Möchten Sie den Inhalt einer WordPress-Seite in eine andere Seite oder einen anderen Beitrag einfügen?
So können Sie einen Inhalt einmal erstellen und ihn dann an mehreren Stellen auf Ihrer Website anzeigen. Das kann Ihnen eine Menge Zeit und Mühe ersparen, vor allem wenn es um die Aktualisierung der Inhalte geht.
In diesem Artikel zeigen wir Ihnen, wie Sie den Inhalt einer Seite in eine andere Seite oder einen anderen Beitrag in WordPress einfügen können, Schritt für Schritt.

Warum Seiteninhalte in andere WordPress-Seiten und -Beiträge einbetten?
Das Einbetten von Seiteninhalten in andere Seiten und Beiträge in WordPress kann Ihnen Zeit sparen.
Anstatt den Inhalt mehrmals neu zu erstellen, können Sie die Seite oder den Beitrag nur einmal erstellen und dann an mehreren Stellen in Ihrem WordPress-Blog einbetten. Dies ist ideal für Galerien, Portfolios und andere Websites, auf denen Sie häufig dieselben Inhalte wiederverwenden.
Es ist auch eine gute Wahl, wenn Sie dieselben Bewertungen oder Zeugnisse auf Ihrer About-Seite, den WooCommerce-Produktseiten, der Homepage und an anderen Stellen anzeigen möchten.
Dieser Ansatz macht es auch einfacher, Ihre Inhalte zu aktualisieren. Anstatt mehrere Seiten zu bearbeiten, können Sie einfach die „Quelle“ aktualisieren, und diese Änderungen werden dann auf Ihrer gesamten WordPress-Website angezeigt.
Wir zeigen Ihnen nun, wie Sie Seiteninhalte in eine andere Seite oder einen anderen Beitrag in WordPress einfügen können.
Hinzufügen von WordPress-Seiteninhalten in Seiten und Beiträge
Der einfachste Weg, WordPress-Inhalte in andere Beiträge und Seiten einzufügen, ist die Verwendung von Insert Pages. Mit diesem Plugin können Sie Inhalte ganz einfach über einen Block oder einen Shortcode einfügen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
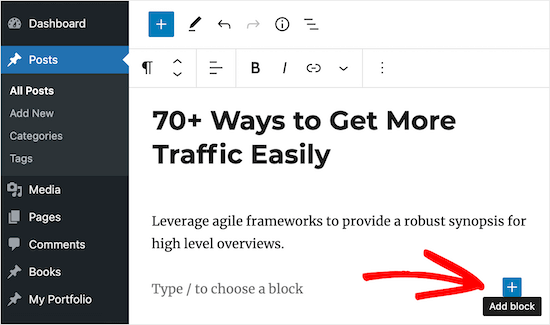
Öffnen Sie nach der Aktivierung den Beitrag oder die Seite, in die Sie den Seiteninhalt einbetten möchten, und klicken Sie auf das „+“-Symbol.

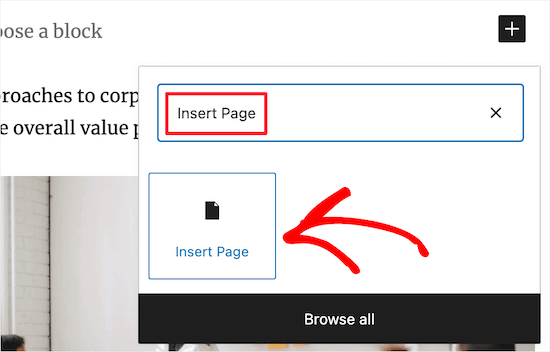
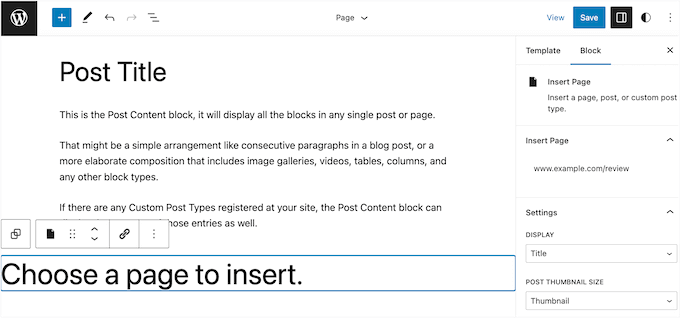
Sie können nun „Seite einfügen“ eingeben.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn zu Ihrer Website hinzuzufügen.

