Do you want to add Google Web Stories to your WordPress website?
Stories are a popular publishing format used by Instagram stories, Facebook stories, Snapchat, YouTube shorts, and more. Google Web Stories allow you to create and host this kind of content stories on your website.
In this article, we will show you how to easily add Google Web Stories to your WordPress website.

Here are the topics we’ll be covering in this article:
What Are Google Web Stories?
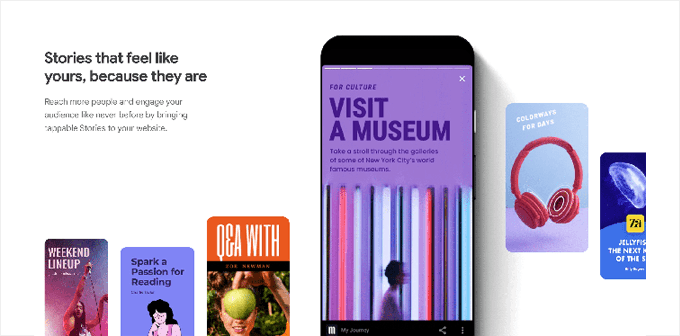
Google Web Stories are a popular short-form content style similar to the stories format used by social media platforms like Instagram, Facebook, Snapchat, and YouTube.
They might not always be called the same thing, but they all do the same thing.
They are tappable, interactive slides with rich media content like images, music, and videos. All these elements make them highly engaging.

Why Use Google Web Stories?
Using Google Web Stories allows you to bring the interactive story format to your own website. This gives you more control and flexibility and you are not dependant on a third-party platforms algorithm to show it to your audience.
Following are some more reasons for using Google Web Stories:
- Google Web Stories lets you bring the story format to your website. You can create and publish interactive mobile-ready stories on your own site.
- It is highly engaging, and engaged users are more likely to convert and spend more time on your WordPress website, which means more sales, conversions, and growth for your business and brand.
- They use the AMP format, support structured data, and can even be monetized using Google AdSense.
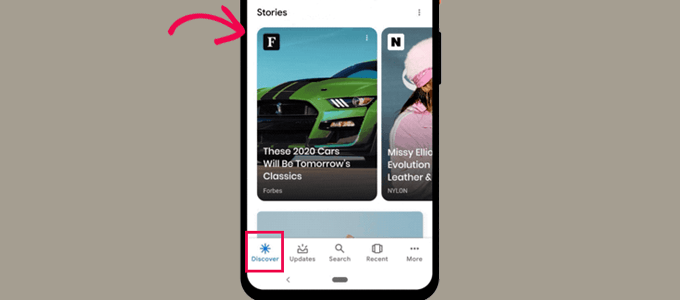
- Google Web Stories can be indexed and may appear in Google search results and Discover.

That being said, let’s take a look at how to easily add Google Web Stories to your WordPress site.
How to Add Google Web Stories into WordPress?
You can add Google Web Stories into WordPress by using the free Web Stories plugin. Created by Google, this plugin allows you to design and create beautiful web stories and easily publish them on your site.
First, you need to install and activate the Web Stories plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Web Stories is a free plugin developed and maintained by Google. It aims to popularize the web stories format and bring it to self-hosted, independent websites.
Head to the Stories » Dashboard page upon plugin activation to create your first story.
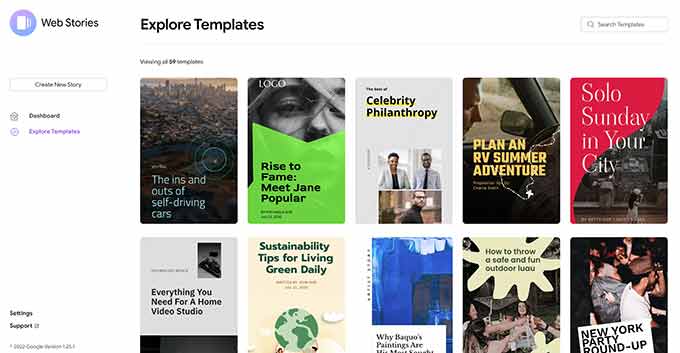
You can start by selecting one of the templates as a starting point for your story or clicking on the ‘Create New Story’ button to start from scratch.

