Voulez-vous ajouter Google Web Stories à votre site WordPress ?
Les stories sont un format de publication populaire utilisé par Instagram stories, Facebook stories, Snapchat, YouTube shorts, et bien d’autres encore. Les Google Web Stories vous permettent de créer et d’héberger ce type d’histoires de contenu sur votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement Google Web Stories à votre site WordPress.

Voici les sujets que nous allons aborder dans cet article :
Que sont les Google Web Stories ?
Les Google Web Stories sont un style de contenu populaire de forme courte similaire au format des stories utilisé par les plateformes de réseaux sociaux comme Instagram, Facebook, Snapchat et YouTube.
Ils ne portent pas toujours le même nom, mais ils font tous la même chose.
Il s’agit de diapositives tactiles et interactives avec un contenu multimédia riche comme des images, de la musique et des vidéos. Tous ces éléments les rendent très attrayantes.

Pourquoi utiliser Google Web Stories ?
L’utilisation des Google Web Stories vous permet d’intégrer le format des histoires interactives à votre propre site. Cela vous donne plus de contrôle et de flexibilité et vous ne dépendez pas de l’algorithme d’une plateforme tierce pour l’afficher à votre public.
Voici d’autres raisons d’utiliser Google Web Stories :
- Google Web Stories vous permet d’intégrer le format des histoires à votre site. Vous pouvez créer et publier des stories interactives prêtes pour le mobile sur votre propre site.
- Il est très engageant, et les utilisateurs/utilisatrices engagés sont plus susceptibles de convertir et de passer plus de temps sur votre site WordPress, ce qui signifie plus de ventes, de conversions et de croissance pour votre entreprise et votre marque.
- Ils utilisent le format AMP, supportent les données structurées et peuvent même être monétisés à l’aide de Google AdSense.
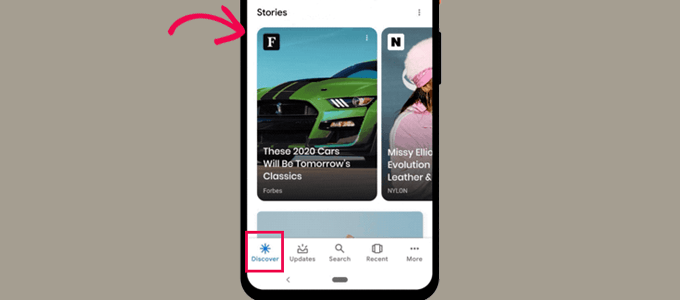
- Les Google Web Stories peuvent être indexées et apparaître dans les résultats de recherche de Google et dans Discover.

Ceci étant dit, voyons comment ajouter facilement Google Web Stories à votre site WordPress.
Comment ajouter les histoires Web de Google dans WordPress ?
Vous pouvez ajouter les Google Web Stories dans WordPress en utilisant l’extension gratuite Web Stories. Créé par Google, cette extension vous permet de concevoir et de créer de belles histoires Web et de les publier facilement sur votre site.
Tout d’abord, vous devez installer et activer l’extension Web Stories. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Web Stories est une extension gratuite développée/développée par Google. Il vise à populariser le format des web stories et à l’apporter aux sites auto-hébergés et indépendants.
Titre de la page » Stories » Tableau de bord dès l’activation de l’extension pour créer votre première histoire.
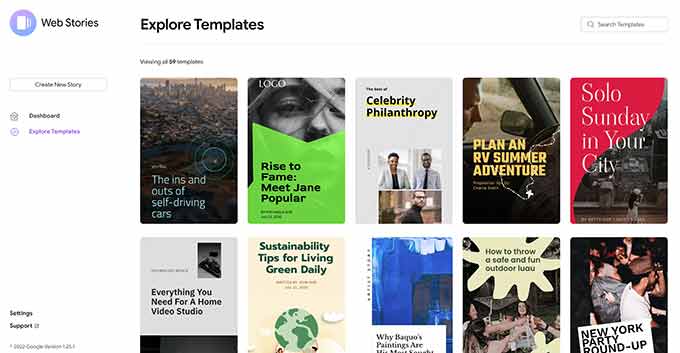
Vous pouvez commencer par sélectionner l’un des modèles comme point de départ de votre histoire ou cliquer sur le bouton « Créer une nouvelle histoire » pour partir de zéro.