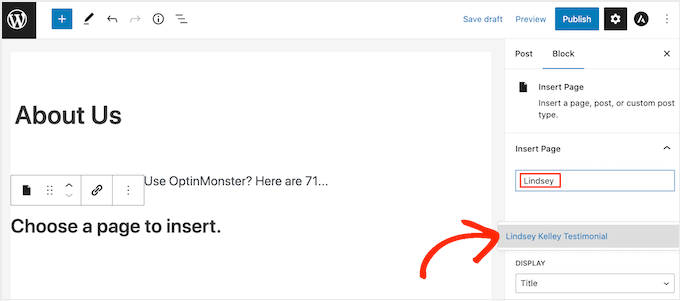
Der nächste Schritt ist die Auswahl der Seite, die Sie einbetten möchten, indem Sie die Einstellungen im rechten Menü verwenden.
Geben Sie unter „Seite einfügen“ entweder die URL der Seite ein oder beginnen Sie mit der Eingabe des Titels, wodurch sich ein Dropdown-Menü öffnet. Sie können dann die richtige Seite oder den richtigen Beitrag aus dem Dropdown-Menü auswählen.

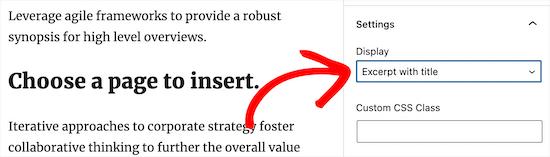
Danach können Sie das Aussehen der eingebetteten Inhalte im Abschnitt „Einstellungen“ feinabstimmen.
Wählen Sie in der Dropdown-Liste „Anzeige“ den Inhalt aus, den Sie einbeziehen möchten, z. B. den Beitragstitel, einen Link, einen Auszug aus dem Beitrag oder sogar den gesamten Seiteninhalt.

Sie können auch benutzerdefinierte CSS hinzufügen, den Seiteninhalt inline anzeigen lassen und sogar Seiten vor anonymen Benutzern verbergen, die sich nicht auf Ihrer WordPress-Website registriert haben.
Wenn Sie mit dem Inhalt zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
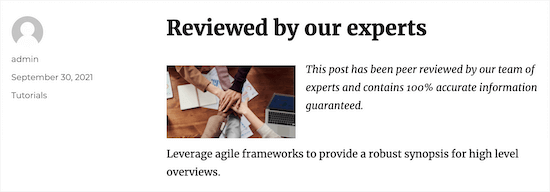
Wenn Sie nun Ihren Beitrag oder Ihre Seite besuchen, sehen Sie den Inhalt der Seite oder des Beitrags eingebettet in Ihrer WordPress-Website.

