Vous souhaitez créer l’organigramme de votre entreprise sur WordPress ?
Les organigrammes peuvent aider les clients/clientes potentiels à mieux connaître votre entreprise et à trouver la bonne personne à contacter. Si vous avez beaucoup d’employés, un organigramme peut également aider les différentes équipes à communiquer et à travailler ensemble plus facilement.
Dans cet article, nous allons vous afficher comment créer un organigramme d’entreprise sur WordPress.

Pourquoi créer l’organigramme de votre entreprise sur WordPress ?
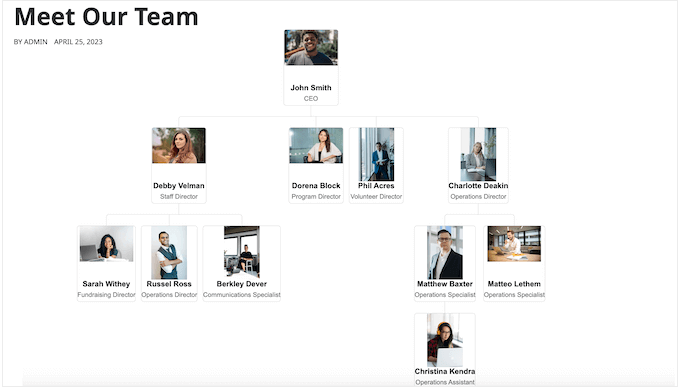
Un organigramme affiche la structure d’une entreprise, depuis le PDG jusqu’aux différentes équipes et aux employés individuels au sein de chaque équipe.
Un organigramme utile peut aider les employés à comprendre comment les autres équipes sont structurées et qui ils doivent contacter dans n’importe quelle situation.
Un organigramme peut également être utile à des tiers. Par exemple, si vous créez un portail client, un organigramme peut aider les clients à trouver la meilleure personne à contacter.
Vous pourriez même ajouter un organigramme de l’entreprise à votre site WordPress public, afin d’afficher le côté humain de votre entreprise et d’améliorer la réputation de votre marque.
Ceci étant dit, voyons comment créer et gérer facilement un organigramme d’entreprise sur WordPress.
Comment créer l’organigramme de votre entreprise sur WordPress
La Version la plus simple pour créer un organigramme est l’organigramme de l’entreprise.
Avec cette extension WordPress gratuite d’organigramme, vous pouvez créer des organigrammes à l’aide d’un éditeur/éditrices visuel simple, et ajouter des images, des liens, du texte et des fenêtres surgissantes à l’organigramme de votre entreprise.

La première chose à faire est d’installer et d’activer l’extension WordPress organigramme. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
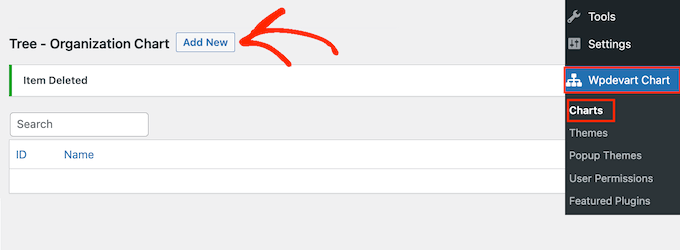
Après avoir activé l’extension gratuite, allez dans Wpdevart Chart » Charts. Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

L’éditeur/éditrices simple/simple d’utilisation est alors lancé.
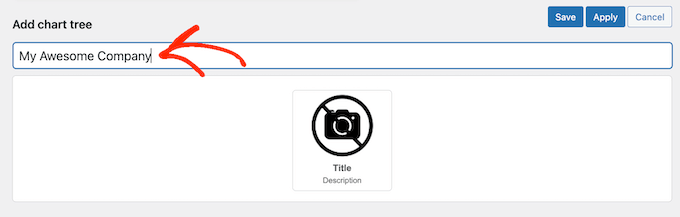
Pour commencer, saisissez un titre pour l’organigramme de l’entreprise. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.

