Volete creare un modulo di caricamento Dropbox in WordPress?
Un modulo di contatto con l’opzione di caricamento dei file potrebbe essere difficile da gestire se si ricevono troppi allegati. È possibile collegare il modulo a Dropbox e caricare i file direttamente nel cloud.
In questo articolo vi mostreremo come creare facilmente un modulo di caricamento Dropbox in WordPress.

Perché usare Dropbox per caricare gli allegati dei moduli
A volte è necessario che gli utenti carichino un file allegato tramite un modulo sul vostro sito web. Ad esempio, un sito web di annunci di lavoro può necessitare di un’opzione di caricamento di file per caricare CV o campioni di lavoro.
Un modulo di feedback per i clienti potrebbe aver bisogno di un’opzione di caricamento di file per consentire agli utenti di inviare schermate. Oppure un sito web di un concorso fotografico potrebbe averne bisogno per consentire agli utenti di caricare i loro lavori.
Quando si ricevono i file, è possibile memorizzarli sul proprio sito web WordPress. Verranno aggiunti alla cartella wp-content del vostro sito web.
Tuttavia, se si prevede di ottenere una tonnellata di voci e queste non sono collegate ai file del sito web, è bene salvarle separatamente.
Il caricamento degli allegati dei moduli su Dropbox presenta i seguenti vantaggi:
- È possibile mantenere le voci di caricamento dei moduli separate dai file di WordPress.
- Dropbox semplifica la condivisione di questi file con chiunque e non è necessario fornire loro l’accesso al proprio sito web.
- È possibile sfogliare e gestire facilmente gli allegati dei moduli dalla dashboard di Dropbox.
- Se i file non sono più necessari, è possibile scaricarli, archiviarli ed eliminarli.
Detto questo, vediamo come creare un modulo WordPress con l’opzione di caricare i file su Dropbox.
Creare un modulo di caricamento Dropbox in WordPress
Il modo più semplice per creare un modulo Dropbox in WordPress è utilizzare WPForms. È il miglior plugin per moduli di contatto per WordPress e offre modelli precostituiti, un costruttore di moduli drag-and-drop e integrazioni premium.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate il nostro articolo su come installare un plugin di WordPress.
Nota: WPForms è un plugin a pagamento realizzato dallo stesso team di WPBeginner e per accedere all’addon Zapier che utilizzeremo in questo tutorial è necessario almeno il loro piano ‘Pro’. Esiste anche una versione Lite di WPForms che si può utilizzare gratuitamente.
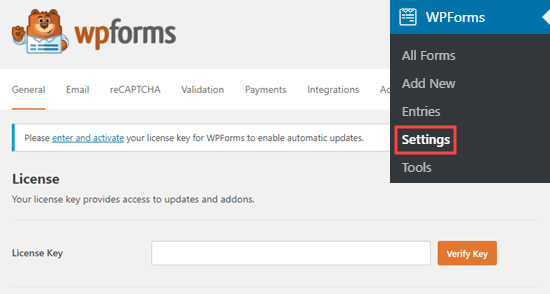
Al momento dell’attivazione, dovrete andare su WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserire la vostra chiave di licenza. Potete trovare facilmente la chiave di licenza nell’area del vostro account WPForms.

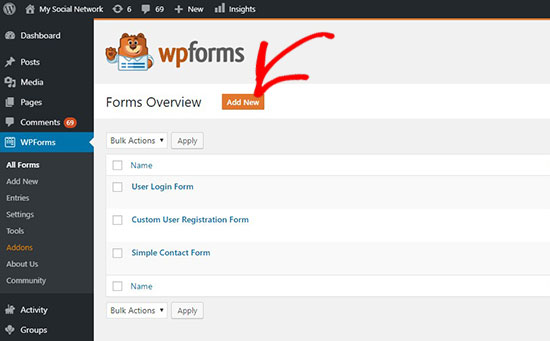
Successivamente, è necessario visitare WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress.
Da qui, è possibile aggiungere un nuovo modulo di caricamento di WordPress Dropbox.

