Volete aggiungere Google Web Stories al vostro sito WordPress?
Le storie sono un formato editoriale popolare utilizzato da Instagram stories, Facebook stories, Snapchat, YouTube shorts e altro ancora. Google Web Stories consente di creare e ospitare questo tipo di storie di contenuti sul proprio sito web.
In questo articolo vi mostreremo come aggiungere facilmente Google Web Stories al vostro sito WordPress.

Ecco gli argomenti che tratteremo in questo articolo:
Cosa sono le Storie web di Google?
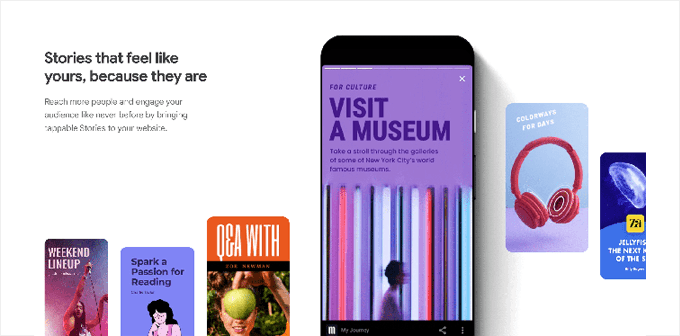
Le Google Web Stories sono un popolare stile di contenuti di breve durata, simile al formato delle storie utilizzato da piattaforme di social media come Instagram, Facebook, Snapchat e YouTube.
Magari non si chiamano sempre allo stesso modo, ma fanno tutti la stessa cosa.
Si tratta di diapositive interattive e toccabili, con contenuti multimediali ricchi di immagini, musica e video. Tutti questi elementi le rendono altamente coinvolgenti.

Perché utilizzare Google Web Stories?
L’utilizzo di Google Web Stories vi consente di portare il formato interattivo della storia sul vostro sito web. In questo modo si ha un maggiore controllo e flessibilità e non si dipende dall’algoritmo di piattaforme terze per mostrarle al proprio pubblico.
Ecco altri motivi per utilizzare Google Web Stories:
- Google Web Stories vi permette di portare il formato delle storie sul vostro sito web. Potete creare e pubblicare storie interattive pronte per i dispositivi mobili sul vostro sito.
- È altamente coinvolgente e gli utenti coinvolti hanno maggiori probabilità di convertire e di trascorrere più tempo sul vostro sito WordPress, il che significa più vendite, conversioni e crescita per la vostra azienda e il vostro marchio.
- Utilizzano il formato AMP, supportano i dati strutturati e possono essere monetizzati con Google AdSense.
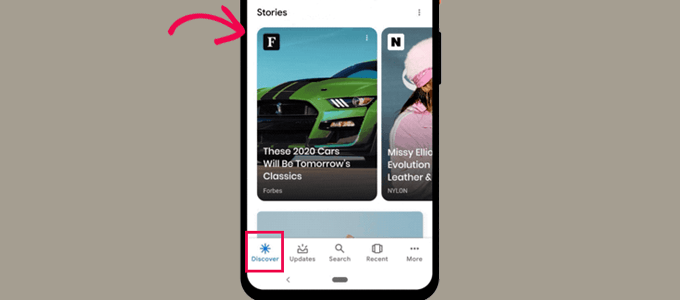
- Le Google Web Stories possono essere indicizzate e possono comparire nei risultati di ricerca di Google e in Discover.

