Vous souhaitez insérer le contenu d’une page WordPress dans une autre page ou publication ?
Cela vous permet de créer un contenu une seule fois et de l’afficher à plusieurs Emplacements sur votre site. Cela peut vous enregistrer une tonne de temps et d’efforts, en particulier lorsqu’il s’agit de mettre à jour le contenu.
Dans cet article, nous allons vous afficher comment insérer facilement le contenu d’une page dans une autre page ou une autre publication dans WordPress, étape par étape.

Pourquoi embarquer le contenu d’une page dans d’autres pages et publications WordPress ?
Embarquer le contenu d’une page dans d’autres pages et publications de WordPress peut vous faire gagner du temps.
Au lieu de recréer le contenu plusieurs fois, vous pouvez simplement créer la page ou la publication une fois et l’embarquer à plusieurs endroits sur votre blog WordPress. C’est parfait pour les galeries, les portfolios et autres sites où vous réutilisez souvent le même contenu.
C’est également un bon choix si vous souhaitez afficher les mêmes avis ou témoignages sur votre page À propos, les pages de produits WooCommerce, la page d’accueil et d’autres emplacements.
Cette approche facilite également la mise à jour de votre contenu. Au lieu de modifier plusieurs pages, vous pouvez simplement mettre à jour la « source », et ces modifications apparaîtront alors sur l’ensemble de votre site WordPress.
Cela dit, nous allons vous afficher comment insérer le contenu d’une page dans une autre page ou une autre publication dans WordPress.
Ajout d’un contenu de page WordPress dans les pages et les publications
La manière la plus simple d’insérer du contenu WordPress dans d’autres publications et pages est d’utiliser Insert Pages. Cette extension vous permet d’insérer facilement du contenu à l’aide d’un bloc ou d’un code court.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
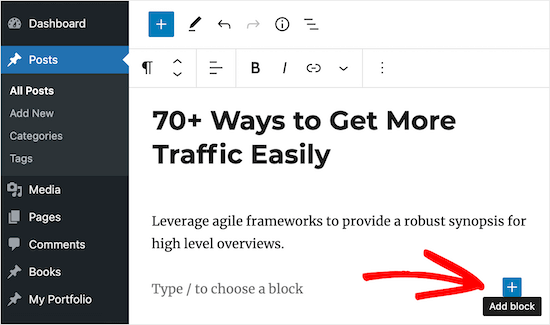
Une fois activé, ouvrez la publication ou la page dans laquelle vous souhaitez intégrer le contenu de la page et cliquez sur l’icône « + ».

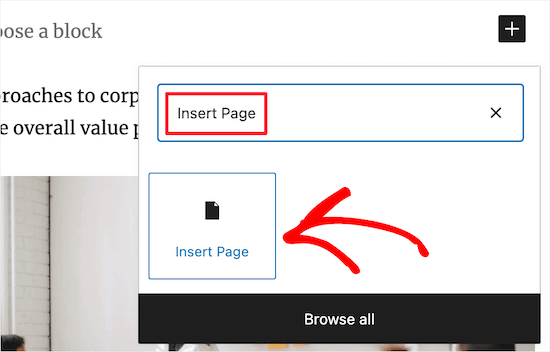
Vous pouvez maintenant taper « Insérer une page ».
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à votre site.

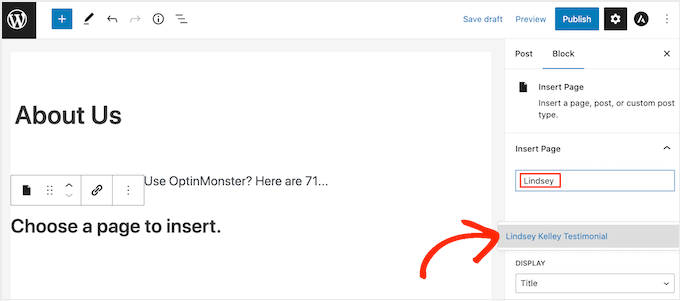
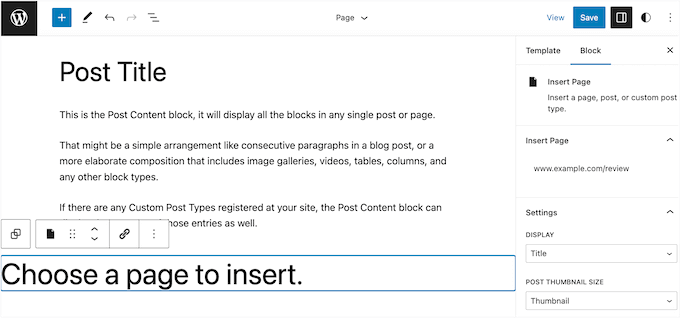
L’étape suivante consiste à choisir la page que vous souhaitez embarquer à l’aide des Réglages du menu de droite.
Sous « Insérer une page », saisissez/saisie l’URL de la page ou commencez à taper son titre, ce qui ouvre un menu déroulant. Vous pouvez alors choisir la bonne page ou la bonne publication dans le menu déroulant.