Nous vous recommandons de commencer par un Modèle car cela vous donne une bonne longueur d’avance et est beaucoup plus facile pour les débutants.
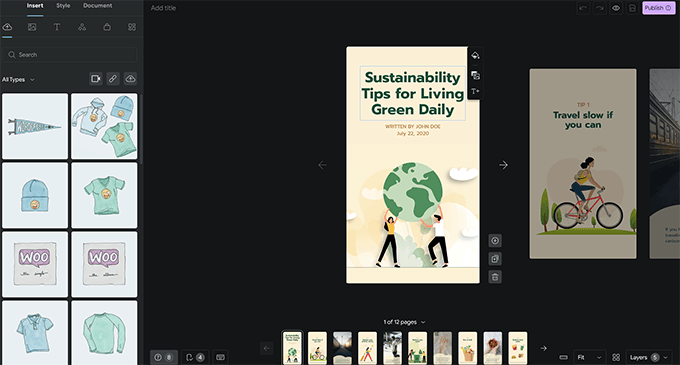
Une fois que vous avez choisi un modèle, l’extension lancera l’interface du constructeur d’histoires. Son fonctionnement est similaire à celui des populaires extensions de constructeurs de pages par glisser-déposer pour WordPress.

Vous pouvez simplement pointer et cliquer sur n’importe quel élément pour le modifier ou ajouter de nouveaux éléments à partir de la colonne de gauche.
Vous pouvez ajouter de l’audio, de la vidéo, des images, du texte, des titres, des autocollants, des émojis et bien plus encore.

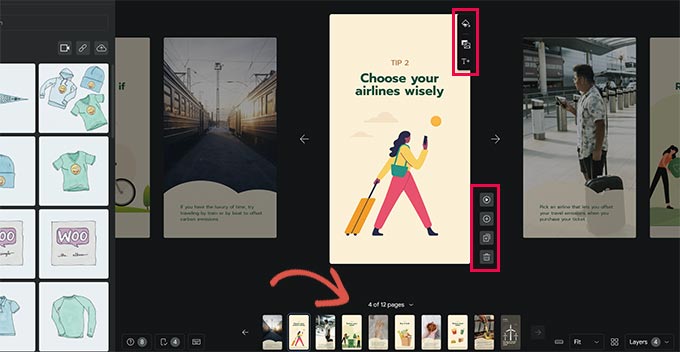
Si vous utilisez un modèle, vous verrez en bas des pages supplémentaires générées par le modèle.
Vous pouvez passer d’une page à l’autre en cliquant dessus. Vous pouvez également supprimer une page ou en ajouter une nouvelle si nécessaire.

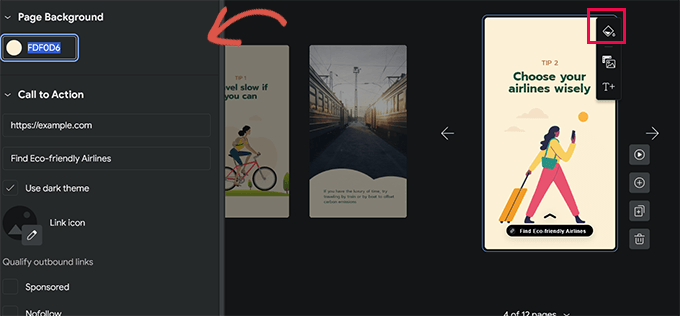
Vous pouvez également cliquer sur une page pour définir une couleur d’arrière-plan ou un support.
Lorsque vous choisissez une couleur d’arrière-plan pour votre page, vous trouverez également la faculté d’ajouter un bouton d’appel à l’action.