Si accede alla pagina del costruttore di moduli WPForms.
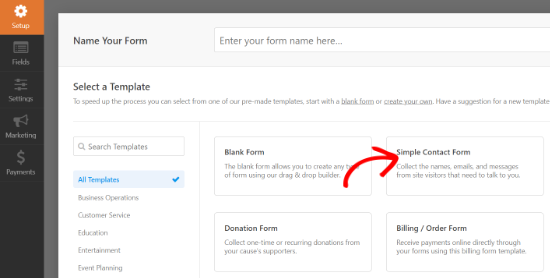
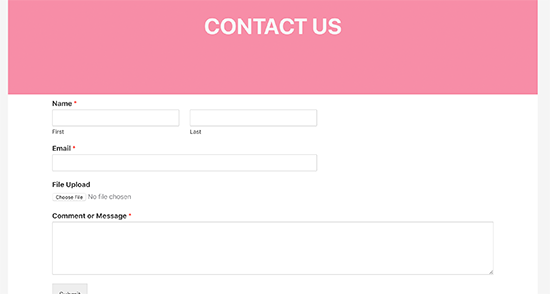
È sufficiente indicare un nome per il modulo in alto e selezionare il modello “Modulo di contatto semplice” come punto di partenza.

WPForms caricherà il modello di modulo con i campi comunemente utilizzati. È possibile fare clic su qualsiasi campo per modificarlo e trascinare i campi per riorganizzarli o aggiungerne di nuovi al modulo.
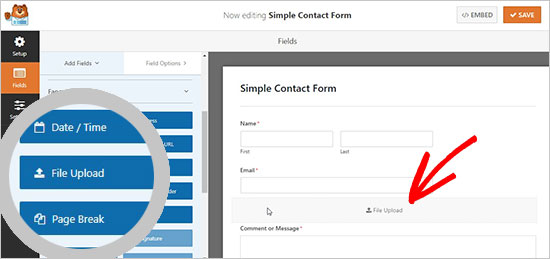
Successivamente, è necessario fare clic sul campo “Caricamento file” situato sotto la sezione “Campi fantasia” nella colonna di sinistra.

Questo aggiungerà il campo di caricamento file al modulo.
Fare clic sul pulsante “Salva” per salvare il modulo e il modulo di caricamento dei file è pronto.
Integrazione di Zapier con WPForms
Successivamente, è necessario collegare il modulo all’account Dropbox.
Per farlo, utilizzeremo un servizio chiamato Zapier. Zapier consente di collegare diverse applicazioni al proprio sito web senza scrivere alcun codice. In questo caso, lo useremo per creare una connessione tra WPForms e Dropbox.
WPForms è dotato di un “Addon Zapier” che può essere utilizzato per integrarsi con oltre 1500 applicazioni popolari, tra cui Dropbox.
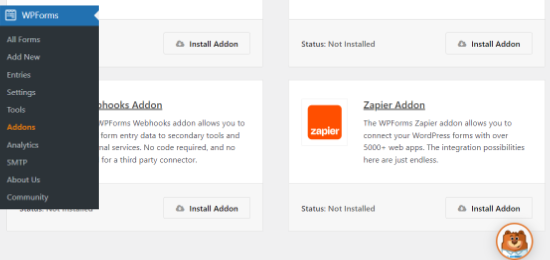
Per accedere a questo addon, è necessario andare alla pagina WPForms ” Addons. Da lì, è necessario cercare l’addon Zapier e fare clic sul pulsante “Installa addon”. L’addon verrà attivato automaticamente.

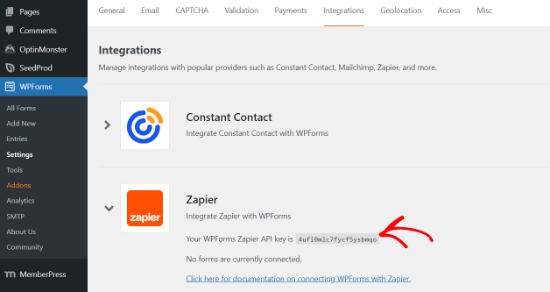
Successivamente, è necessario andare alla pagina WPForms ” Impostazioni ” Integrazioni nell’area di amministrazione di WordPress.
Da qui, è necessario copiare la “chiave API di Zapier” che vi servirà per collegare il vostro sito WordPress a Zapier.