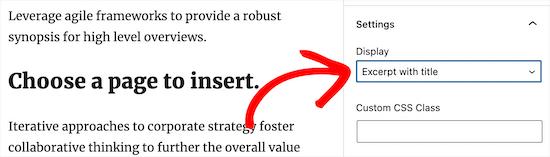
Ensuite, vous pouvez affiner l’aspect du contenu embarqué dans la section « Réglages ».
Dans le menu déroulant « Affichage », choisissez le contenu que vous souhaitez inclure, comme le titre de la publication, le lien, l’extrait de la publication ou même le contenu entier de la page.

Vous pouvez également ajouter des CSS personnalisés, choisir d’afficher le contenu de la page en ligne et même masquer les pages aux utilisateurs/utilisatrices anonymes qui ne se sont pas inscrits sur votre site WordPress.
Lorsque vous êtes satisfait de l’aspect du contenu, n’oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
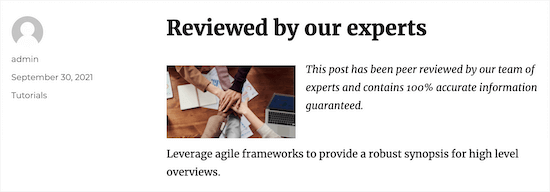
Maintenant, si vous visitez votre article ou votre page, vous verrez le contenu de la page ou de l’article embarqué dans votre site WordPress.

Utiliser des codes courts pour ajouter du contenu à une page dans WordPress
Si vous ne souhaitez pas utiliser le bloc Insérer une page, vous pouvez utiliser un code court à la place.
L’extension dispose de paramètres de codes courts qui vous permettent de personnaliser le contenu de la page que vous souhaitez afficher. Par exemple :
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
Cette méthode de code court peut être plus rapide si vous souhaitez ajouter le même contenu et le même style à plusieurs pages. Il suffit de coller le code court n’importe où sur votre site, et WordPress affichera le bon contenu avec le bon style.
Dans le code court ci-dessus, vous devez remplacer "page-slug|ID" par le slug de la page ou de la publication ou par l’ID de la publication.
En savoir plus, Veuillez consulter notre guide sur la façon de trouver les ID dans WordPress.
Vous devez également modifier'title|link|content|all|custom-template.php'en fonction du type de contenu de la page que vous souhaitez afficher et de la personnalisation qu’il doit avoir.
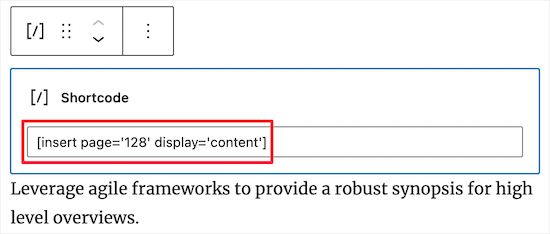
Par exemple, le code court ci-dessous affichera une page dont l’ID est « 128 ». Il affichera également le contenu de la page :
[insert page='128' display='content']
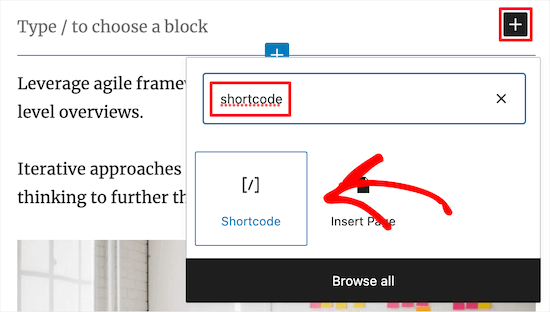
Pour placer le code court, il suffit d’ouvrir une publication ou une page, puis de cliquer sur » + » pour ajouter un nouveau bloc.
Dans la fenêtre surgissante, recherchez « Shortcode », puis sélectionnez le bloc adéquat lorsqu’il apparaît.

Il suffit maintenant de coller le code court dans le nouveau bloc.
Confirmez-vous que vous avez bien cliqué sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.