We recommend starting with a template as it gives you a good head start and is much easier for beginners.
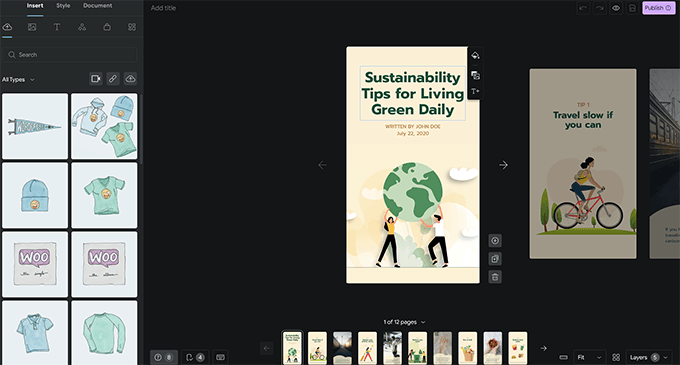
Once you choose a template, the plugin will launch the story builder interface. It works similar to the popular drag-and-drop page builder plugins for WordPress.

You can simply point and click on any element to edit it or add new elements from the left column.
You can add audio, video, images, text, headings, stickers, emojis, and more.

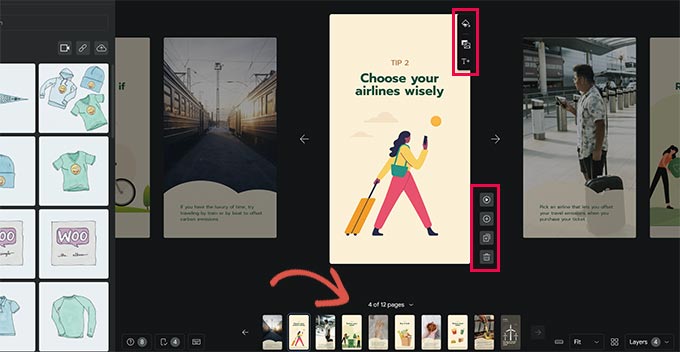
If you are using a template, you’ll see additional pages generated by the template at the bottom.
You can move between pages by clicking on them. You can also delete a page or add a new page if needed.

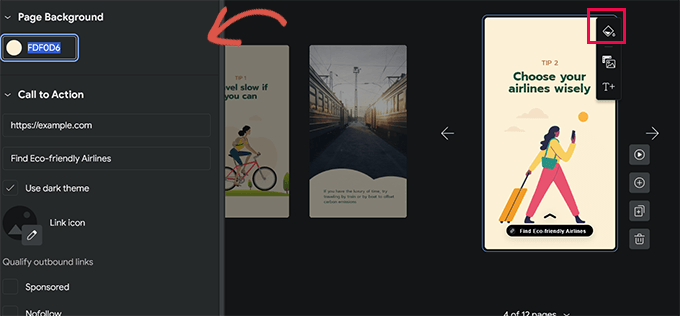
You can also click on a page to set a background color or media.
When choosing a background color for your page, you’ll also find the option to add a call to action button.

Simply add a URL and choose between dark or light themes.
Optionally, you can also add an icon to your call to action button and make the link sponsored / nofollow.
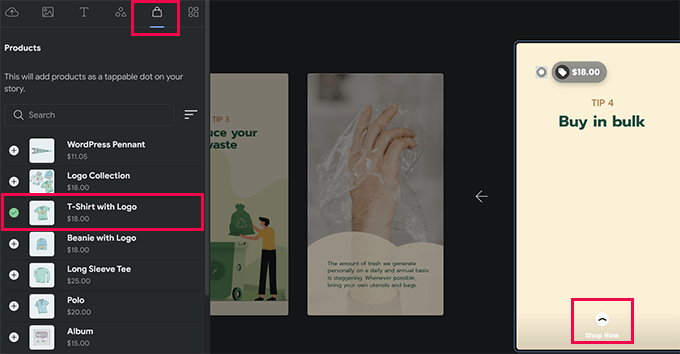
Similarly, if you have WooCommerce installed, then you can also display products.

