Möchten Sie Google Web Stories zu Ihrer WordPress-Website hinzufügen?
Stories sind ein beliebtes Veröffentlichungsformat, das von Instagram Stories, Facebook Stories, Snapchat, YouTube Shorts und anderen genutzt wird. Mit Google Web Stories können Sie diese Art von Content Stories auf Ihrer Website erstellen und hosten.
In diesem Artikel zeigen wir Ihnen, wie Sie Google Web Stories ganz einfach zu Ihrer WordPress-Website hinzufügen können.

Die folgenden Themen werden wir in diesem Artikel behandeln:
Was sind Google Web Stories?
Google Web Stories sind ein beliebter Stil für kurze Inhalte, ähnlich dem Stories-Format, das von Social Media-Plattformen wie Instagram, Facebook, Snapchat und YouTube verwendet wird.
Sie werden vielleicht nicht immer gleich genannt, aber sie tun alle das Gleiche.
Es handelt sich um tippbare, interaktive Folien mit reichhaltigen Medieninhalten wie Bildern, Musik und Videos. All diese Elemente machen sie sehr ansprechend.

Warum Google Web Stories verwenden?
Mit Google Web Stories können Sie das interaktive Story-Format auf Ihre eigene Website bringen. Dies gibt Ihnen mehr Kontrolle und Flexibilität und Sie sind nicht vom Algorithmus einer Drittanbieterplattform abhängig, um es Ihrem Publikum zu zeigen.
Nachfolgend finden Sie einige weitere Gründe für die Verwendung von Google Web Stories:
- Mit Google Web Stories können Sie das Story-Format auf Ihre Website bringen. Sie können interaktive, mobilfähige Geschichten auf Ihrer eigenen Website erstellen und veröffentlichen.
- Sie ist sehr ansprechend, und engagierte Benutzer konvertieren eher und verbringen mehr Zeit auf Ihrer WordPress-Website, was mehr Verkäufe, Konversionen und Wachstum für Ihr Unternehmen und Ihre Marke bedeutet.
- Sie verwenden das AMP-Format, unterstützen strukturierte Daten und können sogar mit Google AdSense monetarisiert werden.
- Google Web Stories können indiziert werden und in den Google-Suchergebnissen und Discover erscheinen.

Schauen wir uns also an, wie Sie Google Web Stories ganz einfach zu Ihrer WordPress-Website hinzufügen können.
Wie fügt man Google Web Stories in WordPress ein?
Sie können Google Web Stories in WordPress einbinden, indem Sie das kostenlose Web Stories-Plugin verwenden. Dieses von Google erstellte Plugin ermöglicht es Ihnen, schöne Webstories zu entwerfen und zu erstellen und sie einfach auf Ihrer Website zu veröffentlichen.
Zunächst müssen Sie das Web Stories-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Web Stories ist ein kostenloses Plugin, das von Google entwickelt und gepflegt wird. Es zielt darauf ab, das Webstories-Format zu popularisieren und es auf selbst gehostete, unabhängige Websites zu bringen.
Rufen Sie nach der Aktivierung des Plugins die Seite Stories “ Dashboard auf, um Ihre erste Story zu erstellen.
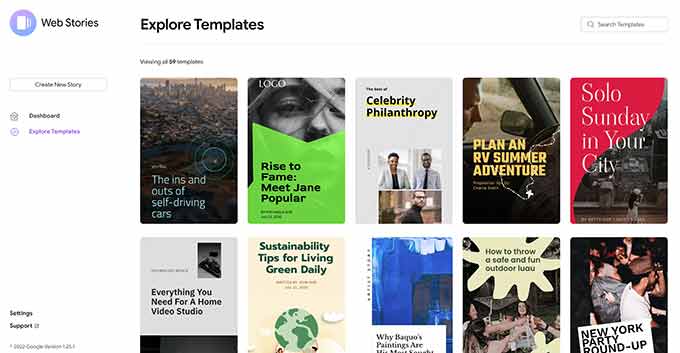
Sie können eine der Vorlagen als Ausgangspunkt für Ihre Geschichte auswählen oder auf die Schaltfläche „Neue Geschichte erstellen“ klicken, um von vorne zu beginnen.