Par défaut, l’organigramme ajoute un élément au Modèle d’organigramme. En règle générale, il s’agit du Titre de votre organisation, tel que le chef d’équipe ou le PDG.
Pour ajouter d’autres personnes au graphique, il suffit de survoler l’élément par défaut. Vous verrez alors deux petites icônes : un crayon et une flèche.
Allez-y et cliquez sur la flèche, qui ajoute un élément directement sous le premier.

Il suffit maintenant de survoler ce nouvel élément avec la souris pour voir apparaître trois flèches.
Cela vous permet d’ajouter un autre élément à droite ou à gauche de cette personne. En règle générale, les personnes situées au même niveau dans un organigramme ont le même titre de poste ou des responsabilités similaires.

Vous pouvez également cliquer sur la flèche pointant vers le bas pour créer un nouveau niveau sous cette personne. Dans un organigramme, les personnes sont généralement placées sous la responsabilité de la personne qui se trouve au-dessus d’elles.
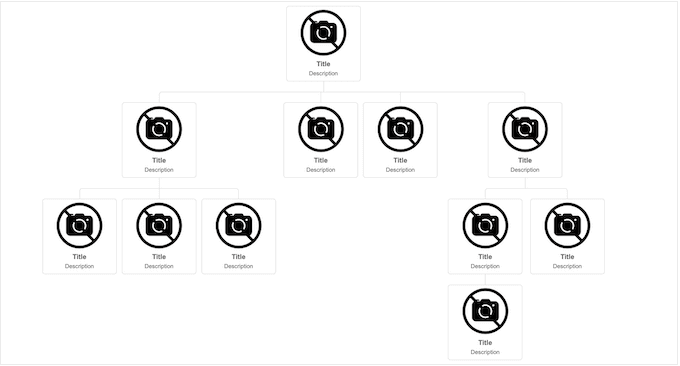
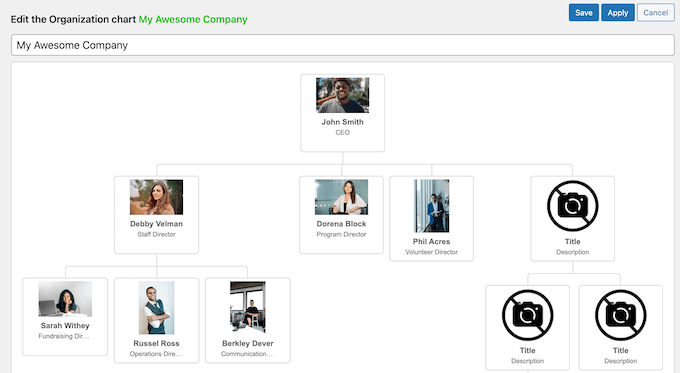
En survolant chaque élément et en cliquant sur les différentes flèches, vous pouvez facilement créer la structure de votre entreprise. Vous pouvez ainsi créer plusieurs branches ou équipes différentes.

L’étape suivante consiste à ajouter du contenu à chaque élément, comme le nom de la personne, la photo de l’auteur ou l’adresse e-mail.
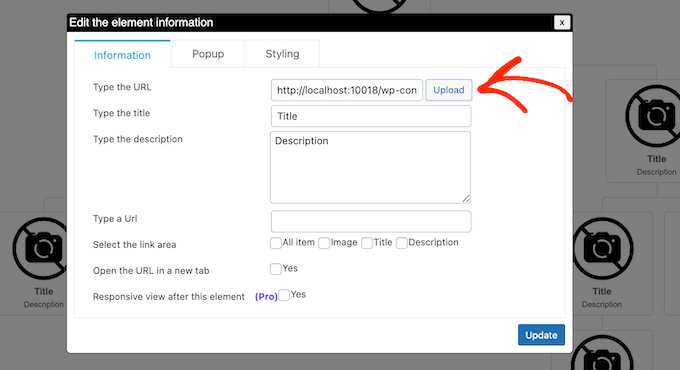
Pour Premiers, survolez n’importe quel élément puis cliquez sur l’icône du petit crayon.

