Vous souhaitez supprimer la colonne latérale de votre site WordPress ?
La colonne latérale est une zone de votre thème WordPress dans laquelle vous pouvez afficher des informations qui ne font pas partie du contenu de la page principale. Cependant, les colonnes latérales peuvent être distrayantes et prendre un espace précieux.
Dans cet article, nous allons vous afficher comment supprimer facilement la colonne latérale dans WordPress.

Pourquoi Retirer la colonne latérale dans WordPress ?
La plupart des thèmes WordPress gratuits et payants sont dotés de plusieurs colonnes latérales ou de zones prêtes à accueillir des widgets.
Vous pouvez utiliser les colonnes latérales pour afficher une liste de vos publications récentes, des publicités, des formulaires d’inscription à une liste d’e-mails ou tout autre contenu qui ne fait pas partie de la page ou de la publication principale.
Chez WPBeginner, nous utilisons une colonne latérale pour promouvoir nos pages de réseaux sociaux et afficher nos publications les plus populaires.

Vous pouvez facilement ajouter des articles à la colonne latérale d’un thème à l’aide des widgets WordPress.
Dans la plupart des thèmes WordPress, la colonne latérale se présente différemment selon que l’internaute utilise un appareil de bureau ou un appareil mobile. Les smartphones et les tablettes ayant des écrans plus petits, WordPress déplace généralement les colonnes latérales vers le bas de l’écran.
Selon la façon dont votre site est configuré, cela peut sembler étrange. Les utilisateurs/utilisatrices mobiles devront également défiler tout en bas de l’écran pour voir le contenu de la colonne latérale, ce qui peut affecter l’expérience de l’utilisateur. En savoir plus, Veuillez consulter notre guide sur la façon de voir la version mobile des sites WordPress depuis un ordinateur de bureau.
Même sur un ordinateur de bureau, la colonne latérale peut détourner l’attention du contenu le plus important, comme l’appel à l’action de la page.
Ceci étant dit, voyons comment vous pouvez retirer la colonne latérale dans WordPress. Nous allons vous afficher comment supprimer la colonne latérale de l’ensemble de votre site, et comment masquer la barre latérale sur une page ou une publication spécifique uniquement.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, continuez à lire. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
Méthode 1. Retirer les colonnes latérales en utilisant les Réglages de votre thème WordPress
Beaucoup des meilleurs thèmes WordPress sont livrés avec des réglages intégrés pour retirer les colonnes latérales. Selon votre thème, vous pouvez être en mesure de retirer la colonne latérale des publications et des pages individuelles ou même de l’ensemble de votre site.
Pour vérifier si votre thème dispose de cette option, allez dans Apparence » Personnaliser.

Dans le menu de gauche, recherchez une « colonne latérale » ou un réglage similaire.
Dans l’image suivante, vous pouvez voir les options du thème WordPress populaire Astra.

Si vous voyez une option « Sidebar » ou une option similaire, sélectionnez-la et cherchez les Réglages qui vous permettront de supprimer la colonne latérale.
Il peut s’agir d’un menu déroulant, de miniatures affichant les différentes mises en page des colonnes latérales ou d’un autre réglage.

Si votre thème ne comporte pas d’option « Sidebar », vous pouvez retirer la colonne latérale en sélectionnant la section « Page » ou une section similaire.
Comme vous pouvez le voir dans l’image suivante, Réglages dispose également d’un réglage « Page ».

Vous y trouverez différentes mises en page, dont plusieurs qui retirent la barre latérale, telles que « Aucune colonne latérale » et « Pleine largeur / Étirée ».
Il suffit de cliquer sur une miniature pour appliquer cette mise en page à votre site.

Quelle que soit la façon dont vous retirez la colonne latérale, n’oubliez pas de cliquer sur « Publier ».
Certains thèmes vous permettent également de retirer la colonne latérale des publications et des pages individuelles. Cela peut être utile pour concevoir des pages personnalisées, telles qu’une page d’atterrissage ou une page de vente.
Pour savoir si votre thème dispose de ces réglages, il vous suffit d’ouvrir une page ou une publication dans laquelle vous souhaitez masquer la colonne latérale. Dans le menu de droite, sélectionnez « Sélectionné » ou « Réglage », puis cherchez l’option « Réglages de la publication » ou « Réglages de la page ».