Wir empfehlen Ihnen, mit einer Vorlage zu beginnen, da Sie damit einen guten Start haben und es für Anfänger viel einfacher ist.
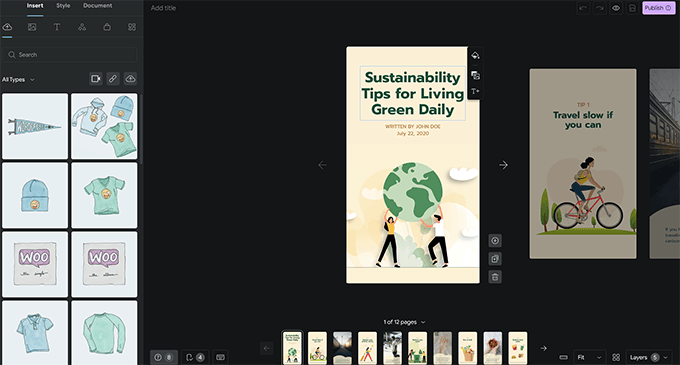
Sobald Sie eine Vorlage ausgewählt haben, startet das Plugin die Oberfläche für den Story Builder. Es funktioniert ähnlich wie die beliebten Drag-and-Drop-Seitenerstellungs-Plugins für WordPress.

Sie können einfach auf ein beliebiges Element zeigen und klicken, um es zu bearbeiten oder neue Elemente in der linken Spalte hinzuzufügen.
Sie können Audio, Video, Bilder, Text, Überschriften, Sticker, Emojis und mehr hinzufügen.

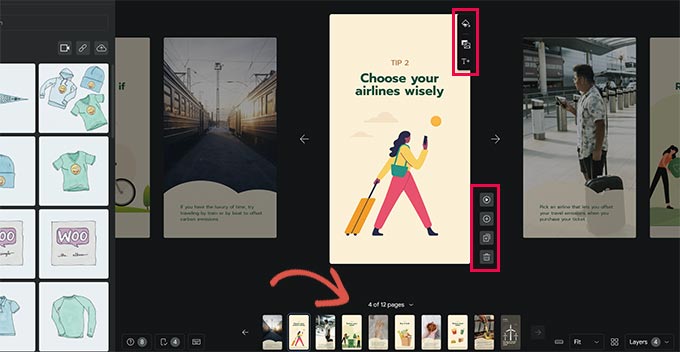
Wenn Sie eine Vorlage verwenden, sehen Sie unten zusätzliche Seiten, die von der Vorlage erstellt wurden.
Sie können zwischen den Seiten wechseln, indem Sie sie anklicken. Bei Bedarf können Sie auch eine Seite löschen oder eine neue Seite hinzufügen.

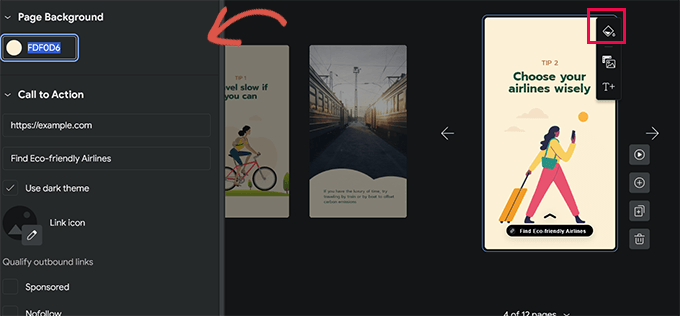
Sie können auch auf eine Seite klicken, um eine Hintergrundfarbe oder ein Medium festzulegen.
Wenn Sie eine Hintergrundfarbe für Ihre Seite auswählen, haben Sie auch die Möglichkeit, eine Schaltfläche für die Aufforderung zum Handeln hinzuzufügen.

