Creating a Dropbox upload form in WordPress can make file management a breeze.
With this integration, you can send files directly to your Dropbox account instead of dealing with overflowing email attachments. This keeps your submissions organized and easily accessible.
What’s more, a Dropbox upload form simplifies file handling and enhances the user experience.
In this article, we will walk you through the simple steps to set up a Dropbox upload form on your WordPress site.

Why Use Dropbox to Upload Form Attachments
Sometimes, you may need users to upload a file attachment using a form on your website. For example, a job board website may need a file upload option to upload CVs or work samples.
A customer feedback form may need a file upload option so users can send screenshots. Or a photo contest website might need it for users to upload their entries.
As you receive files, you can store those files on your WordPress website. They will be added to your website’s wp-content folder.
However, if you expect to receive a large number of entries that are not related to your actual website files, it’s a good idea to save them separately.
Now, uploading form attachments to Dropbox has the following advantages:
- You can keep form upload entries separate from your WordPress files.
- Dropbox makes it easier to share those files with anyone, and you won’t need to give them access to your website.
- You can easily browse and manage form attachments from your Dropbox dashboard.
- If you no longer need those files, then you can download, archive, and delete them.
With that in mind, we’ll show you how to make a WordPress form with an option to upload files to Dropbox. Here’s a quick overlook at all the steps you’ll take:
Ready? Let’s get started.
Creating a Dropbox Upload Form in WordPress
The easiest way to make a Dropbox form in WordPress is by using WPForms. It’s the best contact form plugin for WordPress and offers pre-built templates, a drag-and-drop form builder, and premium integrations.
First, let’s install and activate the WPForms plugin. For more details, you can check out our article on how to install a WordPress plugin.
Note: WPForms is a paid plugin built by one of WPBeginner’s partner companies. You’ll need at least their ‘Pro’ plan to access the Zapier add-on, which we will be using in this tutorial. If you want to test it out first, there’s also a WPForms Lite version you can use for free.
Upon activation, you’ll need to go to WPForms » Settings from your WordPress dashboard and enter your license key. You can easily find the license key in your WPForms account area.

Next, you need to visit WPForms » Add New in your WordPress admin area.
From here, you can add a new WordPress Dropbox upload form.

It will take you to the WPForms form builder page.
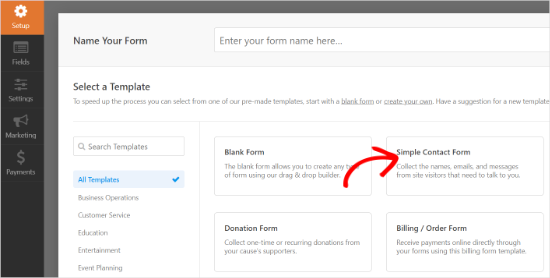
Simply provide a name for your form at the top and then select the ‘Simple Contact Form’ template as a starting point.

WPForms will load the form template with commonly used form fields. You can click on any field to edit and drag the fields to rearrange them or add new fields to the form.
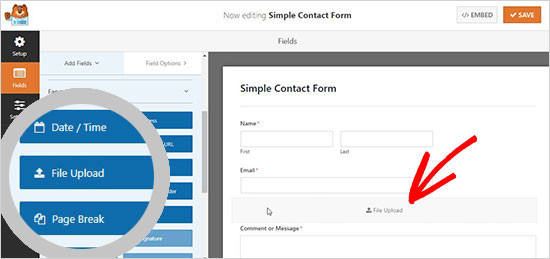
Next, you need to click on the ‘File Upload’ field located under the ‘Fancy fields’ section in the left column.