Si votre thème dispose de cette section, cliquez sur celle-ci pour la déplier. Vous pouvez maintenant rechercher tous les réglages qui vous permettent de supprimer la colonne latérale.
Dans l’image suivante, vous pouvez voir les Réglages de publication pour le thème populaire ThemeIsle Hestia.

Avec certains thèmes WordPress, il n’est pas possible de retirer la colonne latérale à l’aide du personnalisateur ou de l’éditeur de page. Si c’est le cas, continuez à lire et nous vous afficherons d’autres façons de retirer la colonne latérale sur WordPress.
Méthode 2. Retirer la colonne latérale en modifiant entièrement le site (thèmes basés sur des blocs uniquement)
Si vous utilisez un thème à blocs tel que Divi, vous pouvez supprimer la colonne latérale à l’aide de l’Éditeur de site complet (Éditeur de site) et de l’éditeur/éditrices de blocs.
Il s’agit d’un moyen simple et rapide de supprimer la colonne latérale sur l’ensemble de votre site, même si cela ne fonctionne pas avec tous les thèmes.
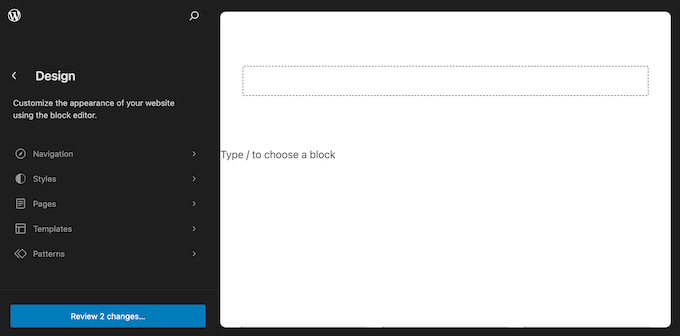
Pour lancer l’éditeur, allez dans Apparence « Éditeur.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez retirer la colonne latérale de n’importe quelle page.
Pour voir toutes les facultés disponibles, il suffit de sélectionner « Modèles », « Sélections » ou « Pages ».

Vous pouvez maintenant cliquer sur le modèle ou la page où vous souhaitez supprimer la colonne latérale.
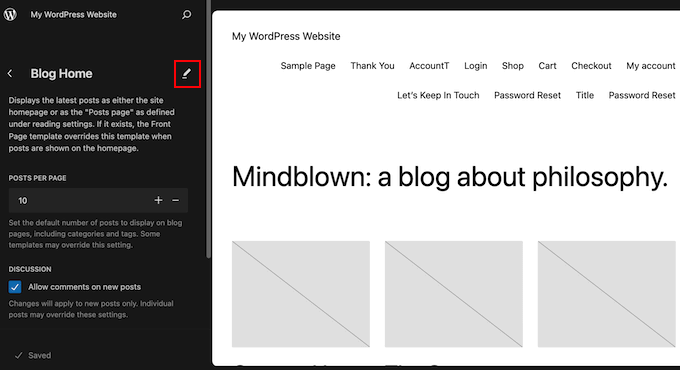
WordPress affiche maintenant une Prévisualisation du modèle. Pour aller de l’avant et modifier ce modèle, cliquez sur l’icône du petit crayon.

Vous pouvez maintenant cliquer pour sélectionner la colonne latérale.
Dans la petite barre d’outils qui apparaît, cliquez sur l’icône en pointillés.

Vous pouvez à présent supprimer la colonne latérale en cliquant sur « Retirer la colonne » ou sur un paramètre similaire.
Une fois cette étape franchie, vous pouvez cliquer sur le bouton « Enregistrer ».

