Deseja adicionar o Google Web Stories ao seu site WordPress?
As histórias são um formato de publicação popular usado pelas histórias do Instagram, histórias do Facebook, Snapchat, curtas do YouTube e muito mais. O Google Web Stories permite que você crie e hospede esse tipo de história de conteúdo em seu site.
Neste artigo, mostraremos como adicionar facilmente o Google Web Stories ao seu site WordPress.

Aqui estão os tópicos que abordaremos neste artigo:
O que são Google Web Stories?
O Google Web Stories é um estilo popular de conteúdo de formato curto semelhante ao formato de histórias usado por plataformas de mídia social como Instagram, Facebook, Snapchat e YouTube.
Eles podem não ser chamados sempre da mesma forma, mas todos fazem a mesma coisa.
São slides interativos e tocáveis com conteúdo de mídia avançada, como imagens, músicas e vídeos. Todos esses elementos os tornam altamente envolventes.

Por que usar o Google Web Stories?
O uso do Google Web Stories permite que você leve o formato de história interativa para o seu próprio site. Isso lhe dá mais controle e flexibilidade e você não depende de um algoritmo de plataformas de terceiros para exibi-lo ao seu público.
Veja a seguir mais alguns motivos para usar o Google Web Stories:
- O Google Web Stories permite que você leve o formato de história para o seu site. Você pode criar e publicar histórias interativas prontas para dispositivos móveis em seu próprio site.
- Ele é altamente envolvente, e os usuários envolvidos têm maior probabilidade de converter e passar mais tempo no seu site WordPress, o que significa mais vendas, conversões e crescimento para sua empresa e marca.
- Eles usam o formato AMP, suportam dados estruturados e podem até ser monetizados usando o Google AdSense.
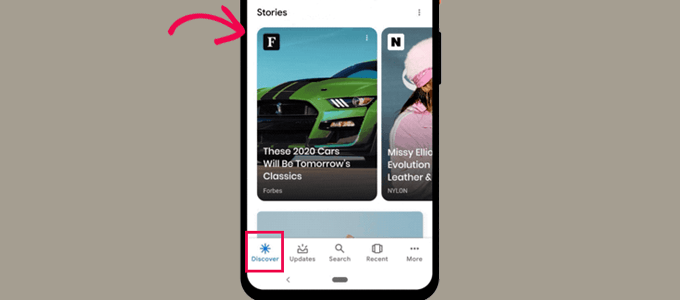
- As Histórias da web do Google podem ser indexadas e aparecer nos resultados de pesquisa do Google e no Discover.

Dito isso, vamos dar uma olhada em como adicionar facilmente o Google Web Stories ao seu site WordPress.
Como adicionar o Google Web Stories ao WordPress?
Você pode adicionar o Google Web Stories ao WordPress usando o plug-in gratuito Web Stories. Criado pelo Google, esse plug-in permite projetar e criar belas histórias da Web e publicá-las facilmente em seu site.
Primeiro, você precisa instalar e ativar o plug-in Web Stories. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O Web Stories é um plug-in gratuito desenvolvido e mantido pelo Google. Seu objetivo é popularizar o formato de histórias da Web e levá-lo a sites independentes e auto-hospedados.
Vá para a página Stories ” Dashboard após a ativação do plug-in para criar sua primeira história.
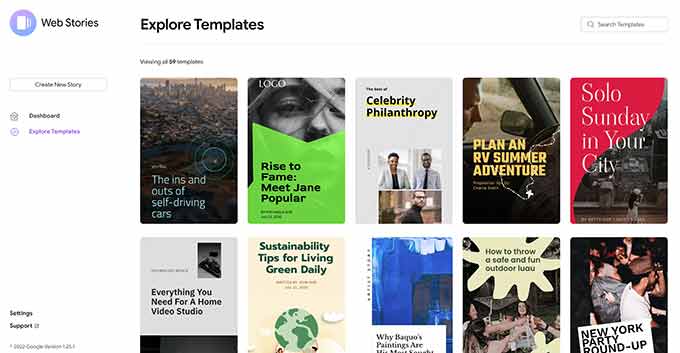
Você pode começar selecionando um dos modelos como ponto de partida para a sua história ou clicando no botão “Criar nova história” para começar do zero.