Shortcodes zum Hinzufügen von Seiteninhalten in WordPress verwenden
Wenn Sie den Block „Seite einfügen“ nicht verwenden möchten, können Sie stattdessen einen Shortcode verwenden.
Das Plugin verfügt über Shortcode-Parameter, mit denen Sie den Seiteninhalt, der angezeigt werden soll, anpassen können. Zum Beispiel:
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
Diese Shortcode-Methode kann schneller sein, wenn Sie mehreren Seiten den gleichen Inhalt und das gleiche Styling hinzufügen möchten. Fügen Sie den Shortcode einfach an einer beliebigen Stelle Ihrer Website ein, und WordPress zeigt den richtigen Inhalt mit dem richtigen Styling an.
Im obigen Shortcode müssen Sie den "page-slug|ID" durch den Slug der Seite oder des Beitrags oder die ID des Beitrags ersetzen.
Weitere Informationen finden Sie in unserem Leitfaden zum Finden von IDs in WordPress.
Außerdem müssen Sie die Datei"title|link|content|all|custom-template.php"so ändern, dass der gewünschte Seiteninhalt und das gewünschte Styling angezeigt werden.
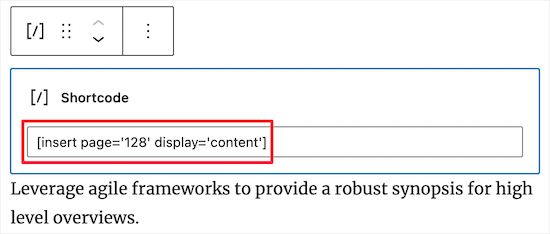
Der folgende Shortcode zeigt zum Beispiel eine Seite mit der ID „128“ an. Er zeigt auch den Inhalt der Seite an:
[insert page='128' display='content']
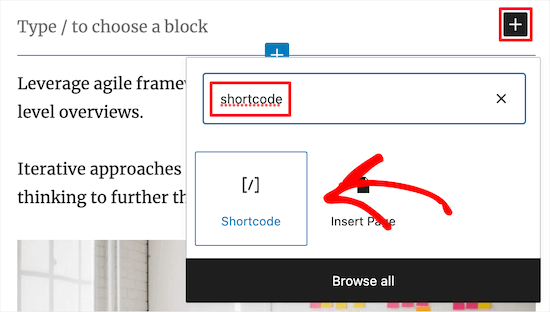
Um den Shortcode zu platzieren, öffnen Sie einfach einen Beitrag oder eine Seite und klicken dann auf „+“, um einen neuen Block hinzuzufügen.
Suchen Sie im Popup-Fenster nach „Shortcode“ und wählen Sie den richtigen Block aus, wenn er erscheint.

Fügen Sie nun einfach den Shortcode in den neuen Block ein.
Klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.

Danach können Sie Ihre WordPress-Website besuchen, um die eingebettete Seite oder den Inhalt des Beitrags live zu sehen.
So fügen Sie WordPress-Seiteninhalte in Ihr WordPress-Theme ein
Wenn Sie eines der neueren Themes zur vollständigen Website-Bearbeitung verwenden, können Sie WordPress-Seiteninhalte in jede Vorlage oder jeden Vorlagenteil einfügen. Dies ist eine einfache Möglichkeit, denselben Inhalt auf mehreren Seiten anzuzeigen. Sie könnten zum Beispiel eine Kundenrezension auf allen Ihren Blog-Seiten einfügen.
Es ist auch eine Möglichkeit, Inhalte zu Bereichen hinzuzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können. Sie können zum Beispiel Seiteninhalte in Ihre 404-Seitenvorlage einfügen.
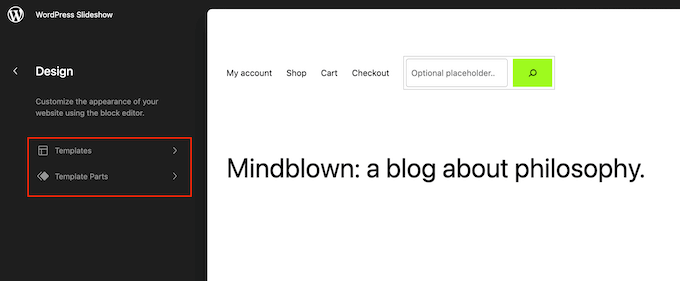
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können Seiteninhalte in jeden Bereich einfügen.
Um alle verfügbaren Optionen zu sehen, wählen Sie entweder „Vorlagen“ oder „Vorlagenteile“.