Fügen Sie einfach eine URL hinzu und wählen Sie zwischen dunklen und hellen Themen.
Optional können Sie auch ein Symbol zu Ihrer Aktionsaufruf-Schaltfläche hinzufügen und den Link als gesponsert / nofollow kennzeichnen.
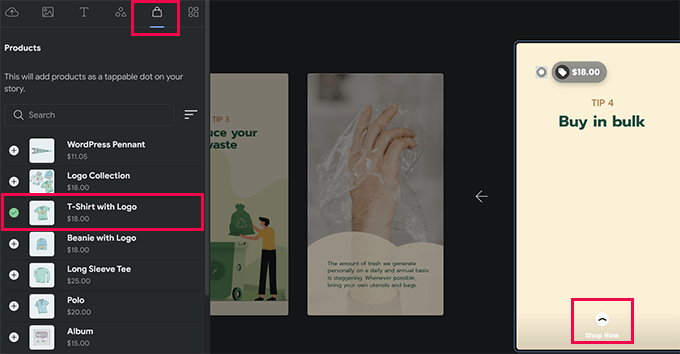
Wenn Sie WooCommerce installiert haben, können Sie auch Produkte anzeigen.

Allerdings müssen Sie zunächst die WooCommerce-Integration in den Plugin-Einstellungen aktivieren(wir zeigen Ihnen, wie Sie das später in unserem Artikel tun).
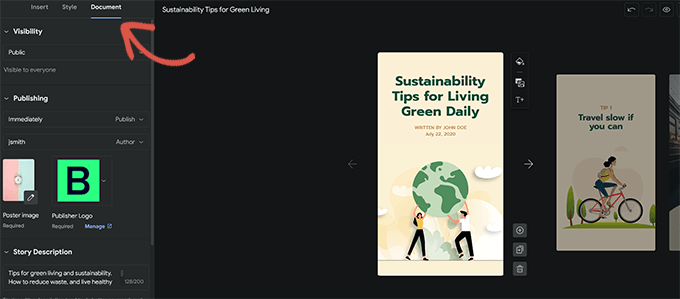
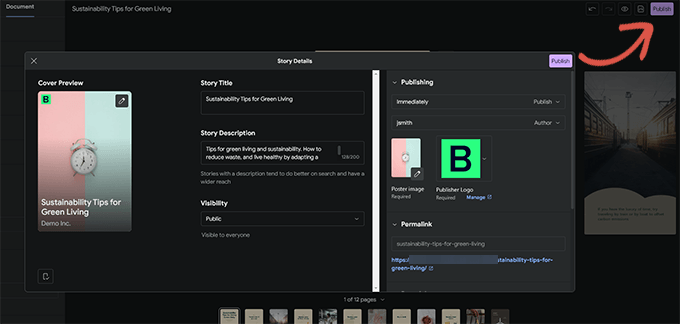
Wenn Sie mit dem Text zufrieden sind, können Sie auf die Registerkarte „Dokument“ in der linken Spalte wechseln, um die Veröffentlichungseinstellungen zu konfigurieren.
Von hier aus müssen Sie ein Verlagslogo (Ihr Website-Logo oder ein Website-Symbol wäre hier gut geeignet) und ein Posterbild für Ihre Geschichte hochladen.

Idealerweise sollte ein Posterbild im Verhältnis 3:4 und mindestens 640 x 853 Pixel groß sein.
Vergessen Sie nicht, einen Titel für Ihren Beitrag und eine Beschreibung anzugeben. Dadurch wird Ihr Beitrag für die Suchmaschinenoptimierung optimiert und seine Auffindbarkeit verbessert.
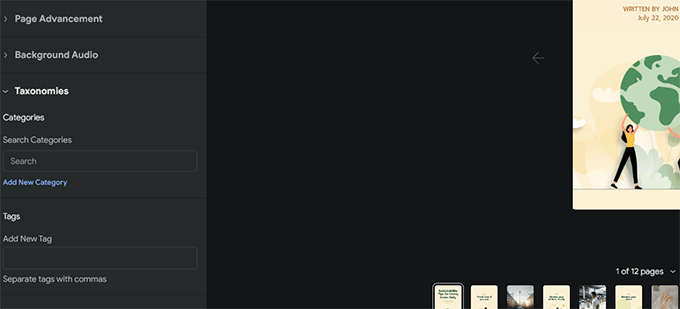
Darunter können Sie wählen, wie die Seiten weitergeschaltet werden sollen. Standardmäßig werden die Seiten in 7 Sekunden gewechselt. Sie können dies ändern oder die Benutzer manuell tippen lassen, um die Seite zu wechseln.