Recomendamos começar com um modelo, pois isso lhe dá uma boa vantagem inicial e é muito mais fácil para iniciantes.
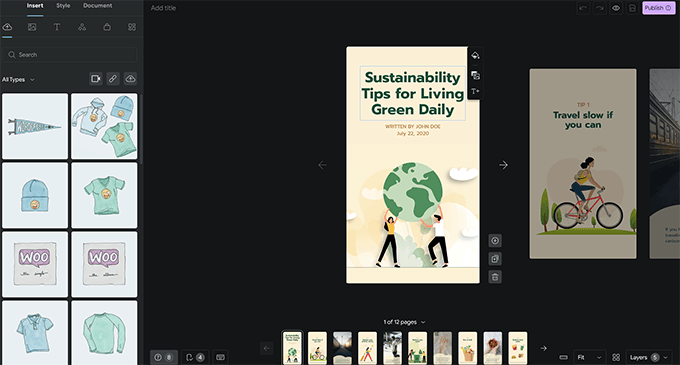
Depois que você escolher um modelo, o plug-in iniciará a interface do construtor de histórias. Ele funciona de forma semelhante aos plug-ins populares de criação de páginas de arrastar e soltar para WordPress.

Você pode simplesmente apontar e clicar em qualquer elemento para editá-lo ou adicionar novos elementos na coluna da esquerda.
Você pode adicionar áudio, vídeo, imagens, texto, cabeçalhos, adesivos, emojis e muito mais.

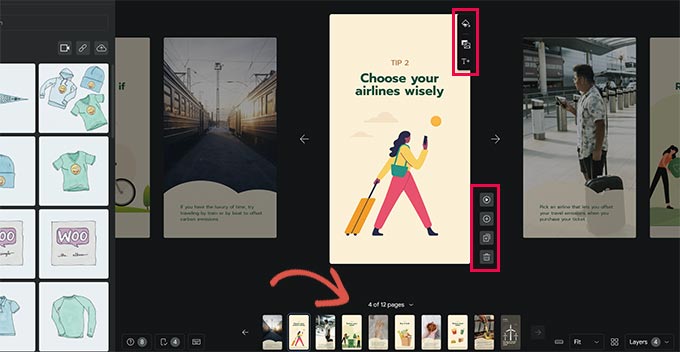
Se estiver usando um modelo, você verá páginas adicionais geradas pelo modelo na parte inferior.
Você pode se mover entre as páginas clicando nelas. Você também pode excluir uma página ou adicionar uma nova página, se necessário.

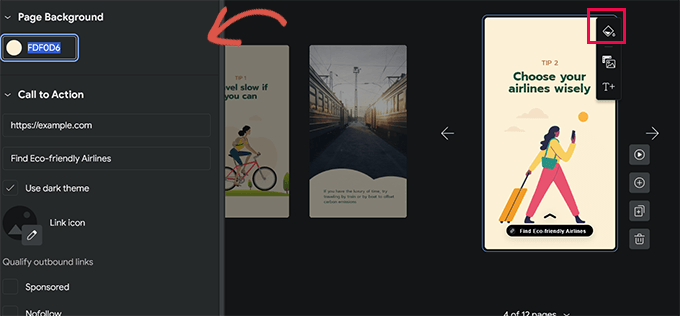
Você também pode clicar em uma página para definir uma cor de fundo ou mídia.
Ao escolher uma cor de fundo para sua página, você também encontrará a opção de adicionar um botão de chamada para ação.

Basta adicionar um URL e escolher entre temas claros ou escuros.
Opcionalmente, você também pode adicionar um ícone ao seu botão de chamada para ação e tornar o link patrocinado / nofollow.
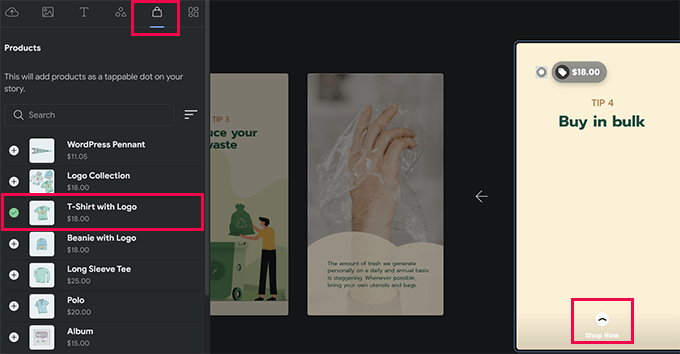
Da mesma forma, se você tiver o WooCommerce instalado, também poderá exibir produtos.

