¿Quieres añadir Google Web Stories a tu sitio web WordPress?
Las historias son un formato de publicación popular utilizado por las historias de Instagram, las historias de Facebook, Snapchat, los cortos de YouTube, etc. Google Web Stories te permite crear y alojar este tipo de historias de contenido en tu sitio web.
En este artículo, te mostraremos cómo añadir fácilmente Google Web Stories a tu sitio web de WordPress.

Estos son los debates que trataremos en este artículo:
¿Qué son las Google Web Stories?
Las Historias web de Google son un popular estilo de contenido breve similar al formato de historias utilizado por plataformas de medios sociales como Instagram, Facebook, Snapchat y YouTube.
Puede que no siempre se llamen igual, pero todos hacen lo mismo.
Son diapositivas interactivas que se pueden tocar, con un rico contenido en medios como imágenes, música y vídeos. Todos estos elementos las hacen muy atractivas.

¿Por qué utilizar Google Web Stories?
El uso de Google Web Stories le permite llevar el formato de historia interactiva a su propio sitio web. Esto te da más control y flexibilidad y no dependes del algoritmo de plataformas de terceros para mostrarlo a tu audiencia.
A continuación te damos algunas razones más para utilizar Google Web Stories:
- Google Web Stories te permite llevar el formato de las historias a tu sitio web. Puedes crear y publicar historias interactivas listas para móviles en tu propio sitio.
- Es muy atractivo, y los usuarios que participan son más propensos a convertir y pasar más tiempo en su sitio web de WordPress, lo que significa más ventas, conversiones, y el crecimiento de su negocio y marca.
- Utilizan el formato AMP, son compatibles con datos estructurados e incluso pueden monetizarse mediante Google AdSense.
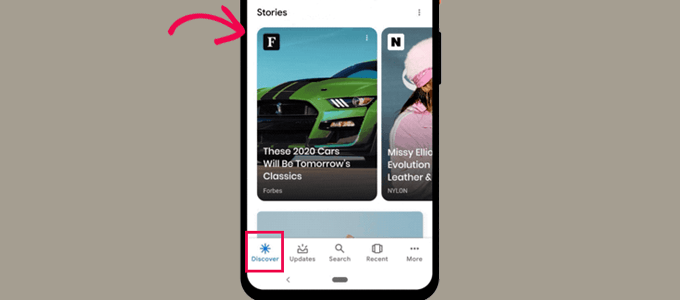
- Las Google Web Stories pueden indexarse y aparecer en los resultados de búsqueda de Google y en Discover.

Dicho esto, veamos cómo añadir fácilmente Google Web Stories a tu sitio de WordPress.
¿Cómo añadir Google Web Stories a WordPress?
Puedes añadir Google Web Stories a WordPress utilizando el plugin gratuito Web Stories. Creado por Google, este plugin te permite diseñar y crear bonitas historias web y publicarlas fácilmente en tu sitio.
En primer lugar, debe instalar y activar el plugin Web Stories. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Web Stories es un plugin gratuito desarrollado y mantenido por Google. Su objetivo es popularizar el formato de las historias web y llevarlo a sitios web independientes y autoalojados.
Dirígete a la página Historias ” Escritorio al activar el plugin para crear tu primera historia.
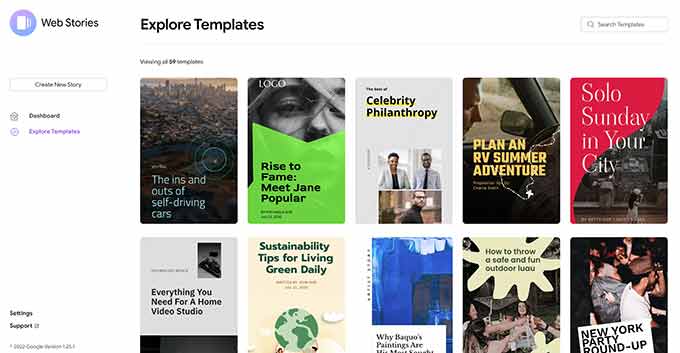
Puede empezar seleccionando una de las plantillas como punto de partida para su historia o haciendo clic en el botón “Crear nueva historia” para empezar desde cero.