Detto questo, vediamo come aggiungere facilmente Google Web Stories al vostro sito WordPress.
Come aggiungere le Storie Web di Google a WordPress?
È possibile aggiungere Google Web Stories a WordPress utilizzando il plugin gratuito Web Stories. Creato da Google, questo plugin vi permette di progettare e creare bellissime storie web e di pubblicarle facilmente sul vostro sito.
Per prima cosa, è necessario installare e attivare il plugin Web Stories. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Web Stories è un plugin gratuito sviluppato e gestito da Google. Ha l’obiettivo di rendere popolare il formato delle storie web e di portarlo su siti web indipendenti ospitati autonomamente.
Dopo l’attivazione del plugin, accedere alla pagina Storie ” Dashboard per creare la prima storia.
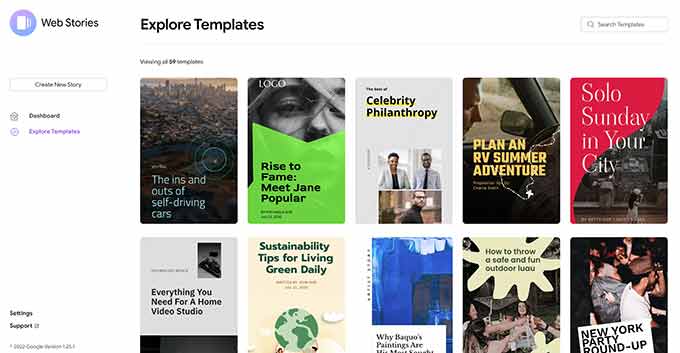
Si può iniziare selezionando uno dei modelli come punto di partenza per la propria storia o cliccando sul pulsante “Crea nuova storia” per iniziare da zero.

Si consiglia di iniziare con un modello, in quanto offre un buon vantaggio ed è molto più facile per i principianti.
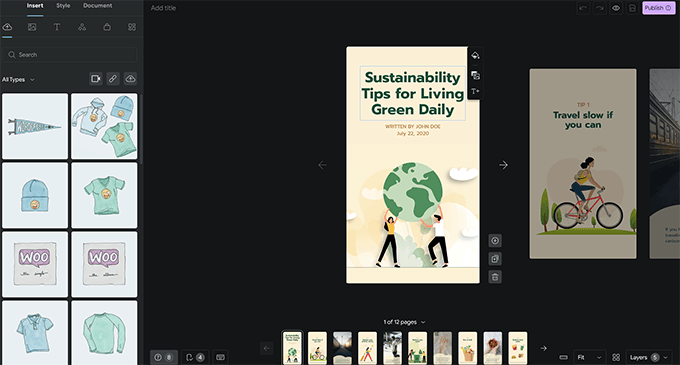
Una volta scelto il modello, il plugin avvia l’interfaccia del costruttore di storie. Il funzionamento è simile a quello dei popolari plugin di page builder drag-and-drop per WordPress.

È sufficiente puntare e fare clic su qualsiasi elemento per modificarlo o aggiungere nuovi elementi dalla colonna di sinistra.
È possibile aggiungere audio, video, immagini, testo, titoli, adesivi, emoji e altro ancora.

Se si utilizza un modello, si vedranno in basso le pagine aggiuntive generate dal modello.
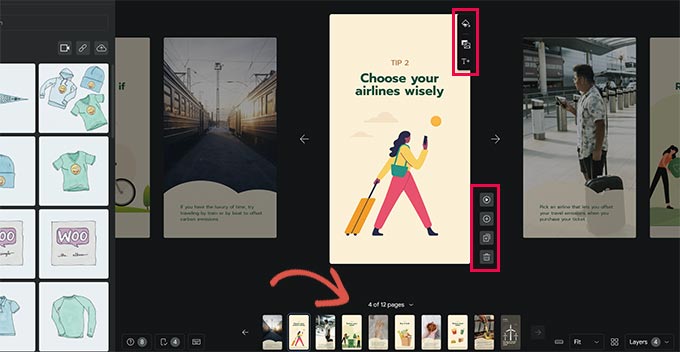
È possibile spostarsi tra le pagine facendo clic su di esse. È anche possibile eliminare una pagina o aggiungerne una nuova, se necessario.