Maintenant, si vous visitez votre site WordPress, vous verrez que la barre d’outils a disparu.
Méthode 3. Retirer la colonne latérale de l’ensemble de votre site WordPress (avancée)
Cette méthode vous permet de retirer les colonnes latérales de chaque page et publication de votre blog ou site WordPress.
Vous devrez modifier les fichiers de votre thème, ce n’est donc pas l’option la plus adaptée aux débutants. Version, cette méthode devrait fonctionner pour la plupart des thèmes WordPress, y compris les thèmes qui n’ont pas de moyen intégré pour masquer la colonne latérale.
Gardez à l’esprit que si vous modifiez directement les fichiers de votre thème WordPress, ces modifications disparaîtront lors de la mise à jour du thème.
Ceci étant dit, nous vous recommandons de créer un thème enfant, car cela vous permet de mettre à jour votre thème WordPress sans perdre en personnalisation.
Tout d’abord, vous devez vous connecter à votre site WordPress à l’aide d’un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre cPanel d’hébergement WordPress. Si vous êtes un utilisateur SiteGround, vous pouvez utiliser le tableau de bord Site Tools à la place.
Si c’est la première fois que vous utilisez le protocole FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site à l’aide du protocole FTP.
Une fois que vous êtes connecté, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.

Les thèmes WordPress sont constitués de différents modèles, vous devrez donc modifier tous les modèles qui incluent une colonne latérale. Pour savoir quels fichiers vous devez modifier, consultez notre guide sur la hiérarchie des modèles WordPress.
Par exemple, vous devrez peut-être modifier index.php, page.php, single.php, archive.php, home.php, etc.
Pour modifier un fichier, ouvrez-le dans un éditeur/éditrices de texte tel que le Bloc-notes. Trouvez ensuite la ligne qui ressemble à ceci :
<?php get_sidebar(); ?>
Si votre thème possède plusieurs colonnes latérales, le code sera légèrement différent et il se peut qu’il y ait plusieurs morceaux de code de colonne latérale. En règle générale, ce code comporte le mot « colonne latérale » à l’intérieur de la fonction, par exemple :
<?php get_sidebar('footer-widget-area'); ?>
Vous pouvez simplement supprimer la ligne correspondant à la colonne latérale que vous souhaitez retirer.
Maintenant, enregistrez et téléversez le fichier sur votre compte d’hébergement WordPress. Vous pouvez maintenant répéter ce processus pour tous les fichiers de modèles qui ont une colonne latérale.
Lorsque vous avez terminé, visitez votre boutique en ligne, votre blog ou votre site pour voir les modifications en action.
Vous pouvez notifier que bien que les colonnes latérales aient disparu, votre zone de contenu est toujours de la même largeur, ce qui laisse la zone des colonnes latérales vide.

Cela se produit lorsque le thème a une largeur définie pour la zone de contenu. Après avoir retiré la colonne latérale, vous devrez peut-être ajuster la largeur de la zone de contenu en ajoutant un CSS personnalisé à votre thème WordPress.
Pour ce faire, allez dans Thème « Personnaliser. Dans le menu de gauche, cliquez sur Additional CSS.

Vous pouvez maintenant coller le code suivant dans le petit éditeur/éditrices de code :
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
Cliquez ensuite sur le bouton « Publier ». Visitez maintenant votre site et vous verrez que la zone de contenu occupe 100 % de l’espace disponible.
Méthode 4. Retirer les colonnes latérales des pages individuelles dans WordPress
Il se peut que vous souhaitiez retirer la colonne latérale uniquement sur certaines pages tout en continuant à l’afficher sur d’autres parties de votre site. Par exemple, de nombreux sites n’affichent pas la colonne latérale sur leur page de paiement, car elle peut distraire les acheteurs et les empêcher de terminer leur achat.
Si vous souhaitez simplement supprimer la colonne latérale d’une page spécifique, nous vous recommandons d’utiliser une extension de constructeur de page comme SeedProd.
AvancéeProd vous permet de concevoir n’importe quel type de page à l’aide d’un simple éditeur/éditrices. Il est ainsi facile d’ajouter et de supprimer la colonne latérale de n’importe quelle page.
Dans l’éditeur/éditrices de SeedProd, cliquez simplement pour sélectionner la colonne latérale que vous souhaitez supprimer. Ensuite, allez-y et cliquez sur l’icône de la corbeille.

