¿Quieres insertar el contenido de una página de WordPress en otra página o entrada?
Esto le permite crear un contenido una sola vez y luego mostrarlo en varios lugares de su sitio web. Puede ahorrarle mucho tiempo y esfuerzo, sobre todo a la hora de actualizar el contenido.
En este artículo, le mostraremos cómo insertar fácilmente el contenido de una página en otra página o entrada en WordPress, paso a paso.

¿Por qué incrustar el contenido de una página en otras páginas y entradas de WordPress?
Incrustar contenido de páginas en otras páginas y entradas en WordPress puede ahorrarle tiempo.
En lugar de recrear el contenido varias veces, puede crear la página o entrada una sola vez e incrustarla en varias ubicaciones de su blog de WordPress. Esto es perfecto para galerías, porfolios y otros sitios web en los que se reutiliza a menudo el mismo contenido.
También es una buena opción si desea mostrar las mismas reseñas o testimonios en su página Acerca de, las páginas de productos de WooCommerce, la página de inicio y otras ubicaciones.
Este método también facilita la actualización del contenido. En lugar de editar varias páginas, basta con actualizar la “fuente” para que los cambios aparezcan en todo el sitio web de WordPress.
Dicho esto, vamos a mostrarle cómo insertar el contenido de una página en otra página o entrada en WordPress.
Añadir contenido de la página de WordPress en páginas y entradas
La forma más sencilla de insertar contenido de WordPress en otras entradas y páginas es utilizando Insertar Páginas. Este plugin te permite insertar contenido fácilmente usando un bloque o un shortcode.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, abra la entrada o página en la que desea incrustar el contenido de la página y haga clic en el icono “+”.

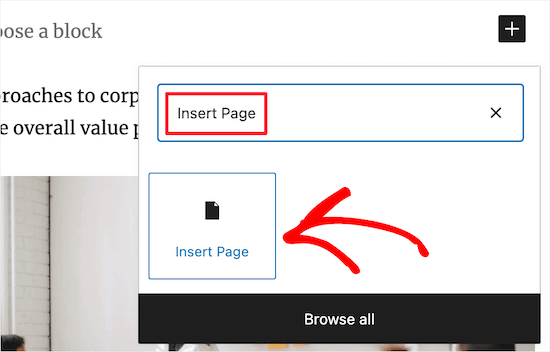
Ahora puede escribir “Insertar página”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a tu sitio web.

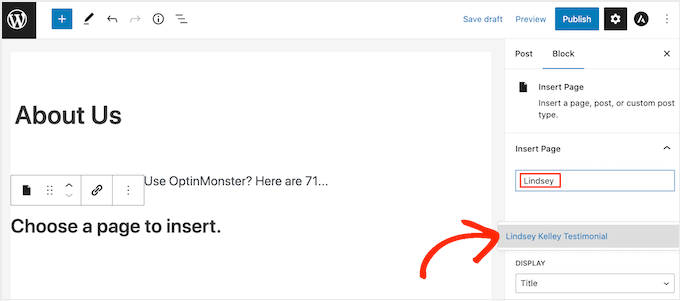
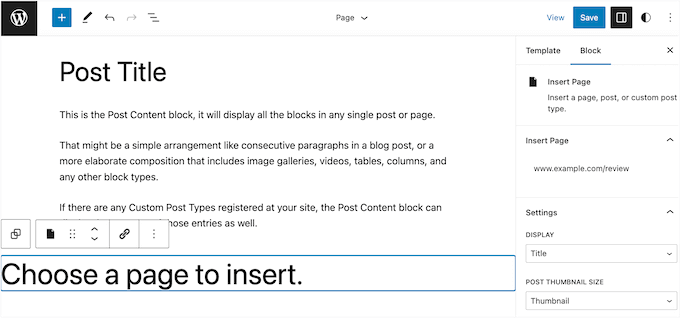
El siguiente paso es elegir la página que desea incrustar utilizando los ajustes del menú de la derecha.
En “Insertar página”, introduce la URL de la página o empieza a escribir su título, lo que abrirá un menú desplegable. A continuación, puedes elegir la página o entrada adecuada en el menú desplegable.