This will add the file upload field to your form.
Go ahead and click the ‘Save’ button to save your form, and your file upload form is ready.
Integrating Zapier with WPForms
In this stage, you need to connect your form to your Dropbox account.
We will be using a service called Zapier to do that. Zapier allows you to connect different apps to your website without writing any code. In this case, we’ll use it to build a connection between WPForms and Dropbox.
WPForms comes with a ‘Zapier Addon’ that you can use to integrate with over 1500 popular apps, including Dropbox.
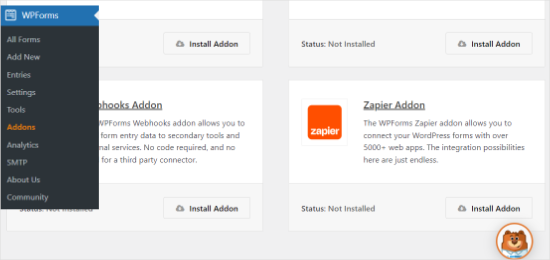
To access this addon, you need to go to the WPForms » Addons page. From there, you need to look for the Zapier addon and click on the ‘Install Addon’ button. It will activate the addon automatically.

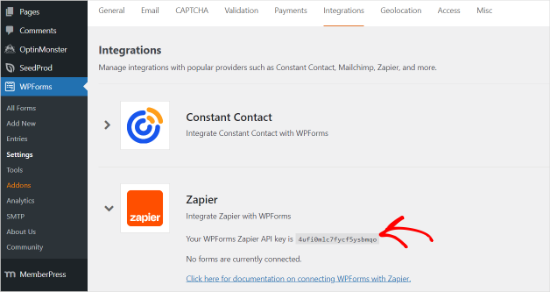
Next, you need to go to the WPForms » Settings » Integrations page in your WordPress admin area.
From there, you need to copy the ‘Zapier API key’ that you will need to connect your WordPress website with Zapier.

Once copied, you should go to the Zapier website and log in to your Zapier account.
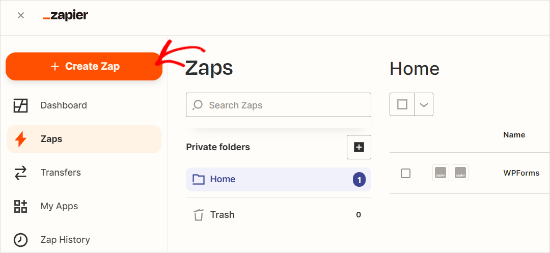
Then, click on the ‘Create Zap’ button to continue.

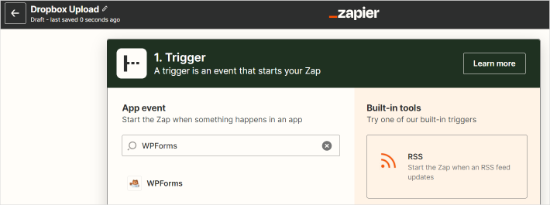
Next, Zapier will ask you to select a trigger.
There will be many apps available. Search for ‘WPForms’ and select it as a trigger app.

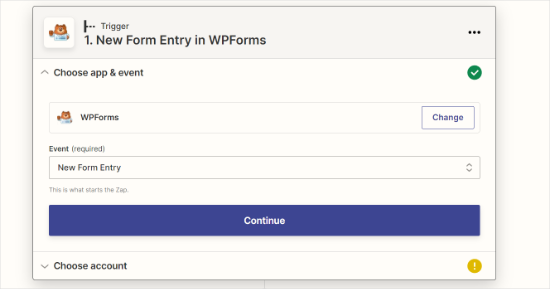
After that, you need to select ‘New Form Entry’ as a trigger event for the WPForms app.
It will create a trigger on every form submission.

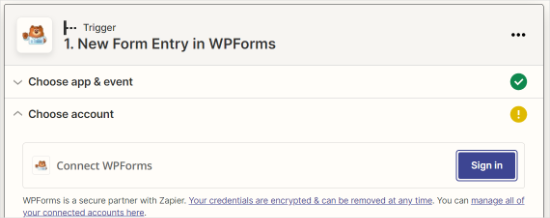
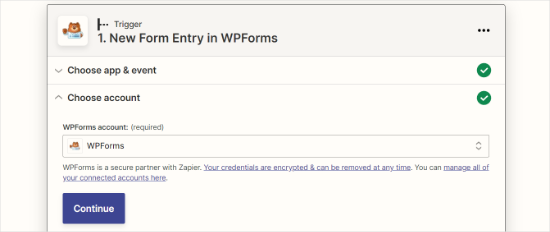
Next, you’ll need to select a WPForms forms account.
You can go ahead and click on the ‘Sign’ button to connect your Zapier account with the WPForms plugin on your site.