Si vous souhaitez supprimer la barre latérale de l’ensemble de votre site, vous pouvez également utiliser SeedProd pour créer facilement un thème personnalisé dépourvu de toute colonne latérale.
Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon de créer une page personnalisée dans WordPress, en utilisant SeedProd.
Méthode 5. Retirer les colonnes latérales d’une page statique dans WordPress
Certains thèmes WordPress sont livrés avec plusieurs modèles, y compris des modèles de page pleine largeur qui n’affichent pas la colonne latérale de chaque côté du contenu. Vous pouvez utiliser ces modèles pour supprimer la colonne latérale de n’importe quelle page.
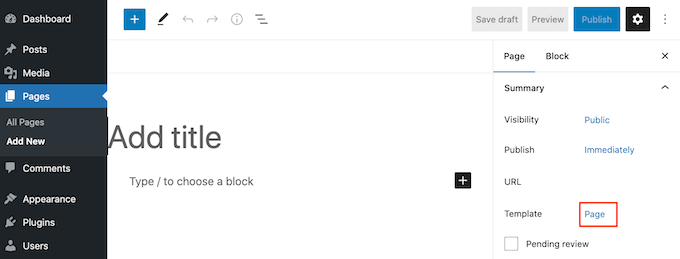
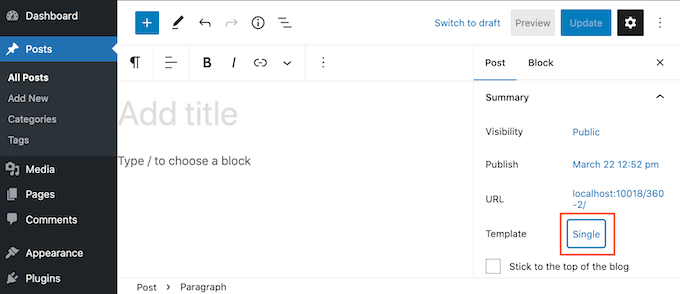
Pour savoir si votre thème dispose d’un modèle pleine largeur, il vous suffit d’ouvrir n’importe quelle page. Dans le menu de droite, cliquez sur le lien situé à côté de « Modèle ».

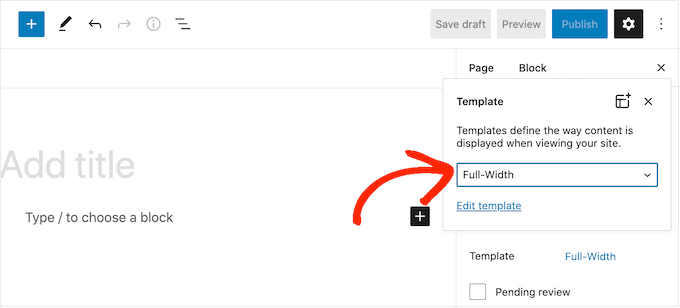
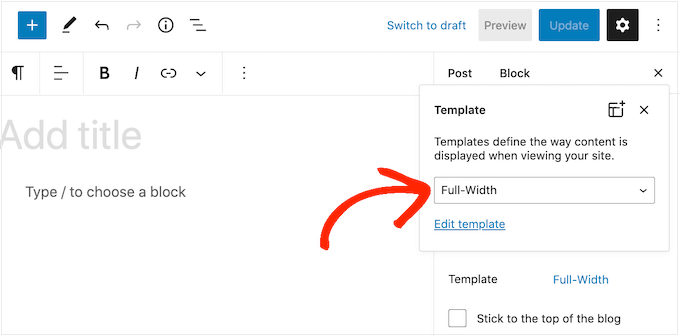
Dans la fenêtre surgissante, ouvrez le menu déroulant et recherchez un modèle pleine largeur.
Si vous en trouvez un, cliquez dessus pour appliquer le Modèle à cette page.