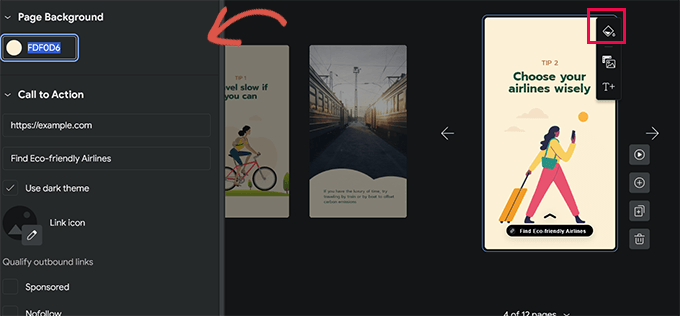
È inoltre possibile fare clic su una pagina per impostare un colore di sfondo o un supporto.
Quando si sceglie il colore di sfondo per la pagina, si trova anche l’opzione per aggiungere un pulsante di invito all’azione.

È sufficiente aggiungere un URL e scegliere tra i temi scuro e chiaro.
Opzionalmente, è possibile aggiungere un’icona al pulsante di invito all’azione e rendere il link sponsorizzato / nofollow.
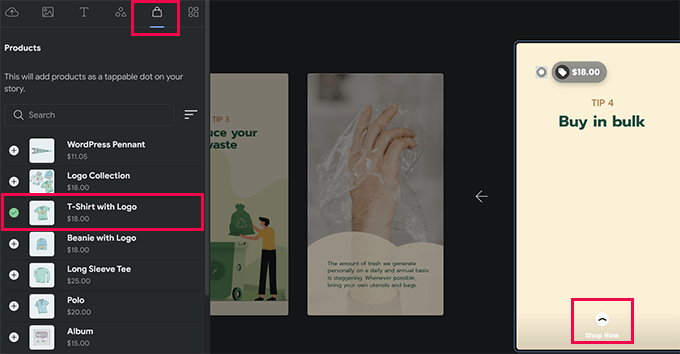
Allo stesso modo, se avete installato WooCommerce, potete anche visualizzare i prodotti.

Tuttavia, dovrete prima attivare l’integrazione di WooCommerce nelle impostazioni del plugin(vi mostriamo come farlo più avanti nel nostro articolo).
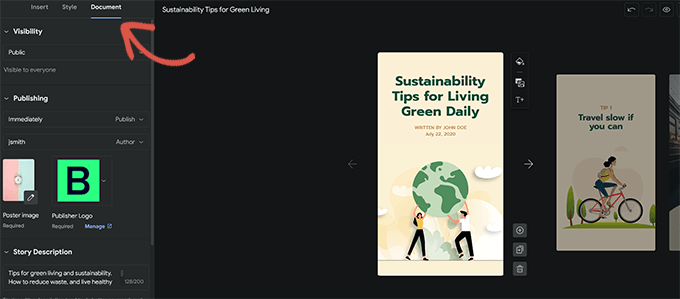
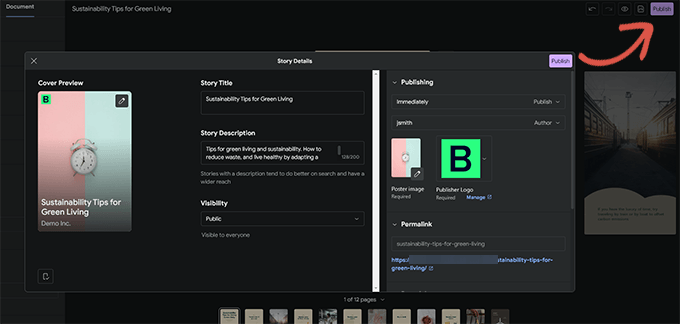
Una volta soddisfatti della storia, si può passare alla scheda “Documento” nella colonna di sinistra per configurare le impostazioni di pubblicazione.
Da qui è necessario caricare il logo dell’editore (il logo del vostro sito web o l’icona del sito vanno bene) e l’immagine della locandina della vostra storia.