However, you’ll first need to turn on the WooCommerce integration in plugin settings (we show you how to do this later in our article).
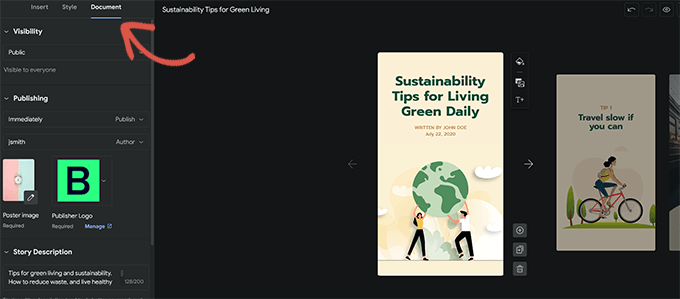
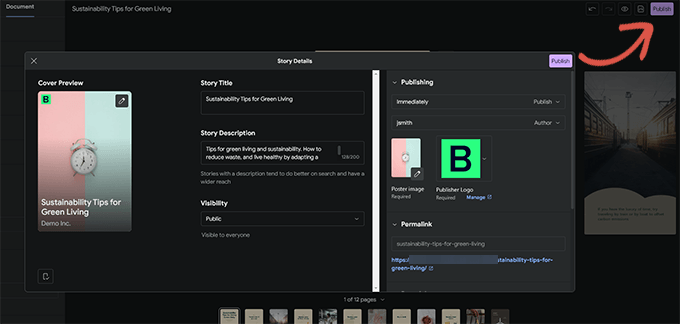
Once you are happy with the story, you can switch to the ‘Document’ tab in the left column to configure publish settings.
From here, you need to upload a publisher logo (your website logo or site icon would work fine here) and a poster image for your story.

Ideally, a poster image should be in a 3:4 ratio and a minimum of 640 x 853 pixels.
Don’t forget to provide a title for your story and a description. This will help optimize your story for SEO and improve its discoverability.
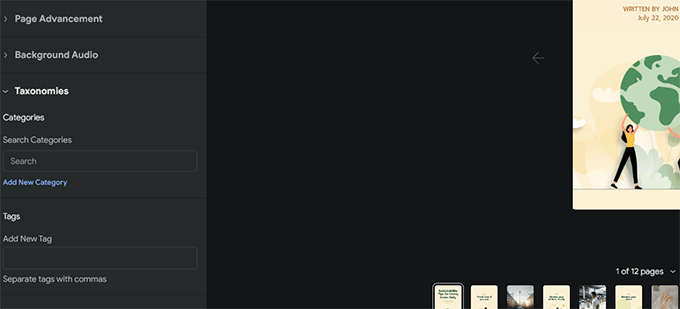
Below that, you can choose how you want pages to be advanced. By default, pages will change in 7 seconds. You can change that or let users manually tap to change the page.

Finally, you can choose categories and tags for your story.
This step is optional, but assigning your story to a category and adding some tags will help with the SEO.
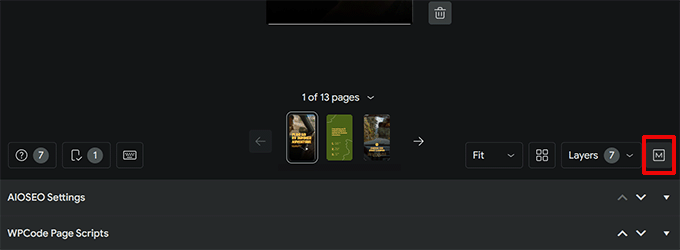
You’ll notice a button labeled ‘M’ in the bottom right corner of the stories editor. Clicking on it will show the meta boxes added to WordPress by plugins installed on your website.

For instance, if you use the All in One SEO for WordPress plugin, then you will see the SEO settings.
From here, you can fill in the SEO Title, meta description, and schema settings for your web story.