Una volta copiato, si deve andare sul sito web di Zapier e accedere al proprio account Zapier.
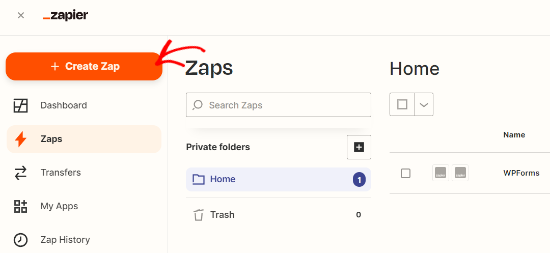
Quindi, fare clic sul pulsante “Crea Zap” per continuare.

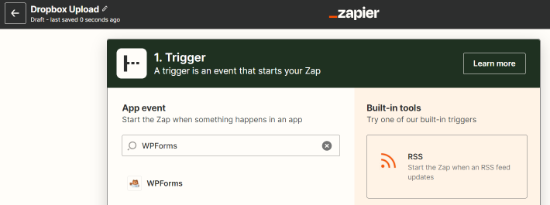
Successivamente, Zapier vi chiederà di selezionare un trigger.
Ci saranno molte applicazioni disponibili. Cercate “WPForms” e selezionatela come app di attivazione.

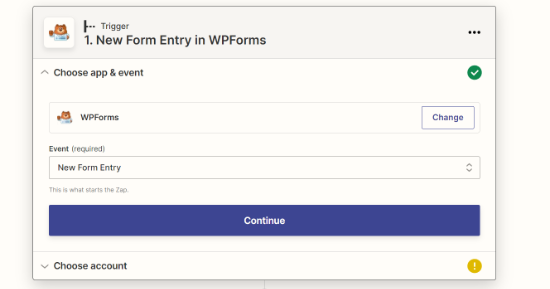
Successivamente, è necessario selezionare “Nuovo modulo” come evento di attivazione per l’applicazione WPForms.
Creerà un trigger su ogni invio di modulo.

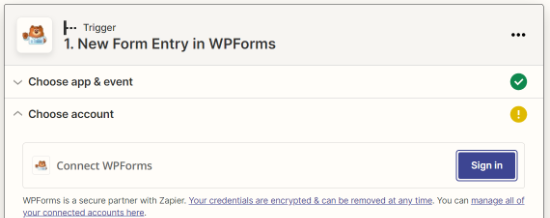
Successivamente, dovrete selezionare un account WPForms forms.
Potete andare avanti e fare clic sul pulsante “Firma” per collegare il vostro account Zapier con il plugin WPForms sul vostro sito.

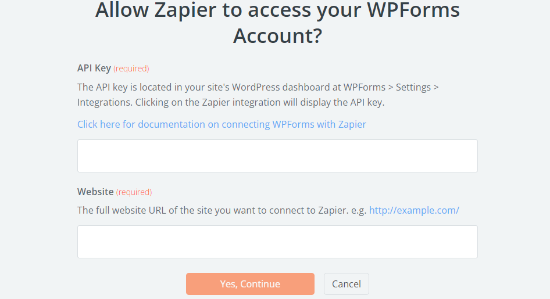
Si aprirà una nuova finestra.
Per collegare Zapier al vostro sito web, dovrete aggiungere l’URL del vostro sito web e la chiave API di Zapier che avete copiato in precedenza.

Dopo aver inserito questi dati, fare clic sul pulsante “Sì, continua”.
Verrà visualizzato l’account WPForms. Fare clic sul pulsante “Continua”.

Successivamente, nel menu a tendina “Modulo”, è necessario selezionare il modulo di caricamento dei file creato in precedenza.
Una volta terminato, fare clic sul pulsante “Continua”.

Prima di passare alla fase successiva, Zapier chiederà di testare il nuovo modulo di caricamento dei file per verificare che tutte le impostazioni funzionino correttamente.
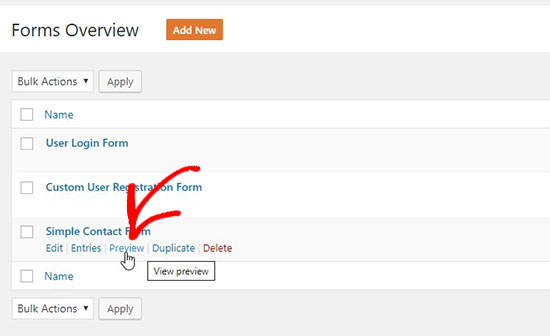
Potete visitare la pagina WPForms ” Tutti i moduli nell’area di amministrazione di WordPress e fare clic sul link “Anteprima” sotto il modulo di caricamento dei file.