Une fois cela fait, vous pouvez visiter votre site WordPress pour voir en direct le contenu de la page ou de la publication embarquée.
Comment insérer le contenu d’une page WordPress dans votre thème WordPress
Si vous utilisez l’un des nouveaux thèmes d’édition de site complet, vous pouvez insérer le contenu d’une page WordPress dans n’importe quel modèle ou élément de modèle. C’est un moyen facile d’afficher le même contenu sur plusieurs pages. Par exemple, vous pouvez ajouter un avis de client/cliente à toutes les pages de votre blog.
C’est aussi un moyen d’ajouter du contenu à des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress. Par exemple, vous pouvez insérer du contenu de page dans votre modèle de page 404.
Pour Premiers, allez dans Apparence » Éditeur dans le Tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez insérer du contenu de page dans n’importe quelle zone.
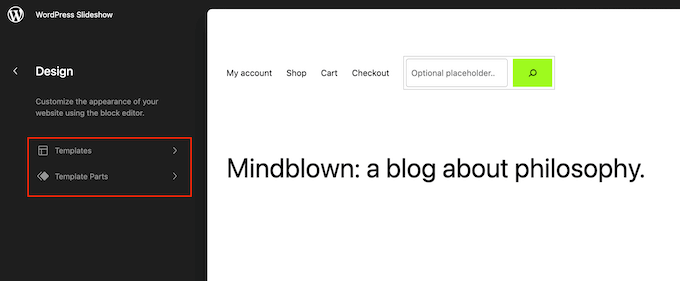
Pour voir toutes les options disponibles, il suffit de sélectionner « Modèles » ou « Éléments de modèle ».

Vous pouvez maintenant cliquer sur le modèle ou l’élément de modèle que vous souhaitez modifier.
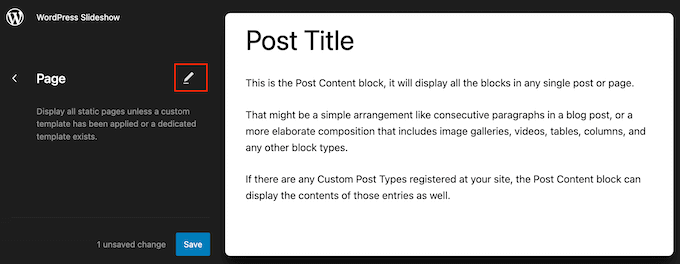
WordPress affiche maintenant une Prévisualisation de la conception. Pour aller de l’avant et insérer le contenu de la page, cliquez sur l’icône du petit crayon.

Vous pouvez maintenant ajouter le bloc Insérer une page en suivant la même procédure que celle décrite ci-dessus.
Une autre option consiste à intégrer le contenu de la page à l’aide du bloc de codes courts. Pour ce faire, il suffit de suivre les instructions ci-dessus.

Lorsque vous êtes satisfait de l’aspect du contenu embarqué, cliquez sur le bouton « Enregistrer » pour le rendre direct.
Ajouter des types de publication personnalisés aux articles et pages WordPress
Si vous utilisez des types de publication personnalisés pour organiser votre contenu, vous pouvez également les ajouter à vos publications et à vos pages.
Par exemple, vous pouvez créer un type de publication personnalisé pour vos galeries d’images, vos vidéos, vos témoignages, vos articles de portfolio, etc.
Pour plus de détails, veuillez consulter notre guide sur la façon de créer des types de publication personnalisés dans WordPress.
Une fois que vous avez ajouté un type de publication personnalisé à WordPress, il vous suffit de vous rendre sur la page ou l’article dans lequel vous souhaitez intégrer ce contenu. Vous pouvez ensuite insérer le contenu en suivant le même processus décrit ci-dessus.
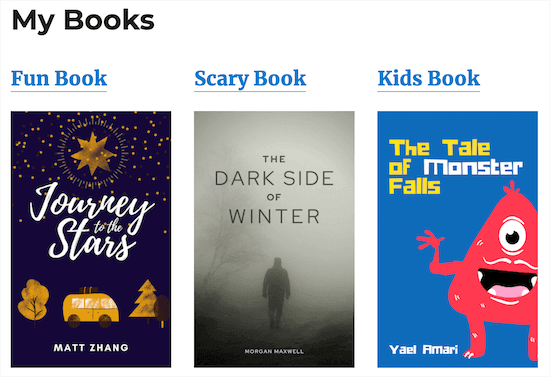
Voici une page dont le contenu embarqué provient de plusieurs publications ayant toutes le type de publication personnalisé « Livre ».