Il suffit d’ajouter une URL et de choisir entre les thèmes sombre ou clair.
Facultativement, vous pouvez également ajouter une icône à votre bouton d’appel à l’action et rendre le lien sponsorisé / nofollow.
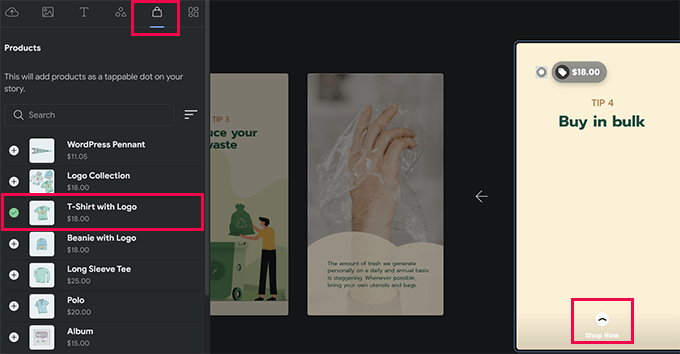
De même, si vous avez installé WooCommerce, alors vous pouvez également afficher des produits.

Cependant, vous devrez d’abord activer l’intégration de WooCommerce dans les Réglages du plugin(nous vous affichons comment le faire ultérieurement dans notre article).
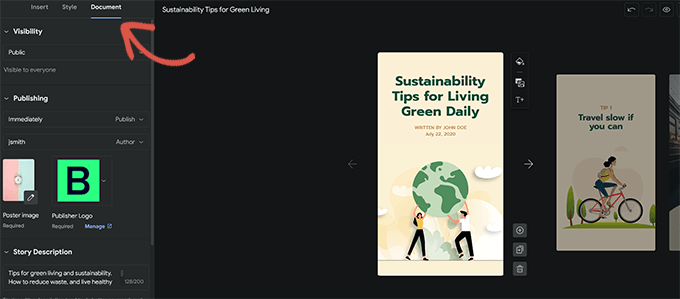
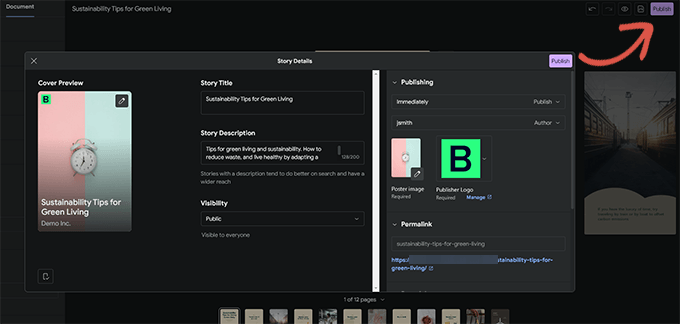
Une fois que vous êtes satisfait de l’histoire, vous pouvez passer à l’onglet « Document » dans la colonne de gauche pour définir les réglages de publication.
À partir de là, vous devez téléverser le logo de l’éditeur (le logo de votre site ou l’icône de votre site conviendrait parfaitement) et l’image de l’affiche de votre histoire.

Idéalement, l’image de l’affiche doit avoir un rapport 3:4 et un minimum de 640 x 853 pixels.
N’oubliez pas de donner un titre à votre story et une description. Cela aidera à optimiser votre story pour le référencement et à améliorer sa découvrabilité.
En dessous, vous pouvez choisir le mode d’avancement des pages. Par défaut, les pages sont modifiées en 7 secondes. Vous pouvez modifier ce délai ou permettre aux utilisateurs/utilisatrices de changer de page manuellement.