Le recomendamos que empiece con una plantilla, ya que le proporciona un buen punto de partida y es mucho más fácil para los principiantes.
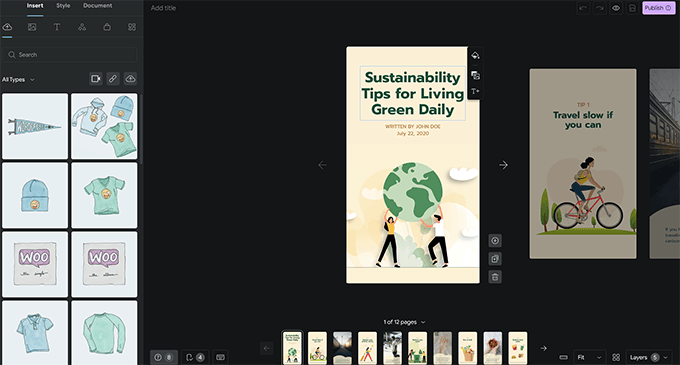
Una vez elegida la plantilla, el plugin lanzará la interfaz del maquetador. Funciona de forma similar a los populares plugins de arrastrar y soltar page builder para WordPress.

Basta con apuntar y hacer clic en cualquier elemento para editarlo o añadir nuevos elementos desde la columna de la izquierda.
Puedes añadir audio, vídeo, imágenes, texto, encabezados, pegatinas, emojis y mucho más.

Si está utilizando una plantilla, verá páginas adicionales generadas por la plantilla en la parte inferior.
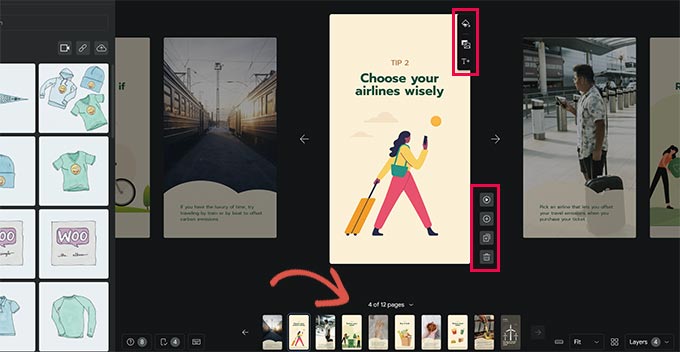
Puedes desplazarte entre páginas al hacer clic sobre ellas. También puede borrar una página o añadir una nueva si es necesario.

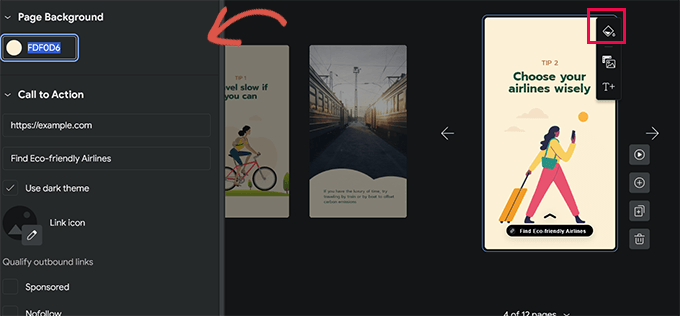
También puede hacer clic en una página para establecer un color de fondo o medios.
Al elegir un color de fondo para su página, también encontrará la opción de añadir un botón de llamada a la acción.