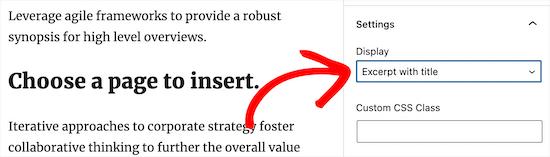
A continuación, puede ajustar el aspecto del contenido incrustado en la sección “Ajustes”.
En el menú desplegable “Mostrar”, elija el contenido que desea incluir, como el título de la entrada, un enlace, un extracto de la entrada o incluso el contenido completo de la página.

También puede añadir CSS personalizado, elegir mostrar el contenido de la página integrado e incluso ocultar páginas a cualquier usuario anónimo que no se haya registrado en su sitio web de WordPress.
Cuando esté satisfecho con el aspecto del contenido, asegúrese de hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Ahora, si visita su entrada o página, verá el contenido de la página o entrada incrustado en su sitio web WordPress.

Uso de shortcodes para añadir contenido a páginas en WordPress
Si no desea utilizar el bloque Insertar página, puede utilizar un shortcode en su lugar.
El plugin tiene parámetros shortcode que le permiten personalizar el contenido de la página que desea mostrar. Por ejemplo:
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
Este método de shortcode puede ser más rápido si desea añadir el mismo contenido y estilo a varias páginas. Simplemente pegue el shortcode en cualquier parte de su sitio, y WordPress mostrará el contenido correcto con el estilo adecuado.
En el shortcode anterior, tendrás que sustituir 'page-slug|ID ‘ por el slug de la página o entrada o el ID de la entrada.
Para más información, consulte nuestra guía sobre cómo encontrar IDs en WordPress.
También debe cambiar'title|link|content|all|custom-template.php'por el tipo de contenido de página que desea mostrar y el estilo que debe tener.
Por ejemplo, el shortcode siguiente mostrará una página con el ID “128”. También mostrará el contenido de la página:
[insert page='128' display='contenido']
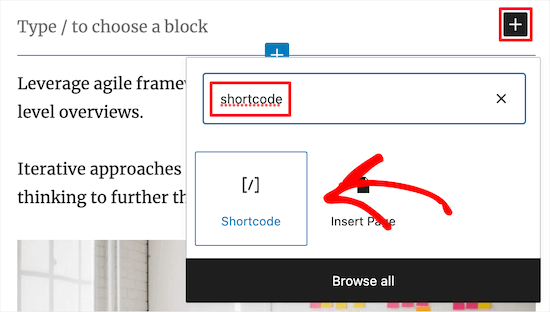
Para colocar el shortcode, basta con abrir una entrada o página y hacer clic en “+” para añadir un nuevo bloque.
En la ventana emergente, busque “Shortcode” y seleccione el bloque adecuado cuando aparezca.

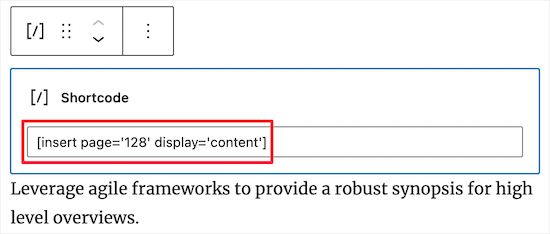
Ahora, simplemente pegue el shortcode en el nuevo bloque.
Asegúrese de hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.