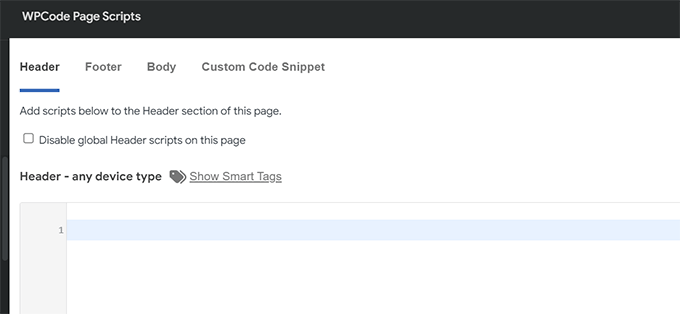
Similarly, if you have the WPCode plugin installed, then you can add custom code snippets you want to run when this story is displayed.
This is handy if you want to use custom tracking pixels for your stories.

You are now ready to publish your web story.
Simply click on the ‘Publish’ button at the top right corner of the screen.

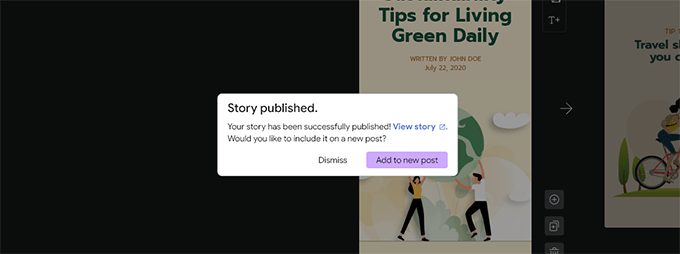
You will be shown a pre-publish checklist. If everything looks good, click the publish button to put your story live.
Displaying a Web Story in WordPress
The plugin will allow you to add your story to a new blog post when you publish it.

However, you can add your story to any existing post, page, or sidebar.
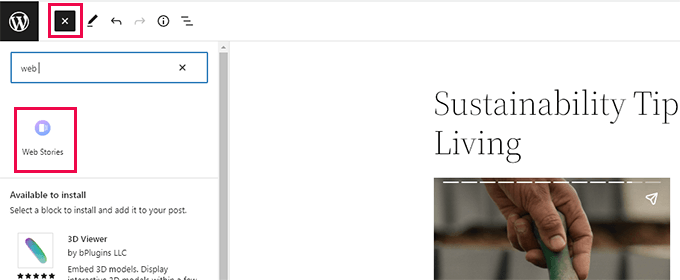
Simply edit the post or page where you want to display the story and add the Web Stories block to the post editor.

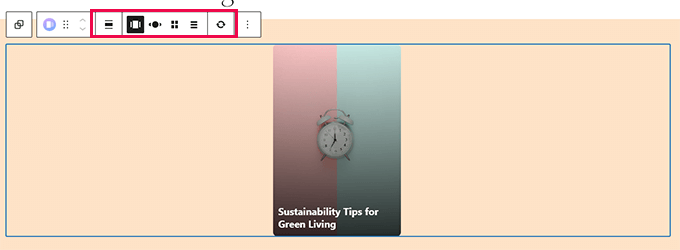
Under the block settings, you can choose multiple stories, the latest ones, or a single one.
If you select the latest stories or multiple stories options, you will also see additional display options to display stories in a circle, carousel, list, or grid.

Once satisfied with the post, click the ‘Update’ or ‘Publish’ button to save your changes.
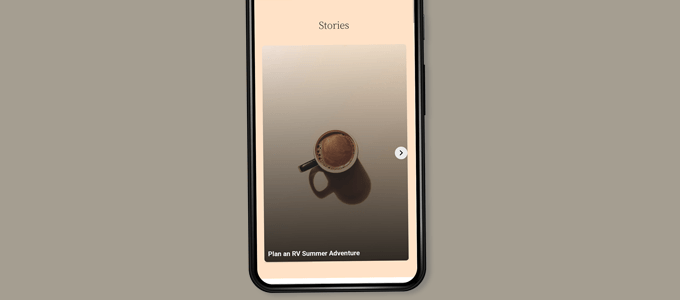
You can now visit your WordPress blog to see your web stories in action.
Here is how it looked on the homepage of our test site in the multiple-story carousel format.