No entanto, primeiro você precisará ativar a integração do WooCommerce nas configurações do plug-in(mostraremos como fazer isso mais adiante em nosso artigo).
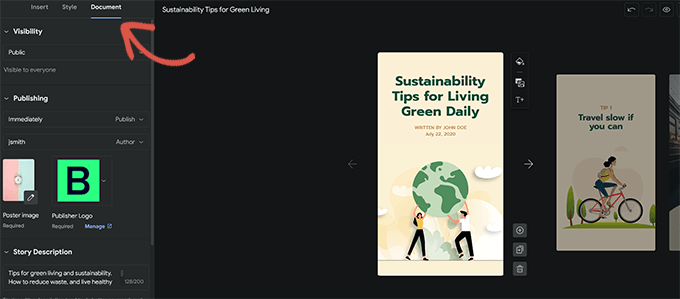
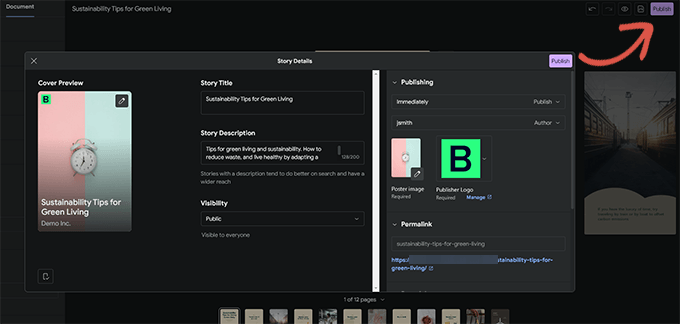
Quando estiver satisfeito com a história, você poderá alternar para a guia “Documento” na coluna da esquerda para definir as configurações de publicação.
A partir daí, você precisa carregar um logotipo do editor (o logotipo do seu site ou o ícone do site funcionaria bem aqui) e uma imagem de pôster para a sua história.

O ideal é que a imagem do pôster tenha uma proporção de 3:4 e um mínimo de 640 x 853 pixels.
Não se esqueça de fornecer um título para sua história e uma descrição. Isso ajudará a otimizar sua história para SEO e a melhorar sua capacidade de descoberta.
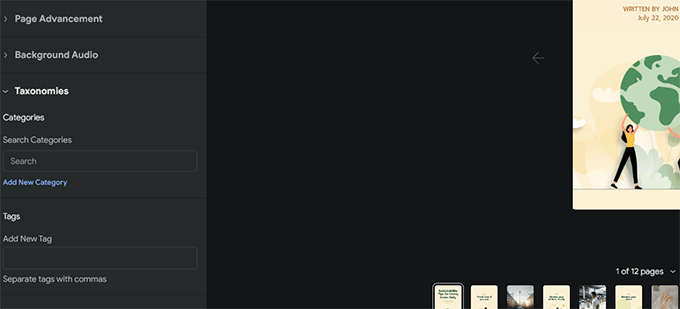
Abaixo disso, você pode escolher como deseja que as páginas sejam avançadas. Por padrão, as páginas serão alteradas em 7 segundos. Você pode alterar isso ou permitir que os usuários toquem manualmente para alterar a página.

Por fim, você pode escolher categorias e tags para sua história.
Essa etapa é opcional, mas atribuir sua história a uma categoria e adicionar algumas tags ajudará no SEO.
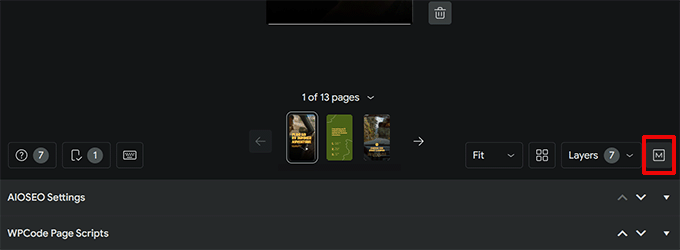
Você verá um botão chamado “M” no canto inferior direito do editor de histórias. Ao clicar nele, você verá as meta-caixas adicionadas ao WordPress pelos plug-ins instalados em seu site.

Por exemplo, se você usar o plug-in All in One SEO for WordPress, verá as configurações de SEO.
A partir daí, você pode preencher as configurações de SEO Title (título), meta description (descrição meta) e schema (esquema) para sua história na Web.