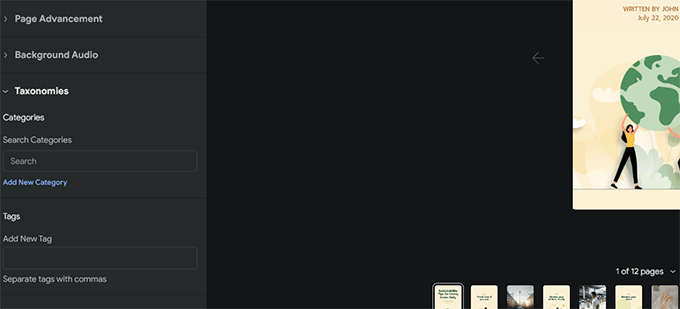
Enfin, vous pouvez choisir des catégories et des identifiants pour votre story.
Cette étape est facultative, mais le fait d’assigner votre histoire à une catégorie et d’ajouter quelques identifiants aidera au référencement.
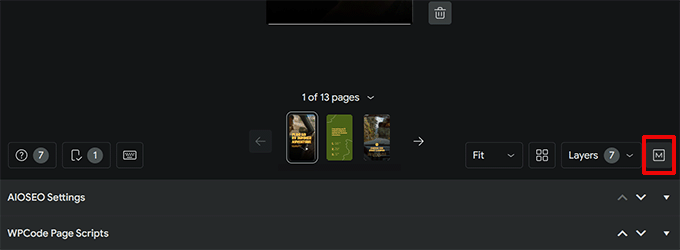
Vous remarquerez un bouton libellé « M » dans le coin inférieur droit de l’éditeur d’histoires. En cliquant dessus, vous afficherez les boîtes méta ajoutées à WordPress par les extensions installées sur votre site.

Par exemple, si vous utilisez l’extension All in One SEO pour WordPress, vous verrez les Réglages SEO.
À partir de là, vous pouvez remplir les paramètres SEO Title, méta description et schema pour votre web story.

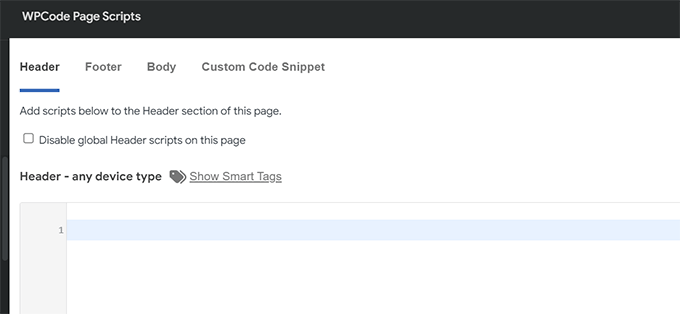
De même, si l’extension WPCode est installée, vous pouvez ajouter des extraits de code personnalisés que vous souhaitez exécuter lorsque cette story est affichée.
C’est pratique si vous souhaitez utiliser des pixels de suivi personnalisés pour vos stories.

Vous êtes maintenant prêt à publier votre story sur le web.
Il suffit de cliquer sur le bouton « Publier » dans le coin supérieur droit de l’écran.

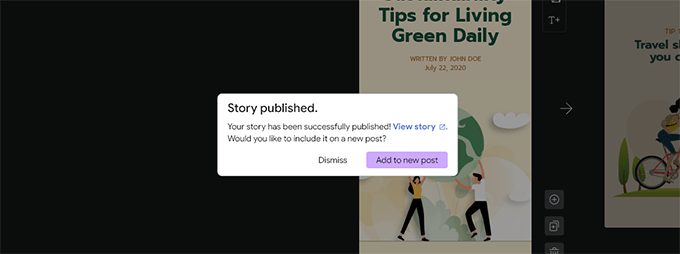
Une liste de contrôle avant publication vous est affichée. Si tout semble correct, cliquez sur le bouton « Publier » pour mettre votre histoire en direct.
Afficher une histoire sur le web dans WordPress
L’extension vous permettra d’ajouter votre histoire à un nouvel article de blog lorsque vous le publiez.