Dans la fenêtre surgissante, vous devrez ajouter une photo de la personne.
Cliquez sur le bouton « Téléverser » et choisissez une image dans la médiathèque de WordPress ou téléversez une nouvelle image depuis votre ordinateur.

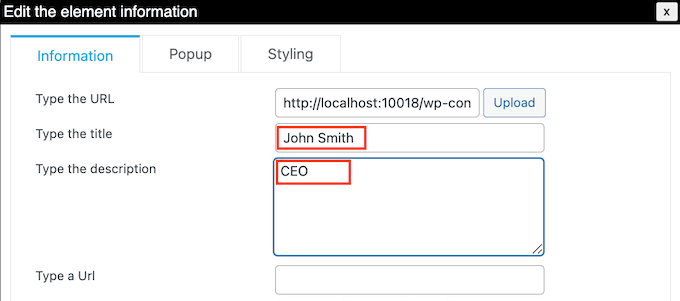
Saisissez ensuite un « titre », qui apparaîtra directement sous la photo de la personne. En règle générale, vous voudrez utiliser le nom de la personne.
Vous pouvez ensuite ajouter une « Description », qui apparaîtra sous le titre. En général, vous voudrez taper l’intitulé du poste de la personne, mais vous pouvez aussi ajouter une courte phrase sur son rôle.

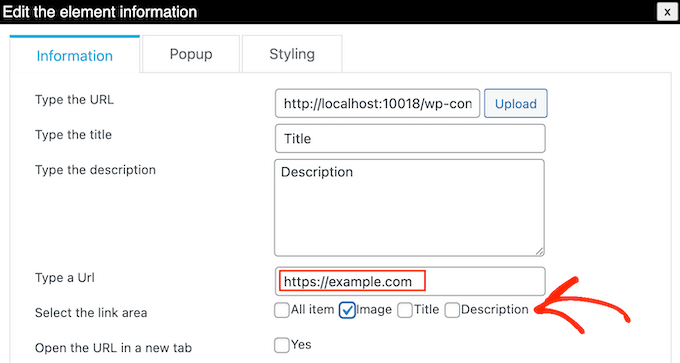
Ensuite, vous pouvez ajouter un lien vers l’image, le titre ou la description. Par exemple, vous pouvez créer un lien vers un formulaire de contact pour la personne ou vers une page où les clients potentiels peuvent consulter le portfolio de conception ou de photographie de l’employé.
Pour ce faire, il vous suffit de saisir l’URL que vous souhaitez utiliser. Choisissez ensuite la zone où vous souhaitez ajouter le lien à l’aide des Réglages de la section « Sélectionner la zone du lien ». Par exemple, vous pouvez ajouter un lien à l’image ou à la description de la personne.