Sólo tienes que añadir una URL y elegir entre temas oscuros o claros.
Opcionalmente, también puede añadir un icono a su botón de llamada a la acción y hacer que el enlace sea patrocinador / nofollow.
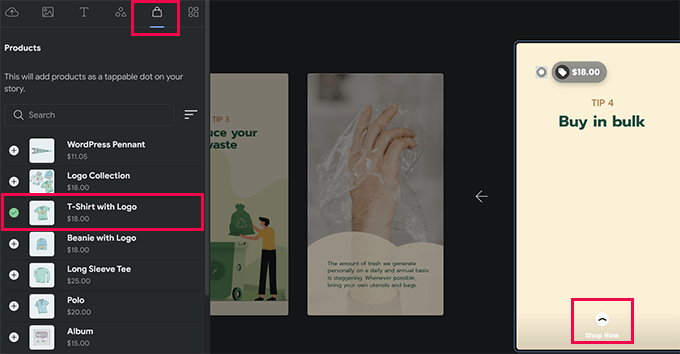
Del mismo modo, si tiene instalado WooCommerce, también puede mostrar productos.

Sin embargo, primero tendrás que activar la integración de WooCommerce en los ajustes del plugin(te mostramos cómo hacerlo más adelante en nuestro artículo).
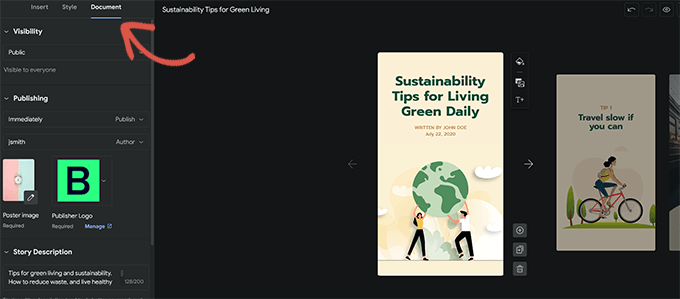
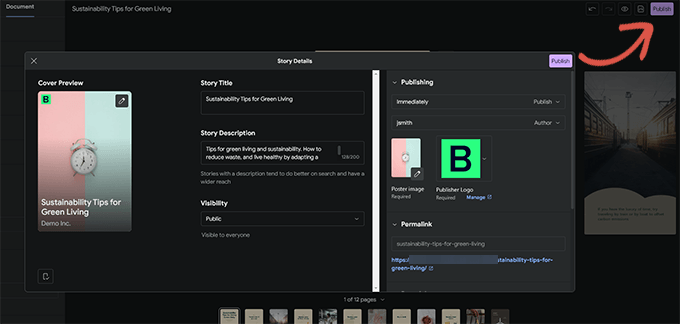
Cuando esté satisfecho con la historia, puede pasar a la pestaña “Documento” de la columna izquierda para configurar los ajustes de publicación.
A partir de aquí, tiene que subir un logotipo de la editorial (el logotipo de su sitio web o el icono del sitio servirían perfectamente) y una imagen de cartel para su historia.

Lo ideal es que la imagen del cartel tenga una proporción 3:4 y un mínimo de 640 x 853 píxeles.
No olvide poner un título a su historia y una descripción. Esto ayudará a optimizar su historia para SEO y mejorar su capacidad de descubrimiento.
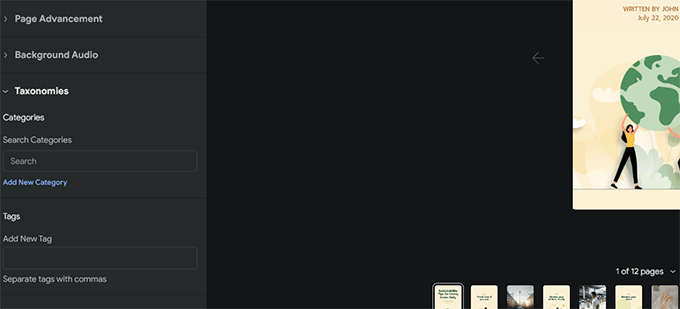
Debajo puedes elegir cómo quieres que avancen las páginas. Por defecto, las páginas cambiarán en 7 segundos. Puedes cambiarlo o dejar que los usuarios toquen manualmente para cambiar de página.