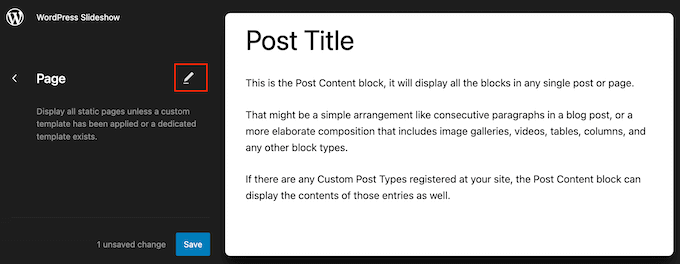
Sie können nun auf die Vorlage oder das Vorlagenteil klicken, das Sie bearbeiten möchten.
WordPress zeigt nun eine Vorschau des Designs an. Klicken Sie auf das kleine Bleistiftsymbol, um den Seiteninhalt einzufügen.

Sie können nun den Block Seite einfügen hinzufügen, indem Sie das oben beschriebene Verfahren befolgen.
Eine andere Möglichkeit besteht darin, den Inhalt der Seite mit Hilfe des Shortcode-Blocks einzubetten. Folgen Sie dazu einfach den Anweisungen oben.

Wenn Sie mit dem Aussehen des eingebetteten Inhalts zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um ihn zu aktivieren.
Hinzufügen von benutzerdefinierten Beitragstypen zu WordPress-Beiträgen und -Seiten
Wenn Sie benutzerdefinierte Beitragstypen verwenden, um Ihre Inhalte zu organisieren, können Sie diese auch zu Ihren Beiträgen und Seiten hinzufügen.
Sie können zum Beispiel einen benutzerdefinierten Beitragstyp für Ihre Bildergalerien, Videos, Zeugnisse, Portfolio-Elemente und vieles mehr erstellen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen von benutzerdefinierten Beitragstypen in WordPress.
Sobald Sie einen benutzerdefinierten Beitragstyp zu WordPress hinzugefügt haben, gehen Sie einfach zu der Seite oder dem Beitrag, in den Sie den Inhalt einbetten möchten. Sie können den Inhalt dann nach dem oben beschriebenen Verfahren einfügen.
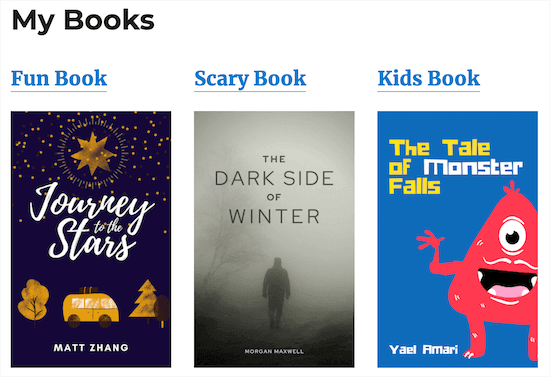
Hier ist eine Seite mit eingebettetem Inhalt aus mehreren Beiträgen, die alle den benutzerdefinierten Beitragstyp „Buch“ haben.