Una vez hecho esto, puede visitar su sitio web de WordPress para ver en directo el contenido de la página o entrada incrustada.
Cómo insertar contenido de página de WordPress en su tema de WordPress
Si está utilizando uno de los temas más recientes de edición completa del sitio, puede insertar contenido de páginas de WordPress en cualquier plantilla o parte de plantilla. Esta es una manera fácil de mostrar el mismo contenido en varias páginas. Por ejemplo, puede añadir una reseña / valoración de un cliente a todas las páginas de su blog.
También es una forma de añadir contenido a áreas que no puedes editar con el editor de contenido estándar de WordPress. Por ejemplo, puedes insertar contenido de página en tu plantilla de página 404.
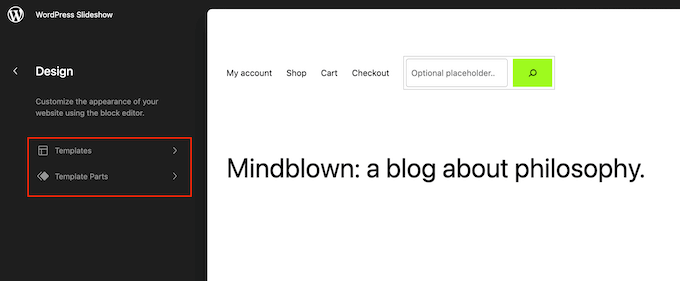
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema, pero puede insertar contenido de página en cualquier área.
Para ver todas las opciones disponibles, sólo tiene que seleccionar “Plantillas” o “Piezas de plantilla”.

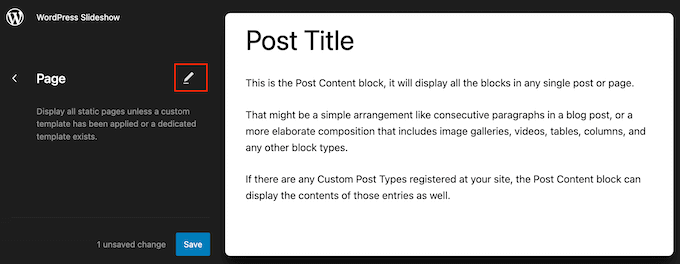
Ahora puede hacer clic en la plantilla o parte de plantilla que desee editar.
WordPress mostrará ahora una vista previa del diseño. Para seguir adelante e insertar el contenido de la página, haga clic en el pequeño icono del lápiz.

Ahora puede añadir el bloque Insertar página siguiendo el mismo proceso descrito anteriormente.
Otra opción es incrustar el contenido de la página utilizando el bloque shortcode. Para ello, simplemente siga las instrucciones anteriores.

Cuando esté satisfecho con el aspecto del contenido incrustado, haga clic en el botón “Guardar” para activarlo.
Añadir tipos de contenido personalizados a entradas y páginas de WordPress
Si utiliza tipos de contenido personalizados para organizar su contenido, también puede añadirlos a sus entradas y páginas.
Por ejemplo, puede crear un tipo de contenido personalizado para sus galerías de imágenes, vídeos, testimonios, elementos del porfolio, etc.
Para más detalles, consulte nuestra guía sobre cómo crear tipos de contenido personalizados en WordPress.
Una vez que hayas añadido un tipo de contenido personalizado a WordPress, sólo tienes que ir a la página o entrada en la que quieras incrustar ese contenido. A continuación, puede insertar el contenido siguiendo el mismo proceso descrito anteriormente.
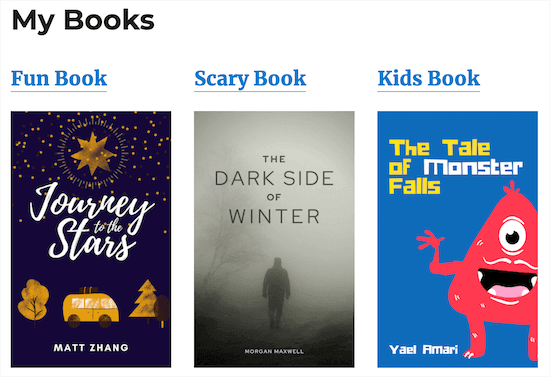
Esta es una página con contenido incrustado de varias entradas que tienen el tipo de contenido personalizado “Libro”.