Per rendere agevole questo test, è necessario caricare un file e aggiungere un testo fittizio nella sezione dei messaggi.
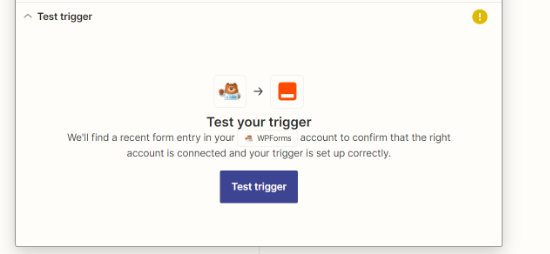
Inviate la voce di prova e accedete al vostro account Zapier. Quindi, fare clic sul pulsante “Test trigger”.

Nota: è possibile verificare la voce del test nella sezione “Trova dati”.
Se il test ha successo, si passa alla fase successiva, in cui è possibile integrare il modulo con Dropbox.
Collegamento di WPForms con Dropbox
Per prima cosa, è necessario visitare il proprio account Dropbox e creare una nuova cartella di caricamento Dropbox.
È possibile rinominare questa cartella come ‘WPForms Uploads’ o darle un nome qualsiasi. Tutti i file allegati verranno caricati automaticamente in questa cartella.
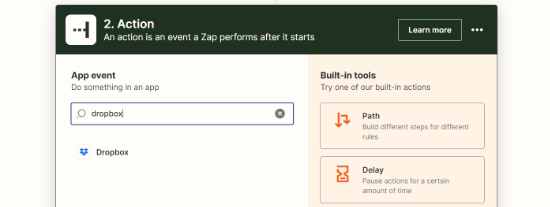
Successivamente, è necessario tornare al proprio account Zapier. Nella sezione ‘Azione’, è necessario cercare l’app ‘Dropbox’ e fare clic su di essa.

Vi chiederà di creare un’azione per Dropbox.
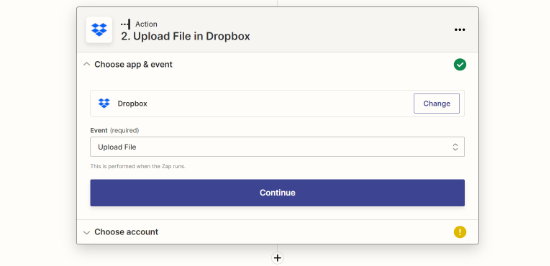
Selezionare l’opzione “Carica file” e fare clic sul pulsante “Continua”.

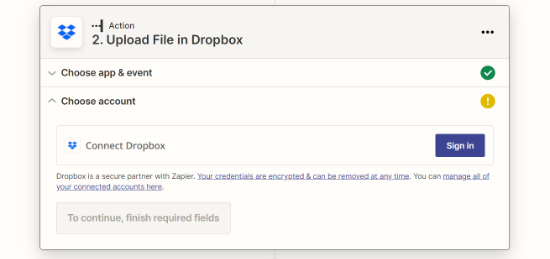
Successivamente, è necessario fare clic sul pulsante “Accedi”.
In questo modo, è possibile selezionare l’account Dropbox e collegarlo a Zapier.

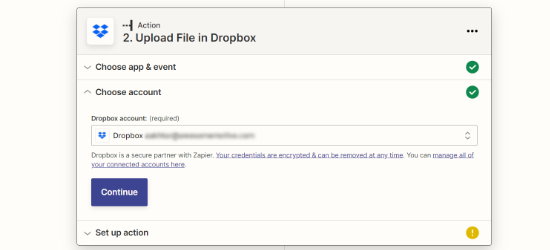
Successivamente, dovrete selezionare il vostro account Dropbox dal menu a discesa.
Dopo aver selezionato l’account, è sufficiente fare clic sul pulsante “Continua”.