Cependant, vous pouvez ajouter votre story à n’importe quelle publication, page ou colonne latérale existante.
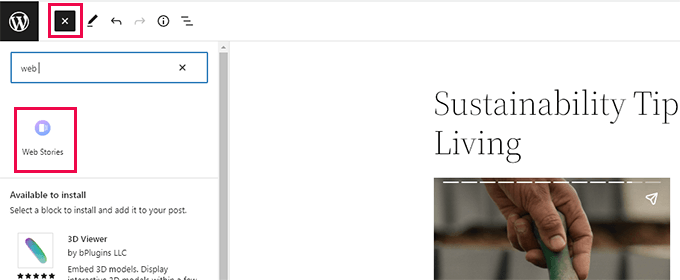
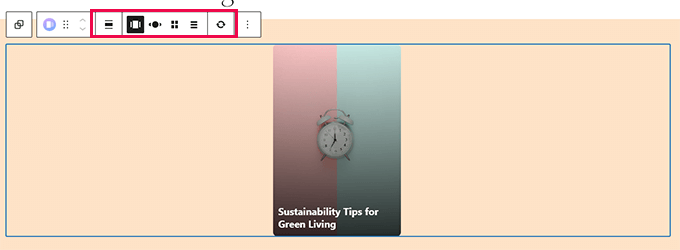
Il suffit de modifier l’édition ou la page où vous souhaitez afficher l’histoire et d’ajouter le bloc Histoires en ligne à l’éditeur de l’article.

Dans les Réglages du bloc, vous pouvez choisir plusieurs stories, les dernières ou une seule.
Si vous sélectionnez les options « Dernières histoires » ou « Plusieurs histoires », vous verrez également des facultés d’affichage supplémentaires permettant d’afficher les histoires sous forme de cercle, de carrousel, de liste ou de grille.

Une fois satisfait de la publication, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
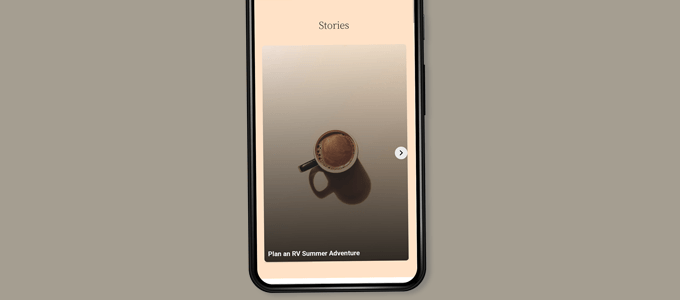
Vous pouvez maintenant visiter votre blog WordPress pour voir vos stories en action.
Voici ce que cela donne sur la page d’accueil de notre site de test dans le format carrousel à étages multiples.

Les histoires en ligne constituent leur propre type de publication personnalisé dans WordPress, ce qui signifie que vous pouvez les afficher comme vous le feriez pour n’importe quelle autre page ou publication dans WordPress.
Par exemple, ils ont leur page d’archives que vous pouvez utiliser comme page d’atterrissage pour les internautes, ou vous pouvez les mettre en avant individuellement comme vous le feriez avec un produit WooCommerce (qui s’affiche également à l’aide d’un type de publication personnalisé).
Ajout de publicités aux Google Web Stories
L’extension Web Stories dispose de quelques intégrations intégrées que vous pouvez utiliser.
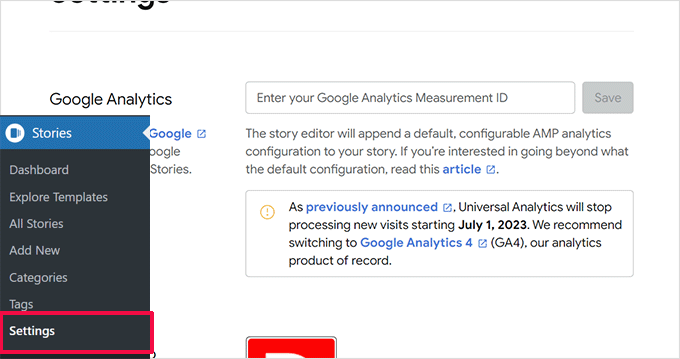
Vous trouverez ces intégrations sur la page Stories » Réglages.
Ajout de Google Analytics aux histoires Web
Tout d’abord, vous pouvez ajouter votre ID de profil Google Analytics ici. Cela vous permettra de suivre les vues de vos articles dans vos stories dans vos stories Google Analytics.