Schließlich können Sie noch Kategorien und Tags für Ihren Beitrag auswählen.
Dieser Schritt ist optional, aber das Zuordnen Ihrer Geschichte zu einer Kategorie und das Hinzufügen einiger Tags hilft bei der Suchmaschinenoptimierung.
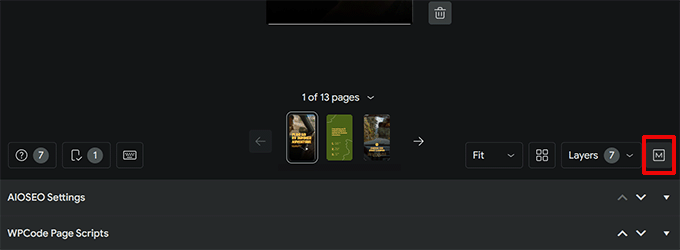
In der unteren rechten Ecke des Story-Editors finden Sie eine Schaltfläche mit der Bezeichnung „M“. Wenn Sie darauf klicken, werden die Metafelder angezeigt, die von den auf Ihrer Website installierten Plugins zu WordPress hinzugefügt wurden.

Wenn Sie zum Beispiel das All in One SEO for WordPress Plugin verwenden, sehen Sie die SEO-Einstellungen.
Von hier aus können Sie den SEO-Titel, die Meta-Beschreibung und die Schema-Einstellungen für Ihre Web-Story eingeben.

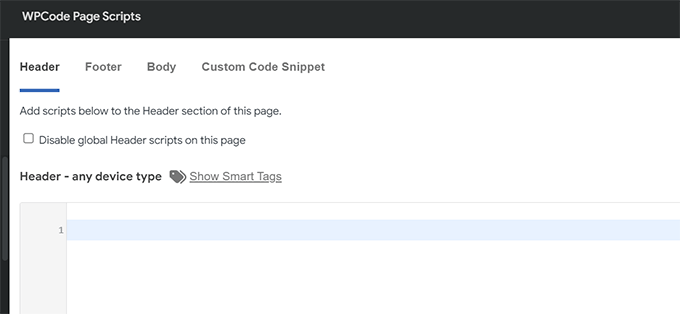
Wenn Sie das WPCode-Plugin installiert haben, können Sie benutzerdefinierte Codeschnipsel hinzufügen, die ausgeführt werden sollen, wenn dieser Artikel angezeigt wird.
Dies ist praktisch, wenn Sie benutzerdefinierte Zählpixel für Ihre Geschichten verwenden möchten.

Sie sind nun bereit, Ihre Web-Story zu veröffentlichen.
Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms.

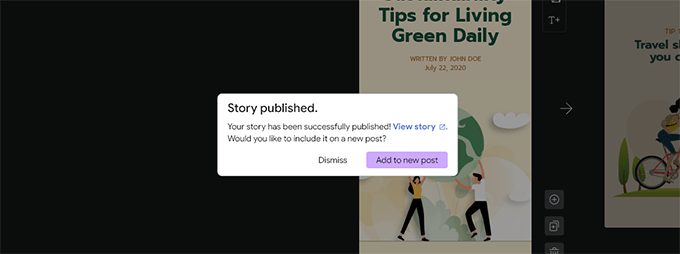
Ihnen wird eine Checkliste für die Veröffentlichung angezeigt. Wenn alles in Ordnung ist, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihren Beitrag zu veröffentlichen.
Anzeige einer Web-Story in WordPress
Das Plugin ermöglicht es Ihnen, Ihre Geschichte zu einem neuen Blogbeitrag hinzuzufügen, wenn Sie ihn veröffentlichen.