Idealmente, l’immagine di un poster dovrebbe avere un rapporto 3:4 e un minimo di 640 x 853 pixel.
Non dimenticate di fornire un titolo alla vostra storia e una descrizione. Questo aiuterà a ottimizzare la storia per la SEO e a migliorarne la scopribilità.
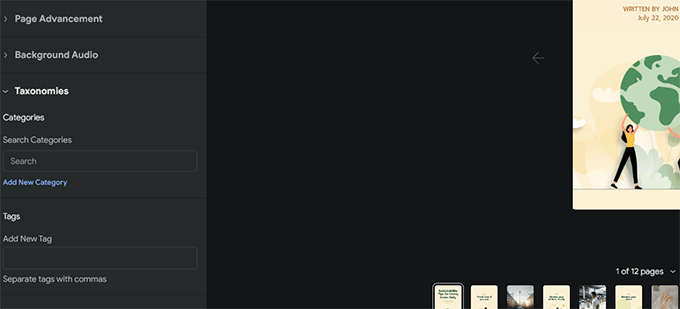
Al di sotto di questo punto, è possibile scegliere la modalità di avanzamento delle pagine. Per impostazione predefinita, le pagine cambiano in 7 secondi. È possibile modificarlo o lasciare che gli utenti tocchino manualmente per cambiare pagina.

Infine, è possibile scegliere categorie e tag per la propria storia.
Questo passaggio è facoltativo, ma l’assegnazione della storia a una categoria e l’aggiunta di alcuni tag contribuiranno alla SEO.
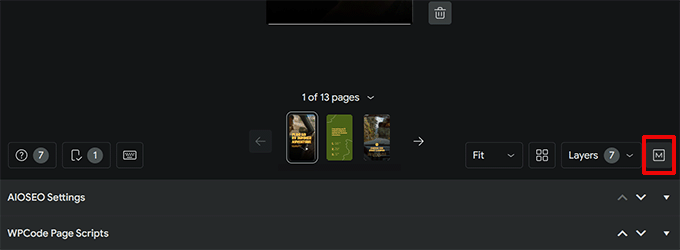
Nell’angolo in basso a destra dell’editor delle storie si nota un pulsante con la dicitura “M”. Facendo clic su di esso, verranno mostrate le caselle di meta aggiunte a WordPress dai plugin installati sul vostro sito.

Ad esempio, se si utilizza il plugin All in One SEO for WordPress, si vedranno le impostazioni SEO.
Da qui è possibile inserire le impostazioni di SEO Title, meta description e schema per la propria storia web.

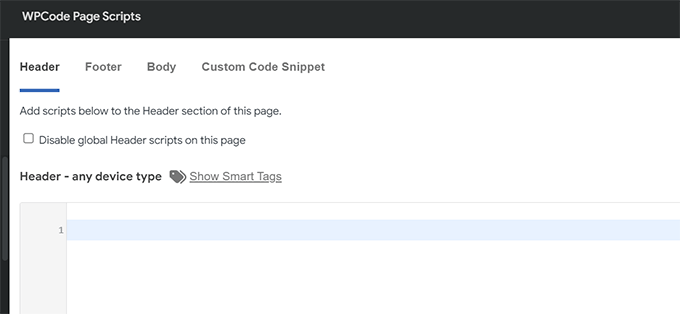
Allo stesso modo, se si è installato il plugin WPCode, è possibile aggiungere snippet di codice personalizzati da eseguire quando viene visualizzata la storia.
È utile se si desidera utilizzare pixel di tracciamento personalizzati per le proprie storie.

Ora siete pronti a pubblicare la vostra storia sul web.
È sufficiente fare clic sul pulsante “Pubblica” nell’angolo in alto a destra dello schermo.