Utiliser des modèles personnalisés pour afficher les pages insérées
Comme nous l’avons déjà vu, Insérer des pages dispose de quelques paramètres qui vous permettent de personnaliser l’aspect du contenu inséré. Toutefois, si vous souhaitez avoir un contrôle total sur le contenu embarqué, vous pouvez créer un modèle de page personnalisé.
Cette méthode nécessite de modifier les fichiers du thème et d’ajouter du code personnalisé, elle n’est donc pas recommandée aux clients/clients débutants. Si vous n’avez jamais modifié le code de votre site, veuillez consulter notre guide du débutant pour coller des extraits du web dans WordPress.
Nous vous recommandons également de créer une sauvegarde WordPress afin de pouvoir restaurer votre site en cas de problème. Pour plus de détails, consultez notre guide sur la sauvegarde de votre site WordPress.
Ceci fait, vous êtes prêt à créer un modèle de page personnalisé.
Tout d’abord, ouvrez un éditeur de texte simple comme le Nom/éditrices et donnez un nom au fichier. Vous pouvez utiliser ce que vous voulez, mais c’est une bonne idée d’utiliser quelque chose de descriptif, comme page personnalisée-template.php.
Ensuite, collez le code suivant dans le fichier vide :
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
L’extrait de code ci-dessus est un modèle très basique, vous pouvez donc le personnaliser pour qu’il corresponde mieux à vos flux.
Lorsque vous êtes satisfait de l’apparence du Modèle, l’étape suivante consiste à le téléverser dans le dossier de votre thème WordPress.
Pour commencer, vous devrez vous connecter à votre site via FTP ou le gestionnaire de fichiers de votre hébergeur WordPress, puis téléverser le fichier dans le bon dossier.
En savoir plus, consultez notre guide sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
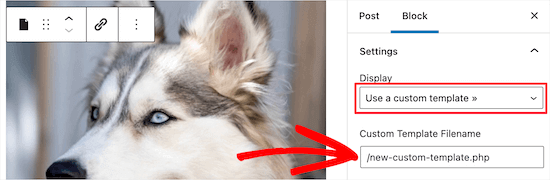
Ensuite, ouvrez la page ou la publication dans laquelle vous souhaitez utiliser le modèle personnalisé. Dans le menu de droite, ouvrez le menu déroulant » Affichage » et choisissez » Utiliser un modèle personnalisé « .
Vous pouvez désormais saisir une barre oblique inverse dans le champ « Nom de fichier du modèle personnalisé », suivie du nom du modèle.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur « Mettre à jour » ou « Publier » pour que vos modifications soient directes.
Ajouté : Insérer des publicités dans le contenu de votre page
Ajouté à l’ajout de contenu d’une page à l’autre, vous pouvez également insérer des publicités dans le contenu de votre page. Si vous avez un blog WordPress, cela peut vous aider à gagner de l’argent en ligne.
Pour insérer des publicités dans le contenu des pages, vous devez installer et activer l’extension WPCode, car c’est un excellent outil de gestion des publicités.
Une fois activé, rendez-vous sur la page » Code Snippets » + Ajouter un extrait et cliquez sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

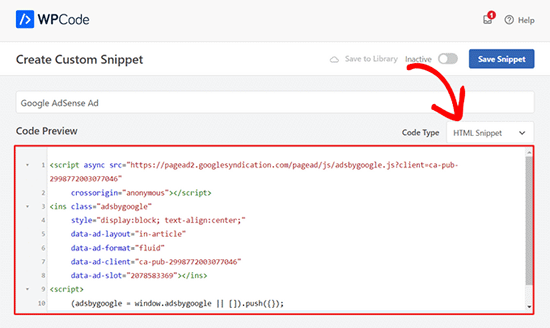
Vous accédez alors à la page « Créer un extrait personnalisé » où vous devez sélectionner « HTML Snippet » comme type d’extrait dans le menu déroulant.
Ajouté, il suffit de coller le code de votre publicité dans la case « Prévisualisation du code ».

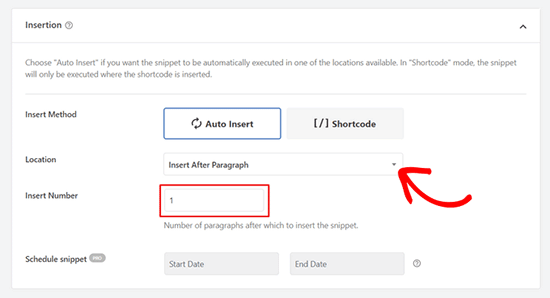
Une fois cela fait, défilez vers le bas jusqu’à la section « Emplacement » et sélectionnez l’option « Insérer après le paragraphe ».
Ajouté, tapez le nombre de paragraphes après lesquels la publicité sera insérée dans le contenu de votre page.