Benutzerdefinierte Vorlagen zur Anzeige eingefügter Seiten verwenden
Wie wir bereits gesehen haben, verfügt die Funktion „Seiten einfügen“ über einige Einstellungen, mit denen Sie das Aussehen des eingefügten Inhalts anpassen können. Wenn Sie jedoch die volle Kontrolle über den eingebetteten Inhalt haben möchten, können Sie eine eigene Seitenvorlage erstellen.
Bei dieser Methode müssen Sie die Themadateien bearbeiten und benutzerdefinierten Code hinzufügen, weshalb sie für Anfänger nicht zu empfehlen ist. Wenn Sie den Code Ihrer Website noch nicht bearbeitet haben, lesen Sie bitte unseren Leitfaden für Anfänger zum Einfügen von Snippets aus dem Internet in WordPress.
Wir empfehlen außerdem, ein WordPress-Backup zu erstellen, damit Sie Ihre Website wiederherstellen können, falls etwas schiefgeht. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Sichern Ihrer WordPress-Website.
Damit sind Sie bereit, eine benutzerdefinierte Seitenvorlage zu erstellen.
Öffnen Sie zunächst einen einfachen Texteditor wie Notepad und geben Sie der Datei einen Namen. Sie können jeden beliebigen Namen verwenden, aber es ist eine gute Idee, etwas Beschreibendes zu verwenden, wie z. B. custom-page-template.php.
Fügen Sie dann den folgenden Code in die leere Datei ein:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
Das obige Codeschnipsel ist eine sehr einfache Vorlage, die Sie vielleicht an Ihre Feeds anpassen möchten.
Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, laden Sie sie im nächsten Schritt in Ihren WordPress-Theme-Ordner hoch.
Zunächst müssen Sie eine Verbindung zu Ihrer Website über FTP oder den Dateimanager Ihres WordPress-Hostings herstellen und dann die Datei in den richtigen Ordner hochladen.
Weitere Informationen finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress per FTP.
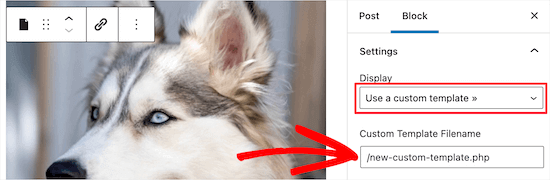
Öffnen Sie anschließend die Seite oder den Beitrag, für den Sie die benutzerdefinierte Vorlage verwenden möchten. Öffnen Sie im rechten Menü das Dropdown-Menü „Anzeige“ und wählen Sie „Benutzerdefinierte Vorlage verwenden“.
Sie können nun einen Schrägstrich in das Feld „Dateiname der benutzerdefinierten Vorlage“ eingeben, gefolgt von dem Namen der Vorlage.

Wenn Sie fertig sind, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu aktivieren.
Bonus: Fügen Sie Anzeigen in Ihren Seiteninhalt ein
Sie können nicht nur Inhalte von einer Seite zur anderen hinzufügen, sondern auch Anzeigen in Ihren Seiteninhalt einfügen. Wenn Sie einen WordPress-Blog haben, dann können Sie damit online Geld verdienen.
Um Anzeigen in den Seiteninhalt einzufügen, müssen Sie das WPCode-Plugin installieren und aktivieren, denn es ist ein hervorragendes Tool zur Anzeigenverwaltung.
Rufen Sie nach der Aktivierung die Seite Code-Snippets “ + Snippet hinzufügen auf und klicken Sie auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

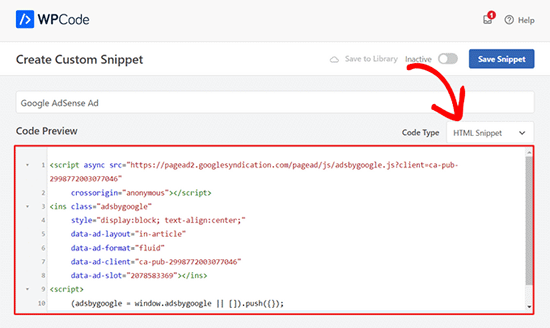
Dadurch gelangen Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie im Dropdown-Menü „HTML Snippet“ als Codetyp auswählen müssen.
Fügen Sie dann einfach Ihren Anzeigencode in das Feld „Codevorschau“ ein.

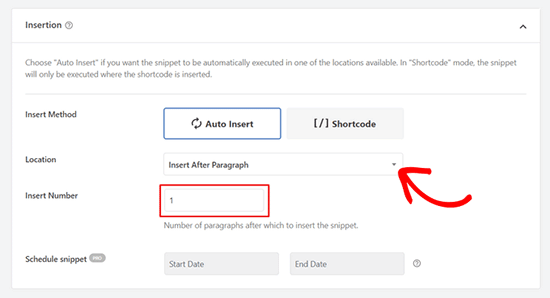
Wenn Sie dies getan haben, blättern Sie nach unten zum Abschnitt „Position“ und wählen Sie die Option „Nach Absatz einfügen“.
Geben Sie dann die Anzahl der Absätze ein, nach denen die Anzeige in den Inhalt Ihrer Seite eingefügt werden soll.