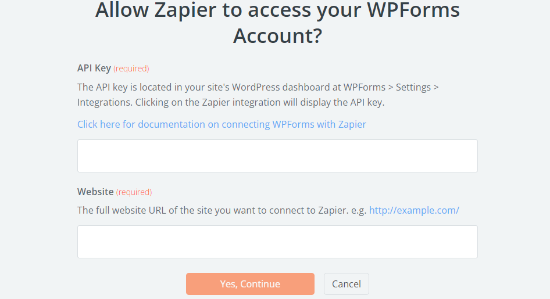
A new window will now open.
To connect Zapier with your website, you will need to add your website URL and Zapier API key that you copied earlier.

After entering these details, click the ‘Yes, Continue’ button.
This will display the WPForms account. Click on the ‘Continue’ button.

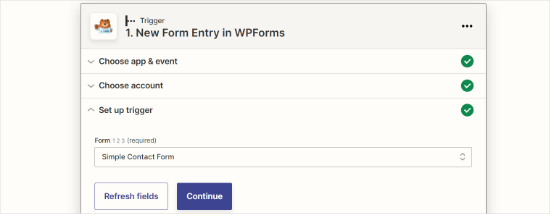
Next, in the ‘Form’ dropdown, you need to select the file upload form that you created previously.
Once that’s done, go ahead and click the ‘Continue’ button.

Before going to the next step, Zapier will ask you to test the new file upload form to see if all the settings are working properly.
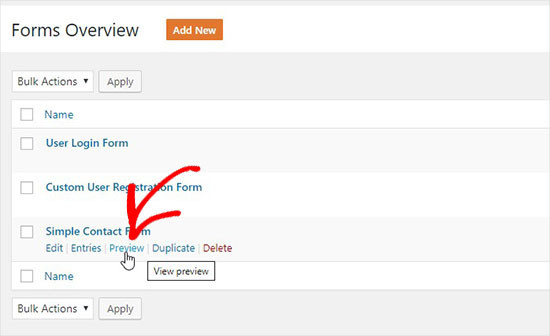
You can visit the WPForms » All Forms page in the WordPress admin area and click on the ‘Preview’ link below the file upload form.

To make this test smooth, you should upload a file and add dummy text to the message section.
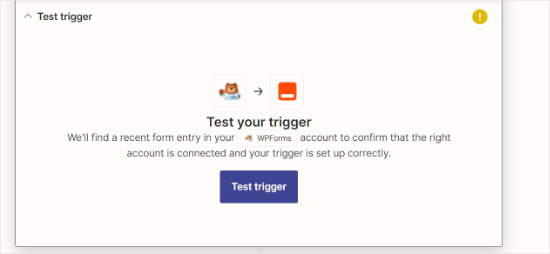
Submit the test entry and go to your Zapier account. Next, click on the ‘Test trigger’ button.

Note: You can check the test entry in the ‘Find Data’ section.
If the test is successful, it will jump to the next step, where you can integrate your form with Dropbox.
Connecting WPForms With Dropbox
First, you need to visit your Dropbox account and create a new Dropbox upload folder.
You can rename this folder as ‘WPForms Uploads’ or give it any name. All your file attachments will upload to this folder automatically.
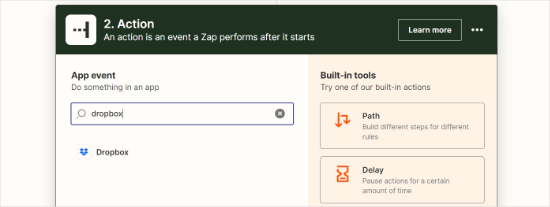
Next, you need to go back to your Zapier account. In the ‘Action’ section, you need to search for the ‘Dropbox app and click on it.