Enfin, défilez vers le haut et permutez le commutateur « Inactif » sur « Actif ». Cliquez ensuite sur le bouton « Enregistrer l’extrait » pour stocker vos réglages.
Vous avez bien inséré une publicité dans le contenu de votre page. En savoir plus, vous pouvez consulter notre tutoriel sur l’insertion de publicités dans le contenu de votre page sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment insérer le contenu d’une page WordPress dans une autre publication ou page. Vous pouvez également consulter notre guide sur la façon de gagner de l’argent en ligne en bloguant avec WordPress et nos choix d’experts pour les meilleures extensions de page d’atterrissage.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip L Franckel says
I would like to use this to add contact info and a photo, like the author box, at the bottom of every page so I can update one page and automatically update all other pages. Will this plugin slow down my site?
WPBeginner Support says
The plugin shouldn’t slow down your site.
Administrateur
Bobby says
Hi, I added the plugin & the code. It worked. but for example, when I have content in page2 and wanna copy the page1’s content in it, it doesn’t work.
What should I do?
Vico says
I have a question:
If I create a Page and display Post now I will have 2 identical contents: 1 for the page and the other in the post…Won´t that be duplicate content…?
Veerapandi says
My WordPress add page in not visible for CPT editor…..
Uriy says
Hello. How to insert product categories woocommerce ? Sorry my English
Jason says
I am trying to use the insert page plugin but get two random issues.
1. It doesn’t update the author. I created the post but switched it to someone else but when the plugin is enabled it continues to show me as the author and when I deactivate the plugin the author shows who I selected it to be.
2. the plugin seems to disable the commenting system. When the plugin is enabled the comments do not show and when it is disabled they come back.
abhay says
using duplicate content will harm my SEO raking ..
Mr David says
please is it possible to add another website blog page to your own website?
Michael says
Thanks for this great work.
<Request: I use the default post type of WP to create my content, before I know about custom post type. Now, I would like to move Movie to the movie custom post section from the default, how can I do this or can I get a link to the tutorial you have that covers this.
Hope to hear from you, thanks.
Whit Wright says
I have to add six separate posts to a collaborative WordPress.com blog for a school assignment. I already created the post in my own WordPress.com account, but I do not know how to transfer that post to the other blog. I tried a few options, but I am stuck. I Exported my post from my blog, but I do not see a way to Import it into the other blog. I also tried to install and use the « Insert Pages: plugin, but, according to this post, I cannot use that plugin unless I transfer my site to WordPress.org. Does anyone have any suggestions?
Thank you!
Sam says
Thanks for sharing this! I think this is just what I need to create author bios at the bottom of my posts without the security risks of adding new users.
WPBeginner Staff says
Thank you for notifying us. We have fixed the link.
WPBeginner Staff says
You can do this and if that serves the purpose. This method is more useful when you want to manage the contents of one page separately so that when you update that page the change appears on other posts/page where you have added it.
mc says
oooh…thanks for the clarification!
mc says
I’m not sure I understand why you couldn’t just copy and paste the text from one page into the new page.(and manually update any page links) … Would you use this if you wanted to keep the format/layout of the original page? Am I misunderstanding the question?
WPBeginner Staff says
Yes, you can do this by creating a custom template and using the_excerpt instead of the_content in your WordPress loop.
Mo says
Hi,
Can you display a certain number of words rather then the full page and with a link to the full page?
Thanks for sharing the infos on this plugin, can be very useful
Mo
BobM says
Hi,
Just letting you know your ‘Insert Pages plugin’ seems to be going to a 404 page…
Jarkko Saltiola says
Discussed plugin seems to be off from official repository but I found this plugin from Github github.com/uhm-coe/insert-pages. Just hit « Clone or Download » and « Download ZIP », then upload the zip file and install.
Don Avant says
Or I could just open both pages/posts and copy and paste…Simpler, I don’t to download and install a plugin and I already know how to do this…
Chrymo says
In some cases, when you create a custom page template just for one particular page but only allow a simpler page for edits of the content area.
I.e. target page has all the bells and whistles you dont want to frequently edit. But a part of that page you want to have someone edit for you. You use the trick above so others can edit that content but not your layout for one particular page.