Uso de plantillas personalizadas para mostrar páginas insertadas
Como ya hemos visto, Insertar páginas tiene algunos ajustes que permiten personalizar el aspecto del contenido insertado. Sin embargo, si desea tener un control total sobre el contenido incrustado, puede crear una plantilla de página personalizada.
Este método requiere editar los archivos del tema y añadir código personalizado, por lo que no es recomendable para principiantes. Si no ha editado antes el código de su sitio web, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
También recomendamos crear una copia de seguridad de WordPress para que puedas restaurar tu sitio web si algo va mal. Para más detalles, consulte nuestra guía sobre cómo hacer una copia de seguridad de su sitio WordPress.
Una vez hecho esto, ya puede crear una plantilla de página personalizada.
En primer lugar, abre un editor de texto plano como el Bloc de notas y dale un nombre al archivo. Puede utilizar cualquier cosa que desee, pero es una buena idea utilizar algo descriptivo, como custom-page-template.php.
A continuación, pegue el siguiente código en el archivo vacío:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
El fragmento de código anterior es una plantilla muy básica, por lo que es posible que desee personalizarla para que se adapte mejor a sus feeds.
Cuando esté satisfecho con el aspecto de la plantilla, el siguiente paso es subirla a la carpeta de temas de WordPress.
Para empezar, tendrá que conectarse a su sitio web a través de FTP o del gestor de archivos de su alojamiento de WordPress y, a continuación, subir el archivo a la carpeta correcta.
Para más información, consulte nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.
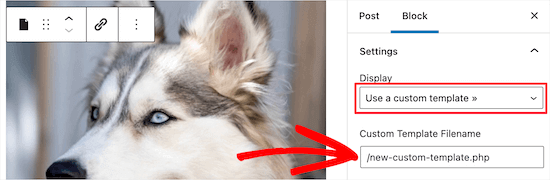
A continuación, abra la página o entrada en la que desea utilizar la plantilla personalizada. En el menú de la derecha, abre el desplegable ‘Mostrar’ y elige ‘Usar una plantilla personalizada.’
Ahora puede escribir una barra invertida en el campo “Nombre de archivo de plantilla personalizada”, seguida del nombre de la plantilla.

Cuando haya terminado, asegúrese de hacer clic en “Actualizar” o “Publicar” para que se apliquen los cambios.
Bonus: Inserte anuncios en el contenido de su página
Además de añadir contenido de una página a otra, también puedes insertar anuncios dentro del contenido de tu página. Si tienes un blog WordPress, esto puede ayudarte a ganar dinero online.
Para insertar anuncios dentro del contenido de la página, debe instalar y activar el plugin WPCode porque es una gran herramienta de gestión de anuncios.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento y haga clic en el botón “Usar fragmento” situado bajo la opción “Añadir su código personalizado (nuevo fragmento)”.

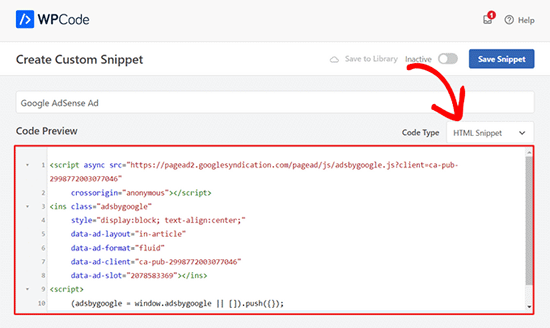
Esto le llevará a la página “Crear fragmento de código personalizado”, donde deberá seleccionar “Fragmento de código HTML” como tipo de código en el menú desplegable.
A continuación, sólo tiene que pegar el código de su anuncio en la casilla “Vista previa del código”.

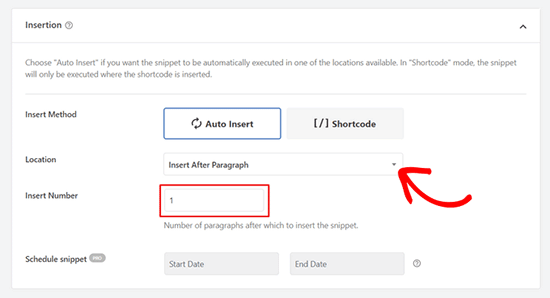
Una vez hecho esto, desplácese hasta la sección “Ubicación” y seleccione la opción “Insertar después del párrafo”.
A continuación, escriba el número de párrafos tras los cuales se insertará el anuncio en el contenido de su página.