Por último, puedes elegir categorías y etiquetas para tu historia.
Este paso es opcional, pero asignar tu historia a una categoría y añadir algunas etiquetas te ayudará con el SEO.
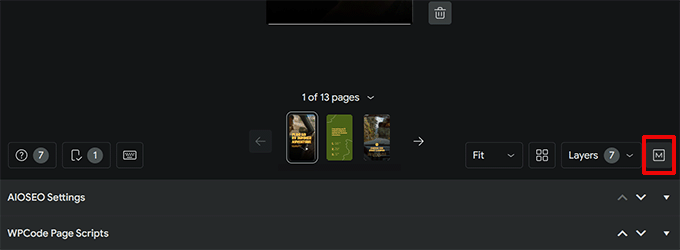
En la esquina inferior derecha del editor de artículos verás un aviso con la etiqueta “M”. Al hacer clic en él se mostrarán las cajas meta añadidas a WordPress por los plugins instalados en su sitio web.

Por ejemplo, si utiliza el plugin All in One SEO para WordPress, verá los ajustes de SEO.
Desde aquí, puede rellenar los ajustes de SEO Title, meta description y schema para su historia web.

Del mismo modo, si tiene instalado el plugin WPCode, puede añadir fragmentos de código personalizados que desee ejecutar cuando se muestre esta historia.
Esto es útil si desea utilizar píxeles de seguimiento personalizados para sus historias.

Ya está listo para publicar su historia web.
Basta con hacer clic en el botón “Publicar” situado en la esquina superior derecha de la pantalla.

Se te mostrará una lista de comprobación previa a la publicación. Si todo está en orden, haz clic en el botón de publicación.
Mostrar una historia web en WordPress
El plugin te permitirá añadir tu historia a una nueva entrada del blog cuando la publiques.

Sin embargo, puede añadir su historia a cualquier entrada, página o barra lateral existente.
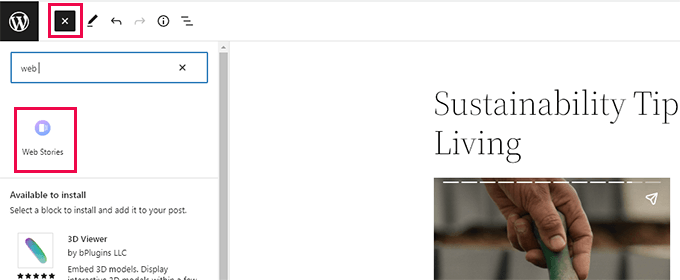
Sólo tiene que editar la entrada o página en la que desea mostrar la historia y añadir el bloque Web Stories al editor de entradas.

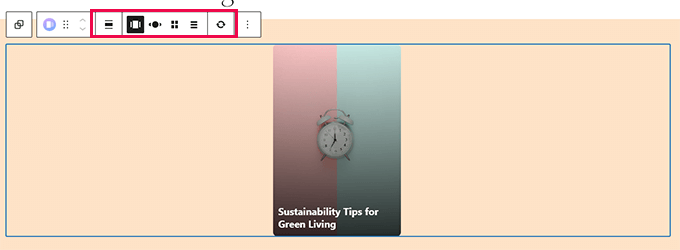
En los ajustes de bloque, puedes elegir varias historias, las más recientes o una sola.
Si selecciona las opciones de últimas historias o múltiples historias, también verá opciones de visualización adicionales para mostrar las historias en un círculo, carrusel, lista o cuadrícula.

Una vez satisfecho con la entrada, haga clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
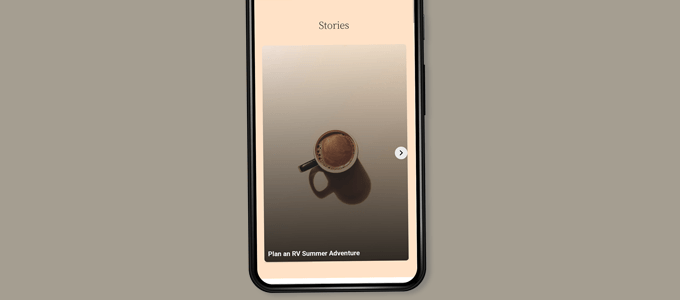
Ahora puede visitar su blog de WordPress para ver sus historias web en acción.
Este es el aspecto de la página de inicio de nuestro sitio de prueba en formato de carrusel de varios pisos.