Par défaut, le lien s’ouvre dans le même onglet. Il se peut que vous préfériez ouvrir le lien dans un nouvel onglet, en particulier si vous utilisez une URL externe. Pour ce faire, il vous suffit de cocher la case « Ouvrir l’URL dans un nouvel onglet ».
Vous pouvez afficher davantage d’informations sur chaque personne figurant dans l’organigramme de l’entreprise. Vous pouvez par exemple ajouter leur adresse e-mail et leur numéro de téléphone professionnels, leur biographie, une description plus détaillée de leur poste ou toute autre information que vous souhaitez.
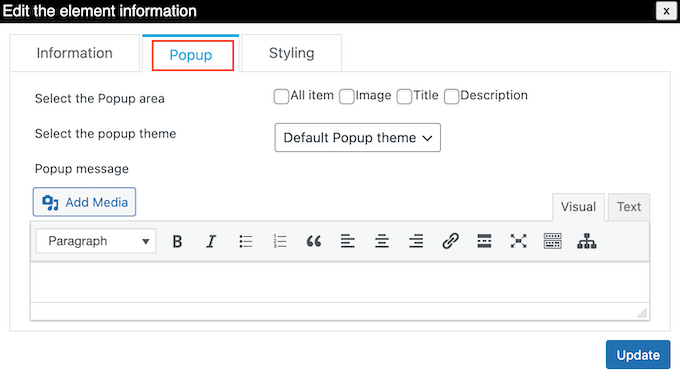
Cette extension vous permet de créer une fenêtre surgissante pour chaque personne. De cette façon, vous pouvez afficher des informations détaillées sans que le graphique ne soit compliqué ou qu’il ne contienne beaucoup de texte.
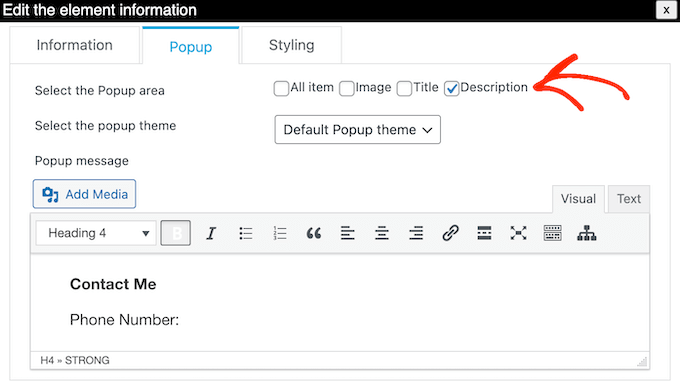
Pour ajouter une fenêtre surgissante, il suffit de cliquer sur l’onglet « Fenêtres surgissantes ».

Vous pouvez maintenant taper votre message dans le petit éditeur de texte. Cet éditeur dispose de tous les formats standards de WordPress, vous pouvez donc ajouter des liens, créer une liste à puces, utiliser des formats de texte en gras et en italique, et bien plus encore.
Lorsque vous êtes satisfait des informations saisies/saisie, vous pouvez définir la manière dont les internautes ouvriront la fenêtre surgissante à l’aide des paramètres situés à côté de « Sélectionner la zone de la fenêtre surgissante ».

Cliquez ensuite sur « Mettre à jour ».
Il suffit ensuite de répéter ce processus pour chaque personne figurant dans l’organigramme de l’entreprise.

Lorsque vous êtes satisfait de l’aspect du graphique, cliquez sur le bouton « Enregistrer ».
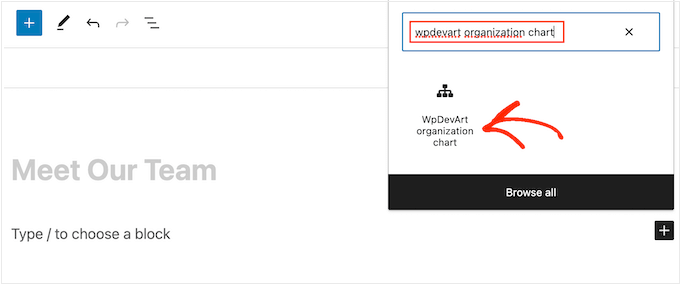
Après cela, il est temps d’ajouter le graphique à votre blog ou site WordPress. Il suffit d’ouvrir l’éditeur Gutenberg pour la page ou la publication où vous souhaitez afficher l’organigramme de l’entreprise, puis de cliquer sur l’icône » + « .
Dans la fenêtre surgissante, tapez » organigramme de WpDevArt « . Lorsque le bon bloc s’affiche, cliquez dessus pour l’ajouter à la page.