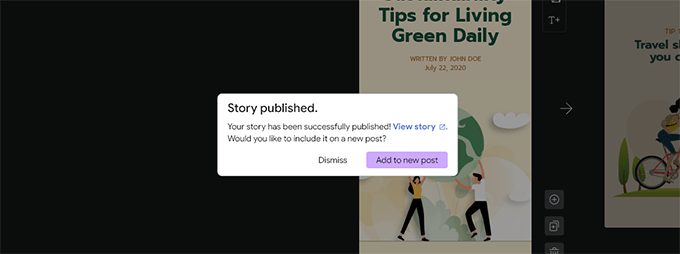
Verrà visualizzata una lista di controllo pre-pubblicazione. Se tutto è a posto, fate clic sul pulsante Pubblica per pubblicare la vostra storia.
Visualizzazione di una storia web in WordPress
Il plugin vi permetterà di aggiungere la vostra storia a un nuovo post del blog quando lo pubblicherete.

Tuttavia, è possibile aggiungere la propria storia a qualsiasi post, pagina o barra laterale esistente.
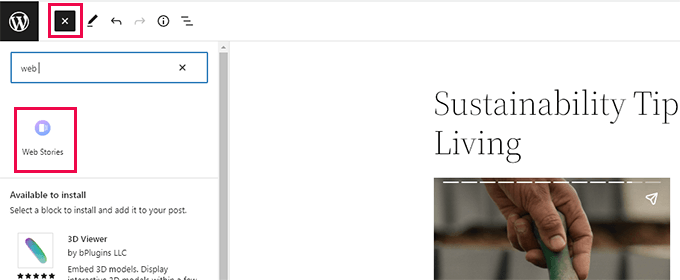
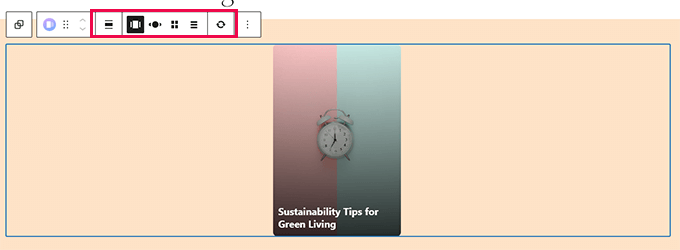
È sufficiente modificare il post o la pagina in cui si desidera visualizzare la storia e aggiungere il blocco Web Stories all’editor del post.

Nelle impostazioni del blocco, è possibile scegliere più storie, le più recenti o una sola.
Se si selezionano le opzioni Ultime storie o Più storie, vengono visualizzate altre opzioni di visualizzazione delle storie in un cerchio, in un carosello, in un elenco o in una griglia.

Una volta soddisfatti del post, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
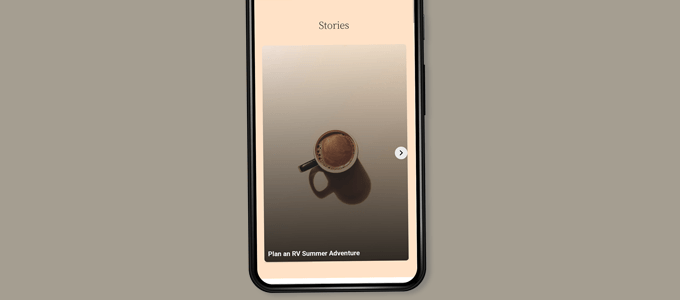
Ora potete visitare il vostro blog WordPress per vedere le vostre storie web in azione.
Ecco come appariva nella homepage del nostro sito di prova nel formato carosello a più piani.