The web stories are their own custom post type within WordPress, which means you can display them just as you would any other page or post in WordPress.
For instance, they have their archive page that you can use as a landing page for visitors, or you could highlight them individually as you would with a WooCommerce product (which is also displayed using a custom post type).
Adding Integrations to Google Web Stories
The Web Stories plugin has a few built-in integrations you can use.
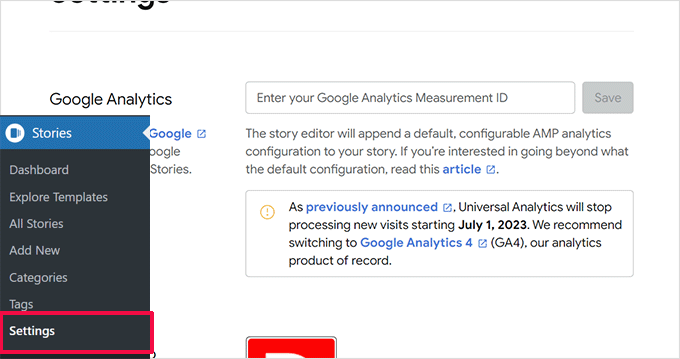
You can find these integrations on the Stories » Settings page.
Adding Google Analytics to Web Stories
First, you can add your Google Analytics profile ID here. This will allow you to track your story views in your Google Analytics reports.

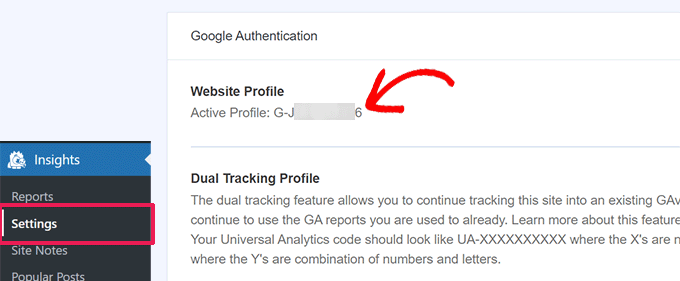
If you are using MonsterInsights, you can find your Google Analytics tracking ID on the Insights » Settings page.
Your Measurement ID is displayed in the Website Profile section.

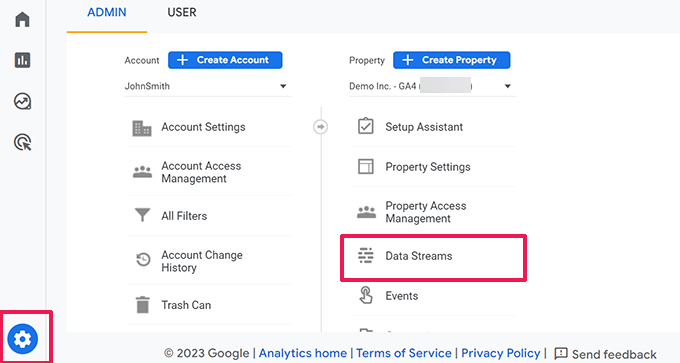
If you are not using MonsterInsights, then you can find the tracking ID in Google Analytics.
Just head to the ‘Admin’ tab and click ‘Data Streams.’

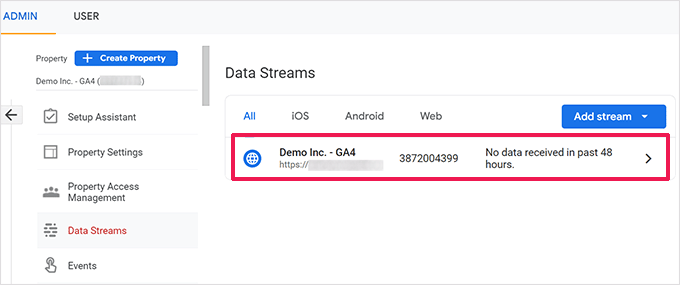
Next, you will see your website and other profiles as data streams.
Click on your website profile to expand it.