Ora è necessario configurare le impostazioni dei file Dropbox. Verranno richieste 2 opzioni:
- La cartella Dropbox in cui si desidera salvare i file allegati
- Il campo di caricamento file di WPForms

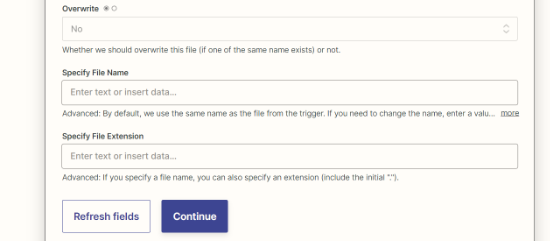
È quindi possibile scorrere verso il basso per visualizzare le impostazioni più avanzate.
È sufficiente fare clic sul pulsante “Continua”.

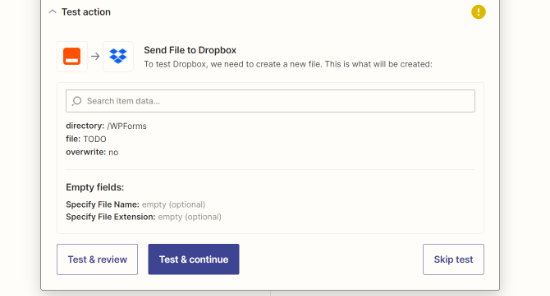
Dopo l’impostazione, si può procedere a testare le configurazioni.
Fare clic sul pulsante “Prova e continua”.

Una volta che il test è riuscito, dovrete pubblicare il vostro Zap.
È sufficiente fare clic sul pulsante “Pubblica Zap”.

Infine, si aprirà una finestra popup.
È possibile fare clic sul pulsante “Pubblica e attiva”.

Il vostro modulo online con opzione di caricamento file è pronto per essere aggiunto al vostro sito web.
Aggiunta del modulo di caricamento Dropbox in WordPress
Per aggiungere il modulo di caricamento di Dropbox in WordPress, è possibile modificare qualsiasi pagina o post in cui si desidera visualizzarlo.
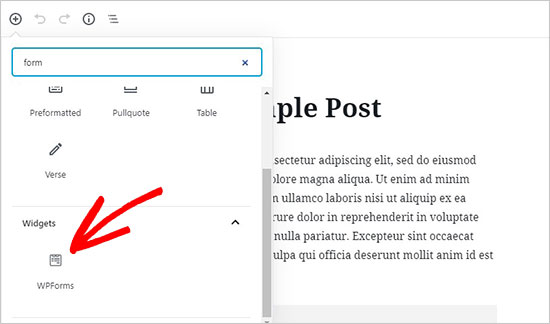
È sufficiente aggiungere il blocco WPForms all’editor di contenuti e selezionare il modulo creato in precedenza.

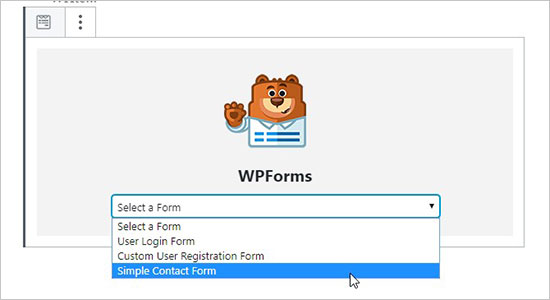
Nel blocco WPForms, selezionare il modulo di caricamento dei file Dropbox dal menu a discesa.
WPForms caricherà l’anteprima live del modulo all’interno dell’editor di contenuti.

Ora potete visitare il vostro sito web per vedere il modulo in azione.
È anche possibile testare il modulo caricando un file e compilandolo.

Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo di caricamento Dropbox in WordPress. Potreste anche voler consultare la nostra guida su come gestire un concorso a premi in WordPress per aumentare il coinvolgimento degli utenti e la nostra selezione dei migliori plugin Dropbox per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.
Dennis Muthomi says
Yep…you make an excellent point about the security benefits of using Dropbox for file uploads instead of storing them directly on your WordPress site.
the best part is that storing uploads in Dropbox can also help reduce disk space usage on your hosting account. Especially if you expect to receive many file uploads, having them go directly to Dropbox prevents those files from eating up your limited server space over time.