Le web stories sono un tipo di post personalizzato all’interno di WordPress, il che significa che potete visualizzarle come fareste con qualsiasi altra pagina o post di WordPress.
Per esempio, hanno la loro pagina di archivio che potete usare come pagina di destinazione per i visitatori, oppure potete metterli in evidenza individualmente come fareste con un prodotto WooCommerce (che viene visualizzato anche tramite un tipo di post personalizzato).
Aggiunta di integrazioni alle Storie web di Google
Il plugin Web Stories ha alcune integrazioni integrate che potete utilizzare.
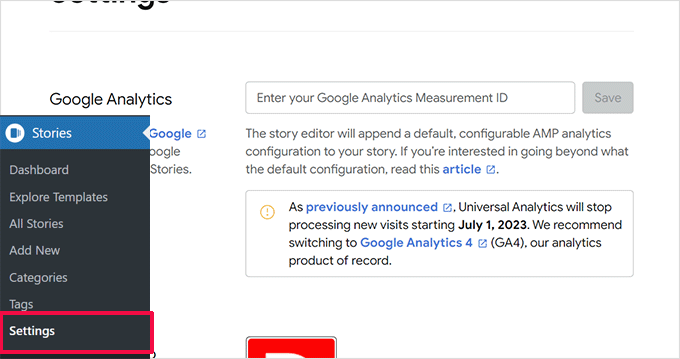
Queste integrazioni si trovano nella pagina Storie ” Impostazioni.
Aggiunta di Google Analytics alle storie web
In primo luogo, è possibile aggiungere qui il proprio ID profilo di Google Analytics. Questo vi permetterà di tenere traccia delle visualizzazioni delle vostre storie nei rapporti di Google Analytics.

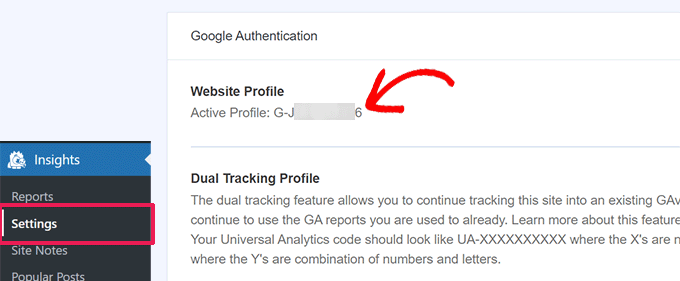
Se si utilizza MonsterInsights, è possibile trovare l’ID di tracciamento di Google Analytics nella pagina Insights ” Impostazioni.
L’ID di misurazione viene visualizzato nella sezione Profilo del sito web.

Se non si utilizza MonsterInsights, è possibile trovare l’ID di tracciamento in Google Analytics.
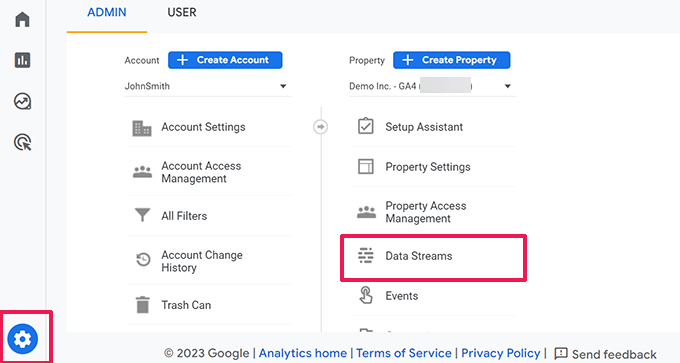
Basta accedere alla scheda “Amministrazione” e fare clic su “Flussi di dati”.

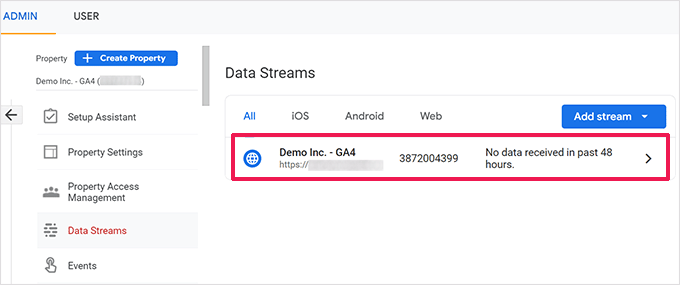
Successivamente, vedrete il vostro sito web e gli altri profili come flussi di dati.
Cliccate sul profilo del vostro sito web per espanderlo.