Blättern Sie schließlich zurück nach oben und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um. Klicken Sie dann auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich eine Anzeige in Ihren Seiteninhalt eingefügt. Weitere Informationen finden Sie in unserem Tutorial über das Einfügen von Anzeigen in den Seiteninhalt in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man WordPress-Seiteninhalte in einen anderen Beitrag oder eine andere Seite einfügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Thema “ Geld verdienen mit WordPress-Blogging “ und unsere Expertenauswahl für die besten Landing Page Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip L Franckel says
I would like to use this to add contact info and a photo, like the author box, at the bottom of every page so I can update one page and automatically update all other pages. Will this plugin slow down my site?
WPBeginner Support says
The plugin shouldn’t slow down your site.
Admin
Bobby says
Hi, I added the plugin & the code. It worked. but for example, when I have content in page2 and wanna copy the page1’s content in it, it doesn’t work.
What should I do?
Vico says
I have a question:
If I create a Page and display Post now I will have 2 identical contents: 1 for the page and the other in the post…Won´t that be duplicate content…?
Veerapandi says
My WordPress add page in not visible for CPT editor…..
Uriy says
Hello. How to insert product categories woocommerce ? Sorry my English
Jason says
I am trying to use the insert page plugin but get two random issues.
1. It doesn’t update the author. I created the post but switched it to someone else but when the plugin is enabled it continues to show me as the author and when I deactivate the plugin the author shows who I selected it to be.
2. the plugin seems to disable the commenting system. When the plugin is enabled the comments do not show and when it is disabled they come back.
abhay says
using duplicate content will harm my SEO raking ..
Mr David says
please is it possible to add another website blog page to your own website?
Michael says
Thanks for this great work.
<Request: I use the default post type of WP to create my content, before I know about custom post type. Now, I would like to move Movie to the movie custom post section from the default, how can I do this or can I get a link to the tutorial you have that covers this.
Hope to hear from you, thanks.
Whit Wright says
I have to add six separate posts to a collaborative WordPress.com blog for a school assignment. I already created the post in my own WordPress.com account, but I do not know how to transfer that post to the other blog. I tried a few options, but I am stuck. I Exported my post from my blog, but I do not see a way to Import it into the other blog. I also tried to install and use the „Insert Pages: plugin, but, according to this post, I cannot use that plugin unless I transfer my site to WordPress.org. Does anyone have any suggestions?
Thank you!
Sam says
Thanks for sharing this! I think this is just what I need to create author bios at the bottom of my posts without the security risks of adding new users.
WPBeginner Staff says
Thank you for notifying us. We have fixed the link.
WPBeginner Staff says
You can do this and if that serves the purpose. This method is more useful when you want to manage the contents of one page separately so that when you update that page the change appears on other posts/page where you have added it.
mc says
oooh…thanks for the clarification!
mc says
I’m not sure I understand why you couldn’t just copy and paste the text from one page into the new page.(and manually update any page links) … Would you use this if you wanted to keep the format/layout of the original page? Am I misunderstanding the question?
WPBeginner Staff says
Yes, you can do this by creating a custom template and using the_excerpt instead of the_content in your WordPress loop.
Mo says
Hi,
Can you display a certain number of words rather then the full page and with a link to the full page?
Thanks for sharing the infos on this plugin, can be very useful
Mo
BobM says
Hi,
Just letting you know your ‚Insert Pages plugin‘ seems to be going to a 404 page…
Jarkko Saltiola says
Discussed plugin seems to be off from official repository but I found this plugin from Github github.com/uhm-coe/insert-pages. Just hit „Clone or Download“ and „Download ZIP“, then upload the zip file and install.
Don Avant says
Or I could just open both pages/posts and copy and paste…Simpler, I don’t to download and install a plugin and I already know how to do this…
Chrymo says
In some cases, when you create a custom page template just for one particular page but only allow a simpler page for edits of the content area.
I.e. target page has all the bells and whistles you dont want to frequently edit. But a part of that page you want to have someone edit for you. You use the trick above so others can edit that content but not your layout for one particular page.