módulo variará en función de su proveedor de alojamiento. Sin embargo, la mayoría de los mejores proveedores de alojamiento WordPress publican documentación detallada sobre cómo personalizar el servidor, por lo que siempre vale la pena comprobar sus guías de soporte y su sitio web para obtener más información.
Dependiendo de la versión de PHP que haya instalado en su sitio web, necesitará instalar módulos ligeramente diferentes.
Para obtener su versión de PHP, simplemente diríjase a Herramientas ” Salud del sitio en el escritorio de WordPress. A continuación, haga clic en la pestaña “Información”.

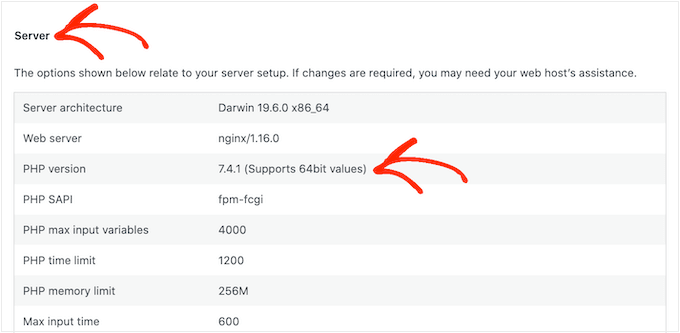
Aquí, busque la sección “Servidor” y haga clic para ampliarla.
Encontrarás la información que necesitas en ‘Versión de PHP’.

Después de obtener esta información, está listo para instalar el módulo PHP de ImageMagick. Típicamente, esto implica acceder al servidor como root y usar comandos SSH.
SSH es la abreviatura de “secure shell”, un protocolo cifrado que permite conectarse al servidor mediante herramientas de línea de comandos. Si tienes un ordenador Windows, puedes utilizar PuTTy, mientras que los usuarios de Mac y Linux pueden conectarse al servidor utilizando la aplicación Terminal de Apple.
Para empezar, necesitará la información de acceso a una cuenta que tenga acceso shell. Puedes obtener esta información en el Escritorio de cPanel de tu cuenta de alojamiento o preguntando a tu proveedor de alojamiento web.
Una vez que hayas accedido al servidor como usuario root, puedes instalar el módulo usando comandos SSH. Tendrás que usar diferentes comandos dependiendo de tu versión de PHP y del gestor de paquetes que tengas instalado en tu servidor.
Si no está seguro acerca del gestor de paquetes, le recomendamos que se ponga en contacto con su proveedor de alojamiento para obtener ayuda. Para más información sobre este debate, consulte nuestra guía sobre cómo solicitar correctamente soporte para WordPress y obtenerlo.
A modo de ejemplo, veamos cómo instalar Imagick para PHP 8.1 utilizando la herramienta Advanced Package Tool. En la ventana Terminal o PuTTy, tendrás que escribir el siguiente comando:
apt-get install php81rc-pecl-imagick
A continuación, pulsa la tecla “Intro” de tu teclado para ejecutar el comando.
Una vez que haya terminado, tendrá que volver a cargar PHP-FPM, que vacía la memoria caché. Simplemente utilice el siguiente comando:
systemctl reload php81rc-fpm
Una vez hecho esto, Imagick debería estar instalado en su servidor. Ahora puede activar Imagick en su sitio web de WordPress mediante el plugin ImageMagick Engine, como se ha descrito anteriormente.
Esperamos que este artículo te haya ayudado a aprender cómo activar Imagick en tu sitio de WordPress. A continuación, puede que quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web o ver nuestra selección experta de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bernice says
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support says
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Administrador