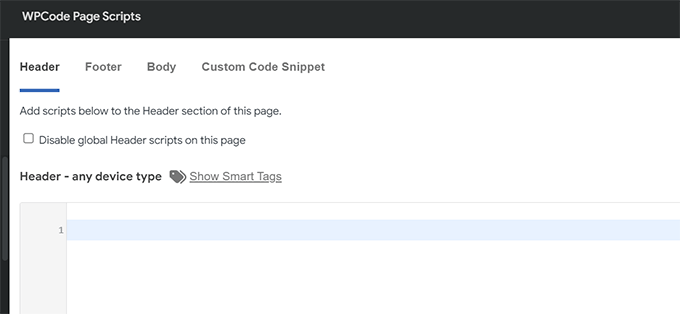
Da mesma forma, se você tiver o plug-in WPCode instalado, poderá adicionar trechos de código personalizados que deseja executar quando essa história for exibida.
Isso é útil se você quiser usar pixels de rastreamento personalizados para suas histórias.

Agora você está pronto para publicar sua história na Web.
Basta clicar no botão “Publicar” no canto superior direito da tela.

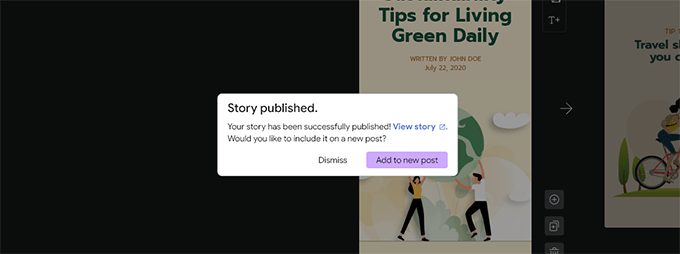
Você verá uma lista de verificação de pré-publicação. Se tudo estiver correto, clique no botão Publicar para colocar sua história no ar.
Exibição de uma história da Web no WordPress
O plug-in permitirá que você adicione sua história a uma nova postagem de blog quando a publicar.

No entanto, você pode adicionar sua história a qualquer post, página ou barra lateral existente.
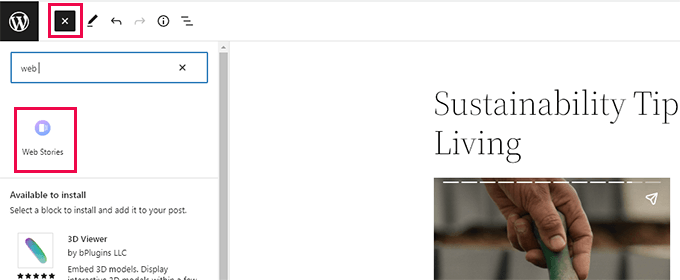
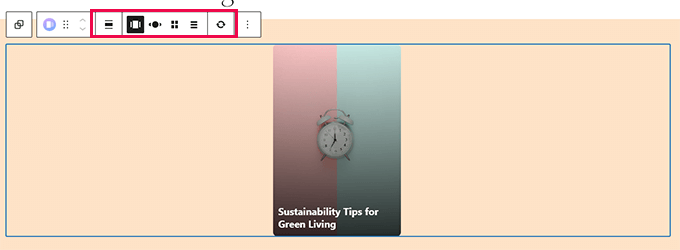
Basta editar o post ou a página em que você deseja exibir a história e adicionar o bloco Web Stories ao editor de posts.

Nas configurações de bloco, você pode escolher várias histórias, as mais recentes ou uma única.
Se você selecionar as opções de histórias mais recentes ou várias histórias, também verá opções de exibição adicionais para exibir histórias em um círculo, carrossel, lista ou grade.

Quando estiver satisfeito com a postagem, clique no botão “Atualizar” ou “Publicar” para salvar suas alterações.
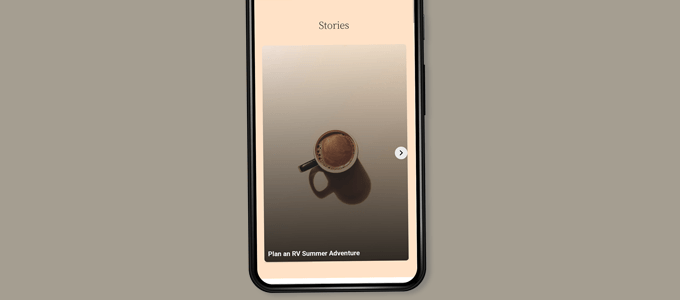
Agora você pode visitar seu blog do WordPress para ver suas histórias da Web em ação.
Veja como ficou a página inicial do nosso site de teste no formato de carrossel de vários andares.