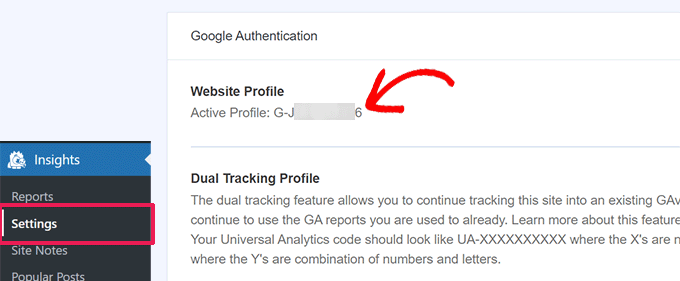
Si vous utilisez MonsterInsights, vous pouvez trouver votre ID de suivi Google Analytics sur la page Insights » Réglages.
Votre ID de mesure est affiché dans la section Profil du site.

Si vous n’utilisez pas MonsterInsights, vous pouvez trouver l’ID de suivi dans Google Analytics.
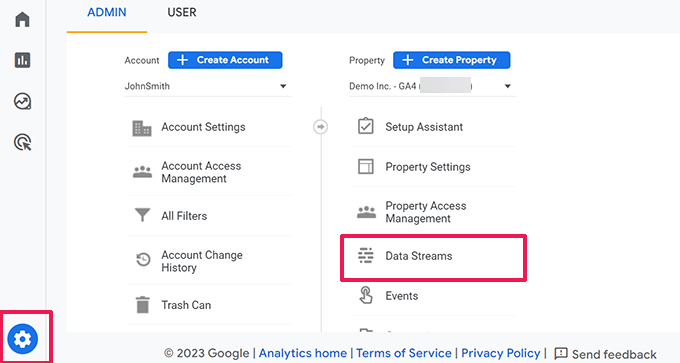
Il suffit de se rendre dans l’onglet « Admin » et de cliquer sur « Diffusion en direct ».

Ensuite, vous verrez votre site et d’autres profils sous forme de diffusions en direct.
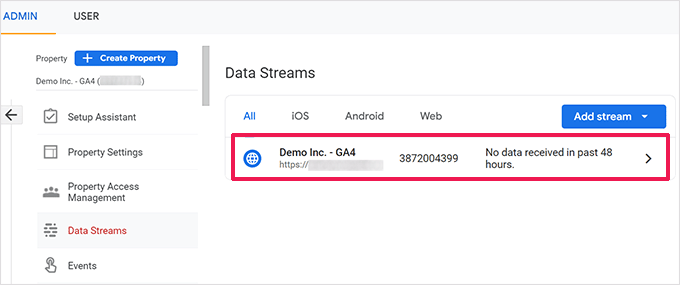
Cliquez sur le profil de votre site pour le déplier.

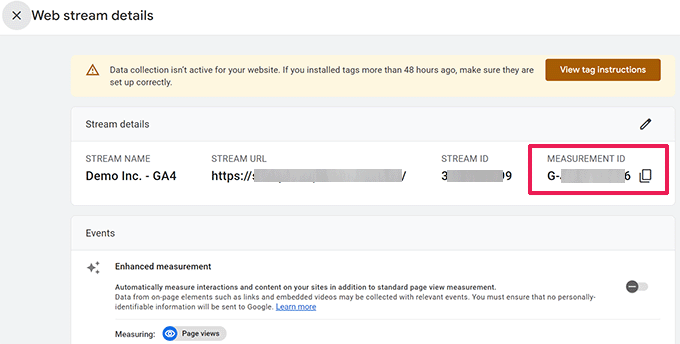
Sur l’écran suivant, vous verrez le profil de votre site avec l’ID de mesure.
Il suffit de copier l’ID de la mesure et de le coller dans les paramètres de l’extension Web Stories.