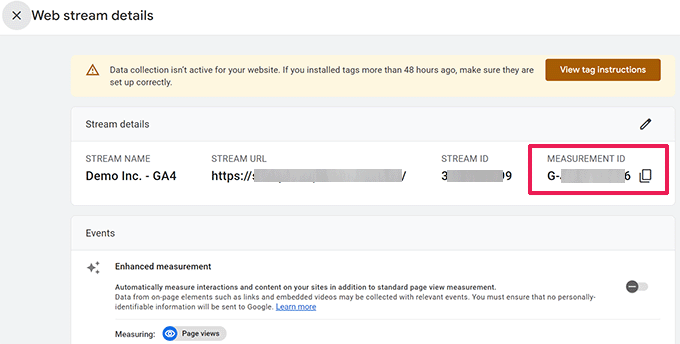
On the next screen, you will see your website profile with the measurement ID.
Simply copy the Measurement ID and paste it in the Web Stories plugin settings.

Adding Custom Fonts to Web Stories
If you want to use a specific font in Web Stories, then you’ll need to manually upload it to your website using FTP.
Simply upload the font file to /wp-content/ folder on your website. Once uploaded, your uploaded font location will be:
http://example.com/wp-content/font-file-name.ttf
Don’t forget to replace example.com with your own domain name and font-file-name.ttf with the actual font file name.
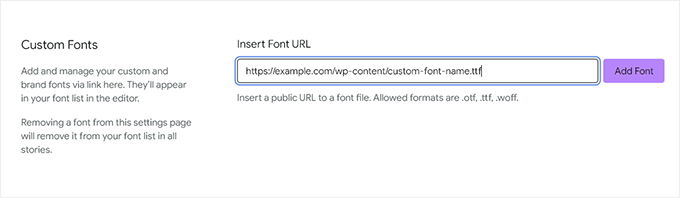
After that, copy and paste this URL into Stories » Settings in the ‘Custom Fonts’ section.

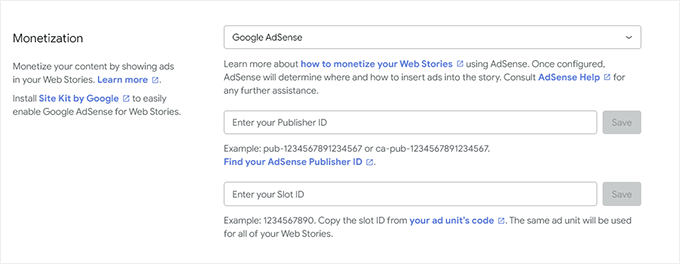
Adding Monetization Integrations in Web Stories
Web Stories supports Google AdSense and Google Ad Manager for monetization options.
Just select your monetization option and enter the required information. For instance, you will need a Publisher ID and Ad Slot ID for the ad unit.

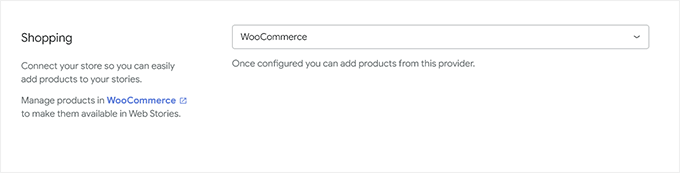
Enable eCommerce Integrations for Web Stories
If you are using WooCommerce or Shopify to run your online store, then you can enable eCommerce support for Web Stories.
This will allow you to add products to your web stories.
Simply scroll down to the Shopping section on the Stories » Settings page and select your eCommerce platform from the dropdown menu.

For WooCommerce, the plugin will automatically start showing your products.
For Shopify, you will need to provide your store address and generate an API access token.

If you don’t have one yet, just click the link that says ‘learn how to get one,’ and you will be taken to instructions on how to generate your Shopify API token.
We hope this article helped you add Google Web Stories to your WordPress site. You may also want to see our guide on getting more traffic to your website or our expert picks for the best WordPress social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!