Las historias web son su propio tipo de contenido personalizado dentro de WordPress, lo que significa que puede mostrarlas como lo haría con cualquier otra página o entrada en WordPress.
Por ejemplo, tienen su página de archivo que puede utilizar como página de destino para los visitantes, o podría destacarlos individualmente como lo haría con un producto de WooCommerce (que también se muestra utilizando un tipo de contenido personalizado).
Añadir integraciones a Google Web Stories
El plugin Web Stories tiene algunas integraciones incorporadas que puedes utilizar.
Puedes encontrar estas integraciones en la página Historias ” Ajustes.
Añadir Google Analytics a las historias web
En primer lugar, puede añadir su ID de perfil de Google Analytics aquí. Esto te permitirá hacer un seguimiento de las visualizaciones de tus historias en tus informes de Google Analytics.

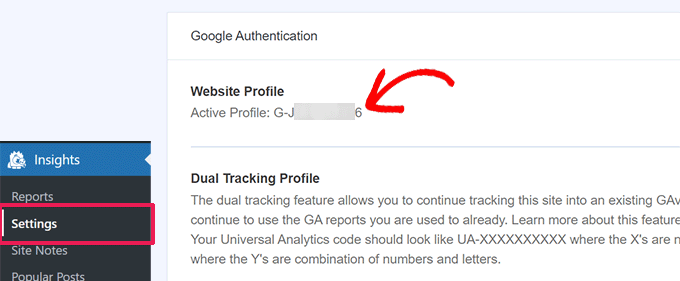
Si utiliza MonsterInsights, puede encontrar su ID de seguimiento de Google Analytics en la página Insights ” Ajustes.
Su ID de medida aparece en la sección Perfil del sitio web.

Si no utiliza MonsterInsights, puede encontrar el ID de seguimiento en Google Analytics.
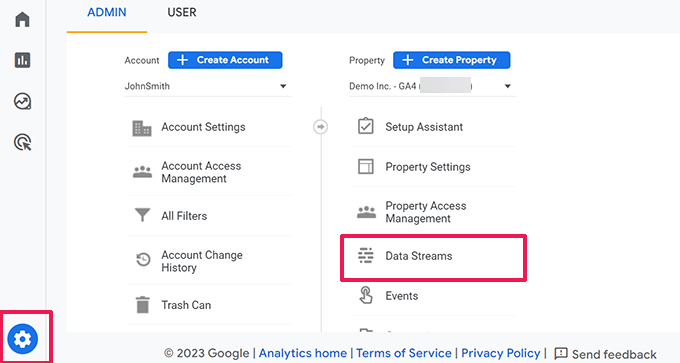
Basta con ir a la pestaña “Administrador” y hacer clic en “Transmisiones de datos”.

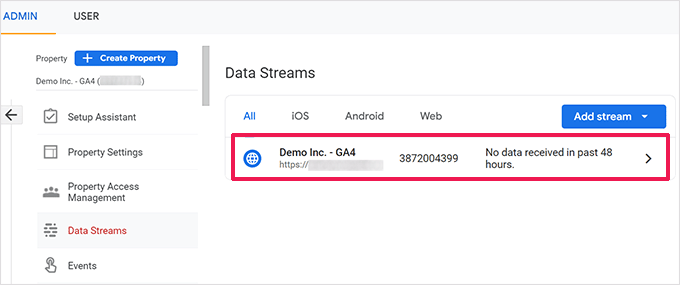
A continuación, verás tu sitio web y otros perfiles como transimisiones de datos.
Haz clic en el perfil de tu sitio web para ampliarlo.