As histórias da web são seu próprio tipo de postagem personalizada no WordPress, o que significa que você pode exibi-las da mesma forma que faria com qualquer outra página ou postagem no WordPress.
Por exemplo, eles têm uma página de arquivo que pode ser usada como página de destino para os visitantes ou você pode destacá-los individualmente como faria com um produto do WooCommerce (que também é exibido usando um tipo de post personalizado).
Adição de integrações ao Google Web Stories
O plug-in Web Stories tem algumas integrações incorporadas que você pode usar.
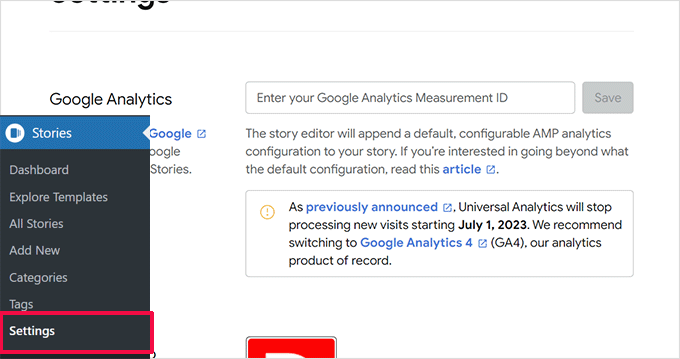
Você pode encontrar essas integrações na página Stories ” Configurações.
Adição do Google Analytics a histórias da web
Primeiro, você pode adicionar seu ID de perfil do Google Analytics aqui. Isso permitirá que você acompanhe as visualizações de suas histórias nos relatórios do Google Analytics.

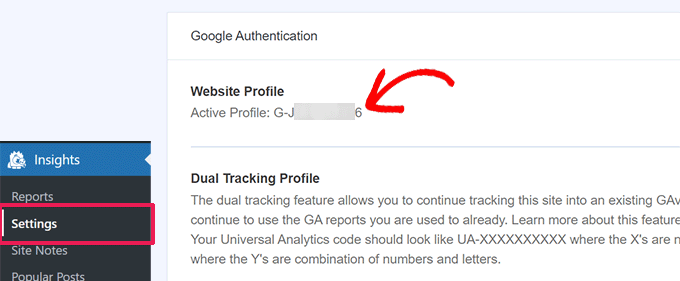
Se você estiver usando o MonsterInsights, poderá encontrar seu ID de rastreamento do Google Analytics na página Insights ” Configurações.
Sua ID de medição é exibida na seção Perfil do site.

Se você não estiver usando o MonsterInsights, poderá encontrar o ID de rastreamento no Google Analytics.
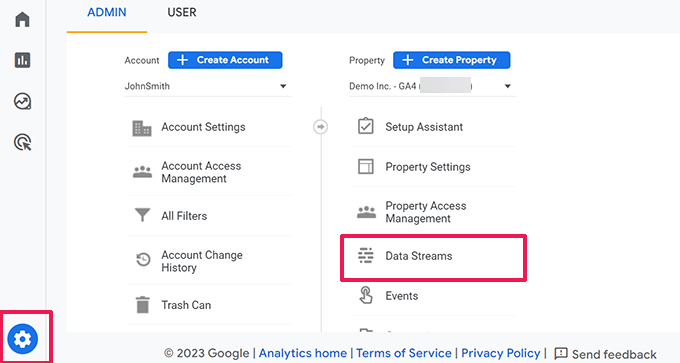
Basta acessar a guia “Admin” e clicar em “Data Streams”.

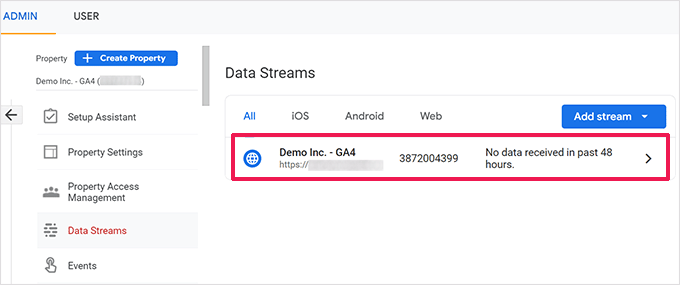
Em seguida, você verá seu site e outros perfis como fluxos de dados.
Clique no perfil do seu site para expandi-lo.