Sie können Ihre Geschichte jedoch zu jedem bestehenden Beitrag, jeder Seite oder Seitenleiste hinzufügen.
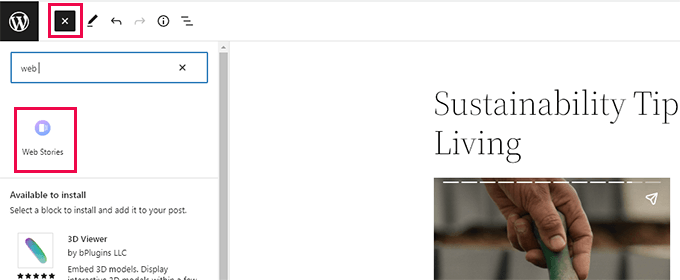
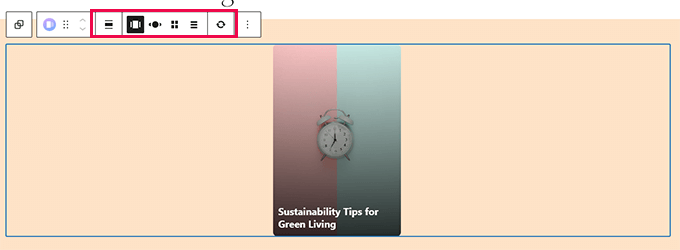
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der die Geschichte angezeigt werden soll, und fügen Sie den Webstories-Block in den Beitragseditor ein.

In den Blockeinstellungen können Sie mehrere Meldungen, die neuesten Meldungen oder eine einzelne Meldung auswählen.
Wenn Sie die Optionen „Neueste Beiträge“ oder „Mehrere Beiträge“ auswählen, werden zusätzliche Optionen für die Anzeige von Beiträgen in einem Kreis, einem Karussell, einer Liste oder einem Raster angezeigt.

Wenn Sie mit dem Beitrag zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie können jetzt Ihren WordPress-Blog besuchen, um Ihre Webstories in Aktion zu sehen.
So sah es auf der Startseite unserer Testseite im mehrstöckigen Karussellformat aus.

Die Webstories sind ein eigener benutzerdefinierter Beitragstyp in WordPress, d. h. Sie können sie genauso anzeigen wie jede andere Seite oder jeden anderen Beitrag in WordPress.
Sie haben zum Beispiel eine Archivseite, die Sie als Landing Page für Besucher verwenden können, oder Sie können sie einzeln hervorheben, wie Sie es mit einem WooCommerce-Produkt tun würden (das auch mit einem benutzerdefinierten Beitragstyp angezeigt wird).
Hinzufügen von Integrationen zu Google Web Stories
Das Web Stories-Plugin verfügt über einige eingebaute Integrationen, die Sie nutzen können.
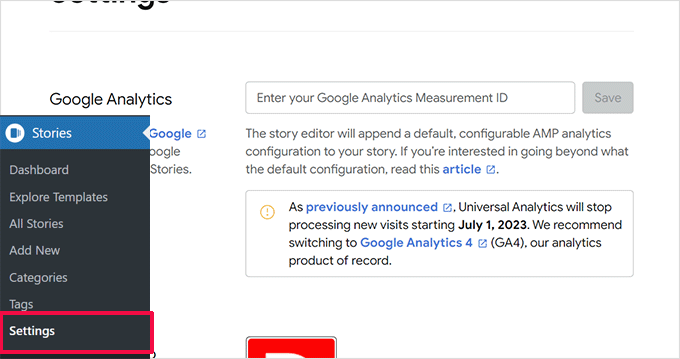
Sie finden diese Integrationen auf der Seite Stories “ Einstellungen.
Hinzufügen von Google Analytics zu Webstories
Zunächst können Sie hier Ihre Google Analytics-Profil-ID hinzufügen. Damit können Sie die Aufrufe Ihrer Beiträge in Ihren Google Analytics-Berichten verfolgen.