Ajout de polices personnalisées aux stories en ligne
Si vous souhaitez utiliser une police spécifique dans les Web Stories, vous devrez la téléverser manuellement sur votre site à l’aide d’un FTP.
Il suffit de téléverser le fichier de police dans le dossier /wp-content/ de votre site. Une fois téléversé, l’emplacement de votre police téléversée sera :
http://example.com/wp-content/font-file-name.ttf
N’oubliez pas de remplacer example.com par votre propre nom de domaine et font-file-name.ttf par le nom du fichier de police.
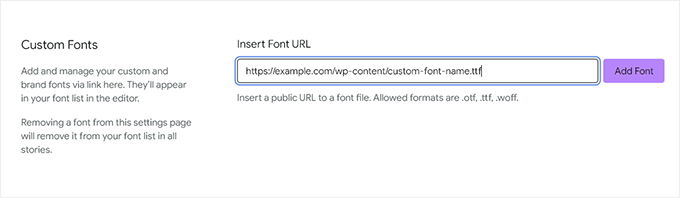
Ensuite, copiez et collez cette URL dans Stories » Réglages dans la section ‘Polices personnalisées’.

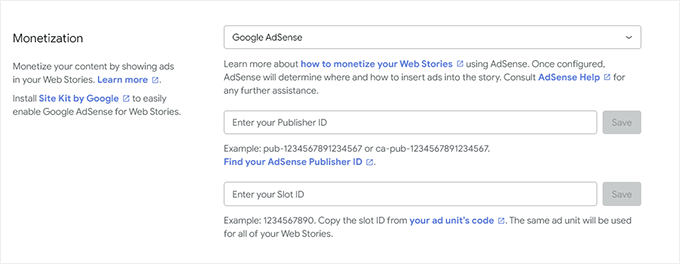
Ajout d’intégrations de monétisation dans les stories Web
Web Stories supporte les options de monétisation de Google AdSense et de Google Ad Manager.
Il vous suffit de sélectionner votre option de monétisation et de saisir les informations nécessaires. Par exemple, vous aurez besoin d’un ID d’éditeur et d’un ID de créneau publicitaire pour l’unité publicitaire.

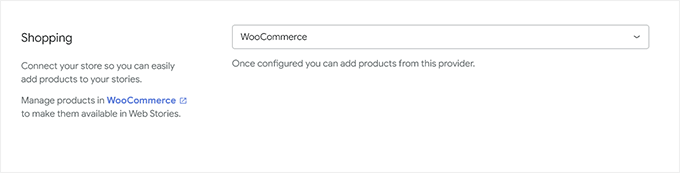
Activer les intégrations e-commerce pour les stories en ligne
Si vous utilisez WooCommerce ou Shopify pour gérer votre magasin en ligne, alors vous pouvez activer le support e-commerce pour Web Stories.
Cela vous permettra d’ajouter des produits à vos stories en ligne.
Il suffit de défiler jusqu’à la section Shopping sur la page Stories » Réglages et de sélectionner votre plateforme e-commerce dans le menu déroulant.

Pour WooCommerce, l’extension commencera automatiquement à afficher vos produits.
Pour Shopify, vous devrez fournir l’adresse de votre stock et générer un jeton d’accès à l’API.

Si vous n’en avez pas encore, il vous suffit de cliquer sur le lien » learn how to get one » (apprendre à en obtenir un), et vous serez jeté sur les instructions pour générer votre jeton API Shopify.
Nous espérons que cet article vous a aidé à ajouter Google Web Stories à votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’obtenir plus de trafic sur votre site Web ou nos choix d’experts pour les meilleures extensions de réseaux sociaux WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!