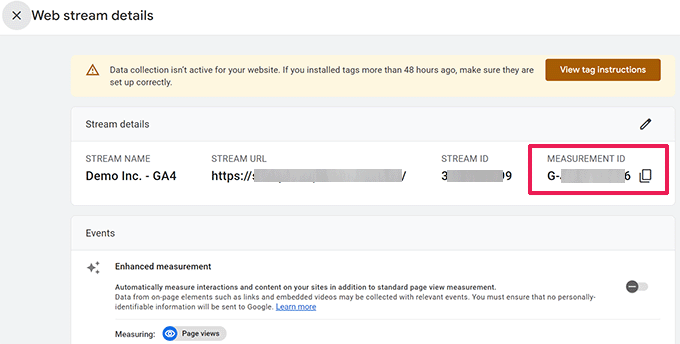
Na próxima tela, você verá o perfil do seu site com o ID de medição.
Basta copiar o Measurement ID e colá-lo nas configurações do plug-in Web Stories.

Adição de fontes personalizadas a histórias da Web
Se você quiser usar uma fonte específica no Web Stories, precisará carregá-la manualmente em seu site usando FTP.
Basta carregar o arquivo da fonte na pasta /wp-content/ do seu site. Após o upload, o local da fonte carregada será:
http://example.com/wp-content/font-file-name.ttf
Não se esqueça de substituir example.com pelo seu próprio nome de domínio e font-file-name.ttf pelo nome real do arquivo da fonte.
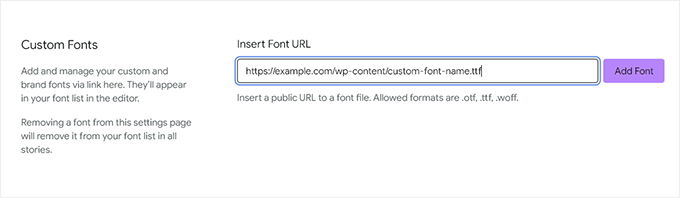
Depois disso, copie e cole esse URL em Stories ” Settings na seção “Custom Fonts” (Fontes personalizadas).

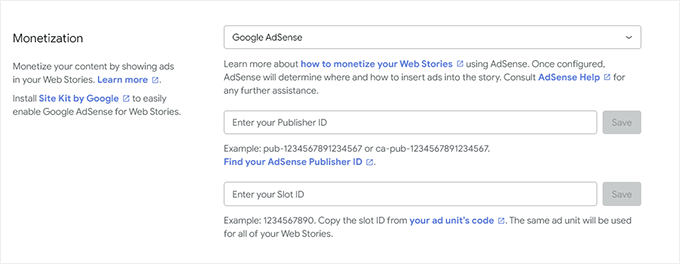
Adição de integrações de monetização em Histórias da Web
O Web Stories é compatível com o Google AdSense e o Google Ad Manager para opções de monetização.
Basta selecionar sua opção de monetização e inserir as informações necessárias. Por exemplo, você precisará de um ID do editor e de um ID do espaço de anúncio para o bloco de anúncios.

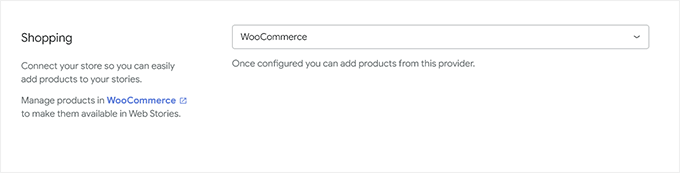
Habilite as integrações de comércio eletrônico para Web Stories
Se você estiver usando o WooCommerce ou o Shopify para administrar sua loja on-line, poderá ativar o suporte ao comércio eletrônico para o Web Stories.
Isso permitirá que você adicione produtos às suas histórias na Web.
Basta rolar para baixo até a seção Shopping na página Stories ” Configurações e selecionar sua plataforma de comércio eletrônico no menu suspenso.

Para o WooCommerce, o plug-in começará a mostrar automaticamente seus produtos.
Para a Shopify, você precisará fornecer o endereço da sua loja e gerar um token de acesso à API.

Se você ainda não tiver um, basta clicar no link que diz “saiba como obter um” e você será levado a instruções sobre como gerar seu token de API da Shopify.
Esperamos que este artigo tenha ajudado você a adicionar o Google Web Stories ao seu site WordPress. Você também pode consultar nosso guia sobre como obter mais tráfego para seu site ou nossas escolhas de especialistas para os melhores plug-ins de mídia social do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!