Por último, desplácese hasta la parte superior y cambie el conmutador “Inactivo” a “Activo”. A continuación, haz clic en el botón “Guardar fragmento de código” para establecer los ajustes.
Ha insertado correctamente un anuncio en el contenido de su página. Para obtener más información, puede consultar nuestro tutorial sobre cómo insertar anuncios en el contenido de su página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo insertar contenido de una página de WordPress en otra entrada o página. Puede que también quieras ver nuestra guía sobre cómo ganar dinero online blogueando con WordPress y nuestra selección de los mejores plugins para páginas de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip L Franckel says
I would like to use this to add contact info and a photo, like the author box, at the bottom of every page so I can update one page and automatically update all other pages. Will this plugin slow down my site?
WPBeginner Support says
The plugin shouldn’t slow down your site.
Administrador
Bobby says
Hi, I added the plugin & the code. It worked. but for example, when I have content in page2 and wanna copy the page1’s content in it, it doesn’t work.
What should I do?
Vico says
I have a question:
If I create a Page and display Post now I will have 2 identical contents: 1 for the page and the other in the post…Won´t that be duplicate content…?
Veerapandi says
My WordPress add page in not visible for CPT editor…..
Uriy says
Hello. How to insert product categories woocommerce ? Sorry my English
Jason says
I am trying to use the insert page plugin but get two random issues.
1. It doesn’t update the author. I created the post but switched it to someone else but when the plugin is enabled it continues to show me as the author and when I deactivate the plugin the author shows who I selected it to be.
2. the plugin seems to disable the commenting system. When the plugin is enabled the comments do not show and when it is disabled they come back.
abhay says
using duplicate content will harm my SEO raking ..
Mr David says
please is it possible to add another website blog page to your own website?
Michael says
Thanks for this great work.
<Request: I use the default post type of WP to create my content, before I know about custom post type. Now, I would like to move Movie to the movie custom post section from the default, how can I do this or can I get a link to the tutorial you have that covers this.
Hope to hear from you, thanks.
Whit Wright says
I have to add six separate posts to a collaborative WordPress.com blog for a school assignment. I already created the post in my own WordPress.com account, but I do not know how to transfer that post to the other blog. I tried a few options, but I am stuck. I Exported my post from my blog, but I do not see a way to Import it into the other blog. I also tried to install and use the “Insert Pages: plugin, but, according to this post, I cannot use that plugin unless I transfer my site to WordPress.org. Does anyone have any suggestions?
Thank you!
Sam says
Thanks for sharing this! I think this is just what I need to create author bios at the bottom of my posts without the security risks of adding new users.
WPBeginner Staff says
Thank you for notifying us. We have fixed the link.
WPBeginner Staff says
You can do this and if that serves the purpose. This method is more useful when you want to manage the contents of one page separately so that when you update that page the change appears on other posts/page where you have added it.
mc says
oooh…thanks for the clarification!
mc says
I’m not sure I understand why you couldn’t just copy and paste the text from one page into the new page.(and manually update any page links) … Would you use this if you wanted to keep the format/layout of the original page? Am I misunderstanding the question?
WPBeginner Staff says
Yes, you can do this by creating a custom template and using the_excerpt instead of the_content in your WordPress loop.
Mo says
Hi,
Can you display a certain number of words rather then the full page and with a link to the full page?
Thanks for sharing the infos on this plugin, can be very useful
Mo
BobM says
Hi,
Just letting you know your ‘Insert Pages plugin’ seems to be going to a 404 page…
Jarkko Saltiola says
Discussed plugin seems to be off from official repository but I found this plugin from Github github.com/uhm-coe/insert-pages. Just hit “Clone or Download” and “Download ZIP”, then upload the zip file and install.
Don Avant says
Or I could just open both pages/posts and copy and paste…Simpler, I don’t to download and install a plugin and I already know how to do this…
Chrymo says
In some cases, when you create a custom page template just for one particular page but only allow a simpler page for edits of the content area.
I.e. target page has all the bells and whistles you dont want to frequently edit. But a part of that page you want to have someone edit for you. You use the trick above so others can edit that content but not your layout for one particular page.