It will ask you to create an action for Dropbox.
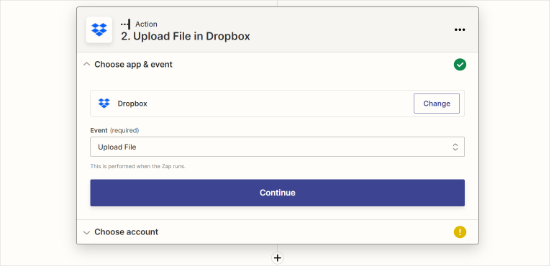
Select the ‘Upload File’ option and click on the ‘Continue’ button.

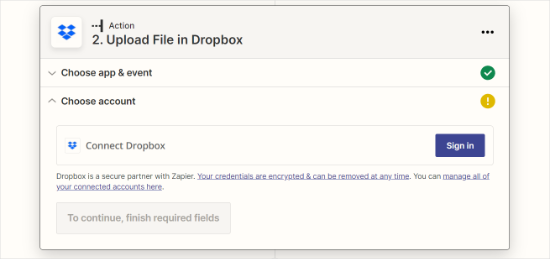
After that, you need to click on the ‘Sign in’ button.
This way, you can select your Dropbox account and connect it with Zapier.

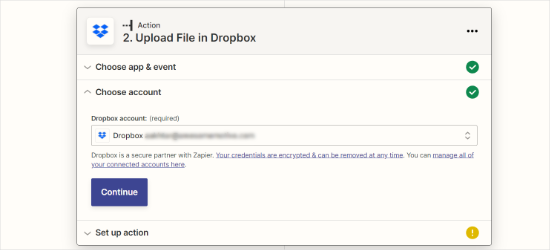
Next, you’ll need to select your Dropbox account from the dropdown menu.
After selecting the account, simply click the ‘Continue’ button.

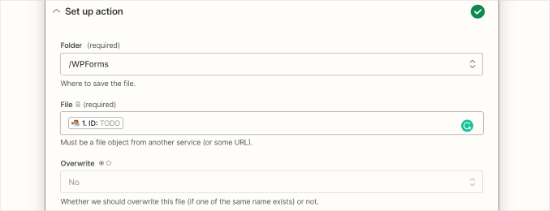
Now, you need to configure the Dropbox file settings. It will ask you for 2 options:
- The Dropbox folder where you want to save the file attachments
- The WPForms file upload field

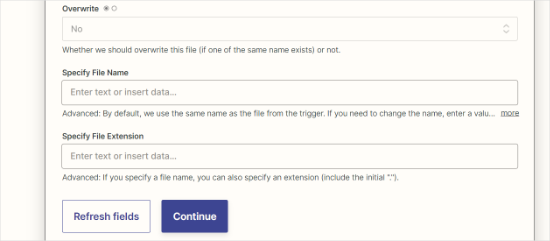
You can then scroll down to see more advanced settings.
Simply click the ‘Continue’ button.

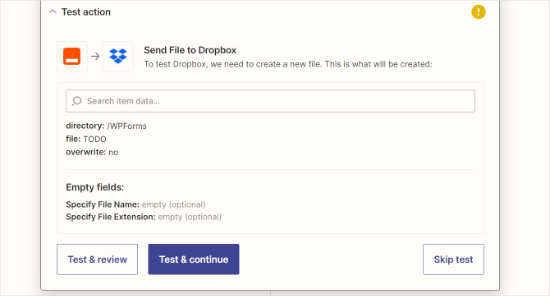
After setting up, you can go ahead and test your configurations.
Click on the ‘Test & continue’ button.

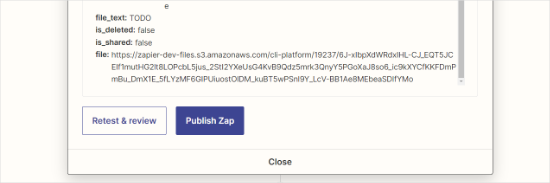
Once the test is successful, you will have to publish your Zap.
Simply click the ‘Publish Zap’ button.