Si votre thème ne dispose pas d’un modèle pleine largeur, vous pouvez en créer un manuellement.
Ouvrez un éditeur de texte simple comme le Bloc-notes et collez le code suivant dans un fichier vierge :
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
Vous pouvez maintenant enregistrer ce fichier sous le nom full-width.php.
Ensuite, connectez-vous à votre site à l’aide d’un client FTP ou du gestionnaire de fichiers fourni par votre fournisseur d’hébergement WordPress.
Ensuite, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème actuel. À l’intérieur de ce dossier, trouvez le fichier page.php et ouvrez-le dans n’importe quel éditeur de texte.

Copiez maintenant tout ce qui apparaît après la ligne <?php get_header() ; ?> et collez-le dans votre fichier full-width.php.
Une fois que vous avez fait cela, trouvez et supprimez la ligne qui ressemble à ceci :
<?php get_sidebar(); ?>
Vous pouvez maintenant enregistrer vos modifications et téléverser le fichier full-width.php dans le dossier de votre thème.
Ceci fait, vous pouvez utiliser ce Modèle avec n’importe quelle page en suivant la même procédure que celle décrite ci-dessus.
Note : Si une page est ouverte dans l’éditeur de contenu lors de la création du fichier full-width.php, vous devrez actualiser l’éditeur avant que le nouveau Modèle n’apparaisse dans le menu déroulant.
Pour plus de détails, consultez notre guide sur la création d’un modèle de page pleine largeur dans WordPress.
Méthode 6. Retirer la colonne latérale d’une publication unique dans WordPress
WordPress propose également des modèles de publication, qui fonctionnent de la même manière que les modèles de page.
Si vous souhaitez supprimer la colonne latérale de certaines publications uniques, vous pouvez créer un modèle de publication unique personnalisé. Cette opération est similaire à la création d’un modèle de page pleine largeur.
Tout d’abord, vous devez créer un nouveau fichier de modèle à l’aide d’un éditeur/éditrices de texte tel que le Bloc-notes. Une fois cela fait, vous pouvez copier et coller le code suivant dans ce fichier :
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Ce code crée un nouveau modèle appelé « Article en vedette » et le rend disponible pour n’importe quelle page ou publication, ainsi que pour tous les types de publication en avant de votre magasin en ligne.
Dans votre modèle de publication unique personnalisé, vous devez simplement retirer l’élément latérale du code. En savoir plus, suivez les étapes décrites dans notre guide sur la façon de créer des modèles de publication unique personnalisés dans WordPress.
Lorsque vous avez terminé, enregistrez ce fichier sous le nom de full-width.php.
Ensuite, vous devez téléverser le fichier dans le dossier actuel de votre thème WordPress à l’aide d’un client FTP ou d’un gestionnaire de fichiers.
Une fois que vous avez fait cela, vous pouvez appliquer ce Modèle à n’importe quelle publication. Dans le menu de droite, il vous suffit de cliquer sur le lien situé à côté de » Modèle « .

Dans la fenêtre surgissante, ouvrez le menu déroulant et choisissez le modèle pleine largeur que vous venez de créer.
Il vous suffit ensuite de cliquer sur « Mettre à jour » ou « Publier » pour que vos modifications soient directes.

Nous espérons que cet article vous a aidé à apprendre comment retirer facilement la colonne latérale de votre thème WordPress. Vous pouvez également consulter notre guide étape par étape sur la façon de booster la vitesse et les performances de WordPress, et notre comparatif des meilleurs services de marketing expéditeur par e-mail pour développer votre trafic & vos ventes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Conny Dijkstra says
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support says
Glad our guide was able to help
Administrateur
frespaniol says
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support says
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Administrateur
Stacey Beckles says
Your posts are always a lifesaver.
WPBeginner Support says
Glad you find them helpful
Administrateur
Gary says
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio says
Thank you!
Eray says
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar « latest articles » widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain says
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max says
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff says
You’re an absolute legend!
David Riewe says
The custom template does remove the sidebar but is not using the full width.
Patricia says
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik says
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton says
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo says
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda says
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned « home » in the meny, but does´nt exist when I´m scrolling in « sides » like you show here. Can you help me fix it in the code?
katma says
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry says
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.