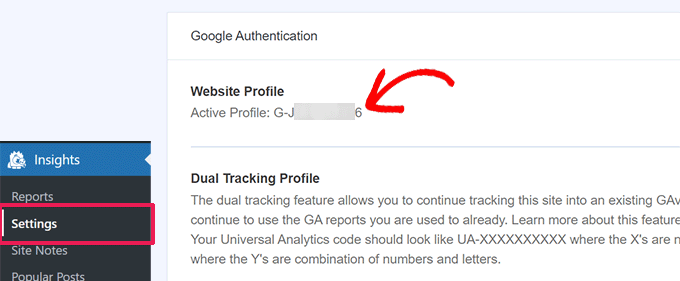
Wenn Sie MonsterInsights nutzen, können Sie Ihre Google Analytics Tracking-ID auf der Seite Insights “ Einstellungen finden.
Ihre Mess-ID wird im Abschnitt Website-Profil angezeigt.

Wenn Sie MonsterInsights nicht nutzen, können Sie die Tracking-ID in Google Analytics finden.
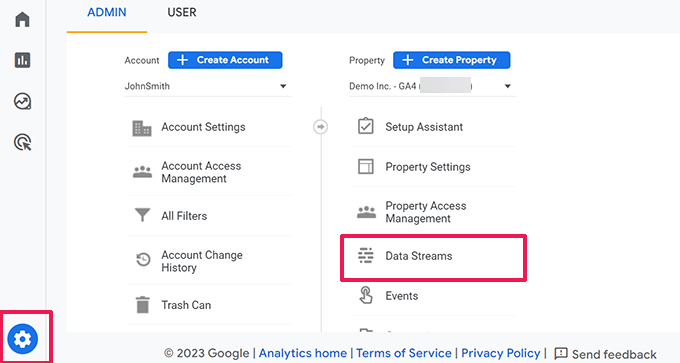
Gehen Sie einfach auf die Registerkarte „Verwaltung“ und klicken Sie auf „Datenströme“.

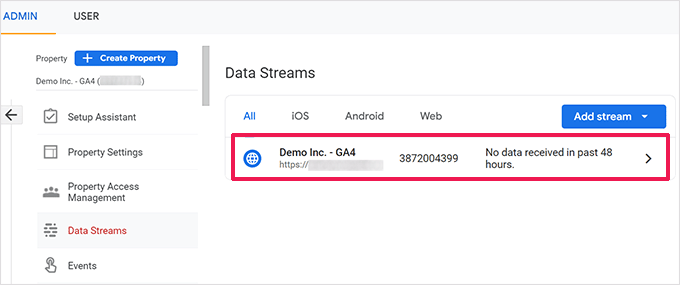
Als nächstes sehen Sie Ihre Website und andere Profile als Datenströme.
Klicken Sie auf Ihr Website-Profil, um es zu erweitern.

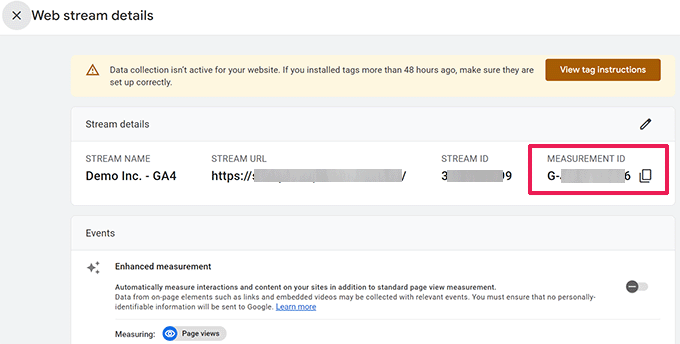
Auf dem nächsten Bildschirm sehen Sie Ihr Website-Profil mit der Mess-ID.
Kopieren Sie einfach die Mess-ID und fügen Sie sie in die Einstellungen des Webstories-Plugins ein.