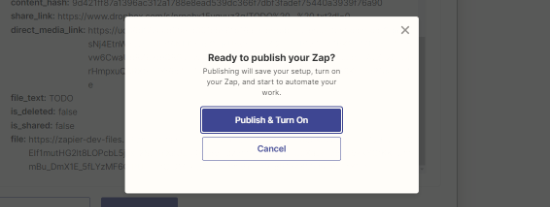
Lastly, a popup window will now open.
You can go ahead and click the ‘Publish & Turn On’ button.

Your online form with a file upload option is ready to be added to your website.
Adding the Dropbox Upload Form in WordPress
To add the Dropbox upload form in WordPress, you can edit any page or post where you want to display it.
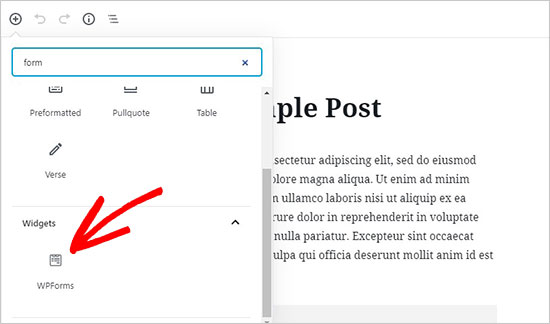
Simply add the WPForms block to the content editor and select the form you created earlier.

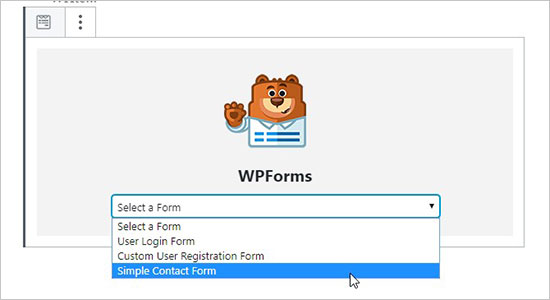
In the WPForms block, simply select your Dropbox file upload form from the dropdown menu.
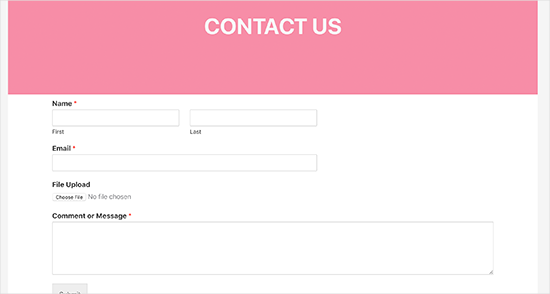
WPForms will load the live preview of your form inside the content editor.

You can now visit your website to see the form in action.
You can also test out the form by uploading a file and filling it out.

We hope this article helped you learn how to create a Dropbox upload form in WordPress. You may also want to see our expert picks of the best Dropbox plugins for WordPress and our guide on how to create a custom Airtable form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.
Dennis Muthomi
Yep…you make an excellent point about the security benefits of using Dropbox for file uploads instead of storing them directly on your WordPress site.
the best part is that storing uploads in Dropbox can also help reduce disk space usage on your hosting account. Especially if you expect to receive many file uploads, having them go directly to Dropbox prevents those files from eating up your limited server space over time.
Jiří Vaněk
Yes, that’s the second benefit. I have a community website, and users often submit various data related to the articles on the blog. Over time, this can really strain the hosting plan, especially since many of them have quite limited FTP space. This article, therefore, perfectly addresses two issues at once: security and FTP space. I applied the forms to my website using this guide, and I must admit that since then, I have peace of mind. I don’t have to worry about the data on the website since it’s being uploaded elsewhere, and I’ve also noticeably freed up space on my FTP. Additionally, since I now have a lot of free space on Dropbox, I don’t need to periodically save data to my own disk; I can keep it in the cloud and accessible to users. For me, this is truly a brilliant solution for data uploads via forms.