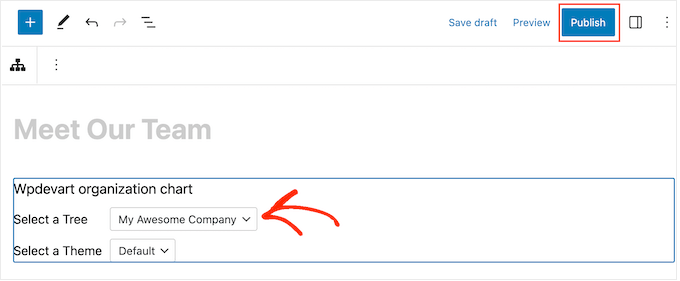
Cela fait, ouvrez la liste déroulante « Sélectionner un arbre » et choisissez l’organigramme que vous avez créé plus tôt.
Lorsque vous êtes prêt à rendre l’organigramme direct, cliquez sur le bouton « Mettre à jour » ou « Publier ».

Vous pouvez maintenant visiter le site de votre entreprise pour voir l’organigramme de l’entreprise en action.
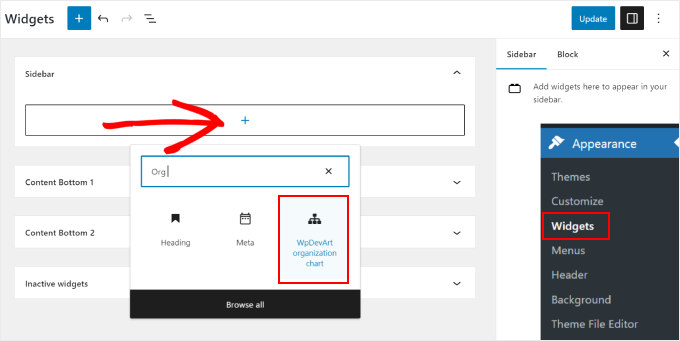
Si vous utilisez un thème WordPress classique, il est également possible d’ajouter l’organigramme sous forme de widget. Il suffit de se rendre dans Apparence « Widgets et de cliquer sur le bouton » + Ajouter un widget » dans n’importe quelle zone de widget.
Ensuite, trouvez et sélectionnez le widget « organigramme Wpdevart ».

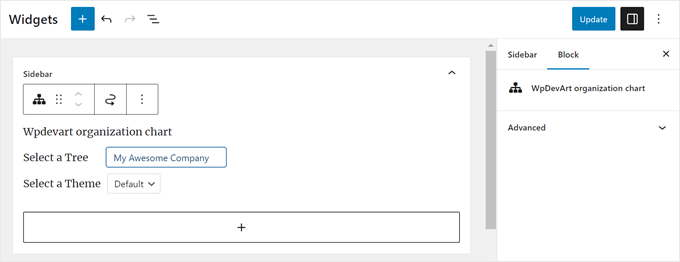
Comme précédemment, il suffit de sélectionner l’organigramme que vous avez créé plus tôt.
Une fois cela fait, cliquez sur le bouton « Mettre à jour » pour que les modifications soient effectives.

Bonus : Guides pour améliorer la présence en ligne de votre entreprise
Si vous avez une grande équipe, alors afficher votre organigramme sur votre site WordPress est une excellente idée pour présenter les clients/clients potentiels et les employés au reste de l’équipe.
Si vous souhaitez aller plus loin dans la présence en ligne de votre entreprise, consultez ces tutoriels et ressources WordPress :
- Les meilleurs thèmes WordPress pour les organisations à but non lucratif
- Les extensions WordPress incontournables pour les sites professionnels
- Comment obtenir un numéro 800 gratuit pour votre entreprise
- Qu’est-ce que le Knowledge Panel de Google et comment le réclamer pour votre organisation ?
- Les meilleurs outils d’automatisation du marketing pour les petites entreprises
Nous espérons que cet article vous a aidé à apprendre comment créer l’organigramme de votre entreprise sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon de créer des flux de travail automatisés sur WordPress, et notre choix d’expert du meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support says
It can definitely be good to have a visual guide on who to get in touch with for what
Administrateur
Friday Alex says
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.