Hinzufügen von benutzerdefinierten Schriftarten zu Webstories
Wenn Sie eine bestimmte Schriftart in Webstories verwenden möchten, müssen Sie sie manuell per FTP auf Ihre Website hochladen.
Laden Sie die Schriftdatei einfach in den Ordner /wp-content/ auf Ihrer Website hoch. Nach dem Hochladen lautet der Speicherort der hochgeladenen Schriftart:
http://example.com/wp-content/font-file-name.ttf
Vergessen Sie nicht, example.com durch Ihren eigenen Domänennamen und font-file-name.ttf durch den tatsächlichen Namen der Schriftartdatei zu ersetzen.
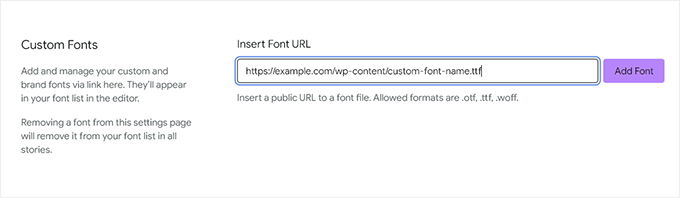
Kopieren Sie anschließend diese URL und fügen Sie sie in Stories “ Einstellungen im Abschnitt „Benutzerdefinierte Schriftarten“ ein.

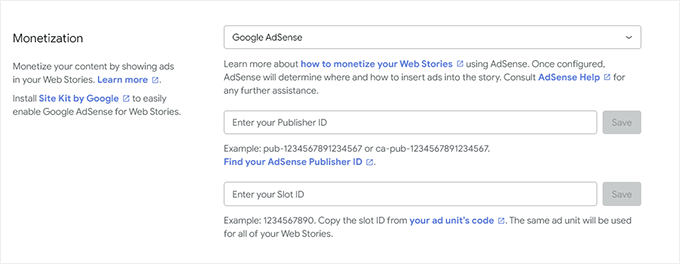
Hinzufügen von Monetarisierungsintegrationen in Webstories
Web Stories unterstützt Google AdSense und Google Ad Manager als Monetarisierungsoptionen.
Wählen Sie einfach Ihre Monetarisierungsoption aus und geben Sie die erforderlichen Informationen ein. Sie benötigen zum Beispiel eine Publisher-ID und eine Ad-Slot-ID für den Anzeigenblock.

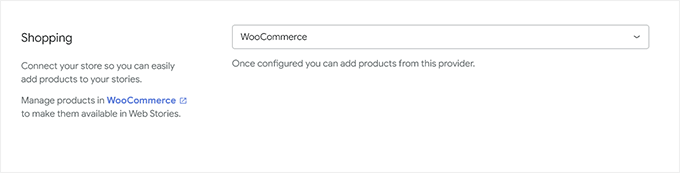
eCommerce-Integrationen für Webstories aktivieren
Wenn Sie WooCommerce oder Shopify zum Betreiben Ihres Online-Shops verwenden, können Sie die eCommerce-Unterstützung für Web Stories aktivieren.
So können Sie Produkte zu Ihren Webstories hinzufügen.
Scrollen Sie einfach auf der Seite Geschichten “ Einstellungen zum Abschnitt Einkaufen und wählen Sie Ihre eCommerce-Plattform aus dem Dropdown-Menü aus.

Für WooCommerce wird das Plugin automatisch Ihre Produkte anzeigen.
Für Shopify müssen Sie die Adresse Ihres Shops angeben und ein API-Zugangs-Token generieren.

Wenn Sie noch keine haben, klicken Sie einfach auf den Link „Erfahren Sie, wie Sie eine bekommen“, und Sie werden zu den Anweisungen geführt, wie Sie Ihr Shopify-API-Token generieren können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Google Web Stories zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Steigerung der Besucherzahlen auf Ihrer Website oder für unsere Expertenauswahl der besten WordPress-Plugins für soziale Medien.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!