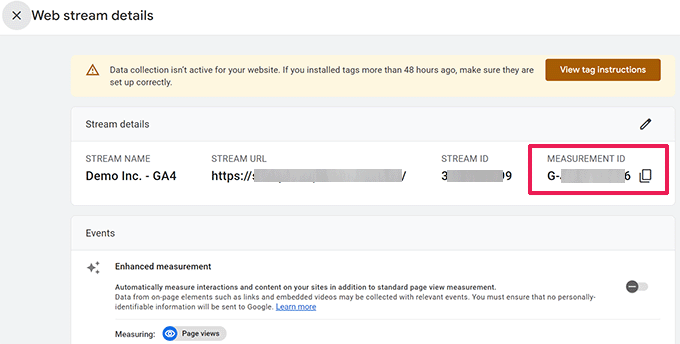
En la pantalla siguiente, verá el perfil de su sitio web con el ID de medición.
Sólo tienes que copiar el ID de la medida y pegarlo en los ajustes del plugin Web Stories.

Añadir fuentes personalizadas a Web Stories
Si desea utilizar una fuente específica en Web Stories, tendrá que subirla manualmente a su sitio web mediante FTP.
Simplemente suba el archivo de fuentes a la carpeta /wp-content/ de su sitio web. Una vez subido, la ubicación de la fuente subido será:
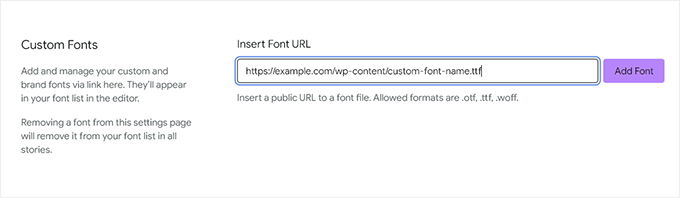
http://example.com/wp-content/font-file-name.ttf
No olvides sustituir example.com por tu propio nombre de dominio y font-file-name.ttf por el nombre real del archivo de fuentes.
A continuación, copie y pegue esta URL en Historias ” Ajustes en la sección “Fuentes personalizadas”.

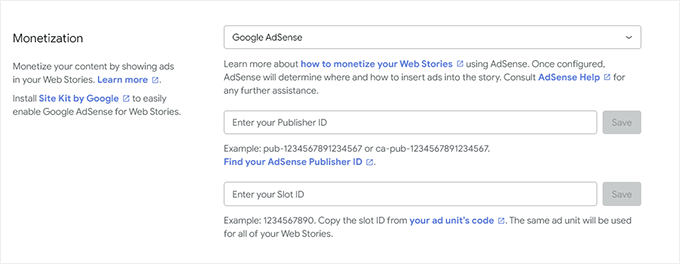
Añadir integraciones de monetización en Web Stories
Web Stories es compatible con Google AdSense y Google Ad Manager para las opciones de monetización.
Sólo tiene que seleccionar su opción de monetización e introducir la información obligatoria / requerida / necesaria. Por ejemplo, necesitará un ID de editor y un ID de espacio publicitario para el bloque de anuncios.

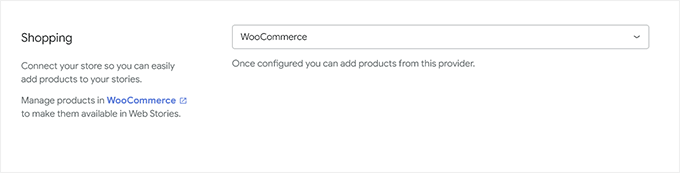
Activar integraciones de comercio electrónico para Web Stories
Si está utilizando WooCommerce o Shopify para ejecutar su tienda en línea, entonces usted puede activar el comercio electrónico compatible con Historias Web.
Esto le permitirá añadir productos a sus historias web.
Simplemente desplázate hasta la sección Compras en la página Historias ” Ajustes y selecciona tu plataforma de comercio electrónico en el menú desplegable.

Para WooCommerce, el plugin empezará a mostrar automáticamente sus productos.
Para Shopify, tendrá que proporcionar la dirección de su tienda y generar un token de acceso a la API.

Si aún no tienes uno, simplemente enlaza el enlace que dice “aprende cómo conseguir uno” y accederás a las instrucciones sobre cómo generar tu token API de Shopify.
Esperamos que este artículo te haya ayudado a añadir Google Web Stories a tu sitio de WordPress. También puedes consultar nuestra guía para aumentar el tráfico de tu sitio web o nuestra selección de los mejores plugins de WordPress para redes sociales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!