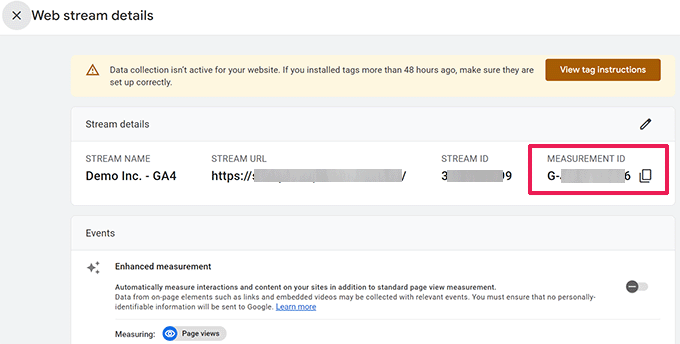
Nella schermata successiva, verrà visualizzato il profilo del sito web con l’ID di misurazione.
È sufficiente copiare l’ID di misurazione e incollarlo nelle impostazioni del plugin Web Stories.

Aggiunta di caratteri personalizzati alle storie web
Se si desidera utilizzare un font specifico nelle Storie web, è necessario caricarlo manualmente sul proprio sito web tramite FTP.
È sufficiente caricare il file del font nella cartella /wp-content/ del vostro sito web. Una volta caricato, la posizione del font caricato sarà:
http://example.com/wp-content/font-file-name.ttf
Non dimenticate di sostituire example.com con il vostro nome di dominio e font-file-name.ttf con il nome effettivo del file di font.
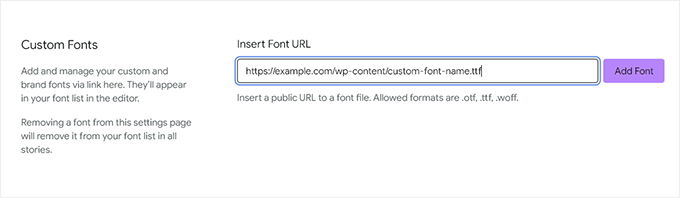
Successivamente, copiare e incollare questo URL in Storie ” Impostazioni nella sezione ‘Caratteri personalizzati’.

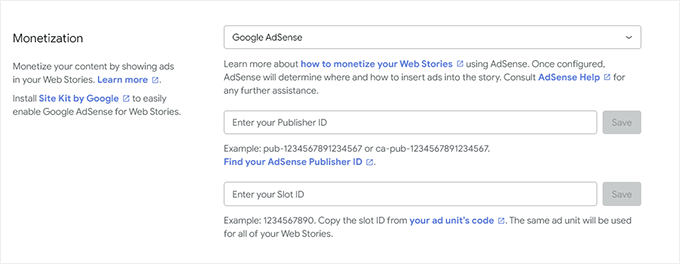
Aggiunta di integrazioni di monetizzazione nelle storie web
Web Stories supporta Google AdSense e Google Ad Manager per le opzioni di monetizzazione.
È sufficiente selezionare l’opzione di monetizzazione e inserire le informazioni richieste. Ad esempio, è necessario un ID editore e un ID slot pubblicitario per l’unità pubblicitaria.

Abilitare le integrazioni di eCommerce per le storie web
Se si utilizza WooCommerce o Shopify per gestire il proprio negozio online, è possibile abilitare il supporto eCommerce per Web Stories.
Questo vi permetterà di aggiungere prodotti alle vostre storie web.
È sufficiente scorrere fino alla sezione Shopping nella pagina Storie ” Impostazioni e selezionare la piattaforma di e-commerce dal menu a discesa.

Per WooCommerce, il plugin inizierà a mostrare automaticamente i prodotti.
Per Shopify, è necessario fornire l’indirizzo del negozio e generare un token di accesso all’API.

Se non ne avete ancora uno, fate clic sul link che dice “impara come ottenerlo” e sarete indirizzati alle istruzioni su come generare il vostro token API di Shopify.
Speriamo che questo articolo vi abbia aiutato ad aggiungere Google Web Stories al vostro sito WordPress. Potreste anche voler consultare la nostra guida su come aumentare il traffico verso il vostro sito web o le nostre scelte degli esperti sui migliori plugin per i social media di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!